一种页面获取方法、装置、设备、存储介质及产品与流程

1.本技术涉及计算机应用领域中的信息处理技术,尤其涉及一种页面获取方法、装置、设备、存储介质及产品。
背景技术:
2.微前端是指将功能应用按照不同的维度拆分成多个子功能应用或组件,通过主应用来加载这些子功能应用或组件,以实现功能应用对应的功能;也就是说,在微前端中,功能应用是由多个子应用或组件聚合而成的。
3.一般来说,为了实现微前端,通常采用一个前端开发框架进行子应用或组件的开发,再将子应用或组件聚合为功能应用的前端页面。然而,上述实现微前端的过程中,前端页面是采用一个前端开发框架进行开发的,存在限制性,从而,微前端实现过程中,页面获取的灵活性较低。
技术实现要素:
4.本技术实施例提供一种页面获取方法、装置、设备、计算机可读存储介质及计算机程序产品,能够在微前端实现过程中,提升页面获取的灵活性。
5.本技术实施例的技术方案是这样实现的:
6.本技术实施例提供一种页面获取方法,包括:
7.获取每种组件开发框架所生成的待编译组件;
8.对所述待编译组件进行编译,得到页面组件;
9.在至少两种所述组件开发框架中,将每种所述组件开发框架对应的所述页面组件进行组合,得到多个所述页面组件;
10.呈现多个所述页面组件,响应于针对多个所述页面组件的选择操作,对选择的所述页面组件进行聚合,得到应用页面,其中,所述应用页面为功能应用的前端页面。
11.本技术实施例提供一种页面获取装置,包括:
12.组件获取模块,用于获取每种组件开发框架所生成的待编译组件;
13.组件编码模块,用于对所述待编译组件进行编译,得到页面组件;
14.组件组合模块,用于在至少两种所述组件开发框架中,将每种所述组件开发框架对应的所述页面组件进行组合,得到多个所述页面组件;
15.组件聚合模块,用于呈现多个所述页面组件,响应于针对多个所述页面组件的选择操作,对选择的所述页面组件进行聚合,得到应用页面,其中,所述应用页面为功能应用的前端页面。
16.在本技术实施例中,所述页面获取装置还包括页面呈现模块,用于响应于针对所述应用页面的渲染操作,获取选择的所述页面组件所对应的渲染逻辑;在执行所述渲染逻辑的过程中,针对选择的所述页面组件中的每个所述页面组件,加载对应的框架运行时,其中,所述框架运行时为所述组件开发框架的运行时;基于加载的每个所述页面组件对应的
所述框架运行时,呈现所述应用页面。
17.在本技术实施例中,所述页面呈现模块,还用于响应于针对所述应用页面的所述渲染操作,获取选择的所述页面组件中各个所述页面组件之间的聚合逻辑;基于所述聚合逻辑,对选择的所述页面组件中每个所述页面组件对应的实现逻辑进行获取,并将获得的每个所述页面组件对应的所述实现逻辑,组合成与选择的所述页面组件对应的所述渲染逻辑。
18.在本技术实施例中,所述页面呈现模块,还用于基于加载的每个所述页面组件对应的所述框架运行时,获取每个所述页面组件对应的待转换数据;基于所述页面组件对应的所述组件开发框架的数据格式,对所述待转换数据进行数据转换,得到待显示数据;基于所述待显示数据,呈现所述应用页面。
19.在本技术实施例中,所述页面获取装置还包括页面交互模块,用于响应于作用在所述应用页面上的第一应用操作,指示触发的所述页面组件通过消息中心向关联的所述页面组件发送第一交互指令;指示关联的所述页面组件执行所述第一交互指令,并基于所述第一交互指令的执行结果,呈现与关联的所述页面组件对应的交互信息。
20.在本技术实施例中,所述页面交互模块,还用于响应于作用在所述应用页面上的第二应用操作,通过消息中心获取触发的所述页面组件发送的第二交互指令;执行所述第二交互指令,并基于所述第二交互指令的执行结果,对所述应用页面执行系统交互处理。
21.在本技术实施例中,所述选择操作包括模板组件选择操作和功能组件选择操作,选择的所述页面组件包括选择的模板组件和选择的功能组件;所述组件聚合模块,还用于响应于针对多个所述页面组件的所述模板组件选择操作,获得选择的所述模板组件;响应于针对多个所述页面组件的所述功能组件选择操作,基于选择的所述模板组件对选择的所述功能组件进行聚合,得到所述应用页面。
22.在本技术实施例中,所述页面获取装置还包括页面管理模块,用于获取与所述功能应用对应的至少一个所述应用页面;基于至少一个所述应用页面,呈现应用页面列表,其中,呈现的所述应用页面列表包括至少一个所述应用页面和每个所述应用页面对应的页面设置控件,所述页面设置控件包括页面信息设置控件、组件配置控件、状态设置控件、接口配置控件和预览控件中的一种或多种;响应于作用在所述页面设置控件上的页面设置操作,针对所述页面设置控件对应的所述应用页面执行所述页面设置操作。
23.在本技术实施例中,所述页面获取装置还包括应用管理模块,用于获取至少一个所述功能应用;基于至少一个所述功能应用,呈现功能应用列表,其中,呈现的所述功能应用列表包括至少一个所述功能应用和每个所述功能应用对应的应用设置控件;响应于作用在所述应用设置控件上的应用设置操作,针对所述应用设置控件对应的所述功能应用执行所述应用设置操作。
24.本技术实施例提供一种页面获取设备,包括:
25.存储器,用于存储可执行指令;
26.处理器,用于执行所述存储器中存储的可执行指令时,实现本技术实施例提供的页面获取方法。
27.本技术实施例提供一种计算机可读存储介质,存储有可执行指令,用于引起处理器执行时,实现本技术实施例提供的页面获取方法。
28.本技术实施例提供一种计算机程序产品,包括计算机程序或指令,所述计算机程序或指令被处理器执行时实现本技术实施例提供的所述的页面获取方法。
29.本技术实施例至少具有以下有益效果:通过对至少两种组件开发框架中的每种组件开发框架所开发出的组件进行编译,使得能够同时承载至少两种组件开发框架对应的多个页面组件;接着,通过对多个页面组件进行可视化聚合,来获得功能应用的前端页面;也就是说,应用页面的获取,是通过聚合不同组件开发框架所开发出的页面组件实现的,是一种跨框架的页面获取方式,从而,能够在微前端实现过程中,提升页面获取的灵活性。
附图说明
30.图1是本技术实施例提供的页面获取系统的一个可选的架构示意图;
