一种用于UIView实现圆角和阴影的方法及系统与流程

一种用于uiview实现圆角和阴影的方法及系统
技术领域
1.本发明涉及uiview图层绘制技术领域,尤其涉及一种用于uiview实现圆角和阴影的方法及系统。
背景技术:
2.圆角和阴影是开发中用得比较多的属性,现在几乎所有的app都会使用这两个属性。但是在设置圆角的时候如果layer.maskstobounds设置为yes,那么再设置阴影就无效了。
3.因此,如何使uiview同时实现圆角和阴影是一项亟待解决的问题。
技术实现要素:
4.有鉴于此,本发明提供了一种用于uiview实现圆角和阴影的方法,能够使uiview同时实现圆角和阴影。
5.本发明提供了一种用于uiview实现圆角和阴影的方法,包括:
6.创建uiview的第一实例;
7.将所述第一实例的layer.maskstobounds设置为yes,并设置所述第一实例的圆角参数;
8.创建uiview的第二实例;
9.将所述第二实例的layer.maskstobounds设置为no,并设置所述第二实例的圆角参数和阴影参数;
10.将所述第一实例添加至所述第二实例上。
11.优选地,所述设置所述第一实例的圆角参数包括:
12.通过layer.cornerradius设置所述第一实例的圆角参数。
13.优选地,所述设置所述第二实例的圆角参数和阴影参数包括:
14.通过layer.cornerradius设置所述第二实例的圆角参数;
15.通过设置shadowopacity、shadowcolor、shadowoffset和shadowradius设置所述第二实例的阴影参数。
16.优选地,所述将所述第一实例添加至所述第二实例上,包括:
17.通过addsubview将所述第一实例添加至所述第二实例上。
18.一种用于uiview实现圆角和阴影的系统,包括:
19.第一创建模块,用于创建uiview的第一实例;
20.第一设置模块,用于将所述第一实例的layer.maskstobounds设置为yes,并设置所述第一实例的圆角参数;
21.第二创建模块,用于创建uiview的第二实例;
22.第二设置模块,用于将所述第二实例的layer.maskstobounds设置为no,并设置所述第二实例的圆角参数和阴影参数;
23.添加模块,用于将所述第一实例添加至所述第二实例上。
24.优选地,所述第一设置模块具体用于:
25.通过layer.cornerradius设置所述第一实例的圆角参数。
26.优选地,所述第二设置模块具体用于:
27.通过layer.cornerradius设置所述第二实例的圆角参数;
28.通过设置shadowopacity、shadowcolor、shadowoffset和shadowradius设置所述第二实例的阴影参数。
29.优选地,所述添加模块具体用于:
30.通过addsubview将所述第一实例添加至所述第二实例上。
31.综上所述,本发明公开了一种用于uiview实现圆角和阴影的方法,首先创建uiview的第一实例,将第一实例的layer.maskstobounds设置为yes,并设置第一实例的圆角参数;然后创建uiview的第二实例,将第二实例的layer.maskstobounds设置为no,并设置第二实例的圆角参数和阴影参数;然后将第一实例添加至第二实例上。本发明能够使uiview同时实现圆角和阴影。
附图说明
32.为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
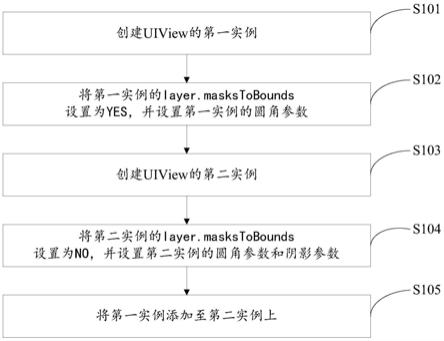
33.图1为本发明公开的一种用于uiview实现圆角和阴影的方法实施例1的方法流程图;
34.图2为本发明公开的一种用于uiview实现圆角和阴影的方法实施例2的方法流程图;
35.图3为本发明公开的一种用于uiview实现圆角和阴影的方法实施例3的方法流程图;
36.图4为本发明公开的一种用于uiview实现圆角和阴影的方法实施例4的方法流程图;
37.图5为本发明公开的一种用于uiview实现圆角和阴影的系统实施例1的结构示意图;
38.图6为本发明公开的一种用于uiview实现圆角和阴影的系统实施例2的结构示意图;
39.图7为本发明公开的一种用于uiview实现圆角和阴影的系统实施例3的结构示意图;
40.图8为本发明公开的一种用于uiview实现圆角和阴影的系统实施例4的结构示意图。
