交互平板的窗口显示方法、装置及交互平板与流程

1.本技术涉及电子技术领域,尤其涉及一种交互平板的窗口显示方法、装置及交互平板。
背景技术:
2.为了帮助人们在会议上的交流,传统技术提供了很多技术方案,例如将通过投影仪,将电子设备上的显示画面数据投影到幕布上展示分享、远程即时通信以及交互平板提供书写画布等。还有一种方式是使用数据传输设备,当数据传输设备通过连接线与用户的电子设备(包括笔记本电脑、平板电脑、台式电脑和手机等)连接后,可以由数据传输设备将用户的电子设备的媒体数据(包括显示画面数据和音频数据)传输到会议室中的交互平板上进行展示。
3.在一些技术中,交互平板还可以提供用户对其显示页面内控件的操作功能,例如,当交互平板可检测到用户对状态栏内某个图标控件的点击操作后,可以开启所点击的图标控件对应的应用程序,并在显示页面内显示应用程序的窗口。而在交互平板开启应用程序后,第一次显示应用程序的窗口时,默认在显示页面整体的居中位置进行显示,或者根据用户上一次关闭该窗口时窗口所在的位置进行显示。
4.但是,在上述技术中,当用户与交互平板的位置发生变化时,交互平板在显示窗口时仍然具有智能化程度不足、增加用户的操作,进而降低用户体验的技术问题。
技术实现要素:
5.本技术提供一种交互平板的窗口显示方法、装置及交互平板,使得交互平板在检测到用户对控件的点击操作后,根据控件的位置或者控件所在状态栏的位置来显示窗口,从而提高了交互平板在显示窗口时的智能化程度,在用户与交互平板位置发生变化时,所显示的窗口仍然能够更加靠近于用户,进而减少用户所需的操作,提高用户使用交互平板时的便利性和用户体验。
6.本技术第一方面提供一种交互平板的窗口显示方法,包括:接收显示页面上第一控件的点击操作;其中,所述第一控件对应于第一应用程序;
7.在所述显示页面的第一位置,显示所述第一应用程序的第一窗口;其中,当所述显示页面上所述第一控件所在位置不同时,所述第一位置不同。
8.本技术第二方面提供一种交互平板的窗口显示装置,包括:接收模块,用于接收显示页面上第一控件的点击操作;其中,所述第一控件对应于第一应用程序;处理模块和显示模块,所述处理模块用于控制所述显示模块在所述显示页面的第一位置,显示所述第一应用程序的第一窗口;其中,当所述显示页面上所述第一控件所在位置不同时,所述第一位置不同。
9.本技术第三方面提供一种交互平板,可用于执行如本技术第一方面中所述的方法。
10.综上,本技术提供的交互平板的窗口显示方法、装置及交互平板,当交互平板在检测到用户对其显示页面上第一控件的点击操作后,根据第一控件的位置或者第一控件所在状态栏的位置确定显示页面上的第一位置,最终在第一位置来显示第一控件对应的第一应用程序的第一窗口,此时的第一位置与显示页面上中心的显示位置相比更加靠近于第一控件或者第一控件所在的状态栏,使得第一位置也更加靠近位于交互平板的用户,从而提高了交互平板在显示窗口时的智能化程度,不论用户与交互平板的相对位置如何变化,交互平板所显示的窗口仍然能够更加靠近于用户,进而减少用户所需的操作,提高用户使用交互平板时的便利性和用户体验。
附图说明
11.为了更清楚地说明本技术实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本技术的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
12.图1为本技术所应用的交互平板的示意图;
13.图2为本技术提供的交互平板的一种显示页面的示意图;
14.图3为本技术提供的交互平板一种应用场景的示意图;
15.图4为本技术提供的交互平板的状态栏显示位置一实施例的示意图;
16.图5为本技术提供的交互平板的状态栏显示位置另一实施例的示意图;
17.图6为本技术提供的交互平板的状态栏显示位置又一实施例的示意图;
18.图7为本技术提供的交互平板的窗口显示方法一实施例的流程示意图;
19.图8为本技术提供的交互平板的状态栏显示位置一实施例的示意图;
20.图9为本技术提供的交互平板的状态栏显示位置另一实施例的示意图;
21.图10为本技术提供的第一映射关系的示意图;
22.图11为本技术提供的交互平板确定第一位置的示意图;
23.图12为本技术提供的第二映射关系的示意图;