31.图2是本技术实施例提供的一种图1中的终端的组成结构示意图;
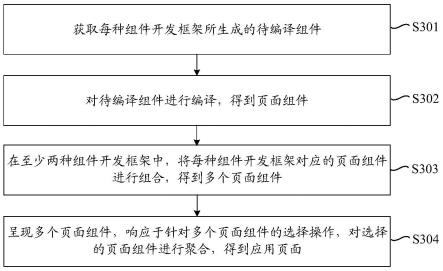
32.图3是本技术实施例提供的页面获取方法的一个可选的流程示意图;
33.图4是本技术实施例提供的页面获取方法的另一个可选的流程示意图;
34.图5是本技术实施例提供的页面获取方法的又一个可选的流程示意图;
35.图6是本技术实施例提供的一种示例性的页面获取系统的架构图;
36.图7是本技术实施例提供的一种示例性的数据转换的示意图;
37.图8是本技术实施例提供的另一种示例性的数据转换的示意图;
38.图9是本技术实施例提供的一种示例性的页面模板的示意图;
39.图10是本技术实施例提供的一种示例性的功能组件的示意图;
40.图11是本技术实施例提供的一种示例性的配置模板/功能组件的示意图;
41.图12是本技术实施例提供的一种示例性的应用页面的管理页面的示意图;
42.图13是本技术实施例提供的一种示例性的渲染应用页面的示意图;
43.图14是本技术实施例提供的一种示例性的加载框架运行时的示意图;
44.图15是本技术实施例提供的一种示例性的通信示意图。
具体实施方式
45.为了使本技术的目的、技术方案和优点更加清楚,下面将结合附图对本技术作进一步地详细描述,所描述的实施例不应视为对本技术的限制,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其它实施例,都属于本技术保护的范围。
46.在以下的描述中,涉及到“一些实施例”,其描述了所有可能实施例的子集,但是可以理解,“一些实施例”可以是所有可能实施例的相同子集或不同子集,并且可以在不冲突的情况下相互结合。
47.在以下的描述中,所涉及的术语“第一\第二”仅仅是区别类似的对象,不代表针对对象的特定排序,可以理解地,“第一\第二”在允许的情况下可以互换特定的顺序或先后次序,以使这里描述的本技术实施例能够以除了在这里图示或描述的以外的顺序实施。
48.除非另有定义,本技术实施例所使用的所有的技术和科学术语与属于本技术的技术领域的技术人员通常理解的含义相同。本技术实施例中所使用的术语只是为了描述本技术实施例的目的,不是旨在限制本技术。
49.对本技术实施例进行进一步详细说明之前,对本技术实施例中涉及的名词和术语
进行说明,本技术实施例中涉及的名词和术语适用于如下的解释。
50.1)微服务,是指单个功能应用由多个松散耦合且可独立部署的子服务组成;而微前端是基于微服务提出的,是指将功能应用按照不同的维度拆分成多个子功能应用或组件,通过主应用(一个子应用)来加载这些子功能应用或组件,以实现功能应用对应的功能;也就是说,在微前端中,功能应用是由多个子应用或组件聚合而成的。
51.2)组件,是组成页面的基本元素,比如,按钮、输入框和下拉选择框等都是组件;并且,组件和组件组合就变成了一个更复杂的组件;在组件系统中,可以采用独立可复用的组件来组合成应用,从而,应用的页面能够被抽象为一个组件树。在本技术实施例中,所涉及的组件为页面组件(模板/功能组件),并且,页面组件不仅包括组成页面的组件,还包括用于聚合组件的模板。
52.3)模板,是将一个事物的结构规律予以固定化和标准化的结果;在本技术实施例中,模板是指被固定化和标准化的页面表现形式,即本技术实施例所涉及的模板组件。
53.4)基座系统,用于承载至少两种组件开发框架所开发出的组件的系统;在本技术实施例中,页面获取设备即基座系统,又称为微前端基座系统。
54.5)js对象简谱(javascript object notation,json),是一种轻量级的数据交换格式,采用完全独立于编程语言的文本格式来存储和表示数据,用来传输由属性值或者序列性的值组成的数据对象,简洁和清晰的层次结构使得json成为了理想的数据交换语言,易于阅读和编写,同时也易于机器解析和生成,并能够有效地提升网络传输效率。在本技术实施例中,页面组件可采用js对象简谱实现,称为“json”描述。
55.6)前端开发框架,用于生成前端的页面的框架,比如,“react”、“vue”、“angular”、“qucikui”、“layui”、“avalon”、“dojo”、“ember”和“aurelia”,其中,“react”是一个用于构建应用的页面中组件的“javascript”库,“angular”是一个基于“typescript”的“javascript”框架;“vue”也是一种用于构建页面的渐进式框架“javascript”框架。这里,前端是指应用中运行在用户终端上展现给用户浏览的网页。在本技术实施例中,所涉及的前端开发框架称为组件开发框架。
56.一般来说,为了实现微前端,通常采用一个前端开发框架进行子应用或组件的开发,再将子应用或组件聚合为功能应用的前端页面。然而,上述实现微前端的过程中,前端页面是采用一个前端开发框架进行开发的,存在限制性,从而,微前端实现过程中,页面获取的灵活性较低。
57.另外,为了实现微前端,还可以通过在一个前端开发框架中导入指定类库,来通过两种前端开发框架进行子应用或组件的开发,再将子应用或组件聚合为功能应用的前端页面。然而上述实现微前端的过程中,前端页面虽然是通过多个不同前端开发框架开发的,但开发过程中需要手动导入指定类库,流程复杂,从而,页面获取的效率较低。
58.基于此,本技术实施例提供一种页面获取方法、装置、设备、计算机可读存储介质及计算机程序产品,能够提升页面获取的灵活性和效率。下面说明本技术实施例提供的页面获取设备的示例性应用,本技术实施例提供的页面获取设备可以实施为智能手机、智能手表、笔记本电脑、平板电脑、台式计算机、智能电视、机顶盒、智能车载设备、便携式音乐播放器、个人数字助理、专用消息设备、便携式游戏设备和智能音箱等各种类型的终端,也可以实施为服务器;另外,当页面获取设备实施为终端时,可以实时为终端中的客户端。下面,
将说明页面获取设备实施为终端时的示例性应用。
