一种图片处理方法、装置、电子设备及存储介质与流程

1.本公开涉及互联网技术领域,尤其涉及一种图片处理方法、装置、电子设备及存储介质。
背景技术:
2.随着移动网络的发达,人们可选择的娱乐方式越来越多,在各大平台上浏览咨询,社交,消费已经成为人们生活中重要的组成部分。
3.然而,当用户想要在各大视频平台上发布图片时,通常需要通过图片编辑应用对原始图片进行编辑,比如,利用图片编辑应用中的美妆功能对原始图片进行美妆,利用裁剪功能对原始图片进行裁剪,利用贴纸功能在原始图片上添加贴纸。在对原始图片进行处理,得到新图片的情况下,才能被上传至视频平台上进行发布。如此,用户前后需要使用两个应用程序去满足用户的需求,这不仅提高了用户处理发布图片的时间成本,还影响了用户的积极性和体验感。
技术实现要素:
4.本公开提供一种图片处理方法、装置、电子设备及存储介质,本公开的技术方案如下:
5.根据本公开实施例的第一方面,提供一种图片处理方法,包括:
6.基于展示页面展示的第一图片,获取第一图片的目标模板信息;
7.响应于第二图片的模板信息应用指令,将目标模板信息应用于第二图片,得到第三图片;
8.在展示页面展示第三图片;
9.目标模板信息基于第一图片的发布端对图片执行的素材操作信息确定,素材操作信息包括素材信息和/或素材信息在图片上的应用位置。
10.在一些可能的实施例中,该方法还包括:
11.获取第四图片;
12.确定第四图片的特征信息;
13.基于特征信息从模板信息库中获取第一初始模板信息;第一初始模板信息对应的偏好程度值大于等于程度阈值;
14.将第一初始模板信息应用于第四图片,得到第一图片,第一初始模板信息为目标模板信息。
15.在一些可能的实施例中,该方法还包括:
16.获取第四图片;
17.确定第二初始模板信息的标识信息;
18.基于标识信息从模板信息库中获取第二初始模板信息;
19.将第二初始模板信息应用于第四图片,得到第一图片;第二初始模板信息为目标
模板信息。
20.在一些可能的实施例中,上述将第一初始模板信息或者第二初始模板信息应用于第四图片,得到第一图片,包括:
21.获取将第一初始模板信息或第二初始模板信息应用于第四图片的第五图片,第五图片的模板信息包括第一素材信息;
22.若检测到基于第二素材信息的素材使用指令,获取第二素材信息;
23.将第二素材信息替换第一素材信息,应用于第五图片,得到第一图片;目标模板信息为进行素材信息更新操作后的第一初始模板信息或者第二初始模板信息,素材信息更新操作包括由第一素材信息更新为第二素材信息;
24.第一素材信息和第二素材信息为同一类型的素材信息,第一素材信息和第二素材信息在第一图片上的应用位置相同。
25.在一些可能的实施例中,将第一初始模板信息或者第二初始模板信息应用于第四图片,得到第一图片,包括:
26.将第一初始模板信息或第二初始模板信息应用于第四图片,得到第五图片;
27.若检测到第五图片的模板信息中的第三素材信息的素材位置调整指令,从素材位置调整指令中确定位置调整轨迹;
28.按照位置调整轨迹对第五图片中的第三素材信息进行位置调整,得到第一图片;目标模板信息为进行素材位置调整操作后的第一初始模板信息或者第二初始模板信息,素材位置调整操作包括按照位置调整轨迹由初始位置调整至目标位置。
29.在一些可能的实施例中,方法还包括:
30.获取第四图片;
31.基于素材信息的使用指令,获取第一种类素材信息和/或第二种类素材信息;第二种类素材信息包括应用位置;
32.将第一种类素材信息和/或第二种类素材信息应用于第四图片,得到第一图片。
33.在一些可能的实施例中,方法还包括:
34.基于第一种类素材信息和/或第二种类素材信息确定目标模板信息;
35.将目标模板信息保存至模板信息库中。
36.在一些可能的实施例中,当第一种类素材信息为目标裁剪信息,获取第一种类素材信息;将第一种类素材信息应用于第四图片,得到第一图片包括:
37.获取目标裁剪信息;目标裁剪信息包括目标裁剪方式;
38.将目标裁剪方式应用于第四图片,得到裁剪后第四图片;
39.基于发布端的页面尺寸对裁剪后第四图片的尺寸进行调整,得到第一图片。
40.在一些可能的实施例中,基于发布端的页面尺寸对裁剪后第四图片的尺寸进行调整,得到第一图片之后,还包括:
41.若检测到基于第一图片的素材操作退出指令,隐藏第一图片;
42.展示第四图片。
43.在一些可能的实施例中,素材信息包括美妆信息,美颜信息,滤镜信息,文字信息,贴纸信息,配乐信息,裁剪信息,画质增强信息和细节调整信息中的至少一项。
44.根据本公开实施例的第二方面,提供一种图片处理装置,包括:
45.模板信息获取模块,被配置为执行基于展示页面展示的第一图片,获取第一图片的目标模板信息;
46.模板信息应用模块,被配置为执行响应于第二图片的模板信息应用指令,将目标模板信息应用于第二图片,得到第三图片;
47.图片展示模块,被配置为执行在展示页面展示第三图片,
48.目标模板信息基于第一图片的发布端对图片执行的素材操作信息确定,素材操作信息包括素材信息和/或素材信息在图片上的应用位置。
49.在一些可能的实施例中,装置还包括:
50.图片获取模块,被配置为执行获取第四图片;
51.特征信息确定模块,被配置为执行确定第四图片的特征信息;
