图片处理方法及装置与流程

本说明书涉及计算机技术领域,特别涉及一种图片处理方法。本说明书同时涉及一种图片处理装置,一种计算设备,以及一种计算机可读存储介质。
背景技术:
随着移动终端技术的快速发展,在现有的应用程序中,图片内容的展示通常在一个固定的展示区域进行展示,针对不同的移动端,需要进行相应的移动端适配,以适应展示图片内容,但在多张图片内容进行展示的情况下,图片内容如果过长在移动端显示界面上会有滚动条出现,加大了用户操作的复杂度。
技术实现要素:
有鉴于此,本说明书实施例提供了一种图片处理方法。本说明书同时涉及一种图片处理装置,一种计算设备,以及一种计算机可读存储介质,以解决现有技术中存在的多张图片不能一屏展示的需求。
根据本说明书实施例的第一方面,提供了一种图片处理方法,包括:
接收针对目标对象的图片展示请求,基于所述图片展示请求确定所述目标对象的图片展示区域的初始宽度和初始高度;
确定所述图片展示请求中携带的图片在所述图片展示区域的图片比例,并基于所述图片展示区域的图片比例创建目标展示区域;
基于所述图片展示区域的初始宽度和初始高度,以及所述图片展示区域的图片比例,确定所述目标展示区域的目标宽度和目标高度。
根据本说明书实施例的第二方面,提供了一种图片处理装置,包括:
接收模块,被配置为接收针对目标对象的图片展示请求,基于所述图片展示请求确定所述目标对象的图片展示区域的初始宽度和初始高度;
第一确定模块,被配置为确定所述图片展示请求中携带的图片在所述图片展示区域的图片比例,并基于所述图片展示区域的图片比例创建目标展示区域;
第二确定模块,被配置为基于所述图片展示区域的初始宽度和初始高度,以及所述图片展示区域的图片比例,确定所述目标展示区域的目标宽度和目标高度。
根据本说明书实施例的第三方面,提供了一种计算设备,包括:
存储器和处理器;
所述存储器用于存储计算机可执行指令,所述处理器用于执行所述计算机可执行指令,其中,所述处理器执行所述计算机可执行指令时实现所述图片处理方法的步骤。
根据本说明书实施例的第四方面,提供了一种计算机可读存储介质,其存储有计算机可执行指令,该指令被处理器执行时实现任意所述图片处理方法的步骤。
本说明书提供的图片处理方法,接收针对目标对象的图片展示请求,基于所述图片展示请求确定所述目标对象的图片展示区域的初始宽度和初始高度;确定所述图片展示请求中携带的图片在所述图片展示区域的图片比例,并基于所述图片展示区域的图片比例创建目标展示区域;基于所述图片展示区域的初始宽度和初始高度,以及所述图片展示区域的图片比例,确定所述目标展示区域的目标宽度和目标高度。
本说明书一实施例实现了根据图片在图片展示区域的图片比例,创建与该图片比例相同的目标展示区域,进而确定目标展示区域的宽度和高度,以实现图片展示区域可以根据屏幕的高度或者宽度的不同进行变化展示,并保持在不同终端显示界面上的同一个位置展示,在该目标展示区域中,无论多少张图片均可在不同的终端显示界面上一屏展示,也提升用户体验感。
附图说明
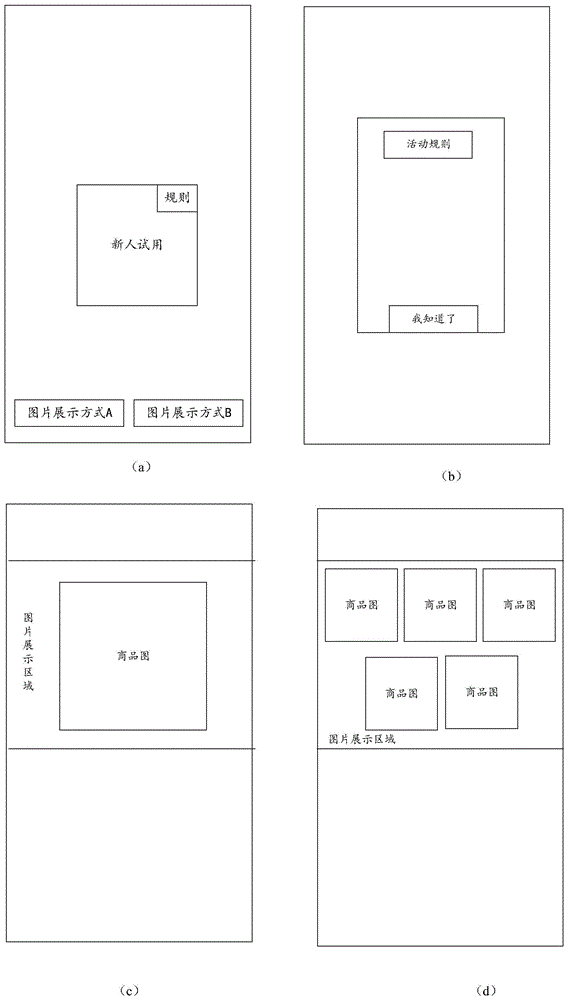
图1是本说明书一实施例提供的一种图片处理方法应用于移动端显示界面的界面示意图;
图2是本说明书一实施例提供的一种图片处理方法的流程图;
图3是本说明书一实施例提供的一种图片处理方法中图片展示区域大小的示意图;
图4是本说明书一实施例提供的一种图片处理方法的单张图片展示于图片展示区域的示意图;
图5是本说明书一实施例提供的一种应用于一屏展示的图片处理方法的处理流程图;
图6是本说明书一实施例提供的一种图片处理装置的结构示意图;
图7是本说明书一实施例提供的一种计算设备的结构框图。
具体实施方式
在下面的描述中阐述了很多具体细节以便于充分理解本说明书。但是本说明书能够以很多不同于在此描述的其它方式来实施,本领域技术人员可以在不违背本说明书内涵的情况下做类似推广,因此本说明书不受下面公开的具体实施的限制。