24.图13为本技术提供的交互平板确定第一位置的示意图;
25.图14为本技术提供的第三映射关系的示意图。
具体实施方式
26.下面将结合本技术实施例中的附图,对本技术实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本技术一部分实施例,而不是全部的实施例。基于本技术中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本技术保护的范围。
27.本技术的说明书和权利要求书及上述附图中的术语“第一”、“第二”、“第三”、“第四”等(如果存在)是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本技术的实施例例如能够以除了在这里图示或描述的那些以外的顺序实施。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产
品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
28.下面以具体地实施例对本技术的技术方案进行详细说明。下面这几个具体的实施例可以相互结合,对于相同或相似的概念或过程可能在某些实施例不再赘述。
29.图1为本技术所应用的交互平板的示意图,其中,以用户需要会议上分享电子设备1中演示文稿的场景作为示例,由于电子设备1屏幕大小的限制,用户可以将电子设备1使用连接线2与数据传输设备3连接后,通过数据传输设备3将电子设备1的页面中所显示的演示文稿的画面传输到挂设在墙体上的交互平板4进行显示。
30.其中,电子设备1还可以是笔记本电脑、平板电脑、台式机或者工作站等具有显示界面的设备;数据传输设备3又可称为投屏设备、投屏器、无线投屏器、传屏器或者无线传屏器等,交互平板4(interactive white board)又可被称为交互智能平板、智能交互平板、智能交互白板、大屏幕平板等。数据传输设备3与交互平板4可以通过无线通信方式连接,所述无线通信方式包括但不限于:无线保真(wireless fidelity,简称:wi-fi)、蓝牙或者其他短距离无线通信方式等。交互平板4能够配合数据传输设备3共同实现电子设备1中演示文稿的分享。在一些实施例中,交互平板4还能够单独实现远程即时通信以及通过可触控面板提供书写画布等功能。在一些实现中,数据传输设备3与交互平板4可以由同一家生产厂商提供,用户可以同时购买数据传输设备3和交互平板4,并将交互平板4安装到会议室墙体上后,使用数据传输设备3将电子设备1的页面传输到交互平板4显示。
31.电子设备1与数据传输设备3之间能够进行数据通信,例如电子设备1与数据传输设备3之间可以设置连接线2以通过有线通信方式相互连接。连接线2可以是通用串行总线(universal serial bus,简称:usb)连接线、高清多媒体接口(high definition multimedia interface,简称:hdmi)连接线或者网线等。在一种实施例中,usb连接线可以是usb type-c连接线。
32.在一些实施例中,连接线2可以与数据传输设备3分体式设置,连接线2可以由数据传输设备3的厂商提供、或者由用户单独购买。在另一些实施例中,连接线2可以和数据传输设备3一体化设置,即连接线2和数据传输设备3一起形成一个整体的设备,此时连接线2可以视视为是数据传输设备3的一部分,这样用户在将数据传输设备3连接电子设备1时,可以省略了数据传输设备3与连接线2的一端进行连接的步骤,只需要将电子设备1与连接线的另一端进行连接,从而提高了效率,也能够避免因为找不到连接线2而导致数据传输设备3无法连接电子设备1的情形。
33.图2为本技术提供的交互平板的一种显示页面的示意图,如图2所示,在实际应用中,交互平板4还可以提供用户对其显示页面内控件的操作功能。例如,交互平板4在其显示页面41内的下方显示状态栏(system bar)401,状态栏401内包括多个不同应用程序对应的图标控件402。则当交互平板4检测到用户对状态栏401内某个图标控件402的点击操作后,可以开启所点击的图标控件402对应的应用程序,并在显示页面41内显示应用程序的窗口403。需要说明的是,图2中对显示页面41内与本技术方案无关的文字信息进行了模糊化处理,图2仅用于展示交互平板4的显示页面41内状态栏401、图标控件402及窗口403的位置关系。
