一种图片编辑方法、电子设备和存储介质与流程

1.本发明涉及图片处理技术领域,特别是涉及一种图片编辑方法、电子设备和存储介质。
背景技术:
2.随着电子技术的快速发展以及移动终端的迅速普及,移动终端的功能日益完善,例如,用户可以利用移动终端存储图片,并可以根据需要裁剪存储在移动终端上的原始图片,以获得最终需要的图片。
3.目前,在移动终端中裁剪图片通常通过提供一个裁剪框,用户可以通过拖动裁剪框实现裁剪图片,但是这种裁剪方案只能将图片裁剪为比原始图片更小的尺寸,而不能将图片裁剪为比原始图片更大的尺寸,以延长图片的背景。在某些图片编辑场景中,用户在图片裁减时存在延长图片背景的需求,例如,需要针对图片添加文字标注,但不希望所添加的文字遮挡图片信息,因此,需要在图片的背景空白处填写文字标注,而现有技术中的裁剪图片的方案不满足此需求。
技术实现要素:
4.鉴于上述在移动终端中裁剪图片时,只能将图片裁剪为比原始图片更小的尺寸,而不能将图片裁剪为比原始图片更大的尺寸,以延长图片的背景的问题,提出了本发明实施例以便提供一种克服上述问题或者至少部分地解决上述问题的一种图片编辑方法和相应的一种图片编辑装置,和一种电子设备。
5.本发明实施例公开了一种图片编辑方法,包括:
6.响应触发裁剪待编辑图片的操作,显示一与所述待编辑图片的尺寸相适配的裁剪框;
7.响应沿第一方向对所述裁剪框的滑动操作,调整所述待编辑图片与所述裁剪框之间的尺寸比例;
8.按照所述调整后的尺寸比例,确定出所述裁剪框内除所述待编辑图片之外的目标区域,在所述目标区域生成拼接至所述待编辑图片的画布。
9.可选地,所述方法还包括:
10.响应沿第二方向对所述裁剪框的滑动操作,控制所述裁剪框相对于所述待编辑图片进行缩小;
11.根据缩小后的裁剪框在所述待编辑图片中的位置,确定裁剪区域;
12.响应于对所述待编辑图片的裁剪操作,根据所述裁剪区域对所述待编辑图片进行截取,以得到目标图片。
13.可选地,所述第一方向为朝向所述裁剪框的边框外部的方向。
14.可选地,所述第二方向为朝向所述裁剪框的内部的方向。
15.可选地,所述按照所述调整后的尺寸比例,确定出所述裁剪框内除所述待编辑图
片之外的目标区域,包括:
16.根据所述裁剪框的尺寸确定第一区域;
17.保持所述裁剪框不变,将所述待编辑图片按照所述调整后的尺寸比例进行缩小,并将缩小后的待编辑图片对应的区域确定为第二区域;
18.将所述第一区域中除所述第二区域之外的区域确定为所述目标区域。
19.可选地,第一方向为朝向所述裁剪框的边框外部的斜上方或斜下方。
20.可选地,所述按照所述调整后的尺寸比例,确定出所述裁剪框内除所述待编辑图片之外的目标区域,包括:
21.根据所述待编辑图片的尺寸确定第三区域;
22.保持所述待编辑图片不变,将所述裁剪框按照所述调整后的尺寸比例进行扩大,并将扩大后的待编辑图片对应的区域确定为第四区域;
23.将所述第四区域中除所述第三区域之外的区域确定为所述目标区域。
24.可选地,所述第一方向为朝向所述裁剪框的边框外部的上/下/左/右方向。
25.可选地,所述方法还包括:
26.在所述画布显示一文本编辑框;
27.响应作用于所述文本编辑框的输入操作,在所述画布添加标注文本。
28.可选地,所述在所述目标区域生成拼接至所述待编辑图片的画布包括:
29.对所述目标区域中的各像素点进行颜色值设定,将设定颜色值后的目标区域拼接至所述待编辑图片以作为画布。
30.可选地,所述方法还包括:
31.提取所述待编辑图片中,与所述画布的边缘的距离处于预设范围内多个像素点的颜色值;
32.根据所述多个像素点的颜色值确定自适应颜色值;
33.在所述画布中填充所述自适应颜色值。
34.可选地,所述根据所述多个像素点的颜色值确定自适应颜色值,包括:
35.分别统计每个颜色值的个数,并根据所述每个颜色值的个数计算每个颜色值在所有颜色值中所占的比值;
36.确定在所有颜色值中所占的比值最大的颜色值作为自适应颜色值。
37.可选地,所述方法还包括:
38.显示一颜色编辑控件;
39.响应对所述颜色编辑控件的第一操作,确定目标颜色值,并在所述画布中填充所述目标颜色值。