在本说明书一个或多个实施例中使用的术语是仅仅出于描述特定实施例的目的,而非旨在限制本说明书一个或多个实施例。在本说明书一个或多个实施例和所附权利要求书中所使用的单数形式的“一种”、“所述”和“该”也旨在包括多数形式,除非上下文清楚地表示其他含义。还应当理解,本说明书一个或多个实施例中使用的术语“和/或”是指并包含一个或多个相关联的列出项目的任何或所有可能组合。
应当理解,尽管在本说明书一个或多个实施例中可能采用术语第一、第二等来描述各种信息,但这些信息不应限于这些术语。这些术语仅用来将同一类型的信息彼此区分开。例如,在不脱离本说明书一个或多个实施例范围的情况下,第一也可以被称为第二,类似地,第二也可以被称为第一。取决于语境,如在此所使用的词语“如果”可以被解释成为“在……时”或“当……时”或“响应于确定”。
首先,对本说明书一个或多个实施例涉及的名词术语进行解释。
弹性布局:flex布局,用来为盒模型提供最大的灵活性。
移动端技术的快速发展,移动端的适配显得尤为重要,现有的移动端适配有rem(根元素的字体大小的单位)适配、媒体查询、百分比适配等。现阶段可以实现在不同的移动端的显示界面上清晰地还原设计稿,但在不同移动端显示界面上内容过长会有滚动条出现,不能满足在不同的移动端显示界面上一屏展示的需求,本说明书实施例提供的图片处理方法,在移动端中抽成一个组件,无需关注内容的多少,只需传入不同移动端显示界面的宽度和高度的比例即可实现在不同的移动终端显示界面上一屏展示,不带滚动条。即使内容很长,移动端显示界面很小,也可完全实现一屏展示。
在本说明书中,提供了一种图片处理方法,本说明书同时涉及一种图片处理装置,一种计算设备,以及一种计算机可读存储介质,在下面的实施例中逐一进行详细说明。
图1示出了根据本说明书一实施例提供的一种图片处理方法应用于移动端显示界面的界面示意图。
需要说明的是,本说明书实施例提供的图片处理方法以应用于项目活动为例,进行详细说明,对具体应用场景不做任何限定,在任何需要将图片进行一屏展示的应用场景,均可应用于本说明书提供的图片处理方法。
图1中的a,为项目a的用户界面示意图,通过点击“规则”入口,即可进入图1中的b,在用户点击图1中的b“我知道了”,即可返回图1中的a,在用户点击“新人试用”的卡片时,可进入试用流程,在图1中的a下方具有两种图片展示的方式,其中,“图片展示方式a”(模糊化处理,可以撰写成方式a,方式b等)可表示会有一张商品图进行展示,“图片展示方式b”可表示会有五张不同的商品图进行展示;在点击“图片展示方式a”的单张抽取,可领奖的试用结果页为图1中的c,即将一张商品图展示在图片展示区域;在点击“图片展示方式b”的五张抽取,可领奖的试用结果页为图1中的d,即将五张不重复的商品图在图片展示区域进行展示,且无滚动条的出现。
具体的,可根据用户点击的图1中的a下方的控件,确定在图片展示区域中展示图片的数量,根据展示图片的数量确定图片展示请求,客户端基于该图片展示请求确定移动端图片展示区域的初始宽度和初始高度,并确定图片展示请求中携带的图片在图片展示区域的图片比例,基于图片展示区域的图片比例创建目标展示区域,进而根据图片展示区域的初始宽度、初始高度以及图片展示区域的图片比例,确定目标展示区域的目标宽度和目标高度。
本说明书实施例提供的图片处理方法,通过确定移动端图片展示区域的初始宽度和初始高度,以及图片在图片展示区域的图片比例,进而确定目标展示区域的目标宽度和目标高度,以实现多张图片在不同的移动端图片展示区域中能够一屏展示。
图2示出了根据本说明书一实施例提供的一种图片处理方法的流程图,具体包括以下步骤:
步骤202:接收针对目标对象的图片展示请求,基于所述图片展示请求确定所述目标对象的图片展示区域的初始宽度和初始高度。
其中,目标对象可以理解为具有显示界面的移动端设备,本说明书实施例中对移动端设备的类型不做任何限定。
其中,图片展示请求可以理解为用户针对目标对象触发的针对至少一张图片在图片展示区域进行展示的请求。
具体的,移动端在接收到针对移动端设备的图片展示请求之后,基于图片展示请求可确定移动端的展示界面的初始宽度和初始高度。
实际应用中,图片展示区域的初始宽度可以为移动端的展示界面的初始宽度,图片展示区域的初始高度可以为移动端的展示界面的初始高度,根据不同的移动端展示界面的初始宽度和初始高度,确定不同的目标对象的图片展示区域的初始宽度和初始高度。
