地图生成方法和地图生成装置与流程

1.本公开涉及显示技术领域,尤其涉及地图生成方法、地图生成装置、终端和计算机可读存储介质。
背景技术:
2.目前用户在用户端看到的地图,一般都是先由服务器生成,然后显示在用户端。由服务器生成地图,句需要服务器先获取到地图对应区域的信息,进而才能基于获取到的信息生成该区域的地图。
3.但是服务器所能获取到的信息是有限的,难以保证用户需要查看某个区域的地图时,服务器已预先获取到该区域的信息,并生成了该区域的地图,这导致用户并不能灵活地查看某个区域的地图。
技术实现要素:
4.本公开提供地图生成方法、地图生成装置、终端和计算机可读存储介质,以解决相关技术中的不足。
5.根据本公开实施例的第一方面,提出一种地图生成方法,包括:加载服务器基类,调用所述服务器的api,通过所述api对目标区域的地理信息进行处理,以确定所述目标区域的实际高度和实际宽度,以及确定所述目标区域中特征点的实际坐标;确定用于显示的容器的容器高度和容器宽度;根据所述实际高度、所述实际宽度、所述容器高度和所述容器宽度,确定画布高度和画布宽度;确定所述实际距离与画布中像素的比例系数;根据所述比例系数和所述实际坐标,确定所述特征点在所述画布中的像素坐标;根据所述像素坐标在所述画布中生成所述目标区域的地图。
6.在一个实施例中,所述根据所述实际高度、所述实际宽度、所述容器高度和所述容器宽度,确定画布高度和画布宽度包括:在所述实际宽度大于所述实际高度的情况下,确定所述画布宽度等于所述容器宽度,根据所述实际高度和所述实际宽度的比值与所述画布宽度之积,确定所述画布高度;和/或在所述实际高度大于所述实际宽度的情况下,确定所述画布高度等于所述容器高度,根据所述实际宽度和所述实际高度的比值与所述画布高度之积,确定所述画布宽度。
7.在一个实施例中,所述确定所述实际距离与画布中像素的比例系数包括:根据所述实际宽度与所述画布宽度确定所述比例系数;和/或根据所述实际高度与所述画布高度确定所述比例系数。
8.在一个实施例中,所述特征点包括以下至少之一:所述目标区域轮廓的顶点、所述目标区域轮廓的外接四边形的顶点、所述目标区域中覆盖度轮廓的顶点。
9.在一个实施例中,所述特征点至少包括所述目标区域轮廓的顶点、所述目标区域轮廓的外接四边形的顶点,所述确定所述目标区域中特征点的实际坐标包括:在所述外接四边形的顶点中确定基础顶点作为原点;计算所述特征点中除所述基础顶点以外其他特征
点到所述基础顶点在宽度方向上的第一距离和在高度方向上第二距离;
10.根据所述第一距离和所述第二距离确定所述其他特征点的实际坐标。
11.在一个实施例中,计算所述第一距离和所述距离,以及确定所述实际高度和所述实际宽度的方法包括所述api提供的基类相关方法。
12.在一个实施例中,所述api提供的基类相关方法包括:
13.amap.geometryutil.distance。
14.在一个实施例中,所述根据所述像素坐标在所述画布中生成所述目标区域的地图包括:将所述像素坐标保存为数组;调用fabric.js的绘制多边形的方法对所述数组进行处理,以在所述画布中生成所述像素坐标对应的多边形。
15.在一个实施例中,所述方法还包括:初始化所述画布中的对象,所述对象包括所述地图和/或所述地图中的元素;为所述对象绑定事件,所述事件包括操作和操作对应的效果。
16.在一个实施例中,所述方法还包括:为所述对象绑定高度信息。
17.在一个实施例中,所述方法还包括:在所述画布宽度大于所述容器宽度的情况下,根据所述容器宽度和所述画布宽度确定第一缩放比例,根据所述第一缩放比例缩小所述画布;在所述画布高度大于所述容器高度的情况下,根据所述容器高度和所述画布高度确定第二缩放比例,根据所述第二缩放比例缩小所述画布。
18.在一个实施例中,所述根据所述第一缩放比例缩小所述画布包括:根据所述第一缩放比例和第一预设缩放比例缩小所述画布;和/或所述根据所述第二缩放比例缩小所述画布包括:所述根据所述第二缩放比例和第二预设缩放比例缩小所述画布。
19.在一个实施例中,所述方法还包括:确定所述容器的容器中心位置和所述画布的画布中心位置;确定所述容器中心位置到所述画布中心位置的偏移量;根据所述偏移量移动缩小后的所述画布。
20.在一个实施例中,所述方法还包括:接收路线生成请求;从所述服务器获取所述目标区域以外的其他区域的地图;在请求生成的路线经过所述目标区域时,根据所述其他区域的地图和所述目标区域的地图生成所述路线。
21.根据本公开实施例的第二方面,提出一种地图生成装置,包括处理器,所述处理器被配置为执行:加载服务器基类,调用所述服务器的api,通过所述api对目标区域的地理信息进行处理,以确定所述目标区域的实际高度和实际宽度,以及确定所述目标区域中特征点的实际坐标;确定用于显示的容器的容器高度和容器宽度;根据所述实际高度、所述实际宽度、所述容器高度和所述容器宽度,确定画布高度和画布宽度;确定所述实际距离与画布中像素的比例系数;根据所述比例系数和所述实际坐标,确定所述特征点在所述画布中的像素坐标;根据所述像素坐标在所述画布中生成所述目标区域的地图。
22.在一个实施例中,所述处理器被配置为执行:在所述实际宽度大于所述实际高度的情况下,确定所述画布宽度等于所述容器宽度,根据所述实际高度和所述实际宽度的比值与所述画布宽度之积,确定所述画布高度;和/或在所述实际高度大于所述实际宽度的情况下,确定所述画布高度等于所述容器高度,根据所述实际宽度和所述实际高度的比值与所述画布高度之积,确定所述画布宽度。