52.模板信息获取模块,被配置为执行基于特征信息从模板信息库中获取第一初始模板信息;第一初始模板信息对应的偏好程度值大于等于程度阈值;
53.模板信息应用模块,被配置为执行将第一初始模板信息应用于第四图片,得到第一图片,第一初始模板信息为目标模板信息。
54.在一些可能的实施例中,装置还包括:
55.图片获取模块,被配置为执行获取第四图片;
56.标识信息确定模块,被配置为执行确定第二初始模板信息的标识信息;
57.模板信息获取模块,被配置为执行基于标识信息从模板信息库中获取第二初始模板信息;
58.模板信息应用模块,被配置为执行将第二初始模板信息应用于第四图片,得到第一图片;第二初始模板信息为目标模板信息。
59.在一些可能的实施例中,模板信息应用模块,被配置为执行:
60.获取将第一初始模板信息或第二初始模板信息应用于第四图片的第五图片,第五图片的模板信息包括第一素材信息;
61.若检测到基于第二素材信息的素材使用指令,获取第二素材信息;
62.将第二素材信息替换第一素材信息,应用于第五图片,得到第一图片;目标模板信息为进行素材信息更新操作后的第一初始模板信息或者第二初始模板信息,素材信息更新操作包括由第一素材信息更新为第二素材信息;
63.第一素材信息和第二素材信息为同一类型的素材信息,第一素材信息和第二素材信息在第一图片上的应用位置相同。
64.在一些可能的实施例中,模板信息应用模块,被配置为执行:
65.将第一初始模板信息或第二初始模板信息应用于第四图片,得到第五图片;
66.若检测到第五图片的模板信息中的第三素材信息的素材位置调整指令,从素材位置调整指令中确定位置调整轨迹;
67.按照位置调整轨迹对第五图片中的第三素材信息进行位置调整,得到第一图片;目标模板信息为进行素材位置调整操作后的第一初始模板信息或者第二初始模板信息,素材位置调整操作包括按照位置调整轨迹由初始位置调整至目标位置。
68.在一些可能的实施例中,装置还包括:
69.图片获取模块,被配置为执行获取第四图片;
70.素材信息获取模块,被配置为执行基于素材信息的使用指令,获取第一种类素材信息和/或第二种类素材信息;第二种类素材信息包括应用位置;
71.素材信息应用模块,被配置为执行将第一种类素材信息和/或第二种类素材信息应用于第四图片,得到第一图片。
72.在一些可能的实施例中,装置还包括:
73.模板信息获取模块,被配置为执行基于第一种类素材信息和/或第二种类素材信息确定目标模板信息;
74.模板信息存储模块,被配置为执行将目标模板信息保存至模板信息库中。
75.在一些可能的实施例中,当第一种类素材信息为目标裁剪信息,装置还包括:
76.素材信息获取模块,被配置为执行获取目标裁剪信息;目标裁剪信息包括目标裁剪方式;
77.素材信息应用模块,被配置为执行将目标裁剪方式应用于第四图片,得到裁剪后第四图片;
78.尺寸调整模块,被配置为执行基于发布端的页面尺寸对裁剪后第四图片的尺寸进行调整,得到第一图片。
79.在一些可能的实施例中,装置还包括:
80.图片隐藏模块,被配置为执行若检测到基于第一图片的素材操作退出指令,隐藏第一图片;
81.图片展示模块,被配置为执行展示第四图片。
82.在一些可能的实施例中,素材信息包括美妆信息,美颜信息,滤镜信息,文字信息,贴纸信息,配乐信息,裁剪信息,画质增强信息和细节调整信息中的至少一项。
83.根据本公开实施例的第三方面,提供一种电子设备,包括:处理器;用于存储处理器可执行指令的存储器;其中,处理器被配置为执行指令,以实现如上述第一方面中任一项的方法。
84.根据本公开实施例的第四方面,提供一种计算机可读存储介质,当计算机可读存储介质中的指令由电子设备的处理器执行时,使得电子设备能够执行本公开实施例的第一方面中任一项的方法。
85.根据本公开实施例的第五方面,提供一种计算机程序产品,计算机程序产品包括计算机程序,计算机程序存储在可读存储介质中,计算机设备的至少一个处理器从可读存储介质读取并执行计算机程序,使得计算机设备执行本公开实施例的第一方面中任一项的方法。
86.本公开的实施例提供的技术方案至少带来以下有益效果:
87.基于展示页面展示的第一图片,获取第一图片的目标模板信息,响应于第二图片的模板信息应用指令,将目标模板信息应用于第二图片,得到第三图片,在展示页面展示第三图片。目标模板信息基于第一图片的发布端对图片执行的素材操作信息确定,素材操作信息包括素材信息和/或素材信息在图片上的应用位置。本公开实施例通过将第一图片的目标模板信息直接应用于第二图片,得到第三图片,为后续第三图片可以直接在应用程序中发布打下基础,可以降低用户处理发布图片的时间成本,同时,还可以提高用户的积极性和体验感。
88.应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
89.此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本公开的实施例,并与说明书一起用于解释本公开的原理,并不构成对本公开的不当限定。
90.图1是根据一示例性实施例示出的一种应用环境的示意图;
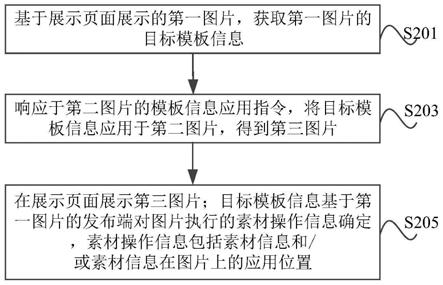
