一种页面处理方法、装置、电子设备及存储介质与流程

1.本发明涉及计算机技术领域,尤其涉及一种页面处理方法、装置、电子设备及存储介质。
背景技术:
2.相关技术中,网站前端页面的代码运行在用户侧浏览器,用户在浏览器的地址栏中输入网址后,浏览器进行处理后把相应的页面显示给用户,具体流程可以包括:基于输入的网址进行域名系统(dns,domain name system)域名解析,其中,域名(domain name),又称网域,是由一串用点分隔的名字组成的网络(internet)上某一台计算机或计算机组的名称,用于在数据传输时对计算机的定位标识,具体解析步骤包括查看浏览器的dns缓存中是否有域名对应的网际互连协议(ip,internet protocol),如果没有,则查看计算机的操作系统的dns缓存中是否有对应的ip,如果依旧没有,就对本地区的dns服务器发起请求,如果还是没有,就直接到dns根服务器(root server)请求解析。然后,基于解析的域名建立传输控制协议(tcp,transmission control protocol)连接,向服务器发送超文本传输协议(http,hyper text transfer protocol)请求,服务器对http请求进行处理并返回响应结果,关闭tcp连接,浏览器解析响应结果中的超文本标记语言(html,hyper text markup language)并布局渲染页面。
3.但是,如果页面上的内容被篡改,注入了广告等外部资源,诱导用户点击这些外部资源会带来一系列危害,还会导致页面功能使用异常,破坏了用户体验。
技术实现要素:
4.本发明实施例提供一种页面处理方法、装置、电子设备及存储介质,以解决相关技术中的问题。
5.本发明的目的是通过以下技术方案实现的:
6.第一方面,本发明实施例提供一种页面处理方法,包括:
7.通过前端性能监控接口,获取当前页面中已产生的各请求的信息,所述请求的信息中包含地址信息;
8.确定各所述请求的信息中包含的地址信息,是否存在于预设的白名单中;
9.在确定出不存在于所述白名单中的地址信息时,确定所述当前页面注入有不属于所述当前页面的外部资源;
10.对所述外部资源进行取消展示处理。
11.在一种可能的实现方式中,所述对所述外部资源进行取消展示处理,包括:
12.确定所述当前页面中的各元素的堆叠顺序是否超过预设值;
13.将堆叠顺序超过所述预设值的元素作为目标外部资源,进行隐藏。
14.在一种可能的实现方式中,还包括:
15.将不存在于所述白名单中的地址信息,上报至服务端,以使所述服务端基于所述
上报的地址信息,分析所述当前页面的外部资源注入情况。
16.在一种可能的实现方式中,所述通过前端性能监控接口,获取所述当前页面中已产生的各请求的信息,包括:
17.在检测到所述前端性能监控接口正常时,通过所述前端性能监控接口,获取所述当前页面中已产生的各请求的信息。
18.在一种可能的实现方式中,还包括:
19.在确定出不存在于所述白名单中的地址信息时,抓取所述当前页面的内容,并发送至服务端。
20.在一种可能的实现方式中,所述抓取所述当前页面的内容,包括:
21.获取第一标志位,所述第一标志位用于表征抓取当前页面的内容的功能是否开启;
22.响应于所述第一标志位表征抓取当前页面的内容的功能开启时,抓取所述当前页面的内容。
23.在一种可能的实现方式中,还包括:
24.在确定出不存在于所述白名单中的地址信息时,在所述当前页面上显示支持地址信息切换操作的弹窗,所述弹窗用于提示用户在有外部资源注入时输入所述地址信息切换操作以切换至备用地址信息;
25.响应于输入的所述地址信息切换操作,将加载资源的地址信息切换成所述备用地址信息,基于所述备用地址信息重新加载资源。
26.在一种可能的实现方式中,所述在所述当前页面上显示支持地址信息切换操作的弹窗,包括:
27.获取第二标志位,所述第二标志位用于表征弹窗的功能是否开启;
28.响应于所述第二标志位表征弹窗的功能开启,在所述当前页面上显示所述弹窗。