23.在一个实施例中,所述处理器被配置为执行:根据所述实际宽度与所述画布宽度
确定所述比例系数;和/或根据所述实际高度与所述画布高度确定所述比例系数。
24.在一个实施例中,所述特征点包括以下至少之一:所述目标区域轮廓的顶点、所述目标区域轮廓的外接四边形的顶点、所述目标区域中覆盖度轮廓的顶点。
25.在一个实施例中,所述特征点至少包括所述目标区域轮廓的顶点、所述目标区域轮廓的外接四边形的顶点,所述处理器被配置为执行:在所述外接四边形的顶点中确定基础顶点作为原点;计算所述特征点中除所述基础顶点以外其他特征点到所述基础顶点在宽度方向上的第一距离和在高度方向上第二距离;根据所述第一距离和所述第二距离确定所述其他特征点的实际坐标。
26.在一个实施例中,计算所述第一距离和所述距离,以及确定所述实际高度和所述实际宽度的方法包括所述api提供的基类相关方法。
27.在一个实施例中,所述api提供的基类相关方法包括:
28.amap.geometryutil.distance。
29.在一个实施例中,所述处理器还被配置为执行:初始化所述画布中的对象,所述对象包括所述地图和/或所述地图中的元素;为所述对象绑定事件,所述事件包括操作和操作对应的效果。
30.在一个实施例中,所述处理器还被配置为执行:为所述对象绑定高度信息。
31.在一个实施例中,所述处理器还被配置为执行:在所述画布宽度大于所述容器宽度的情况下,根据所述容器宽度和所述画布宽度确定第一缩放比例,根据所述第一缩放比例缩小所述画布;在所述画布高度大于所述容器高度的情况下,根据所述容器高度和所述画布高度确定第二缩放比例,根据所述第二缩放比例缩小所述画布。
32.在一个实施例中,所述处理器被配置为执行:根据所述第一缩放比例和第一预设缩放比例缩小所述画布;和/或所述根据所述第二缩放比例缩小所述画布包括:所述根据所述第二缩放比例和第二预设缩放比例缩小所述画布。
33.在一个实施例中,所述处理器还被配置为执行:确定所述容器的容器中心位置和所述画布的画布中心位置;确定所述容器中心位置到所述画布中心位置的偏移量;根据所述偏移量移动缩小后的所述画布。
34.在一个实施例中,所述处理器还被配置为执行:接收路线生成请求;从所述服务器获取所述目标区域以外的其他区域的地图;在请求生成的路线经过所述目标区域时,根据所述其他区域的地图和所述目标区域的地图生成所述路线。
35.根据本公开实施例的第三方面,提出一种终端,包括:处理器;用于存储处理器可执行指令的存储器;其中,所述处理器被配置为实现上述方法。
36.根据本公开实施例的第四方面,提出一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现上述方法中的步骤。
37.根据本公开的实施例,通过加载服务器基类,调用服务器api,可以使用api提供的基类相关方法来确定目标区域的实际高度、实际宽度、实际坐标等信息。进而可以根据上述结果,进一步确定画布宽度、画布高度,以及实际坐标在画布中的像素坐标,最后可以根据像素坐标绘制目标区域的地图。
38.应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
39.此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本公开的实施例,并与说明书一起用于解释本公开的原理。
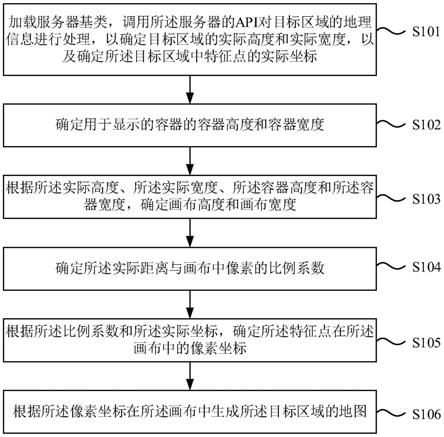
40.图1是根据本公开实施例示出的一种地图生成方法的示意流程图。
41.图2是根据本公开的实施例示出的一个目标区域的示意图。
42.图3a是根据本公开实施例示出的另一种地图生成方法的示意流程图。
43.图3b至图3f是根据本公开的实施例示出的画布与容器之间的关系示意图。
44.图4是根据本公开实施例示出的又一种地图生成方法的示意流程图。
45.图5是根据本公开实施例示出的又一种地图生成方法的示意流程图。
46.图6是根据本公开实施例示出的又一种地图生成方法的示意流程图。
47.图7是根据本公开实施例示出的又一种地图生成方法的示意流程图。
48.图8是根据本公开实施例示出的一种调整前的画布与容器的示意图。
49.图9是根据本公开实施例示出的一种调整后的画布与容器的示意图。
50.图10是根据本公开实施例示出的一种进一步缩小的画布的示意图。
51.图11是根据本公开实施例示出的又一种地图生成方法的示意流程图。
52.图12是根据本公开实施例示出的一种移动后的画布的示意图。
具体实施方式
53.这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本公开相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本公开的一些方面相一致的装置和方法的例子。
54.图1是根据本公开实施例示出的一种地图生成方法的示意流程图。本实施例所述的方法可以应用于终端,所述终端包括但不限于手机、平板电脑、个人计算机、可穿戴设备等,例如可以应用于终端的浏览器,也可以应用于终端中的其他应用程序,以下主要在应用于浏览器的情况下对本公开的技术方案进行示例性说明。
55.如图1所示,所述地图生成方法可以包括以下步骤:
56.在步骤s101中,加载服务器基类,调用所述服务器的api(application programming interface,应用程序接口)对目标区域的地理信息进行处理,以确定所述目标区域的实际高度和实际宽度,以及确定所述目标区域中特征点的实际坐标。