91.图2是根据一示例性实施例示出的一种图片处理方法的流程图;
92.图3是根据一示例性实施例示出的一种第一图片获取方法的流程图一;
93.图4是根据一示例性实施例示出的一种图片编辑页面的示意图一;
94.图5是根据一示例性实施例示出的一种模板编辑页面的示意图一;
95.图6是根据一示例性实施例示出的一种模板编辑页面的示意图二;
96.图7是根据一示例性实施例示出的一种第一图片获取方法的流程图二;
97.图8是根据一示例性实施例示出的一种模板编辑页面的示意图三;
98.图9是根据一示例性实施例示出的一种第一图片获取方法的流程图三
99.图10是根据一示例性实施例示出的一种图片编辑页面的示意图二;
100.图11是根据一示例性实施例示出的一种获取第一图片的流程图四;
101.图12是根据一示例性实施例示出的一种图片处理装置的框图;
102.图13是根据一示例性实施例示出的一种用于图片处理的电子设备的框图。
具体实施方式
103.为了使本领域普通人员更好地理解本公开的技术方案,下面将结合附图,对本公开实施例中的技术方案进行清楚、完整地描述。
104.需要说明的是,本公开的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的第一对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本公开的实施例能够以除了在这里图示或描述的那些以外的顺序实施。以下示例性实施例中所描述的实施方式并不代表与本公开相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本公开的一些方面相一致的装置和方法的例子。
105.本技术中有关用户的所有数据均是用户授权后的数据。
106.请参阅图1,图1是根据一示例性实施例示出的一种图片处理方法的应用环境的示意图,如图1所示,该应用环境可以包括服务器01和第一客户端02。
107.在一些可能的实施例中,服务器01可以是为第一客户端02提供第一图片的目标模板信息的服务器,并且在第三图片被发布后,可以通过该服务器01发布至各个客户端中。可选的,服务器01可以包括是独立的物理服务器,也可以是多个物理服务器构成的服务器集群或者分布式系统,还可以是提供云服务、云数据库、云计算、云函数、云存储、网络服务、云通信、中间件服务、域名服务、安全服务、cdn(content delivery network,内容分发网络)、以及大数据和人工智能平台等基础云计算服务的云服务器。
108.在一些可能的实施例中,第一客户端01可以基于展示页面展示的第一图片,获取
第一图片的目标模板信息,响应于第二图片的模板信息应用指令,将目标模板信息应用于第二图片,得到第三图片,在展示页面展示第三图片。目标模板信息基于第一图片的发布端对图片执行的素材操作信息确定,素材操作信息包括素材信息和/或素材信息在图片上的应用位置。上述的第一客户端02可以包括但不限于智能手机、台式计算机、平板电脑、笔记本电脑、智能音箱、数字助理、增强现实(augmented reality,ar)/虚拟现实(virtual reality,vr)设备、智能可穿戴设备等类型的客户端。也可以为运行于上述客户端的软体,例如应用程序、小程序等。可选的,客户端上运行的操作系统可以包括但不限于安卓系统、ios系统、linux、windows、unix等。
109.在一些可能的实施例中,第一客户端02和服务器01之间可以通过有线链路连接,也可以通过无线链路连接。
110.可选的,上述的服务器01和第一客户端02对应的应用环境只是一种可选的实施例,在另一种可选的实施例中,还可以存在基于第一客户端02和第二客户端的图片处理的应用场景。
111.图2是根据一示例性实施例示出的一种图片处理方法的流程图,如图2所示,图片处理方法可以应用于终端设备,也可以应用于其他节点设备,包括以下步骤:
112.在步骤s201中,基于展示页面展示的第一图片,获取第一图片的目标模板信息。
113.本技术实施例中,当发布端通过服务器将第一图片进行发布后,任何客户端都可以在展示页面上展示第一图片。
114.假设第一客户端为步骤s201至步骤s205的执行主语,第一客户端可以是发布第一图片的发布端,也就是说,第一客户端在发布第一图片后,可以根据第一图片的目标模板信息对第二图片进行应用吗,得到第三图片。第二客户端也可以是发布第一图片的发布端,在第二客户端发布第一图片后,第一客户端可以获取第一图片的目标模板信息,对第二图片进行应用吗,得到第三图片。
115.可选的,第一客户端可以在应用程序的展示页面上展示第一图片。本技术实施例中,应用程序可以是某个短视频应用程序,社交应用程序,好物分享应用程序等等。
116.在第一图片是第一客户端发布的情况下,第一用户可以在其所有的第一客户端(比如手机)上,使用第一用户标识登录该应用程序,并在该应用程序中处理好第一图片后,发布第一图片,使得可以在第一客户端的应用程序的展示页面上展示第一图片。
117.在第一图片是第二客户端发布的情况下,第一用户可以在其所有的第一客户端(比如手机)上,使用第一用户标识登录该应用程序,并在该第一客户端的应用程序的展示页面上展示第一图片。