此外,在实际应用场景中,所述接收针对目标对象的图片展示请求,包括:
接收用户在目标对象的显示界面的控件操作,生成的针对所述目标对象的图片展示请求,
其中,基于所述用户在目标对象的显示界面的控件操作不同,生成的针对所述目标对象的图片展示请求中携带的图片数量以及图片排列方式也不同。
其中,控件操作可以理解为在显示界面中的控件触摸操作、控件滑动操作等。
具体的,移动端接收用户在目标对象的显示界面的控件操作,生成的针对移动端的图片展示请求,其中,基于用户在移动端的显示界面的控件操作不同,生成的针对移动端的图片展示请求中携带的图片数量以及图片排列方式也不同。
例如,用户a对移动终端的显示界面的“五发不重”进行点击操作,则移动端接收的是对五张不重的图片在图片展示区域进行展示的图片展示请求,因此该图片展示请求中携带有图片数量以及图片排列方式。
本说明书实施例提供的图片处理方法,通过在显示界面进行不同的控件操作,以生成对不同数量的图片进行展示的图片展示请求,以便于后续在图片展示区域中进行图片展示。
进一步地,可根据目标对象的显示界面确定图片展示区域的初始宽度和初始高度;具体的,所述基于所述图片展示请求确定所述目标对象的图片展示区域的初始宽度和初始高度,包括:
基于所述图片展示请求确定所述目标对象的属性信息,基于所述目标对象的属性信息确定所述目标对象的显示界面的界面宽度,将所述界面宽度作为所述图片展示区域的初始宽度;
基于所述目标对象的属性信息确定所述目标对象的显示界面的界面高度以及固定展示区域在所述目标对象的显示界面的固定高度,并基于所述界面高度以及所述固定高度确定所述图片展示区域的初始高度。
其中,目标对象的属性信息可以理解为移动端的型号、屏幕尺寸等信息。
具体的,基于用户针对目标对象的图片展示请求,可确定目标对象的属性信息,并基于目标对象的属性信息确定目标对象的显示界面的界面宽度,且将该界面宽度作为图片展示区域的初始宽度;基于目标对象的属性信息确定目标对象的显示界面的界面高度以及固定展示区域在目标对象的显示界面的固定高度,通过界面高度以及固定高度确定图片展示区域的初始高度。
实际应用中,根据移动端的属性信息可确定移动端显示界面的界面宽度,则该显示界面的界面宽度则可作为图片展示区域的初始宽度,即width=界面宽度;根据移动端的属性信息可确定移动端显示界面的界面高度,同时确定在该显示界面中固定模块的固定高度,则通过显示界面的界面高度减去固定模块的固定高度,即height=界面高度-头部高度(根据浏览器不同高度不同)-两模块固定间距24px-奖励展示区域高度(固定值),可确定该显示界面中图片展示区域的初始高度;或者width=界面宽度;height=当前图片展示区域的offsetheight(内容实际高度)。
例如,根据移动端的属性信息可确定移动端显示界面的界面宽度为67mm、界面高度为138mm以及固定模块的固定高度为78mm,则图片展示区域的初始宽度为67mm,图片展示区域的初始高度为138mm-78mm=60mm。
如图3所示,图3示出了本说明书一实施例提供的图片处理方法中图片展示区域大小的示意图。
图3中,显示界面的界面宽度为w,界面高度为h,显示界面的状态栏高度为h1,图片展示区域模块与状态栏之间固定间距为h2,图片展示区域模块与奖励展示区域模块之间的固定间距为h3,奖励展示区域模块的高度不随显示界面的宽度而变化,即可确定奖励展示区域模块的高度为h4,则图片展示区域的宽度与显示界面的显示宽度相同,即为w=w(图片展示区域的初始宽度=显示界面的界面宽度),而图片展示区域的高度为h=h-h1-h2-h3-h4;可确定图片展示区域的初始宽度为w,初始高度为h。
本说明书实施例提供的图片处理方法,根据不同的目标对象的属性信息,可确定不同的图片展示区域初始宽度以及初始高度,以便于后续将图片展示在图片展示区域中。
步骤204:确定所述图片展示请求中携带的图片在所述图片展示区域的图片比例,并基于所述图片展示区域的图片比例创建目标展示区域。
