一种页面元素的处理方法、设备及计算机可读存储介质与流程

1.本技术实施例涉及金融科技(fintech)的数据处理技术领域,涉及但不限于一种页面元素的处理方法、设备及计算机可读存储介质。
背景技术:
2.随着计算机计算的发展,越来越多的技术应用在金融领域,传统金融业正在逐步向金融科技(fintech)转变,但由于金融行业的安全性、实时性要求,也对技术提出了更高的要求。
3.金融科技领域下,目前适用于框架(vue)的页面元素的处理器主要是官方推荐的v-viewer,它是用于查看图片的组件,除支持旋转、缩放、翻转等操作外,也支持缩略图和原图两种模式的图片浏览。v-viewer基于viewer.js进行了封装,底层核心是基于层叠样式表二级(cascading style sheets level 2,css2)的定位函数(position)的绝对定位和相对定位进行实现,图片呈现在画布上,通过改变图片的上(top)偏移量和左(left)偏移量实现如拖拽效果,通过改变图片宽度(width)和高度(height)实现缩放效果。
4.v-viewer仅在渲染时使用层叠样式表三级(cascading style sheets level 3,css3)的旋转函数(rotate)。viewer.js在底层之上对各种事件如鼠标事件,键盘事件,触摸事件等进行了处理,通过配置可以自定义操作栏,但无法自定义算法对属性参数进行转换。
5.相关技术中,由于css3实现成本较高且计算复杂,故目前都是利用position来实现查看器,position方式一般是三个属性分别处理,比如先缩放,后位移,再旋转,当页面元素为图片时,在小图片下,由于上述几个操作的发生时间非常短,给人感觉是同时实现,但是实际上并不是,即无法同时对多个属性进行转换,针对大页面元素如大图片的处理时,由于几个操作的发生时间有明显间隔,会察觉明显不流畅、卡顿,并且发生掉帧现象。
技术实现要素:
6.本技术实施例提供一种页面元素的处理方法、设备及计算机可读存储介质,以解决现有的position查看器查看图片的方式容易出现卡顿、掉帧的问题。
7.本技术实施例的技术方案是这样实现的:
8.本技术实施例提供一种页面元素的处理方法,包括:
9.获得针对页面元素的操作事件;
10.基于所述操作事件对应的操作坐标,计算所述操作事件对所述页面元素进行处理产生的属性参数;
11.基于所述操作事件的事件类型,对所述属性参数进行层叠样式表三级转换处理,得到转换后的属性参数;
12.基于所述转换后的属性参数,对所述页面元素进行变形处理。
13.本技术实施例提供一种页面元素的处理设备,包括:
14.存储器,用于存储可执行指令;处理器,用于执行存储器中存储的可执行指令时,
实现上述的方法。
15.本技术实施例提供一种计算机可读存储介质,存储有可执行指令,用于引起处理器执行时,实现上述的方法。
16.本技术实施例具有以下有益效果:
17.通过获得针对页面元素的操作事件;基于操作事件对应的操作坐标,计算操作事件对页面元素进行处理产生的属性参数;基于操作事件的事件类型,对属性参数进行层叠样式表三级转换处理,得到转换后的属性参数;即基于css3的变形函数(transform)对应的自研算法对属性参数进行转换;最后,基于转换后的属性参数,对页面元素进行变形处理;如此,将新的属性参数应用到transform属性,可见,本技术提供的页面元素的处理方法,通过上述自研算法,从微观角度一次性设计多个属性如位移函数(translate),缩放函数(scale),旋转函数(rotate)同时实现,与position方案有本质不同,且使用css3 transform能够利用图形处理器(graphics processing unit,gpu)进行渲染优化,避免了卡顿掉帧。
附图说明
18.图1是本技术实施例提供的终端的一个可选的架构示意图;
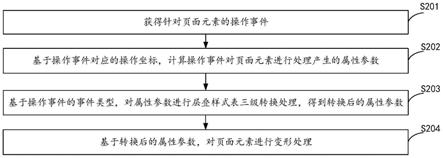
19.图2是本技术实施例提供的页面元素的处理方法的流程示意图;
20.图3是本技术实施例提供的不同事件场景下的页面元素的处理方法的流程示意图;
21.图4是本技术实施例提供的拖拽场景下的操作示意图;
22.图5是本技术实施例提供的缩放场景下的操作示意图;
23.图6是本技术实施例提供的多指滚动和多指缩放的操作示意图;
24.图7是本技术实施例提供的旋转的操作示意图;
25.图8是本技术实施例提供的二阶贝塞尔曲线的示意图;
26.图9是本技术实施例提供的三阶贝塞尔曲线的示意图。
具体实施方式
27.为了使本技术的目的、技术方案和优点更加清楚,下面将结合附图对本技术作进一步地详细描述,所描述的实施例不应视为对本技术的限制,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其它实施例,都属于本技术保护的范围。