118.下面以第一图片是第一客户端发布的,且应用程序为短视频应用程序为例,介绍一些可选的第一图片的获取实施方式。图3是根据一示例性实施例示出的一种第一图片获取方法的流程图一,如图3所示,包括:
119.在步骤s301中,获取第四图片。
120.本技术实施例中,第一客户端可以响应于第四图片的图片获取指令,在图片编辑页面展示第四图片,该图片编辑页面包括模板页面跳转控件。在一些可能的实施例中,第一用户可以在其所有的第一客户端(比如手机)上,使用第一用户标识登录该应用程序,第一客户端在检测到进入图片编辑页面的指令后,在第一客户端上展示图片编辑页面,图片编
辑页面中包括图片获取控件。当第一客户端检测到基于该图片获取控件触发的图片获取指令时,也就是说,当用户触碰到该图片获取控件时,可选的,第一客户端将跳转至图片库,当检测到基于第四图片的获取确定指令后,第一客户端将跳转回图片编辑页面,并在该图片编辑页面展示该第四图片。可选的,当用户触碰到该图片获取控件时,第一客户端将启动摄像头,当检测到拍摄完成指令后,第一客户端获取第四图片,并跳转回图片编辑页面,在该图片编辑页面展示该第四图片。
121.图4是根据一示例性实施例示出的一种图片编辑页面的示意图一,如图4所示,包括图片编辑页面400,第四图片401,以及图片编辑页面400上的模板页面跳转控件402和图片发布控件403。
122.在一个可选的实施例中,当第一客户端检测到基于该图片发布控件403触发的图片发布指令,可以直接将该第四图片发布出去,使得其他客户端可以显示该第四图片。
123.本技术实施例中,若检测到基于模板页面跳转控件402触发的模板页面跳转指令,第一客户端可以跳转至模板编辑页面,并在模板编辑页面上展示第四图片。
124.在一些可能的实施例中,第一客户端可以在模板页面跳转控件的区域展示模板编辑页面的功能描述信息,用来提示用户该模板编辑页面的功能。举个例子,可以在模板页面跳转控件的区域通过文字信息“一键打造风格大片”提示用户该模板编辑页面的功能。
125.在步骤s303中,确定第四图片的特征信息。
126.本技术实施例中,第四图片的特征信息可以是风格信息,比如是人物图片,风景图片还是动漫图片。假设是人物图片,风格信息中还可以包括人物的情绪信息(悲伤,喜悦,平淡等等)。
127.在步骤s305中,基于特征信息从模板信息库中获取第一初始模板信息;第一初始模板信息对应的偏好程度值大于等于程度阈值。
128.在步骤s307中,将第一初始模板信息应用于第四图片,得到第一图片,第一初始模板信息为目标模板信息。
129.图5是根据一示例性实施例示出的一种模板编辑页面的示意图一,如图5所示,包括模板编辑页面500,展示在模板编辑页面500上的第四图片401,以及模板编辑页面上的两种模板使用控件:第一模板使用控件501和第二模板使用控件502。
130.在一个可选的实施例中,第一客户端基于特征信息从模板信息库中获取第一初始模板信息可以具体体现为:若检测到基于第一模板使用控件触发的第一模板使用指令,第一客户端可以基于特征信息从模板信息库中获取第一初始模板信息。随后,第一客户端可以将第一初始模板信息应用于第四图片,得到第一图片,并在模板编辑页面展示第一图片。此种情况下,第一初始模板信息为上述的目标模板信息。
131.可选的,当第一客户端检测到第一模板使用控件被触碰,可以获取模板信息库中每个模板信息的偏好程度值,确定出偏好程度值大于等于程度阈值的若干个模板信息,并从中确定出一个第一初始模板信息。
132.可选的,上述的偏好程度值可以是基于推荐指数确定的,可以是基于使用次数确定的,还可以是基于用户点赞次数确定的。
133.可选的,第一模板使用控件在此次图片处理过程中第一次使用之前,可以在第一模板使用控件上显示“一键修图”的文字信息,以提示用户该控件的功能。
134.一种可选的实施例中,上述的模板信息库位于服务器中,当第一客户端检测到基于第一模板使用控件触发的第一模板使用指令,需要从服务器中的模板信息库中下载第一初始模板信息,保存在第一客户端的模板信息存储区域。
135.可选的,第一模板使用控件可以不对应任何预设的模板信息,此第一模板使用控件可以被不知道如何选择模板信息的用户使用。若第一客户端检测到基于第一模板使用控件触发的第一模板使用指令,可以基于特征信息从模板信息库中智能匹配出第一初始模板信息。其中,第一初始模板信息对应的偏好程度值大于等于程度阈值。
136.图6是根据一示例性实施例示出的一种模板编辑页面的示意图二,如图6所示,包括模板编辑页面500,展示在模板编辑页面500上的第一图片600,以及模板编辑页面上的两种模板使用控件:第一模板使用控件501和第二模板使用控件502。
137.在一个可选的实施例中,若步骤s307中得到的第一图片并不是用户想要的图片,则用户还可以继续点击第一模板使用控件,对应的,若第一客户端再次检测到基于第一模板使用控件触发的第一模板使用指令,可以基于特征信息再次从模板信息库中重新获取一个第一初始模板信息,此时的第一初始模板信息和上次的第一初始模板信息是不同的。将此时的第一初始模板信息应用于第四图片后,可以得到新的第一图片,并在模板编辑页面展示新的第一图片。此过程中,第一模板使用控件上的文字信息可以被替换成“换一个”,用于提示用户碰触第一模板使用控件,可以随机地获取新的第一初始模板信息。