57.在一个实施例中,目标区域可以是根据用户输入的指令确定的,例如可以预先建立并保运目标区域与标识的关联关系,根据用户输入的标识,可以确定标识对应的目标区域。
58.其中,目标区域具有地理信息,例如目标区域的轮廓为多边形,特征点可以包括多边形顶点、多边形的外接四边形的顶点、区域内覆盖物(例如建筑)的轮廓顶点,地理信息可以包括特征点的经纬度。
59.图2是根据本公开的实施例示出的一个目标区域的示意图。
60.如图2所示,目标区域的轮廓为s1至s7构成的多边形,该多边形具有7个顶点,器内部的覆盖物的轮廓顶点为p1至p4,共4个顶点,该多边形的外接四边形为abcd,共4个顶点。
61.针对图2所示的目标区域,地理信息可以包括s1至s7的经纬度、p1至p4的经纬度以及a、b、c、d的经纬度。
62.获取图2所示特征点的经纬度,返回的信息可以为json格式:
63.64.[0065][0066]
其中,mapdata.bound.points表示外接四边形顶点的经纬度,如上述代码中示出的5个顶点经纬度,最后一个顶点经纬度与第一个顶点经纬度重合,可以构成一个封闭的外接四边形;
[0067]
mapdata.data.points表示目标区域的轮廓顶点的经纬度,上述代码仅示出了两个顶点的经纬度,其他顶点的经纬度为了简化描述在上述代码中省略了,但是实际应用中对应图2所示的实施例存在8个顶点的经纬度,最后一个顶点经纬度与第一个顶点经纬度重合,可以构成一个封闭的多边形;
[0068]
mapdata.overlays.geom.points表示覆盖的轮廓顶点的经纬度,上述代码仅示出了三个顶点的经纬度,其他顶点的经纬度为了简化描述在上述代码中省略了,但是实际应用中对应图2所示的实施例存在5个顶点的经纬度,最后一个顶点经纬度与第一个顶点经纬度重合,可以构成一个封闭的四边形。
[0069]
需要说明的是,加载服务器基类和调用服务器的api,可以是预先执行的,例如浏览器可以在确定目标区域之前,就已经加载了服务器基类和调用服务器的api,加载服务器基类和调用服务器的api只需执行一次即可,不必每次生成地图都执行,而其他操作则每次生成地图都需要执行。
[0070]
在一个实施例中,服务器可以是能够显示和/或绘制地图的服务器,基类可以是服务其中具有显示和/或绘制地图功能的基础类,例如所述服务器为高德地图的开源服务器,所述基类可以是amap类调用的api可以是jsapi,api可以提供针对空间信息进行计算的函数库amap.geometryutil,该函数库中的函数可以用于计算点、线、面之间的空间关系(例如距离、角度)、长度、面积等。本实施例可以应用通过所述api提供的基类相关方法,例如amap.geometryutil中的方法amap.geometryutil.distance。
[0071]
需要说明说的是,以上调用的基类和api提供的方法只是一种示例,在实际应用中,所调用的基类并不限于上述amap,只要基类的相关方法能够计算实际距离即可,并且即使调用的基类为amap,api提供的基类相关方法也不限于上述
amap.geometryutil.distance,只需要能够计算实际记录的方法即可。
[0072]
通过所调用的api,例如可以基于api提供的基类相关方法,对目标区域的地理信息进行处理,例如基于上述经纬度进行计算,以确定目标区域的实际高度和实际宽度。
[0073]
例如可以通过上述方法amap.geometryutil.distance确定目标区域的实际高度和实际宽度,方法amap.geometryutil.distance可以计算出两个位置之间的实际地面距离。
[0074]
例如实际宽度mapwidth是图2所示a和d之间的距离,实际高度mapheight是图2所示a和b之间的距离,那么可以将a和d的经纬度代入amap.geometryutil.distance以计算mapwidth,将a和b的经纬度代入amap.geometryutil.distance以计算mapheight。
[0075]
mapwidth=amap.geometryutil.distance(a,d),例如为924.95米;
[0076]
mapheight=amap.geometryutil.distance(a,b),例如为838.12米。
[0077]
另外,还可以通过方法amap.geometryutil.distance确定目标区域中特征点的实际坐标,具体方式在后续实施例说明。
[0078]
在步骤s102中,确定用于显示的容器的容器高度和容器宽度;
[0079]
在步骤s103中,根据所述实际高度、所述实际宽度、所述容器高度和所述容器宽度,确定画布高度和画布宽度;
[0080]
在一个实施例中,在通过浏览器生成地图时,需要在容器中生成地图,而针对浏览器而言,容器的容器高度(容器可视区域的高度)和容器宽度(容器可视区域的宽度)是确定的。
[0081]
地图显示在画布中,画布可以在容器中,假设画布所在dom(document object model,文档对象模型)元素为container,那么容器宽度containerwidth=container.offsetwidth,例如为1430个像素,容器高度containerheight=
[0082]
