信息悬浮展示方法、装置、设备以及计算机存储介质与流程

1.本发明实施例涉及移动终端技术领域,具体涉及一种信息悬浮展示方法、装置、设备以及计算机存储介质。
背景技术:
2.在用户观看视频或直播等时,经常需要查看或处理其他应用上的信息,为了满足同时观看视频和处理应用信息的新需求,现有技术提供一种信息悬浮展示的功能,将用户想要播放的视频或直播以悬浮窗的形式悬浮展示于当前打开的应用页面之上,以使得用户能够边看视频等边处理其他应用信息。
3.发明人在实施本发明实施例的过程中发现,现有技术中悬浮窗的位置及尺寸固定,未考虑页面内容,影响了信息悬浮展示的用户体验。
技术实现要素:
4.鉴于上述问题,本发明实施例提供了一种信息悬浮展示方法、装置、设备以及,用于解决现有技术中存在的信息悬浮展示的用户体验不佳的问题。
5.根据本发明实施例的一个方面,提供了一种信息悬浮展示方法,所述方法包括:响应于第一页面的悬浮触发操作,获取所述第一页面上的目标展示信息;
6.根据当前展示页面的页面内容,在所述当前展示页面上确定多个备选悬浮区域;
7.确定所述多个备选悬浮区域的展示优先级;
8.根据所述展示优先级从所述多个备选悬浮区域中确定目标悬浮区域;
9.将所述目标展示信息悬浮展示在所述目标悬浮区域中。
10.在一种可选的方式中,所述方法还包括:对所述当前展示页面上的页面内容进行识别,得到识别结果;
11.根据所述识别结果确定所述当前展示页面上的至少一个可选区域;所述可选区域为所述当前展示页面中不存在展示内容的区域;
12.分别获取各个所述可选区域的尺寸;
13.将所述可选区域的尺寸满足尺寸阈值的所述可选区域确定为所述备选悬浮区域。
14.在一种可选的方式中,所述方法还包括:根据所述备选悬浮区域的悬浮区域尺寸确定所述备选悬浮区域对应的第一权重;
15.获取所述当前展示页面所在的目标设备的展示偏好信息;
16.确定所述备选悬浮区域在所述当前展示页面中的位置信息;
17.根据所述位置信息和所述展示偏好信息确定第二权重;
18.根据所述第一权重和所述第二权重确定所述备选悬浮区域的展示优先级。
19.在一种可选的方式中,所述目标展示信息包括画面比例信息;所述方法还包括:
20.获取所述目标设备的分辨率,根据所述分辨率和所述画面比例信息确定多个可选悬浮窗尺寸;
21.根据所述展示偏好信息分别确定各个所述可选悬浮窗尺寸对应的第三权重;
22.将所有小于或等于所述悬浮区域尺寸的所述可选悬浮窗尺寸确定为所述备选悬浮区域对应的备选悬浮窗尺寸集;
23.将所述备选悬浮窗尺寸集中所述第三权重最大的所述可选悬浮窗尺寸分别确定为各个所述备选悬浮区域对应的第一悬浮窗尺寸;
24.将所述第一悬浮窗尺寸对应的所述第三权重分别确定为各个所述备选悬浮区域对应的所述第一权重。
25.在一种可选的方式中,所述方法还包括:
26.根据所述目标悬浮区域对应的第一悬浮窗尺寸生成待填充悬浮窗;
27.将所述目标展示信息填充到所述目标悬浮窗中,得到目标悬浮窗;
28.将所述目标悬浮窗悬浮展示在所述目标悬浮区域中。
29.在一种可选的方式中,所述方法还包括:
30.响应作用于所述目标悬浮窗的拖动操作时,在所述当前展示页面上对第二悬浮区域进行标识;所述第二悬浮区域为所述展示优先级仅次于所述目标悬浮区域的所述备选悬浮区域;
31.当确定所述目标悬浮窗被拖动至所述第二悬浮区域中时,获取所述第二悬浮区域的悬浮区域尺寸;
32.根据所述第二悬浮区域的悬浮区域尺寸对所述目标悬浮窗进行调整,将调整后的所述目标悬浮窗展示在所述第二悬浮区域中。
33.在一种可选的方式中,所述方法还包括:
34.获取所述当前展示页面的页面截图;
35.对所述页面截图进行预处理,得到待识别图像;
36.对所述待识别图像进行色块提取;
37.确定包含的像素点之间的灰度值差值小于差值阈值的图像区域为所述待识别图像包含的目标色块;
38.将所述目标色块在所述当前展示页面中对应的区域分别确定为所述可选区域。
39.根据本发明实施例的另一方面,提供了一种信息悬浮展示装置,包括:
40.响应模块,用于响应于第一页面的悬浮触发操作,获取所述第一页面上的目标展示信息;
41.第一确定模块,用于根据当前展示页面的页面内容,在所述当前展示页面上确定多个备选悬浮区域;
42.第二确定模块,用于确定所述多个备选悬浮区域的展示优先级;
43.第三确定模块,用于根据所述展示优先级从所述多个备选悬浮区域中确定目标悬浮区域;
44.展示模块,用于将所述目标展示信息悬浮展示在所述目标悬浮区域中。