138.如此,本技术实施例通过第一模板使用控件使得用户不知道选取模板信息的情况下,或者存在选择困难的情况时,可以给出具体的解决措施,提高用户处理图片的便捷性以及体验感。
139.图7是根据一示例性实施例示出的一种第一图片获取方法的流程图二,如图7所示,包括:
140.在步骤s701中,获取第四图片。
141.在步骤s703中,确定第二初始模板信息的标识信息。
142.在步骤s705中,基于标识信息从模板信息库中获取第二初始模板信息。
143.在步骤s707中,将第二初始模板信息应用于第四图片,得到第一图片;第二初始模板信息为目标模板信息。
144.步骤s701中获取第四图片的具体实施方式请参考步骤s301中的具体实施方式,这里不再赘述。
145.结合上文中图5所示的第二模板使用控件502对以上步骤进行阐述。
146.本技术实施例中,若检测到基于第二模板使用控件触发的第二模板使用指令,可以确定第二初始模板信息的标识信息,其中,标识信息可以通过第一模板使用控件表示。随后,第一客户端可以基于标识信息从模板信息库中获取第二初始模板信息,将第二初始模板信息应用于第四图片,得到第一图片,并在模板编辑页面展示第一图片。此过程中,第二初始模板信息为目标模板信息。
147.可选的,模板编辑页面可以包括多个第二模板使用控件,每个第二模板使用控件都有其对应的第二初始模板信息,也就是说,都有其对应的标识信息。
148.在第二初始模板信息没有被应用过的情况下,若第一客户端检测到基于第二模板使用控件触发的第二模板使用指令,可以基于第二模板使用控件的标识信息从服务器的模
板信息库中获取第二初始模板信息,并将该第二初始模板信息保存至第一客户端的模板信息存储区域。
149.在第二初始模板信息之前被应用过的情况下,若第一客户端检测到基于第二模板使用控件触发的第二模板使用指令,可以从第一客户端的模板信息存储区域中获取第二初始模板信息。
150.图8是根据一示例性实施例示出的一种模板编辑页面的示意图三,如图8所示,包括模板编辑页面500,展示在模板编辑页面500上的第一图片800,以及模板编辑页面上的两种模板使用控件:第一模板使用控件501和第二模板使用控件502。第一图片800为应用了第二初始模板信息后得到的图片。
151.可选的,当第二初始模板信息被下载至第一客户端的模板信息存储区域后,该第二初始模板信息对应的第二模板使用控件可以被点亮。
152.如此,本技术实施例通过展示若干第二初始模板信息的第二模板使用控件,可以让用户直观便捷地进行选择,提高用户处理图片的便捷性以及体验感。
153.在一个可选的实施例中,上述的模板编辑页面还可以包括模板编辑完成控件,若第一客户端检测到基于模板编辑完成控件触发的模板编辑完成指令,可以跳转至图片编辑页面,在图片编辑页面上展示第一图片。可选的,图片编辑页面包括图片发布控件,若第一客户端检测到基于图片发布控件触发的图片发布指令,可以向服务器发送一个图片发布请求,该请求中携带有第一图片。当服务器接收到图片发布请求后,可以向第一客户端返回一个图片发布响应。如此,第一客户端可以在第一客户端的应用程序的展示页面上展示第一图片,其他客户端也可以在自己的展示页面上展示第一图片。
154.如此,本技术实施例在应用程序为短视频应用程序的情况下,第一客户端可以获取第四图片进行编辑处理,得到第一图片,进而可以在短视频应用程序发布该第一图片,不需要多个应用程序的配合即可完成图片处理和发布的过程,可以减少用户的时间成本。
155.本技术实施例中,模板信息可以是由一个或者多个素材信息组成的。或者说,模板信息中包括至少一个素材信息。比如,素材信息包括美妆信息,美颜信息,滤镜信息,文字信息,贴纸信息,配乐信息,裁剪信息,画质增强信息和细节调整信息中的至少一项。
156.图9是根据一示例性实施例示出的一种第一图片获取方法的流程图三,如图9所示,包括:
157.在步骤s901中,获取将第一初始模板信息或第二初始模板信息应用于第四图片的第五图片,第五图片的模板信息包括第一素材信息。
158.在步骤s903中,若检测到基于第二素材信息的素材使用指令,获取第二素材信息。
159.在步骤s905中,将第二素材信息替换第一素材信息,应用于第五图片,得到第一图片;目标模板信息为进行素材信息更新操作后的第一初始模板信息或者第二初始模板信息,素材信息更新操作包括由第一素材信息更新为第二素材信息,第一素材信息和第二素材信息为同一类型的素材信息,第一素材信息和第二素材信息在第一图片上的应用位置相同。
160.图10是根据一示例性实施例示出的一种图片编辑页面的示意图二,如图10所示,除了包括图片编辑页面400,以及图片编辑页面400上的模板页面跳转控件402和图片发布控件403,还可以包括素材页面跳转控件1000和第五图片1001。第五图片1001的获取可以参
考步骤s307或者s707中的第一图片的获取。
161.在一些可能的实施例中,图片编辑页面可以显示多个素材页面跳转控件1000,多个素材页面跳转控件分别对应多个素材类型信息。比如第一素材页面跳转控件对应美妆素材类型信息,第二素材页面跳转控件对应贴纸素材类型信息,第三素材页面跳转控件对应文字素材类型信息
……