28.在以下的描述中,涉及到“一些实施例”,其描述了所有可能实施例的子集,但是可以理解,“一些实施例”可以是所有可能实施例的相同子集或不同子集,并且可以在不冲突的情况下相互结合。除非另有定义,本技术实施例所使用的所有的技术和科学术语与属于本技术实施例的技术领域的技术人员通常理解的含义相同。本技术实施例所使用的术语只是为了描述本技术实施例的目的,不是旨在限制本技术。
29.下面说明本技术实施例提供的页面元素的处理设备的示例性应用,本技术实施例提供的页面元素的处理设备可以实施为笔记本电脑,平板电脑,台式计算机,移动设备(例如,移动电话,便携式音乐播放器,个人数字助理,专用消息设备,便携式游戏设备),智能机器人等任意具有屏幕显示功能的终端,也可以实施为服务器。下面,将说明页面元素的处理
array,fpga)或其他电子元件。
39.下面将结合本技术实施例提供的终端100的示例性应用和实施,说明本技术实施例提供的页面元素的处理方法。参见图2,图2是本技术实施例提供的页面元素的处理方法的一个可选的流程示意图,将结合图2示出的步骤进行说明,
40.步骤s201,获得针对页面元素的操作事件。
41.本技术实施例中,文档对象模型(document object model,dom)是万维网联盟(w3c)国际组织的一套网页(web)标准。它定义了访问超文本标记语言(html)文档对象的一套属性、方法和事件。这里,可以通过获取dom元素的方法获得页面元素。页面元素包括但不限于页面上的图片、文字。
42.一些实施例中,操作事件包括通过终端的输入模组如显示系统纵横位置指示器、键盘的快捷键中的至少一个,针对所述页面元素进行操作,生成的操作事件。当然,操作事件还可以包括其他方式生产的事件,例如,通过终端的触控模组检测到操作对象的操作,生产的操作事件。
43.对于终端而言,本技术不止适用于个人计算机(personal computer,pc)端浏览器,同样也适用于常见的移动端设备,如智能手机,平板等,笔记本同样做了适配处理,可识别触控板手势。本技术提供的自研算法,从微观角度一次性设计多个属性如位移,缩放,旋转同时实现的效果,本技术设计了在pc端处理鼠标事件,在移动端处理触摸事件,针对触控板识别手势。
44.这里,对于不同的终端设备对应的操作事件之间的关联进行说明:
45.不同设备的事件不同,需要单独处理,比如移动端并没有像触控板提供直观的手势判断,此时,则通过不同的触摸点去模拟判断手势,达到同样的效果。
46.例如缩放事件,pc端通过滚轮即可实现,触控板通过滚动事件也较为容易判断滚动方向,移动端则需通过手势实现,以两指的中心点作为原点,通过判断x轴和y轴的偏移量得出滚动的方向。
47.在拖拽事件上,pc端又与移动端有所差异,一个是鼠标拖拽移动(mousemove)事件,一个是监听触摸屏的手指触摸移动(touchmove)事件,但原理都基本相同,就是计算前后两个点之间的坐标,算出偏移量,这个偏移量就是拖拽的位移。
48.步骤s202,基于操作事件对应的操作坐标,计算操作事件对页面元素进行处理产生的属性参数。
49.本技术实施例中,不同的操作事件,计算出的操作事件对页面元素进行处理产生的属性参数不同。同时,本技术基于操作事件对应的操作坐标,计算操作事件对页面元素进行处理产生的属性参数的过程中,充分考虑了控制位移,旋转角度,缩放比例,三者间彼此之间的影响。
50.步骤s203,基于操作事件的事件类型,对属性参数进行层叠样式表三级转换处理,得到转换后的属性参数。
51.本技术实施例中,在css3中新增了自研算法,从微观角度一次性设计多个属性如位移函数(translate),缩放函数(scale),旋转函数(rotate)同时实现,进而,可以基于操作事件的事件类型,针对属性参数进行相应的层叠样式表三级转换处理,得到转换后的属性参数。
52.步骤s204,基于转换后的属性参数,对页面元素进行变形处理。
53.本技术实施例中,通过css3 transform针对属性参数进行计算转换成实际的css3属性值,最后通过改变css3值来实现拖拽,旋转,缩放等变形处理效果。
54.由于本技术自研的拖拽滚动和缩放算法,对比传统的position方案,能完全借助于css3实现,使用css3 transform时能够利用gpu进行渲染优化,使图片浏览性能更优。同时,通过css3 transform和rotate可以避免大图拖拽缩放的卡顿。
55.需要说明的是,针对页面元素进行处理的过程中,步骤s203基于操作事件的事件类型,对属性参数进行层叠样式表三级转换处理,得到转换后的属性参数,作为替代方案,还可通过设置元素的外边距如设置元素的左边距(margin-left),设置元素的上边距(margin-top)实现类似的功能,该方案是通过简单修改偏移量和图片大小来实现拖拽和缩放功能,算法方面实现难度较低,虽然无法改善大图拖拽缩放时的卡顿现象,但也能够手势操作,拖拽,滚动,旋转等功能,能够处理绝大多数用户场景,图片尺寸较小时并不会有明显差异。