45.根据本发明实施例的另一方面,提供了一种信息悬浮展示设备,包括:处理器、存储器、通信接口和通信总线,所述处理器、所述存储器和所述通信接口通过所述通信总线完成相互间的通信;
46.所述存储器用于存放至少一可执行指令,所述可执行指令使所述处理器执行如所
述信息悬浮展示方法的操作。
47.根据本发明实施例的又一方面,提供了一种计算机存储介质,所述存储介质中存储有至少一可执行指令,所述可执行指令使信息悬浮展示设备执行所述信息悬浮展示方法的操作。
48.本发明实施例通过首先响应于第一页面的悬浮触发操作,获取所述第一页面上的目标展示信息,然后根据当前展示页面的页面内容,在所述当前展示页面上确定多个备选悬浮区域,再确定前述多个备选悬浮区域的展示优先级,最后根据所述展示优先级从所述多个备选悬浮区域中确定目标悬浮区域,从而将所述目标展示信息悬浮展示在所述目标悬浮区域中。
49.区别于现有技术中采取的悬浮窗的位置固定设置的方案,需要用户手动进行调节所导致的低效和体验不佳,本发明实施例能够通过确定当前展示页面中的多个备选悬浮区域,并且根据各个备选悬浮区域的展示优先级确定目标悬浮区域来展示目标展示信息,从而提高了信息悬浮展示的用户体验。
50.上述说明仅是本发明实施例技术方案的概述,为了能够更清楚了解本发明实施例的技术手段,而可依照说明书的内容予以实施,并且为了让本发明实施例的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。
附图说明
51.附图仅用于示出实施方式,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
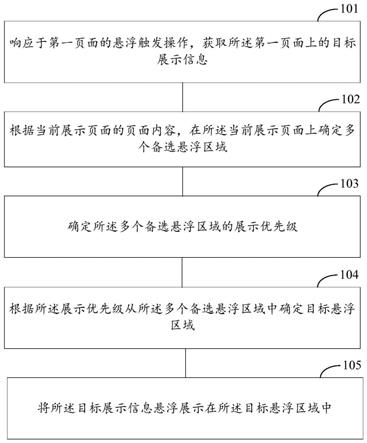
52.图1示出了本发明实施例提供的信息悬浮展示方法的流程示意图;
53.图2示出了本发明实施例提供的当前展示页面的示意图;
54.图3示出了本发明实施例提供的信息悬浮展示装置的结构示意图;
55.图4示出了本发明实施例提供的信息悬浮展示设备的结构示意图。
具体实施方式
56.下面将参照附图更详细地描述本发明的示例性实施例。虽然附图中展示了本发明的示例性实施例,然而应当理解,可以以各种形式实现本发明而不应被这里阐述的实施例所限制。
57.图1示出了本发明实施例提供的信息悬浮展示方法的流程图,该方法由计算机处理设备执行。计算机处理设备可以包括手机、平板电脑等。如图1所示,该方法包括以下步骤:
58.步骤101:响应于第一页面的悬浮触发操作,获取所述第一页面上的目标展示信息。
59.在本发明的一个实施例中,第一页面是用于展示多媒体信息的页面,如视频播放页面、直播观看页面以及音频播放页面等。目标展示信息即前述多媒体信息,具体可以包括视频播放信息、直播播放信息以及音频播放信息等。悬浮触发操作可以是用户通过点击第一页面上的预设的悬浮功能选项而触发的。
60.步骤102:根据当前展示页面的页面内容,在所述当前展示页面上确定多个备选悬
浮区域。
61.在本发明的一个实施例中,首先将当前展示页面分割为多个子区域,根据页面内容确定各个子区域中是否包括展示内容,从而将不包括展示内容并且满足尺寸阈值的子区域确定为备选悬浮区域,由此确保备选悬浮区域不会影响用户对于当前展示页面上的信息获取和处理造成阻碍。
62.因此,步骤102至少包括:步骤1021:对所述当前展示页面上的页面内容进行识别,得到识别结果。
63.具体的页面内容的识别过程可以包括如下:步骤211:获取所述当前展示页面的页面截图。
64.在本发明的一个实施例中,可以调用当前展示页面所在的目标设备的截图服务接口,获取屏幕快照作为当前展示页面的页面截图。
65.步骤212:对所述页面截图进行预处理,得到待识别图像。
66.在本发明的一个实施例中,预处理可以包括灰度化处理,得到页面截图的灰度化图像作为待识别图像。
67.步骤1022:根据所述识别结果确定所述当前展示页面上的至少一个可选区域。
68.如前所述,为了实现用户在当前展示页面上正常操作不会受目标展示信息的悬浮影响,确定当前展示页面中不存在展示内容的区域作为可选区域。
69.在本发明的再一个实施例中,步骤1022还至少包括如下:
70.步骤213:对所述待识别图像进行色块提取。
71.色块指的是包含一定数量的像素点的基本图像单位。在本发明的一个实施例中,色块中包含的像素点数量可以根据目标设备的分辨率来确定,从而提高可选区域的确定的精准率。
72.步骤214:确定包含的像素点之间的灰度值差值小于差值阈值的图像区域为所述待识别图像包含的目标色块。
