一种基于Canvas的轻量级流程图绘制系统的制作方法

一种基于canvas的轻量级流程图绘制系统
技术领域
[0001]
本发明涉及流程图绘制系统技术领域,特别涉及一种基于canvas的轻量级流程图绘制系统。
背景技术:
[0002]
在各种大中小型管理系统中,往往会涉及到一个问题:绘制流程图。比如:审批流程配置、工艺流程配置、涉及到步骤节点的配置等等。针对这种需求,一般都是采用第三方框架或组件来完成,如:专门针对工作流的activity、flowable框架,还有前端专门绘制工作流的各种开源组件工具。这些框架和组件,往往都有大而全的功能特点,但是对于小型的流程配置需求,上述框架或组件都太过复杂,其应用会增加额外的学习成本和项目体积。
[0003]
针对流程图绘制本身,目前市面上的组件大多基于svg+xml,即采用html的矢量图svg绘制,然后通过xml进行数据保存。svg作为前端矢量绘图技术,基于xml保存数据结构,非真正坐标系统,不易做复杂的位置逻辑计算;另外,xml作为老旧的数据传输格式,冗余性突出,存储相同数据的情况下文件大小比json大很多。
技术实现要素:
[0004]
本发明的目的是克服上述背景技术中不足,提供一种基于canvas的轻量级流程图绘制系统,可以实现流程图绘制过程中的交互简化和画线自动生成,从而简化操作,精简绘制过程的各种交互,且可实现通过提炼轻量化组件,使系统快速部署到不同业务中,并尽量少占内存和cpu资源,从而进行快速绘制。
[0005]
为了达到上述的技术效果,本发明采取以下技术方案:
[0006]
一种基于canvas的轻量级流程图绘制系统,包括四层显示容器结构,且由上至下依次为参考线层、连线层、元素层、栅格层;不同显示对象分别放进对应的显示容器结构中,且坐标中心点都基于画布左上角的原点(0,0);
[0007]
所述栅格层采用栅格技术实现,用于对元素的坐标对齐、磁性吸附、画线生成算法提供基础;所述元素层用于放置各种元素;所述连线层用于放置生成的画线;画线采用多策略结合,根据不同情况生成不同的连线方式;该画线策略能生成不同类型的连线,如任意斜率的斜线、水平垂直折线;所述参考线层用于当因磁性吸附进行对齐时,自动出现对齐参考线;
[0008]
所述基于canvas的轻量级流程图绘制系统具体采用对象池管理元素和画线,且当元素数量超过画布中可放置数量时,所述基于canvas的轻量级流程图绘制系统结合游戏地图探索的方式,自动拓展画布;
[0009]
本系统采用基于h5中canvas技术而设计的流程图编辑器,具体运用第三方layabox技术,采用最轻量级设计,摒弃冗余繁琐的交互操作,具备最精简而不失大体的功能、尽量简化的交互操作,能满足绝大部分工业生产流程图、图表步骤的设计;能深度融入到各自的项目之中,封装性和可移植性较高。
[0010]
进一步地,所述栅格层采取长宽都为20像素的栅格。
[0011]
进一步地,所述元素层中放置元素的实现过程为:通过拖拽方式从源拖入元素,然后放置;拖动过程中,通过帧事件进行坐标检测、对齐、磁性吸附的操作,让元素的坐标点落在栅格长宽倍数的坐标点上。
[0012]
进一步地,所述元素层中在放置元素时同时做碰撞检测,即元素之间不能重叠,且边间距至少保持一个栅格的长度或宽度。
[0013]
进一步地,所述连线层中采用多策略结合根据不同情况生成不同的连线方式,具体是根据不同线段是否被其他元素交叉进行层层递进的方式,对于不能生成的连线,则会提示调整放置元素。
[0014]
进一步地,当两个元素之间没有其他元素时,其连线策略如下:
[0015]
直接以两个元素的中心点连接来产生直连线,且所有连线会被添加进连线层,连线生成后,自动计算和两个元素的交叉点坐标,以及连线的斜率;单击连线,可以切换连线样式,包括改变箭头形状,其中,箭头的坐标和方向根据交叉点坐标和斜率决定,在代码上,所有连线、箭头都分别由对象池管理,单击箭头则进行反向连线,且选中连线后,点击删除键即直接删除连线以及箭头,对象池回收被删除对象;
[0016]