56.本技术提供的页面元素的处理方法,通过获得针对页面元素的操作事件;基于操作事件对应的操作坐标,计算操作事件对页面元素进行处理产生的属性参数;基于操作事件的事件类型,对属性参数进行层叠样式表三级转换处理,得到转换后的属性参数;即基于css3的变形函数(transform)对应的自研算法对属性参数进行转换;最后,基于转换后的属性参数,对页面元素进行变形处理;如此,将新的属性参数应用到transform属性,可见,本技术提供的页面元素的处理方法,通过基于css3自研算法,从微观角度一次性设计多个属性如位移函数(translate),缩放函数(scale),旋转函数(rotate)同时实现,与position方案有本质不同,且使用css3 transform能够利用图形处理器(graphics processing unit,gpu)进行渲染优化,避免了卡顿掉帧。
57.参见图3所示,本技术实施例中的操作事件包括拖拽事件、缩放事件和旋转事件;对于事件的处理是本技术的一个关注点,对于拖拽,缩放等功能,依赖于对这些事件处理后解析出来的位移。不同事件处理本质上都是对dom的坐标进行记录,最后经过计算转换成实际的css3属性值,最后通过改变css3值来实现拖拽,旋转,缩放效果。
58.下文将结合图3针对拖拽事件、缩放事件和旋转事件分别进行说明:
59.本技术其他实施例中,如果上述操作事件包括拖拽事件,即本技术提供的页面元素的处理方法应用于基于css3的拖拽场景中,步骤s202基于操作事件对应的操作坐标,计算操作事件对页面元素进行处理产生的属性参数,可以通过如下步骤实现:
60.a11,获得拖拽前页面元素的操作对象在页面上的第一坐标、和拖拽后操作对象在页面上的第二坐标;
61.这里,操作对象包括但不限于显示系统纵横位置指示器如鼠标、触控笔、手指。
62.示例性的,如果操作对象为手指,此时,可以是图4中的a所示的单指操作或图4中的b所示的多指操作,可见,本技术支持丰富的拖拽操作手势。
63.a12,将第一坐标、第二坐标和缩放比例代入如下计算公式,计算拖拽事件对页面元素进行处理产生的第一偏移量:第一偏移量表征为(xoffset1,yoffset1),
64.xoffset1=parseint(clientx-this.clickleft)/this.scale;
65.yoffset1=parseint(clienty-this.clicktop)/this.scale;其中,第一坐标表
征为p1(this.clickleft,this.clicktop),第二坐标表征为p2(clientx,clienty)。
66.本技术实施例中,计算出第一偏移量之后,并未直接应用到页面元素的变形处理,考虑了位移还受到旋转角度的影响,进一步地,步骤s203基于操作事件的事件类型,对属性参数进行层叠样式表三级转换处理,得到转换后的属性参数,可以通过如下步骤实现:
67.a21,获得拖拽前页面元素的第二偏移量;
68.a22,获得拖拽时页面元素的第一旋转角度;
69.a23,将第一旋转角度除以预设角度并取余数,得到第二旋转角度;
70.a24,基于第二偏移量、以及偏移量和旋转角度之间的映射关系,对第一偏移量进行层叠样式表三级转换处理,得到转换后的第三偏移量。
71.其中,预设角度为360度,第二偏移量表征为(xoffset2,yoffset2)、第一偏移量表征为(xoffset1,yoffset1)、第三偏移量表征为(xoffset3,yoffset3)、第二旋转角度表征为rotatedeg;a24基于第二偏移量、以及偏移量和旋转角度之间的映射关系,对第一偏移量进行层叠样式表三级转换处理,得到转换后的第三偏移量,存在如下几种情况:
72.当rotatedeg为0时:xoffset3=xoffset2+xoffset1,yoffset3=yoffset2+yoffset1;
73.当rotatedeg为-90或者270时:xoffset3=yoffset2+xoffset1,yoffset3=xoffset2-yoffset1;
74.当rotatedeg为-180或者180时:xoffset3=xoffset2-xoffset1,yoffset3=yoffset2-yoffset1;
75.当rotatedeg为90时:xoffset3=yoffset2-xoffset1,yoffset3=xoffset2+yoffset1。
76.本技术实施例中,在发生拖拽事件时,计算拖拽事件对页面元素进行处理产生的偏移量的过程中,这个偏移量即位移结合了旋转角度,缩放比例进行转化,得出最终应用于css3 transform的位移。
