一种图像展示方法、装置、电子设备及存储介质与流程

1.本技术涉及游戏技术领域,具体而言,涉及一种图像展示方法、装置、电子设备及存储介质。
背景技术:
2.随着网络的发展,越来越多的信息流产品被用户使用,信息流产品的内容可以为视频或者图片。以图片为例,用户可以在某一发布平台发布图片,用户以及用户的好友都能在该平台上看到该图片。
3.但是,目前的图片展示方式,图片在某些情况下展示效果混乱,也即,在信息流展示后图片参差不齐,降低了用户阅读的舒适度,进而导致人机交互效率低。
技术实现要素:
4.有鉴于此,本技术的目的在于提供一种图像展示方法、装置、电子设备及存储介质,能够整排完整满尺寸地展示用户选择的目标图像,提高了图片展示的灵活度以及用户阅读的舒适度,进而提高了人机交互效率。
5.第一方面,本技术实施例提供了一种图像展示方法,所述方法包括:
6.响应用户的第一操作,确定待展示的目标图像;
7.根据所述目标图像的数量,确定用于展示所述目标图像的图片排布样式;其中,每一图片排布样式对应一展示框,每一展示框的宽度等于发布页面的最大展示宽度;每一图片排布样式使得对应的展示框被分割为至少一个子展示框,所述子展示框的数量与所述目标图像的数量相同,每一个所述子展示框用于展示一个所述目标图像;
8.基于所述图片排布样式对应的展示框,展示所述目标图像。
9.在一种可能的实施方式中,所述基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
10.根据所述展示框中子展示框的排列顺序和所述目标图像的排列顺序,确定每一个所述子展示框对应的目标图像;
11.基于所述展示框中每一个所述子展示框展示对应的目标图像。
12.在一种可能的实施方式中,所述基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
13.在发布编辑界面中,基于所述图片排布样式对应的展示框,展示所述目标图像;
14.响应用户针对目标图像的发布操作,在发布页面中,基于所述发布编辑界面中当前图片排布样式对应的展示框,展示所述目标图像。
15.在一种可能的实施方式中,所述基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
16.响应针对所述子展示框中目标图像的裁剪操作,确定所述目标图像在所述子展示框中的第一展示图像;其中,所述第一展示图像根据设定需求确定,且所述第一展示图像与
所述子展示框的大小相适配;
17.将所述第一展示图像展示在所述子展示框中。
18.在一种可能的实施方式中,所述基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
19.响应针对所述展示框的边界区域的第二操作,确定所述展示框中的待调整边界;其中,所述待调整边界包括以下至少之一:所述展示框的顶部边界、所述展示框的底部边界、所述子展示框对所述展示框的目标分割边界,所述目标分割边界为至少一个子展示框构成的一组平齐的边界;
20.响应与所述第二操作连续的滑动操作,根据所述滑动操作的滑动距离和滑动方向,调整所述待调整边界,得到调整后的目标展示框;
21.基于调整后的所述目标展示框展示所述目标图像。
22.在一种可能的实施方式中,所述基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
23.响应针对所述子展示框中目标图像的更换操作,确定第一子展示框中的第一目标图像和第二子展示框中的第二目标图像,并将所述第二子展示框中的第二目标图像更换为第一目标图像,以及,将所述第一子展示框中的第一目标图像更换为所述第二目标图像。
24.在一种可能的实施方式中,所述基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
25.响应针对所述子展示框中目标图像的缩放操作,确定所述目标图像在所述子展示框中的第二展示图像;其中,所述第二展示图像根据设定需求确定,且所述第二展示图像与所述子展示框的大小相适配;
26.将所述第二展示图像展示在所述子展示框中。
27.在一种可能的实施方式中,所述在发布编辑界面中,基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
28.在发布编辑页面中,基于多个图片排布样式对应的展示框分别展示所述目标图像;其中,不同展示框的以下至少一个参数不同:子展示框的大小和子展示框的分割方式;
29.响应针对所述多个图片排布样式对应的展示框的选择操作,确定对应目标图片排布样式的目标展示框;