29.在一种可能的实现方式中,所述通过前端性能监控接口,获取当前页面中已产生的各请求的信息,包括:
30.获取第三标志位,所述第三标志位用于表征页面处理功能是否开启;
31.响应于所述页面处理功能开启,通过所述前端性能监控接口,获取所述当前页面中已产生的各请求的信息。
32.在一种可能的实现方式中,所述前端性能监控接口包括performance接口。
33.第二方面,本发明实施例还提供一种页面处理装置,包括:
34.信息获取模块,用于通过前端性能监控接口,获取当前页面中已产生的各请求的信息,所述请求的信息中包含地址信息;
35.第一确定模块,用于确定各所述请求的信息中包含的地址信息,是否存在于预设的白名单中;
36.第二确定模块,用于在确定出不存在于所述白名单中的地址信息时,确定所述当前页面注入有不属于所述当前页面的外部资源;
37.取消展示模块,用于对所述外部资源进行取消展示处理。
38.在一种可能的实现方式中,取消展示模块,具体用于:
39.确定当前页面中的各元素的堆叠顺序是否超过预设值;
40.将堆叠顺序超过预设值的元素作为目标外部资源,进行隐藏。
41.在一种可能的实现方式中,还包括:
42.地址上报模块,用于将不存在于白名单中的地址信息,上报至服务端,以使服务端基于上报的地址信息,分析当前页面的外部资源注入情况。
43.在一种可能的实现方式中,信息获取模块,具体用于:
44.在检测到前端性能监控接口正常时,通过前端性能监控接口,获取当前页面中已产生的各请求的信息。
45.在一种可能的实现方式中,还包括:
46.页面抓取模块,用于在确定出不存在于白名单中的地址信息时,抓取当前页面的内容,并发送至服务端。
47.在一种可能的实现方式中,页面抓取模块,具体用于:
48.获取第一标志位,第一标志位用于表征抓取当前页面的内容的功能是否开启;
49.响应于第一标志位表征抓取当前页面的内容的功能开启时,抓取当前页面的内容。
50.在一种可能的实现方式中,还包括:
51.弹窗显示模块,用于在确定出不存在于白名单中的地址信息时,在当前页面上显示支持地址信息切换操作的弹窗,弹窗用于提示用户在有外部资源注入时输入地址信息切换操作以切换至备用地址信息;
52.地址切换模块,用于响应于输入的地址信息切换操作,将加载资源的地址信息切换成备用地址信息,基于备用地址信息重新加载资源。
53.在一种可能的实现方式中,弹窗显示模块,具体用于:
54.获取第二标志位,第二标志位用于表征弹窗的功能是否开启;
55.响应于第二标志位表征弹窗的功能开启,在当前页面上显示弹窗。
56.在一种可能的实现方式中,信息获取模块,具体用于:
57.获取第三标志位,第三标志位用于表征页面处理功能是否开启;
58.响应于页面处理功能开启,通过前端性能监控接口,获取当前页面中已产生的各请求的信息。
59.在一种可能的实现方式中,前端性能监控接口包括performance接口。
60.第三方面,本发明实施例提供一种电子设备,包括:处理器、存储器及存储在所述存储器上并可在所述处理器上运行的计算机程序,所述计算机程序被所述处理器执行时实现如第一方面中任一项所述的页面处理方法的步骤。
61.第四方面,本发明实施例提供一种计算机可读存储介质,所述计算机可读存储介质上存储有计算机程序,所述计算机程序被处理器执行时实现如第一方面中任一项所述的页面处理方法的步骤。
62.上述技术方案中的优点或有益效果至少包括:
63.通过前端性能监控接口的功能,可以快速获取到当前页面中已产生的各请求的信息,然后确定各请求的信息中所包含的地址信息是否存在于白名单中,如果有不存在于白名单中的地址信息,认为当前页面中注入有不属于当前页面的外部资源,从而准确、快速地发现页面中是否注入广告等外部资源,实现了对页面的真实状况的检查机制,以便及时对
注入的外部资源进行取消展示处理,避免用户点击注入的广告等外部资源而破坏用户体验。
64.上述概述仅仅是为了说明书的目的,并不意图以任何方式进行限制。除上述描述的示意性的方面、实施方式和特征之外,通过参考附图和以下的详细描述,本技术进一步的方面、实施方式和特征将会是容易明白的。
