界面显示方法、装置、电子设备及存储介质与流程

1.本申请属于计算机技术领域,特别是涉及一种界面显示方法、装置、电子设备及存储介质。
背景技术:
2.flutter一种跨平台的移动端开发框架,开发语言采用dart语言,支持android、ios、web等操作系统。由于dart同时支持aot(ahead
‑
of
‑
time compilation,提前编译)和jit(just intimecompilation,即时编译),所以flutter天生支持动态化,但出于安全原因,flutter框架并不支持flutter在生成环境开启动态化。
3.因此现有技术中在应用程序中的页面需要更新时,需要开发人员重新开发新的应用程序版本进行发布动移动端下载更新后,才能在客户端来展示新的页面样式和内容,显然这种方式由于需要耗费大量人力和时间成本,降低了flutter应用程序中页面的更新效率,无法适应于用户对于应用程序中页面更新的需求,并且flutter框架下的dart语言可读性差,不便于开发人员对flutter应用程序进行动态调整。
技术实现要素:
4.有鉴于此,本申请实施例提出一种界面显示方法、装置、电子设备及存储介质,用于尽可能解决现有技术中flutter框架由于不支持生成环境开启动态化以及使用dart语言,导致开发人员无法便捷地对flutter应用程序进行动态调整的问题。
5.本申请第一方面提供一种界面显示方法,所述方法包括:
6.接收对于flutter应用界面的控制指令;
7.响应于所述控制指令,调用所述flutter应用界面中至少一个界面组件相对应的javascript语言逻辑函数,以获取所述界面组件的第一状态数据;
8.解析所述第一状态数据,得到dart语言的第二状态数据;
9.根据所述第二状态数据对所述界面组件进行渲染,以显示包含所述界面组件的flutter应用界面。
10.可选地,在所述控制指令是对于所述flutter应用界面的显示指令的情况下,所述调用所述flutter应用界面中至少一个界面组件相对应的javascript语言逻辑函数,以获取所述各界面组件的第一状态数据,包括:
11.调用所述flutter应用界面中各界面组件相对应的javascript语言逻辑函数,以获取所述各界面组件的初始状态数据,将所述初始状态数据作为所述第一状态数据。
12.可选地,在控制指令是对于所述flutter应用界面中目标界面组件的更新指令的情况下,所述调用所述flutter应用界面中至少一个界面组件相对应的javascript语言逻辑函数,以获取所述各界面组件的第一状态数据,包括:
13.调用所述目标界面组件相对应的javascript语言逻辑函数,以获取所述目标界面组件的更新状态数据,将所述更新状态数据作为所述第一状态数据;
14.所述根据所述第二状态数据对所述界面组件进行渲染,以显示包含所述界面组件的flutter应用界面,包括:
15.根据所述第二状态数据对所述目标界面组件进行渲染,以对所显示的所述flutter应用界面中的所述目标界面组件进行更新。
16.可选地,在所述调用所述flutter应用界面中至少一个界面组件相对应的javascript语言逻辑函数,以获取所述界面组件的第一状态数据之前,所述方法还包括:
17.获取所述flutter应用界面中至少一个界面组件的绑定属性值;
18.将所包含状态数据字段名称,与所述绑定属性值相同的javascript语言逻辑函数,作为所述界面组件相对应的javascript语言逻辑函数。
19.可选地,在所述接收对于flutter应用界面的控制指令之前,所述方法还包括:
20.解封装flutter应用程序包,获得json格式的flutter界面层程序代码、javascript逻辑层程序代码,所述javascript逻辑层程序代码,所述javascript逻辑层程序代码用于计算flutter应用界面中界面组件的状态数据;
21.通过ast解析器对json格式的flutter界面层程序代码进行解析,获得dart语言的flutter界面层程序代码,所述flutter界面层程序代码用于渲染和显示所述flutter应用界面。
22.可选地,所述flutter界面层程序代码至少包括:界面组件构建信息;
23.在所述得dart语言的flutter界面层程序代码之后,所述方法还包括:
24.将所述界面组件构建信息进行实例化,得到所述flutter应用界面的界面组件。
25.可选地,所述接收对于flutter应用界面的控制指令,包括:
26.在flutter应用界面中接收到目标输入时,生成对于所述flutter应用界面的控制指令。
27.依据本申请第二方面,提供一种界面显示装置,所述装置包括:
28.接收模块,被配置为接收对于flutter应用界面的控制指令;
29.调用模块,被配置为响应于所述控制指令,调用所述flutter应用界面中至少一个界面组件相对应的javascript语言逻辑函数,以获取所述界面组件的第一状态数据;
30.解析模块,被配置为解析所述第一状态数据,得到dart语言的第二状态数据;
31.显示模块,被配置为根据所述第二状态数据对所述界面组件进行渲染,以显示包含所述界面组件的flutter应用界面。
32.可选地,在所述控制指令是对于所述flutter应用界面的显示指令的情况下,所述调用模块,还被配置为:
33.调用所述flutter应用界面中各界面组件相对应的javascript语言逻辑函数,以获取所述各界面组件的初始状态数据,将所述初始状态数据作为所述第一状态数据。
34.可选地,在控制指令是对于所述flutter应用界面中目标界面组件的更新指令的情况下,所述调用模块,还被配置为:
35.调用所述目标界面组件相对应的javascript语言逻辑函数,以获取所述目标界面组件的更新状态数据,将所述更新状态数据作为所述第一状态数据;
36.所述显示模块,还被配置为:
37.根据所述第二状态数据对所述目标界面组件进行渲染,以对所显示的所述
flutter应用界面中的所述目标界面组件进行更新。
38.可选地,所述调用模块,还被配置为:
39.获取所述flutter应用界面中至少一个界面组件的绑定属性值;
40.将所包含状态数据字段名称,与所述绑定属性值相同的javascript语言逻辑函数,作为所述界面组件相对应的javascript语言逻辑函数。
41.可选地,所述装置还包括:部署模块,被配置为:
42.解封装flutter应用程序包,获得json格式的flutter界面层程序代码、javascript逻辑层程序代码,所述javascript逻辑层程序代码,所述javascript逻辑层程序代码用于计算flutter应用界面中界面组件的状态数据;
43.通过ast解析器对json格式的flutter界面层程序代码进行解析,获得dart语言的flutter界面层程序代码,所述flutter界面层程序代码用于渲染和显示所述flutter应用界面。
44.可选地,所述flutter界面层程序代码至少包括:界面组件构建信息;
45.所述部署模块,还被配置为
46.将所述界面组件构建信息进行实例化,得到所述flutter应用界面的界面组件。
47.可选地,所述接收模块,还被配置为:
48.在flutter应用界面中接收到目标输入时,生成对于所述flutter应用界面的控制指令。
49.依据本申请第三方面,提供一种电子设备,包括处理器,存储器及存储在所述存储器上并可在所述处理器上运行的程序或指令,所述程序或指令被所述处理器执行时实现上述第一方面所述界面显示方法或第二方面所述的网关控制方法。
50.依据本申请第四方面,提供一种计算机非瞬态可读存储介质,所述可读存储介质上存储计算机程序,所述计算机程序被处理器执行时实现上述第一方面所述界面显示方法或第二方面所述的网关控制方法。
51.针对现有技术,本申请具备如下优点:
52.本申请提供的一种界面显示方法、装置、电子设备及存储介质,本方案通过将flutter应用界面的界面组件与javascript语言逻辑函数建立对应关系,使得flutter应用界面在接收到控制指令时,可以通过调用界面组件所对应的javascript语言逻辑函数来获取状态数据,将状态数据解析为界面组件所适用的dart语言,以基于该状态数据来对flutter应用界面中的界面组件进行渲染和显示,从而使得flutter应用界面可以通过具有高可读性的javascript语言进行调整,使得开发人员可以使用javascript语言便捷地对flutter应用界面进行动态调整。
53.上述说明仅是本申请技术方案的概述,为了能够更清楚了解本申请的技术手段,而可依照说明书的内容予以实施,并且为了让本申请的上述和其它目的、特征和优点能够更明显易懂,以下特举本申请的具体实施方式。
附图说明
54.通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本申请
的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
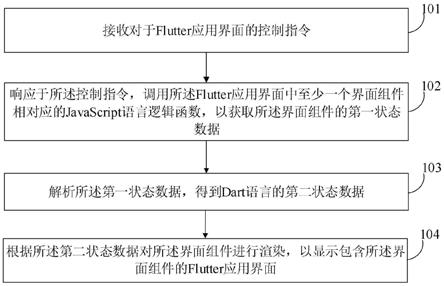
55.图1是本申请实施例提供的一种界面显示方法的步骤流程图;
56.图2是本申请实施例提供的一种界面显示方法的程序架构图;
57.图3是本申请实施例提供的另一种界面显示方法的数据传输流程图;