其中,图片比例可以理解为至少一张图片在展示时,其展示界面的宽高比,比如,若一张图片进行展示时,图片比例则为一张图片的宽高比,若五张图片进行展示时,图片比例则为五张图片排列展示后的宽高比。
具体的,移动端确定图片展示请求中携带的图片在图片展示区域的图片比例,确定图片排列展示后的宽高比,并基于该宽高比创建一个与该宽高比相同的目标展示区域。
需要说明的是,实际应用中,该目标展示区域理解为弹性盒子,设置display:flex,指容器的宽高无需采用固定值进行赋值,可自动根据显示界面的宽度和高度自动收缩。
进一步地,在图片展示区域中图片比例可根据图片的数量以及图片的排列方式确定;具体的,所述确定所述图片展示请求中携带的图片在所述图片展示区域的图片比例,包括:
确定所述图片展示请求中携带的所述图片的图片数量以及图片排列方式;
基于所述图片数量以及所述图片排列方式确定所述图片在所述图片展示区域的图片比例。
其中,图片排列方式可以理解为多张图片在同一界面上展示的排列方式,比如,五张图片的排列方式为上排三张、下排两张的排列方式。
具体的,移动端确定图片展示请求中携带的至少一张图片的图片数量以及图片排列方式,基于所述图片数量以及图片排列方式确定图片在图片展示区域的图片比例。
实际应用中,图片的数量以及图片的排列方式可以确定至少一张图片在同一显示界面进行展示的展示形式,比如,一张图片的展示形式,可以为在图片展示区域进行居中展示,五张图片的展示形式,可以为上排三张、下排两张进行展示,或者是上排两张、下排三张进行展示。
需要说明的是,实际应用中,在每设计一款应用程序时,都会有一个界面设计稿,可根据界面设计稿中图片展示区域的宽高比确定在该图片展示区域展示图片的比例信息,本说明书对此不做过多限定。
本说明书实施例提供的图片处理方法,通过根据图片展示请求中携带的图片的图片数量以及图片排列方式确定至少一张图片在图片展示区域的图片比例,以便于后续创建与该图片比例一致的目标展示区域,以实现对至少一张图片在一屏内进行合理化的展示。
更进一步地,图片排列方式是由图片排列的轴向方向、图片之间的间隔距离等决定;具体的,所述确定所述图片展示请求中携带的所述图片的图片排列方式,包括:
确定所述图片展示请求中携带的所述图片的主轴方向以及图片间隔距离;
基于所述主轴方向以及所述图片间隔距离确定所述图片的图片排列方式。
其中,主轴方向可以理解为至少一张图片的排列方向为横轴方向还是纵轴方向。
具体的,移动端可确定图片展示请求中携带的图片的主轴方向以及图片间隔距离,则可根据图片的主轴方向以及图片间隔距离确定图片排列方式,进而可确定至少一张图片在图片展示区域中进行展示时,所占据的宽度以及高度。
沿用上例,在五张图片进行一屏展示时,根据上排的三张图片的图片宽度以及三张图片之间的图片间隔距离,可确定五张图片进行展示的图片宽度,进而根据上下两排的图片之间的图片间隔距离以及两张图片的高度,可确定五张图片进行展示的图片高度。
需要说明的是,五张图片的宽度和高度是相同的,且可根据不同的应用场景对单张图片的宽高比进行设置,比如,单张图片为宽高比为1:1的正方形。
参见图4,图4示出了本说明书实施例提供的图片处理方法的单张图片展示于图片展示区域的示意图。
图4中图片展示区域a可展示图片展示请求中的图片,且在该图片展示区域的上边界与商品图的上边界之间具有固定间距d,商品图的下边界与图片展示区域的下边界之间的具有固定间距d,即可在该图片展示区域a中对该商品图进行展示,此外,除了图片展示区域a的部分,其他内容均包括根据实际需求预设的预设距离。
本说明书实施例提供的图片处理方法,通过至少一张图片的排列主轴方向以及图片之间的间隔距离,进而确定至少一张图片的图片排列方式,以便于后续根据图片的排列方式确定图片比例。
更进一步地,在确定在图片展示区域的图片比例之后,还需要基于此创建一个目标展示区域;具体的,所述基于所述图片展示区域的图片比例创建目标展示区域,包括:
判断所述图片展示区域的图片比例是否满足预设比例,
若是,则基于所述预设比例创建所述目标展示区域;
若否,则基于所述图片比例创建所述目标展示区域。
其中,目标展示区域可以理解为图片展示的实际所占区域,实际应用中,设置的一个弹性容器,在该弹性容器根据写入的图片数量以及图片排列方式,进而确定该弹性容器所能撑起的最大展示宽高比,该宽高所占据的区域则为目标展示区域。