当两个要连线的元素之间存在其他元素时,其连线策略如下:
[0017]
比较两个待连线元素的中心点的坐标,若横坐标、纵坐标都不同则一这两个元素的中心点所形成的矩形的边界作为线路尝试连线,若生成的连线不存在和其他元素交叉,则保留生成的连线;
[0018]
若两个元素的中心点在同一纵坐标上,则以其中一个元素的中心点的纵坐标值为中点,以栅格高度为步进值,分别向上和向下增加步进值来生成矩形,然后检测矩形的上下两条边界线是否有其他元素遮挡,若有则继续步进值,直至其中一条边界线不存在遮挡,则采用这条边界线作为连线。
[0019]
进一步地,当步进次数超过规定次数,或者步进后生成的矩形超出编辑器画布,则提示当前两个元素不能生成连线,请调整布局。
[0020]
进一步地,所述自动拓展画布的实现方法为:
[0021]
当拖动元素到左侧或右侧边界,则检测元素坐标加上元素宽度是否超出画布宽度,若超出,计算一个x轴向左或向右的拓展量使得元素横坐标加上元素宽度在画布宽度范围内,并自动向左或向右拓展画布;
[0022]
当拖动元素到上侧或下侧边界,则检测元素坐标加上元素高度是否超出画布高度,若超出,计算一个y轴向上或向下的拓展量使得元素纵坐标加上元素高度在画布宽度范围内,并自动向上或向下拓展画布;
[0023]
其中,当画布向上或向左拓展后自动修改坐标中心点,让坐标中心点始终位于画布左上角的原点(0,0)。
[0024]
进一步地,所述元素层所有元素的所有属性信息均封装在json中,并根据自身业务需要存到服务器的业务表之中。
[0025]
进一步地,所述元素包括用于表示流程端点的元素、用于表示流程节点的元素、用于表示判断节点的元素。
[0026]
进一步地,所述基于canvas的轻量级流程图绘制系统的编辑器分为左中右结构,
其中,左侧是元素选择区,中间是流程绘制区,右侧是属性配置区。
[0027]
进一步地,所述元素选择区内可根据项目情况自定义逻辑,所述流程绘制区是绘制核心,用于实现元素的对齐、吸附、连线;所述属性配置区用于实现元素的属性配置,所述属性配置包括显示属性配置、业务属性配置。
[0028]
进一步地,在所述流程绘制区已放置的元素可通过鼠标拖动,拖动时,会计算每一帧和所有其他元素位置关系,当每一轴上的坐标差小于磁性吸附阈值时,会自动磁性吸附,同时显示出吸附参考线。
[0029]
本发明与现有技术相比,具有以下的有益效果:
[0030]
本发明的基于canvas的轻量级流程图绘制系统,是采用基于h5中canvas技术而设计的流程图编辑器,主要解决流程图绘制过程中的交互简化和画线生成问题,尽量做到简单易操作,让绘制人员全身心关注元素,而不被其他繁琐的流程耗费精力,具体是运用第三方layabox技术,采用最轻量级设计,摒弃冗余繁琐的交互操作,具备最精简而全面的功能、尽量简化的交互操作,能满足绝大部分工业生产流程图、图表步骤的设计;能深度融入到各自的项目之中,封装性和可移植性较高。
附图说明
[0031]
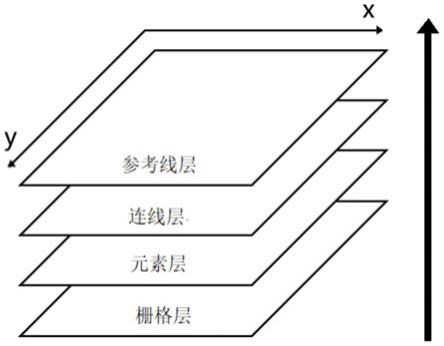
图1是本发明的基于canvas的轻量级流程图绘制系统的显示对象层级排列示意图。
[0032]
图2是本发明的基于canvas的轻量级流程图绘制系统的栅格层的示意图。
[0033]
图3是本发明的基于canvas的轻量级流程图绘制系统中基本显示对象的示意图。
[0034]
图4是本发明的基于canvas的轻量级流程图绘制系统中进行x轴磁性吸附的示意图。
[0035]
图5是本发明的基于canvas的轻量级流程图绘制系统中进行y轴磁性吸附的示意图。
[0036]
图6是本发明的基于canvas的轻量级流程图绘制系统直接生成连线及箭头的流程示意图。
[0037]
图7是本发明的基于canvas的轻量级流程图绘制系统中复杂情况的连线生成示意图。
具体实施方式
[0038]
下面结合本发明的实施例对本发明作进一步的阐述和说明。
[0039]
实施例:
[0040]
实施例一:
[0041]