container.offsetheight,例如为700个像素。
[0083]
进一步地,可以根据容器高度、容器宽度,以及前述步骤确定的实际高度和实际宽度确定画布高度canvasheight和画布宽度canvaswidth,其中,所计算的画布高度和画布宽度的单位可以是像素数量,也即画布在高度方向对应像素的数量,和在宽度方向对应像素的数量。关于确定画布高度和画布宽度的具体方式,在后续实施例进行详述。
[0084]
在步骤s104中,确定所述实际距离与画布中像素的比例系数;
[0085]
在步骤s105中,根据所述比例系数和所述实际坐标,确定所述特征点在所述画布中的像素坐标;
[0086]
在步骤s106中,根据所述像素坐标在所述画布中生成所述目标区域的地图。
[0087]
在一个实施例中,由于在浏览器显示的画布中生成地图,而浏览器具体是通过像素像是图像的,所以为了将目标区域中特征点显示在画布中的,就需要将特征点的实际坐标,转换为浏览器中的像素坐标。
[0088]
首先可以确定所述实际距离与画布中像素的比例系数,所述比例系数可以表示画布中的像素与实际距离之间的关系,例如实际距离中的一米在画布中对应像素的数量。例如像素的高和宽相等,那么比例系数factor可以根据画布宽度与实际宽度计算,例如factor=canvaswidth/mapwidth,或者可以根据画布高度与实际高度计算,例如factor=canvasheight/mapheight。
[0089]
进而可以根据所述比例系数和所述实际坐标,确定所述特征点在所述画布中的像素坐标。例如可以将实际宽度与比例系数相乘确定像素坐标在宽度方向的值,以及将实际高度与比例系数相乘确定像素坐标在高度方向的值。
[0090]
也即像素坐标为(pointx,pointy),其中:
[0091]
pointx=positionx*factor;
[0092]
pointy=positiony*factor。
[0093]
从而确定了特征点在画布中对应的像素坐标,在确定每个特征点在画布中对应的像素坐标后,就可以根据像素坐标在画布中生成目标区域的地图,例如将像素坐标对应的点相连,得到的就是目标区域轮廓。
[0094]
根据本公开的实施例,通过加载服务器基类,调用服务器api,可以使用api提供的基类相关方法来确定目标区域的实际高度、实际宽度、实际坐标等信息。进而可以根据上述结果,进一步确定画布宽度、画布高度,以及实际坐标在画布中的像素坐标,最后可以根据像素坐标绘制目标区域的地图。
[0095]
在此过程中,无需将目标区域的地理信息上传至服务器,用户可以根据需要灵活地选择目标区域,即可在本地生成目标区域的地图,便于用户查看任意目标区域的地图。
[0096]
图3a是根据本公开实施例示出的另一种地图生成方法的示意流程图。如图3a所示,所述根据所述实际高度、所述实际宽度、所述容器高度和所述容器宽度,确定画布高度和画布宽度包括:
[0097]
在步骤s301中,在所述实际宽度大于所述实际高度的情况下,确定所述画布宽度等于所述容器宽度,根据所述实际高度和所述实际宽度的比值与所述画布宽度之积,确定所述画布高度;和/或在所述实际高度大于所述实际宽度的情况下,确定所述画布高度等于所述容器高度,根据所述实际宽度和所述实际高度的比值与所述画布高度之积,确定所述画布宽度。
[0098]
在一个实施例中,可以先确定实际宽度与实际高度之间的关系,进而在实际宽度和实际高度中确定较大的维度,并将容器对应维度的值确定为画布对应维度的值。
[0099]
例如在实际宽度大于所述实际高度的情况下,可以确定画布宽度canvaswidth等于容器宽度containerwidth,例如等于1430个像素。
[0100]
需要说明的是,画布的形状为举行,容器的形状也是举行,画布中至少一个顶点,与容器中至少一个顶点是重合的,例如画布的顶点q与容器的顶点p重合,从顶点q延伸出的两条边,与从顶点p延伸出的两条边也是重合的。本公开的实施例主要在画布的左上角顶点与容器的左上角顶点重合的情况下进行描述。
[0101]
由于目标区域需要显示在画布内,而画布需要显示在容器内,因此,在实际宽度大于实际高度的情况下,可以将画布的宽度确定为等同于容器宽度,也即画布在宽度这个维度上可以占满容器,而当目标区域显示在画布中时,例如目标区域在宽度这个维度上占满画布,那么最终可以使得目标区域在宽度这个维度上占满容器,有利于确保最终在容器中生成的地图尽可能地充满容器,相当于地图尽可能地充满浏览器的显示区域,便于观看。
[0102]
进一步地,在这种情况下可根据所述实际高度和所述实际宽度的比值与所述画布宽度之积,确定所述画布高度canvasheight,其中:
[0103]
canvasheight=(canvaswidth*mapheight)/mapwidth,例如为1295.76个像素。
[0104]
据此,可以确保在根据一定比例(例如画布宽度与实际宽度的比值)调整实际宽度时,也能够按照相同的比例调整实际高度,确保调整后的目标区域的宽高比与调整前是一致的。
[0105]
例如画布如图3b所示,横向为宽度方向,纵向为高度方向,容器宽度和容器高度是可以确定的。例如基于图2所示的实施例,实际宽度大于实际高度,那么可以确定画布宽度等于容器宽度,画布高度则等于:
[0106]
canvasheight=(canvaswidth*mapheight)/mapwidth;
[0107]