58.图4是本申请实施例提供的一种界面显示方法的原理示意图;
59.图5是本申请实施例提供的一种界面显示装置的结构框图;
60.图6是本申请实施例提供的一种电子设备的结构示意图。
具体实施方式
61.下面将参照附图更详细地描述本申请的示例性实施例。虽然附图中显示了本申请的示例性实施例,然而应当理解,可以以各种形式实现本申请而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本申请,并且能够将本申请的范围完整的传达给本领域的技术人员。
62.图1是本申请实施例提供一种界面显示方法的步骤示意图,所述方法包括:
63.步骤101,接收对于flutter应用界面的控制指令。
64.在本申请实施例中,flutter应用界面是基于flutter架构开发的应用程序的界面。控制指令可以是用于对flutter应用界面的显示进行控制的指令,可以是响应于用户对于flutter应用界面的输入生成指令,也可以是系统基于特定规则,例如到达特定时间点或者是检测到特定事件时自动生成的,具体可以根据实际需求设置,此处不做限定。
65.在实际使用时,由于flutter架构不支持生成环境动态化的特点,使得flutter应用界面在发布后,也就是在电子设备中安装后运行时无法对flutter应用界面的样式和功能等进行修改,需要重新发布新版本的flutter应用供电子设备安装后才能更改,不仅需要浪费大量的开发资源,而且效率较低。
66.步骤102,响应于所述控制指令,调用所述flutter应用界面中至少一个界面组件相对应的javascript语言逻辑函数,以获取所述界面组件的第一状态数据。
67.在本申请实施例中,界面组件(web widget,widget)是flutter应用界面的组成成分,例如:时钟、视频控件、音频控件、闹钟等功能均可通过界面组件的形式设置到flutter应用界面中。javascript语言逻辑函数是基于javascript语言开发的逻辑函数,用于向界面组件提供渲染所需的状态数据,该状态数据是用于对界面组件的显示进行设置的参数。界面组件可以存在多种不同功能的显示方式,可通过基于不同的状态数据对界面组件进行渲染,以使得界面组件可以在flutter应用界面中展示不同的样式。例如:某一闹钟的界面组件存在显示状态和隐藏状态两种状态数据,可通过向界面组件输入显示状态的状态数据来使得该闹钟在响铃时显示,以及通过向该界面组件输入隐藏状态的状态数据来使得该闹钟在未响铃时隐藏,当然界面组件中状态数据的还可以是其他设置方式,具体可以根据实际需求设置,此处不做限定。
68.javascript语言作为一种解释型语言,本身就具有天然的动态化特性,利于开发人员识别,将其应用到flutter框架中,不仅可以降低开发flutter应用的门槛,而且可以实时地对flutter应用界面进行动态调整。具体的,本申请实施例通过基于flutter框架建立界面(ui,userinterface)层来设置界面组件,通过基于javascript语言建立逻辑层来设置
为界面组件提供状态数据的javascript语言逻辑函数,并且建立界面组件和javascript语言逻辑函数的绑定关系,从而使得flutter层和javascrip层可以各司其职,发挥各自的特点。在实际使用时,开发人员可以通过对javascript语言逻辑函数进行设计开发来进行调整,而javascript语言逻辑函数通过输出不同的第一状态数据来对界面组件的显示进行控制,需要说明的是,该第一状态数据由于是javascript语言逻辑函数进行数据处理得到的,因此是遵循javascript语言的语法特点,无法被flutter框架下的界面组件直接读取和使用,因此还需要进行一步进行处理。
69.步骤103,解析所述第一状态数据,得到dart语言的第二状态数据。
70.在本申请实施例中,dart语言是适用于flutter框架的专用语言,其可被flutter框架中的界面组件读取和使用。具体的,可通过预先设置的语法解析器对javascript语言的第一状态数据进行解析,以将第一状态数据转换为dart语言的第二状态数据。该语法解析器具体可以根据dart语言和javascript语言之间的具体差异进行设置,具体可参照本领域的常规语法转换方法进行设置,主要可以将javascript语言转换为dart语言即可适用于本申请实施例,此处不再赘述。
71.步骤104,根据所述第二状态数据对所述界面组件进行渲染,以显示包含所述界面组件的flutter应用界面。
