表单渲染方法、终端、装置和计算机可读存储介质与流程

1.本技术涉及数据处理技术领域,尤其涉及一种表单渲染方法、终端、装置和计算机可读存储介质。
背景技术:
2.表单是一种普通的用户界面元素,为数据输入和输出提供了一种简单而直观的表现方式。在现有技术中,管理后台有大量提交表单进行运营配置的需求,这些表单根据需求的不同在布局和交互逻辑上也五花八门,其中,表单可通过开发者手动开发,也可以由引擎基于表单配置文件自动生成。而引擎自动生成表单和开发者手动开发表单的区别在于,引擎无法预先知道表单中组件的关联关系,需要对每个组件值变化进行监听,一旦某一个组件发生变化就会引起全局重渲染,此时,在页面的表现上就是用户输入比较卡顿。因此,由于出现冗余的重渲染,导致表单页面卡顿。
技术实现要素:
3.本技术实施例通过提供一种表单渲染方法、终端、装置和计算机可读存储介质,旨在解决由于出现冗余的重渲染,导致表单页面卡顿的问题。
4.为实现上述目的,本技术一方面提供一种表单渲染方法,所述方法包括:
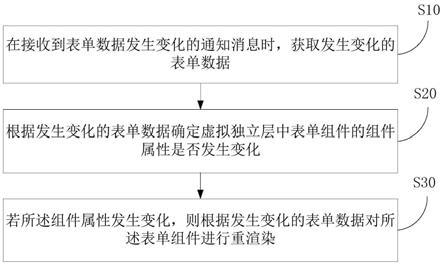
5.在接收到表单数据发生变化的通知消息时,获取发生变化的表单数据;
6.根据发生变化的表单数据确定虚拟独立层中表单组件的组件属性是否发生变化;
7.若所述组件属性发生变化,则根据发生变化的表单数据对所述表单组件进行重渲染。
8.可选地,所述根据发生变化的表单数据确定虚拟独立层中表单组件的组件属性是否发生变化的步骤包括:
9.确定所述虚拟独立层中表单组件的组件属性是否包括第一组件属性;
10.若包括所述第一组件属性,则将发生变化的表单数据作为参数执行所述第一组件属性中的程序;
11.根据执行结果确定所述表单组件的组件属性是否发生变化,其中,当所述执行结果与预设结果不一致时,确定所述组件属性发生变化。
12.可选地,所述根据发生变化的表单数据确定虚拟独立层中表单组件的组件属性是否发生变化的步骤,还包括:
13.若所述虚拟独立层中表单组件的组件属性不包括所述第一组件属性,则将发生变化的表单数据与预设数据进行比较;
14.根据比较结果确定所述表单组件的组件属性是否发生变化,其中,当所述比较结果为发生变化的表单数据与所述预设数据不一致时,确定所述组件属性发生变化。
15.可选地,所述根据发生变化的表单数据对所述表单组件进行重渲染的步骤包括:
16.将发生变化的表单数据发送至所述表单组件的渲染层,以使所述渲染层根据发生
变化的表单数据对所述表单组件进行重渲染。
17.可选地,所述方法包括:
18.获取表单配置文件,为所述表单配置文件中的每个所述表单组件设置虚拟独立层;
19.在检测到表单数据发生变化时,向每个所述表单组件的虚拟独立层发送表单数据发生变化的通知消息,以使所述表单组件根据所述通知消息确定组件属性是否发生变化,并在发生变化时执行表单组件的重渲染动作。
20.可选地,所述获取表单配置文件的步骤之后,包括:
21.对所述表单配置文件进行解析得到表单配置信息,根据所述表单配置信息获取所述表单组件的标识信息;
22.根据所述表单组件的标识信息从组件列表中获取表单组件;
23.根据所述表单组件对表单进行渲染。
24.可选地,对所述表单组件进行校验的方法包括:
25.在进行单个表单组件校验时,根据校验函数对组件值发生变化的表单组件进行校验;
26.在进行至少两个表单组件联合校验时,根据校验函数对组件值发生变化的第一表单组件进行校验;
27.在所述第一表单组件校验成功时,对第二表单组件进行校验,其中,所述第二表单组件是所述第一表单组件的子表单组件。
28.此外,为实现上述目的,本技术另一方面还提供一种终端,所述终端包括存储器、处理器及存储在存储器上并在所述处理器上运行动物的表单渲染程序,所述处理器执行所述动物的表单渲染程序时实现如上所述表单渲染方法的步骤。
29.此外,为实现上述目的,本技术另一方面还提供一种表单渲染装置,所述装置包括存储器、处理器及存储在存储器上并在所述处理器上运行动物的表单渲染程序,所述处理器执行所述动物的表单渲染程序时实现如上所述表单渲染方法的步骤。
30.此外,为实现上述目的,本技术另一方面还提供一种计算机可读存储介质,所述计算机可读存储介质上存储有动物的表单渲染程序,所述动物的表单渲染程序被处理器执行时实现如上所述表单渲染方法的步骤。