59.参见图1,图1是本技术实施例提供的页面获取系统的一个可选的架构示意图;如图1所示,为支撑一个页面获取应用,在页面获取系统100中,终端400(页面获取设备)通过网络300连接服务器200,服务器200用于向终端400提供计算服务,网络300可以是广域网或者局域网,又或者是二者的组合。另外,该页面获取系统100中还包括数据库500,用于向服务器200提供数据支持;并且,图1中示出的为数据库500独立于服务器200的一种情况,此外,数据库500还可以集成在服务器200中,本技术实施例对此不作限定。
60.终端400,用于获取每种组件开发框架所生成的待编译组件;对待编译组件进行编译,得到页面组件;呈现至少两种组件开发框架对应的多个页面组件;响应于针对多个页面组件的选择操作,对选择的页面组件进行聚合,得到应用页面,其中,应用页面为功能应用的前端页面。
61.在一些实施例中,服务器200可以是独立的物理服务器,也可以是多个物理服务器构成的服务器集群或者分布式系统,还可以是提供云服务、云数据库、云计算、云函数、云存储、网络服务、云通信、中间件服务、域名服务、安全服务、内容分发网络(cdn,content delivery network)、以及大数据和人工智能平台等基础云计算服务的云服务器。终端400可以是智能手机、平板电脑、笔记本电脑、台式计算机、智能音箱、智能手表等,但并不局限于此。终端以及服务器可以通过有线或无线通信方式进行直接或间接地连接,本技术实施例中不做限制。另外,终端400上还可以安装有客户端,终端400通过运行客户端来执行本技术实施例提供的页面获取方法。
62.参见图2,图2是本技术实施例提供的一种图1中的终端的组成结构示意图,图2所示的终端400包括:至少一个处理器410、存储器450、至少一个网络接口420和用户接口430。终端400中的各个组件通过总线系统440耦合在一起。可理解,总线系统440用于实现这些组件之间的连接通信。总线系统440除包括数据总线之外,还包括电源总线、控制总线和状态信号总线。但是为了清楚说明起见,在图2中将各种总线都标为总线系统440。
63.处理器410可以是一种集成电路芯片,具有信号的处理能力,例如通用处理器、数字信号处理器(dsp,digital signal processor),或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件等,其中,通用处理器可以是微处理器或者任何常规的处理器等。
64.用户接口430包括使得能够呈现媒体内容的一个或多个输出装置431,包括一个或多个扬声器和/或一个或多个视觉显示屏。用户接口430还包括一个或多个输入装置432,包括有助于用户输入的用户接口部件,比如键盘、鼠标、麦克风、触屏显示屏、摄像头、其他输入按钮和控件。
65.存储器450可以是可移除的,不可移除的或其组合。示例性的硬件设备包括固态存储器,硬盘驱动器,光盘驱动器等。存储器450可选地包括在物理位置上远离处理器410的一个或多个存储设备。
66.存储器450包括易失性存储器或非易失性存储器,也可包括易失性和非易失性存储器两者。非易失性存储器可以是只读存储器(rom,read only me mory),易失性存储器可以是随机存取存储器(ram,random access memor y)。本技术实施例描述的存储器450旨在包括任意适合类型的存储器。
67.在本技术的一些实施例中,存储器450能够存储数据以支持各种操作,这些数据的示例包括程序、模块和数据结构或者其子集或超集,下面示例性说明。
68.操作系统451,包括用于处理各种基本系统服务和执行硬件相关任务的系统程序,例如框架层、核心库层、驱动层等,用于实现各种基础业务以及处理基于硬件的任务;
69.网络通信模块452,用于经由一个或多个(有线或无线)网络接口420到达其他计算机设备,示例性的网络接口420包括:蓝牙、无线相容性认证(wi-fi)、和通用串行总线(usb,universal serial bus)等;
70.呈现模块453,用于经由一个或多个与用户接口430相关联的输出装置431(例如,显示屏、扬声器等)使得能够呈现信息(例如,用于操作外围设备和显示内容和信息的用户接口);
71.输入处理模块454,用于对一个或多个来自一个或多个输入装置432之一的一个或多个用户输入或互动进行检测以及翻译所检测的输入或互动。
72.在本技术的一些实施例中,本技术实施例提供的页面获取装置可以采用软件方式实现,图2示出了存储在存储器450中的页面获取装置455,其可以是程序和插件等形式的软件,包括以下软件模块:组件获取模块4551、组件编码模块4552、组件组合模块4553、组件聚合模块4554、页面呈现模块4555、页面交互模块4556、页面管理模块4557和应用管理模块4558,这些模块是逻辑上的,因此根据所实现的功能可以进行任意的组合或进一步拆分。将在下文中说明各个模块的功能。
73.在本技术的另一些实施例中,本技术实施例提供的页面获取装置可以采用硬件方式实现,作为示例,本技术实施例提供的页面获取装置可以是采用硬件译码处理器形式的处理器,其被编程以执行本技术实施例提供的页面获取方法,例如,硬件译码处理器形式的处理器可以采用一个或多个应用专用集成电路(asic,application specific integrated circuit)、dsp、可编程逻辑器件(pld,programmable logic device)、复杂可编程逻辑器件(cpld,complex progra mmable logic device)、现场可编程门阵列(fpga,field-programmable gate array)或其他电子元件。
74.下面,将结合本技术实施例提供的页面获取设备的示例性应用和实施,说明本技术实施例提供的页面获取方法。
75.参见图3,图3是本技术实施例提供的页面获取方法的一个可选的流程示意图,将结合图3示出的步骤进行说明。
76.s301、获取每种组件开发框架所生成的待编译组件。