30.基于所述对应目标图片排布样式的目标展示框,展示所述目标图像。
31.在一种可能的实施方式中,所述在发布编辑页面中,基于多个图片排布样式对应的展示框分别展示所述目标图像,包括:
32.根据多个图片排布样式分别对应的展示框,确定所述发布编辑页面中与多个展示框对应的多个展示区域;其中,每个展示区域对应一展示框;
33.在所述多个展示区域中,基于与每个展示区域对应的展示框展示所述目标图像。
34.在一种可能的实施方式中,所述在发布编辑界面中,基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
35.在发布编辑页面的目标展示区域,基于第一图片排布样式对应的第一展示框展示所述目标图像;
36.响应用户针对所述第一展示框的切换操作,确定第二图片排布样式对应的第二展
示框,并在所述目标展示区域,基于所述第二展示框展示所述目标图像。
37.第二方面,本技术实施例还提供了一种图像展示装置,所述装置包括:
38.第一确定模块,用于响应用户的第一操作,确定待展示的目标图像;
39.第二确定模块,用于根据所述目标图像的数量,确定用于展示所述目标图像的图片排布样式;其中,每一图片排布样式对应一展示框,每一展示框的宽度等于发布页面的最大展示宽度;每一图片排布样式使得对应的展示框被分割为至少一个子展示框,所述子展示框的数量与所述目标图像的数量相同,每一个所述子展示框用于展示一个所述目标图像;
40.第一展示模块,用于基于所述图片排布样式对应的展示框,展示所述目标图像。
41.第三方面,本技术实施例还提供了一种电子设备,包括:处理器、存储介质和总线,所述存储介质存储有所述处理器可执行的机器可读指令,当电子设备运行时,所述处理器与所述存储介质之间通过总线通信,所述处理器执行所述机器可读指令,以执行如第一方面任一项所述的图像展示方法的步骤。
42.第四方面,本技术实施例还提供了一种计算机可读存储介质,所述计算机可读存储介质上存储有计算机程序,所述计算机程序被处理器运行时执行如第一方面任一项所述的图像展示方法的步骤。
43.本技术实施例提供的一种图像展示方法、装置、电子设备及存储介质,该方法包括:通过响应用户的第一操作,确定待展示的目标图像,并根据目标图像的数量,确定用于展示目标图像的图片排布样式,最后,基于图片排布样式对应的展示框,展示目标图像;其中,上述每一图片排布样式对应一展示框,每一展示框的宽度等于发布页面的最大展示宽度;每一图片排布样式使得对应的展示框被分割为至少一个子展示框,该子展示框的数量与目标图像的数量相同,每一个子展示框用于展示一个目标图像。通过本技术的图像展示方式,能够整排完整满尺寸地展示用户选择的目标图像,提高了图片展示的灵活度以及用户阅读的舒适度,进而提高了人机交互效率。
附图说明
44.为了更清楚地说明本技术实施例的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,应当理解,以下附图仅示出了本技术的某些实施例,因此不应被看作是对范围的限定,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他相关的附图。
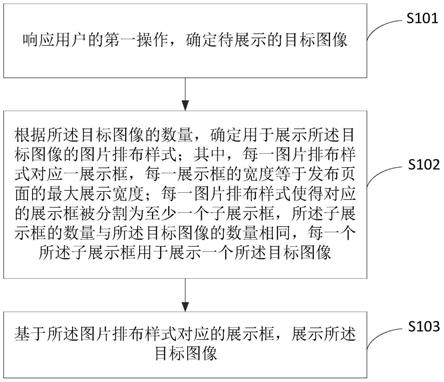
45.图1a示出了本技术实施例提供的一种图像展示方法的流程图;
46.图1b示出了展示框被分割为一个子展示框的示意图;
47.图1c示出了展示框被分割为两个子展示框的示意图;
48.图1d示出了展示框被分割为三个子展示框的示意图;
49.图1e示出了展示框被分割为四个子展示框的示意图;
50.图1f示出了展示框被分割为五个子展示框的示意图;
51.图1g示出了展示框被分割为六个子展示框的示意图;
52.图1h示出了展示框被分割为七个子展示框的示意图;
53.图1i示出了展示框被分割为八个子展示框的示意图;
54.图1j示出了展示框被分割为九个子展示框的示意图;
55.图2示出了本技术实施例提供的另一种图像展示方法的流程图;
56.图3a示出了本技术实施例提供的另一种图像展示方法的流程图;
57.图3b示出了展示框被分割为三个子展示框后的可调整边界102的示意图;
58.图4示出了本技术实施例提供的另一种图像展示方法的流程图;
59.图5示出了本技术实施例提供的另一种图像展示方法的流程图;
60.图6示出了本技术实施例提供的另一种图像展示方法的流程图;
61.图7示出了本技术实施例提供的一种图像展示装置的结构示意图;
62.图8示出了本技术实施例提供的一种电子设备的结构示意图。
具体实施方式