72.在本申请实施例中,flutter层在监控到javascript层提供的第二状态数据时,抽取该第二状态数据,并通过该第二状态数据对其所对应的界面组件进行渲染,从而通过渲染所得到的界面组件组合生成flutter应用界面进行显示,若已经显示有flutter应用界面,则对该flutter应用界面进行刷新,以对flutter应用界面进行动态调整。
73.为了便于理解,参照图2示出本申请实施例提供的一种界面显示方法的程序结构图,其中包括有flutter界面层和javascript逻辑层。flutter界面层在监控到触发事件发生时,调用javascript逻辑层的业务逻辑函数,以使得javascript逻辑层通过与该触发事件相对应的业务逻辑函数进行处理,得到更新后的状态数据,然后将更新后的状态数据通知给flutter界面层,以供flutter界面层拉取更新后的状态数据,根据状态数据渲染组件来进行界面跳转。
74.本申请实施例通过将flutter应用界面的界面组件与javascript语言逻辑函数建立对应关系,使得flutter应用界面在接收到控制指令时,可以通过调用界面组件所对应的javascript语言逻辑函数来获取状态数据,将状态数据解析为界面组件所适用的dart语言,以基于该状态数据来对flutter应用界面中的界面组件进行渲染和显示,从而使得flutter应用界面可以通过具有高可读性的javascript语言进行调整,使得开发人员可以使用javascript语言便捷地对flutter应用界面进行动态调整。
75.图3是本申请实施例提供另一种界面显示方法的步骤示意图,所述方法包括:
76.步骤201,解封装flutter应用程序包,获得json格式的flutter界面层程序代码、javascript逻辑层程序代码,所述javascript逻辑层程序代码,所述javascript逻辑层程序代码用于计算flutter应用界面中界面组件的状态数据。
77.在本申请实施例中,flutter应用程序包是flutter应用的安装程序代码,其中的flutter界面层程序代码和javascript逻辑层程序代码可以是以json格式进行封装,从而可以适用于json格式数据量小的特点,提高flutter应用程序包的数据传输效率。
78.在实际开发过程中,可以首先基于dart语言开发flutter界面层程序代码,以及基于javascript语言开发javascript逻辑层程序代码,然后在通过ast语法把flutter界面层程序代码转换为ast json格式的文本文件,由于javascript逻辑层程序代码本身就是json格式,因此可以直接在转换所得到的json文件里添加javascript逻辑层程序代码,从而得到按照json格式封装得到的flutter应用安装包。
79.步骤202,通过ast解析器对json格式的flutter界面层程序代码进行解析,获得dart语言的flutter界面层程序代码,所述flutter界面层程序代码用于渲染和显示所述flutter应用界面。
80.在本申请实施例中,在实际使用时,由于需要构建flutter框架下的界面层,因此需要通过ast解析器将json格式的flutter界面层程序代码进行解析,转换得到dart语言的flutter界面层程序代码来执行界面渲染和界面显示功能,而javascript逻辑层程序代码由于本申请就是json格式,因此可以直接执行提供状态数据的逻辑层功能。
81.可选地,所述flutter界面层程序代码至少包括:界面组件构建信息。
82.步骤203,将所述界面组件构建信息进行实例化,得到所述flutter应用界面的界面组件。
83.在本申请实施例中,通过在flutter界面层程序代码中设置界面组件构建信息,从而在实际运行时将界面组件构建信息转换为界面组件实例,即可在javascript逻辑层程序代码运行时获取状态数据来渲染和显示flutter应用界面。
84.步骤204,在flutter应用界面中接收到目标输入时,生成对于所述flutter应用界面的控制指令。
85.在本申请实施例中,目标输入可以是用于对于flutter应用界面的点击、长按、滑动、语音、手势等类型的输入,具体可以根据实际需求设置,此处不做限定。通过依据用户的目标输入可以自动生成对于flutter应用界面的控制指令。
86.步骤205,响应于所述控制指令,获取所述flutter应用界面中至少一个界面组件的绑定属性值。
87.在本申请实施例中,绑定属性值是本申请实施例通过在界面组件中设置特定属性值的值,所用来绑定javascript语言逻辑函数中状态数据的属性值,可通过基于不同的控制指令所指示的界面组件的绑定属性值。
