一种界面展示方法与流程

1.本发明涉及有声读物交互技术领域,具体说是一种界面展示方法。
背景技术:
2.随着音视频技术、通信技术、ui交互技术的综合发展,有声读物作为一种时尚、新型的多媒体产品得到了用户的接受和认可,普及程度越来越高,很多音乐播放类app也增加了有声读物栏目,以吸引更多的用户。
3.常见的有声读物目的在于为用户提供听书功能,以方便用户随时随地通过听书的方式欣赏自己喜爱的作品(尤其是文学作品,例如小说),由于不再需要频繁的使用眼睛,听书功能不但提高了伴随性,而且大大缓解了眼睛的疲劳程度,而且听书的方式类似于演讲,通过语气可充分的调动用户的情绪,让用户产生共鸣,具有更好的共鸣感体验。
4.但是,现有的有声读物过于侧重通过听书的方式欣赏,导致用户间的互动效果不佳,且不具备查看作品(读物)原文的功能,部分用户迫切希望能实现边听边看的效果。
5.针对用户的需求,现有的常见解决方案有以下几种:
6.有的app在播放界面和阅读界面之间增加了切换功能,通过播放界面执行听书功能的相关操作,并在播放界面增设切换功能(按钮、卡片、手势交互等),播放过程中可随时切换到阅读界面,在阅读界面执行查看作品(读物)原文的功能(例如直接呈现作品(读物)原文),但是这种解决方案存在明显的界面割裂感,播放界面和阅读界面之间感觉没什么关联性,交互体检还存在进一步优化的空间;
7.有的app采用了电影的字幕形式对作品(读物)原文加以呈现,例如在播放界面下部提供滚动字幕来显示作品(读物)原文,形成了有滚动字幕的有声小说,还有的app将电影的字幕形式替换为短视频的弹幕形式对作品(读物)原文加以呈现,例如在播放界面中提供弹幕来显示作品(读物)原文,但是,字幕和弹幕在播放界面呈现效果均不够理想,主要原因是因为有声读物的播放界面,以播放器的各种控制按钮为侧重,图文内容极少,字幕和弹幕的呈现与电影、短视频中呈现时的反差太大,用户体验效果难以达到预期。
8.公开于该背景技术部分的信息仅仅旨在加深对本发明的总体背景技术的理解,而不应当被视为承认或以任何形式暗示该信息构成已为本领域技术人员所公知的现有技术。
技术实现要素:
9.针对现有技术中存在的缺陷,本发明的目的在于提供一种界面展示方法,针对听书功能进行优化,在播放过程中提供更具融入感的查看作品(读物)原文的功能,进一步丰富用户之间的交互体验,播放界面和阅读界面之间的切换割裂感更小,能更好的带给用户沉浸式听书体验。
10.为达到以上目的,本发明采取的技术方案是:
11.一种界面展示方法,其特征在于,
12.接收音频播放指令,
13.播放指定的音频,
14.获取音频对应的可视化信息,所述可视化信息包括以下任意之一或部分或全部:视频信息,动图信息,图片信息,文本信息,
15.确定可视化呈现模板,所述可视化呈现模板包括以下任意之一或部分或全部:全屏呈现模板,卡片呈现模板,弹窗呈现模板,浮层呈现模板,
16.当播放状态为播放进行中时,持续的将可视化信息填充到可视化呈现模板中,
17.监听播放状态并相应更新可视化信息。
18.在上述技术方案的基础上,在长音频播放时使用;
19.呈现的可视化信息包括用户实时互动的信息。
20.在上述技术方案的基础上,所述音频指有声读物,所述有声读物尤指有声小说;
21.所述有声读物,其中包括两个以上角色间的对话,通过可视化呈现模板呈现可视化信息,达到听和看沉浸式体验。
22.在上述技术方案的基础上,当播放状态为播放暂停或播放停止时,停止更新可视化信息,
23.获取可视化提示信息,
24.将可视化提示信息填充到可视化呈现模板中,
25.监听播放状态。
26.在上述技术方案的基础上,所述可视化提示信息包括以下任意之一或部分或全部:广告信息,播放进度信息,播放排行榜信息,个性化推荐信息,app厂家指定的提示信息。
27.在上述技术方案的基础上,所述视频信息包括以下任意之一:
28.与音频对应的、用于增强情节的短视频,
29.与音频对应的、用于衔接上下情节的过场视频;
30.用于提示剧情切换的提示视频;