77.由上述可知,本技术拖拽效果的实现原理是通过计算、不断对比前后两个节点的坐标,算出位移并转换成css3的位移,然后通过translate函数来改变页面元素如图片的位置。当开始拖拽或者缩放时,第一次触发了鼠标的鼠标拖拽移动(mousemove)事件或者触摸屏的手指触摸移动(touchmove)事件,会记录下此时鼠标或者手指在页面上的坐标,保存起来,记录为p1,然后继续拖拽会持续触发mousemove或者touchmove事件,将每次获取到的坐标记录为p2,这里p1是固定不变的,p2则随着事件触发不断改变,最终的移动位移是将p1作为参考点,与p2进行相减计算获取到未经处理的原始位移,这个位移还需结合旋转角度,缩放比例进行转化,才能得出最终应用于变形函数(transform)的位移。
78.本技术其他实施例中,如果上述操作事件包括缩放事件,即本技术提供的页面元素的处理方法应用于基于css3的缩放场景中,步骤s202基于操作事件对应的操作坐标,计算操作事件对页面元素进行处理产生的属性参数,可以通过如下步骤实现:
79.b11,获得缩放前页面元素的第一缩放比例、缩放时页面元素的第二缩放比例和缩放前页面元素的宽以及高;
80.b12,获得缩放时页面元素相对于页面的画布的第四偏移量;
81.b13,获得缩放前页面元素的操作对象在页面上的第三坐标;
82.b14,基于宽、高、第四偏移量、第一缩放比例和第二缩放比例,计算以第三坐标为中心对页面元素进行缩放的第五偏移量。
83.本技术实施例提出的以第三坐标为中心对页面元素进行缩放进而实现中心缩放的关键点在于,需要在新的scale比例应用到transform属性之前,计算出最终transform的水平偏移量xoffset和垂直偏移量yoffset即第五偏移量,简化的计算公式可以为:视图偏移量/当前缩放比例,其中重点在于计算出为了保证图片在中心缩放,水平和垂直方向需要偏移的像素值。
84.示例性的,在一个可实现的缩放场景中,操作对象为手指,此时,操作可以是图5所示的多指缩放操作。以手势中心点为原点,确保图片以原点为中心进行缩放。
85.进一步,为了实现更加精确地中心缩放效果,b14基于宽、高、第四偏移量、第一缩放比例和第二缩放比例,计算以第三坐标为中心对页面元素进行缩放的第五偏移量,可以通过如下公式实现:
86.第五偏移量表征为(xoffset5,yoffset5),其中,
87.xoffset5=((v-this.referscale)
×
(naturalwidth
×
k-this.scalex)+this.referx
×
this.referscale)/v;其中,第一缩放比例表征为this.referscale,第二缩放比例表征为v,第四偏移量表征为(this.scalex,this.scaley),宽表征为naturalwidth,第三坐标表征为(this.scalex,this.scaley),k为正数;示例性的,k=0.5;
88.yoffset5=((v-this.referscale)
×
(naturalheight
×
k-this.scaley)+this.refery
×
this.referscale)/v;其中,高表征为naturalheight。
89.这里,以操作对象为鼠标为例,this.referscale仅记录一次,除非鼠标坐标改变,否则均以滚轮第一次触发的数据进行参考计算。上述this.scalex可以理解为,缩放时当前鼠标在页面元素如图片水平方向上的相对位移(相对于图片左边界);上述this.scaley可以理解为,缩放时当前鼠标在图片垂直方向上的相对位移(相对于图片上边界)。其中,this.referx和this.refery保证图片被拖拽过后仍能以当前鼠标为中心进行放大。
90.由上述可知,本技术缩放效果的实现原理为:缩放的时候,鼠标或者手势的原点不变,当缩放比例改变后,根据现有偏移量重新计算新的偏移量。需要说明的是,本技术在缩放前后都以鼠标所在坐标或者手势中心点为原点,在进行缩放的同时计算出新的偏移量,让图片不止是达到缩放功能,而是以原点为中心进行缩放。
91.本技术其他实施例中,在一个同时支持滚动和缩放事件的场景中,步骤s201获得针对页面元素的操作事件,可以通过如下步骤c11或c12实现:
92.c11,通过显示系统纵横位置指示器和键盘的快捷键中的一个输入模组针对页面元素进行操作,生成操作事件。这里,快捷键包括但不限于ctrl/shift键。
93.c12,通过显示系统纵横位置指示器和键盘的快捷键两个输入模组针对页面元素进行操作,生成操作事件。
94.其中,通过一个输入模组相比通过两个输入模组,针对页面元素进行操作生成的操作事件不同;其中操作事件包括缩放事件和滚动事件。
95.示例一、仅操作鼠标滚轮代表滚动事件,按下ctrl/shift的同时,切换到缩放事件,这时再操作鼠标滚轮代表缩放事件。如此,通过键位区分实现同时支持缩放和滚动事件。