40.可选地,所述方法还包括:
41.显示一图片设置控件;
42.响应对所述图片设置控件的第二操作,确定目标图片,并在所述画布中插入所述目标图片。
43.可选地,所述方法还包括:
44.显示一旋转控件;
45.响应对所述旋转控件的点击操作,调整所述待编辑图片的方向。
46.本发明实施例还公开了一种图片编辑装置,包括:
47.裁剪框显示模块,用于响应触发裁剪待编辑图片的操作,显示一与所述待编辑图片的尺寸相适配的裁剪框;
48.尺寸比例调整模块,用于响应沿第一方向对所述裁剪框的滑动操作,调整所述待编辑图片与所述裁剪框之间的尺寸比例;
49.画布生成模块,用于按照所述调整后的尺寸比例,确定出所述裁剪框内除所述待编辑图片之外的目标区域,在所述目标区域生成拼接至所述待编辑图片的画布。
50.本发明实施例还公开了一种电子设备,包括:
51.处理器和存储介质,所述存储介质存储有所述处理器可执行的机器可读指令,当电子设备运行时,所述处理器执行所述机器可读指令,以执行如本发明实施例任一项所述的方法。
52.本发明实施例还公开了一种计算机可读存储介质,所述存储介质上存储有计算机程序,所述计算机程序被处理器运行时执行如本发明实施例任一项所述的方法。
53.本发明实施例包括以下优点:
54.在本发明实施例中,通过响应触发裁剪待编辑图片的操作,显示一与所述待编辑图片的尺寸相适配的裁剪框;响应沿第一方向对所述裁剪框的滑动操作,调整所述待编辑图片与所述裁剪框之间的尺寸比例;按照所述调整后的尺寸比例,确定出所述裁剪框内除所述待编辑图片之外的目标区域,在所述目标区域生成拼接至所述待编辑图片的画布,可以在不影响图片剪裁功能的基础上实现将图片裁剪为比原始图片更大的尺寸,以延长图片的背景,便于对图片添加标注。
附图说明
55.为了更清楚地说明本发明的技术方案,下面将对本发明的描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
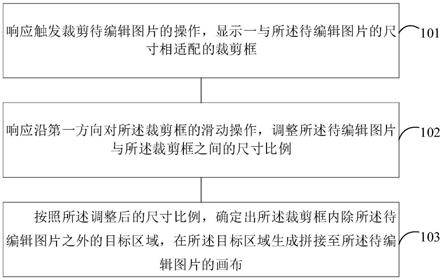
56.图1是本发明实施例提供的一种图片编辑方法的步骤流程图;
57.图2a是本发明实施例提供的一种显示待编辑图片的示意图;
58.图2b是本发明实施例提供的一种裁剪框的示意图;
59.图3是本发明实施例提供的一种裁剪框向下延长的示意图;
60.图4是本发明实施例提供的一种裁剪框缩小的示意图;
61.图5a是本发明实施例提供的一种待编辑图片显示在裁剪框的左下部分的示意图;
62.图5b是本发明实施例提供的一种待编辑图片显示在裁剪框的左上部分的示意图;
63.图6是本发明实施例提供的一种文本编辑框的示意图;
64.图7是本发明实施例提供的一种颜色编辑控件的示意图;
65.图8是本发明实施例提供的一种旋转控件的示意图;
66.图9是本发明实施例提供的一种图片编辑装置的结构框图;
67.图10是本发明的一种电子设备的结构框图;
68.图11是本发明的一种计算机可读存储介质的结构框图。
具体实施方式
69.为使本发明的上述目的、特征和优点能够更加明显易懂,下面结合附图和具体实施方式对本发明作进一步详细的说明。显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
70.虽然相关技术提供的图片编辑方法中,通过先新建一块画布,然后将裁减后的图片添加入画布中,可以在一定程度上实现图片剪裁和设置图片背景的目的,但是该方案中图片剪裁和画布背景设置是两个分别独立的功能,无法实现功能上的统一,操作不够便捷。
71.为了解决现有技术存在的问题,在本发明实施例中,通过响应触发裁剪待编辑图片的操作,显示一与所述待编辑图片的尺寸相适配的裁剪框;响应沿第一方向对所述裁剪框的滑动操作,调整所述待编辑图片与所述裁剪框之间的尺寸比例;按照所述调整后的尺寸比例,确定出所述裁剪框内除所述待编辑图片之外的目标区域,在所述目标区域生成拼接至所述待编辑图片的画布,可以在不影响图片剪裁功能的基础上实现将图片裁剪为比原始图片更大的尺寸,以延长图片的背景,便于对图片添加标注。