77.在本技术实施例中,开发人员采用不同的组件开发框架进行组件的开发,页面获取设备针对每种组件开发框架所开发出的组件进行获取,并将获得的每种组件开发框架所开发出的组件确定为待编译组件。这里,页面获取设备可以是通过接收其他设备发送的每种组件开发框架所开发出的待编译组件,而获得的每种组件开发框架所生成的待编译组件,比如,运行有组件开发框架的设备完成组件开发后向页面获取设备发送该组件;还可以是通过从数据存储设备中读取到的每种组件开发框架所开发出的待编译组件;等等,本技术实施例对此不作具体限定。
78.需要说明的是,本技术实施例提供的页面获取方法应用于微前端场景中,从而,页面是由不同的组件聚合而成的;而组件开发框架为用于开发待聚合为页面的组件;待编译
组件即组件开发框架所开发出的组件,是等待页面获取设备进行编译的组件,其中,编译是指一种数据转换处理。另外,待编译组件可以是页面中的元素(功能组件)和页面的聚合逻辑(模板组件)中的一种或两种,本技术实施例对此不作具体限定。
79.s302、对待编译组件进行编译,得到页面组件。
80.在本技术实施例中,页面获取设备获得了待编译组件之后,对该待编译组件进行编译,以将待编译组件转换为页面获取设备可以承载的格式;其中,编译后的待编译组件即页面组件,页面组件对应的数据格式是页面获取设备所支持的数据格式。
81.需要说明的是,不同的组件开发框架之间所开发出的待编译组件也不同,为了兼容不同的组件开发框架之间的待编译组件,页面获取设备按照自身所承载的数据格式对待编译组件进行编译,以承载多个组件开发框架发开发出的待编译组件,实现页面的跨框架开发。页面组件是用于聚合为页面的基本元素,可以是页面中的元素和页面的聚合逻辑中的一种或两种,本技术实施例对此不作具体限定。
82.示例性地,当组件开发框架为“react”框架时,待编译组件为“.jsx”格式的文件;而页面获取设备能够承载的文件的格式为“.js”格式的文件,则需要对“.jsx”格式的文件进行编译,以获得“.js”格式的文件。当组件开发框架为“vue”框架时,待编译组件为“.vue”格式的文件;而页面获取设备能够承载的文件的格式为“.js”格式的文件,则需要对“.vue”格式的文件进行编译,以获得“.js”格式的文件。
83.s303、在至少两种组件开发框架中,将每种组件开发框架对应的页面组件进行组合,得到多个页面组件。
84.在本技术实施例中,页面获取设备获取不同的组件开发框架中每种组件开发框架对应的待编译组件,并将每种组件开发框架对应的待编译组件编译成页面组件之后,则针对不同的组件开发框架,将每种组件开发框架对应的页面组件进行组合,就能够得到多个页面组件;其中,不同的组件开发框架即至少两种组件开发框架。也就是说,多个页面组件与至少两种组件开发框架对应。
85.s304、呈现多个页面组件,响应于针对多个页面组件的选择操作,对选择的页面组件进行聚合,得到应用页面。
86.在本技术实施例中,页面获取设备获得了多个页面组件之后,将多个页面组件呈现出来,以根据呈现的多个页面组件进行页面组件的选择和聚合。这里,当用户针对呈现的多个页面组件进行选择时,页面获取设备也就接收到了针对多个页面组件的选择操作,该选择操作用于从多个页面组件中选择用于聚合成页面的页面组件;此时,页面获取设备响应于该选择操作,也就获得了选择的页面组件,选择的页面组件即用于聚合成页面的页面组件;接着,页面获取设备对该页面组件进行聚合,所获得的聚合结果即应用页面。
87.需要说明的是,应用页面为功能应用的前端页面,是通过选择的页面组件聚合而成的页面。
88.可以理解的是,通过对至少两种组件开发框架中的每种组件开发框架所开发出的组件进行编译,使得能够同时承载至少两种组件开发框架对应的多个页面组件;接着,通过对多个页面组件进行可视化聚合,来获得功能应用的前端页面;也就是说,应用页面的获取,是通过聚合不同组件开发框架所开发出的页面组件实现的,是一种跨框架的页面获取方式,从而,能够在微前端实现过程中,提升页面获取的灵活性。
89.参见图4,图4是本技术实施例提供的页面获取方法的另一个可选的流程示意图;如图4所示,在本技术实施例中,s304之后还包括s305至s307;也就是说,页面获取设备响应于针对多个页面组件的选择操作,对选择的页面组件进行聚合,得到应用页面之后,该页面获取方法还包括s305至s307,下面对各步骤分别进行说明。
90.s305、响应于针对应用页面的渲染操作,获取选择的页面组件所对应的渲染逻辑。
91.需要说明的是,页面获取设备聚合出了应用页面之后,当用户浏览该应用页面时,或者当聚合人员预览该应用页面时,页面获取设备也就接收到了针对应用页面的渲染操作;此时,页面获取设备响应于该渲染操作,进行应用页面的渲染。这里,页面获取设备在渲染应用页面时,先获取应用页面对应的渲染逻辑,该渲染逻辑为聚合成应用页面的所选择的页面组件对应的渲染逻辑,该渲染逻辑用于渲染选择的页面组件的聚合结果。
92.s306、在执行渲染逻辑的过程中,针对选择的页面组件中的每个页面组件,加载对应的框架运行时。
93.需要说明的是,页面获取设备通过执行渲染逻辑实现应用页面的渲染;在页面获取设备执行渲染逻辑的过程中,由于渲染逻辑是选择的页面组件中每个页面组件的待渲染信息的聚合逻辑,因此,页面获取设备在执行到渲染逻辑中的每个页面组件的待渲染信息时,加载该页面组件所对应的组件开发框架的运行时,以根据加载的运行时实现该页面组件的渲染。其中,框架运行时为组件开发框架的运行时,运行时是组件开发框架对应的用于支持页面组件渲染的数据。
94.s307、基于加载的每个页面组件对应的框架运行时,呈现应用页面。
95.需要说明的是,当页面获取设备针对选择的页面组件,完成了每个页面组件对应的框架运行时的加载时,也就完成了选择的页面组件的渲染,此时,渲染出的结果即应用页面,从而,也就完成了应用页面的呈现。
96.可以理解的是,页面获取设备针对应用页面对应的选择的页面组件,按需加载选择的页面组件中每个页面组件对应的框架运行时,确保了应用页面的渲染。
97.在本技术实施例中,s305可通过s3051和s3052实现;也就是说,页面获取设备响应于针对应用页面的渲染操作,获取选择的页面组件所对应的渲染逻辑,包括s3051和s3052,下面对各步骤分别进行说明。
98.s3051、响应于针对应用页面的渲染操作,获取选择的页面组件中各个页面组件之间的聚合逻辑。
