移动终端版块动态配置方法、系统以及存储介质与流程

本发明涉及互联网技术领域,尤其涉及一种移动终端版块动态配置方法、系统以及存储介质。
背景技术:
app上线新的主打节目需要增加频道页,涉及大量的开发工作,每次都需要app发版;app的页面布局经常修改,每次修改都需要app做对应的开发,还需要发版审核,通常从提出需求到实现需要3-5天的时间,效率非常低;由于同一款产品在移动终端的应用分为手机端和pad端,系统又分为ios和安卓,存在多终端样式管理困难的问题;移动终端应用由于产品不断迭代更新,存在多个版本,多个版本的样式也不统一,存在多版本维护困难的情况。
因此,有必要提供一种新型的移动终端版块动态配置方法、系统以及存储介质,以克服上述缺陷。
技术实现要素:
本发明的目的在于提供一种新型的移动终端版块动态配置方法、系统以及存储介质,其统一化配置管理,灵活修改即时便捷,可扩展性好,提高用户体验。
为了达到上述目的,本发明提供一种移动终端版块动态配置方法,包括:
移动终端发送页面布局请求信息到服务器,服务器返回页面布局列表给移动终端;
移动终端根据页面布局列表选择页面布局,并向服务器请求页面布局信息,服务器根据页面布局信息生成页面布局文件,并返回给移动终端;
移动终端解析页面布局文件,进行渲染后在页面展示。
进一步,所述页面布局文件包括版块数据模型、元素数据模型和样式数据模型。
进一步,所述版块数据模型包括版块id、版块唯一标识、版块类型、子版块列表、元素列表、接口地址和接口参数列表。
进一步,所述服务器根据页面版块布局信息生成页面版块布局文件包括:
配置接口以及接口参数,创建版块并选择版块类型;
根据不同的版块类型,选择不同的样式,并完善相应的元素。
进一步,所述版块类型包括页面索引、页面、独立版块、含子级版块和含元素版块。
进一步,所述元素数据模型包括元素id、元素显示地址、元素事件触发地址、跳转地址、跳转参数、所属版块id以及排序值。
进一步,所述样式数据模型包括样式id、终端类型、业务类型以及版本号。
进一步,所述移动终端包括手机端或pad端,所述服务器包括微服务系统、缓存系统以及数据库系统。
本发明还提供一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,所述计算机程序被处理器执行时实现上述移动终端版块动态配置方法的步骤。
本发明还提供一种计算机系统,包括存储器、处理器以及存储在所述存储器中并可在所述处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现上述移动终端版块动态配置方法的步骤。
与相关技术相比较,本发明的移动终端版块动态配置方法可以对页面自由添加删除、修改排序、修改样式,灵活修改即时便捷;通过将页面展示的相应管理对象抽象呈通用的数据模型,实现布局、样式和内容的统一管理,同时通过数据模型构建页面布局列表,不同的终端分别对应不同的页面布局文件,多终端统一管理;样式管理要配置版本号,并通过在用户打开时弹出提示更新的窗口,引导用户更新应用到最新版本,从而实现样式的扩展。
附图说明
为了更清楚地说明本发明实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其它的附图,其中:
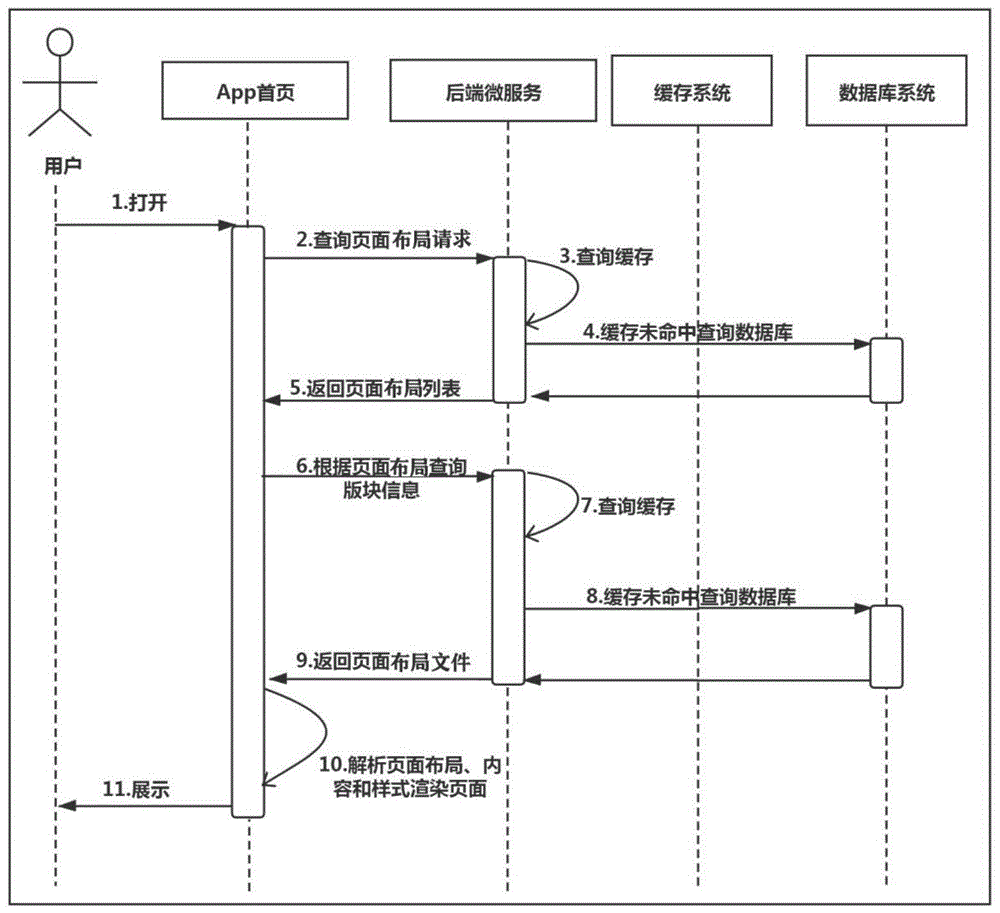
图1为本发明的移动终端版块动态配置方法的时序图;
图2为本发明的移动终端版块动态配置方法的版块流程图。
具体实施方式
下面将对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅是本发明的一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其它实施例,都属于本发明保护的范围。
请参阅图1,本发明提供一种移动终端版块动态配置方法,包括:
移动终端发送页面布局请求信息到服务器,服务器返回页面布局列表给移动终端;移动终端根据页面布局列表选择页面布局,并向服务器请求页面布局信息,服务器根据页面布局信息生成页面布局文件,并返回给移动终端;移动终端解析页面布局文件,进行渲染后在页面展示。