实际应用中,可预设一个图片比例,在确定图片展示区域的图片比例之后,将该图片比例与预设比例进行比较,若图片比例满足预设比例的情况下,可基于该预设比例创建一个与预设比例相同的目标展示区域,若图片比例未满足预设比例的情况下,可基于图片比例创建与该图片比例相同的目标展示区域。
例如,若预设比例为1:1,确定图片比例为1:1的情况下,可基于预设比例1:1,创建一个1:1的弹性容器,即目标展示区域;若预设比例为1:1,确定图片比例的宽高比为5:4,则可基于图片比例5:4,创建一个5:4的弹性容器,即目标展示区域。
本说明书实施例提供的图片处理方法,通过比较图片展示区域的图片比例是否满足预设比例,进而确定创建相应比例的弹性容器,即目标展示区域,对至少一张图片进行展示,以便于后续将至少一张图片放入该弹性容器中,也能相应地一屏展示。
步骤206:基于所述图片展示区域的初始宽度和初始高度,以及所述图片展示区域的图片比例,确定所述目标展示区域的目标宽度和目标高度。
具体的,在确定好图片展示区域的初始宽度和初始高度之后,根据图片展示区域的图片比例,进而确定目标展示区域的目标宽度和目标高度。
实际应用中,所述基于所述图片展示区域的初始宽度和初始高度,以及所述图片展示区域的图片比例,确定所述目标展示区域的目标宽度和目标高度,包括:
基于所述图片展示区域的初始宽度以及所述图片展示区域的图片比例确定所述图片展示区域的候选宽度;
判断所述图片展示区域的候选宽度是否大于等于所述图片展示区域的初始高度,
若是,基于所述图片展示区域的初始高度以及所述图片比例确定所述目标展示区域的目标宽度,并将所述图片展示区域的初始高度作为所述目标展示区域的目标高度。
具体的,确定图片展示区域的初始宽度之后,可基于图片展示区域的初始宽度以及图片展示区域的图片比例确定图片展示区域的候选宽度,并判断该候选宽度是否大于等于图片展示区域的初始高度,在该候选宽度大于图片展示区域的初始高度的情况下,可基于图片展示区域的初始高度以及图片比例确定目标展示区域的目标宽度,并将图片展示区域的初始高度作为目标展示区域的目标高度。
实际应用中,基于图片展示区域的初始高度以及图片比例确定目标展示区域的目标宽度,其中,目标展示区域的目标宽度为w,目标高度为h,则w=图片展示区域的初始高度/图片比例,h=图片展示区域的初始高度。
例如,图片展示区域的初始宽度为200,初始高度为150,图片比例为1:1,则确定候选宽度w=200*1=200,进而确定候选宽度w大于初始高度150,则目标展示区域的目标宽度为w=150/1=150,目标高度h=150,即一张150*150的图片在图片展示区域中进行展示,而图片150*150的图片构成的图片边界则为目标展示区域。
本说明书实施例提供的图片处理方法,通过判断图片展示区域的候选宽度与图片展示区域的初始高度之间的大小关系,进而可通过计算,确定目标展示区域的宽度和高度。
更进一步地,所述基于所述图片展示区域的初始宽度以及所述图片展示区域的图片比例确定所述图片展示区域的候选宽度之后,还包括:
在所述图片展示区域的候选宽度小于所述图片展示区域的初始高度情况下,基于所述图片展示区域的初始宽度以及所述图片比例确定所述目标展示区域的目标高度,并将所述图片展示区域的初始宽度作为所述目标展示区域的目标宽度。
具体的,在确定图片展示区域的候选宽度之后,在确定该候选宽度小于图片展示区域的初始高度的情况下,基于图片展示区域的初始宽度以及图片比例确定目标展示区域的目标高度,并将该初始宽度作为目标展示区域的目标宽度。
例如,图片展示区域的初始宽度为200,初始高度为260,图片比例为5:4,则确定候选宽度为w=200*(5:4)=250,可确定候选宽度小于图片展示区域的初始高度260,则目标展示区域的目标宽度w=初始宽度=200,目标高度h=200*(5:4)=250。
本说明书实施例提供的图片处理方法,在确定图片展示区域的候选宽度小于图片展示区域的初始高度是情况下,可基于预设算法确定目标展示区域的目标宽度以及目标高度,以便于确定弹性容器的宽度和高度,实现将至少一张图片在目标展示区域中进行一屏展示。