附图说明
65.图1是本发明实施例中的一种示例性的硬件系统架构图。
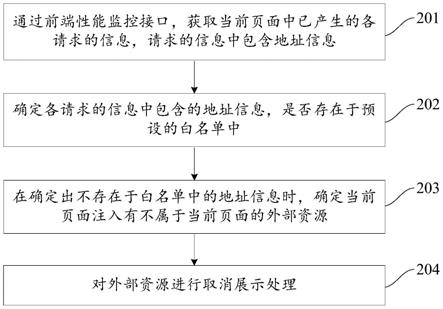
66.图2是本发明实施例中的一种示例性的页面处理方法的流程图。
67.图3是本发明实施例中的一种示例性的请求的信息的示意图。
68.图4是本发明实施例中的一种示例性的监控界面示意图。
69.图5是本发明实施例中的一种示例性的页面处理装置的结构示意图。
70.图6是本发明实施例中的一种示例性的用来实现页面处理方法的电子设备的结构示意图。
具体实施方式
71.下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
72.本发明实施例提供的页面处理方法可以在用户终端执行。其中,该用户终端可以是移动终端、计算机,等等。图1是本发明实施例中的一种示例性的硬件系统架构图,如图1所示,该硬件系统架构包括网站的服务端101和访问网站的用户终端102。用户终端102可以从服务端101加载页面的数据来对网站进行访问。用户终端102加载的页面的数据中可以携带本发明实施例提供的页面处理方法的逻辑代码,以便在用户终端102执行。下面对本发明实施例提供的页面处理方法进行详细地介绍。
73.图2是本发明实施例中的一种示例性的页面处理方法的流程图。如图2所示,本实施例提供的一种页面处理方法,至少可以包括如下步骤:
74.步骤201、通过前端性能监控接口,获取当前页面中已产生的各请求的信息,请求的信息中包含地址信息。
75.这里的地址信息可以是域名,也可以是ip。实际应用中,用户终端向服务端发送页面请求(例如http请求)以加载页面,该页面请求中包含所请求页面的域名或者ip,称为主域名或者主ip。在加载的页面中,有些资源(例如图片、视频等资源)可以通过其它的域名或者ip来加载,也就是说,加载的页面中还包含用于加载资源的域名或者ip,这些加载资源的域名或者ip包含在该页面相应的资源加载请求中。
76.上述前端性能监控接口具有获取到当前页面中与性能相关的信息的功能,所获取的当前页面中与性能相关的信息中包含已产生的所有的请求的信息,包括加载当前页面的页面请求的信息,还包括该页面加载资源的请求的信息。
77.步骤202、确定各请求的信息中包含的地址信息,是否存在于预设的白名单中。
78.具体的,可以从请求的信息中解析出所包含的地址信息,然后确定各请求的信息中包含的地址信息,是否存在于预设的白名单中。
79.实际应用中,可以在服务端预先设置白名单并保存。该白名单中至少包含针对当前页面的正常的地址信息。该白名单可以携带在加载的当前页面的数据中。例如,可以在当前页面的数据中携带配置数据,该配置数据中包含白名单。从加载的当前页面的数据中携带的配置数据中解析出预设的白名单即可。
80.步骤203、在确定出不存在于白名单中的地址信息时,确定当前页面注入有不属于当前页面的外部资源。
81.发明人在实现本发明的过程中发现,有些页面通过地址信息劫持(例如域名劫持)的方式注入广告等不属于当前页面的外部资源。域名劫持是互联网攻击的一种方式,通过攻击dns,或伪造dns的方法,把用户实际要访问的目标网站域名解析到错误的ip地址,从而实现用户无法访问目标网站的目的或者蓄意或恶意要求用户访问指定网站的目的。实际应用中,注入广告等外部资源的请求一般为ajax请求,通过ajax请求来加载广告的代码和图片。
82.本步骤中,对于不存在于白名单中的地址信息,认为有可能是通过地址信息劫持的方式注入的广告等外部资源的地址信息,此时,认为当前页面注入有不属于当前页面上的外部资源。
83.步骤204、对外部资源进行取消展示处理。
84.本步骤中,对外部资源节点取消展示处理可以使得用户在当前页面上看不到该外部资源。