34.在一些技术中,交互平板4在开启应用程序后,第一次显示应用程序的窗口时,默
认在显示页面41整体的居中位置进行显示,例如图2中的窗口403位于显示页面41的正中位置。
35.但是,随着显示技术的不断发展以及用户需求的增加,交互平板4的面积设计可以越来越大,导致了交互平板4的显示页面41相对于用户来说可操作性的范围更大。
36.例如,图3为本技术提供的交互平板一种应用场景的示意图,如图3所示,当交互平板4的显示页面41的面积相对于用户5而言较大时,用户5站在交互平板4的左侧时只能点击位于显示页面41左侧的控件、用户5站在交互平板4的中部时只能点击位于显示页面41中部的控件、用户5站在交互平板4的右侧时只能点击位于显示页面41右侧的控件。
37.因此,在另一些技术中,交互平板4可以对用户5在显示页面41对窗口的移动进行记录,并在下一次用户打开相同的窗口时,在上一次关闭的位置显示窗口。示例性地,在图2所示的显示页面41内,用户将窗口403移动至显示页面41的最左侧贴边进行显示,交互平板4可以对窗口403的位置进行记录,并在用户下一次打开该窗口403的时候,在相同的最左侧贴边位置显示窗口403。
38.但是,这种方式所记录的位置信息较为固定,当用户5与交互平板4的位置发生变化时,窗口的位置非但不能与用户5的位置相对应,反而增加了用户的操作,例如,在图3所示的示例中,当用户5在交互平板4的最左侧关闭窗口,并移动到交互平板的右侧再次打开该窗口,此时交互平板4仍然在显示页面的最左侧显示窗口,使得用户5需要重新回到交互平板4的最左侧操作窗口、或者将窗口再次移动到最右侧进行操作,极大地影响了用户5使用交互平板4时的用户体验。
39.此外,在一些技术中,交互平板4可以在显示页面41的不同位置显示状态栏401,并且状态栏401的位置可以由用户5根据自身的位置进行选择与控制。例如,图4为本技术提供的交互平板的状态栏显示位置一实施例的示意图,当用户5站在交互平板4的中部操作时,可以控制交互平板4在显示页面41的下方中央显示状态栏401;图5为本技术提供的交互平板的状态栏显示位置另一实施例的示意图,当用户5站在交互平板4的左侧操作时,可以控制交互平板4在显示页面41的左侧边缘的中央处显示状态栏401;图6为本技术提供的交互平板的状态栏显示位置又一实施例的示意图,当用户5站在交互平板4的右侧操作时,可以控制交互平板4在显示页面41的右侧边缘的中央处显示状态栏401。
40.综上,在如图4-6的实施例中,虽然交互平板4可以根据用户5的选择,在显示页面41的不同位置显示状态栏401,但是当用户点击状态栏401内的控件402后,交互平板4按照如图2所示的方式显示的窗口403仍然具有智能化程度不足,并增加用户的操作,进而降低用户体验的问题。
41.因此,本技术还提供一种交互平板的窗口显示方法、装置及交互平板,使得交互平板在检测到用户对控件的点击操作后,根据控件的位置或者控件所在状态栏的位置来显示窗口,从而提高了交互平板在显示窗口时的智能化程度,在用户与交互平板位置发生变化时,所显示的窗口仍然能够更加靠近于用户,进而减少用户所需的操作,提高用户使用交互平板时的便利性和用户体验。下面结合附图进行说明。
42.图7为本技术提供的交互平板的窗口显示方法一实施例的流程示意图,如图7所示的方法可以由如图1所示的场景中的交互平板4执行,并且可应用在如图3所示的场景中,即用户5可以通过交互平板4的显示页面对交互平板4进行操作。具体地,本实施例提供的交互
平板的窗口显示方法包括:
43.s101:接收用户对显示页面上第一控件的点击操作。
44.具体地,以图2所示的显示页面为例,作为执行主体的交互平板4在其显示页面41上显示有第一控件402。将第一控件402对应的应用程序记为第一应用程序,则第一控件402可以是第一应用程序的显示图标,或者,用于指示打开第一应用程序的控件。例如,第一控件402可以是用于查询的“查询finder”应用程序对应的显示图标,则当检测到对该显示图标的点击操作后,交互平板4运行第一应用程序;又例如,第一控件402可以是其他应用程序中的“查询”按钮,当检测到对该按钮的点击操作后,交互平板4运行用于查询的“查询finder”应用程序。