31.用户实时拍摄并上传的短视频;
32.所述动图信息包括以下任意之一:
33.与音频对应的、用于增强情节的动图;
34.与音频对应的、用于衔接上下情节的过场动图;
35.用于提示当前场景的提示动图;
36.用于提示剧情切换的提示动图;
37.用于提示章节切换的提示动图;
38.用于提示当前播放进度的提示动图;
39.所述图片信息包括以下任意之一:
40.与音频对应的、用于区分角色的头像图片;
41.与音频对应的、用于增强情节的背景图片;
42.用于表达用户情绪的表情图片;
43.用于展示用户打赏或点赞的礼品图片;
44.用户实时拍摄并上传的照片;
45.所述文本信息默认为按角色划分的台词文本。
46.在上述技术方案的基础上,所述文本信息还包括以下任意之一:
47.用户发出的实时聊天文本;
48.用户发出的弹幕文本;
49.与音频对应的读物原文的完整文本;
50.与音频对应的读物原文中的旁白文本;
51.读物原文的介绍文本。
52.在上述技术方案的基础上,所述全屏呈现模板默认作为背景使用,默认呈现动图信息或图片信息;
53.所述卡片呈现模板默认至少同时使用两个,分别用于呈现不同的可视化信息;
54.所述弹窗呈现模板用于呈现动图信息、图片信息、读物原文的介绍文本、用户发出的弹幕文本中的任意之一或部分或全部;
55.所述浮层呈现模板用于呈现动图信息、图片信息、与音频对应的读物原文中的旁白文本中的任意之一或部分或全部;
56.进一步包括操作卡片模板,默认用于呈现播放控制按钮,且默认为隐藏状态;
57.所述播放控制按钮包括以下任意之一或部分或全部:播放按钮,暂停按钮,停止按钮,前进按钮,后退按钮,向前切换按钮,向后切换按钮,剧集选择按钮,设置按钮,卡片开启或关闭控制按钮;
58.操作卡片模板默认隐藏于屏幕一侧边缘,通过手势操作激活并弹出;
59.或者,操作卡片模板默认隐藏于两个相邻的、处于使用状态的卡片呈现模板之间,以加粗线段的形式呈现,通过手势操作激活并弹出。
60.在上述技术方案的基础上,所述卡片呈现模板同时使用两个,各占屏幕的一半,其中一个呈现视频信息、动图信息、图片信息、按角色划分的台词文本中的任意之一或部分或全部,另一个呈现用户发出的实时聊天文本或用户发出的弹幕文本;
61.或者:所述卡片呈现模板同时使用三个,各占屏幕的三分之一,其中一个呈现视频信息、动图信息中的任意之一或部分或全部,另一个呈现按角色划分的台词文本或与音频对应的读物原文的完整文本,第三个呈现用户发出的实时聊天文本或用户发出的弹幕文本。
62.在上述技术方案的基础上,所述卡片呈现模板中进一步包括复合信息呈现模板,所述复合信息呈现模板用于同时呈现两种不同的媒体信息;
63.所述复合信息呈现模板默认同时呈现图像信息和文本信息,实现头像图片+按角色划分的台词文本的信息呈现效果;
64.或者:所述复合信息呈现模板默认同时呈现图像信息和文本信息,实现头像图片+弹幕文本的信息呈现效果;
65.或者:所述复合信息呈现模板默认同时呈现图像信息和文本信息,实现表情图片+实时聊天文本的信息呈现效果;
66.或者:所述复合信息呈现模板默认同时呈现图像信息和文本信息,实现剧情切换的提示动图+旁白文本的信息呈现效果。
67.本发明所述的界面展示方法,具有以下有益效果:
68.针对听书功能进行优化,在播放过程中提供更具融入感的查看作品(读物)原文的功能,进一步丰富用户之间的交互体验,播放界面和阅读界面之间的切换割裂感更小,能更
好的带给用户沉浸式听书体验。
附图说明
69.本发明有如下附图:
70.附图用于更好地理解本发明,不构成对本发明的不当限定。其中:
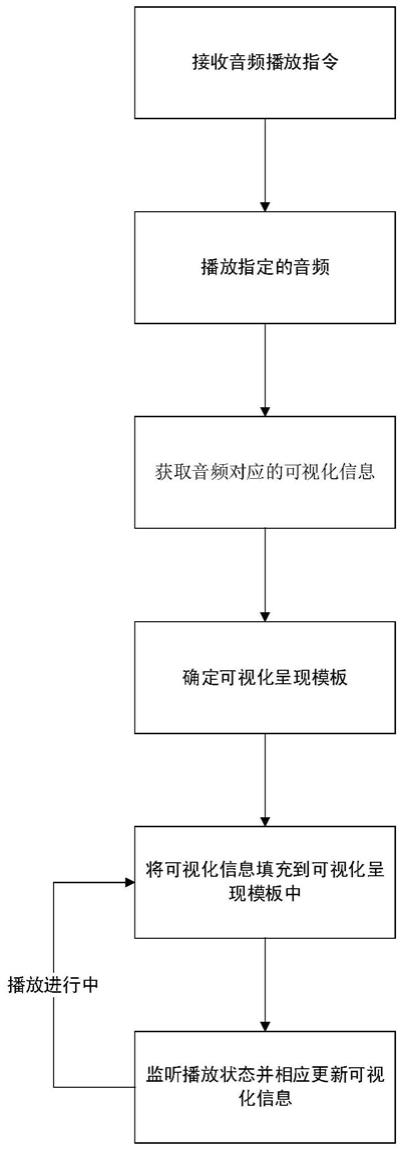
71.图1本发明所述界面展示方法的实施例一的流程图。
72.图2本发明所述界面展示方法的实施例二的流程图。
具体实施方式