具体实施方式
41.下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完
整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
42.如图1所示,为本发明公开的一种用于uiview实现圆角和阴影的方法实施例1的方法流程图,所述方法可以包括以下步骤:
43.s101、创建uiview的第一实例;
44.uiview是所有视图控件的基类,主要的功能包括视图样式、层级、约束、自动布局、渲染、手势、动画、坐标转换等。当uiview需要同时实现圆角和阴影时,首先创建uiview的第一实例a。
45.s102、将第一实例的layer.maskstobounds设置为yes,并设置第一实例的圆角参数;
46.在创建出uiview的第一实例a后,进一步将第一实例a的layer.maskstobounds设置为yes,同时对第一实例a的圆角参数进行设置。
47.s103、创建uiview的第二实例;
48.然后,创建uiview的第二实例b。
49.s104、将第二实例的layer.maskstobounds设置为no,并设置第二实例的圆角参数和阴影参数;
50.在创建出uiview的第二实例b后,进一步将第二实例b的layer.maskstobounds设置为no,同时对第二实例b的圆角参数和阴影参数进行设置。
51.s105、将第一实例添加至第二实例上。
52.最后将经过设置的第一实例a添加至经过设置的第二实例b上。
53.综上所述,在上述实施例中,首先创建uiview的第一实例,将第一实例的layer.maskstobounds设置为yes,并设置第一实例的圆角参数;然后创建uiview的第二实例,将第二实例的layer.maskstobounds设置为no,并设置第二实例的圆角参数和阴影参数,然后将第一实例添加至第二实例上。能够使uiview同时实现圆角和阴影。
54.如图2所示,为本发明公开的一种用于uiview实现圆角和阴影的方法实施例2的方法流程图,所述方法可以包括以下步骤:
55.s201、创建uiview的第一实例;
56.uiview是所有视图控件的基类,主要的功能包括视图样式、层级、约束、自动布局、渲染、手势、动画、坐标转换等。当uiview需要同时实现圆角和阴影时,首先创建uiview的第一实例a。
57.s202、将第一实例的layer.maskstobounds设置为yes,并通过layer.cornerradius设置第一实例的圆角参数;
58.在创建出uiview的第一实例a后,进一步将第一实例a的layer.maskstobounds设置为yes,同时对第一实例a的圆角参数进行设置。具体的,在对第一实例a的圆角参数进行设置时,可以通过layer.cornerradius进行设置。
59.s203、创建uiview的第二实例;
60.然后,创建uiview的第二实例b。
61.s204、将第二实例的layer.maskstobounds设置为no,并设置第二实例的圆角参数
和阴影参数;
62.在创建出uiview的第二实例b后,进一步将第二实例b的layer.maskstobounds设置为no,同时对第二实例b的圆角参数和阴影参数进行设置。
63.s205、将第一实例添加至第二实例上。
64.最后将经过设置的第一实例a添加至经过设置的第二实例b上。
65.综上所述,本实施例在上述实施例的基础上,在设置第一实例的圆角参数时,可以通过layer.cornerradius进行设置。
66.如图3所示,为本发明公开的一种用于uiview实现圆角和阴影的方法实施例3的方法流程图,所述方法可以包括以下步骤:
67.s301、创建uiview的第一实例;
68.uiview是所有视图控件的基类,主要的功能包括视图样式、层级、约束、自动布局、渲染、手势、动画、坐标转换等。当uiview需要同时实现圆角和阴影时,首先创建uiview的第一实例a。
69.s302、将第一实例的layer.maskstobounds设置为yes,并通过layer.cornerradius设置第一实例的圆角参数;
70.在创建出uiview的第一实例a后,进一步将第一实例a的layer.maskstobounds设置为yes,同时对第一实例a的圆角参数进行设置。具体的,在对第一实例a的圆角参数进行设置时,可以通过layer.cornerradius进行设置。