85.本实施例的方案中,通过前端性能监控接口的功能,可以快速获取到当前页面中已产生的各请求的信息,然后确定各请求的信息中所包含的地址信息是否存在于白名单中,如果有不存在于白名单中的地址信息,认为当前页面中注入有不属于当前页面的外部资源,从而准确、快速地发现页面中是否注入广告等外部资源,实现了对页面的真实状况的检查机制,以便及时对注入的外部资源进行取消展示处理,避免用户点击注入的广告等外部资源而破坏用户体验。
86.需要说明的是,可以是在当前页面加载完成之后,通过前端性能监控接口,获取当前页面中已产生的各请求的信息。如此,可以一次性获取到当前页面中已产生的各请求的信息,处理效率更高。当然,也可以在当前页面加载过程中,实时获取当前页面中已产生的各请求的信息。
87.在示例性实施例中,上述前端性能监控接口可以包括performance接口或其它前端性能监控接口。performance是用户终端的一些浏览器所具有的特性,performance接口可以获取到当前页面中与性能相关的信息。performance中的getentries()可以基于给定的过滤器(filter)返回一个performanceentry对象的列表。performanceentry对象代表了performance时间列表中的单个度量(metric)数据。在performanceentry对象的列表中包含当前页面中包含的所有的请求的信息,示例性的,参见图3,方框中所示意的:
[0088]“name:http://pages.anjukestatic.com/frs/_fe/soj_client/1.0.2/soj.js”,为一个请求的信息。
[0089]
基于此,在示例性实施例中,在通过前端性能监控接口,获取当前页面中已产生的
各请求的信息之前,上述方法还可以包括:检测当前页面对应的浏览器的前端性能监控接口是否正常。相应的,对加载的当前页面,通过前端性能监控接口,获取当前页面中包含的所有的请求的信息,其具体实现方式可以包括:在检测到前端性能监控接口正常时,通过前端性能监控接口,获取当前页面中已产生的各请求的信息。
[0090]
如果前端性能监控接口异常,则直接退出处理。
[0091]
因为有些版本老旧的浏览器中,可能不具有前端性能监控接口,例如performance接口或其它前端性能监控接口,其中,在前端性能监控接口为performance接口的情况下,若检测不到performance接口,则不能执行继续处理,在检测performance接口正常的情况下,才能基于performance接口获取当前页面中包含的所有的请求的信息。此时,可以在window的load事件上挂载回调方法,以通过回调前端性能监控接口,获取当前页面中包含的所有的请求的信息。当某一触发事件,需要页面的所有元素都加载完毕后才执行,并且元素不是通过ajax回调填充的情况下,使用$(window).load()回调前端性能监控接口即可。
[0092]
在示例性实施例中,对外部资源进行取消展示处理,其具体实现方式可以包括:确定当前页面中的各元素的堆叠顺序是否超过预设值;将堆叠顺序超过预设值的元素作为目标外部资源,进行隐藏。
[0093]
实际应用中,对于页面的各个元素,z-index属性用来控制元素重叠时堆叠顺序。也即,元素的堆叠顺序可以为元素的z-index属性的值。元素重叠是指一个元素叠在另一个元素上。当元素之间重叠的时候,z-index属性的值较大的元素会覆盖z-index属性的值较小的元素在上层进行显示。
[0094]
发明人在实现本发明的过程中发现,在页面注入广告等外部资源的行为,一般不会破坏原来页面主体结构,不会影响页面原有的功能,注入的广告元素等外部资源总是堆叠在页面元素的最前面,只有这样用户才能看见,才会被点击到。为此,注入的广告等外部资源的z-index属性设置的值非常的高,一般设置的值大于999。因此,可以设置上述预设值为999。当页面的元素的z-index超过999时,就认为是注入的广告等外部资源。
[0095]
本实施例中,当页面的元素的堆叠顺序过大时,就认为是注入的广告等外部资源,此时,可以将其作为目标外部资源,对其进行隐藏显示,避免影响用户对正常的页面的浏览。
[0096]