31.本技术提出了一种表单渲染方法,通过在接收到表单数据发生变化的通知消息时,获取发生变化的表单数据;根据发生变化的表单数据确定虚拟独立层中表单组件的组件属性是否发生变化;若组件属性发生变化,则根据发生变化的表单数据对表单组件进行重渲染。如此,通过虚拟独立层实现了最小化的必要性重渲染,同时,实现了所有表单组件对全局变化的监听,保证了无冗余的重渲染,在自动化实现组件联动关系的前提下保证了表单页的交互流畅性。
附图说明
32.图1为本技术实施例方案涉及的硬件运行环境的终端结构示意图;
33.图2为本技术表单渲染方法第一实施例的流程示意图;
34.图3为本技术表单渲染方法第二实施例的流程示意图;
35.图4为本技术表单渲染方法中获取表单配置文件的步骤之后的流程示意图;
36.图5为本技术表单渲染方法中根据发生变化的表单数据确定虚拟独立层中表单组件的组件属性是否发生变化的流程示意图;
37.图6为引擎生成复杂页面布局示意图;
38.图7为本技术表单渲染方法的操作流程示意图;
39.图8为配置文件主要结构;
40.图9为布局组件layout的配置项;
41.图10为组件校验规则配置;
42.图11为表单联动规则配置;
43.图12为表单联合校验配置。
44.本技术目的的实现、功能特点及优点将结合实施例,参照附图做进一步说明。
具体实施方式
45.应当理解,此处所描述的具体实施例仅用以解释本技术,并不用于限定本技术。
46.本技术实施例的主要解决方案是:在接收到表单数据发生变化的通知消息时,获取发生变化的表单数据;根据发生变化的表单数据确定虚拟独立层中表单组件的组件属性是否发生变化;若所述组件属性发生变化,则根据发生变化的表单数据对所述表单组件进行重渲染。
47.由于在使用引擎自动生成表单时,引擎无法预先知道表单中组件的关联关系,需要对每个组件值变化进行监听,一旦某一个组件发生变化就会引起全局重渲染,此时,在页面的表现上就是用户输入比较卡顿。因此,由于出现冗余的重渲染,导致表单页面卡顿。而本技术通过在接收到表单数据发生变化的通知消息时,获取发生变化的表单数据;根据发生变化的表单数据确定虚拟独立层中表单组件的组件属性是否发生变化;若组件属性发生变化,则根据发生变化的表单数据对表单组件进行重渲染。如此,通过虚拟独立层实现了最小化的必要性重渲染,同时,实现了所有表单组件对全局变化的监听,保证了无冗余的重渲染,在自动化实现组件联动关系的前提下保证了表单页的交互流畅性。
48.如图1所示,图1为本技术实施例方案涉及的硬件运行环境的终端结构示意图。
49.如图1所示,该终端可以包括:处理器1001,例如cpu,网络接口1004,用户接口1003,存储器1005,通信总线1002。其中,通信总线1002用于实现这些组件之间的连接通信。用户接口1003可以包括显示屏(display)、输入单元比如键盘(keyboard),可选用户接口1003还可以包括标准的有线接口、无线接口。网络接口1004可选的可以包括标准的有线接口、无线接口(如wi
‑
fi接口)。存储器1005可以是高速ram存储器,也可以是稳定的存储器(non
‑
volatilememory),例如磁盘存储器。存储器1005可选的还可以是独立于前述处理器 1001的存储装置。
50.本领域技术人员可以理解,图1中示出的终端结构并不构成对终端设备的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
51.如图1所示,作为一种计算机可读存储介质的存储器1005中可以包括操作系统、网络通信模块、用户接口模块以及动物的表单渲染程序。
52.在图1所示的终端中,网络接口1004主要用于与后台服务器进行数据通信;用户接
口1003主要用于与客户端(用户端)进行数据通信;处理器1001可以用于调用存储器1005中动物的表单渲染程序,并执行以下操作:
53.在接收到表单数据发生变化的通知消息时,获取发生变化的表单数据;
54.根据发生变化的表单数据确定虚拟独立层中表单组件的组件属性是否发生变化;
55.若所述组件属性发生变化,则根据发生变化的表单数据对所述表单组件进行重渲染。
56.参考图2,图2为本技术表单渲染方法第一实施例的流程示意图。
57.本技术实施例提供了表单渲染方法的实施例,需要说明的是,虽然在流程图中示出了逻辑顺序,但是在某些情况下,可以以不同于此处的顺序执行所示出或描述的步骤。
58.表单渲染方法包括:
59.步骤s10,在接收到表单数据发生变化的通知消息时,获取发生变化的表单数据;