实际应用中,在至少一张图片在图片展示区域中进行一屏展示之后,应用于显示界面的应用场景中,显示界面的下部分还具有固定展示区域,展示预设的展示对象;具体的,所述方法,还包括:
确定所述目标对象的显示界面的固定展示区域对应的展示对象;
在所述展示对象的数量大于等于预设数量阈值的情况下,通过预设展示策略在所述固定展示区域展示所述展示对象。
具体的,在移动端的显示界面的固定展示区域确定对应的展示对象,在确定的展示对象大于等于预设数量阈值的情况下,通过预设展示策略在固定展示区域中展示所述目标对象。
下述结合附图5,以本说明书提供的图片处理方法在至少一张商品图进行一屏展示的应用为例,对所述图片处理方法进行进一步说明。其中,图5示出了本说明书一实施例提供的一种应用于一屏展示的图片处理方法的处理流程图,具体包括以下步骤:
本实施例以预设比例等于1为例,将至少一个图片进行一屏展示的图片流程进行详细说明。
步骤502:移动端设置弹性盒子(目标展示区域),并设置至少一张图片的主轴方向以及图片排列方式。
需要说明的是,最外层容器为弹性盒子,该弹性盒子的flex-direction属性决定主轴的方向(即项目的排列方向);该弹性盒子的justify-content属性定义了项目在主轴上的对齐方式;该弹性盒子的align-items属性定义项目在交叉轴上如何对齐;设置主轴方向是指要实现的区域以哪个方向来进行正确的项目排列。
步骤504:移动端根据用户发送的图片展示请求中携带的图片数量,以及确定的图片排列方式确定图片展示区域的图片比例,即宽度/高度=percentage(宽高比)。
实际应用中,可通过开发了一个api(applicationprograminterface,应用程序接口),该api出入参数是商品图的展示区域的宽高比percentage,在api中根据商品展示区域尺寸(width、height)、商品图的展示区域的宽高比percentage来计算商品图展示区域的尺寸(width1、height1)。
步骤506:移动端判断图片展示区域的图片比例是否等于预设比例1,若是,则执行步骤508,若否,则执行步骤510。
实际应用中,对于展示一张商品图的情况,商品图的展示区域的宽高比percentage=1(宽/高),对于展示五张不重复的商品图的情况,商品图的展示区域的宽高比percentage=0.8(宽/高)。
步骤508:移动端创建一个1:1的比例容器(即目标展示区域)。
步骤510:移动端创建一个与percentage相同的比例容器(即目标展示区域)。
步骤512:移动端判断图片展示区域的初始宽度和图片比例确定的候选宽度是否大于等于图片展示区域的初始高度,若是,则执行步骤514,若否,则执行步骤516。
步骤514:移动端计算目标展示区域的目标宽度=图片展示区域的初始高度/percentage;目标展示区域的目标高度=图片展示区域的初始高度。
具体的,目标展示区域的目标宽度为width1,目标展示区域的目标高度为height1,图片展示区域的初始高度为height,则width1=height/percentage;height1=height。
实际应用中,计算出目标展示区域的目标宽度以及目标高度,对弹性盒子的容器进行相应的赋值,以确定弹性盒子的宽度以及高度。
步骤516:移动端计算目标展示区域的目标宽度=图片展示区域的初始宽度;目标展示区域的目标高度=图片展示区域的初始宽度*percentage。
具体的,目标展示区域的目标宽度为widh1,目标展示区域的目标高度height1,图片展示区域的初始宽度为width,则width1=width;height1=width*percentage。
步骤518:移动端实现至少一张图片在一屏内均可在图片展示区域中自适应展示。
本说明书一实施例提供的图片处理方法,实现了根据图片在图片展示区域的图片比例,创建与该图片比例相同的目标展示区域,进而确定目标展示区域的宽度和高度,以实现图片展示区域可以根据屏幕的高度或者宽度的不同进行变化展示,并保持在不同终端显示界面上的同一个位置展示,在该目标展示区域中,无论多少张图片均可在不同的终端显示界面上一屏展示,也提升用户体验感。