162.下面以图10所示的素材页面跳转控件1000为美妆素材类型信息的素材页面跳转控件为例对素材类型的应用进行阐述,其他素材类型信息的应用可以参考美妆素材类型信息的应用,这里不再赘述。
163.在一些可能的实施例中,若第一客户端检测到基于美妆素材类型信息的素材页面跳转控件触发的素材页面跳转指令,可以跳转至美妆素材类型信息对应的素材编辑页面,第一客户端可以在素材编辑页面展示第一图片。可选的,素材编辑页面可以包括至少一个美妆信息对应的素材使用控件,比如第一美妆信息对应的素材使用控件1,第二美妆信息对应的素材使用控件2,第三美妆信息对应的素材使用控件3
……
164.本技术实施例中,若第五图片对应的模板信息中包括第一素材信息(比如第一美妆信息),可以在素材编辑页面展示第一美妆信息对应的素材使用控件1的使用提示信息,比如将素材使用控件1进行点亮,或者显示素材使用控件1的悬浮效果,其主要是提示用户该第一图片的模板信息中的美妆信息就是第一美妆信息,不需要再次应用第一美妆信息。
165.本技术实施例中,若第一客户端检测到基于第二素材信息对应的素材使用控件触发的素材使用指令,获取第二素材信息。假设第二素材信息为第二美妆信息,则第一客户端检测到基于第二美妆信息对应的素材使用控件2触发的素材使用指令,获取第二美妆信息,若该第二美妆信息之前被应用过,则可以直接从第一客户端的美妆信息存储区域获取第二美妆信息,若该第二美妆信息之前没有被应用过,则可以直接从服务器的美妆信息库中获取第二美妆信息,并将该第二美妆信息存储于第一客户端的美妆信息存储区域。
166.可选的,第一客户端将第二素材信息替换第一素材信息,应用于第五图片,得到第一图片,并在素材编辑页面展示第一图片和第二素材信息对应的素材使用控件的使用提示信息。比如将素材使用控件2进行点亮,或者显示素材使用控件2的悬浮效果。此时,目标模板信息为进行素材信息更新操作后的第一初始模板信息或者第二初始模板信息,素材信息更新操作包括由第一素材信息更新为第二素材信息。在该实施例中,第一素材信息和第二素材信息为同一类型的素材信息(比如美妆素材类型),第一素材信息和第二素材信息在第一图片上的应用位置相同(比如都是应用在任务的脸颊上)。
167.图11是根据一示例性实施例示出的一种获取第一图片的流程图四,如图11所示,包括:
168.在步骤s1101中,将第一初始模板信息或第二初始模板信息应用于第四图片,得到第五图片。
169.在步骤s1103中,若检测到第五图片的模板信息中的第三素材信息的素材位置调整指令,从素材位置调整指令中确定位置调整轨迹。
170.在步骤s1105中,按照位置调整轨迹对第五图片中的第三素材信息进行位置调整,得到第一图片;目标模板信息为进行素材位置调整操作后的第一初始模板信息或者第二初始模板信息,素材位置调整操作包括按照位置调整轨迹由初始位置调整至目标位置。
171.本技术实施例中,步骤s1101中的第五图片的获取可以参考步骤s307或者s707中的第一图片的获取。若检测到第五图片的模板信息中的第三素材信息的素材位置调整指令,其中,该第三素材信息是可以被移动的素材信息(比如贴纸信息),第一客户端可以从素材位置调整指令中确定位置调整轨迹,具体的,第一客户端可以获取第三素材信息的初始位置和目标位置,以及由初始位置至目标位置的位置调整轨迹。接着,第一客户端可以按照位置调整轨迹对第五图片中的第三素材信息进行位置调整,得到第一图片。此时,目标模板信息为进行素材位置调整操作后的第一初始模板信息或者第二初始模板信息,素材位置调整操作包括按照位置调整轨迹由初始位置调整至目标位置。
172.上述的两个实施例是在第一初始模板信息或者第二初始模板信息应用的基础上,对其中国的素材信息进行更新或者对其中的素材位置进行调整,进而得到目标模板信息,可选的,还可以将目标模板保存至模板信息库中,灵活方便,提高用户使用体验和新奇感。
173.上述的实施例都是基于模板信息库中现有的模板信息进行应用,或者对现有的模板信息进行部分素材信息更新或者位置调整后进行应用。在一些可能的实施例中,图片应用的模板信息可以是用户自定义的。
174.在一些可能的实施例中,第一客户端可以获取第四图片,基于素材信息的使用指令,获取第一种类素材信息和/或第二种类素材信息,第二种类素材信息包括应用位置,将第一种类素材信息和/或第二种类素材信息应用于第四图片,得到第一图片。
175.其中,第一种类素材信息可以指素材信息的位置是不可以调整的类型的素材信息,比如美妆信息,美颜信息,滤镜信息,配乐信息,裁剪信息,画质增强信息。第二种类素材信息可以指素材信息的位置是可以调整的类型的素材信息,比如文字信息,贴纸信息和细节调整信息。当然,还可以基于其他属性的原因,得到第三种类素材信息。
176.在一种可选的实施例中,第一客户端可以获取第四图片,基于第一种类素材信息的使用指令,获取第一种类素材信息,将第一种类素材信息应用于第四图片,得到第一图片。
177.具体的,当第一种类素材信息为目标裁剪信息,第一客户端可以获取目标裁剪信息,目标裁剪信息包括目标裁剪方式(横向居中裁剪或者竖直居中裁剪),将目标裁剪方式应用于第四图片,得到裁剪后第四图片,基于发布端的页面尺寸对裁剪后第四图片的尺寸进行调整,得到第一图片。可选的,在得到第一图片之后,若检测到基于第一图片的素材操作退出指令,第一客户端可以隐藏第一图片,展示第四图片,如此,可以再次对第四图片进行调整。