72.参照图1,示出了本发明实施例提供的一种图片编辑方法实施例的步骤流程图,具体可以包括如下步骤:
73.步骤101,响应触发裁剪待编辑图片的操作,显示一与所述待编辑图片的尺寸相适配的裁剪框;
74.待编辑图片为用户需要编辑的图片,该待编辑图片可以从终端设备的本地存储空间中获取,或通过终端设备上的摄像装置采集得到,或从云端服务器的图片数据库中加载得到等。待编辑图片可以为任意的尺寸大小,本发明实施例对此不作限制。
75.当用户需要对待编辑图片进行裁剪时,可以进行触发裁剪待编辑图片的操作,如点击裁剪控件。在具体实现中,通过在终端设备中运行图片编辑应用,并终端设备上提供一用户界面,在该用户界面上显示待编辑图片,同时,还可以在用户界面上显示一裁剪控件,该裁剪控件用于对图片进行裁剪,当接收到用户点击裁剪控件的操作时,则相当于接收到了触发裁剪待编辑图片的操作。作为一种示例,如图2a所示,用户界面200中包含待编辑图片210,裁剪控件,还包含各种6个编辑控件220,分别为控件a、b、c、d、e、f,其中,控件f为裁剪控件,用户可以通过点击控件f以触发裁剪待编辑图片的操作。此外,用户界面200中还包含取消控件和完成控件,其中,取消控件用于取消当前对待编辑图片进行的编辑操作,完成控件用于保存当前对待编辑图片进行的编辑操作。
76.在接收到触发裁剪待编辑图片的操作之后,通过对触发裁剪待编辑图片的操作进行响应,显示一与待编辑图片的尺寸相适配的裁剪框,例如,裁剪框与待编辑图片的尺寸一样,满足裁剪框刚好能够包围住待编辑图片。通常情况下,待编辑图片显示为方形(如,长方向或正方形),则裁剪框也为方形,同时,裁剪框的每一条边框都可以移动,用户可以通过拖动裁剪框的边框来进行图片裁剪。作为一种示例,如图2b所示,用户界面200中包含待编辑图片210和裁剪框230,其中,裁剪框230待编辑图片的尺寸相适配,该裁剪框230包含4个bar容器组件,用户可以通过这4个bar触发裁剪待编辑图片的操作。此外,用户界面200中还包含取消控件和确认控件,其中,取消控件用于取消当前对待编辑图片进行的裁剪操作,确认控件用于保存当前对待编辑图片进行的裁剪操作。
77.步骤102,响应沿第一方向对所述裁剪框的滑动操作,调整所述待编辑图片与所述裁剪框之间的尺寸比例;
78.在本发明实施例中,用户可以通过对裁剪框进行滑动操作以裁剪待编辑图片,其中,滑动操作包含滑动距离和滑动方向。当用户想要延长待编辑图片的背景时,可以沿第一方向对裁剪框进行滑动操作,通过在接收到对裁剪框的滑动操作之后,判断滑动操作中的滑动方向是否为第一方向,若滑动方向为第一方向,则表示需要延长待编辑图片的背景。进一步的,通过响应沿第一方向对裁剪框进行的滑动操作,根据滑动操作中的滑动距离调整待编辑图片与裁剪框之间的尺寸比例。
79.在具体实现中,滑动距离与尺寸比例可以成线性相关的关系,例如,滑动距离与尺寸比例正相关,此时滑动距离越大,则尺寸比例也越大。通过预先设定滑动距离和尺寸比例之间的映射关系,从而可以按照映射关系,根据滑动距离调整待编辑图片与裁剪框之间的尺寸比例。
80.在本发明的一种优选实施例中,第一方向为朝向裁剪框的边框外部的方向。
81.在本发明实施例中,当用户想要延长待编辑图片的背景时,可以朝向裁剪框的边框外部的方向对裁剪框进行滑动操作。
82.步骤103,按照所述调整后的尺寸比例,确定出所述裁剪框内除所述待编辑图片之外的目标区域,在所述目标区域生成拼接至所述待编辑图片的画布。
83.在本发明实施例中,在调整待编辑图片与裁剪框之间的比例尺寸之后,通过按照调整后的尺寸比例,确定出裁剪框内除待编辑图片之外的目标区域,在目标区域生成拼接至待编辑图片的画布,其中,拼接画布作为待编辑图片的背景,实现在裁剪待编辑图片时延长待编辑图片的背景的目的。