45.可选地,本实施例中所述点击操作,可以是用户5在交互平板4的可触摸屏幕上对第一控件402所在区域进行的触摸点击操作、长按操作、滑动操作等;或者,还可以是用户5通过鼠标、键盘、遥控器等交互设备,对交互平板4的显示页面41上第一控件402的点击操作。
46.s102:根据第一控件在显示页面上的位置,确定显示页面上的第一位置。
47.随后,交互平板4在检测到对显示页面41上第一控件402的点击操作后,进一步根据第一控件402在显示页面上的位置,确定用于显示第一应用程序的第一窗口403的第一位置。也就是说,本实施例中交互平板4确定的显示第一应用程序的第一窗口403的第一位置,与该第一应用程序对应的第一控件402的位置相关联。则当第一应用程序对应的第一控件402在显示页面41上的位置不同时,所确定的用于显示第一窗口403的第一位置也不同。
48.特别地,本技术提供的交互平板可应用于如图3所示的场景中,用户5可能站在与交互平板4不同的相对位置处,则当交互平板检测到用户5对交互平板4的显示页面41上第一控件402的点击操作后,说明用户5所在的位置与显示页面41上第一控件402的位置靠近。随后可以在s102中确定与第一控件402的相关联的第一位置,使得第一位置也靠近于用户5。
49.示例性地,可以将交互平板4的显示页面41划分为左侧、中部和右侧三个区域,则当第一控件在显示页面上所在的位置属于不同的区域时,所确定的第一位置更加靠近与第一控件当前所在的区域。此时,以显示页面41的中心作为参考,第一控件所在位置的中心与第一位置的中心之间的第一距离,与第一控件所在位置的中心与显示页面41的中心之间的第二距离相比,第一距离小于第二距离,能够使得在第一位置显示的第一窗口更加靠近用户。或者,还可以通过其他边界、顶点或者中心等位置关系或者其他方式,来描述本技术实施例中第一位置更加靠近于用户的位置关系,本技术不做限定。例如,第一位置可以是显示页面上能够显示第一窗口的多个位置处,最靠近第一控件的位置等。
50.s103:在显示页面上的第一位置,显示第一应用程序的第一窗口。
51.最终,在确定第一位置之后的s103中,交互平板4根据s101中用户对第一控件402的点击操作运行第一应用程序后(交互平板4运行第一应用程序的步骤与s102中确定第一位置的步骤不分先后顺序,可以先后执行或同时执行),就可以在显示页面41内s102中确定的第一位置处显示第一应用程序的第一窗口403。其中,由于显示页面41上的第一位置与第一控件402相关,也就与点击第一控件402的用户所在的位置相关。
52.综上,在本实施例提供的交互平板的图标显示方法中,当交互平板4在检测到用户
5对其显示页面41上第一控件402的点击操作后,根据第一控件的位置来显示第一控件402对应的第一应用程序的第一窗口,从而提高了交互平板在显示窗口时的智能化程度,在用户与交互平板位置发生变化时,所显示的窗口仍然能够更加靠近于用户,进而减少用户所需的操作,提高用户使用交互平板时的便利性和用户体验。
53.在本技术上述如图7所示实施例的一种具体的实现方式中,当第一控件设置在显示页面的状态栏内时,交互平板可以具体根据第一控件所在状态栏的位置,确定用于显示第一应用程序的第一窗口的第一位置。其中,所述状态栏又可被称为系统状态栏、“system bar”等。在状态栏内,可以设置不同数量的控件,每个控件均对应于实现各自的功能。
54.下面结合附图8、图9和图4,以第一控件所在状态栏的位置分别在显示页面的左侧、右侧和中部下方作为示例,对本技术的具体实现方式进行说明。
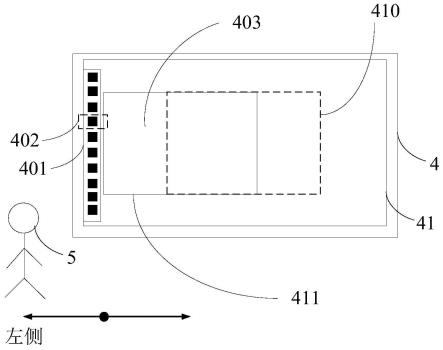
55.图8为本技术提供的交互平板的状态栏显示位置一实施例的示意图,其中,在图8所示的交互平板4的显示页面41内,状态栏401显示在显示页面41的最左侧边缘位置。则当交互平板4通过s101接收到用户5对状态栏401上第一控件402的点击操作后,在s102中,具体进行如下步骤:
56.s1021:根据状态栏在显示页面上的位置,确定第一窗口的偏移方向。
57.具体地,本实施例中交互平板4可以在接收到用户5对第一控件402的操作后,确定当前第一控件402所在状态栏401的位置,例如在图8的示例中,状态栏401位于显示页面41的左侧,则此时可以确定第一窗口403的偏移方向为显示页面41的左侧。
