一种地图编辑方法和地图编辑器与流程

本发明涉及地图编辑技术领域,具体而言涉及一种地图编辑方法和地图编辑器。
背景技术:
webgl是一种3d绘图协议,这种绘图技术标准允许把javascript和opengles2.0结合在一起,通过增加opengles2.0的一个javascript绑定,webgl可以为html5canvas提供硬件3d加速渲染,这样web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3d场景和模型了,还能创建复杂的导航和数据视觉化。显然,webgl技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂3d结构的网站页面,甚至可以用来设计3d网页游戏等等。
然而,目前所有基于webgl技术的渲染方法都需要基于信息很完善相称的平面视图才能完成,对于地图、尤其是室内地图来说,整个渲染过程会非常复杂,耗时巨大,渲染效果不好。这一点在建筑物图纸的设计过程中或者导航地图的生成显示过程中,很难达到极速渲染和显示的效果。
另外,在诸如类似商场的场景上,由于很多设计人员会引入诸如jpg的图像格式,例如一个圣诞老人的标识性建筑物的图片,通常不会有设计人员去构建圣诞老人的cad图纸,webgl也难以直接针对这类图片进行有效渲染。
技术实现要素:
本发明针对现有技术中的不足,提供一种地图编辑方法和地图编辑器,能够解决在建筑物图纸的设计过程中或者导航地图的生成显示过程中,渲染效率低和jpg等格式的图像难以有效渲染等技术问题,实现极速渲染,并可以兼容多种二维图像文件,呈现极佳的三维地图显示效果。
为实现上述目的,本发明采用以下技术方案:
第一方面,本发明实施例提及了一种地图编辑方法,用于构建商场三维导航地图,所述地图编辑方法包括:
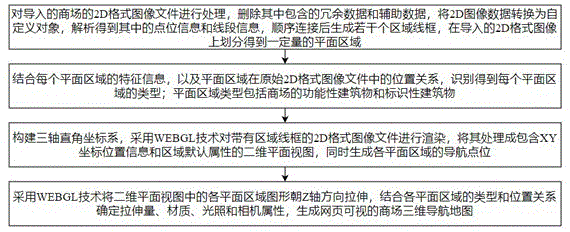
对导入的商场的2d格式图像文件进行处理,删除其中包含的冗余数据和辅助数据,将2d图像数据转换为自定义对象,解析得到其中的点位信息和线段信息,顺序连接后生成若干个区域线框,在导入的2d格式图像上划分得到一定量的平面区域;
结合每个平面区域的特征信息,以及平面区域在原始2d格式图像文件中的位置关系,识别得到每个平面区域的类型;平面区域类型包括商场的功能性建筑物和标识性建筑物;
构建三轴直角坐标系,采用webgl技术对带有区域线框的2d格式图像文件进行渲染,将其处理成包含xy坐标位置信息和区域默认属性的二维平面视图,同时生成各平面区域的导航点位;
采用webgl技术将二维平面视图中的各平面区域图形朝z轴方向拉伸,结合各平面区域的类型和位置关系确定拉伸量、材质、光照和相机属性,生成网页可视的商场三维导航地图。
可选的,所述商场的2d格式图像文件包括:
包括cad、svg在内的制图文件和包括jpg、geojson、png、jpeg在内的图片文件中的一种或几种的组合。
可选的,所述对导入的商场的2d格式图像文件进行处理,删除其中包含的冗余数据和辅助数据,将2d图像数据转换为自定义对象,解析得到其中的点位信息和线段信息的过程包括:
对导入的文件类型进行识别,根据识别结果解析得到对应的点位数据:
(1)如果是数据文件,根据文件格式对文件内容做数据解析,得到二维点位数据;
(2)如果是图形文件,添加锐化边缘滤镜使颜色边界更加清晰,使用图片加载控件导入平面图片作为底图,结合图片颜色对平面区域进行划分,并转换成点位数据;自动识别相邻单位的色差值,将超过预设色差值阈值的点位标记为边线点;
(3)如果是cad文件,以二进制方式读取cad文件数据,通过转码后解析文本内的点及线段自动生成平面区域;
根据直线公式和贝塞尔曲线公式剔除多余数据和优化点位数据;