60.需要说明的是,表单渲染终端设置有表单引擎,表单引擎设置有实现表单渲染的组件库,组件库与表单渲染终端适配,表单渲染终端利用表单引擎执行表单渲染。其中,表单渲染终端可以包括智能手机、台式计算机、平板电脑、笔记本电脑、智能音箱、数字助理、增强现实/虚拟现实设备、智能可穿戴设备等类型的实体设备。也可以包括运行于实体设备中的软体,例如虚拟机等。
61.由于引擎自动生成表单时,引擎无法预先知道表单中组件的关联关系,需要对每个组件值变化进行监听,一旦某一个组件发生变化就会引起全局重渲染,此时,在页面的表现上就是用户输入比较卡顿。基于此问题,本技术为每个表单组件设置了一个独立的df计算层(即虚拟独立层),专门用于全局监听和计算,实现内存计算和dom渲染分离,其中,独立的df计算层由虚拟对象模型(document object model,dom)实现,因此不会导致页面实际dom 的增加。
62.在任一表单组件的表单数据发生变化时,独立的df计算层会接收到表单数据发生变化的通知消息,基于该通知消息获取发生变化的表单数据。例如,用户在表单组件a中输入了内容,引擎检测到表单组件a的数据发生变化,向各个表单组件发送表单数据发生变化的通知消息,此时,由各个表单组件中独立的df计算层接收引擎发送的通知消息,其中,该通知消息携带有发生变化的表单数据。
63.步骤s20,根据发生变化的表单数据确定虚拟独立层中表单组件的组件属性是否发生变化;
64.独立的df计算层在接收到发生变化的表单数据时,根据变化的表单数据计算表单组件的组件属性是否发生变化,也即,独立的df计算层需要确认发生变化的表单数据是否与其所在的表单组件存在关联。其中,组件属性可包括 null(空值),undefined(未定义),boolean(布尔值),number(数值), string(字符串),object(对象),array(数组),function(函数)这8种类型。
65.一实施例中,参考图5,所述根据发生变化的表单数据确定虚拟独立层中表单组件的组件属性是否发生变化的步骤包括:
66.步骤s21,确定所述虚拟独立层中表单组件的组件属性是否包括第一组件属性;
67.步骤s22,若包括所述第一组件属性,则将发生变化的表单数据作为参数执行所述第一组件属性中的程序;
68.步骤s23,根据执行结果确定所述表单组件的组件属性是否发生变化,其中,当所述执行结果与预设结果不一致时,确定所述组件属性发生变化。
69.由于组件属性包括多种类型,有些组件属性可以直接比较,即可判断组件属性是否发生变化,而有些组件属性需要先计算,再判断组件属性是否发生变化。因此,在计算组件属性是否发生变化时,需要先确定独立的df计算层中组件属性的类型,基于组件属性的类型确定计算组件属性的方式。
70.当确定独立的df计算层所在表单组件中包括第一组件属性,如function 类型,此时,需要将发生变化的表单数据作为参数执行第一组件属性中的程序,再获取程序的执行结果,将该执行结果与预设结果比较,当执行结果与预设结果不一致时,确定组件属性发生变化。例如,当第一组件属性为function类型,即为函数类型,而函数是一个方法,该方法中定义了一些逻辑处理,因此,需要将发生变化的表单数据通过该方法进行逻辑处理得到处理后的新数据,该新数据的类型可以为null(空值),undefined(未定义),boolean(布尔值)等,此时,可以将新数据直接与原始数据进行比对,若新数据与原始数据不一致,则说明组件属性发生了变化,若新数据与原始数据一致,则说明组件属性没有发生变化。
71.一实施例中,当独立的df计算层确定其所在的表单组件不包括第一组件属性,即独立的df计算层中的组件属性为null(空值),undefined(未定义), boolean(布尔值),number(数值),string(字符串),object(对象),array (数组)中的一种,此时,可以直接将发生变化的表单数据与原始数据进行比较,若发生变化的数据与原始数据不一致,则说明组件属性发生了变化;若发生变化的数据与原始数据一致,则说明组件属性没有发生变化。
72.需要说明的是,在表单组件存在联动关系时,一个表单组件的组件属性发生变化,会影响其他表单组件的组件属性,例如,某一表单组件为省市选择器,当省份从北京改为浙江,此时,表单组件为市级选择器的组件属性也发生改变。