73.在本发明的一个实施例中,差值阈值可以是预设的,如5灰度值,也可以是根据待识别图像中的像素点的平均灰度值确定的。
74.考虑到为了方便用户阅读,页面内容一般会有比较明显的分界线,即展示内容和背景之间的灰度值差别非常大,而不存在展示内容的空白区域中一般灰度值变化很小或者基本相同,因此通过灰度值的分布和差距信息,可以得到灰度值相近的色块作为各个目标色块。
75.图2示出了本发明实施例提供的当前展示页面的示意图。参考图2,在本发明的一个实施例中,目标色块分别为区域1、区域2与区域3。
76.步骤215:将所述目标色块在所述当前展示页面中对应的区域分别确定为所述可选区域。
77.步骤1023:分别获取各个所述可选区域的尺寸。
78.在本发明的一个实施例中,各个可选区域的尺寸可以以像素点为单位进行计量。
79.步骤1024:将所述可选区域的尺寸满足尺寸阈值的所述可选区域确定为所述备选悬浮区域。
80.在本发明的一个实施例中,尺寸阈值可以是预设的最小尺寸,如200px(pixel,像
素点)*200px,从而保证目标展示信息的展示不会过小,使得用户能够良好地辨识和读取出对悬浮展示的目标展示信息。满足尺寸阈值即为可选区域的尺寸大于前述的最小尺寸。
81.在本发明的再一个实施例中,针对特定类型的目标展示信息,尺寸阈值还可以包括最大尺寸,其中,特定类型指的是清晰度小于清晰度阈值的目标展示信息,这是为了保证目标展示信息不会随着可选区域的尺寸的增大而被过度放大,从而避免出现画面模糊影响用户的观看体验。
82.步骤103:确定所述多个备选悬浮区域的展示优先级。
83.在本发明的一个实施例中,备选悬浮区域的展示优先级可以由如下两方面决定,一方面,根据展示偏好信息,备选悬浮区域在当前展示页面中的位置越符合用户偏好的信息悬浮区域,其展示优先级越高。另一方面,考虑到用户的观看习惯,可以用于展示目标展示信息的区域尺寸越大,用户的观看体验越好,因此,备选悬浮区域中的尺寸越大,其展示优先级越高。
84.因此,在本发明的一个实施例中,步骤103还至少包括如下:
85.步骤1031:根据所述备选悬浮区域的悬浮区域尺寸确定所述备选悬浮区域对应的第一权重。
86.如前所述,悬浮区域尺寸越大,其可容纳的悬浮窗尺寸越大,因此用户的观看体验越佳,但是在保证悬浮窗尺寸尽可能大的同时,为了保证悬浮的画面不变形,需要保证悬浮展示的画面比例与第一页面上展示时的画面比例相同,并且根据目标设备的分辨率配置不同,悬浮窗的长或宽所包括的像素点的个数也不同。如悬浮窗对应的分辨率不能超过目标设备的分辨率。
87.因此,在本发明的再一个实施例中,所述目标展示信息包括画面比例信息;画面比例信息可以是画面的长宽比信息,如4:3或16:9等。
88.步骤1031还至少包括:步骤311:获取所述目标设备的分辨率,根据所述分辨率和所述画面比例信息确定多个可选悬浮窗尺寸。
89.根据分辨率确定悬浮窗的长边和宽边的像素点数量范围,根据画面比例确定可选悬浮窗的长宽比。举例说明,在画面比例信息为4:3时,分辨率为1284px*2778px,可选悬浮窗尺寸可以如下四种:a:600px*450px、b:400px*300px、c:300px*225px以及d:200px*150px。
90.步骤312:根据所述展示偏好信息分别确定各个所述可选悬浮窗尺寸对应的第三权重。
91.在本发明的一个实施例中,展示偏好信息可以根据目标设备的设备类型、历史使用数据以及用户设置信息来确定,展示偏好信息中可以包括用户偏好信息、单手操作热区信息以及交互设计规范信息。
92.其中,用户偏好信息可以是根据目标设备的历史使用数据确定的、也可以是根据用户设置信息确定的,用户偏好信息中可以包括优选悬浮窗尺寸。单手操作热区信息可以包括用户设置信息中的惯用手信息、单手操作优先展示区域等信息。交互设计规范信息中包括设备类型对应的操作系统交互设计规范信息,具体如交互核心区域等信息。
93.可以根据优选悬浮窗尺寸、单手操作优先展示区域的区域尺寸以及交互核心区域的区域尺寸与各个可选悬浮窗尺寸的接近程度来确定第三权重。如,可选悬浮窗尺寸越接
近优选悬浮窗尺寸或单手操作优先展示区域的区域尺寸,则其对应的第三权重越大。
94.步骤311中的四种可选悬浮窗尺寸对应的第三权重可以如下:a:0.45、b:0.35、c:0.1以及d:0.1。
95.需要说明的是,在本发明的再一个实施例中,第三权重的确定还可以是根据画面比例信息确定,如某些类型的目标展示信息是以竖屏方式展示的,如短视频等,而另一些类型的目标展示信息是以横屏方式展示的,如影视剧等,因此,竖屏方式展示的小于1(即宽大于长),而横屏方式展示的画面比例一般大于1(即长大于宽)。