以点位数据为基础添加特定属性生成自定义对象;其中,特定属性包括颜色、拉伸高度、透明度和角度中的一种或多种。
可选的,所述商场的功能性建筑物包括店铺区、楼梯区、电梯区、地板区和车位区。
可选的,所述将其处理成包含xy坐标位置信息的二维平面图包括以下步骤:
利用webgl技术遍历当前对象组,对对象内的区域进行三角面的切割,利用三角面顶点的排列顺序,剔除背面的三角面渲染,同时根据z坐标给所有三角面做深度排序,完成对象渲染;
利用3d对象的3*3矩阵实现3d模型的缩放、移动效果;
给场景内添加3d灯光,设置包括灯光的位置、亮度、颜色、衰减率和照射区域在内的默认属性;
获取3d对象每个三角面的法线向量{object.x,object.y,object.z},根据3d对象每个三角面的法线向量和相应的灯光向量{light.x,light.y,light.z}计算以下参数:
(1)对象的内积objectprod:
objectprod=object.x*light.x+object.y*light.y+object.z*light.z;
(2)通过对象的3d勾股定理公式和math.sqrt函数计算得到对象对应的平方根normmag:
normmag=math.sqrt(object.x*object.x+object.y*object.y+object.z*object.z);
(3)通过灯光的3d勾股定理公式和math.sqrt函数计算得到灯光对应的平方根lightmag:
lightmag=math.sqrt(light.x*light.x+light.y*light.y+light.z*light.z);
(4)材质的滤光系数:
通过math.acos计算反余弦乘以灯光亮度系数brightness,使用程序内置对象math.pi计算滤光系π:
滤光系数π=(math.acos(objectprod/(normmag*lightmag))/math.pi)*light.brightness;
检索cad文件的文本信息,判断文本的坐标位置是否在区域内,自动绑定识别出的平面区域和文本名称。
可选的,所述采用webgl技术将二维平面视图中的各平面区域图形朝z轴方向拉伸的过程包括:
对于jpg文件,采用pathjs拆分多边形为多个三角面,再采用webgl技术将拆分得到的多个三角面朝z轴方向拉伸。
可选的,所述生成各平面区域的导航点位的过程包括以下步骤:
根据区域特征点位,识别其中包含的车位点位和店铺区的店门点位,将车位点位和店门点位设置成导航点位;
通过对地板区和店铺区取差值得到可行路径区域;
结合导航点位和可行路径区域生成导航数据库。
可选的,所述地图编辑方法还包括:
优先渲染当前可视区域的图像数据,采用多进程后台渲染当前不可见的图像数据。
可选的,所述地图编辑方法还包括:
在地图编辑过程中,根据用户发送的微调指令对区域线框、二维平面视图或商场三维导航地图进行局部微调,同时只对更新部分的对象数据进行渲染;
所述微调过程包括以下步骤:
使用直线公式和三次贝塞尔曲线公式遍历当前线上的点;
与当前鼠标坐标对比以实现点的删除、增加效果;
利用对象的2*2矩阵实现点和线的移动、缩放功能;
使用canvas技术实时渲染最新的图形区域实现操作效果的实时预览;
其中,微调指令执行进程和对象数据的渲染进程分离运行。
第二方面,本发明实施例还提及了一种地图编辑器,所述地图编辑器包括:
图像导入模块,用于导入商场的2d格式图像文件;
区域线框生成模块,用于对导入的商场的2d格式图像文件进行处理,删除其中包含的冗余数据和辅助数据,将2d图像数据转换为自定义对象,解析得到其中的点位信息和线段信息,顺序连接后生成若干个区域线框,在导入的2d格式图像上划分得到一定量的平面区域;