84.作为一种示例,调整后,裁剪框向待裁剪图片的下方延长,则目标区域位于待裁剪图片的下方;裁剪框向待裁剪图片的上方延长,则目标区域位于待裁剪图片的上方;裁剪框向待裁剪图片的左方延长,则目标区域位于待裁剪图片的左方;裁剪框向待裁剪图片的右方延长,则目标区域位于待裁剪图片的右方。如图3所示,对于如图2b所示的待编辑图片进行编辑,将裁剪框230向待裁剪图片210的下方延长,目标区域240位于待裁剪图片210的下方。此外,在用户界面200中,还显示一返回控件,用户可以通过该返回控件撤销在先对待裁剪图片210进行的编辑操作,以将待裁剪图片210返回至编辑之前的状态。
85.在本发明的一种优选实施例中,所述方法还包括:
86.响应沿第二方向对所述裁剪框的滑动操作,控制所述裁剪框相对于所述待编辑图片进行缩小;根据缩小后的裁剪框在所述待编辑图片中的位置,确定裁剪区域;响应于对所述待编辑图片的裁剪操作,根据所述裁剪区域对所述待编辑图片进行截取,以得到目标图片。
87.在本发明实施例中,当用户想要截取待编辑图片中的部分图片时,可以沿第二方向对裁剪框进行滑动操作。通过在检测到对裁剪框进行的滑动操作之后,对滑动操作中的滑动方向进行判断,当检测到滑动操作中的滑动方向为第二方向时,则表示需要截取待编辑图片中的部分图片,通过响应沿第二方向对裁剪框的滑动操作,控制裁剪框相对于待编辑图片进行缩小,根据缩小后的裁剪框在待编辑图片中的位置,确定裁剪区域。
88.在确定裁剪区域之后,用户可以通过对待编辑图片进行裁剪操作,以完成图片截
取。具体的,在裁剪图片时,用户界面中可以包含确认控件,当接收到用户点击确认控件的操作时,则相当于接收到了对待编辑图片的裁剪操作。通过响应于对待编辑图片的裁剪操作,根据裁剪区域对待编辑图片进行截取,以得到目标图片。作为一种示例,如图4所示,对于如图2b所示的待编辑图片通过缩小裁剪框以截取部分图片,用户界面200中,在缩小裁剪框230之后,裁剪框230位于待编辑图片210的内部,通过缩小裁剪框230,以截取缩小后的裁剪框230在待编辑图片210中的位置对应的图片作为目标图片。同时,在缩小裁剪框230之后,用户还可以移动裁剪框230,使得裁剪框230在待编辑图片210中的位置改变,以截取到待编辑图片210中想要的部分图片。
89.在本发明的一种优选实施例中,所述第二方向为朝向裁剪框的内部的方向。
90.在本发明实施例中,当用户想要截取待编辑图片中的部分图片内容时,可以朝向裁剪框的边框内部的方向对裁剪框进行滑动操作。
91.在本发明的一种优选实施例中,所述步骤103可以包括如下子步骤:
92.根据所述裁剪框的尺寸确定第一区域;保持所述裁剪框不变,将所述待编辑图片按照所述调整后的尺寸比例进行缩小,并将缩小后的待编辑图片对应的区域确定为第二区域;将所述第一区域中除所述第二区域之外的区域确定为所述目标区域。
93.在本发明实施例中,可以保持裁剪框的大小不变,通过等比例缩小待编辑图片,以达到延长待编辑图片的背景的目的。具体的,可以根据裁剪框的尺寸确定第一区域,并保持裁剪框不变,将待编辑图片按照调整后的尺寸比例进行缩小,并将缩小后的待编辑图片对应的区域确定为第二区域,然后将第一区域中除所述第二区域之外的区域确定为目标区域。
94.在具体实现中,滑动操作通过操作介质在终端设备的显示器滑动生成,该操作介质可以为用户的手指、触控笔或鼠标等设备信号输入介质,缩小后的待编辑图片在裁剪框中所处的位置,可以根据滑动操作的操作介质首先作用的位置进行确定。作为一种示例,滑动操作的操作介质首先作用的位置为裁剪框的右上角,则缩小后的待编辑图片显示在裁剪框的左下部分,此时,目标区域包含裁剪框中位于缩小后的待编辑图片的上侧的区域和右侧的区域,如图5a所示,对于如图2b所示的待编辑图片进行编辑,在用户界面200中,保持裁剪框230不变,缩小待编辑图片210,缩小后的待编辑图片210位于裁剪框230的左下部分。作为另一种示例,滑动操作的操作介质首先作用的位置为裁剪框的右下角,则缩小后的待编辑图片显示在裁剪框的左上部分,此时,目标区域包含裁剪框中位于缩小后的待编辑图片的下侧的区域和右侧的区域,如图5b所示,对于如图2b所示的待编辑图片进行编辑,在用户界面200中,保持裁剪框230不变,缩小待编辑图片210,缩小后的待编辑图片210位于裁剪框230的左上部分。