88.步骤206,将所包含状态数据字段名称,与所述绑定属性值相同的javascript语言逻辑函数,作为所述界面组件相对应的javascript语言逻辑函数。
89.在本申请实施例中,为了便于查询,可以通过将界面组件中绑定属性值与javascript语言逻辑函数中状态数据所在的字段名称设置为相同,从而建立界面组件与javascript语言逻辑函数之间的绑定关系。在查询时,仅需按照绑定属性值的命名与javascript语言逻辑函数中状态数据字段名称进行比对,即可查询到界面组件相对应的javascript语言逻辑函数。
90.示例性的:
91.例如有一界面组件textex作为flutter自带widgettext的扩展,添加绑定属性binddata和bindtap,其属性值分别是count和onclick,对应的javascript语言逻辑函数中的数据状态所在字段的名称可以写为count和onclick,即可建立该界面组件与javascript
语言逻辑函数之间的绑定关系。
92.步骤207,调用所述flutter应用界面中至少一个界面组件相对应的javascript语言逻辑函数,以获取所述界面组件的第一状态数据。
93.该步骤可参照步骤102的详细描述,此处不再赘述。
94.步骤208,解析所述第一状态数据,得到dart语言的第二状态数据。
95.该步骤可参照步骤103的详细描述,此处不再赘述。
96.步骤209,根据所述第二状态数据对所述界面组件进行渲染,以显示包含所述界面组件的flutter应用界面。
97.该步骤可参照步骤104的详细描述,此处不再赘述。
98.可选地,本申请实施例提供另一种可实现的实施例,其中,在所述控制指令是对于所述flutter应用界面的显示指令的情况下,所述步骤207,可以包括:调用所述flutter应用界面中各界面组件相对应的javascript语言逻辑函数,以获取所述各界面组件的初始状态数据,将所述初始状态数据作为所述第一状态数据。
99.在本申请实施例中,参照图4,在接收到对于flutter应用界面的显示指令时,也就是需要加载javascript内容时,可以在javascript层运行时解析其中的初始状态数据,从而可以将该初始状态数据转换为dart语言的第二状态数据对各界面组件进行渲染来得到flutter应用界面。
100.可选地,本申请实施例还提供再一种可实现的实施例,其中,在控制指令是对于所述flutter应用界面中目标界面组件的更新指令的情况下,所述步骤207,可以包括:调用所述目标界面组件相对应的javascript语言逻辑函数,以获取所述目标界面组件的更新状态数据,将所述更新状态数据作为所述第一状态数据。
101.所述步骤209,可以包括:根据所述第二状态数据对所述目标界面组件进行渲染,以对所显示的所述flutter应用界面中的所述目标界面组件进行更新。
102.在本申请实施例中,参照图4,在接收到对于flutter应用界面的更新指令时,具体可以是对于flutter应用界面的点击事件,可以通过在javascript语言逻辑函数运行时调用javascript语言逻辑函数对数据进行处理来得到更新状态数据,并将该更新状态数据转换为dart语言的状态数据,以提供给flutter层对目标界面组件进行渲染,从而将重新渲染得到的目标界面组件更新到flutter应用界面中。
103.本申请实施例通过将flutter应用界面的界面组件与javascript语言逻辑函数建立对应关系,使得flutter应用界面在接收到控制指令时,可以通过调用界面组件所对应的javascript语言逻辑函数来获取状态数据,将状态数据解析为界面组件所适用的dart语言,以基于该状态数据来对flutter应用界面中的界面组件进行渲染和显示,从而使得flutter应用界面可以通过具有高可读性的javascript语言进行调整,使得开发人员可以使用javascript语言便捷地对flutter应用界面进行动态调整。
104.图5是本申请实施例提供了一种界面显示装置30的结构示意图,所述装置包括:
105.接收模块301,被配置为接收对于flutter应用界面的控制指令;
106.调用模块302,被配置为响应于所述控制指令,调用所述flutter应用界面中至少一个界面组件相对应的javascript语言逻辑函数,以获取所述界面组件的第一状态数据;
107.解析模块303,被配置为解析所述第一状态数据,得到dart语言的第二状态数据;
108.显示模块304,被配置为根据所述第二状态数据对所述界面组件进行渲染,以显示包含所述界面组件的flutter应用界面。
109.可选地,在所述控制指令是对于所述flutter应用界面的显示指令的情况下,所述调用模块302,还被配置为:
110.调用所述flutter应用界面中各界面组件相对应的javascript语言逻辑函数,以获取所述各界面组件的初始状态数据,将所述初始状态数据作为所述第一状态数据。
111.可选地,在控制指令是对于所述flutter应用界面中目标界面组件的更新指令的情况下,所述调用模块302,还被配置为:
112.调用所述目标界面组件相对应的javascript语言逻辑函数,以获取所述目标界面组件的更新状态数据,将所述更新状态数据作为所述第一状态数据;
113.所述显示模块304,还被配置为:
114.根据所述第二状态数据对所述目标界面组件进行渲染,以对所显示的所述flutter应用界面中的所述目标界面组件进行更新。
115.可选地,所述调用模块302,还被配置为:
116.获取所述flutter应用界面中至少一个界面组件的绑定属性值;
117.将所包含状态数据字段名称,与所述绑定属性值相同的javascript语言逻辑函数,作为所述界面组件相对应的javascript语言逻辑函数。
118.可选地,所述装置还包括:部署模块,被配置为:
119.解封装flutter应用程序包,获得json格式的flutter界面层程序代码、javascript逻辑层程序代码,所述javascript逻辑层程序代码,所述javascript逻辑层程序代码用于计算flutter应用界面中界面组件的状态数据;
120.通过ast解析器对json格式的flutter界面层程序代码进行解析,获得dart语言的flutter界面层程序代码,所述flutter界面层程序代码用于渲染和显示所述flutter应用界面。
121.可选地,所述flutter界面层程序代码至少包括:界面组件构建信息;
122.所述部署模块,还被配置为
123.将所述界面组件构建信息进行实例化,得到所述flutter应用界面的界面组件。
124.可选地,所述接收模块301,还被配置为:
125.在flutter应用界面中接收到目标输入时,生成对于所述flutter应用界面的控制指令。
126.本申请实施例通过将flutter应用界面的界面组件与javascript语言逻辑函数建立对应关系,使得flutter应用界面在接收到控制指令时,可以通过调用界面组件所对应的javascript语言逻辑函数来获取状态数据,将状态数据解析为界面组件所适用的dart语言,以基于该状态数据来对flutter应用界面中的界面组件进行渲染和显示,从而使得flutter应用界面可以通过具有高可读性的javascript语言进行调整,使得开发人员可以使用javascript语言便捷地对flutter应用界面进行动态调整。
127.在本申请提供的又一实施例中,还提供了一种电子设备,电子设备可以包括:处理器、存储器以及存储在所述存储器上并可在所述处理器上运行的计算机程序,所述处理器执行所述程序时实现上述界面显示方法实施例的各个过程,且能达到相同的技术效果,为
避免重复,这里不再赘述。示例的,如图6所示,该电子设备具体可以包括:处理器401、存储装置402、具有触摸功能的显示屏403、输入装置404、输出装置405以及通信装置406。该电子设备中处理器401的数量可以是一个或者多个,图6中以一个处理器401为例。该电子设备的处理器401、存储装置402、显示屏403、输入装置404、输出装置405以及通信装置406可以通过总线或者其他方式连接。
128.在本申请提供的又一实施例中,还提供了一种计算机非瞬态可读存储介质,该可读存储介质中存储有指令,当其在计算机上运行时,使得计算机执行上述实施例中任一所述的界面显示方法。
129.在本申请提供的又一实施例中,还提供了一种包含指令的计算机程序产品,当其在计算机上运行时,使得计算机执行上述实施例中任一所述的界面显示方法。
130.需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同要素。
131.本说明书中的各个实施例均采用相关的方式描述,各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。尤其,对于系统实施例而言,由于其基本相似于方法实施例,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
132.以上所述仅为本申请的较佳实施例而已,并非用于限定本申请的保护范围。凡在本申请的精神和原则之内所作的任何修改、等同替换、改进等,均包含在本申请的保护范围内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1