一种基于canvas的轻量级流程图绘制系统,如图1所示,包括四层显示容器结构,且由上至下依次为参考线层、连线层、元素层、栅格层;不同显示对象分别放进对应的显示容器结构中,且坐标中心点都基于画布左上角的原点(0,0)。
[0042]
在canvas中,虽然是二维坐标系统坐标即仅包括x、y坐标,但其实也有隐藏的z轴,即层级索引。原生的api中是没有层级概念的,但在第三方引擎如layabox中,则存在这个z轴,且z坐标越大,越在最上层,可通过层级管理显示容器的遮罩关系。
[0043]
具体的,如图2所示,所述栅格层采用栅格技术实现,是元素摆放、画线生成的辅助系统,用于对元素的坐标对齐、磁性吸附、画线生成算法提供基础。本实施例中,所述栅格层采取长宽都为20像素的栅格。
[0044]
具体的,栅格系统是游戏行业的标配,地图的底层就是基于栅格,以此来做寻路、碰撞检测等。在流程图绘制中运用栅格系统,一是为自动对齐、磁性吸附打基础,而是为生成连线做碰撞检测,避免线与元素交叉。这里规定栅格大小为20像素的长宽,这样的话,拖动元素的坐标会始终位于20倍数的(x,y)坐标点上。
[0045]
所述元素层用于放置各种元素,所述元素包括用于表示流程端点的元素、用于表示流程节点的元素、用于表示判断节点的元素。本实施例中,如图3所示,结合一般的工作流元素并化繁为简,只保存四种基础的形状:矩形、椭圆、菱形、圆角矩形。并分别定义为:矩形代表正常流程步骤的每一步、椭圆代表非正常流程的子流程步骤、菱形代表判断、圆角矩形代表起始、结束。实际应用中,每个系统可以根据自身业务的需要赋予专门的含义。其中,矩形可以衍生成正方形,椭圆可以衍生成正圆形。
[0046]
同时,本实施例中,每种形状可以设置三种填充色:白色、灰色、黑色,通过鼠标单击形状切换。且每种形状允许设置单行文本,长度限制为30字符以内,设置文本完毕后,形状会根据文本长度自动适配宽度。如果填充色是黑色,内部文本会自动变成白色。
[0047]
具体的,所述元素层中放置元素的实现过程为:通过拖拽方式从源拖入元素,然后放置;拖动过程中,通过帧事件进行坐标检测、对齐、磁性吸附的操作,让元素的坐标点落在栅格长宽倍数的坐标点上。
[0048]
作为优选,所述元素层中在放置元素时同时做碰撞检测,即元素之间不能重叠,且边间距至少保持一个栅格的长度或宽度。
[0049]
本实施例中,所述元素层所有元素的所有属性信息均封装在json中,并根据自身业务需要存到服务器的业务表之中。
[0050]
所述连线层用于放置生成的画线;画线采用多策略结合,根据不同情况生成不同的连线方式;该画线策略能生成不同类型的连线,如任意斜率的斜线、水平垂直折线;所述参考线层用于当因磁性吸附进行对齐时,自动出现对齐参考线。
[0051]
具体的,所述连线层中采用多策略结合根据不同情况生成不同的连线方式,具体是根据不同线段是否被其他元素交叉进行层层递进的方式,对于不能生成的连线,则会提示调整放置元素。
[0052]
本实施例中,所述基于canvas的轻量级流程图绘制系统的编辑器分为左中右结构,其中,左侧是元素选择区,中间是流程绘制区,右侧是属性配置区。
[0053]
左侧可根据项目情况自定义逻辑,比如是选择多种形状还是单种形状、所选的形状代表什么含义。通过按下鼠标从左侧拖动形状到中间绘制区,鼠标松开后放置。中间绘制区是绘制核心,对齐、吸附、连线都在这里进行交互。当放置好形状后,单击形状,可以针对该形状在右侧进行属性配置。配置包含两种:显示属性配置、业务属性配置,其中显示属性配置主要配置宽高、透明度、坐标、旋转角度等;业务属性配置根据业务情况自定义逻辑,主要配置业务数据。
[0054]
在中间绘制区已放置的形状可以通过鼠标拖动,拖动时,会根据timer计时器每一帧计算和所有其他元素位置关系,当每一轴上的坐标差小于磁性吸附阈值时,会自动磁性
吸附,同时显示出吸附参考线,如图4及图5所示。
[0055]
在绘制区,当选中一个形状后,按住ctrl键再单击另一个形状,会自动产生这两个形状的连线。连线采用多策略方式,本实施例中具体如下:
[0056]
如图6所示,当两个元素之间没有其他元素时,其连线策略如下:
[0057]
直接以两个元素的中心点连接来产生直连线,且所有连线会被添加进连线层,因为显示容器的层级关系,会被形状遮挡,这样会自动遮挡交叉部分;连线生成后,自动计算和两个元素的交叉点坐标,以及连线的斜率;单击连线,可以切换连线样式,包括改变箭头形状,箭头形状包括常规的三角箭头、菱形箭头、圆形箭头,其中,箭头的坐标和方向根据交叉点坐标和斜率决定,在代码上,所有连线、箭头都分别由对象池管理,单击箭头则进行反向连线,且选中连线后,点击删除键即直接删除连线以及箭头,对象池回收被删除对象;
[0058]
当两个要连线的元素之间存在其他元素时,就属于复杂情况下连线,根据复杂度,采取策略不同:
[0059]
如图7所示,若a想连到b,发现中间有其他元素遮挡,因此la连线不可取,此时,所采取的策略是比较两个连线元素中心点的坐标:
[0060]
如图7所示,若点a和点b的横坐标、纵坐标都不同则一这两个元素的中心点所形成的矩形的边界作为线路尝试连线,若生成的连线不存在和其他元素交叉,则保留生成的连线,如若发现lb连线不存在和其他元素交叉,则生成连线lb;
[0061]
若两个元素的中心点在同一纵坐标上,如图7所示的点c和点d,此时两个中心坐标点形成的就不是矩形,而是直线即图中1c连线,则以其中一个元素的中心点的纵坐标值为中点,如本实施例中即以c中心点的y坐标值为中点,然后以栅格高度为步进值,分别向上和向下增加步进值来生成矩形,比如当前c坐标是(100,400),d坐标是(500,400),栅格高度为20,则首先生成一个矩形rect[(100,380),(500,380),(500,420),(100,420)];
[0062]
然后检测矩形的上下两条边界线是否有其他元素遮挡,若有则继续步进值,如本实施例中,则生成rect[(100,360),(500,360),(500,440),(100,440)]的矩形,继续检测,直至其中一条边界线(如图中1d)不存在遮挡,则采用1d这条边界线作为连线。
[0063]
当步进次数超过规定次数,或者步进后生成的矩形超出编辑器画布,则提示当前两个元素不能生成连线,请调整布局。
[0064]
本实施例中,每个元素的每一次操作,都会触发自动保存,保存时,会分析每一个元素的坐标、长宽、透明度、文本、业务属性、流入节点和流出节点,封装成一套可还原的json配置信息,通过http接口存储在后端服务器上,下次再进来时,可根据此json配置完美还原。
[0065]
最后,如果要保存流程图,只需点击鼠标右键选择存储为图片,就能生成图片格式的流程图。
[0066]
作为优选,所述基于canvas的轻量级流程图绘制系统具体采用对象池管理元素和画线,且当元素数量超过画布中可放置数量时,所述基于canvas的轻量级流程图绘制系统结合游戏地图探索的方式,自动拓展画布;
[0067]
所述自动拓展画布的实现方法为:
[0068]
当拖动元素到左侧或右侧边界,则检测元素坐标加上元素宽度是否超出画布宽度,若超出,计算一个x轴向左或向右的拓展量使得元素横坐标加上元素宽度在画布宽度范
围内,并自动向左或向右拓展画布;
[0069]
当拖动元素到上侧或下侧边界,则检测元素坐标加上元素高度是否超出画布高度,若超出,计算一个y轴向上或向下的拓展量使得元素纵坐标加上元素高度在画布宽度范围内,并自动向上或向下拓展画布;
[0070]
其中,当画布向上或向左拓展后自动修改坐标中心点,让坐标中心点始终位于画布左上角的原点(0,0)。
[0071]
作为优选,因为画布可拓展,因此本实施例的系统设计了缩放功能,通过滚动鼠标中键对画布进行一定范围内的缩小放大。
[0072]
可以理解的是,以上实施方式仅仅是为了说明本发明的原理而采用的示例性实施方式,然而本发明并不局限于此。对于本领域内的普通技术人员而言,在不脱离本发明的精神和实质的情况下,可以做出各种变型和改进,这些变型和改进也视为本发明的保护范围。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1