一种面向场站设备应用场景的数字孪生应用框架与方法与流程

1.本发明涉及计算机软件技术领域,尤其涉及一种面向场站设备应用场景的数字孪生应用框架与方法。
背景技术:
2.虽然我国场站设备运维水平已很高,但在设备运检、人员安全监护、机器人自主作业等应用中,缺乏面向立体空间的精准位置映射分析技术手段,空间位置精准研判难题导致设备安全与现场作业风险,亟需通过对电网及环境的实体化表征实现精准位置映射,实现多源、多类型数据立体化空间分析。数字孪生模型是实际设备或物理模型的一个“孪生兄弟”即虚拟模型,在虚拟空间完成电网设备立体空间的精准位置映射。如果有了这样的数字模型,解决空间位置精准研判难题,一定能使得场站作业运维水平有质的提升。
3.近年来,电力生产领域多次发生重大人身伤亡事故,安全生产形势严峻,其中重要原因在于:检修现场带电区域复杂,易误入带电间隔;对作业人员、设备带电状态的现场监控力度不够;现场作业人员不遵守标准化作业流程等。因此,将变电站现有的常规监测方法与全景感知技术有效融合,构建场站数字孪生空间模型,有效弥补传统监控手段对变电站现场缺少空间探测感知能力的不足,通过对空间危险区域的划分、实时禁入、禁出告警等功能,实现安全作业立体管控,具有重要现实意义。
技术实现要素:
4.针对现有技术存在的问题,本发明提供一种面向场站设备应用场景的数字孪生应用框架与方法,提供面向场站三维立体空间的精准位置映射分析技术手段,可以实现对多源、多类型数据立体化空间分析,设计开发多节点、多维度、大时空的数字孪生界面、支撑供电保障、数据中心场景的虚实协作应用,实现全价值链协同的数字孪生传递、集成与交互的一体化数字孪生系统。
5.为达到上述目的,本发明提供了一种面向场站设备应用场景的数字孪生应用框架,包括客户端和服务端;
6.所述客户端包括模型加载模块、模型分组模块、模型操作模块、数据映射模块以及模型动画模块;
7.所述模型加载模块读取场站设备三维模型,在三维场景内加载所述三维模型;
8.所述模型分组模块遍历三维模型中的mesh对象,按照类别分成若干组,将每个mesh对象的name属性更改为唯一标识;
9.所述模型操作模块,在三维场景内初始化一个raycaster射线对象,并给窗口绑定一个点击事件,当用户进行点击操作时,如果点击的对象在分组对象内,则形成点击事件;
10.数据映射模块,获取点击对象的name,将name传递给服务端,接收服务端返回对应的实时监测数据;接收服务端推送的实时数据;
11.模型动画模块,按照实时数据对应的name查找对应对象,标识到所述三维场景内;
12.所述服务端存储场站各个设备的实时数据。
13.进一步地,形成点击事件,包括:点击后发射射线,返回的第一个对象作为点击对象,判断点击对象的类别是否符合某一分组类别,如果不符合则丢弃点击操作,如果符合则获取点击对象的name,name传给服务端。
14.进一步地,所述模型动画模块将实时数据信息框转换为html元素,通过threejs中的css2drender转换成三维标签显示。
15.进一步地,所述客户端还设置界面登录模块、权限校验模块、安全认证模块以及路由导航模块基于vue框架实现,设置路由模块基于vue-router实现,设置全局状态管理模块基于vuex实现,设置服务端和客户端的交互模块基于axios实现。
16.另一方面提供一种面向场站设备应用场景的数字孪生应用方法,包括:
17.客户端读取场站设备三维模型,在三维场景内加载所述三维模型;
18.遍历三维模型中的mesh对象,按照类别分成若干组,将每个mesh对象的name属性更改为唯一标识;
19.在三维场景内初始化一个raycaster射线对象,并给窗口绑定一个点击事件,当用户进行点击操作时,如果点击的对象在分组对象内,则形成点击事件;