63.为使本技术实施例的目的、技术方案和优点更加清楚,下面将结合本技术实施例中的附图,对本技术实施例中的技术方案进行清楚、完整地描述,应当理解,本技术中附图仅起到说明和描述的目的,并不用于限定本技术的保护范围。另外,应当理解,示意性的附图并未按实物比例绘制。本技术中使用的流程图示出了根据本技术的一些实施例实现的操作。应该理解,流程图的操作可以不按顺序实现,没有逻辑的上下文关系的步骤可以反转顺序或者同时实施。此外,本领域技术人员在本技术内容的指引下,可以向流程图添加一个或多个其他操作,也可以从流程图中移除一个或多个操作。
64.另外,所描述的实施例仅仅是本技术一部分实施例,而不是全部的实施例。通常在此处附图中描述和示出的本技术实施例的组件可以以各种不同的配置来布置和设计。因此,以下对在附图中提供的本技术的实施例的详细描述并非旨在限制要求保护的本技术的范围,而是仅仅表示本技术的选定实施例。基于本技术的实施例,本领域技术人员在没有做出创造性劳动的前提下所获得的所有其他实施例,都属于本技术保护的范围。
65.需要说明的是,本技术实施例中将会用到术语“包括”,用于指出其后所声明的特征的存在,但并不排除增加其它的特征。
66.目前提供的图片展示方式,图片在某些情况下展示效果混乱,也即,在信息流展示后图片参差不齐,降低了用户阅读的舒适度,进而导致人机交互效率低。基于此,本技术实施例提供了一种图像展示方法、装置、电子设备及存储介质,能够在发布页面,整排完整满尺寸地展示用户选择的目标图像,提高了图片展示的灵活度以及用户阅读的舒适度,进而提高了人机交互效率。
67.下面对本技术实施例提供的一种图像展示方法、装置、电子设备及存储介质进行详细介绍。
68.如图1a所示,为本技术实施例提供的一种图像展示方法,所述方法包括:
69.s101、响应用户的第一操作,确定待展示的目标图像。
70.s102、根据所述目标图像的数量,确定用于展示所述目标图像的图片排布样式;其中,每一图片排布样式对应一展示框,每一展示框的宽度等于发布页面的最大展示宽度;每一图片排布样式使得对应的展示框被分割为至少一个子展示框,所述子展示框的数量与所述目标图像的数量相同,每一个所述子展示框用于展示一个所述目标图像。
71.s103、基于所述图片排布样式对应的展示框,展示所述目标图像。
72.本技术实施例提供上述图像展示方法,通过响应用户的第一操作,确定待展示的目标图像,并根据目标图像的数量,确定用于展示目标图像的图片排布样式,最后,基于图片排布样式对应的展示框,展示目标图像;其中,上述每一图片排布样式对应一展示框,每一展示框的宽度等于发布页面的最大展示宽度;每一图片排布样式使得对应的展示框被分割为至少一个子展示框,该子展示框的数量与目标图像的数量相同,每一个子展示框用于展示一个目标图像。通过本技术的图像展示方式,能够整排完整满尺寸地展示用户选择的目标图像,提高了图片展示的灵活度以及用户阅读的舒适度,进而提高了人机交互效率。
73.本技术实施例提供的图像展示方法可以应用于终端设备,也可以应用于服务器;当该方法应用于服务器时,可以为云游戏,即通过终端设备进行图形用户界面中画面的渲染及提供人机交互界面,通过服务器进行数据处理。上述终端设备可以是便携式终端设备,比如,智能手机、平板电脑、便携式个人计算机(personal computer,pc);也可以是固定式终端设备,比如,台式个人计算机(personal computer,pc),车载设备等。
74.下面以应用于终端设备为例分别对本技术实施例提供的上述示例性的各步骤分别进行说明:
75.s101、响应用户的第一操作,确定待展示的目标图像。
76.在一种实施方式中,上述第一操作可以是针对图像集的选择操作,相应的,用户通过上述第一操作可以从图像集中选取目标图像;在该种实施方式中,终端设备中预先存储有图像集,该图像集中存储有多个图像。可选的,上述图像包括以下至少之一:图片、视频和动图。用户通过上述选择操作,能够从上述图像集中确定目标图像以及目标图像的展示约束条件。
77.在另一种实施方式中,上述第一操作是拍摄操作,用户通过拍摄操作,可以拍摄目标图像。用户通过该第一操作,能够确定目标图像。
78.具体实施方式中,终端设备中安装有一app(application,应用程序),用户通过操作该app后,在终端设备的图形用户界面上显示该app对应的图像操作页面,该图像操作页面中包括一图片编辑控件,用户通过触发针对该图片编辑控件的第一操作(比如,点击操作),即可确定目标图像。该图片编辑控件可以跳转到上述图像集中,供用户选择目标图像,也可以是供用户拍摄目标图像。