96.因此,当画面比例大于1时,可选悬浮窗尺寸的长度在第三权重的确定中比重较大,而当画面比例小于1时,可选悬浮窗尺寸的宽度在第三权重的确定中比重较大。
97.步骤313:将所有小于或等于所述悬浮区域尺寸的所述可选悬浮窗尺寸确定为所述备选悬浮区域对应的备选悬浮窗尺寸集。
98.备选悬浮区域中可以容纳的可选悬浮窗尺寸组成该备选悬浮区域对应的备选悬浮窗尺寸集。
99.步骤314:将所述备选悬浮窗尺寸集中所述第三权重最大的所述可选悬浮窗尺寸分别确定为各个所述备选悬浮区域对应的第一悬浮窗尺寸。
100.步骤315:将所述第一悬浮窗尺寸对应的所述第三权重分别确定为各个所述备选悬浮区域对应的所述第一权重。
101.步骤1032:获取所述当前展示页面所在的目标设备的展示偏好信息。
102.本步骤中所获取的展示偏好信息即为前述步骤312中的展示偏好信息。
103.步骤1033:确定所述备选悬浮区域在所述当前展示页面中的位置信息。
104.位置信息具体可以是备选悬浮区域在当前展示页面的页面坐标系中的相对位置信息,其中,页面坐标系可以是以当前展示页面的左上角为原点,过原点的屏幕纵向边和横向边方向分别为水平与竖直坐标轴方向建立的。
105.步骤1034:根据所述位置信息和所述展示偏好信息确定第二权重。
106.在本发明的一个实施例中,首先,根据展示偏好信息确定当前展示页面的各个子区域的第四权重。参考图2,当前展示页面中包括a区、b区、c区、d区以及e区这5个子区域。
107.具体可以是,根据展示偏好信息确定前述单手操作优先展示区域、用户偏好展示区域以及交互核心区域,然后根据各个子区域是否位于上述单手操作优先展示区域、是否是用户偏好展示区域以及是交互核心区域等多项参考标准来分别确定各个子区域对应的第四权重。
108.然后确定各个备选悬浮区域所位于的子区域,分别将各个备选悬浮区域所位于的子区域对应的第四权重确定为该备选悬浮区域对应的第二权重。
109.步骤1035:根据所述第一权重和所述第二权重确定所述备选悬浮区域的展示优先级。
110.在本发明的一个实施例中,可以将第一权重和第二权重按照一定比例加权求和之后,得到展示优先级,如取平均值,或者第一权重*0.6+第二权重*0.4得到展示优先级。
111.步骤104:根据所述展示优先级从所述多个备选悬浮区域中确定目标悬浮区域。
112.在本发明的一个实施例中,可以将展示优先级最大的备选悬浮区域确定为目标悬浮区域。
113.步骤105:将所述目标展示信息悬浮展示在所述目标悬浮区域中。
114.在本发明的一个实施例中,步骤105还至少包括如下:步骤1051:根据所述目标悬浮区域对应的第一悬浮窗尺寸生成待填充悬浮窗。
115.考虑到可选悬浮窗尺寸较为固定,当当前展示页面的空白区域面积较大,即目标悬浮区域的尺寸较大时,即使是第一权重最大的可悬浮窗尺寸对应的待填充悬浮窗也无法充分利用目标悬浮区域。
116.因此,为保证目标悬浮区域的页面空间的充分利用,尽可能地在不影响当前页面操作的情况下,为用户提供更大尺寸的悬浮界面,在本发明的再一个实施例中,还可以根据目标悬浮区域的悬浮区域尺寸对第一悬浮窗尺寸进行动态调整。
117.具体的动态调整方式可以是:根据悬浮区域尺寸和画面比例信息确定最大悬浮窗尺寸,确定当前悬浮区域的宽度对应的适配长度,以及当前悬浮区域的宽度对应的适配长度。
118.举例说明,在目标悬浮区域的尺寸为850px*600px,而目标悬浮区域对应的可选悬浮窗尺寸中第一权重最大的a:600px*450px,而在不改变4:3的画面比例的情况下,宽度600px对应的适配长度为600/3*4=800px,长度800px对应的适配宽度为850/4*3=637.5px,而由于800px<850px,而637.5px>600px,因此取宽度600px和其对应的适配长度为800px来作为画面比例下的目标悬浮区域可以容纳的最大悬浮窗尺寸。因此,将第一悬浮窗尺寸从600px*450px更新为800px*600px。
119.步骤1052:将所述目标展示信息填充到所述目标悬浮窗中,得到目标悬浮窗。
120.步骤1053:将所述目标悬浮窗悬浮展示在所述目标悬浮区域中。
121.在本发明的一个实施例中,当目标悬浮区域的悬浮区域尺寸大于第一悬浮窗尺寸时,可以采取居中放置的方式,可选地,还可以采取将目标悬浮窗的左上角或右下角对齐放置的方式。