与上述方法实施例相对应,本说明书还提供了图片处理装置实施例,图6示出了本说明书一实施例提供的一种图片处理装置的结构示意图。如图6所示,该装置包括:
接收模块602,被配置为接收针对目标对象的图片展示请求,基于所述图片展示请求确定所述目标对象的图片展示区域的初始宽度和初始高度;
第一确定模块604,被配置为确定所述图片展示请求中携带的图片在所述图片展示区域的图片比例,并基于所述图片展示区域的图片比例创建目标展示区域;
第二确定模块606,被配置为基于所述图片展示区域的初始宽度和初始高度,以及所述图片展示区域的图片比例,确定所述目标展示区域的目标宽度和目标高度。
可选地,所述接收模块602,进一步被配置为:
基于所述图片展示请求确定所述目标对象的属性信息,基于所述目标对象的属性信息确定所述目标对象的显示界面的界面宽度,将所述界面宽度作为所述图片展示区域的初始宽度;
基于所述目标对象的属性信息确定所述目标对象的显示界面的界面高度以及固定展示区域在所述目标对象的显示界面的固定高度,并基于所述界面高度以及所述固定高度确定所述图片展示区域的初始高度。
可选地,所述第一确定模块604,进一步被配置为:
确定所述图片展示请求中携带的所述图片的图片数量以及图片排列方式;
基于所述图片数量以及所述图片排列方式确定所述图片在所述图片展示区域的图片比例。
可选地,所述第一确定模块604,进一步被配置为:
判断所述图片展示区域的图片比例是否满足预设比例,
若是,则基于所述预设比例创建所述目标展示区域;
若否,则基于所述图片比例创建所述目标展示区域。
可选地,所述第二确定模块606,进一步被配置为:
基于所述图片展示区域的初始宽度以及所述图片展示区域的图片比例确定所述图片展示区域的候选宽度;
判断所述图片展示区域的候选宽度是否大于等于所述图片展示区域的初始高度,
若是,基于所述图片展示区域的初始高度以及所述图片比例确定所述目标展示区域的目标宽度,并将所述图片展示区域的初始高度作为所述目标展示区域的目标高度。
可选地,所述第二确定模块606,进一步被配置为:
在所述图片展示区域的候选宽度小于所述图片展示区域的初始高度情况下,基于所述图片展示区域的初始宽度以及所述图片比例确定所述目标展示区域的目标高度,并将所述图片展示区域的初始宽度作为所述目标展示区域的目标宽度。
可选地,所述第二确定模块606,进一步被配置为:
确定所述图片展示请求中携带的所述图片的主轴方向以及图片间隔距离;
基于所述主轴方向以及所述图片间隔距离确定所述图片的图片排列方式。
可选地,所述接收模块602,进一步被配置为:
接收用户在目标对象的显示界面的控件操作,生成的针对所述目标对象的图片展示请求,
其中,基于所述用户在目标对象的显示界面的控件操作不同,生成的针对所述目标对象的图片展示请求中携带的图片数量以及图片排列方式也不同。
可选地,所述装置,还包括:
确定所述目标对象的显示界面的固定展示区域对应的展示对象;
在所述展示对象的数量大于等于预设数量阈值的情况下,通过预设展示策略在所述固定展示区域展示所述展示对象。
本说明书实施例提供的图片处理装置,实现了根据图片在图片展示区域的图片比例,创建与该图片比例相同的目标展示区域,进而确定目标展示区域的宽度和高度,以实现图片展示区域可以根据屏幕的高度或者宽度的不同进行变化展示,并保持在不同终端显示界面上的同一个位置展示,在该目标展示区域中,无论多少张图片均可在不同的终端显示界面上一屏展示,也提升用户体验感。
上述为本实施例的一种图片处理装置的示意性方案。需要说明的是,该图片处理装置的技术方案与上述的图片处理方法的技术方案属于同一构思,图片处理装置的技术方案未详细描述的细节内容,均可以参见上述图片处理方法的技术方案的描述。
图7示出了根据本说明书一实施例提供的一种计算设备700的结构框图。该计算设备700的部件包括但不限于存储器710和处理器720。处理器720与存储器710通过总线730相连接,数据库750用于保存数据。