95.此外,缩小后的待编辑图片在裁剪框中所处的位置还可以是裁剪框的中心区域,即缩小后的待编辑图片和裁剪框的中心位置重合,此时,目标区域环绕缩小后的待编辑图片。
96.需要说明的是,在缩小待编辑图片之后,用户还可以移动待编辑图片,使得待编辑图片在裁剪框中的位置改变,从而达到调整拼接至待编辑图片中的画布相对于待编辑图片的位置的目的。
97.在本发明的一种优选实施例中,第一方向为朝向所述裁剪框的边框外部的斜上方
或斜下方。
98.具体的,朝向裁剪框的边框外部的斜上方的滑动操作包括两钟情况:其一、滑动操作的操作介质首先作用于裁剪框的左上角并朝向裁剪框的边框外部的斜上方滑动,其二、滑动操作的操作介质首先作用于裁剪框的右上角并朝向裁剪框的边框外部的斜上方滑动。
99.朝向裁剪框的边框外部的斜下方的滑动操作包括两钟情况:其一、滑动操作的操作介质首先作用于裁剪框的左下角并朝向裁剪框的边框外部的斜下方滑动,其二、滑动操作的操作介质首先作用于裁剪框的右下角并朝向裁剪框的边框外部的斜下方滑动。
100.在本发明的一种优选实施例中,所述步骤103可以包括如下子步骤:
101.根据所述待编辑图片的尺寸确定第三区域;保持所述待编辑图片不变,将所述裁剪框按照所述调整后的尺寸比例进行扩大,并将扩大后的待编辑图片对应的区域确定为第四区域;将所述第四区域中除所述第三区域之外的区域确定为所述目标区域。
102.在本发明实施例中,可以保持待编辑图片的大小不变,通过裁剪框向外延伸,以达到延长待编辑图片的背景的目的。具体的,可以根据待编辑图片的尺寸确定第三区域,保持待编辑图片不变,将裁剪框按照调整后的尺寸比例进行扩大,并将扩大后的待编辑图片对应的区域确定为第四区域,将第四区域中除第三区域之外的区域确定为目标区域。
103.在本发明的一种优选实施例中,所述第一方向为朝向所述裁剪框的边框外部的上/下/左/右方向。
104.具体的,通过滑动操作的操作介质首先作用于裁剪框的上边框,并朝向裁剪框的边框外部的上方向滑动,此时,可以拖动裁剪框的上边框向上延伸以扩大裁剪框。通过滑动操作的操作介质首先作用于裁剪框的下边框,并朝向裁剪框的边框外部的下方向滑动,此时,可以拖动裁剪框的下边框向下延伸以扩大裁剪框。通过滑动操作的操作介质首先作用于裁剪框的左边框,并朝向裁剪框的边框外部的左方向滑动,此时,可以拖动裁剪框的左边框向左延伸以扩大裁剪框。通过滑动操作的操作介质首先作用于裁剪框的右边框,并朝向裁剪框的边框外部的右方向滑动,此时,可以拖动裁剪框的右边框向右延伸以扩大裁剪框。
105.在本发明的一种优选实施例中,所述方法还包括:
106.在所述画布中显示一文本编辑框;响应作用于所述文本编辑框的输入操作,在所述画布中添加标注文本。
107.本发明实施例中,还可以在画布中显示一文本编辑框,从而用户可以直接在画布上针对待编辑图片添加标注文本,避免直接在待编辑图片上添加标注文本对图片内容造成遮挡。具体的,用户可以在文本编辑框中输入想要添加的文本,检测到作用于文本编辑框的输入操作之后,其中,输入操作携带包含文本信息,通过对该输入操作进行响应,根据输入操作中的文本信息在画布中添加标注文本。如图6所示,对于如图5b所示的待编辑图片,在待编辑图片210缩小之后,在待编辑图片210的下方显示一文本编辑框250,用户可以在文本编辑框250中输入想要添加的文本。
108.在本发明的一种优选实施例中,所述在所述目标区域生成拼接至所述待编辑图片的画布,包括:
109.对所述目标区域中的各像素点进行颜色值设定,将设定颜色值后的目标区域拼接至所述待编辑图片以作为画布。
110.在本发明实施例中,通过对目标区域中的各像素点进行颜色值设定,将设定颜色
值后的目标区域拼接至待编辑图片以作为画布,例如,设置目标区域中的各像素点的颜色值为白色(255,255,255),或黑色(0,0,0)等,本发明实施例对此不作限制。
111.在本发明的一种优选实施例中,所述方法还包括:
112.提取所述待编辑图片中,与所述画布的边缘的距离处于预设范围内多个像素点的颜色值;根据所述多个像素点的颜色值确定自适应颜色值;在所述画布中填充所述自适应颜色值。