平面区域识别模块,用于结合每个平面区域的特征信息,以及平面区域在原始2d格式图像文件中的位置关系,识别得到每个平面区域的类型;平面区域类型包括商场的功能性建筑物和标识性建筑物;
二维平面视图生成模块,用于构建三轴直角坐标系,采用webgl技术对带有区域线框的2d格式图像文件进行渲染,将其处理成包含xy坐标位置信息和区域默认属性的二维平面视图,同时生成各平面区域的导航点位;
商场三维导航地图生成模块,用于采用webgl技术将二维平面视图中的各平面区域图形朝z轴方向拉伸,结合各平面区域的类型和位置关系确定拉伸量、材质、光照和相机属性,生成网页可视的商场三维导航地图。
本发明的有益效果是:
本发明能够解决在建筑物图纸的设计过程中或者导航地图的生成显示过程中,渲染效率低和jpg等格式的图像难以有效渲染等技术问题,实现极速渲染,并可以兼容多种二维图像文件,呈现极佳的三维地图显示效果。
附图说明
图1是本发明实施例的地图编辑方法的流程图。
图2是本发明实施例的地图编辑器的结构示意图。
具体实施方式
现在结合附图对本发明作进一步详细的说明。
需要注意的是,发明中所引用的如“上”、“下”、“左”、“右”、“前”、“后”等的用语,亦仅为便于叙述的明了,而非用以限定本发明可实施的范围,其相对关系的改变或调整,在无实质变更技术内容下,当亦视为本发明可实施的范畴。
实施例一
图1是本发明实施例的地图编辑方法的流程图。本实施例可适用于通过服务器等设备检测binder通信过载漏洞的情况,该方法可以由地图编辑器来执行,该装置可以采用软件和/或硬件的方式实现,并可集成在电子设备中,例如集成服务器设备中。
参见图1,该地图编辑方法具体包括:
第一方面,本发明实施例提及了一种地图编辑方法,用于构建商场三维导航地图,所述地图编辑方法包括:
步骤一、对导入的商场的2d格式图像文件进行处理,删除其中包含的冗余数据和辅助数据,将2d图像数据转换为自定义对象,解析得到其中的点位信息和线段信息,顺序连接后生成若干个区域线框,在导入的2d格式图像上划分得到一定量的平面区域。
可选的,商场的2d格式图像文件有:包括cad、svg在内的制图文件和包括jpg、geojson、png、jpeg在内的图片文件中的一种或几种的组合。
商场的2d格式图像文件中包含功能性建筑物和标识性建筑物两种。以商场导航为例,商场的功能性建筑物可以包括店铺区、楼梯区、电梯区、地板区和车位区等等,这是用户经常使用到的几个功能性建筑物。而商场的标识性建筑物可以包括装饰型建筑物、指示型建筑物等等,例如装饰用的圣诞老人雕塑,或者设置在楼梯口的快速通道警示牌等。应当理解,前述例子只提及了经常见到和使用到的一些商场建筑物,在实际例子中,导入的商场2d格式图像文件中可能包含更多的建筑物种类,但均可以根据实际作用将其划分成前述两种,例如卫生间和取水间都属于功能性建筑物,而悬挂的气球等属于标识性建筑物。
在商场的设计过程中,功能性建筑物通常会以cad等制图文件存在,例如设计图纸等,用户可以直接导入设计图纸来获取这部分建筑物的2d格式图像文件。而标识性建筑物则因为种种原因通常会以照片等图像形式存在。这不是绝对的,例如,用户还可以通过无人机等设备航拍整个商区来获得商场的平面图像。为了便于描述,下面我们仅以cad格式的功能性建筑物和图像形式的标识性建筑物为例对本发明实施例的技术方案进行详细阐述。
cad等制图文件由于其具有明确的线条等结构体,可以直接对其进行处理。而jpg、png、jepg等图像文件由于不具备完整清晰的线条,更多的是基于各种色块体现的物体,可以通过对图片颜色进行处理,对其进行初步处理。
基于前述原理,作为其中的一种可选例,对导入的商场的2d格式图像文件进行处理,删除其中包含的冗余数据和辅助数据,将2d图像数据转换为自定义对象,解析得到其中的点位信息和线段信息的过程包括:
对导入的文件类型进行识别,根据识别结果解析得到对应的点位数据:
(1)如果是数据文件,根据文件格式对文件内容做数据解析,得到二维点位数据。
(2)如果是图形文件,添加锐化边缘滤镜使颜色边界更加清晰,使用图片加载控件导入平面图片作为底图,结合图片颜色对平面区域进行划分,并转换成点位数据;自动识别相邻单位的色差值,将超过预设色差值阈值的点位标记为边线点。
(3)如果是cad文件,以二进制方式读取cad文件数据,通过转码后解析文本内的点及线段自动生成平面区域。
根据直线公式和贝塞尔曲线公式剔除多余数据和优化点位数据。
以点位数据为基础添加特定属性生成自定义对象;其中,特定属性包括颜色、拉伸高度、透明度和角度中的一种或多种。
首先,对导入的商场的2d格式图像文件进行预处理,预处理过程包括两步:第一步,删除其中包含的冗余数据和辅助数据,包括但不限于线条样式数据、辅助线条和重复线条等,这部分数据对于最终形成三维地图至多只能提供辅助作用,删除后可以精简整个图像文件,减少后续处理过程复杂度。第二步,将2d图像数据转换为自定义对象,目的在于,使后续的处理过程转换成对对象的处理而不是数据处理,进一步减少处理过程复杂度。以一层cad楼层图为例,通过一般的数据解析后生成的数据文件大小为500kb左右,转换为自定义对象后生成的数据文件大小为100kb左右。这一特性在微调渲染过程中也发挥了极大的作用,用户在微调后可以非常快速地显现出最终的渲染效果。
在转换成自定义对象后,根据文件类型来解析得到点位和线段信息。具体的,对于cad文件,以二进制方式读取cad文件数据,通过转码后解析文本内的点及线段自动生成平面区域。对于jpg文件,使用图片加载控件导入平面图片作为底图,对图片颜色对平面区域进行划分,并转换成点位数据;自动识别相邻单位的色差值,将超过预设色差值阈值的点位标记为边线点。这一过程可以采用图像处理算法快速实现,在此不作赘述。
步骤二、结合每个平面区域的特征信息,以及平面区域在原始2d格式图像文件中的位置关系,识别得到每个平面区域的类型;平面区域类型包括商场的功能性建筑物和标识性建筑物。
商场中的每个建筑物都有其特征信息,例如,根据区域特征点位,识别长宽比在2:1~2.2:1且宽度为2.5±0.5米的建筑物通常为车位,尤其是车位之间还存在相邻设置的特点;而有门标记的区域通常为店铺,通常的,店铺之间也存在相邻设置的位置关系。扶梯具有位于店铺环绕的中心区域且呈两条长而细直的图形特征,而且扶梯数量通常与商场层数相对应。
步骤三、构建三轴直角坐标系,采用webgl技术对带有区域线框的2d格式图像文件进行渲染,将其处理成包含xy坐标位置信息和区域默认属性的二维平面视图,同时生成各平面区域的导航点位。
作为其中的一种可选例,将其处理成包含xy坐标位置信息的二维平面图包括以下步骤:
采用webgl技术对识别出平面区域类型的2d格式图像文件进行渲染处理,根据各平面区域的类型设置每个区域包括高度、颜色和透明度在内的默认属性;此处的默认属性包括高度、颜色和透明度等。具体的,利用webgl技术遍历当前对象组,对对象内的区域进行三角面的切割,利用三角面顶点的排列顺序,剔除背面的三角面渲染,同时根据z坐标给所有三角面做深度排序,完成对象渲染。
利用3d对象的3*3矩阵实现3d模型的缩放、移动效果。
给场景内添加3d灯光,设置包括灯光的位置、亮度、颜色、衰减率和照射区域在内的默认属性。
获取3d对象(object)每个三角面的法线向量,根据法线向量和灯光(light)向量计算以下参数:
(1)对象的内积objectprod:
objectprod=object.x*light.x+object.y*light.y+object.z*light.z。
(2)对象的3d勾股定理normmag:通过math.sqrt计算平方根
normmag=math.sqrt(object.x*object.x+object.y*object.y+object.z*object.z);