73.以下结合附图对本发明作进一步详细说明。所述详细说明,为结合本发明的示范性实施例做出的说明,其中包括本发明实施例的各种细节以助于理解,应当将它们认为仅仅是示范性的。因此,本领域技术人员应当认识到,可以对这里描述的实施例做出各种改变和修改,而不会背离本发明的范围和精神。同样,为了清楚和简明,以下的描述中省略了对公知功能和结构的描述。
74.如图1所示,本发明所述界面展示方法,适合于长音频播放时使用,包括如下步骤:
75.接收音频播放指令,所述音频指有声读物,所述有声读物尤指有声小说,有声小说属于长音频,作为可选择的实施方案之一,相声、评书、话剧、歌剧、戏曲等长音频也同样适用于本发明所述界面展示方法,所述播放指令可由用户发出,例如:用户在音乐播放类app中发出播放指令,app相应的管理模块接收音频播放指令,
76.播放指定的音频,此时播放状态为播放进行中,
77.获取音频对应的可视化信息,所述可视化信息包括以下任意之一或部分或全部:视频信息,动图信息,图片信息,文本信息,
78.确定可视化呈现模板,所述可视化呈现模板包括以下任意之一或部分或全部:全屏呈现模板,卡片呈现模板,弹窗呈现模板,浮层呈现模板,
79.当播放状态为播放进行中时,持续的将可视化信息填充到可视化呈现模板中,例如:将可视化信息填充到预设或选定的可视化呈现模板中,通过可视化呈现模板呈现相应的信息给用户,用户在交互界面上能看到的信息即属于可视化信息,如前所述,包括以下任意之一或部分或全部:视频信息,动图信息,图片信息,文本信息,
80.监听播放状态并相应更新可视化信息,可视化信息是实时更新的(例如实时聊天信息、实时短视频、实时照片等),或按时间线进度计时更新的(例如对话台词、弹幕、过场动画等),只要播放状态为播放进行中,则相应的新的可视化信息需要填充到可视化呈现模板中,完成对可视化信息的更新,以便向用户呈现最新的或符合当前播放进度的可视化信息。
81.本发明所述有声读物,其中包括两个以上角色间的对话,通过可视化呈现模板呈现可视化信息,达到听和看沉浸式体验,满足用户边听边看的听书方式,同时,呈现的可视化信息包括用户实时互动的信息,进而增强了同一本有声读物的听众之间的互动娱乐,提升用户体验,增强用户个性化服务及体验。
82.在上述技术方案的基础上,如图2所示,当播放状态为播放暂停或播放停止时,停止更新可视化信息,
83.获取可视化提示信息,
84.将可视化提示信息填充到可视化呈现模板中,
85.监听播放状态。
86.本发明所述界面展示方法,在播放暂停或播放停止时,可视化信息将暂停更新,转而呈现可视化提示信息给用户,即:在播放暂停或播放停止时,将填充可视化提示信息到可视化呈现模板中,不但进一步更富了信息量,也提升了个性化体验。
87.作为可选择的实施方案之一,所述可视化提示信息包括以下任意之一或部分或全部:广告信息,播放进度信息,播放排行榜信息,个性化推荐信息,app厂家指定的提示信息。
88.作为可选择的实施方案之一,停止更新可视化信息是指:停止按时间线进度计时更新的可视化信息,例如对话台词、弹幕、过场动画等;
89.作为可选择的实施方案之一,实时更新的可视化信息继续保持更新,例如实时聊天信息、实时短视频、实时照片等。
90.在上述技术方案的基础上,所述视频信息包括以下任意之一:
91.与音频对应的、用于增强情节的短视频,
92.与音频对应的、用于衔接上下情节的过场视频;
93.用于提示剧情切换的提示视频;
94.用户实时拍摄并上传的短视频。
95.在上述技术方案的基础上,所述动图信息包括以下任意之一:
96.与音频对应的、用于增强情节的动图;
97.与音频对应的、用于衔接上下情节的过场动图;
98.用于提示当前场景的提示动图;
99.用于提示剧情切换的提示动图;
100.用于提示章节切换的提示动图;
101.用于提示当前播放进度的提示动图。
102.在上述技术方案的基础上,所述图片信息包括以下任意之一:
103.与音频对应的、用于区分角色的头像图片;
104.与音频对应的、用于增强情节的背景图片;
105.用于表达用户情绪的表情图片;
106.用于展示用户打赏或点赞的礼品图片;