113.在本发明实施例中,可以设置画布的颜色与待编辑图片的颜色相适应。通过提取待编辑图片中,与画布的边缘的距离处于预设范围内多个像素点的颜色值,并根据多个像素点的颜色值确定自适应颜色值,在画布中填充所述自适应颜色值。其中,预设范围为预先设定的距离范围,如0-10;画布的边缘指画布中与待编辑图片交接处的边缘。
114.在本发明的一种优选实施例中,所述根据所述多个像素点的颜色值确定自适应颜色值,包括:
115.分别统计每个颜色值的个数,并根据所述每个颜色值的个数计算每个颜色值在所有颜色值中所占的比值;确定在所有颜色值中所占的比值最大的颜色值作为自适应颜色值。
116.具体的,通过分别统计提取出的多个像素点的颜色值中,每个颜色值的个数,根据每个颜色值的个数计算每个颜色值在所有颜色值中所占的比值,并确定在所有颜色值中所占的比值最大的颜色值作为自适应颜色值。例如,统计得到红色在所有颜色值中所占的比值最大,则确定自适应颜色值为红色,以将画布填充为红色。
117.在本发明的一种优选实施例中,所述方法还包括:
118.显示一颜色编辑控件;响应对所述颜色编辑控件的第一操作,确定目标颜色值,并在所述画布中填充所述目标颜色值。
119.在本发明实施例中,用户可以自主对画布的颜色值进行设置。通过在用户界面上显示一颜色编辑控件,该颜色编辑控件用于设置画布的颜色值。在检测到对颜色编辑控件的第一操作之后,对第一操作进行响应确定目标颜色值,并在画布中填充目标颜色值。
120.在具体实现中,颜色编辑控件中可以包含多个颜色子控件,每个颜色子控件对应一种颜色值,第一操作可以包含点击操作,根据点击操作的触控位置确定用户选择的目标子颜色控件,该目标子颜色控件对应的颜色值即为目标颜色值。此外,颜色编辑控件中还可以包含颜色输入子控件,第一操作包含点击操作和输入操作,通过点击颜色输入子控件打开颜色输入界面,并在颜色输入界面的输入框中输入所需要的颜色值,作为目标颜色值。如图7所示,在用户界面200中,包含颜色编辑控件260,其中,颜色编辑控件260中包含5个颜色子控件和1个颜色输入子控件,用户可以直接通过颜色编辑控件260中的5个颜色子控件选择所需要的颜色值,也可以通过颜色输入子控件输入所需要的颜色值,以将设置的颜色值填充到画布中。
121.在本发明的一种优选实施例中,所述方法还包括:
122.显示一图片设置控件;响应对所述图片设置控件的第二操作,确定目标图片,并在所述画布中插入所述目标图片。
123.在本发明实施例中,用户还可以在画布中插入一张图片,以将该图片拼接到待编辑图片中。通过在用户界面上显示一图片设置控件,该图片设置控件用于插入图片作为待
编辑图片的延长背景。在检测到对图片设置控件的第二操作之后,对第二操作进行响应确定目标图片,并在画布中插入该目标图片。在具体实现中,第二操作可以包含点击操作,通过点击图片设置控件打开本地存储空间,从本地存储空间中选择需要插入的图片,并将该图片加载到图片编辑应用中作为目标图片插入到画布中。
124.在本发明的一种优选实施例中,所述方法还包括:
125.显示一旋转控件;响应对所述旋转控件的点击操作,调整所述待编辑图片的方向。
126.在本发明实施例中,用户还可以对待编辑图片进行旋转,以调整待编辑图片的方向。通过在用户界面上显示一旋转控件,旋转控件用于对图片进行旋转。在检测到对旋转控件的点击操作之后,通过对旋转控件进行响应,根据点击操作中携带的旋转方向调整待编辑图片的方向。如图8所示,在用户界面200中显示旋转控件270,用户可以通过该旋转控件调整待编辑图片210的方向。
127.需要说明的是,对于方法实施例,为了简单描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本发明实施例并不受所描述的动作顺序的限制,因为依据本发明实施例,某些步骤可以采用其他顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作并不一定是本发明实施例所必须的。
128.参照图9,示出了本发明实施例提供的一种图片编辑装置的结构框图,具体可以包括如下模块:
129.裁剪框显示模块901,用于响应触发裁剪待编辑图片的操作,显示一与所述待编辑图片的尺寸相适配的裁剪框;
130.尺寸比例调整模块902,用于响应沿第一方向对所述裁剪框的滑动操作,调整所述待编辑图片与所述裁剪框之间的尺寸比例;
131.画布生成模块903,用于按照所述调整后的尺寸比例,确定出所述裁剪框内除所述待编辑图片之外的目标区域,在所述目标区域生成拼接至所述待编辑图片的画布。
132.在本发明的一种优选实施例中,所述装置还包括:
133.裁剪框缩小模块,用于响应沿第二方向对所述裁剪框的滑动操作,控制所述裁剪框相对于所述待编辑图片进行缩小;
134.裁剪区域确定模块,用于根据缩小后的裁剪框在所述待编辑图片中的位置,确定裁剪区域;
135.图片截取模块,用于响应于对所述待编辑图片的裁剪操作,根据所述裁剪区域对所述待编辑图片进行截取,以得到目标图片。
136.在本发明的一种优选实施例中,所述第一方向为朝向所述裁剪框的边框外部的方向。
137.在本发明的一种优选实施例中,所述第二方向为朝向所述裁剪框的内部的方向。
138.在本发明的一种优选实施例中,所述画布生成模块903,包括:
139.第一区域确定子模块,用于根据所述裁剪框的尺寸确定第一区域;
140.第二区域确定子模块,用于保持所述裁剪框不变,将所述待编辑图片按照所述调整后的尺寸比例进行缩小,并将缩小后的待编辑图片对应的区域确定为第二区域;
141.第一目标区域确定子模块,用于将所述第一区域中除所述第二区域之外的区域确
定为所述目标区域。
142.在本发明的一种优选实施例中,所述第一方向为朝向所述裁剪框的边框外部的斜上方或斜下方。
143.在本发明的一种优选实施例中,所述画布生成模块903,包括:
144.第三区域确定子模块,用于根据所述待编辑图片的尺寸确定第三区域;
145.第四区域确定子模块,用于保持所述待编辑图片不变,将所述裁剪框按照所述调整后的尺寸比例进行扩大,并将扩大后的待编辑图片对应的区域确定为第四区域;
146.第二目标区域确定子模块,用于将所述第四区域中除所述第三区域之外的区域确定为所述目标区域。
147.在本发明的一种优选实施例中,所述第一方向为朝向所述裁剪框的边框外部的上/下/左/右方向。
148.在本发明的一种优选实施例中,所述装置还包括:
149.文本编辑框显示模块,用于在所述画布显示一文本编辑框;
150.标注文本添加模块,用于响应作用于所述文本编辑框的输入操作,在所述画布添加标注文本。
151.在本发明的一种优选实施例中,所述画布生成模块903,包括:
152.画布生成子模块,用于对所述目标区域中的各像素点进行颜色值设定,将设定颜色值后的目标区域拼接至所述待编辑图片以作为画布。
153.在本发明的一种优选实施例中,所述装置还包括:
154.颜色值提取子模块,用于提取所述待编辑图片中,与所述画布的边缘的距离处于预设范围内多个像素点的颜色值;
155.自适应颜色值确定子模块,用于根据所述多个像素点的颜色值确定自适应颜色值;
156.自适应颜色值填充子模块,用于在所述画布中填充所述自适应颜色值。
157.在本发明的一种优选实施例中,所述自适应颜色值确定子模块,包括:
158.颜色值占比统计单元,用于分别统计每个颜色值的个数,并根据所述每个颜色值的个数计算每个颜色值在所有颜色值中所占的比值;
159.自适应颜色值确定单元,用于确定在所有颜色值中所占的比值最大的颜色值作为自适应颜色值。
160.在本发明的一种优选实施例中,所述装置还包括:
161.颜色编辑控件显示模块,用于显示一颜色编辑控件;
162.目标颜色值填充模块,用于响应对所述颜色编辑控件的第一操作,确定目标颜色值,并在所述画布中填充所述目标颜色值。
163.在本发明的一种优选实施例中,所述装置还包括:
164.图片设置控件显示模块,用于显示一图片设置控件;
165.目标图片插入模块,用于响应对所述图片设置控件的第二操作,确定目标图片,并在所述画布中插入所述目标图片。
166.在本发明的一种优选实施例中,所述装置还包括:
167.旋转控件显示模块,用于显示一旋转控件;