79.可选的,上述第一操作可以是通过操作介质(比如,手指或者触摸笔)的触摸操作,比如,针对触摸屏的终端设备,采用触摸操作;也可以是通过鼠标等操作介质的点击操作。
80.s102、根据所述目标图像的数量,确定用于展示所述目标图像的图片排布样式;其中,每一图片排布样式对应一展示框,每一展示框的宽度等于发布页面的最大展示宽度;每一图片排布样式使得对应的展示框被分割为至少一个子展示框,所述子展示框的数量与所述目标图像的数量相同,每一个所述子展示框用于展示一个所述目标图像。
81.本技术实施例中,预先存储有多种图片排布样式,其中,每一数量的图像对应至少一图片排布样式。因此,在用户确定了目标图像以后,根据目标图像的数量,确定用于展示该目标图像的图片排布样式。比如,目标图像为2,也即有两张目标图像,则选择两张图像对应的图片排布样式。具体的,每一图片排布样式对应至少一展示框,该展示框的宽度等于发布页面的最大展示宽度;每一图片排布样式使得对应的展示框被分割为至少一个子展示框,具体的,上述子展示框在展示框中整排完整满尺寸地排列;当展示框中包括多个子展示
框时,任意两个子展示框之间均具有一缝隙(该缝隙与现有技术中能够存储一张图片的存储空间不同),该缝隙对应一预设宽度,该预设宽度远远小于展示框的宽度,这样,保证了子展示框在展示框中整排完整满尺寸地排列,进而实现了在发布页面中,通过展示框整排完整满尺寸地展示用户选择的目标图像。其中,上述子展示框的数量根据目标图像的数量确定,具体的,上述子展示框的数量与目标图像的数量相同,每一个子展示框用于展示一个目标图像。
82.其中,每一数量的图片排布样式可以对应一个展示框,也可以对应多个展示框;当该数量的图片排布样式对应多个展示框时,不同展示框的以下至少一个参数不同:子展示框的大小和子展示框的分割方式;这里,子展示框的分割方式,也即子展示框在展示框中的排列方式,无论子展示框在展示框中如何排列,任意两个子展示框之间均具有一对应预设宽度的缝隙,保证了多个子展示框在展示框中整排完整满尺寸地排列。
83.s103、基于所述图片排布样式对应的展示框,展示所述目标图像。
84.具体的,在确定了目标图像和用于展示该目标图像的图片排布样式之后,基于该图片排布样式对应的展示框,展示上述目标图像。可选的,可选的,在发布编辑页面或者发布页面,基于该图片排布样式对应的展示框,展示上述目标图像。当在发布编辑页面展示上述目标图像时,用户可以通过触发针对目标图像的发布操作,在发布页面中,基于该发布编辑界面中当前图片排布样式对应的展示框,展示目标图像。具体的,在发布编辑界面中,基于所述图片排布样式对应的展示框,展示所述目标图像;当用户触发用户针对目标图像的发布操作后,响应该发布操作,在发布页面中,基于所述发布编辑界面中当前图片排布样式对应的展示框,展示所述目标图像。
85.其中,在发布编辑页面,发布上述目标图像之前,用户可以对发布编辑页面进行编辑,比如,对目标图像或者展示框进行编辑,并进行目标图像的展示。在一种实施方式中,用户并未触发针对发布编辑页面的编辑操作,相应的,用户在触发了针对目标图像的发布操作后,在发布页面中,基于发布编辑页面中的展示框展示目标图像;在另一种实施方式中,用户对发布编辑页面进行了编辑,相应的,响应用户针对发布编辑页面的编辑操作,该编辑操作可以是对展示框的编辑操作,也可以是对展示框中每一个子展示框展示的目标图像的编辑操作,确定发布编辑页面中的目标展示框和目标图像待展示的目标图像内容,这里,上述目标展示框和目标图像内容中的至少一个为用户编辑后的结果;响应用户针对发布编辑页面的发布操作,在发布页面中,基于所述目标展示框展示所述目标图像内容。
86.如图1b~图1j所示,分别示出了包括不同数量的子展示框的展示框的示意图,也即,用于展示不同数量的目标图像的展示框的示意图。其中,图1b~图1j中分别示出了,在发布页面100中,展示框101被分割为1~9个子展示框102的示意图。
87.具体的,在通过展示框展示上述目标图像时,具体根据所述展示框中子展示框的排列顺序和所述目标图像的排列顺序,确定每一个所述子展示框对应的目标图像;基于所述展示框中每一个所述子展示框展示对应的目标图像。
88.比如,两张目标图像,分别为目标图像1和目标图像2,图1c所示,展示框101中的左边为子展示框1,右边为子展示框2,相应的,子展示框1中放置目标图像1,子展示框2中放置目标图像2。
89.本技术实施例中,在发布上述目标图像之前,用户可以对上述目标图像或者展示
框进行编辑,并进行目标图像的展示;下面分别对用户不同的编辑操作进行说明:
90.第一、针对目标图像的编辑操作:如图2所示,本技术实施例提供的图像展示方法中,基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
91.s201、响应针对所述子展示框中目标图像的裁剪操作,确定所述目标图像在所述子展示框中的第一展示图像;其中,所述第一展示图像根据设定需求确定,且所述第一展示图像与所述子展示框的大小相适配。
92.s202、将所述第一展示图像展示在所述子展示框中。
93.结合步骤201至步骤202,上述裁剪操作可以是,作用于子展示框的第一滑动操作;响应该第一滑动操作,控制该子展示框中的目标图像跟随第一滑动操作在子展示框中同步滑动,以调整子展示框中展示的目标图像的图像内容;(其中,展示的该图像内容为目标图像中的部分内容,同时,该图像内容也对应第一展示图像);响应所述第一滑动操作的结束,确定该目标图像在所述子展示框中的第一目标图像内容,并将该第一目标图像内容对应的第一展示图像展示在子展示框中。通过此种方式,能够调整目标图像在该子展示框中的第一目标图像内容,也即,调整图像在该子展示框中的露出区域。
94.第二、针对展示框的编辑操作:如图3a所示,本技术实施例提供的图像展示方法中,所述基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
95.s301、响应针对所述展示框的边界区域的第二操作,确定所述展示框中的待调整边界;其中,所述待调整边界包括以下至少之一:所述展示框的顶部边界、所述展示框的底部边界、所述子展示框对所述展示框的目标分割边界,所述目标分割边界为至少一个子展示框构成的一组平齐的边界。
96.这里,上述第二操作可以是通过操作介质(比如,手指或者触摸笔)的触摸操作,比如,针对触摸屏的终端设备,采用触摸操作;也可以是通过鼠标等操作介质的点击操作。
97.用户通过第二操作可以是对展示框进行编辑,其中,展示框中子展示框的数量不同,对应的可调整边界不同;具体的,可调整边界包括以下至少之一:所述展示框的顶部边界、所述展示框的底部边界、所述子展示框对所述展示框的目标分割边界,所述目标分割边界为至少一个子展示框构成的一组平齐的边界。上述待调整边界时上述可调整边界的至少之一。如图3b所示,展示框101中包括三个子展示框时,图3b中的虚线边界均为可调整边界103。
98.s302、响应与所述第二操作连续的滑动操作,根据所述滑动操作的滑动距离和滑动方向,调整所述待调整边界,得到调整后的目标展示框。
99.具体的,用户可以通过第二操作(比如,点击操作)确定展示框中的待调整边界,并在确定了待调整边界后,基于与第二操作连续的滑动操作(即第二滑动操作),具体根据该第二滑动操作的滑动距离和滑动方向,调整待调整边界,得到调整后的目标展示框。
100.s303、基于调整后的所述目标展示框展示所述目标图像。
101.具体的,在确定了调整好的目标展示框后,基于该目标展示框展示目标图像。
102.通过步骤301~步骤303的方式,用户能够调整展示框,通过调节后的展示框也能够在发布页面整排完整满尺寸地展示目标图像。
103.第三、针对目标图像的编辑操作:用户除了能够调整展示框和子展示框中展示的图像内容,还能够更换不同子展示框中的目标图像,进一步的,本技术实施例提供的图像展
示方法,所述基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
104.响应针对所述子展示框中目标图像的更换操作,确定第一子展示框中的第一目标图像和第二子展示框中的第二目标图像,并将所述第二子展示框中的第二目标图像更换为第一目标图像,以及,将所述第一子展示框中的第一目标图像更换为所述第二目标图像。
105.本技术实施例中,上述更换操作为将一个子展示框中的目标图像拖拽到另一个目标图像对应的子展示框的拖拽操作;具体的,响应用户针对一子展示框中目标图像的第三操作(比如长按操作),确定第一目标图像以及所述第一目标图像所在的第一子展示框,响应针对该第一目标图像的拖拽操作,根据所述拖拽操作的停留位置,确定第二目标图像以及所述第二目标图像所在的第二子展示框;将第二子展示框中的第二目标图像更换为第一目标图像,以及,将第一子展示框中的第一目标图像更换为第二目标图像,从而实现了子展示框中目标图像的更换。通过上述更换操作,能够将第一目标图像和拖拽操作的停留位置对应的第二目标图像更换位置。
106.第四、针对目标图像的编辑操作:另外,用户还能够通过缩放的方法调整子展示框中的图像内容,进一步的,如图4所示,本技术实施例提供的图像展示方法中,所述基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