另外,也可以将堆叠顺序超过预设值的元素作为目标外部资源,进行删除,避免影响用户对正常的页面的浏览。
[0097]
在示例性实施例中,上述页面处理方法还可以包括:将不存在于白名单中的地址信息,上报至服务端,以使服务端基于上报的地址信息,分析当前页面的外部资源注入情况。
[0098]
实际应用中,可以将该不存在于白名单中的地址信息上报至服务端,服务端可以基于上报的地址信息,分析当前页面的外部资源的注入情况。另外,服务端还可以对上报的地址信息的数量进行统计并显示,以监控网站的页面的代码的健康度,示例性的,如图4所示,服务端提供一数据分析平台,基于该数据分析平台,以天为单位,统计每天上报的域名或者ip的数量,对该统计的数量进行监控。
[0099]
在示例性实施例中,上述页面处理方法还可以包括:在确定出不存在于白名单中的地址信息时,抓取当前页面的内容,并发送至服务端。该当前页面的内容用于服务端分析
当前页面的外部资源的注入情况,以及对当前页面的影响。如此,服务端可以通过再现当前页面的内容,了解当前页面的真实情况,进而对当前页面的情况进行准确地分析,做出合理的应对处理。
[0100]
在示例性实施例中,抓取当前页面的内容,其具体实现方式可以包括:获取第一标志位,第一标志位用于表征抓取当前页面的内容的功能是否开启;响应于第一标志位表征抓取当前页面的内容的功能开启时,抓取当前页面的内容。
[0101]
实际应用中,可以在上述配置数据中携带第一标志位,因此,可以从配置数据中获取该第一标志位。因为页面的内容比较大,全部存储会占用大量资源,所以可以按照一定的规则选择性存储,当服务端需要对当前页面的内容进行分析时,对配置数据中第一标志位的标志值进行配置,例如标志值为1(表征开启),或者标志值为0(表征关闭),以使用户终端根据第一标志位的标志值确定抓取的功能是否开启。用户终端在页面抓取的功能开启时,抓取当前页面的内容的功能,使用更加灵活。
[0102]
在示例性实施例中,上述页面处理方法还可以包括:在确定出不存在于白名单中的地址信息时,在当前页面上显示支持地址信息切换操作的弹窗,弹窗用于提示用户在有外部资源注入时输入地址信息切换操作以切换至备用地址信息;响应于输入的地址信息切换操作,将加载资源的地址信息切换成备用地址信息,基于备用地址信息重新加载资源。
[0103]
实际应用中,地址信息劫持主要针对网站的用户,导致用户无法正常使用网站的功能,此时,用户可以提出申诉,进行问题排查,但是排查起来费时费力,用户终端可能在一段时间内都无法正常使用网站,在申诉成功之后,可以通过升级全站https或者自建dns域名解析,来解决问题。为了在申诉成功之前保证页面能够正常使用,发明人提出以上解决方案,即在确定出不存在于白名单中的地址信息时,在当前页面上显示支持地址信息切换操作的弹窗,如果用户发现当前页面上注入了广告等外部资源,影响当前页面正常使用,可以通过地址信息切换操作,将加载资源的地址信息切换成备用地址信息,重新加载资源。
[0104]
当然,如果用户认为当前页面没有注入广告等外部资源,也可以输入免打扰操作或关闭弹窗的操作,响应于免打扰操作或关闭弹窗的操作,在预设时间内或者针对相同外部资源不再提醒当前用户。其中,预设时间的具体值可以根据实际情况设置,示例性的,可以为24小时。
[0105]
本实施例中,在通过升级全站https或者自建dns域名解析之前,可以通过切换地址信息的操作,低成本快速解决问题,在短时间内快速恢复,保证用户正常使用网页。
[0106]
在示例性实施例中,在当前页面上显示支持地址信息切换操作的弹窗,其具体实现方式可以包括:获取第二标志位,第二标志位用于表征弹窗的功能是否开启;响应于第二标志位表征弹窗的功能开启,在当前页面上显示弹窗。
[0107]
实际应用中,第二标志位可以在上述配置数据中,实施中,可以从配置数据中获取第二标志位。服务端可以根据需要灵活配置第二标志位的标志值,例如标志值为1(表征开启),或者标志值为0(表征关闭),以使用户终端根据第二标志位的标志值确定弹窗的功能是否开启。如此,在第二标志位表征弹窗的功能开启时,显示弹窗,在第二标志位表征弹窗的功能关闭时,则不显示弹窗,避免影响用户体验。