20.获取点击对象的name,将name传递给服务端,接收服务端返回对应的实时监测数据;接收服务端推送的实时数据;
21.按照实时数据对应的name查找对应对象,标识到所述三维场景内。
22.进一步地,形成点击事件,包括:点击后发射射线,返回的第一个对象作为点击对象,判断点击对象的类别是否符合某一分组类别,如果不符合则丢弃点击操作,如果符合则获取点击对象的name,name传给服务端。
23.进一步地,将实时数据信息框转换为html元素,通过threejs中的css2drender转换成三维标签显示。
24.进一步地,所述客户端的展示、界面登录、权限校验、安全认证、路由导航基于vue框架实现,路由基于vue-router实现,全局状态管理基于vuex实现,服务端和客户端的交互基于axios实现。
25.本发明的上述技术方案具有如下有益的技术效果:
26.(1)本发明客户端可以提供数字孪生界面的展示和用户与数字孪生体的交互操作功能,客户端的实现了:当用户对数字孪生体进行操作时,精准地判断出用户在对哪一个数字孪生体进行操作;将服务端的数据准确地显示与数字孪生体进行映射。
27.(2)本发明服务端的实现了将通讯服务器上送的数据与数字孪生体对应,并将报文中的数据存储到预先设计的模型中。
28.(3)本发明提供了面向场站三维立体空间的精准位置映射分析技术手段,可以实现对多源、多类型数据立体化空间分析,设计开发多节点、多维度、大时空的数字孪生界面、支撑供电保障、数据中心场景的虚实协作应用,实现全价值链协同的数字孪生传递、集成与交互的一体化数字孪生系统。
附图说明
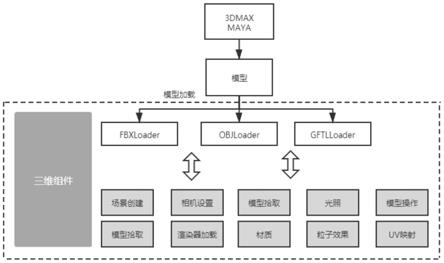
29.图1是面向场站设备应用场景的数字孪生应用框架构成示意图;
30.图2为数字孪生应用方法流程图;
31.图3为客户端组成示意图。
具体实施方式
32.为使本发明的目的、技术方案和优点更加清楚明了,下面结合具体实施方式并参照附图,对本发明进一步详细说明。应该理解,这些描述只是示例性的,而并非要限制本发明的范围。此外,在以下说明中,省略了对公知结构和技术的描述,以避免不必要地混淆本发明的概念。
33.本发明是一种用于数据中心和供电保电场景的数字孪生应用框架,整个框架包括客户端,服务端两个部分。
34.所述客户端,结合图1、3,包括模型加载模块、模型分组模块、模型操作模块、数据映射模块以及模型动画模块。
35.所述模型加载模块读取场站设备三维模型,在三维场景内加载所述三维模型。三维场景还包括天空、陆地等场景,通过代码编写获得。
36.所述模型分组模块遍历三维模型中的mesh对象,按照类别分成若干组,将每个mesh对象的name属性更改为唯一标识。
37.所述模型操作模块,在三维场景内初始化一个raycaster射线对象,并给窗口绑定一个点击事件,当用户进行点击操作时,如果点击的对象在分组对象内,则形成点击事件。
38.数据映射模块,获取点击对象的name,将name传递给服务端,接收服务端返回对应的实时监测数据;接收服务端推送的实时数据。
39.模型动画模块,按照实时数据对应的name查找对应对象,标识到所述三维场景内。
40.fbxloader,objloader、gftlloader为不同格式模型的加载器,分别用于加载fbx、obj以及gftl格式的三维模型。
41.在本框架提供的客户端中,首先将建模厂家对场站设备建立的三维模型读取到客户端应用程序中,然后对三维模型中的mesh对象(一个模型场景中的单个模型)进行遍历,分组,将数字孪生系统中需要进行交互操作的mesh对象分为若干组,例如变压器设备分为一组,间隔设备分为一组;再然后将每一个设备的name属性更改为唯一标识,此标识可以与数据库中存储的模型对象一一对应,然后初始化一个raycaster射线对象,并给窗口绑定一个点击事件,当用户进行点击操作时,通过射线对象获取到用户点击的mesh对象,然后获取到mesh的name,将name传给框架的服务端,从而可以获取到大时空场景中单个设备的监测数据。