58.可选地,交互平板4内可以通过存储空间对当前状态栏401的位置进行记录,使得交互平板4可以从存储空间内获取状态栏401的位置;或者,交互平板4还可以实时从显示页面41内获取状态栏401的位置。
59.s1022:确定第一窗口的偏移量。
60.随后,交互平板4还确定第一应用程序的第一窗口403所需要向偏移方向偏移的具体偏移量,所述偏移量可以通过显示页面41上的绝对像素位置、相对像素位置等形式表示。
61.在s1022的一种具体实现方式中,由于每个应用程序的窗口大小可以不同,交互平板4可以提前通过第一映射关系的方式,存储不同应用程序对应的偏移量。示例性地,图10为本技术提供的第一映射关系的示意图,其中,交互平板4可以存储交互平板4内n个应用程序(第一应用程序、第二应用程序
…
第n应用程序),与每个应用程序的窗口的偏移量(偏移量1、偏移量2
…
偏移量n)之间的对应关系,所述第一映像关系具体可以通过表格等形式进行存储。则当交互平板4接收到对第一应用程序的第一控件402的点击操作后,根据第一控件402所对应的第一应用程序,从图10所示的第一映射关系中确定与该第一应用程序对应的偏移量1。
62.在s1022另一种具体的实现方式中,交互平板4还可以不提前存储所有应用程序的偏移量,而是规定一种运算规则,例如,哈希运算等。使得交互平板4接收到对第一应用程序的第一控件402的点击操作后,将第一应用程序对应的包文件的名称等标识信息,通过规定哈希运算计算得到与该第一应用程序所对应的偏移量。
63.s1023:通过将显示页面的中心位置的初始显示位置,向s1021中确认的偏移方向,移动s1022中确认的偏移量后,得到显示页面上可用于显示第一窗口的第一位置。
64.其中,所述初始显示位置可以是交互平板4的显示页面41上的居中位置,例如图中
标号为410的虚线方框处,可以是交互平板4居中显示第一窗口时的初始显示位置。最终,交互平板4将初始显示位置410处的方框,按照s1021中确认的左侧方向,移动s1022中确认的偏移量1后,得到第一窗口的第一位置411,该第一位置411即可作为显示第一窗口403的显示位置。此时,第一位置411与初始显示位置相比更加靠近于状态栏401,由于用户5所点击的第一控件402位于状态栏401内,使得第一位置411也更加靠近位于交互平板4左侧的用户5。
65.可选地,对初始显示位置的移动可以将初始显示位置410的任一位置作为参考,例如选择初始显示位置410的任一顶点、中心等,将该位置移动偏移量后,即可得到第一位置411所对应的顶点、中心等,进而确定第一位置411整体轮廓。
66.同样地,在如图9所示的示例中,图9为本技术提供的交互平板的状态栏显示位置另一实施例的示意图,状态栏401显示在显示页面41的最右侧边缘位置。则当交互平板4通过s101接收到用户5对状态栏401上第一控件402的点击操作后,可以在s1021根据状态栏401位于显示页面41的右侧,则此时可以确定第一窗口403的偏移方向为显示页面41的右侧。随后在s1022确定第一应用程序对应的偏移量后,在s1023中,交互平板4将初始显示位置410按照右侧方向移动偏移量后,得到第一窗口的第一位置413,使得第一位置413同样也更加靠近位于交互平板4右侧的用户。
67.而在如图4所示的示例中,当状态栏显示在显示页面41的中间下方时,则当交互平板4通过s101接收到用户5对状态栏401上第一控件402的点击操作后,可以确定不对初始显示位置进行偏移,使得第一窗口403可以在位于显示页面41的居中位置处进行显示,由于此时用户5位于交互平板4的中部,所显示的第一窗口也能够实现更加靠近用户5。
68.综上,本实施例中,当交互平板在检测到用户对其显示页面上第一控件的点击操作后,根据第一控件所在状态栏的位置确定第一窗口的偏移方向和偏移量,进而确定对初始显示位置进行偏移后的第一位置,最终在第一位置来显示第一控件对应的第一应用程序的第一窗口,此时的第一位置与初始显示位置相比更加靠近于状态栏,由于用户所点击的第一控件位于状态栏内,使得第一位置也更加靠近位于交互平板的用户,从而提高了交互平板在显示窗口时的智能化程度,不论用户与交互平板的相对位置如何变化,交互平板所显示的窗口仍然能够更加靠近于用户,进而减少用户所需的操作,提高用户使用交互平板时的便利性和用户体验。