96.示例二、仅操作鼠标滚轮代表缩放事件,按下ctrl/shift的同时,切换到滚动事件,这时再操作鼠标滚轮代表滚动事件。如此,通过键位区分实现同时支持缩放和滚动事件。
97.本技术其他实施例中,还可以设置拖拽边界,若用户拖拽页面元素如图片,并且将要超出边界时,此处,不会像传统方案任由图片超出边界,而是通过限定最大值或最小值来保证,拖拽的图片坐标,不超出该最大值或最小值。如此,本技术不仅限定图片始终不超过浏览器边界,而且支持通过鼠标滚动和手势可进行滚动查看,同时支持垂直和水平方向的滚动。
98.相关技术中的position方案中一般做法都是仅提供缩放操作,不支持滚动操作,因为当需要支持滚动并且进行旋转时,旋转角度用的是css3的rotate属性,两者本质上并不属于同一个方案,计算的基准和方法都不相同,无法进行兼容处理,会导致图片经过放大拖拽旋转后再进行滚动无法实现想要的效果。而当完全使用css3方案时,使用的都是同一套基准,就可以同时实现这两种功能。鼠标滚轮在用户看来一般代表滚动或者缩放,但是滚动事件仅能代表一种事件,所以要么鼠标滚动用于滚动事件,要么就只能用于缩放事件。用户放大图片如果超出了视口,需要自己拖拽才可看到被隐藏的部分,体验不佳。本技术则同时支持缩放和滚动操作,实现方法是通过加入快捷键如ctrl/shift,用来切换滚动事件和缩放事件。
99.本技术能有效优化大图拖拽缩放时出现的卡顿现象,并且随着浏览器基础css3底层能力的发展,基于css3的自研算法的大图处理优势会日渐凸显,这会为电商,办公及一些对大图有着细致浏览诉求的领域带来极大的便利。另外,丰富的操作手势和快捷键也能为用户带来更好的操作体验,避免了某些触控屏用户常用的手势无法支持的尴尬场景。
100.本技术其他实施例中,在一个支持多指滚动和缩放事件的场景中,步骤s201获得针对页面元素的操作事件,可以通过如下步骤d11至d13、d11至d12和d14、或者,d11至d12和d15实现:
101.d11,通过触控模组接收针对页面元素执行的多指滚动操作;
102.d12,获得多指滚动前后,每一指在页面的画布上的水平位移和垂直位移;
103.d13,如果多指对应的水平位移同时增大或同时减小,且水平位移大于垂直位移,生成针对页面元素的水平滚动事件;
104.d14,如果多指对应的水平位移同时增大或同时减小,且水平位移小于垂直位移,生成针对页面元素的垂直滚动事件;
105.d15,如果多指对应的水平位移未同时增大和/或未同时减小,生成针对页面元素的缩放事件。
106.本技术实施例中,针对触控板和触摸屏中没有滚动的现象,则通过识别双指操作的角度来区分滚动和缩放操作,三指操作亦是如此,触控屏用户受原生手势使用习惯影响,一般希望在网页端也能使用双指和三指手势,方便快速浏览。本技术实施例中,区分双指滚动和缩放操作的算法在于判断双指的位移方向。示例性的,参见图6中的a所示,若两指位移方向相同,则为滚动。参见图6中的b所示,若两指位移方向相反则为缩放。
107.本技术实施例中,鼠标的滚轮事件和触控板的双指滚动事件为同一事件,要特殊处理的是双指缩放手势具体通过步骤d11至d12和d15实现。经过上面d11-d15的处理后,触
控板和触摸屏的双指滚动操作,会出现水平和垂直方向同时滚动的情况,这时候需要拦截滚动事件中水平和垂直方向的位移,若水平位移》垂直位移,则是水平滚动,若水平位移《垂直位移,则是垂直滚动。
108.本技术其他实施例中,在一个支持多指旋转事件的场景中,步骤s201获得针对页面元素的操作事件,可以通过如下步骤e11至e12、或者,e11和e13实现:
109.e11,通过触控模组接收针对页面元素执行的双指手势操作;
110.e12,如果双指手势操作中一指以另一指为中心移动,且另一指与水平轴之间的弧长变小,生成针对页面元素的顺时针旋转事件;
111.e13,如果双指手势操作中一指以另一指为中心移动,且另一指与水平轴之间的弧长变大,生成针对页面元素的逆时针旋转事件。
112.这里,pc端因为屏幕一般尺寸较大,工具栏按钮点击区域比较明显,用户通过点击渲染按钮即可旋转图片,但触摸屏设备和触控板深度用户则更习惯通过手势操作,原因有两方面:一是触摸屏设备一般较小,按钮不方便点击,二是手势操作更符合操作习惯。
113.示例性的,参见图7所示,旋转手势是双指手势,每次事件都会记录两个手指的坐标,判断旋转方向关键就在于计算旋转过程中,两个手指和水平轴角度,当大拇指与水平轴角度变大或者食指与水平轴角度变小,则为逆时针旋转,当大拇指与水平轴角度变小或者食指与水平轴角度变大,则为顺时针旋转。具体的旋转角度通过计算前后坐标差值即可得出结果。
114.需要说明的是,在多指旋转的场景中,除了双指手势操作,本技术还支持三指手势操作,甚至四指手势操作、五指手势操作,本技术对此不作具体限定,对于旋转方向和旋转角度的判定与二指手势操作类似。可见,本技术结合js事件处理用户手势,支持更全面更符合用户习惯的手势。