[0108]
在示例性实施例中,通过前端性能监控接口,获取当前页面中已产生的各请求的信息,其具体实现方式可以包括:获取第三标志位,第三标志位用于表征页面处理功能是否
开启;响应于页面处理功能开启,通过前端性能监控接口,获取当前页面中已产生的各请求的信息。
[0109]
实际应用中,第三标志位可以携带在上述配置数据中,实施中,可以从配置数据中获取第三标志位。服务端可以根据需要灵活配置第三标志位的标志值,例如标志值为1(表征开启),或者标志值为0(表征关闭)以使用户终端根据第三标志位的标志值确定页面处理功能是否开启。如此,在页面处理功能开启的情况下,再进行通过前端性能监控接口,获取当前页面中包含的所有的请求的信息的处理,减少了用户终端的资源消耗。
[0110]
图5是本发明实施例中的一种示例性的页面处理装置的结构示意图。如图5所示,本发明实施例提供的一种页面处理装置500,包括:
[0111]
信息获取模块501,用于通过前端性能监控接口,获取当前页面中已产生的各请求的信息,请求的信息中包含地址信息;
[0112]
第一确定模块502,用于确定各请求的信息中包含的地址信息,是否存在于预设的白名单中;
[0113]
第二确定模块503,用于在确定出不存在于白名单中的地址信息时,确定当前页面注入有不属于当前页面的外部资源;
[0114]
取消展示模块504,用于对外部资源进行取消展示处理。
[0115]
在一种可能的实现方式中,取消展示模块,具体用于:
[0116]
确定当前页面中的各元素的堆叠顺序是否超过预设值;
[0117]
将堆叠顺序超过预设值的元素作为目标外部资源,进行隐藏。
[0118]
在一种可能的实现方式中,还包括:
[0119]
地址上报模块,用于将不存在于白名单中的地址信息,上报至服务端,以使服务端基于上报的地址信息,分析当前页面的外部资源注入情况。
[0120]
在一种可能的实现方式中,信息获取模块,具体用于:
[0121]
在检测到前端性能监控接口正常时,通过前端性能监控接口,获取当前页面中已产生的各请求的信息。
[0122]
在一种可能的实现方式中,还包括:
[0123]
页面抓取模块,用于在确定出不存在于白名单中的地址信息时,抓取当前页面的内容,并发送至服务端。
[0124]
在一种可能的实现方式中,页面抓取模块,具体用于:
[0125]
获取第一标志位,第一标志位用于表征抓取当前页面的内容的功能是否开启;
[0126]
响应于第一标志位表征抓取当前页面的内容的功能开启时,抓取当前页面的内容。
[0127]
在一种可能的实现方式中,还包括:
[0128]
弹窗显示模块,用于在确定出不存在于白名单中的地址信息时,在当前页面上显示支持地址信息切换操作的弹窗,弹窗用于提示用户在有外部资源注入时输入地址信息切换操作以切换至备用地址信息;
[0129]
地址切换模块,用于响应于输入的地址信息切换操作,将加载资源的地址信息切换成备用地址信息,基于备用地址信息重新加载资源。
[0130]
在一种可能的实现方式中,弹窗显示模块,具体用于:
[0131]
获取第二标志位,第二标志位用于表征弹窗的功能是否开启;
[0132]
响应于第二标志位表征弹窗的功能开启,在当前页面上显示弹窗。
[0133]
在一种可能的实现方式中,信息获取模块,具体用于:
[0134]
获取第三标志位,第三标志位用于表征页面处理功能是否开启;
[0135]
响应于页面处理功能开启,通过前端性能监控接口,获取当前页面中已产生的各请求的信息。
[0136]
在一种可能的实现方式中,前端性能监控接口包括performance接口。
[0137]
本发明实施例各装置中的各模块的功能可以参见上述页面处理方法实施例中的对应描述,在此不再赘述。
[0138]
优选的,本发明实施例还提供了一种电子设备,包括:处理器,存储器,存储在存储器上并可在处理器上运行的计算机程序,该计算机程序被处理器执行时实现上述页面处理方法实施例的各个过程,且能达到相同的技术效果,为避免重复,这里不再赘述。