99.需要说明的是,页面获取设备获得了渲染操作之后,响应于该渲染操作,先获取选择的页面组件中各个页面组件之间的聚合逻辑,该聚合逻辑为选择的页面组件中各个页面之间的布局信息,表征了选择的页面组件中各个页面之间的关联关系。
100.s3052、基于聚合逻辑,对选择的页面组件中每个页面组件对应的实现逻辑进行获取,并将获得的每个页面组件对应的实现逻辑,组合成与选择的页面组件对应的渲染逻辑。
101.在本技术实施例中,页面获取设备对获得的聚合逻辑进行分析,以获得选择的页面组件中每个页面组件的聚合位置,基于该聚合位置确定选择的页面组件中每个页面组件的渲染次序;从而根据该渲染次序,对选择的页面组件中每个页面组件对应的实现逻辑进行获取,并将获得的每个页面组件对应的实现逻辑进行组合,也就获得了与选择的页面组件对应的渲染逻辑。其中,实现逻辑是每个页面组件的实现信息(比如,实现代码,“json”描
述),且,实现逻辑是页面获取设备所支持的实现信息,与页面组件对应的组件开发框架所支持的实现信息无关。
102.需要说明的是,页面获取设备对待编译组件进行编译,是对待编译组件的实现逻辑进行编译,得到页面组件对应的实现逻辑;其中,待编译组件的实现逻辑是与组件开发框架对应的实现信息,页面组件的实现逻辑是与页面获取设备对应的实现信息。
103.在本技术实施例中,s307可通过s3071至s3073实现;也就是说,页面获取设备基于加载的每个页面组件对应的框架运行时,呈现应用页面,包括s3071至s3073,下面对各步骤分别进行说明。
104.s3071、基于加载的每个页面组件对应的框架运行时,获取每个页面组件对应的待转换数据。
105.在本技术实施例中,页面获取设备在渲染所选择的页面组件中的每个页面组件时,还需要依据后台数据才能完成;这里,页面获取设备在加载框架运行时时,进行后台数据的获取,所获得的后台数据称为待转换数据,比如,表格组件中的表格数据,又比如,表单中的数据。
106.s3072、基于页面组件对应的组件开发框架的数据格式,对待转换数据进行数据转换,得到待显示数据。
107.需要说明的是,页面获取设备为了将待转换数据的数据格式与页面组件对应的组件开发框架的数据格式匹配,基于页面组件对应的组件开发框架的数据格式,对待转换数据进行数据转换,以获得与对应的组件开发框架的数据格式匹配的待显示数据。其中,待显示数据为数据转换后的待转换数据。
108.s3073、基于待显示数据,呈现应用页面。
109.在本技术实施例中,页面获取设备在执行实现逻辑的同时,并通过显示选择的页面组件中每个页面组件的待显示数据,也就完成了应用页面的呈现。
110.可以理解的是,页面获取设备通过数据转换,使得从后台获得的数据能够按需转换为不同的组件开发框架所对应的组件的数据格式,为组件的渲染提供了数据支持,从而,提升了应用页面渲染的可行性。
111.参见图5,图5是本技术实施例提供的页面获取方法的又一个可选的流程示意图;如图5所示,在本技术实施例中,s307之后还包括s308和s309;也就是说,页面获取设备基于加载的每个页面组件对应的框架运行时,呈现应用页面之后,该页面获取方法还包括s308和s309,下面对各步骤分别进行说明。
112.s308、响应于作用在应用页面上的第一应用操作,指示触发的页面组件通过消息中心向关联的页面组件发送第一交互指令。
113.在本技术实施例中,当用户在应用页面上针对页面组件进行操作时,页面获取设备也就获得了作用在应用页面上的第一应用操作;由于页面获取设备获得的第一应用操作用于触发其他页面组件与触发的页面组件之间的交互;从而,此时,页面获取设备响应于该第一应用操作,指示触发的页面组件通过消息中心向关联的页面组件发送第一交互指令,以使关联的页面组件基于第一交互指令实现页面组件之间的交互,比如,页面中的联动效果。其中,第一交互指令为触发的页面组件与其他页面组件之间进行交互的指令。
114.s309、指示关联的页面组件执行第一交互指令,并基于第一交互指令的执行结果,
呈现与关联的页面组件对应的交互信息。
115.需要说明的是,页面获取设备指示关联的页面组件执行第一交互指令,当关联的页面组件执行完第一交互指令之后,也就完成了触发的页面组件与关联的页面组件之间的交互,从而也就呈现出了与关联的页面组件对应的交互信息。
116.继续参见图5,s307之后还包括s310和s311;也就是说,页面获取设备基于加载的每个所述页面组件对应的所述框架运行时,呈现所述应用页面之后,该页面获取方法还包括s310和s311,下面对各步骤分别进行说明。
117.s310、响应于作用在应用页面上的第二应用操作,通过消息中心获取触发的页面组件发送的第二交互指令。
118.在本技术实施例中,当用户针对应用页面进行操作时,页面获取设备也就获得了作用在应用页面上的第二应用操作;由于页面获取设备获得的第二应用操作用于触发自身与触发的页面组件之间的交互;从而,此时,页面获取设备响应于该第二应用操作,通过消息中心获取触发的页面组件所发送的第二交互指令,以使关联的页面组件基于第二交互指令实现组件与页面获取设备之间的交互,比如,页面的刷新、页面路由的修改等。其中,第二交互指令为触发的页面组件与页面获取设备之间进行交互的指令。
119.s311、执行第二交互指令,并基于第二交互指令的执行结果,对应用页面执行系统交互处理。
120.需要说明的是,页面获取设备执行第二交互指令,当完成第二交互指令的执行之后,也就完成了触发的页面组件与页面获取设备之间的交互,从而也就完成了对应用页面的处理。其中,触发的页面组件与页面获取设备之间的交互是一种系统级别的信息处理,从而,称为系统交互处理;这里,系统交互处理可以通过钩子函数实现。
121.可以理解的是,采用发布订阅的设计模式,通过消息中心实现页面组件之间的交互、以及页面组件与页面获取设备的交互,由于消息中心是全局唯一实例,能够确定交互消息的正确传递。