73.步骤s30,若所述组件属性发生变化,则根据发生变化的表单数据对所述表单组件进行重渲染。
74.在表单组件的组件属性发生变化时,由独立的df计算层将发生变化的表单数据发送至渲染层,由渲染层根据发生变化的表单数据对表单组件进行重渲染。
75.本实施例通过在接收到表单数据发生变化的通知消息时,获取发生变化的表单数据;根据发生变化的表单数据确定虚拟独立层中表单组件的组件属性是否发生变化;若组件属性发生变化,则根据发生变化的表单数据对表单组件进行重渲染。如此,在引擎无法预知组件之间关系的前提下利用独立的df计算层实现最小化的必要性重渲染,同时,实现了所有表单组件对全局变化的监听,又保证了无冗余的重渲染,在自动化实现组件联动关系的前提下保证了表单页的交互流畅性。
76.进一步地,参考图3,提出本技术表单渲染方法第二实施例。
77.所述表单渲染方法运行于控制器侧,包括以下步骤:
78.步骤s40,获取表单配置文件,为所述表单配置文件中的每个所述表单组件设置虚拟独立层;
79.步骤s50,在检测到表单数据发生变化时,向每个所述表单组件的虚拟独立层发送表单数据发生变化的通知消息,以使所述表单组件根据所述通知消息确定组件属性是否发生变化,并在发生变化时执行表单组件的重渲染动作。
80.在一实施例中,获取表单配置文件,由于在渲染端展示表单主要是基于 json(javascriptobjectnotation,js对象简谱)数据格式的表单引擎来实现,因此,表单配置文件为json文件。对获取到的表单配置文件进行解析,以获取表单配置文件中的各个表单组件,在每个表单组件的外设置一个虚拟独立层 (即独立的df计算层),该虚拟独立层不会导致页面元素增加,同时,虚拟独立层只在内存中,不会真的渲染到页面上。例如,页面上有100个元素,而为了要实现计算和渲染分离需要在这100个元素外面设置一个独立的df计算层;如果独立的df计算层是真实dom,此时页面上就变成了200个元素,而页面上元素增多会导致卡顿,但本技术设置的df计算层是虚拟的,因此页面实际上的元素还是100个。
81.引擎用一个独立的对象rootstate作为总控制台角色,该对象提供一个 changevalue方法,当任一表单组件的数据发生变化都会主动触发changevalue 方法通知所有表单组件有变化发生。每个表单组件的df计算层会在rootstate 上注册一个onchange方法用于接收该通知并接收发生变化的表单数据,并基于发生变化的表单数据计算组件属性是否发生变化,并在发生变化时执行表单组件的重渲染动作。
82.本实施例通过为每个表单组件设置一个虚拟独立层,在检测到表单数据发生变化时,向各个表单组件的虚拟独立层发送表单数据发生变化的通知,以使虚拟独立层基于变化的表单数据计算表单组件的组件属性是否发生变化,并在发生变化时执行表单组件的重渲染动作。如此,避免了引擎无法预先知道表单中组件的关联关系,需要对每个组件值变化进行监听,一旦某一个组件发生变化就会引起全局重渲染的问题,达到了减少冗余的重渲染,提高表单页交互流畅性的效果。
83.进一步地,参考图4,提出本技术表单渲染方法第三实施例。
84.所述表单渲染方法的第三实施例与第二实施例的区别在于,所述获取表单配置文件的步骤之后,包括:
85.步骤s41,对所述表单配置文件进行解析得到表单配置信息,根据所述表单配置信息获取所述表单组件的标识信息;
86.步骤s42,根据所述表单组件的标识信息从组件列表中获取表单组件;
87.步骤s43,根据所述表单组件对表单进行渲染。
88.需要说明的是,在现有技术中,管理后台有大量提交表单进行运营配置的需求,这些表单根据需求的不同在布局和交互逻辑上也五花八门,开发人员拿到一张表单的原型图和视觉稿后,按照需求首先实现表单的ui效果和交互操作,然后实现表单的数据逻辑,请求接口数据用于展示,编写监听函数对表单输入的变化做出实时反馈,对用户输入进行校验,编写表单项之间的关联关系,最终获取输入数据进行提交。但是,每写一个表单页都需要经历从ui开发到数据逻辑编写的完整前端开发流程,生成表单的效率低下。
89.基于上述问题,本技术主要从表单配置端获取一份描述性的json文件,该文件列出了所需表单组件的名称和属性,并描述了各个表单组件的包含关系,其中,不同的数据接口和复杂的校验规则在引擎中都是组件的一个配置项。表单渲染端在获取到json文件后,对该json文件进行解析得到json数据格式的表单配置信息,根据表单配置信息获取表单组件的标识信息,根据表单组件的标识信息从组件列表中获取表单组件,根据表单组件对表单进行渲染。