107.用户实时拍摄并上传的照片。
108.在上述技术方案的基础上,所述文本信息默认为按角色划分的台词文本;
109.更进一步,所述文本信息还包括以下任意之一:
110.用户发出的实时聊天文本;
111.用户发出的弹幕文本;
112.与音频对应的读物原文的完整文本;
113.与音频对应的读物原文中的旁白文本;
114.读物原文的介绍文本。
115.在上述技术方案的基础上,所述全屏呈现模板默认作为背景使用,默认呈现动图信息或图片信息。
116.在上述技术方案的基础上,所述卡片呈现模板默认至少同时使用两个,分别用于
呈现不同的可视化信息。
117.作为可选择的实施方案之一,所述卡片呈现模板同时使用两个,各占屏幕的一半,其中一个呈现视频信息、动图信息、图片信息、按角色划分的台词文本中的任意之一或部分或全部,另一个呈现用户发出的实时聊天文本或用户发出的弹幕文本。
118.作为可选择的实施方案之一,所述卡片呈现模板同时使用三个,各占屏幕的三分之一,其中一个呈现视频信息、动图信息中的任意之一或部分或全部,另一个呈现按角色划分的台词文本或与音频对应的读物原文的完整文本,第三个呈现用户发出的实时聊天文本或用户发出的弹幕文本。
119.作为可选择的实施方案之一,所述卡片呈现模板中进一步包括复合信息呈现模板,所述复合信息呈现模板用于同时呈现两种不同的媒体信息。
120.例如:所述复合信息呈现模板默认同时呈现图像信息和文本信息,实现头像图片+按角色划分的台词文本的信息呈现效果。在使用复合信息呈现模板时,可模拟出多个角色间历史聊天的台词呈现效果。
121.又例如:所述复合信息呈现模板默认同时呈现图像信息和文本信息,实现头像图片+弹幕文本的信息呈现效果。在使用复合信息呈现模板时,可模拟出用户头像及其弹幕文字的呈现效果。
122.再例如:所述复合信息呈现模板默认同时呈现图像信息和文本信息,实现表情图片+实时聊天文本的信息呈现效果。在使用复合信息呈现模板时,可模拟出用于表情图及实时文字的呈现效果。
123.还例如:所述复合信息呈现模板默认同时呈现图像信息和文本信息,实现剧情切换的提示动图+旁白文本的信息呈现效果。在使用复合信息呈现模板时,可模拟出剧情发展阶段提示的呈现效果。此实施例中,剧情切换的提示动图还可以是过场视频,即所述复合信息呈现模板默认同时呈现视频信息和文本信息。
124.在上述技术方案的基础上,所述弹窗呈现模板用于呈现动图信息、图片信息、读物原文的介绍文本、用户发出的弹幕文本中的任意之一或部分或全部。
125.在上述技术方案的基础上,所述浮层呈现模板用于呈现动图信息、图片信息、与音频对应的读物原文中的旁白文本中的任意之一或部分或全部。
126.在上述技术方案的基础上,进一步包括操作卡片模板,默认用于呈现播放控制按钮,且默认为隐藏状态。
127.所述播放控制按钮包括以下任意之一或部分或全部:播放按钮,暂停按钮,停止按钮,前进按钮,后退按钮,向前切换按钮,向后切换按钮,剧集选择按钮,设置按钮,卡片开启或关闭控制按钮。
128.本发明通过引入操作卡片模板,使得播放界面和阅读界面之间的切换割裂感更小,不但免去了切换的繁琐,而且,形成的界面具有更统一的风格,更便于操作,增强了沉浸式听书体验。
129.在上述技术方案的基础上,操作卡片模板默认隐藏于屏幕一侧边缘,通过手势操作激活并弹出;
130.或者,操作卡片模板默认隐藏于两个相邻的、处于使用状态的卡片呈现模板之间,以加粗线段的形式呈现,通过手势操作激活并弹出,本发明优先此种隐藏方式,因为播放界
面和阅读界面之间具有更好的融入感。
131.本说明书中未作详细描述的内容属于本领域专业技术人员公知的现有技术。
132.以上所述仅为本发明的较佳实施方式,本发明的保护范围并不以上述实施方式为限,但凡本领域技术人员根据本发明所揭示内容所作的等效修饰或变化,皆应纳入权利要求书中记载的保护范围内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1