107.s401、响应针对所述子展示框中目标图像的缩放操作,确定所述目标图像在所述子展示框中的第二展示图像;其中,所述第二展示图像根据设定需求确定,且所述第二展示图像与所述子展示框的大小相适配。
108.s402、将所述第二展示图像展示在所述子展示框中。
109.结合步骤401至步骤402,用户可以查看某一个子展示框中的目标图像的放大图和缩小图,相应的,用户通过针对子展示框中目标图像的缩放操作,能够调整子展示框中展示的目标图像的图像内容,该图像内容为目标图像的部分图像内容,得到调整后的第二目标图像内容,并将第二目标图像内容(也即对应的第二展示图像),展示在该子展示框中。
110.在一种可选的实施方式中,响应用户针对发布编辑页面的子展示框中目标图像的缩放操作,在该发布编辑页面中提供一展示页面,并在该展示页面展示缩放后的第二展示图像,以保证单独在展示界面查看该目标图像的放大图或者缩小图(也即第二展示图像)。可选的,该展示页面小于发布编辑页面。
111.进一步的,每一数量的图像对应一个图片排布样式,也可以对应多个图片排布样式,当每一数量的图像对应多个图片排布样式时,本技术实施例中,在发布编辑页面中,可以同时基于上述多个展示框展示目标图像,并使用户从中选择对应目标图片排布样式的目标展示框,并基于对应目标图片排布样式的目标展示框,展示目标图像;也可以先以一个展示框展示目标图像,用户基于滑动操作,切换其他展示框展示目标图像。下面通过a1和a2分别进行说明:
112.a1、进一步的,每一数量的图像对应多个图片排布样式,如图5所示,所述在发布编辑界面中,基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
113.s501、在发布编辑页面中,基于多个图片排布样式对应的展示框分别展示所述目标图像;其中,不同展示框的以下至少一个参数不同:子展示框的大小和子展示框的分割方式。
114.s502、响应针对所述多个图片排布样式对应的展示框的选择操作,确定对应目标
图片排布样式的目标展示框。
115.s503、基于所述对应目标图片排布样式的目标展示框,展示所述目标图像。
116.结合步骤501~步骤503,根据多个图片排布样式分别对应的展示框,确定发布编辑页面中与多个展示框对应的多个展示区域;其中,每个展示区域对应一展示框;在这多个展示区域中,基于与每个展示区域对应的展示框展示目标图像。具体的,用户通过选择操作(比如点击操作)能够从多个图片排布样式对应的展示框中选择对应目标图片排布样式的目标展示框。在确定了对应目标图片排布样式的目标展示框后,通过该目标展示框在发布编辑页面展示该目标图像。
117.a2、进一步的,如图6所示,本技术实施例提供的图像展示方法中,所述在发布编辑界面中,基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
118.s601、在发布编辑页面的目标展示区域,基于第一图片排布样式对应的第一展示框展示所述目标图像。
119.s602、响应用户针对所述第一展示框的切换操作,确定第二图片排布样式对应的第二展示框,并在所述目标展示区域,基于所述第二展示框展示所述目标图像。
120.结合上述步骤601和步骤602,发布编辑页面上包括一目标展示区域,该目标展示区域通过一个展示框展示目标图像;其中,在目标展示区域,通过第一图片排布样式对应的第一展示框展示目标图像,当用户触发针对该第一展示框的切换操作(可以为点击操作,也可以为滑动操作),确定第二图片排布样式对应的第二展示框,并在目标展示区域通过第二展示框展示目标图像。比如,用户触发向左的滑动操作,更新目标展示区域中的展示框,以实现通过不同图片排布样式对应的展示框展示的目标图像的切换。
121.本技术实施例提供的一种图像展示方法,通过响应用户的第一操作,确定待展示的目标图像,并根据目标图像的数量,确定用于展示目标图像的图片排布样式,最后,基于图片排布样式对应的展示框,展示目标图像;其中,上述每一图片排布样式对应一展示框,每一展示框的宽度等于发布页面的最大展示宽度;每一图片排布样式使得对应的展示框被分割为至少一个子展示框,该子展示框的数量与目标图像的数量相同,每一个子展示框用于展示一个目标图像。通过本技术的图像展示方式,能够整排完整满尺寸地展示用户选择的目标图像,提高了图片展示的灵活度以及用户阅读的舒适度,进而提高了人机交互效率。
122.本技术实施例提供的上述图像展示方法,利用上述1
‑