计算设备700还包括接入设备740,接入设备740使得计算设备700能够经由一个或多个网络760通信。这些网络的示例包括公用交换电话网(pstn)、局域网(lan)、广域网(wan)、个域网(pan)或诸如因特网的通信网络的组合。接入设备740可以包括有线或无线的任何类型的网络接口(例如,网络接口卡(nic))中的一个或多个,诸如ieee802.11无线局域网(wlan)无线接口、全球微波互联接入(wi-max)接口、以太网接口、通用串行总线(usb)接口、蜂窝网络接口、蓝牙接口、近场通信(nfc)接口,等等。
在本说明书的一个实施例中,计算设备700的上述部件以及图7中未示出的其他部件也可以彼此相连接,例如通过总线。应当理解,图7所示的计算设备结构框图仅仅是出于示例的目的,而不是对本说明书范围的限制。本领域技术人员可以根据需要,增添或替换其他部件。
计算设备700可以是任何类型的静止或移动计算设备,包括移动计算机或移动计算设备(例如,平板计算机、个人数字助理、膝上型计算机、笔记本计算机、上网本等)、移动电话(例如,智能手机)、可佩戴的计算设备(例如,智能手表、智能眼镜等)或其他类型的移动设备,或者诸如台式计算机或pc的静止计算设备。计算设备700还可以是移动式或静止式的服务器。
其中,处理器720用于执行如下计算机可执行指令,其中,所述处理器执行所述计算机可执行指令时实现所述图片处理方法的步骤。
上述为本实施例的一种计算设备的示意性方案。需要说明的是,该计算设备的技术方案与上述的图片处理方法的技术方案属于同一构思,计算设备的技术方案未详细描述的细节内容,均可以参见上述图片处理方法的技术方案的描述。
本说明书一实施例还提供一种计算机可读存储介质,其存储有计算机指令,该指令被处理器执行时实现所述图片处理方法的步骤。
上述为本实施例的一种计算机可读存储介质的示意性方案。需要说明的是,该存储介质的技术方案与上述的图片处理方法的技术方案属于同一构思,存储介质的技术方案未详细描述的细节内容,均可以参见上述图片处理方法的技术方案的描述。
上述对本说明书特定实施例进行了描述。其它实施例在所附权利要求书的范围内。在一些情况下,在权利要求书中记载的动作或步骤可以按照不同于实施例中的顺序来执行并且仍然可以实现期望的结果。另外,在附图中描绘的过程不一定要求示出的特定顺序或者连续顺序才能实现期望的结果。在某些实施方式中,多任务处理和并行处理也是可以的或者可能是有利的。
所述计算机指令包括计算机程序代码,所述计算机程序代码可以为源代码形式、对象代码形式、可执行文件或某些中间形式等。所述计算机可读介质可以包括:能够携带所述计算机程序代码的任何实体或装置、记录介质、u盘、移动硬盘、磁碟、光盘、计算机存储器、只读存储器(rom,read-onlymemory)、随机存取存储器(ram,randomaccessmemory)、电载波信号、电信信号以及软件分发介质等。需要说明的是,所述计算机可读介质包含的内容可以根据司法管辖区内立法和专利实践的要求进行适当的增减,例如在某些司法管辖区,根据立法和专利实践,计算机可读介质不包括电载波信号和电信信号。
需要说明的是,对于前述的各方法实施例,为了简便描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本说明书并不受所描述的动作顺序的限制,因为依据本说明书,某些步骤可以采用其它顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作和模块并不一定都是本说明书所必须的。
在上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述的部分,可以参见其它实施例的相关描述。
以上公开的本说明书优选实施例只是用于帮助阐述本说明书。可选实施例并没有详尽叙述所有的细节,也不限制该发明仅为所述的具体实施方式。显然,根据本说明书的内容,可作很多的修改和变化。本说明书选取并具体描述这些实施例,是为了更好地解释本说明书的原理和实际应用,从而使所属技术领域技术人员能很好地理解和利用本说明书。本说明书仅受权利要求书及其全部范围和等效物的限制。
- 还没有人留言评论。精彩留言会获得点赞!