据此,可以得到如图3c所示的画布,其中画布宽度与容器宽度相等,画布高度与容器高度可以不等,例如图3c中基于图2确定的画布高度大于容器高度,进而如图3d所示,可以在画布中生成图2所示目标区域的地图。
[0108]
在画布高度大于容器高度的情况下,画布中目标区域的地图也会有部分超出容器,从而导致显示不完整,对于这种情况可以进行调整,关于如何调整在后续实施例中进行说明。
[0109]
类似地,在实际高度大于实际宽度的情况下,可以确定画布宽度canvasheight等于容器宽度containerheight。
[0110]
由于目标区域需要显示在画布内,而画布需要显示在容器内,因此,在实际高度大于实际宽度的情况下,可以将画布的高度确定为等同于容器高度,也即画布在高度这个维度上可以占满容器,而当目标区域显示在画布中时,例如目标区域在高度这个维度上占满画布,那么最终可以使得目标区域在高度这个维度上占满容器,有利于确保最终在容器中生成的地图尽可能地充满容器,相当于地图尽可能地充满浏览器的显示区域,便于观看。
[0111]
进一步地,在这种情况下可根据所述实际宽度和所述实际高度的比值与所述画布高度之积,确定所述画布宽度canvaswidth,其中:
[0112]
canvaswidth=(canvasheight*mapwidth)/mapheight。
[0113]
据此,可以确保在根据一定比例(例如画布高度与实际高度的比值)调整实际高度时,也能够按照相同的比例调整实际宽度,确保调整后的目标区域的宽高比与调整前是一致的。
[0114]
例如画布如图3b所示,横向为宽度方向,纵向为高度方向,容器宽度和容器高度是可以确定的。例如基于目标区域的轮廓如图3f中s1'至s7'所示,实际宽度大于实际高度,那么可以确定画布高度等于容器高度,画布宽度则等于:
[0115]
canvaswidth=(canvasheight*mapwidth)/mapheight;
[0116]
据此,可以得到如图3e所示的画布,其中画布高度与容器高度相等,画布宽度与容器宽度可以不等,例如图3c中确定的画布宽度小于容器宽度,进而如图3f所示,可以在画布中生成目标区域s1'至s7'的地图。
[0117]
在一个实施例中,所述确定所述实际距离与画布中像素的比例系数包括:
[0118]
根据所述实际宽度与所述画布宽度确定所述比例系数,或根据所述实际高度与所述画布高度确定所述比例系数。
[0119]
由于在实际宽度大于所述实际高度的情况下,和在实际高度大于实际宽度的情况下,canvasheight/mapheight=canvaswidth/mapwidth都是成立的,因此既可以根据所述实际宽度与所述画布宽度确定所述比例系数,也可以根据所述实际高度与所述画布高度确
定所述比例系数。
[0120]
例如比例系数factor=canvaswidth/mapwidth;
[0121]
或者factorcanvasheight/mapheight。
[0122]
例如计算结果为1.55,也即目标区域中1米的长度在画布中占1.55个像素。
[0123]
在一个实施例中,所述特征点包括以下至少之一:
[0124]
所述目标区域轮廓的顶点、所述目标区域轮廓的外接四边形的顶点、所述目标区域中覆盖度轮廓的顶点。
[0125]
图4是根据本公开实施例示出的又一种地图生成方法的示意流程图。如图4所示,所述特征点至少包括所述目标区域轮廓的顶点、所述目标区域轮廓的外接四边形的顶点,所述确定所述目标区域中特征点的实际坐标包括:
[0126]
在步骤s401中,在所述外接四边形的顶点中确定基础顶点作为原点;
[0127]
在步骤s402中,计算所述特征点中除所述基础顶点以外其他特征点到所述基础顶点在宽度方向上的第一距离和在高度方向上第二距离;
[0128]
在步骤s403中,根据所述第一距离和所述第二距离确定所述其他特征点的实际坐标。
[0129]
在一个实施例中,可以将外接四边形的一个顶点确定为原点,该顶点可以称作基础顶点,进而可以确定其他特征点到基础顶点宽度方向上的第一距离和第二距离,并根据第一距离和第二距离确定其他特征点的实际坐标。
[0130]
仍以图2作为示例进行描述,以图2中点a作为原点为例,可以计算多边形中每个顶点相对于点a的水平距离positionx和垂直距离positiony。
[0131]
例如针对图2中的顶点s6,可以从s6向ad作垂线,交点为s6x,进而可以通过amap.geometryutil.distance计算点a和s6x之间的距离,作为s6到点a的水平距离;类似地,可以从s6向ab作垂线,交点为s6y,进而可以通过amap.geometryutil.distance计算点a和s6y之间的距离,作为s6到点a的垂直距离。
[0132]
针对多边形中的每个顶点,都可以采用类似的方式计算水平距离和垂直距离。
[0133]
在一个实施例中,计算所述第一距离和所述距离,以及确定所述实际高度和所述实际宽度的方法包括所述api提供的基类相关方法;所述api提供的基类相关方法包括amap.geometryutil.distance。基于加载基类的不同,计算方法可以有所不同,例如基类为amap的情况下,计算方法如上所述,若加载其他基类,那么计算方法也可以随之调整。
[0134]
图5是根据本公开实施例示出的又一种地图生成方法的示意流程图。如图5所示,所述根据所述像素坐标在所述画布中生成所述目标区域的地图包括:
[0135]
在步骤s501中,将所述像素坐标保存为数组;
[0136]