122.在实际应用中,用户可能会根据自己的实时需要对目标悬浮窗的位置进行调整,而在调整的过程中,如果是用户纯手动调整移动,可能出现目标悬浮窗定位偏移,而且用户所选择的悬浮窗位置可能并非最佳的,因此,在本发明的再一个实施例中,在步骤105之后还可以包括如下:
123.步骤1061:响应作用于所述目标悬浮窗的拖动操作时,在所述当前展示页面上对第二悬浮区域进行标识。
124.在本发明的一个实施例中,在检测到作用于目标悬浮窗的拖动操作之后,确定出展示优先级仅次于所述目标悬浮区域的所述备选悬浮区域作为第二悬浮区域。
125.对第二悬浮区域进行标识的方式可以是对第二悬浮区域的区域边缘进行高亮显示处理,并且在第二悬浮区域上显示“较优悬浮区域”等提示信息。还可以在第二悬浮区域与当前的目标悬浮区域的移动路径之间进行展示,从而对用户进行指引,保证用户在对目标悬浮窗进行调整时可以将悬浮窗拖动到一个优选的位置,并且因为手动调整不够准确造成目标悬浮窗遮挡页面内容,从而提高用户在信息悬浮展示中的展示方式调整体验。
126.步骤1062:当确定所述目标悬浮窗被拖动至所述第二悬浮区域中时,获取所述第二悬浮区域的悬浮区域尺寸。
127.可以是当检测目标悬浮窗与第二悬浮区域出现重合时确定目标悬浮窗被拖动至
第二悬浮区域中。
128.获取第二悬浮区域的悬浮区域尺寸即为将所述备选悬浮窗尺寸集中所述第三权重最大的所述可选悬浮窗尺寸。
129.步骤1063:根据所述第二悬浮区域的悬浮区域尺寸对所述目标悬浮窗进行调整,将调整后的所述目标悬浮窗展示在所述第二悬浮区域中。
130.对目标悬浮窗进行调整的过程可以是:获取第二悬浮区域对应的备选悬浮窗尺寸集中所述第三权重最大的可选悬浮窗尺寸,将目标悬浮窗的尺寸调整为第二悬浮区域尺寸。
131.在本发明的再一个实施例中,随着当前展示页面的变化,如用户的页面下滑操作、等,实时获取当前展示页面的页面内容,按照前述步骤中的过程进行处理,对目标悬浮窗和目标悬浮区域进行更新,将更新后的目标悬浮窗在更新后的目标悬浮区域中进行展示,以保持信息悬浮展示时的最佳的用户体验。
132.本发明实施例提供的信息悬浮展示方法通过确定当前展示页面中的多个备选悬浮区域,并且根据各个备选悬浮区域的展示优先级确定目标悬浮区域来展示目标展示信息,从而提高了信息悬浮展示的用户体验。
133.图3示出了本发明实施例提供的信息悬浮展示装置的结构示意图。如图3所示,该装置200包括:响应模块201、第一确定模块202、第二确定模块203、第三确定模块204以及展示模块205。
134.其中,响应模块201,用于响应于第一页面的悬浮触发操作,获取所述第一页面上的目标展示信息。
135.第一确定模块202,用于根据当前展示页面的页面内容,在所述当前展示页面上确定多个备选悬浮区域。
136.第二确定模块203,用于确定所述多个备选悬浮区域的展示优先级。
137.第三确定模块204,用于根据所述展示优先级从所述多个备选悬浮区域中确定目标悬浮区域。
138.展示模块205,用于将所述目标展示信息悬浮展示在所述目标悬浮区域中。
139.在一种可选的方式中,第一确定模块202,还用于对所述当前展示页面上的页面内容进行识别,得到识别结果;
140.根据所述识别结果确定所述当前展示页面上的至少一个可选区域;所述可选区域为所述当前展示页面中不存在展示内容的区域;
141.分别获取各个所述可选区域的尺寸;
142.将所述可选区域的尺寸满足尺寸阈值的所述可选区域确定为所述备选悬浮区域。
143.第二确定模块203,还用于根据所述备选悬浮区域的悬浮区域尺寸确定所述备选悬浮区域对应的第一权重;
144.获取所述当前展示页面所在的目标设备的展示偏好信息;
145.确定所述备选悬浮区域在所述当前展示页面中的位置信息;
146.根据所述位置信息和所述展示偏好信息确定第二权重;
147.根据所述第一权重和所述第二权重确定所述备选悬浮区域的展示优先级。
148.在一种可选的方式中,所述目标展示信息包括画面比例信息;第二确定模块203还
用于:
149.获取所述目标设备的分辨率,根据所述分辨率和所述画面比例信息确定多个可选悬浮窗尺寸;
150.根据所述展示偏好信息分别确定各个所述可选悬浮窗尺寸对应的第三权重;
151.将所有小于或等于所述悬浮区域尺寸的所述可选悬浮窗尺寸确定为所述备选悬浮区域对应的备选悬浮窗尺寸集;
152.将所述备选悬浮窗尺寸集中所述第三权重最大的所述可选悬浮窗尺寸分别确定为各个所述备选悬浮区域对应的第一悬浮窗尺寸;