[0139]
图6是本技术实施例提供的一种示例性的电子设备的结构示意图。如图6所示,该电子设备可以包括:处理器601、通信接口602、存储器603和通信总线604,其中,处理器601,通信接口602,存储器603通过通信总线604完成相互间的通信。处理器601可以调用存储器603中的计算机程序,以执行以上任一实施例中的页面处理方法。
[0140]
本发明实施例还提供了一种计算机可读存储介质,计算机可读存储介质上存储有计算机程序,计算机程序被处理器执行时实现上述页面处理方法实施例的各个过程,且能达到相同的技术效果,为避免重复,这里不再赘述。其中,所述的计算机可读存储介质,如只读存储器(read-only memory,简称rom)、随机存取存储器(random access memory,简称ram)、磁碟或者光盘等。
[0141]
需要说明的是,在本文中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者装置不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者装置所固有的要素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括该要素的过程、方法、物品或者装置中还存在另外的相同要素。
[0142]
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到上述实施例方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质(如rom/ram、磁碟、光盘)中,包括若干指令用以使得一台终端(可以是手机,计算机,服务器,空调器,或者网络设备等)执行本发明各个实施例所述的方法。
[0143]
上面结合附图对本发明的实施例进行了描述,但是本发明并不局限于上述的具体实施方式,上述的具体实施方式仅仅是示意性的,而不是限制性的,本领域的普通技术人员在本发明的启示下,在不脱离本发明宗旨和权利要求所保护的范围情况下,还可做出很多形式,均属于本发明的保护之内。
[0144]
本领域普通技术人员可以意识到,结合本发明实施例中所公开的实施例描述的各示例的单元及算法步骤,能够以电子硬件、或者计算机软件和电子硬件的结合来实现。这些功能究竟以硬件还是软件方式来执行,取决于技术方案的特定应用和设计约束条件。专业
技术人员可以对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本发明的范围。
[0145]
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统、装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
[0146]
在本技术所提供的实施例中,应该理解到,所揭露的装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
[0147]
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
[0148]
另外,在本发明各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。
[0149]
所述功能如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、rom、ram、磁碟或者光盘等各种可以存储程序代码的介质。
[0150]
以上所述,仅为本发明的具体实施方式,但本发明的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应以权利要求的保护范围为准。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1