在步骤s502中,调用fabric.js的绘制多边形的方法对所述数组进行处理,以在所述画布中生成所述像素坐标对应的多边形。
[0137]
在一个实施例中,可以先将像素坐标保存为数组,以便调用fabric.js中的方法进行处理在画布中生成相应的多边形。例如绘制多边形的主要代码为
[0138]
const polygon=new fabric.polygon(points);
[0139]
canvas.add(polygon);
[0140]
其中,fabric.js是一个开源的基于canvas的绘图库,提供了强大而简单的绘图
api,相对于直接使用canvas绘图,代码层面更加简洁,具体简化了原生canvas的操作,例如原生的canvas所缺少的对象模型、svg(scalable vector graphics,可缩放的矢量图形)解析、组合图形、生成canvas对象自带的拖拉拽等功能,而fabric.js则具备相应方法,从而可以直接调用相应方法,而无需编辑实现该方法的代码。
[0141]
图6是根据本公开实施例示出的又一种地图生成方法的示意流程图。如图6所示,所述方法还包括:
[0142]
在步骤s601中,初始化所述画布中的对象,所述对象包括所述地图和/或所述地图中的元素;
[0143]
在步骤s602中,为所述对象绑定事件,所述事件包括操作和操作对应的效果。
[0144]
在一个实施例中,可以初始化画布中的对象,具体可以初始化画布中生成的地图,以及地图中的元素,例如上述特征点、覆盖物等。例如可以通过fabric的api完成上述初始化操作,fabric可以理解为一个命名空间,其中包含很多类,例如canvas、image、object、polygon、group和相关的操作,例如:
[0145]
const canvas=new fabric.canvas(container);初始化画布所在容器;
[0146]
canvas.setwidth(canvaswidth);初始化画布宽度;
[0147]
canvas.setheight(canvasheight);初始化画布高度。
[0148]
进而可以为对象绑定事件,事件包括操作和操作对应的效果,据此,提高了对生成地图的操作性。
[0149]
例如可以利用fabric.js的api,传入容器的dom元素和前述步骤计算出的画布宽度和画布高度,从而初始化画布对象。绑定事件中的操作包括但不限于单击、双击、滚轮操作、移入、移出等;操作对象的效果包括但不限于改变颜色、显示名称、显示位置等。
[0150]
例如以鼠标执行操作为例,操作包括单击事件mouse:down,对应效果为handler1;滚轮操作mouse:wheel,对应效果为handler2;画布对象上的鼠标移入mouse:over,对应效果为handler3;画布对象上的鼠标移出mouse:out,对应效果为handler4;那么代码可以如下所示:
[0151]
canvas.on('mouse:down',handler1);
[0152]
canvas.on('mouse:wheel,handler2);
[0153]
canvas.on('mouse:over,handler3);
[0154]
canvas.on('mouse:out,handler4);
[0155]
例如针对覆盖物绑定的事件中操作为移入和移出,移入对应的效果为改变颜色,移出对应的效果为恢复颜色,那么后续用户在地图中将鼠标移入覆盖物时,覆盖物的颜色改变,将鼠标移出覆盖物时,覆盖的颜色恢复原状。
[0156]
例如针对特征绑定的事件中操作为单击,对应的效果为显示位置,那么后续用户在中地图单击特征点时,可以显示该特征点的位置(例如经纬度或者实际坐标)。
[0157]
在一个实施例中,所述方法还包括:为所述对象绑定高度信息。
[0158]
针对地图中的对象,还可以绑定高度信息,其中,高度信息也可以包含在上述地理信息中。例如对象为地图中的特征点,那么可以直接将该特征点的高度作为该特征点的高度信息,例如对象为地图中的覆盖物,那么可以根据覆盖物轮廓顶点的高度的均值确定该覆盖物的高度信息。
[0159]
另外,地理信息中的高度信息可以是连续的,也可以不是连续的,在不是连续的情况下,可以以图层的形式包含在地理信息中,例如在对象为地图中的覆盖物时,可以为覆盖物添加一个或多个图层,每个图层具有不同的高度。
[0160]
通过为对象绑定高度信息,可以在用户观看地图时提供更多维度的信息,并且便于将地图中的对象用于其他用途,例如用于确定路线,通过考虑高度信息,可以更为准确地确定路线。
[0161]
图7是根据本公开实施例示出的又一种地图生成方法的示意流程图。如图7所示,所述方法还包括:
[0162]
在步骤s701中,在所述画布宽度大于所述容器宽度的情况下,根据所述容器宽度和所述画布宽度确定第一缩放比例,根据所述第一缩放比例缩小所述画布;在所述画布高度大于所述容器高度的情况下,根据所述容器高度和所述画布高度确定第二缩放比例,根据所述第二缩放比例缩小所述画布。
[0163]
由于容器的高和宽是固定的,而画布的高和/或宽受到实际高度和实际宽度的影响,是不确定的,在某些情况下,确定的画布宽度会大于容器宽度,或者确定的画布高度会大于容器高度。
[0164]
例如按照图3所示的实施例确定画布宽度和画布高度,容器的高宽比为3:4,实际高度和实际宽度的比值为1:1,那么在画布宽度等于容器宽度的情况下,画布高度也等于容器宽度,也即画布的高宽比为4:4,画布高度就会大于容器高度,这就导致画布在高度方向上超出容器。容器内的区域为可视区域,这就会导致画布超出容器的部分不能显示。