9张图片显示的排版规律,可使信息流页面排列更加舒适,整屏满尺寸,提高阅读舒适度,使整个信息流页面更加完整;利用上述发布页面可编辑的更换位置及编辑可露出位置,使用户可自行选择更重要的信息外露,增加信息流页面传递的信息,增加可阅读性。
123.基于同一发明构思,本技术实施例中还提供了与图像展示方法对应的图像展示装置,由于本技术实施例中的装置解决问题的原理与本技术实施例上述图像展示方法相似,因此装置的实施可以参见方法的实施,重复之处不再赘述。
124.参照图7所示,为本技术实施例提供的一种图像展示装置,所述装置包括:
125.第一确定模块701,用于响应用户的第一操作,确定待展示的目标图像;
126.第一展示模块702,用于根据所述目标图像的数量,确定用于展示所述目标图像的图片排布样式;其中,每一图片排布样式对应一展示框,每一展示框的宽度等于发布页面的最大展示宽度;每一图片排布样式使得对应的展示框被分割为至少一个子展示框,所述子
展示框的数量与所述目标图像的数量相同,每一个所述子展示框用于展示一个所述目标图像;
127.第二展示模块703,用于基于所述图片排布样式对应的展示框,展示所述目标图像。
128.在一种可能的实施方式中,第二展示模块703,基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
129.根据所述展示框中子展示框的排列顺序和所述目标图像的排列顺序,确定每一个所述子展示框对应的目标图像;
130.基于所述展示框中每一个所述子展示框展示对应的目标图像。
131.在一种可能的实施方式中,第二展示模块703基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
132.在发布编辑界面中,基于所述图片排布样式对应的展示框,展示所述目标图像;
133.响应用户针对目标图像的发布操作,在发布页面中,基于所述发布编辑界面中当前图片排布样式对应的展示框,展示所述目标图像。
134.在一种可能的实施方式中,第二展示模块703基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
135.响应针对所述子展示框中目标图像的裁剪操作,确定所述目标图像在所述子展示框中的第一展示图像;其中,所述第一展示图像根据设定需求确定,且所述第一展示图像与所述子展示框的大小相适配;
136.将所述第一展示图像展示在所述子展示框中。
137.在一种可能的实施方式中,第二展示模块703基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
138.响应针对所述展示框的边界区域的第二操作,确定所述展示框中的待调整边界;其中,所述待调整边界包括以下至少之一:所述展示框的顶部边界、所述展示框的底部边界、所述子展示框对所述展示框的目标分割边界,所述目标分割边界为至少一个子展示框构成的一组平齐的边界;
139.响应与所述第二操作连续的滑动操作,根据所述滑动操作的滑动距离和滑动方向,调整所述待调整边界,得到调整后的目标展示框;
140.基于调整后的所述目标展示框展示所述目标图像。
141.在一种可能的实施方式中,第二展示模块703基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
142.响应针对所述子展示框中目标图像的更换操作,确定第一子展示框中的第一目标图像和第二子展示框中的第二目标图像,并将所述第二子展示框中的第二目标图像更换为第一目标图像,以及,将所述第一子展示框中的第一目标图像更换为所述第二目标图像。
143.在一种可能的实施方式中,第二展示模块703基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
144.响应针对所述子展示框中目标图像的缩放操作,确定所述目标图像在所述子展示框中的第二展示图像;其中,所述第二展示图像根据设定需求确定,且所述第二展示图像与所述子展示框的大小相适配;
145.将所述第二展示图像展示在所述子展示框中。
146.在一种可能的实施方式中,第二展示模块703在发布编辑界面中,基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
147.在发布编辑页面中,基于多个图片排布样式对应的展示框分别展示所述目标图像;其中,不同展示框的以下至少一个参数不同:子展示框的大小和子展示框的分割方式;
148.响应针对所述多个图片排布样式对应的展示框的选择操作,确定对应目标图片排布样式的目标展示框;
149.基于所述对应目标图片排布样式的目标展示框,展示所述目标图像。