168.图片方向调整模块,用于响应对所述旋转控件的点击操作,调整所述待编辑图片的方向。
169.对于装置实施例而言,由于其与方法实施例基本相似,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
170.本发明实施例还提供了一种电子设备,如图10所示,包括:
171.处理器1001和存储介质1002,所述存储介质1002存储有所述处理器1001可执行的机器可读指令,当电子设备运行时,所述处理器1001执行所述机器可读指令,以执行如本发明实施例任一项所述的方法。具体实现方式和技术效果类似,这里不再赘述。
172.本发明实施例还提供了一种计算机可读存储介质,如图11所示,所述存储介质上存储有计算机程序1101,所述计算机程序1101被处理器运行时执行如本发明实施例任一项所述的方法。具体实现方式和技术效果类似,这里不再赘述。
173.本说明书中的各个实施例均采用递进的方式描述,每个实施例重点说明的都是与其他实施例的不同之处,各个实施例之间相同相似的部分互相参见即可。
174.本领域内的技术人员应明白,本发明实施例的实施例可提供为方法、装置、或计算机程序产品。因此,本发明实施例可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本发明实施例可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
175.本发明实施例是参照根据本发明实施例的方法、终端设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理终端设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理终端设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
176.这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理终端设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
177.这些计算机程序指令也可装载到计算机或其他可编程数据处理终端设备上,使得在计算机或其他可编程终端设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程终端设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
178.尽管已描述了本发明实施例的优选实施例,但本领域内的技术人员一旦得知了基本创造性概念,则可对这些实施例做出另外的变更和修改。所以,所附权利要求意欲解释为包括优选实施例以及落入本发明实施例范围的所有变更和修改。
179.最后,还需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意
在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者终端设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者终端设备所固有的要素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括所述要素的过程、方法、物品或者终端设备中还存在另外的相同要素。
180.以上对本发明所提供的一种图片编辑方法和一种图片编辑装置,进行了详细介绍,本文中应用了具体个例对本发明的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本发明的方法及其核心思想;同时,对于本领域的一般技术人员,依据本发明的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本发明的限制。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1