90.一实施例中,描述性json文件格式要求:
91.该文件主要包含四个部分,其中两个必选部分:组件列表(components)、组件层级关系(schema),两个可选部分:组件关联关系(conditions)、联合校验 (jointvalidate)。参考图8,图8为配置文件主要结构,根据图8可以知道,自动生成页面布局为:
92.引擎读取上述json文件中的schema部分,从schema下第一个组件id切入,根据组件的children递归渲染子组件,直到最后一个不包含children的组件渲染完毕。其中,参考图6,图6为引擎生成复杂页面布局示意图,layout 组件可以配置为横向和纵向布局,layout组件可以包含子组件,同时也可以作为别的layout的子组件。schema中可以嵌套任意多个layout,从而渲染出复杂的页面布局,完成组件渲染后利用react的onchange函数实现对每个组件值变化的实时监听。
93.其中,layout也属于表单组件的一种,但它对用户不可见,layout的横向和纵向属于它的一个属性,参考图9,图9为布局组件layout的配置项。
94.实现规则校验:
95.在上述递归生成页面的过程中,引擎会根据组件id到组件列表(components) 中找到该组件,将该组件的属性赋值给组件,其中,规则配置也属于一种属性 (rules)。规则配置示例如下:参考图10,图10为组件校验规则配置,根据图 10可以知道,规则配置为每一条校验规则在引擎内部都对应一个函数,一旦组件值发生变化时就执行这些函数对组件值进行校验。如果函数返回false则停止校验,展示配置的message内容。例如,用户的每一次输入都会触发存在性校验、长度校验、正则化校验,一旦用户的输入超过了10个字符,则显示预先配置好的“不能超过10个字符”。
96.联动效果实现:
97.引擎初始化时读取json文件的第三部分conditions(联动条件),一旦表单中任一值发生变化则逐条执行condition中配置的条件,若条件成立则取该条件下的components中的组件属性,覆盖原components中对应的组件属性并重渲染,实现联动。参考图11,图11为表单联动规则配置,根据图11可以知道,在联动条件中,condition属性是触发条件,一旦select1的值变为”浙江省”,select2 就不可见,input组件的标题变成了”关于浙江省的描述”。这里将对象 {invisible::true}合并到了原来select2的属性,而对象{labelname:”关于...”} 合并到了原来input组件的属性中,从而引起了这三个组件之间的联动,当然, components里可以放任意多个组件,所以可以实现多个组件对select1的输入做出相应。
98.另外因为conditions是个列表,像这样的联动条件可以配置无数个,从而形成表单中任意组件之间的联动。
99.实现联合校验:
100.当校验不再局限于单个组件,而是多个组件共同校验时,规则校验中的 rules则不够用。例如,input2的值要大于inpu1,并且input3的值需要在input1 和input2之间,因此本引擎还加入了联合校验的配置jointvalidate。参考图12,图12为表单联合校验配置,根据图12可以知道,每当引擎监听到组件值变化,会首先校验组件自身的规则rules,如果自身的rules不通过则停止校验并显示错误文案;如果自身rules通过则逐条校验jointvalidate列表项。如果该组件属于某一条联合校验则执行这条校验的校验函数validator,校验不通过则包含在 datanames中的所有相关组件都会显示错误文案。其中,datanames中的任一组件值改变使得校验通过则所有datanames中组件的错误文案消失。
101.在本实施例中,通过表单配置文件(json文件)实现了表单的布局自动渲染,规则校验、联动效果,如此,避免了开发人员每写一个表单页都需要经历从ui开发到数据逻辑编写的完整前端开发流程,提高了表单生成的效率。
102.为了更好地说明本技术的表单渲染方法,参考图7,图7为表单渲染方法的操作流程示意图。