[0165]
根据本实施例,在画布高度大于容器高度的情况下,可以根据容器高度和画布高度确定第二缩放比例zoom=(containerheight/canvasheight),进而根据第二缩放比例缩小画布,从而确保画布在高度方向上不会超出容器。
[0166]
类似地,在画布宽度大于容器宽度的情况下,可以根据容器宽度和画布宽度确定第一缩放比例zoom=(containerwidth/canvaswidth),进而根据第一缩放比例缩小画布,从而确保画布在宽度方向上不会超出容器。
[0167]
图8是根据本公开实施例示出的一种调整前的画布与容器的示意图。图9是根据本公开实施例示出的一种调整后的画布与容器的示意图。
[0168]
如图8所示,画布宽度等同于容器宽度,但是画布高度大于容器高度,画布在高度方向上超出容器、那么可以计算第二缩放比例,进而通过第二缩放比例缩小画布,从而得到图9所示的效果,画布高度等于容器高度,画布宽度小于容器宽度,画布全部位于容器内,确保画布中的地图能够全部显示。
[0169]
需要说明的是,进行缩放操作的基准点可以根据需要选择,例如在图8和图9中,可以以画布的左上顶点作为基准点进行缩放。
[0170]
例如可以使用fabric.js提供的api函数canvas.zoomtopoint(zoompoint,zoom)对画布缩放,其中,参数zoompoint是缩放的基准点,zoom是缩放比例。
[0171]
在一个实施例中,所述根据所述第一缩放比例缩小所述画布包括:
[0172]
根据所述第一缩放比例和第一预设缩放比例缩小所述画布;和/或
[0173]
所述根据所述第二缩放比例缩小所述画布包括:
[0174]
所述根据所述第二缩放比例和第二预设缩放比例缩小所述画布。
[0175]
在一个实施例中,仅按照第一缩放比例或者第二缩放比例缩小画布,画布仍可能在高度或者宽度方向上充满容器,在对画布中的地图进行观看和操作时可能存在一些不便。
[0176]
因此,在图9所示实施例基础上,还可以进一步设置预设缩放比例。例如在画布宽度大于容器宽度的情况下,可以根据第一缩放比例和第一预设缩放比例缩小画布,也即在第一缩放比例基础上,再将画布按照第一预设缩放比例缩小;例如在画布高度大于容器高度的情况下,可以根据第二缩放比例和第二预设缩放比例缩小画布,也即在第二缩放比例基础上,再将画布按照第二预设缩放比例缩小。
[0177]
其中,第一预设缩放比例和第二预设缩放比例可以相同也可以不同,例如可以设置为90%、80%等。
[0178]
图10是根据本公开实施例示出的一种进一步缩小的画布的示意图。如图10所示,进一步缩小后的画布在高度和宽度方向上都不充满容器,有利于提高地图的观看效果和操作的便捷性。
[0179]
图11是根据本公开实施例示出的又一种地图生成方法的示意流程图。如图11所示,所述方法还包括:
[0180]
在步骤s1101中,确定所述容器的容器中心位置和所述画布的画布中心位置;
[0181]
在步骤s1102中,确定所述容器中心位置到所述画布中心位置的偏移量;
[0182]
在步骤s1103中,根据所述偏移量移动缩小后的所述画布。
[0183]
在一个实施例中,由于画布是以某个基准点进行缩放的,缩放后的画布大多数情况会偏离容器的中心,影响观看效果。
[0184]
因此,可以确定容器中心位置到画布中心位置的偏移量,进而根据该偏移量移动缩小后的画布,使得画布中心能够与容器中心重合,确保良好的观看效果。
[0185]
图12是根据本公开实施例示出的一种移动后的画布的示意图。如图12所示,可以使用fabric.js提供的api函数canvas.relativepan({x:movex,y:movey})移动画布,其中movex为水平(宽度方向上)偏移量、movey为垂直(高度方向上)偏移量,计算过程如下:
[0186]
movex=containerwidth/2
–
(canvaswidth*zoom)/2;
[0187]
movey=containerheight/2
–
(canvasheight*zoom)/2。
[0188]
移动后的画布中心与容器中心重合,从而使得画布位于容器中央位置,确保良好的观看效果。
[0189]
在一个实施例中,所述方法还包括:接收路线生成请求;从所述服务器获取所述目标区域以外的其他区域的地图;在请求生成的路线经过所述目标区域时,根据所述其他区域的地图和所述目标区域的地图生成所述路线。
[0190]
在一个实施例中,服务器中虽然可能存储有目标区域的地图,但是由于本公开实施例中目标区域的地理信息,一般是由用户录入的,更为符合用户的实际需要,所以生成的目标区域的地图相对于服务器中存储的目标区域的地图也更为符合实际需要。另外,服务器中还可以存储目标区域以外其他区域的地图。
[0191]
在接收到路线生成请求时,可以从服务器获取其他区域的地图,进而可以根据路线生成请求中的起点和终点预估请求生成的路线,若请求生成的路线经过目标区域,包括途经目标区域、起点在目标区域、终点在目标区域等情况,则可以根据本公开实施例中生成
的目标区域的地图和从服务器获取到的其他区域的地图生成所述路线。
[0192]
由于根据本公开实施例中生成的目标区域的地图更为符合实际需要,进而根据本公开实施例中生成的目标区域的地图和从服务器获取到的其他区域的地图生成的路线也更为符合实际需要。