71.s303、创建uiview的第二实例;
72.然后,创建uiview的第二实例b。
73.s304、将第二实例的layer.maskstobounds设置为no,并通过layer.cornerradius设置第二实例的圆角参数,通过设置shadowopacity、shadowcolor、shadowoffset和shadowradius设置第二实例的阴影参数;
74.在创建出uiview的第二实例b后,进一步将第二实例b的layer.maskstobounds设置为no,同时对第二实例b的圆角参数和阴影参数进行设置。
75.具体的,在设置第二实例b的圆角参数时,可以通过layer.cornerradius进行设置。在设置第二实例b的阴影参数时,可以通过设置shadowopacity、shadowcolor、shadowoffset和shadowradius实现阴影效果。
76.s305、将第一实例添加至第二实例上。
77.最后将经过设置的第一实例a添加至经过设置的第二实例b上。
78.综上所述,本实施例在上述实施例的基础上,在设置第二实例b的圆角参数时,可以通过layer.cornerradius进行设置。在设置第二实例b的阴影参数时,可以通过设置shadowopacity、shadowcolor、shadowoffset和shadowradius实现阴影效果。
79.如图4所示,为本发明公开的一种用于uiview实现圆角和阴影的方法实施例4的方法流程图,所述方法可以包括以下步骤:
80.s401、创建uiview的第一实例;
81.uiview是所有视图控件的基类,主要的功能包括视图样式、层级、约束、自动布局、渲染、手势、动画、坐标转换等。当uiview需要同时实现圆角和阴影时,首先创建uiview的第一实例a。
82.s402、将第一实例的layer.maskstobounds设置为yes,并通过layer.cornerradius设置第一实例的圆角参数;
83.在创建出uiview的第一实例a后,进一步将第一实例a的layer.maskstobounds设置为yes,同时对第一实例a的圆角参数进行设置。具体的,在对第一实例a的圆角参数进行设置时,可以通过layer.cornerradius进行设置。
84.s403、创建uiview的第二实例;
85.然后,创建uiview的第二实例b。
86.s404、将第二实例的layer.maskstobounds设置为no,并通过layer.cornerradius设置第二实例的圆角参数,通过设置shadowopacity、shadowcolor、shadowoffset和shadowradius设置第二实例的阴影参数;
87.在创建出uiview的第二实例b后,进一步将第二实例b的layer.maskstobounds设置为no,同时对第二实例b的圆角参数和阴影参数进行设置。
88.具体的,在设置第二实例b的圆角参数时,可以通过layer.cornerradius进行设置。在设置第二实例b的阴影参数时,可以通过设置shadowopacity、shadowcolor、shadowoffset和shadowradius实现阴影效果。
89.s405、通过addsubview将第一实例添加至第二实例上。
90.最后,通过addsubview将经过设置的第一实例a添加至经过设置的第二实例b上。
91.综上所述,本实施例在上述实施例的基础上,在将第一实例添加至第二实例上时,具体可以通过addsubview将第一实例添加至第二实例上。
92.如图5所示,为本发明公开的一种用于uiview实现圆角和阴影的系统实施例1的结构示意图,所述系统可以包括:
93.第一创建模块501,用于创建uiview的第一实例;
94.uiview是所有视图控件的基类,主要的功能包括视图样式、层级、约束、自动布局、渲染、手势、动画、坐标转换等。当uiview需要同时实现圆角和阴影时,首先创建uiview的第一实例a。
95.第一设置模块502,用于将第一实例的layer.maskstobounds设置为yes,并设置第一实例的圆角参数;
96.在创建出uiview的第一实例a后,进一步将第一实例a的layer.maskstobounds设置为yes,同时对第一实例a的圆角参数进行设置。
97.第二创建模块503,用于创建uiview的第二实例;
98.然后,创建uiview的第二实例b。