178.在一种可选的实施例中,第一客户端可以获取第四图片,基于第二种类素材信息的使用指令,获取第二种类素材信息和第二种类素材信息在图片上的应用位置,根据该应用位置将第二种类素材信息应用于第四图片,得到第一图片。
179.上述的两个种类素材信息可以叠加使用,也可以单独使用,在叠加使用的时候,第一种类素材信息和第二种类素材信息的使用可以不分前后顺序。
180.本技术实施例中,在得到第一图片后,第一客户端基于第一种类素材信息和/或第二种类素材信息确定目标模板信息,将目标模板信息保存至模板信息库中。
181.本技术实施例中,素材编辑页面可以包括素材编辑完成控件,在得到第一图片之后,若第一客户端检测到基于素材编辑完成控件触发的素材编辑完成指令,可以跳转至图
片编辑页面。若第一客户端检测到基于图片发布控件触发的图片发布指令,可以在第一客户端的应用程序的展示页面上展示第一图片。将第一图片的模板信息保存至模板信息库中,在模板编辑页面上添加第一图片的目标模板信息对应的模板使用控件。
182.由于第一图片的模板信息并不是应用程序中自定义的模板信息,而是基于用户的操作得到的新的模板信息,因此,为了凸显本技术对用户定义的模板信息的重视,可以在用户发布第一图片后,可以在将第一图片的目标模板信息保存至模板信息库中,在模板编辑页面上添加第一图片的目标模板信息对应的模板使用控件。
183.在步骤s203中,响应于第二图片的模板信息应用指令,将目标模板信息应用于第二图片,得到第三图片。
184.在步骤s205中,在展示页面展示第三图片;目标模板信息基于第一图片的发布端对图片执行的素材操作信息确定,素材操作信息包括素材信息和/或素材信息在图片上的应用位置。
185.如此,在第一图片是第一客户端制作并发布的情况下,第一客户端在想对第二图片做相同的处理时(即添加目标模板信息),则直接可以获取第一图片的目标模板信息,将其应用到第二图片上,得到第三图片,并发布第三图片,如此,可以减少第一客户端所属的用户的图片制造流程和时间,提高用户体验感。
186.在第一图片是第二客户端制作并发布的情况下,第一客户端在短视频平台上浏览图片时,若非常喜欢第一图片的风格(模板信息),在想对第二图片做相同的处理时(即添加目标模板信息),则直接可以获取第一图片的目标模板信息,将其应用到第二图片上,得到第三图片,并发布第三图片,如此,可以减少第一客户端所属的用户的图片制造流程和时间,提高用户体验感。
187.图12是根据一示例性实施例示出的一种图片处理装置框图。参照图12,该装置包括模板信息获取模块1201,模板信息应用模块1202和图片展示模块1203。
188.模板信息获取模块1201,被配置为执行基于展示页面展示的第一图片,获取第一图片的目标模板信息;
189.模板信息应用模块1202,被配置为执行响应于第二图片的模板信息应用指令,将目标模板信息应用于第二图片,得到第三图片;
190.图片展示模块1203,被配置为执行在展示页面展示第三图片,
191.目标模板信息基于第一图片的发布端对图片执行的素材操作信息确定,素材操作信息包括素材信息和/或素材信息在图片上的应用位置。
192.在一些可能的实施例中,装置还包括:
193.图片获取模块,被配置为执行获取第四图片;
194.特征信息确定模块,被配置为执行确定第四图片的特征信息;
195.模板信息获取模块,被配置为执行基于特征信息从模板信息库中获取第一初始模板信息;第一初始模板信息对应的偏好程度值大于等于程度阈值;
196.模板信息应用模块,被配置为执行将第一初始模板信息应用于第四图片,得到第一图片,第一初始模板信息为目标模板信息。
197.在一些可能的实施例中,装置还包括:
198.图片获取模块,被配置为执行获取第四图片;
199.标识信息确定模块,被配置为执行确定第二初始模板信息的标识信息;
200.模板信息获取模块,被配置为执行基于标识信息从模板信息库中获取第二初始模板信息;
201.模板信息应用模块,被配置为执行将第二初始模板信息应用于第四图片,得到第一图片;第二初始模板信息为目标模板信息。
202.在一些可能的实施例中,模板信息应用模块,被配置为执行:
203.获取将第一初始模板信息或第二初始模板信息应用于第四图片的第五图片,第五图片的模板信息包括第一素材信息;
204.若检测到基于第二素材信息的素材使用指令,获取第二素材信息;
205.将第二素材信息替换第一素材信息,应用于第五图片,得到第一图片;目标模板信息为进行素材信息更新操作后的第一初始模板信息或者第二初始模板信息,素材信息更新操作包括由第一素材信息更新为第二素材信息;
206.第一素材信息和第二素材信息为同一类型的素材信息,第一素材信息和第二素材信息在第一图片上的应用位置相同。
207.在一些可能的实施例中,模板信息应用模块,被配置为执行:
208.将第一初始模板信息或第二初始模板信息应用于第四图片,得到第五图片;
209.若检测到第五图片的模板信息中的第三素材信息的素材位置调整指令,从素材位置调整指令中确定位置调整轨迹;
210.按照位置调整轨迹对第五图片中的第三素材信息进行位置调整,得到第一图片;目标模板信息为进行素材位置调整操作后的第一初始模板信息或者第二初始模板信息,素材位置调整操作包括按照位置调整轨迹由初始位置调整至目标位置。