[0193]
例如本技术中目标区域的地理信息是用户近期实地考察确定的,服务器中虽然可能存储有目标区域的地图,但是其中的地理信息相对用户近期确定的,时效性难以得到保证,因此准确性会相对较低,也就是说,本公开的实施例生成的目标区域的地图,更能反映目标区域近期的实际情况,因此根据本公开实施例中生成的目标区域的地图和从服务器获取到的其他区域的地图生成的路线也就更为准确。
[0194]
与上述地图生成方法的实施例相对应地,本公开还提出了地图生成装置的实施例。
[0195]
本公开的实施例还提出一种地图生成装置,包括处理器,所述处理器被配置为执行:加载服务器基类,调用所述服务器的api对目标区域的地理信息进行处理,以确定所述目标区域的实际高度和实际宽度,以及确定所述目标区域中特征点的实际坐标;确定用于显示的容器的容器高度和容器宽度;根据所述实际高度、所述实际宽度、所述容器高度和所述容器宽度,确定画布高度和画布宽度;确定所述实际距离与画布中像素的比例系数;根据所述比例系数和所述实际坐标,确定所述特征点在所述画布中的像素坐标;根据所述像素坐标在所述画布中生成所述目标区域的地图。
[0196]
在一个实施例中,所述处理器被配置为执行:在所述实际宽度大于所述实际高度的情况下,确定所述画布宽度等于所述容器宽度,根据所述实际高度和所述实际宽度的比值与所述画布宽度之积,确定所述画布高度;和/或在所述实际高度大于所述实际宽度的情况下,确定所述画布高度等于所述容器高度,根据所述实际宽度和所述实际高度的比值与所述画布高度之积,确定所述画布宽度。
[0197]
在一个实施例中,所述处理器被配置为执行:根据所述实际宽度与所述画布宽度确定所述比例系数,或根据所述实际高度与所述画布高度确定所述比例系数。
[0198]
在一个实施例中,所述特征点包括以下至少之一:所述目标区域轮廓的顶点、所述目标区域轮廓的外接四边形的顶点、所述目标区域中覆盖度轮廓的顶点。
[0199]
在一个实施例中,所述特征点至少包括所述目标区域轮廓的顶点、所述目标区域轮廓的外接四边形的顶点,所述处理器被配置为执行:在所述外接四边形的顶点中确定基础顶点作为原点;计算所述特征点中除所述基础顶点以外其他特征点到所述基础顶点在宽度方向上的第一距离和在高度方向上第二距离;根据所述第一距离和所述第二距离确定所述其他特征点的实际坐标。
[0200]
在一个实施例中,计算所述第一距离和所述距离,以及确定所述实际高度和所述实际宽度的方法包括所述api提供的基类相关方法。
[0201]
在一个实施例中,所述api提供的基类相关方法包括:
[0202]
amap.geometryutil.distance。
[0203]
在一个实施例中,所述处理器还被配置为执行:初始化所述画布中的对象,所述对象包括所述地图和/或所述地图中的元素;为所述对象绑定事件,所述事件包括操作和操作对应的效果。
[0204]
在一个实施例中,所述方法还包括:为所述对象绑定高度信息。
[0205]
在一个实施例中,所述处理器还被配置为执行:在所述画布宽度大于所述容器宽度的情况下,根据所述容器宽度和所述画布宽度确定第一缩放比例,根据所述第一缩放比例缩小所述画布;在所述画布高度大于所述容器高度的情况下,根据所述容器高度和所述画布高度确定第二缩放比例,根据所述第二缩放比例缩小所述画布。
[0206]
在一个实施例中,所述处理器被配置为执行:根据所述第一缩放比例和第一预设缩放比例缩小所述画布;和/或所述根据所述第二缩放比例缩小所述画布包括:所述根据所述第二缩放比例和第二预设缩放比例缩小所述画布。
[0207]
在一个实施例中,所述处理器还被配置为执行:确定所述容器的容器中心位置和所述画布的画布中心位置;确定所述容器中心位置到所述画布中心位置的偏移量;根据所述偏移量移动缩小后的所述画布。
[0208]
在一个实施例中,所述处理器还被配置为执行:接收路线生成请求;从所述服务器获取所述目标区域以外的其他区域的地图;在请求生成的路线经过所述目标区域时,根据所述其他区域的地图和所述目标区域的地图生成所述路线。
[0209]
本公开的实施例还提出一种终端,包括:处理器;用于存储处理器可执行指令的存储器;其中,所述处理器被配置为实现上述任一实施例所述的方法。
[0210]
本公开的实施例还提出一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现上述任一实施例所述方法中的步骤。
[0211]
在本公开中,术语“第一”、“第二”仅用于描述目的,而不能理解为指示或暗示相对重要性。术语“多个”指两个或两个以上,除非另有明确的限定。
[0212]
本领域技术人员在考虑说明书及实践这里公开的公开后,将容易想到本公开的其它实施方案。本公开旨在涵盖本公开的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本公开的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本公开的真正范围和精神由下面的权利要求指出。
[0213]
应当理解的是,本公开并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本公开的范围仅由所附的权利要求来限制。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1