(3)灯光的3d勾股定理lightmag:通过math.sqrt计算平方根
lightmag=math.sqrt(light.x*light.x+light.y*light.y+light.z*light.z)。
(4)材质的滤光系数:通过math.acos计算反余弦乘以灯光亮度系数(brightness),使用程序内置对象math.pi计算滤光系数π:
滤光系数=(math.acos(objectprod/(normmag*lightmag))/math.pi)*light.brightness。
检索cad文件的文本信息,判断文本的坐标位置是否在区域内,自动绑定识别出的平面区域和文本名称。文本信息也可以作为步骤二中识别平面区域类型的辅助信息。
为了加快渲染速度,本发明申请例提出,优先渲染当前可视区域的图像数据,采用多进程后台渲染当前不可见的图像数据,使得最终呈现的页面效果最好。
作为其中的另一种可选例,生成各平面区域的导航点位的过程包括以下步骤:
根据区域特征点位,识别其中包含的车位点位和店铺区的店门点位,将车位点位和店门点位设置成导航点位;通过对地板区和店铺区取差值得到可行路径区域;结合导航点位和可行路径区域生成导航数据库。
在商场这一环境中,用户最关心的是店铺的位置信息和车位的位置信息,为了加快导航线路生成速度,本发明申请例在地图生成过程中设置对应的导航点位,如此,用户在输入导航指令后,编辑器可以通过连接导航点位的方式快速生成导航线路。
步骤四、采用webgl技术将二维平面视图中的各平面区域图形朝z轴方向拉伸,结合各平面区域的类型和位置关系确定拉伸量、材质、光照和相机属性,生成网页可视的商场三维导航地图。
二维平面是xy两个坐标,增加一个z坐标默认值系统可设置。依赖webgl技术,将平面图形朝z轴方向拉伸,并增加材质、光照、相机属性后,生成网页可视的3d图像。其中,对于jpg文件,采用pathjs拆分多边形为多个三角面,再采用webgl技术将拆分得到的多个三角面朝z轴方向拉伸。
每个建筑物的高度其实都可以根据建筑物的类型和位置关系确定得到,尤其是常见的功能性建筑物,店铺的高度、扶梯的高度和扶手的高度等等。而对于标识性建筑物的高度,可以根据模型自动拉伸高度,根据整体地图比例,根据整体地图比例设置模型的初始高度;如模型高度为地图宽度的2%。即地图越大模型越高。根据模型所处的位置,优先计算周边空白区域的面积,然后按比例设置模型的占地面积,再根据模型自身比例初始化模型的高度。比如广场和中庭面积大则模型的初始高度就高。
即使如此,在整个地图的生成过程中,其中的部分步骤仍有可能出现些微的偏差,为此,本发明实施例在每个生成结果页面上均留有微调接口,包括但不限于区域线框、二维平面视图或商场三维导航地图,调整属性包括点位、线段、颜色、高度、透明度和材质等属性值。
由于微调是由用户手动操作,调整频次较高,因此,针对微调的地图渲染过程的高效性显得尤其重要。为此,本发明实施例进一步提出,在地图编辑过程中,根据用户发送的微调指令对区域线框、二维平面视图或商场三维导航地图进行局部微调,同时只对更新部分的对象数据进行渲染。具体的,微调过程如下:以点、线的修改为例,本实施例使用直线公式和三次贝塞尔曲线公式遍历当前线上的点;与当前鼠标坐标对比;实现点的删除、增加效果。利用对象的2*2矩阵实现点和线的移动、缩放功能。使用canvas技术实时渲染最新的图形区域实现操作效果的实时预览。
其中,微调指令执行进程和对象数据的渲染进程分离运行。例如,通过编辑模式分离达到场景的无缝切换;在微调状态下使用2d渲染模式,此时只渲染平面区域,没有材质、灯光等属性,在此模式下专注于指令响应的实时渲染。在预览效果状态下使用3d渲染模式,此时场景中增加材质、灯光的属性渲染,达到真实场景效果;在此模式下专注于3d内容的真实校验。