42.判断点击对象的类别是否符合某一分组类别,获取对象信息,根据对象的信息判断。如果不符合则丢弃点击操作,如果符合则获取点击对象的name,name传给服务端。
43.当获取到服务端返回的数据之后,需要将数据通过vue框架绑定到dom元素上,不同的是,dom元素在三维场景中并不能像常规系统中那样正常显示,还需要调用threejs中的css2drender对象对html元素进行转化,使其可以与数字孪生系统正常的融合在一起。所述模型动画模块将实时数据信息框转换为html元素,通过threejs中的css2drender转换成三维标签显示。
44.进一步地,所述客户端还设置界面登录模块、权限校验模块、安全认证模块以及路
由导航模块基于vue框架实现,设置路由模块基于vue-router实现,设置全局状态管理模块基于vuex实现,设置服务端和客户端的交互模块基于axios实现。
45.另一方面提供一种面向场站设备应用场景的数字孪生应用方法,结合图2,包括如下步骤:
46.(1)客户端模型加载模块读取场站设备三维模型,在三维场景内加载所述三维模型;
47.(2)遍历三维模型中的mesh对象,按照类别分成若干组,将每个mesh对象的name属性更改为唯一标识。
48.(3)在三维场景内初始化一个raycaster射线对象,并给窗口绑定一个点击事件,当用户进行点击操作时,如果点击的对象在分组对象内,则形成点击事件。
49.形成点击事件,包括:点击后发射射线,返回的第一个对象作为点击对象,判断点击对象的类别是否符合某一分组类别,如果不符合则丢弃点击操作,如果符合则获取点击对象的name,name传给服务端。通过分组实现了对象的快速查找。
50.(4)获取点击对象的name,将name传递给服务端,接收服务端返回对应的实时监测数据;接收服务端推送的实时数据。
51.(5)按照实时数据对应的name查找对应对象,标识到所述三维场景内。
52.将实时数据信息框转换为html元素,通过threejs中的css2drender转换成三维标签显示。
53.所述客户端的展示、界面登录、权限校验、安全认证、路由导航基于vue框架实现,路由基于vue-router实现,全局状态管理基于vuex实现,服务端和客户端的交互基于axios实现。
54.综上所述,本发明一种面向场站设备应用场景的数字孪生应用框架与方法,客户端读取场站设备三维模型,在三维场景内加载所述三维模型;遍历三维模型中的mesh对象,按照类别分成若干组,将每个mesh对象的name属性更改为唯一标识;当用户进行点击操作时,如果点击的对象在分组对象内,则形成点击事件;获取点击对象的name,将name传递给服务端,接收服务端返回对应的实时监测数据和推送的实时数据;按照实时数据name查找对象,标识到所述三维场景内。本发明客户端可以提供数字孪生界面的展示和用户与数字孪生体的交互操作功能,客户端的实现了当用户对数字孪生体进行操作时,精准地判断出用户在对哪一个数字孪生体进行操作;将服务端的数据准确地显示与数字孪生体进行映射。
55.应当理解的是,本发明的上述具体实施方式仅仅用于示例性说明或解释本发明的原理,而不构成对本发明的限制。因此,在不偏离本发明的精神和范围的情况下所做的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。此外,本发明所附权利要求旨在涵盖落入所附权利要求范围和边界、或者这种范围和边界的等同形式内的全部变化和修改例。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1