122.在本技术实施例中,选择操作包括模板组件选择操作和功能组件选择操作,选择的页面组件包括选择的模板组件和选择的功能组件,其中,选择的目标组件用于确定选择的功能组件的布局信息;从而,s304可通过s3041和s3042实现;也就是说,页面获取设备响应于针对多个页面组件的选择操作,对选择的页面组件进行聚合,得到应用页面,包括s3041和s3042,下面对各步骤分别进行说明。
123.s3041、响应于针对多个页面组件的模板组件选择操作,获得选择的模板组件。
124.s3042、响应于针对多个页面组件的功能组件选择操作,基于选择的模板组件对选择的功能组件进行聚合,得到应用页面。
125.需要说明的是,每个待聚合的应用页面用于实现功能应用中的一个子功能,从而,基于每个待聚合的应用页面所对应的子功能,能够确定待聚合的应用页面所对应的模板组件,即选择的模板组件;以及基于待聚合的应用页面所对应的子功能和选择的模板组件,能够确定待聚合的应用页面所对应的页面组件,即选择的目标组件。这里,页面获取设备,基于选择的模板组件对选择的功能组件进行聚合,也就完成了待聚合的应用页面的聚合,所获得的聚合结果即应用页面。其中,目标组件选择操作,用于确定选择的模板组件,功能组件选择操作,用于确定选择的功能组件。
126.在本技术实施例中,s304之后还包括s312至s314;也就是说,页面获取设响应于针对多个页面组件的选择操作,对选择的页面组件进行聚合,得到应用页面之后,该页面获取方法还包括s312至s314,下面对各步骤分别进行说明。
127.s312、获取与功能应用对应的至少一个应用页面。
128.需要说明的是,功能应用所对应的功能是通过至少一个应用页面实现的;页面获取设备基于一个应用页面的获取方式,获取至少一个应用页面;并在至少一个应用页面为多个应用页面时,建立多个应用页面之间的关联。此时,页面获取设备也就获得了与功能应用对应的至少一个应用页面。
129.s313、基于至少一个应用页面,呈现应用页面列表。
130.需要说明的是,呈现的应用页面列表包括至少一个应用页面和每个应用页面对应的页面设置控件,页面设置控件包括页面信息设置控件、组件配置控件、状态设置控件、接口配置控件和预览控件中的一种或多种。其中,页面信息设置控件用于触发应用页面的名称、尺寸和路由等基础信息的设置;组件配置控件用于触发应用页面对应的页面组件的配置;状态设置控件用于触发应用页面的使用状态,比如,上线,下线;接口配置控件用于触发后台数据的数据格式的配置;预览控件用于触发应用页面的预览。
131.s314、响应于作用在页面设置控件上的页面设置操作,针对页面设置控件对应的应用页面执行页面设置操作。
132.需要说明的是,当页面设置操作为作用在页面设置控件中的页面信息设置控件上的操作时,则页面获取设备针对应用页面进行名称、尺寸和路由等基础信息的设置;当页面设置操作为作用在页面设置控件中的组件配置控件上的操作时,则页面获取设备针对应用页面进行页面组件的配置;当页面设置操作为作用在页面设置控件中的状态设置控件上的操作时,则页面获取设备针对应用页面进行使用状态的设置;当页面设置操作为作用在页面设置控件中的接口配置控件上的操作时,则页面获取设备针对应用页面对应的每个页面组件进行后台数据的数据格式的配置处理。当页面设置操作为作用在页面设置控件中的预览控件上的操作时,则页面获取设备针对应用页面进行预览处理。
133.在本技术实施例中,s312之后还包括s315至s317;也就是说,页面获取设获取与功能应用对应的至少一个应用页面之后,该页面获取方法还包括s315至s317,下面对各步骤分别进行说明。
134.s315、获取至少一个功能应用。
135.s316、基于至少一个功能应用,呈现功能应用列表。
136.需要说明的是,呈现的功能应用列表包括至少一个功能应用和每个功能应用对应的应用设置控件。其中,应用设置控件用于触发功能应用的名称和域名等基础信息的设置。
137.s317、响应于作用在应用设置控件上的应用设置操作,针对应用设置控件对应的功能应用执行应用设置操作。
138.需要说明的是,当通过触发应用设置控件对功能应用进行管理设置时,页面获取设备也就接收到了作用在应用设置控件上的应用设置操作;此时,应用获取设备响应于该应用设置操作,针对应用页面进行名称和域名等基础信息的设置。
139.下面,将说明本技术实施例在一个实际的应用场景中的示例性应用。
140.参见图6,图6是本技术实施例提供的一种示例性的页面获取系统的架构图;如图6
所示,页面获取系统6-1中,包括功能应用端6-11(至少一个功能应用)、微前端基座系统6-12(页面获取设备)和数据端6-13。其中,功能应用端6-11包括第一运营平台6-111、视频管理系统6-112、浏览器运营平台6-113和交互运营平台6-114(分别对应于上述的功能应用);微前端基座系统6-12包括应用管理6-121、页面管理6-122、模板/功能组件6-123和接口管理6-124;数据端6-13包括数据库6-131、公共网关接口(common gateway interface,cgi)6-132、远程过程调用(remote procedure call,rpc)6-133和第三方接口6-134。
141.下面对图6中的微前端基座系统6-12中的各个模块分别进行说明。
142.图6中的接口管理6-124,是与模板/功能组件(对应于上述的页面组件,包括页面模板(模板组件)和功能组件)对应的接口,用于进行数据适配,即从后台的数据端6-1返回的后端数据通过模板/功能组件显示时,用于将后端数据的数据格式转换为该模板/功能组件的数据格式,使得即使通过不同的前端开发框架(组件开发框架)开发模板/功能组件,也能实现与后端数据的数据格式的兼容。
143.参见图7,图7是本技术实施例提供的一种示例性的数据转换的示意图;如图7所示,图6中的接口管理6-124可以实施为“json2json解析引擎”,用于解析数据转换规则,将源数据7-1(源“json”,待转换数据)转换为目标数据7-2(目标“json”,待显示数据)。其中,源数据7-1为图6中的数据端6-1返回的后端数据,数据转换规则是基于模板/功能组件对应的前端开发框架的数据格式与图6中的数据端6-1返回的后端数据的数据格式确定的,目标数据7-2是与模板/功能组件适配的数据。