所述移动终端包括手机端或pad端,所述服务器包括微服务系统、缓存系统以及数据库系统。
具体的,用户登录移动终端上的app进入首页时,移动终端上的app发送页面布局请求给所述服务器的微服务系统,微服务系统先检索缓存系统中,是否存储有对应的页面布局列表,缓存未命中则转向数据库系统查询;数据库系统将检索到的页面布局列表下发给移动终端上的app;移动终端上的app根据页面布局列表向缓存系统查询对应页面版块信息,缓存未命中则转向数据库系统,数据库系统根据页面布局列表生成对应的页面布局文件,并将页面布局文件信息发送给移动终端上的app,app接收到页面布局文件后进行解析页面版块,元素和样式渲染页面,最后生成展示页面展示在app首页。
所述页面布局文件包括版块数据模型、元素数据模型和样式数据模型。在移动终端的app中页面都可以划分为相对独立的一个个小区域,称之为版块,每个版块都有相对固定的布局、样式和元素。
现有的版块分类包括首焦图、按钮导航区、资讯栏、节目内容版块(固定)、节目内容版块(滑动)、热门活动、横幅位、萌娃秀、热卖商品、店铺直达、底部按钮等。
因此为了实现布局、样式和内容的统一管理,需要把上述管理对象抽象成通用的数据模型,把版块数据模型定义为block,版块的元素数据模型定义为blockitem,版块的样式数据模型定义为blocktype。
通过对以上三种数据模型的管理,分为版块管理、元素管理和样式管理。即将版块数据模型、元素数据模型和样式数据模型相互进行嵌套、组合或排列等实现页面布局管理。
所述版块数据模型包括版块id、版块唯一标识、版块类型、子版块列表、元素列表、接口地址和接口参数列表,如表1所示。
表1版块数据模型定义
所述元素数据模型包括元素id、元素显示地址、元素事件触发地址、跳转地址、跳转参数、所属版块id以及排序值,如表2所示。
表2版块元素数据模型定义
所述样式数据模型包括样式id、终端类型、业务类型以及版本号,如表3所示。
表3版块样式数据模型定义
请参阅图2,所述服务器根据页面版块布局信息生成页面版块布局文件包括:
配置接口以及接口参数,由于版块的展示的数据有很多是来源于接口调用,所以需要对接口地址及接口参数进行统一的配置管理,同时服务器只需要提供获取版块列表接口和获取版块信息两个接口,用于与接口地址对接即可。
创建版块并选择版块类型,所述版块类型包括页面索引、页面、独立版块、含子级版块和含元素版块;根据不同的版块类型,选择不同的样式;根据不同的样式,完善相应的元素。
如独立版块只需直接选择样式,并填写基本信息即可完成创建;页面索引直接填写基本信息完成创建,而不需要选择样式;页面需要选择关联的上级版块并填写基本信息完成创建;含子级版块需要先选定上级版块,然后选择样式,最后填写子级版块基本信息完成创建;含元素版块需要先填写元素版块基本信息,然后选择样式,并调用接口,配置接口参数等完成创建。
本发明还提供一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,所述计算机程序被处理器执行时实现所述移动终端版块动态配置方法的步骤。所述的可读存储介质包括但是不限于cd、dvd、磁盘、eprom、prom、u盘和半导体存储器等。
本发明还提供一种计算机系统,包括存储器、处理器以及存储在所述存储器中并可在所述处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现所述移动终端版块动态配置方法的步骤。
与相关技术相比较,本发明的移动终端版块动态配置方法可以对页面自由添加删除、修改排序、修改样式,灵活修改即时便捷;通过将页面展示的相应管理对象抽象呈通用的数据模型,实现布局、样式和内容的统一管理;样式数据模型配置最低版本号,通过引导用户更新应用到最新版本,实现样式的扩展。
以上所述仅为本发明的实施例,并非因此限制本发明的专利范围,凡是利用本发明说明书及附图内容所作的等效结构或等效流程变换,或直接或间接运用在其它相关的技术领域,均同理包括在本发明的专利保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!