99.第二设置模块504,用于将第二实例的layer.maskstobounds设置为no,并设置第二实例的圆角参数和阴影参数;
100.在创建出uiview的第二实例b后,进一步将第二实例b的layer.maskstobounds设置为no,同时对第二实例b的圆角参数和阴影参数进行设置。
101.添加模块505,用于将第一实例添加至第二实例上。
102.最后将经过设置的第一实例a添加至经过设置的第二实例b上。
103.综上所述,在上述实施例中,首先创建uiview的第一实例,将第一实例的layer.maskstobounds设置为yes,并设置第一实例的圆角参数;然后创建uiview的第二实
例,将第二实例的layer.maskstobounds设置为no,并设置第二实例的圆角参数和阴影参数,然后将第一实例添加至第二实例上。能够使uiview同时实现圆角和阴影。
104.如图6所示,为本发明公开的一种用于uiview实现圆角和阴影的系统实施例2的结构示意图,所述系统可以包括:
105.第一创建模块601,用于创建uiview的第一实例;
106.uiview是所有视图控件的基类,主要的功能包括视图样式、层级、约束、自动布局、渲染、手势、动画、坐标转换等。当uiview需要同时实现圆角和阴影时,首先创建uiview的第一实例a。
107.第一设置模块602,用于将第一实例的layer.maskstobounds设置为yes,并通过layer.cornerradius设置第一实例的圆角参数;
108.在创建出uiview的第一实例a后,进一步将第一实例a的layer.maskstobounds设置为yes,同时对第一实例a的圆角参数进行设置。具体的,在对第一实例a的圆角参数进行设置时,可以通过layer.cornerradius进行设置。
109.第二创建模块603,用于创建uiview的第二实例;
110.然后,创建uiview的第二实例b。
111.第二设置模块604,用于将第二实例的layer.maskstobounds设置为no,并设置第二实例的圆角参数和阴影参数;
112.在创建出uiview的第二实例b后,进一步将第二实例b的layer.maskstobounds设置为no,同时对第二实例b的圆角参数和阴影参数进行设置。
113.添加模块605,用于将第一实例添加至第二实例上。
114.最后将经过设置的第一实例a添加至经过设置的第二实例b上。
115.综上所述,本实施例在上述实施例的基础上,在设置第一实例的圆角参数时,可以通过layer.cornerradius进行设置。
116.如图7所示,为本发明公开的一种用于uiview实现圆角和阴影的系统实施例3的结构示意图,所述系统可以包括:
117.第一创建模块701,用于创建uiview的第一实例;
118.uiview是所有视图控件的基类,主要的功能包括视图样式、层级、约束、自动布局、渲染、手势、动画、坐标转换等。当uiview需要同时实现圆角和阴影时,首先创建uiview的第一实例a。
119.第一设置模块702,用于将第一实例的layer.maskstobounds设置为yes,并通过layer.cornerradius设置第一实例的圆角参数;
120.在创建出uiview的第一实例a后,进一步将第一实例a的layer.maskstobounds设置为yes,同时对第一实例a的圆角参数进行设置。具体的,在对第一实例a的圆角参数进行设置时,可以通过layer.cornerradius进行设置。
121.第二创建模块703,用于创建uiview的第二实例;
122.然后,创建uiview的第二实例b。
123.第二设置模块704,用于将第二实例的layer.maskstobounds设置为no,并通过layer.cornerradius设置第二实例的圆角参数,通过设置shadowopacity、shadowcolor、shadowoffset和shadowradius设置第二实例的阴影参数;
124.在创建出uiview的第二实例b后,进一步将第二实例b的layer.maskstobounds设置为no,同时对第二实例b的圆角参数和阴影参数进行设置。
125.具体的,在设置第二实例b的圆角参数时,可以通过layer.cornerradius进行设置。在设置第二实例b的阴影参数时,可以通过设置shadowopacity、shadowcolor、shadowoffset和shadowradius实现阴影效果。