144.示例性地,参见图8,图8是本技术实施例提供的另一种示例性的数据转换的示意图;如图8所示,源数据8-1为“{foo:{bar:{baz:1}}}”,数据转换规则8-2为“{new_foo:
‘
foo.bar.baz’}”时,则目标数据8-3为{new_foo:1}。
145.图6中的模板/功能组件6-123,包括页面模板和功能组件,其中,页面模板包括系统页面模板和自定义页面模板,功能组件包括系统功能组件和自定义功能组件,系统页面模板和系统功能组件均不需要编译,而自定义页面模板和自定义功能组件均是通过编译配置在图6中的微前端基座系统6-12中的。
146.参见图9,图9是本技术实施例提供的一种示例性的页面模板的示意图;如图9所示,应用页面9-1中,区域9-11为一个页面模板中的表格模板,包括页面操作区9-111、搜索区9-112、信息展示区9-113和操作列9-114;其中,页面操作区9-111对应的“json”描述为:
[0147][0148][0149]
参见图10,图10是本技术实施例提供的一种示例性的功能组件的示意图;如图10所示,应用页面10-1中,操作组件10-11、操作组件10-12和单元格组件10-13均是自定义功
能组件;其中,单元格组件10-13对应的“json”描述为:
[0150]
需要说明的是,自定义页面模板和自定义功能组件通过编译配置在图6中的微前端基座系统6-12的过程参见图11,图11是本技术实施例提供的一种示例性的配置模板/功能组件的示意图;如图11所示,示例性地示出了开发人员11-1通过三种前端开发框架分别开发出的模板/功能组件11-21(比如,“react”模板/功能组件)、模板/功能组件11-22(比如,“vue”模板/功能组件)和模板/功能组件11-23(比如,“angular”模板/功能组件),经过编译11-3之后,则完成了在图6中的微前端基座系统6-12的可视化配置,从而,图6中的微前端基座系统6-12中就包括了模板/功能组件11-41(编译后的模板/功能组件11-21)、模板/功能组件11-42(编译后的模板/功能组件11-22)和模板/功能组件11-43(编译后的模板/功能组件11-23)。
[0151]
图6中的页面管理6-122,用于通过可视化配置生成应用页面,还用于设置应用页面的接口、名称、路由、上线和下线,以及预览应用页面。
[0152]
示例性地,参见图12,图12是本技术实施例提供的一种示例性的应用页面的管理页面的示意图;如图12所示,应用页面的管理页面12-1中,呈现有标题12-11、搜索控件12-12、以及应用页面列表12-13。其中,应用页面列表12-13中,每个应用页面通过页面名称、所属菜单和页面标识三项信息进行呈现,针对每个应用页面的操作(页面设置控件)包括配置(对应于上述的页面信息设置控件、组件配置控件和接口配置控件)、下线(对应于上述的状态设置控件)和预览(对应于上述的预览控件)。这里,配置是指对应用页面的名称、组件和路由等信息进行配置,当应用页面处于上线状态时呈现下线,下线用于将应用页面设置为下线状态,而当应用页面处于下线状态时呈现上线,上线用于将应用页面设置为上线状态,预览用于对应用页面进行预览操作。
[0153]
图6中的应用管理6-121,用于设置功能应用的域名,还用于设置功能应用的名称等基础信息。
[0154]
需要说明的是,当页面模板和功能组件均是通过“json”描述时,图6中的页面管理6-122和图6中的应用管理6-121本质均是通过修改“json”实现的。
[0155]
下面对图6中的微前端基座系统6-12实现应用页面的呈现的过程进行说明。
[0156]
参见图13,图13是本技术实施例提供的一种示例性的渲染应用页面的示意图;如图13所示,图6中的微前端基座系统6-12中的渲染引擎,对应用页面所对应的模板/功能组件的“json”描述13-1,组成渲染逻辑13-2,通过执行渲染逻辑13-2,就会呈现出应用页面13-3,实现应用页面13-3的渲染。
[0157]
其中,图13中的应用页面13-3的渲染,是基于加载不同的前端开发框架的运行时(框架运行时)实现的。参见图14,图14是本技术实施例提供的一种示例性的加载框架运行时的示意图;如图14所示,图6中的微前端基座系统6-12生成的图13中的应用页面13-3中,模板/功能组件11-41在渲染时需要加载运行时14-21(比如,“react”运行时),模板/功能组
件11-42在渲染时需要加载运行时14-22(比如,“vue”运行时),模板/功能组件11-43在渲染时需要加载运行时14-23(比如,“angular”运行时);易知,当渲染的另一应用页面中不包括其中一个前端开发框架对应的模板/功能组件时,则卸载前端开发框架对应的运行时。
[0158]
下面对图6中的微前端基座系统6-12对应的通信机制进行说明。参见图15,图15是本技术实施例提供的一种示例性的通信示意图;如图15所示,图11中的模板/功能组件11-41、模板/功能组件11-42、模板/功能组件11-43和图6中的微前端基座系统6-12之间均通过消息中心15-1进行消息传递。
[0159]
可以理解的是,基于发布订阅的设计模式,通过全局唯一的消息中心实现模板/功能组件之间、以及模板/功能组件与微前端基座系统之间的通信,能够确保消息的正确传递;并且,通过多种钩子函数和通信机制,能够实现组件联动、应用页面刷新、路由更改等交互。
[0160]
下面继续说明本技术实施例提供的页面获取装置455的实施为软件模块的示例性结构,在一些实施例中,如图2所示,存储在存储器450的页面获取装置455中的软件模块可以包括:
[0161]
组件获取模块4551,用于获取每种组件开发框架所生成的待编译组件;
[0162]
组件编码模块4552,用于对所述待编译组件进行编译,得到页面组件;
[0163]
组件组合模块4553,用于在至少两种所述组件开发框架中,将每种所述组件开发框架对应的所述页面组件进行组合,得到多个所述页面组件;
[0164]
组件聚合模块4554,用于呈现多个所述页面组件,响应于针对多个所述页面组件的选择操作,对选择的所述页面组件进行聚合,得到应用页面,其中,所述应用页面为功能应用的前端页面。