115.本技术其他实施例中,在一个自定义缩放比例的场景中,在对页面元素进行变形处理之前,还可以通过如下步骤实现缩放比例的自定义:
116.f11,获得页面元素的缩放比例范围;其中,缩放比例范围表征缩放时页面元素的尺寸相对页面元素的原始尺寸,每次放大或缩小的固定比例;
117.f12,确定缩放比例范围内的至少三个参考点;其中,至少三个参考点包括缩放起点、缩放终点以及位于缩放起点与缩放终点之间的至少一个缩放阶点;至少一个缩放阶点距离缩放终点越近,对应的每次放大或缩小的固定比例越大。
118.本技术实施例中,本技术人考虑到图片放大的过程,如果每次放大或者缩小固定的比例,如10%,则当图片原尺寸很大时,需要缩放很多次才能放大到原尺寸,为此本技术提供自定义缩放比例曲线,用户可以自己定义图片的放大和缩小的曲线,达到例如这样的效果:图片没放大到原尺寸的40%时,每次放大本身的10%,当超过原尺寸的40%后,每次放大本身30%,缩小同理。
119.本技术实施例中,在自定义缩放比例时,可以结合贝塞尔曲线(bezier)实现,用户可以根据需求决定配置几阶的贝塞尔曲线,达到精细控制缩放比例的目的,从而提供灵活变化的缩放比例,提高用户对页面元素的缩放体验。
120.贝塞尔曲线在css3的动画(animation)属性中也有应用,对应的属性为贝塞尔曲线函数(cubic-bezier),多用于动画轨迹的控制以及元素大小变化的过程,如匀速移动,加
速移动,先加速后减速等。但animation并不适用于对缩放比例的精细控制,以图片从10%放大到20%为例,animation只是可以调节在某段时间内图片放大过程的速度,是匀速放大还是加速减速放大,主要是视觉上呈现的效果,而不是对图片的缩放比例进行计算。本技术将贝塞尔的原理应用到缩放比例的计算上面,实现自定义图片的缩放曲线。
121.进一步的,在操作事件包括缩放事件时,步骤s204基于转换后的属性参数,对页面元素进行变形处理,包括如下步骤:
122.g11,获得缩放时页面元素的尺寸相对页面元素的原始尺寸的目标比例;
123.g12,从至少三个参考点中选择与目标比例匹配的目标参考点;
124.g13,基于转换后的属性参数和目标参考点对应的每次放大或缩小的固定比例,对页面元素进行缩放处理。
125.本技术实施例中,以选用二阶以上的贝塞尔曲线,对缩放页面元素进行进一步地说明,参见图8所示,公式中的变量t[0,1]表示处于p0和p2之间的位置,比如t=0.1,则表示此次处于红线的10%位置。p0(x0,y0)和p2(x2,y2)分别代表起点和终点,p1(x1,y2)则是用于调节曲线变化的参考点。实际使用中,假如定了缩放比例范围为[10%,500%],那么可以设定p0为(0,10),p2为(0,500),中间的p1则可以根据实际情况去设定p1,让缩放比例变化符合预期,t可以设定为每次递增0.0.5或者0.1(自由设定),然后观察缩放比例的变化进行适当调整。
[0126]
参见图8和图9所示,二阶曲线由三个点确定,三阶曲线由四个点确定,参考点越多,曲线的控制就越精细,可以根据实际情况进行使用。如此,实现缩放比例的自定义和灵活调整。
[0127]
本技术其他实施例中,在一个自定义页面元素初始显示比例的场景中,在步骤s201获得针对页面元素的操作事件之前,还可以通过如下步骤自定义页面元素初始显示比例:
[0128]
h11,获得页面元素的长宽比;
[0129]
h12,如果长宽比满足自定义长宽比条件,基于自定义的长宽比和页面的画布大小,计算页面元素的最大显示比例;
[0130]
h13,以最大显示比例在页面上显示页面元素。
[0131]
在一些实施例中,页面元素的长宽比表征为sizeratio、图片原始长度表征为naturalheight、图片原始宽度表征为naturalwidth、页面的画布宽度表征为width、页面的画布长度表征为height、最大显示比例表征为initialscale、经过计算后的图片宽度表征为sizew、经过计算后的图片长度表征为sizeh;其中,sizeratio=naturalheight/naturalwidth。本技术实施例中,页面元素的长宽比又称为高宽比。
[0132]
上述h12如果长宽比满足自定义长宽比条件,基于自定义的长宽比和页面的画布大小,计算页面元素的最大显示比例,可以通过如下方式实现:
[0133]
方式一,在sizeratio小于自定义长宽比的情况下,示例一,当naturalheight》height时,先计算sizew=(height-margin)/this.naturalheight
×