103.在本实施例中,表单引擎中设有一个独立的对象rootstate,以该对象 rootstate作为总控制台角色,并基于对象rootstate提供一个changevalue方法,当任一表单组件的数据发生变化都会主动触发changevalue方法通知所有表单组件有变化发生。例如,当用户在输入层中的某一表单组件输入内容后,对象rootstate会计算整体表单数据,判断表单组件的数据是否发生变化,当任一表单组件的数据发生变化时,触发changevalue方法向所有表单组件发送表单数据发生变化的通知消息;当表单组件的数据没有发生变化时,则结束程序。
104.每个表单组件的df计算层会在rootstate上注册一个onchange方法用于接收通知消息并接收发生变化的表单数据,独立的df计算层基于发生变化的表单数据计算组件属性是否发生变化,若组件属性发生变化,则将发生变化的数据发送至渲染层(真实dom),由渲染层进行表单组件的重渲染操作;若组件属性没有发生变化,则无需进行组件的重渲染操作。其中,组件属性发生变化有两种情况:一种是由发生变化的表单数据直接引起的变化;另一种是由于联动组件的组件属性发生变化,导致与其联动的组件的组件属性也发生变化,例如,某一表单组件为省市选择器,当省份从北京改为浙江,此时,表单组件为市级选择器的组件属性也发生改变。
105.本实施例在引擎无法预知组件之间关系的前提下利用独立的df计算层实现最小化的必要性重渲染,同时,实现了所有表单组件对全局变化的监听,又保证了无冗余的重渲染,在自动化实现组件联动关系的前提下保证了表单页的交互流畅性。
106.此外,本技术还提供一种终端,所述终端包括存储器、处理器及存储在存储器上并在所述处理器上运行表单渲染程序,所述处理器执行所述动物的表单渲染程序时实现如上所述表单渲染方法的步骤。
107.此外,本技术还提供一种表单渲染装置,所述装置包括存储器、处理器及存储在存储器上并在所述处理器上运行表单渲染程序,所述处理器执行所述动物的表单渲染程序时实现如上所述表单渲染方法的步骤。
108.此外,本技术还提供一种计算机可读存储介质,所述计算机可读存储介质上存储有表单渲染方法程序,所述表单渲染方法程序被处理器执行时实现如上所述表单渲染方法的步骤。
109.本领域内的技术人员应明白,本技术的实施例可提供为方法、系统、或计算机程序产品。因此,本技术可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本技术可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、 cd
‑
rom、光学存储器等)上实施的计算机程序产品的形式。
110.本技术是参照根据本技术实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和 /或方框图中的每一
流程和/或方框、以及流程图和/或方框图中的流程和/ 或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
111.这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
112.这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
113.应当注意的是,在权利要求中,不应将位于括号之间的任何参考符号构造成对权利要求的限制。单词“包含”不排除存在未列在权利要求中的部件或步骤。位于部件之前的单词“一”或“一个”不排除存在多个这样的部件。本技术可以借助于包括有若干不同部件的硬件以及借助于适当编程的计算机来实现。在列举了若干装置的单元权利要求中,这些装置中的若干个可以是通过同一个硬件项来具体体现。单词第一、第二、以及第三等的使用不表示任何顺序。可将这些单词解释为名称。
114.尽管已描述了本技术的可选实施例,但本领域内的技术人员一旦得知了基本创造性概念,则可对这些实施例作出另外的变更和修改。所以,所附权利要求意欲解释为包括可选实施例以及落入本技术范围的所有变更和修改。
115.显然,本领域的技术人员可以对本技术进行各种改动和变型而不脱离本技术的精神和范围。这样,倘若本技术的这些修改和变型属于本技术权利要求及其等同技术的范围之内,则本技术也意图包含这些改动和变型在内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1