[0165]
在本技术实施例中,所述页面获取装置455还包括页面呈现模块4555,用于响应于针对所述应用页面的渲染操作,获取选择的所述页面组件所对应的渲染逻辑;在执行所述渲染逻辑的过程中,针对选择的所述页面组件中的每个所述页面组件,加载对应的框架运行时,其中,所述框架运行时为所述组件开发框架的运行时;基于加载的每个所述页面组件对应的所述框架运行时,呈现所述应用页面。
[0166]
在本技术实施例中,所述页面呈现模块4555,还用于响应于针对所述应用页面的所述渲染操作,获取选择的所述页面组件中各个所述页面组件之间的聚合逻辑;基于所述聚合逻辑,对选择的所述页面组件中每个所述页面组件对应的实现逻辑进行获取,并将获得的每个所述页面组件对应的所述实现逻辑,组合成与选择的所述页面组件对应的所述渲染逻辑。
[0167]
在本技术实施例中,所述页面呈现模块4555,还用于基于加载的每个所述页面组件对应的所述框架运行时,获取每个所述页面组件对应的待转换数据;基于所述页面组件对应的所述组件开发框架的数据格式,对所述待转换数据进行数据转换,得到待显示数据;基于所述待显示数据,呈现所述应用页面。
[0168]
在本技术实施例中,所述页面获取装置455还包括页面交互模块4556,用于响应于作用在所述应用页面上的第一应用操作,指示触发的所述页面组件通过消息中心向关联的所述页面组件发送第一交互指令;指示关联的所述页面组件执行所述第一交互指令,并基于所述第一交互指令的执行结果,呈现与关联的所述页面组件对应的交互信息。
[0169]
在本技术实施例中,所述页面交互模块4556,还用于响应于作用在所述应用页面上的第二应用操作,通过消息中心获取触发的所述页面组件发送的第二交互指令;执行所述第二交互指令,并基于所述第二交互指令的执行结果,对所述应用页面执行系统交互处理。
[0170]
在本技术实施例中,所述选择操作包括模板组件选择操作和功能组件选择操作,选择的所述页面组件包括选择的模板组件和选择的功能组件;所述组件聚合模块4554,还用于响应于针对多个所述页面组件的所述模板组件选择操作,获得选择的所述模板组件;响应于针对多个所述页面组件的所述功能组件选择操作,基于选择的所述模板组件对选择的所述功能组件进行聚合,得到所述应用页面。
[0171]
在本技术实施例中,所述页面获取装置455还包括页面管理模块4557,用于获取与所述功能应用对应的至少一个所述应用页面;基于至少一个所述应用页面,呈现应用页面列表,其中,呈现的所述应用页面列表包括至少一个所述应用页面和每个所述应用页面对应的页面设置控件,所述页面设置控件包括页面信息设置控件、组件配置控件、状态设置控件、接口配置控件和预览控件中的一种或多种;响应于作用在所述页面设置控件上的页面设置操作,针对所述页面设置控件对应的所述应用页面执行所述页面设置操作。
[0172]
在本技术实施例中,所述页面获取装置455还包括应用管理模块4558,用于获取至少一个所述功能应用;基于至少一个所述功能应用,呈现功能应用列表,其中,呈现的所述功能应用列表包括至少一个所述功能应用和每个所述功能应用对应的应用设置控件;响应于作用在所述应用设置控件上的应用设置操作,针对所述应用设置控件对应的所述功能应用执行所述应用设置操作。
[0173]
本技术实施例提供了一种计算机程序产品或计算机程序,该计算机程序产品或计算机程序包括计算机指令,该计算机指令存储在计算机可读存储介质中。计算机设备(页面获取设备)的处理器从计算机可读存储介质读取该计算机指令,处理器执行该计算机指令,使得该计算机设备执行本技术实施例上述的页面获取方法。
[0174]
本技术实施例提供一种存储有可执行指令的计算机可读存储介质,其中存储有可执行指令,当可执行指令被处理器执行时,将引起处理器执行本技术实施例提供的页面获取方法,例如,如图3示出的页面获取方法。
[0175]
在本技术的一些实施例中,计算机可读存储介质可以是fram、rom、prom、eprom、eeprom、闪存、磁表面存储器、光盘、或cd-rom等存储器;也可以是包括上述存储器之一或任意组合的各种设备。
[0176]
在本技术的一些实施例中,可执行指令可以采用程序、软件、软件模块、脚本或代码的形式,按任意形式的编程语言(包括编译或解释语言,或者声明性或过程性语言)来编写,并且其可按任意形式部署,包括被部署为独立的程序或者被部署为模块、组件、子例程或者适合在计算环境中使用的其它单元。
[0177]
作为示例,可执行指令可以但不一定对应于文件系统中的文件,可以可被存储在保存其它程序或数据的文件的一部分,例如,存储在超文本标记语言(html,hyper text markup language)文档中的一个或多个脚本中,存储在专用于所讨论的程序的单个文件中,或者,存储在多个协同文件(例如,存储一个或多个模块、子程序或代码部分的文件)中。
[0178]
作为示例,可执行指令可被部署为在一个计算机设备上执行(此时,这一个计算机
设备即页面获取设备),或者在位于一个地点的多个计算机设备上执行(此时,位于一个地点的多个计算机设备即页面获取设备),又或者,在分布在多个地点且通过通信网络互连的多个计算机设备上执行(此时,分布在多个地点且通过通信网络互连的多个计算机设备即页面获取设备)。
[0179]
综上所述,本技术实施例通过对至少两种组件开发框架中的每种组件开发框架所开发出的组件进行编译,使得能够同时承载至少两种组件开发框架对应的多个页面组件;接着,通过对多个页面组件进行可视化聚合,来获得功能应用的前端页面;也就是说,应用页面的获取,是通过聚合不同组件开发框架所开发出的页面组件实现的,是一种跨框架的页面获取方式,从而,能够在微前端实现过程中,提升页面获取的灵活性。
[0180]
以上所述,仅为本技术的实施例而已,并非用于限定本技术的保护范围。凡在本技术的精神和范围之内所作的任何修改、等同替换和改进等,均包含在本技术的保护范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1