this.naturalwidth。进一步地,当sizew》width时,按照如下公式计算initialscale=width/naturalwidth;当sizew《width时,按照如下公式计算initialscale=sizew/naturalwidth;最终,以计算出的initialscale在页面上显示页面元素。
[0134]
在sizeratio小于自定义长宽比的情况下,示例二,当naturalwidth《width时,若sizeh》height,按照如下公式计算initialscale=height/this.naturalheight;若当sizeh《height,按照如下公式计算initialscale=sizeh/this.naturalheight;最终,以计算出的initialscale在页面上显示页面元素。
[0135]
方式二,在sizeratio大于自定义长宽比的情况下,按照如下公式计算initialscale=width
×
sizeratio/naturalheight。
[0136]
相关技术中在显示页面元素如图片时,是强制图片在初始化显示时,以适应屏幕的尺寸进行显示,用户没有办法自己决定一些特殊图片的显示,比如像海报类的纵向长条形图片或者一些产品策划稿,某些场景下希望初始化的时候就适配画布展示较大的尺寸,而不是展示一个缩略图。本技术对这种特殊图片做了初始化显示的优化,并允许用户覆盖默认配置,预留接口允许用户自定义初始显示比例,自己定义长条形图片的宽高比。这里对于上述步骤h11-h13的实现举例说明,默认的配置是verticalpic:{lengthwidthratio:3,initialshow:true},即默认长宽比为3,适配显示大尺寸图片,用户也可在调用init方法初始化设置的时候可以选择传入参数进行覆盖,如verticalpic:{lengthwidthratio:4,initialshow:true}。当然,默认长宽比还可以是其他参数,本技术不做具体限定。
[0137]
下面继续说明本技术实施例提供的页面元素的处理装置154实施为软件模块的示例性结构,在一些实施例中,如图1所示,存储在存储器150的页面元素的处理装置154中的软件模块可以是终端100中的页面元素的处理装置,包括:
[0138]
获取模块1541,用于获得针对页面元素的操作事件;
[0139]
处理模块1542,用于基于操作事件对应的操作坐标,计算操作事件对页面元素进行处理产生的属性参数;基于操作事件的事件类型,对属性参数进行层叠样式表三级转换处理,得到转换后的属性参数;基于转换后的属性参数,对页面元素进行变形处理。
[0140]
在一些实施例中,操作事件包括拖拽事件,处理模块1542,还用于获得拖拽前页面元素的操作对象在页面上的第一坐标、和拖拽后操作对象在页面上的第二坐标;
[0141]
将第一坐标、第二坐标和缩放比例代入如下计算公式,计算拖拽事件对页面元素进行处理产生的第一偏移量:第一偏移量表征为(xoffset1,yoffset1),
[0142]
xoffset1=parseint(clientx-this.clickleft)/this.scale;
[0143]
yoffset1=parseint(clienty-this.clicktop)/this.scale;其中,第一坐标表征为p1(this.clickleft,this.clicktop),第二坐标表征为p2(clientx,clienty)。
[0144]
在一些实施例中,处理模块1542,还用于获得拖拽前页面元素的第二偏移量;
[0145]
获得拖拽时页面元素的第一旋转角度;
[0146]
将第一旋转角度除以预设角度并取余数,得到第二旋转角度;
[0147]
基于第二偏移量、以及偏移量和旋转角度之间的映射关系,对第一偏移量进行层叠样式表三级转换处理,得到转换后的第三偏移量。
[0148]
在一些实施例中,预设角度为360度,第二偏移量表征为(xoffset2,yoffset2)、第一偏移量表征为(xoffset1,yoffset1)、第三偏移量表征为(xoffset3,yoffset3)、第二旋转角度表征为rotatedeg,处理模块1542,还用于当rotatedeg为0时:xoffset3=xoffset2+xoffset1,yoffset3=yoffset2+yoffset1;
[0149]
当rotatedeg为-90或者270时:xoffset3=yoffset2+xoffset1,yoffset3=
xoffset2-yoffset1;
[0150]
当rotatedeg为-180或者180时:xoffset3=xoffset2-xoffset1,yoffset3=yoffset2-yoffset1;
[0151]
当rotatedeg为90时:xoffset3=yoffset2-xoffset1,yoffset3=xoffset2+yoffset1。
[0152]