211.在一些可能的实施例中,装置还包括:
212.图片获取模块,被配置为执行获取第四图片;
213.素材信息获取模块,被配置为执行基于素材信息的使用指令,获取第一种类素材信息和/或第二种类素材信息;第二种类素材信息包括应用位置;
214.素材信息应用模块,被配置为执行将第一种类素材信息和/或第二种类素材信息应用于第四图片,得到第一图片。
215.在一些可能的实施例中,装置还包括:
216.模板信息获取模块,被配置为执行基于第一种类素材信息和/或第二种类素材信息确定目标模板信息;
217.模板信息存储模块,被配置为执行将目标模板信息保存至模板信息库中。
218.在一些可能的实施例中,当第一种类素材信息为目标裁剪信息,装置还包括:
219.素材信息获取模块,被配置为执行获取目标裁剪信息;目标裁剪信息包括目标裁剪方式;
220.素材信息应用模块,被配置为执行将目标裁剪方式应用于第四图片,得到裁剪后第四图片;
221.尺寸调整模块,被配置为执行基于发布端的页面尺寸对裁剪后第四图片的尺寸进行调整,得到第一图片。
222.在一些可能的实施例中,装置还包括:
223.图片隐藏模块,被配置为执行若检测到基于第一图片的素材操作退出指令,隐藏第一图片;
224.图片展示模块,被配置为执行展示第四图片。
225.在一些可能的实施例中,素材信息包括美妆信息,美颜信息,滤镜信息,文字信息,贴纸信息,配乐信息,裁剪信息,画质增强信息和细节调整信息中的至少一项。
226.关于上述实施例中的装置,其中各个模块执行操作的具体方式已经在有关该方法的实施例中进行了详细描述,此处将不做详细阐述说明。
227.图13是根据一示例性实施例示出的一种用于图片处理的电子设备1300的框图。
228.该电子设备可以是服务器,还可以是终端设备,其内部结构图可以如图13所示。该电子设备包括通过系统总线连接的处理器、存储器和网络接口。其中,该电子设备的处理器用于提供计算和控制能力。该电子设备的存储器包括非易失性存储介质、内存储器。该非易失性存储介质存储有操作系统和计算机程序。该内存储器为非易失性存储介质中的操作系统和计算机程序的运行提供环境。该电子设备的网络接口用于与外部的终端通过网络连接通信。该计算机程序被处理器执行时以实现一种图片处理方法。
229.本领域技术人员可以理解,图13中示出的结构,仅仅是与本公开方案相关的部分结构的框图,并不构成对本公开方案所应用于其上的电子设备的限定,具体的电子设备可以包括比图中所示更多或更少的部件,或者组合某些部件,或者具有不同的部件布置。
230.在示例性实施例中,还提供了一种电子设备,包括:处理器;用于存储该处理器可执行指令的存储器;其中,该处理器被配置为执行该指令,以实现如本公开实施例中的图片处理方法。
231.在示例性实施例中,还提供了一种计算机可读存储介质,当该计算机可读存储介质中的指令由电子设备的处理器执行时,使得电子设备能够执行本公开实施例中的图片处理方法。
232.在示例性实施例中,还提供了一种计算机程序产品,计算机程序产品包括计算机程序,计算机程序存储在可读存储介质中,计算机设备的至少一个处理器从可读存储介质读取并执行计算机程序,使得计算机设备执行本公开实施例的图片处理方法。
233.本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机程序来指令相关的硬件来完成,该计算机程序可存储于一非易失性计算机可读取存储介质中,该计算机程序在执行时,可包括如上述各方法的实施例的流程。其中,本技术所提供的各实施例中所使用的对存储器、存储、数据库或其它介质的任何引用,均可包括非易失性和/或易失性存储器。非易失性存储器可包括只读存储器(rom)、可编程rom(prom)、电可编程rom(eprom)、电可擦除可编程rom(eeprom)或闪存。易失性存储器可包括随机存取存储器(ram)或者外部高速缓冲存储器。作为说明而非局限,ram以多种形式可得,诸如静态ram(sram)、动态ram(dram)、同步dram(sdram)、双数据率sdram(ddrsdram)、增强型sdram(esdram)、同步链路(synchlink)dram(sldram)、存储器总线(rambus)直接ram(rdram)、直接存储器总线动态ram(drdram)、以及存储器总线动态ram(rdram)等。
234.本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本公开的其它实施方案。本技术旨在涵盖本公开的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本公开的一般性原理并包括本公开未公开的本技术领域中的公知常识
或惯用技术手段。说明书和实施例仅被视为示例性的,本公开的真正范围和精神由下面的权利要求指出。
235.应当理解的是,本公开并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本公开的范围仅由所附的权利要求来限制。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1