69.在上述实施例中,示出了交互平板根据第一应用程序的第一控件所在状态栏的位置,首先确定该第一应用程序的第一窗口对应的偏移方向和偏移量后,通过结合初始显示位置计算得到第一位置,再显示第一窗口。而在另一种实现方式中,交互平板还可以直接根据第一应用程序确定对应的第一位置,从而减少交互平板所进行的计算。
70.例如,图11为本技术提供的交互平板确定第一位置的示意图,其中,交互平板4的显示页面41可以被划分为多个可以显示状态栏的区域,记为状态栏区域,图11中以左侧状态栏区域421、中部状态栏区域422和右侧状态栏区域423作为示例。每个状态栏区域与显示页面41上的一个显示位置相对应,所述对应关系可以通过第二映射关系表示,图12为本技术提供的第二映射关系的示意图,其中,交互平板4可以通过表格等形式,存储显示页面41上n个状态栏区域,以及每个状态栏区域一一对应的n个位置。
71.示例性地,在图11中,左侧状态栏区域421对应于显示位置431,中部状态栏区域
422对应于显示位置432,和右侧状态栏区域423对应于显示位置433。则当交互平板4通过s101接收到用户5对状态栏401上第一控件402的点击操作后,首先确定状态栏401对应的状态栏区域,并通过第二映射关系即可确定出状态栏区域对应的第一位置,从而不需要进行偏移量的计算,能够实现前述实施例中相同技术效果的基础上,进一步提高计算效率。
72.可选地,在如图12所示的映射关系中,还可以加入不同的应用程序,实现“应用程序、状态栏区域、位置”三者的对应关系,实现不同应用程序的偏移显示位置的差异化设置,改善显示效果。
73.综上图8-图12所示的实施例中,用户所点击的第一控件在显示页面内的状态栏内显示,则当交互平板在到用户对状态栏上第一控件的点击操作后,可以根据状态栏的位置确定显示第一窗口的第一位置。而在另一种可能的实现方式中,第一控件还可以不设置在状态栏内,而是直接在显示页面上显示,则当交互平板在到第一控件的点击操作后,可以直接根据第一控件自身的位置来确定显示第一窗口的第一位置。
74.例如,图13为本技术提供的交互平板确定第一位置的示意图,其中,交互平板4的显示页面41可以被划分为多个可以显示控件的区域,记为控件区域,图11中以左侧控件区域441、中部控件区域442和右侧控件区域443作为示例。每个控件区域与显示页面41上的一个显示位置相对应,所述对应关系可以通过第三映射关系表示,图14为本技术提供的第三映射关系的示意图,其中,交互平板4可以通过表格等形式,存储显示页面41上n个控件区域,以及每个控件区域一一对应的n个位置。
75.示例性地,在图13中,左侧控件区域441对应于显示位置451,中部控件区域442对应于显示位置452,和右侧控件区域443对应于显示位置453。则当交互平板4通过s101接收到用户5对第一控件402的点击操作后,首先确定第一控件402自身在显示页面41上所在的控件区域为控件区域442,随后通过第三映射关系即可确定出控件区域442对应的第一位置452,随后可以在第一位置452上显示第一应用程序的第一窗口。
76.综上,本实施例中,当交互平板在检测到用户对其显示页面上第一控件的点击操作后,根据第一控件位置确定第一位置,最终在第一位置来显示第一控件对应的第一应用程序的第一窗口,此时的第一位置与初始显示位置相比更加靠近于用户,从而提高了交互平板在显示窗口时的智能化程度,不论用户与交互平板的相对位置如何变化,交互平板所显示的窗口仍然能够更加靠近于用户,进而减少用户所需的操作,提高用户使用交互平板时的便利性和用户体验。此外,本实施例由于可以直接根据控件的位置确定第一窗口的第一位置,与前一实施例相比还能够减少对于系统栏位置的计算量,进一步提高计算效率。
77.此外,作为本技术实施例相同的构思,交互平板为了使其显示的窗口更加靠近于用户,可以采用其他方式确定用户位置,并根据提前存储的用户的位置与显示位置的关系,来显示窗口。
78.例如,在图3所示的场景中,交互平板可以根据摄像头、红外线灯等传感器,确定用户的位置在左侧、中部或者右侧。随后根据存储的映射关系确定与用户的位置对应的显示位置为左侧、中部或者右侧,进而在距离用户较近的位置显示用户所指示打开的窗口。