150.在一种可能的实施方式中,第二展示模块703在发布编辑页面中,基于多个图片排布样式对应的展示框分别展示所述目标图像,包括:
151.根据多个图片排布样式分别对应的展示框,确定所述发布编辑页面中与多个展示框对应的多个展示区域;其中,每个展示区域对应一展示框;
152.在所述多个展示区域中,基于与每个展示区域对应的展示框展示所述目标图像。
153.在一种可能的实施方式中,第二展示模块703在发布编辑界面中,基于所述图片排布样式对应的展示框,展示所述目标图像,包括:
154.在发布编辑页面的目标展示区域,基于所述第一图片排布样式对应的第一展示框展示所述目标图像;
155.响应用户针对所述第一展示框的切换操作,确定第二图片排布样式对应的第二展示框,并在所述目标展示区域,基于所述第二展示框展示所述目标图像。
156.本技术实施例提供的一种图像展示装置,第一确定模块通过响应用户的第一操作,确定待展示的目标图像,第二确定模块根据目标图像的数量,确定用于展示目标图像的图片排布样式,最后,第一展示模块基于图片排布样式对应的展示框,展示目标图像;其中,上述每一图片排布样式对应一展示框,每一展示框的宽度等于发布页面的最大展示宽度;每一图片排布样式使得对应的展示框被分割为至少一个子展示框,该子展示框的数量与目标图像的数量相同,每一个子展示框用于展示一个目标图像。通过本技术的图像展示方式,能够整排完整满尺寸地展示用户选择的目标图像,提高了图片展示的灵活度以及用户阅读的舒适度,进而提高了人机交互效率。
157.如图8所示,本技术实施例提供的一种电子设备800,包括:处理器801、存储器802和总线,所述存储器802存储有所述处理器801可执行的机器可读指令,当电子设备运行时,所述处理器801与所述存储器802之间通过总线通信,所述处理器801执行所述机器可读指令,以执行如上述图像展示方法的步骤。
158.具体地,上述存储器802和处理器801能够为通用的存储器和处理器,这里不做具体限定,当处理器801运行存储器802存储的计算机程序时,能够执行上述图像展示方法。
159.对应于上述图像展示方法,本技术实施例还提供了一种计算机可读存储介质,所述计算机可读存储介质上存储有计算机程序,所述计算机程序被处理器运行时执行上述图像展示方法的步骤。
160.所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统和装置的具体工作过程,可以参考方法实施例中的对应过程,本技术中不再赘述。在本技术所提供的几个实施例中,应该理解到,所揭露的系统、装置和方法,可以通过其它的方式实
现。以上所描述的装置实施例仅仅是示意性的,例如,所述模块的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,又例如,多个模块或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所展示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些通信接口,装置或模块的间接耦合或通信连接,可以是电性,机械或其它的形式。
161.所述作为分离部件说明的模块可以是或者也可以不是物理上分开的,作为模块展示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
162.另外,在本技术各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。
163.所述功能如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个处理器可执行的非易失的计算机可读取存储介质中。基于这样的理解,本技术的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本技术各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、rom、ram、磁碟或者光盘等各种可以存储程序代码的介质。
164.以上仅为本技术的具体实施方式,但本技术的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本技术揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本技术的保护范围之内。因此,本技术的保护范围应以权利要求的保护范围为准。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1