153.将所述第一悬浮窗尺寸对应的所述第三权重分别确定为各个所述备选悬浮区域对应的所述第一权重。
154.在一种可选的方式中,展示模块205,还用于根据所述目标悬浮区域对应的第一悬浮窗尺寸生成待填充悬浮窗;
155.将所述目标展示信息填充到所述目标悬浮窗中,得到目标悬浮窗;
156.将所述目标悬浮窗悬浮展示在所述目标悬浮区域中。
157.在一种可选的方式中,展示模块205,还用于:响应作用于所述目标悬浮窗的拖动操作时,在所述当前展示页面上对第二悬浮区域进行标识;所述第二悬浮区域为所述展示优先级仅次于所述目标悬浮区域的所述备选悬浮区域;
158.当确定所述目标悬浮窗被拖动至所述第二悬浮区域中时,获取所述第二悬浮区域的悬浮区域尺寸;
159.根据所述第二悬浮区域的悬浮区域尺寸对所述目标悬浮窗进行调整,将调整后的所述目标悬浮窗展示在所述第二悬浮区域中。
160.在一种可选的方式中,第一确定模块202,还用于:
161.获取所述当前展示页面的页面截图;
162.对所述页面截图进行预处理,得到待识别图像;
163.对所述待识别图像进行色块提取;
164.确定包含的像素点之间的灰度值差值小于差值阈值的图像区域为所述待识别图像包含的目标色块;
165.将所述目标色块在所述当前展示页面中对应的区域分别确定为所述可选区域。
166.本发明实施例提供的信息悬浮展示装置通过确定当前展示页面中的多个备选悬浮区域,并且根据各个备选悬浮区域的展示优先级确定目标悬浮区域来展示目标展示信息,从而提高了信息悬浮展示的用户体验。
167.图4示出了本发明实施例提供的信息悬浮展示设备的结构示意图,本发明具体实施例并不对信息悬浮展示设备的具体实现做限定。
168.如图4所示,该信息悬浮展示设备可以包括:处理器(processor)302、通信接口(communications interface)304、存储器(memory)306、以及通信总线308。
169.其中:处理器302、通信接口304、以及存储器306通过通信总线308完成相互间的通信。通信接口304,用于与其它设备比如客户端或其它服务器等的网元通信。处理器302,用于执行程序310,具体可以执行上述用于信息悬浮展示方法实施例中的相关步骤。
170.具体地,程序310可以包括程序代码,该程序代码包括计算机可执行指令。
171.处理器302可能是中央处理器cpu,或者是特定集成电路asic(application specific integrated circuit),或者是被配置成实施本发明实施例的一个或多个集成电路。信息悬浮展示设备包括的一个或多个处理器,可以是同一类型的处理器,如一个或多个cpu;也可以是不同类型的处理器,如一个或多个cpu以及一个或多个asic。
172.存储器306,用于存放程序310。存储器306可能包含高速ram存储器,也可能还包括非易失性存储器(non
‑
volatile memory),例如至少一个磁盘存储器。
173.程序310具体可以被处理器302调用使信息悬浮展示设备执行以下操作:
174.响应于第一页面的悬浮触发操作,获取所述第一页面上的目标展示信息;
175.根据当前展示页面的页面内容,在所述当前展示页面上确定多个备选悬浮区域;
176.确定所述多个备选悬浮区域的展示优先级;
177.根据所述展示优先级从所述多个备选悬浮区域中确定目标悬浮区域;
178.将所述目标展示信息悬浮展示在所述目标悬浮区域中。
179.在一种可选的方式中,所述程序310被处理器302调用使信息悬浮展示设备执行以下操作:
180.对所述当前展示页面上的页面内容进行识别,得到识别结果;
181.根据所述识别结果确定所述当前展示页面上的至少一个可选区域;所述可选区域为所述当前展示页面中不存在展示内容的区域;
182.分别获取各个所述可选区域的尺寸;
183.将所述可选区域的尺寸满足尺寸阈值的所述可选区域确定为所述备选悬浮区域。
184.在一种可选的方式中,所述程序310被处理器302调用使信息悬浮展示设备执行以下操作:
185.根据所述备选悬浮区域的悬浮区域尺寸确定所述备选悬浮区域对应的第一权重;
186.获取所述当前展示页面所在的目标设备的展示偏好信息;
187.确定所述备选悬浮区域在所述当前展示页面中的位置信息;
188.根据所述位置信息和所述展示偏好信息确定第二权重;
189.根据所述第一权重和所述第二权重确定所述备选悬浮区域的展示优先级。
190.在一种可选的方式中,所述目标展示信息包括画面比例信息;所述程序310被处理器302调用使信息悬浮展示设备执行以下操作:
191.获取所述目标设备的分辨率,根据所述分辨率和所述画面比例信息确定多个可选悬浮窗尺寸;
192.根据所述展示偏好信息分别确定各个所述可选悬浮窗尺寸对应的第三权重;
193.将所有小于或等于所述悬浮区域尺寸的所述可选悬浮窗尺寸确定为所述备选悬浮区域对应的备选悬浮窗尺寸集;
194.将所述备选悬浮窗尺寸集中所述第三权重最大的所述可选悬浮窗尺寸分别确定为各个所述备选悬浮区域对应的第一悬浮窗尺寸;
195.将所述第一悬浮窗尺寸对应的所述第三权重分别确定为各个所述备选悬浮区域对应的所述第一权重。
196.在一种可选的方式中,所述程序310被处理器302调用使信息悬浮展示设备执行以下操作:
197.根据所述目标悬浮区域对应的第一悬浮窗尺寸生成待填充悬浮窗;
198.将所述目标展示信息填充到所述目标悬浮窗中,得到目标悬浮窗;
199.将所述目标悬浮窗悬浮展示在所述目标悬浮区域中。
200.在一种可选的方式中,所述程序310被处理器302调用使信息悬浮展示设备执行以下操作:
201.响应作用于所述目标悬浮窗的拖动操作时,在所述当前展示页面上对第二悬浮区域进行标识;所述第二悬浮区域为所述展示优先级仅次于所述目标悬浮区域的所述备选悬浮区域;
202.当确定所述目标悬浮窗被拖动至所述第二悬浮区域中时,获取所述第二悬浮区域的悬浮区域尺寸;
203.根据所述第二悬浮区域的悬浮区域尺寸对所述目标悬浮窗进行调整,将调整后的所述目标悬浮窗展示在所述第二悬浮区域中。
204.在一种可选的方式中,所述程序310被处理器302调用使信息悬浮展示设备执行以下操作:
205.获取所述当前展示页面的页面截图;
206.对所述页面截图进行预处理,得到待识别图像;
207.对所述待识别图像进行色块提取;
208.确定包含的像素点之间的灰度值差值小于差值阈值的图像区域为所述待识别图像包含的目标色块;
209.将所述目标色块在所述当前展示页面中对应的区域分别确定为所述可选区域。
210.本发明实施例提供的信息悬浮展示设备通过确定当前展示页面中的多个备选悬浮区域,并且根据各个备选悬浮区域的展示优先级确定目标悬浮区域来展示目标展示信息,从而提高了信息悬浮展示的用户体验。
211.本发明实施例提供了一种计算机存储介质,所述存储介质存储有至少一可执行指令,该可执行指令在信息悬浮展示设备上运行时,使得所述信息悬浮展示设备执行上述任意方法实施例中的信息悬浮展示方法。
212.在一种可选的方式中,可执行指令具体可以用于使得信息悬浮展示设备执行以下操作:
213.响应于第一页面的悬浮触发操作,获取所述第一页面上的目标展示信息;
214.根据当前展示页面的页面内容,在所述当前展示页面上确定多个备选悬浮区域;
215.确定所述多个备选悬浮区域的展示优先级;
216.根据所述展示优先级从所述多个备选悬浮区域中确定目标悬浮区域;
217.将所述目标展示信息悬浮展示在所述目标悬浮区域中。
218.在一种可选的方式中,可执行指令具体可以用于使得信息悬浮展示设备执行以下操作:
219.对所述当前展示页面上的页面内容进行识别,得到识别结果;
220.根据所述识别结果确定所述当前展示页面上的至少一个可选区域;所述可选区域为所述当前展示页面中不存在展示内容的区域;
221.分别获取各个所述可选区域的尺寸;
222.将所述可选区域的尺寸满足尺寸阈值的所述可选区域确定为所述备选悬浮区域。
223.在一种可选的方式中,可执行指令具体可以用于使得信息悬浮展示设备执行以下操作:
224.根据所述备选悬浮区域的悬浮区域尺寸确定所述备选悬浮区域对应的第一权重;
225.获取所述当前展示页面所在的目标设备的展示偏好信息;
226.确定所述备选悬浮区域在所述当前展示页面中的位置信息;
227.根据所述位置信息和所述展示偏好信息确定第二权重;
228.根据所述第一权重和所述第二权重确定所述备选悬浮区域的展示优先级。
229.在一种可选的方式中,所述目标展示信息包括画面比例信息;所述可执行指令使所述信息悬浮展示设备执行以下操作:
230.获取所述目标设备的分辨率,根据所述分辨率和所述画面比例信息确定多个可选悬浮窗尺寸;
231.根据所述展示偏好信息分别确定各个所述可选悬浮窗尺寸对应的第三权重;
232.将所有小于或等于所述悬浮区域尺寸的所述可选悬浮窗尺寸确定为所述备选悬浮区域对应的备选悬浮窗尺寸集;
233.将所述备选悬浮窗尺寸集中所述第三权重最大的所述可选悬浮窗尺寸分别确定为各个所述备选悬浮区域对应的第一悬浮窗尺寸;