79.又或者,用户可以向交互平板发出“打开应用程序1”的语音指令,则在图3所示的场景中,交互平板可以根据麦克风等语音采集设备,采用用户说出的语音,并根据语音的强度等确定用户位于交互平板的左侧、中部或者右侧。随后根据存储的映射关系确定与用户
的位置对应的显示位置为左侧、中部或者右侧,进而在距离用户较近的位置显示用户所指示打开的窗口。
80.在前述实施例中,对本技术实施例提供的交互平板的窗口显示方法进行了介绍,而为了实现上述本技术实施例提供的方法中的各功能,作为执行主体的交互平板可以包括硬件结构和/或软件模块,以硬件结构、软件模块、或硬件结构加软件模块的形式来实现上述各功能。上述各功能中的某个功能以硬件结构、软件模块、还是硬件结构加软件模块的方式来执行,取决于技术方案的特定应用和设计约束条件。
81.例如,本技术提供的交互平板的窗口显示装置包括:接收模块、处理模块和显示模块,其中,接收模块用于接收显示页面上第一控件的点击操作;其中,第一控件对应于第一应用程序;处理模块用于控制显示模块在显示页面的第一位置,显示第一应用程序的第一窗口;其中,当显示页面上第一控件所在位置不同时,第一位置不同。
82.可选地,显示页面上的第一位置的中心与第一控件所在位置的中心之间的第一距离,小于显示页面的中心与第一控件所在位置的中心的第二距离。
83.可选地,处理模块还用于,根据第一控件在显示页面上的位置,确定第一位置。
84.可选地,第一控件显示在显示页面上的状态栏内,当显示页面上状态栏所在位置不同时,第一位置不同。
85.可选地,处理模块具体用于,根据状态栏在显示页面上的位置,确定第一窗口的偏移方向;确定第一窗口的偏移量;通过将显示页面的中心位置向偏移方向移动偏移量,得到第一位置。
86.可选地,处理模块具体用于,根据第一映射关系,确定第一窗口的偏移量;其中,第一映射关系包括多个应用程序的标识,以及每个应用程序的标识与偏移量的对应关系。
87.可选地,处理模块具体用于,确定状态栏在显示页面上的位置对应的状态栏区域;根据第二映射关系,确定与状态栏区域对应的第一位置;其中,第二映射关系包括显示页面上多个显示状态栏的状态栏区域,以及每个状态栏区域与的窗口的位置之间的对应关系。
88.可选地,处理模块具体用于,确定第一控件在显示页面上的位置对应的控件区域;根据第三映射关系,确定与控件区域对应的第一位置;其中,映射关系包括显示页面上的多个显示控件的控件区域,以及每个控件区域与窗口的位置之间的对应关系。
89.可选地,第一控件包括:第一应用程序的显示图标,或者,用于指示打开第一应用程序的控件。
90.本实施例提供的交互平板的窗口显示装置可用于实现前述实施例中对应的交互平板的窗口显示方法,其具体实现方式及原理相同,不再赘述。
91.可选的,本技术实施例还提供一种可读存储介质,所述存储介质中存储有指令,当其在交互平板上运行时,使得交互平板执行如本技术前述任一实施例中由交互平板所执行的方法。
92.可选的,本技术实施例还提供一种运行指令的芯片,所述芯片用于执行本技术前述任一实施例中由交互平板所执行的方法。
93.本技术实施例还提供一种程序产品,所述程序产品包括计算机程序,所述计算机程序存储在存储介质中,至少一个处理器可以从所述存储介质读取所述计算机程序,所述至少一个处理器执行所述计算机程序时可实现如本技术前述任一实施例中由交互平板所
执行的方法。
94.本领域普通技术人员可以理解:实现上述各方法实施例的全部或部分步骤可以通过程序指令相关的硬件来完成。前述的程序可以存储于一计算机可读取存储介质中。该程序在执行时,执行包括上述各方法实施例的步骤;而前述的存储介质包括:rom、ram、磁碟或者光盘等各种可以存储程序代码的介质。
95.最后应说明的是:以上各实施例仅用以说明本技术的技术方案,而非对其限制;尽管参照前述各实施例对本技术进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分或者全部技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本技术各实施例技术方案的范围。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1