126.添加模块705,用于将第一实例添加至第二实例上。
127.最后将经过设置的第一实例a添加至经过设置的第二实例b上。
128.综上所述,本实施例在上述实施例的基础上,在设置第二实例b的圆角参数时,可以通过layer.cornerradius进行设置。在设置第二实例b的阴影参数时,可以通过设置shadowopacity、shadowcolor、shadowoffset和shadowradius实现阴影效果。
129.如图8所示,为本发明公开的一种用于uiview实现圆角和阴影的系统实施例4的结构示意图,所述系统可以包括:
130.第一创建模块801,用于创建uiview的第一实例;
131.uiview是所有视图控件的基类,主要的功能包括视图样式、层级、约束、自动布局、渲染、手势、动画、坐标转换等。当uiview需要同时实现圆角和阴影时,首先创建uiview的第一实例a。
132.第一设置模块802,用于将第一实例的layer.maskstobounds设置为yes,并通过layer.cornerradius设置第一实例的圆角参数;
133.在创建出uiview的第一实例a后,进一步将第一实例a的layer.maskstobounds设置为yes,同时对第一实例a的圆角参数进行设置。具体的,在对第一实例a的圆角参数进行设置时,可以通过layer.cornerradius进行设置。
134.第二创建模块803,用于创建uiview的第二实例;
135.然后,创建uiview的第二实例b。
136.第二设置模块804,用于将第二实例的layer.maskstobounds设置为no,并通过layer.cornerradius设置第二实例的圆角参数,通过设置shadowopacity、shadowcolor、shadowoffset和shadowradius设置第二实例的阴影参数;
137.在创建出uiview的第二实例b后,进一步将第二实例b的layer.maskstobounds设置为no,同时对第二实例b的圆角参数和阴影参数进行设置。
138.具体的,在设置第二实例b的圆角参数时,可以通过layer.cornerradius进行设置。在设置第二实例b的阴影参数时,可以通过设置shadowopacity、shadowcolor、shadowoffset和shadowradius实现阴影效果。
139.添加模块805,用于通过addsubview将第一实例添加至第二实例上。
140.最后,通过addsubview将经过设置的第一实例a添加至经过设置的第二实例b上。
141.综上所述,本实施例在上述实施例的基础上,在将第一实例添加至第二实例上时,具体可以通过addsubview将第一实例添加至第二实例上。
142.本说明书中各个实施例采用递进的方式描述,每个实施例重点说明的都是与其他实施例的不同之处,各个实施例之间相同相似部分互相参见即可。对于实施例公开的装置而言,由于其与实施例公开的方法相对应,所以描述的比较简单,相关之处参见方法部分说明即可。
143.专业人员还可以进一步意识到,结合本文中所公开的实施例描述的各示例的单元及算法步骤,能够以电子硬件、计算机软件或者二者的结合来实现,为了清楚地说明硬件和软件的可互换性,在上述说明中已经按照功能一般性地描述了各示例的组成及步骤。这些功能究竟以硬件还是软件方式来执行,取决于技术方案的特定应用和设计约束条件。专业技术人员可以对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本发明的范围。
144.结合本文中所公开的实施例描述的方法或算法的步骤可以直接用硬件、处理器执行的软件模块,或者二者的结合来实施。软件模块可以置于随机存储器(ram)、内存、只读存储器(rom)、电可编程rom、电可擦除可编程rom、寄存器、硬盘、可移动磁盘、cd-rom、或技术领域内所公知的任意其它形式的存储介质中。
145.对所公开的实施例的上述说明,使本领域专业技术人员能够实现或使用本发明。对这些实施例的多种修改对本领域的专业技术人员来说将是显而易见的,本文中所定义的一般原理可以在不脱离本发明的精神或范围的情况下,在其它实施例中实现。因此,本发明将不会被限制于本文所示的这些实施例,而是要符合与本文所公开的原理和新颖特点相一致的最宽的范围。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1