234.将所述第一悬浮窗尺寸对应的所述第三权重分别确定为各个所述备选悬浮区域对应的所述第一权重。
235.在一种可选的方式中,所述可执行指令使所述信息悬浮展示设备执行以下操作:
236.根据所述目标悬浮区域对应的第一悬浮窗尺寸生成待填充悬浮窗;
237.将所述目标展示信息填充到所述目标悬浮窗中,得到目标悬浮窗;
238.将所述目标悬浮窗悬浮展示在所述目标悬浮区域中。
239.在一种可选的方式中,所述可执行指令使所述信息悬浮展示设备执行以下操作:
240.响应作用于所述目标悬浮窗的拖动操作时,在所述当前展示页面上对第二悬浮区域进行标识;所述第二悬浮区域为所述展示优先级仅次于所述目标悬浮区域的所述备选悬浮区域;
241.当确定所述目标悬浮窗被拖动至所述第二悬浮区域中时,获取所述第二悬浮区域的悬浮区域尺寸;
242.根据所述第二悬浮区域的悬浮区域尺寸对所述目标悬浮窗进行调整,将调整后的所述目标悬浮窗展示在所述第二悬浮区域中。
243.在一种可选的方式中,所述可执行指令使所述信息悬浮展示设备执行以下操作:
244.获取所述当前展示页面的页面截图;
245.对所述页面截图进行预处理,得到待识别图像;
246.对所述待识别图像进行色块提取;
247.确定包含的像素点之间的灰度值差值小于差值阈值的图像区域为所述待识别图像包含的目标色块;
248.本发明实施例提供的计算机存储介质通过确定当前展示页面中的多个备选悬浮区域,并且根据各个备选悬浮区域的展示优先级确定目标悬浮区域来展示目标展示信息,
从而提高了信息悬浮展示的用户体验。
249.本发明实施例提供一种信息悬浮展示装置,用于执行上述信息悬浮展示方法。
250.本发明实施例提供了一种计算机程序,所述计算机程序可被处理器调用使信息悬浮展示设备执行上述任意方法实施例中的信息悬浮展示方法。
251.本发明实施例提供了一种计算机程序产品,计算机程序产品包括存储在计算机存储介质上的计算机程序,计算机程序包括程序指令,当程序指令在计算机上运行时,使得所述计算机执行上述任意方法实施例中的信息悬浮展示方法。
252.在此提供的算法或展示不与任何特定计算机、虚拟系统或者其它设备固有相关。各种通用系统也可以与基于在此的示教一起使用。根据上面的描述,构造这类系统所要求的结构是显而易见的。此外,本发明实施例也不针对任何特定编程语言。应当明白,可以利用各种编程语言实现在此描述的本发明的内容,并且上面对特定语言所做的描述是为了披露本发明的最佳实施方式。
253.在此处所提供的说明书中,说明了大量具体细节。然而,能够理解,本发明的实施例可以在没有这些具体细节的情况下实践。在一些实例中,并未详细示出公知的方法、结构和技术,以便不模糊对本说明书的理解。
254.类似地,应当理解,为了精简本发明并帮助理解各个发明方面中的一个或多个,在上面对本发明的示例性实施例的描述中,本发明实施例的各个特征有时被一起分组到单个实施例、图、或者对其的描述中。然而,并不应将该公开的方法解释成反映如下意图:即所要求保护的本发明要求比在每个权利要求中所明确记载的特征更多的特征。
255.本领域技术人员可以理解,可以对实施例中的设备中的模块进行自适应性地改变并且把它们设置在与该实施例不同的一个或多个设备中。可以把实施例中的模块或单元或组件组合成一个模块或单元或组件,以及可以把它们分成多个子模块或子单元或子组件。除了这样的特征和/或过程或者单元中的至少一些是相互排斥之外,可以采用任何组合对本说明书(包括伴随的权利要求、摘要和附图)中公开的所有特征以及如此公开的任何方法或者设备的所有过程或单元进行组合。除非另外明确陈述,本说明书(包括伴随的权利要求、摘要和附图)中公开的每个特征可以由提供相同、等同或相似目的的替代特征来代替。
256.应该注意的是上述实施例对本发明进行说明而不是对本发明进行限制,并且本领域技术人员在不脱离所附权利要求的范围的情况下可设计出替换实施例。在权利要求中,不应将位于括号之间的任何参考符号构造成对权利要求的限制。单词“包含”不排除存在未列在权利要求中的元件或步骤。位于元件之前的单词“一”或“一个”不排除存在多个这样的元件。本发明可以借助于包括有若干不同元件的硬件以及借助于适当编程的计算机来实现。在列举了若干装置的单元权利要求中,这些装置中的若干个可以是通过同一个硬件项来具体体现。单词第一、第二、以及第三等的使用不表示任何顺序。可将这些单词解释为名称。上述实施例中的步骤,除有特殊说明外,不应理解为对执行顺序的限定。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1