另外在3d模式渲染中进行以下优化:
(1)渲染过程优化:按对象进行分步渲染,减少渲染等待时间。
(2)渲染材质优化:一类对象使用同一个材质,使用缓存材质,减少gpu消耗。
(3)模型优化:优化模型顶点数量,减少渲染三角面,提高性能。
实施例二
本申请实施例提供了一种地图编辑器,地图编辑器包括:
图像导入模块,用于导入商场的2d格式图像文件。
区域线框生成模块,用于对导入的商场的2d格式图像文件进行处理,删除其中包含的冗余数据和辅助数据,将2d图像数据转换为自定义对象,解析得到其中的点位信息和线段信息,顺序连接后生成若干个区域线框,在导入的2d格式图像上划分得到一定量的平面区域。
平面区域识别模块,用于结合每个平面区域的特征信息,以及平面区域在原始2d格式图像文件中的位置关系,识别得到每个平面区域的类型;平面区域类型包括商场的功能性建筑物和标识性建筑物。
二维平面视图生成模块,用于构建三轴直角坐标系,采用webgl技术对带有区域线框的2d格式图像文件进行渲染,将其处理成包含xy坐标位置信息和区域默认属性的二维平面视图,同时生成各平面区域的导航点位。
商场三维导航地图生成模块,用于采用webgl技术将二维平面视图中的各平面区域图形朝z轴方向拉伸,结合各平面区域的类型和位置关系确定拉伸量、材质、光照和相机属性,生成网页可视的商场三维导航地图。
通过本发明实施例二的地图编辑器,能够实现极速渲染,并可以兼容多种二维图像文件,呈现极佳的三维地图显示效果等技术效果。本发明实施例所提供的地图编辑器可执行本发明任意实施例所提供地图编辑方法,具备执行方法相应的功能模块和有益效果。
实施例三
本申请实施例提供了一种电子设备,包括处理器、存储器、输入装置和输出装置;电子设备中,处理器的数量可以一个或多个;电子设备中的处理器、存储器、输入装置和输出装置可以通过总线或其他方式连接。
存储器作为一种计算机可读存储介质,可用于存储软件程序、计算机可执行程序以及模块,如本发明实施例中的检测方法对应的程序指令/模块。处理器通过运行存储在存储器中的软件程序、指令以及模块,从而执行电子设备的各种功能应用以及数据处理,即实现本发明实施例所提供的地图编辑方法。
存储器可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序;存储数据区可存储根据终端的使用所创建的数据等。此外,存储器可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他非易失性固态存储器件。在一些实例中,存储器可进一步包括相对于处理器远程设置的存储器,这些远程存储器可以通过网络连接至电子设备。上述网络的实例包括但不限于互联网、企业内部网、局域网、移动通信网及其组合。
输入装置可用于接收输入的数字或字符信息,以及产生与电子设备的用户设置以及功能控制有关的键信号输入,可以包括键盘、鼠标等。输出装置可包括显示屏等显示设备。
实施例四
本申请实施例提供了一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现如前所述地图编辑方法。
当然,本发明实施例所提供的一种包含计算机可执行指令的存储介质,其计算机可执行指令不限于如上所述的方法操作,还可以执行本发明任意实施例所提供的地图编辑方法。
以上仅是本发明的优选实施方式,本发明的保护范围并不仅局限于上述实施例,凡属于本发明思路下的技术方案均属于本发明的保护范围。应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明原理前提下的若干改进和润饰,应视为本发明的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!