在一些实施例中,操作事件包括缩放事件,处理模块1542,还用于获得缩放前页面元素的第一缩放比例、缩放时页面元素的第二缩放比例和缩放前页面元素的宽以及高;
[0153]
获得缩放时页面元素相对于页面的画布的第四偏移量;
[0154]
获得缩放前页面元素的操作对象在页面上的第三坐标;
[0155]
基于宽、高、第四偏移量、第一缩放比例和第二缩放比例,计算以第三坐标为中心对页面元素进行缩放的第五偏移量。
[0156]
在一些实施例中,第五偏移量表征为(xoffset5,yoffset5),处理模块1542还用于,xoffset5=((v-this.referscale)
×
(naturalwidth
×
k-this.scalex)+this.referx
×
this.referscale)/v;其中,第一缩放比例表征为this.referscale,第二缩放比例表征为v,第四偏移量表征为(this.scalex,this.scaley),宽表征为naturalwidth,第三坐标表征为(this.scalex,this.scaley),k为正数;
[0157]
yoffset5=((v-this.referscale)
×
(naturalheight
×
k-this.scaley)+this.refery
×
this.referscale)/v;其中,高表征为naturalheight。
[0158]
在一些实施例中,处理模块1542,还用于通过显示系统纵横位置指示器和键盘的快捷键中的一个输入模组针对页面元素进行操作,生成操作事件;或者,
[0159]
通过显示系统纵横位置指示器和键盘的快捷键两个输入模组针对页面元素进行操作,生成操作事件;
[0160]
其中,通过一个输入模组相比通过两个输入模组,针对页面元素进行操作生成的操作事件不同;其中操作事件包括缩放事件和滚动事件。
[0161]
在一些实施例中,处理模块1542,还用于通过触控模组接收针对页面元素执行的多指滚动操作;
[0162]
获得多指滚动前后,每一指在页面的画布上的水平位移和垂直位移;
[0163]
如果多指对应的水平位移同时增大或同时减小,且水平位移大于垂直位移,生成针对页面元素的水平滚动事件;
[0164]
如果多指对应的水平位移同时增大或同时减小,且水平位移小于垂直位移,生成针对页面元素的垂直滚动事件;
[0165]
如果多指对应的水平位移未同时增大和/或未同时减小,生成针对页面元素的缩放事件。
[0166]
在一些实施例中,处理模块1542,还用于通过触控模组接收针对页面元素执行的双指手势操作;
[0167]
如果双指手势操作中一指以另一指为中心移动,且另一指与水平轴之间的弧长变小,生成针对页面元素的顺时针旋转事件;
[0168]
如果双指手势操作中一指以另一指为中心移动,且另一指与水平轴之间的弧长变大,生成针对页面元素的逆时针旋转事件。
[0169]
在一些实施例中,操作事件包括缩放事件,处理模块1542,还用于获得页面元素的缩放比例范围;其中,缩放比例范围表征缩放时页面元素的尺寸相对页面元素的原始尺寸,每次放大或缩小的固定比例;
[0170]
确定缩放比例范围内的至少三个参考点;其中,至少三个参考点包括缩放起点、缩放终点以及位于缩放起点与缩放终点之间的至少一个缩放阶点;至少一个缩放阶点距离缩放终点越近,对应的每次放大或缩小的固定比例越大;
[0171]
获得缩放时页面元素的尺寸相对页面元素的原始尺寸的目标比例;
[0172]
从至少三个参考点中选择与目标比例匹配的目标参考点;
[0173]
基于转换后的属性参数和目标参考点对应的每次放大或缩小的固定比例,对页面元素进行缩放处理。
[0174]
在一些实施例中,处理模块1542,还用于获得页面元素的长宽比;
[0175]
如果长宽比满足自定义长宽比条件,基于自定义的长宽比和页面的画布大小,计算页面元素的最大显示比例;
[0176]
以最大显示比例在页面上显示页面元素。
[0177]
本技术提供的页面元素的处理装置,通过获得针对页面元素的操作事件;基于操作事件对应的操作坐标,计算操作事件对页面元素进行处理产生的属性参数;基于操作事件的事件类型,对属性参数进行层叠样式表三级转换处理,得到转换后的属性参数;即基于css3的变形函数(transform)对应的自研算法对属性参数进行转换;最后,基于转换后的属性参数,对页面元素进行变形处理;如此,将新的属性参数应用到transform属性,可见,本技术提供的页面元素的处理方法,通过基于css3自研算法,从微观角度一次性设计多个属性如位移函数(translate),缩放函数(scale),旋转函数(rotate)同时实现,与position方案有本质不同,且使用css3 transform能够利用图形处理器(graphics processing unit,gpu)进行渲染优化,避免了卡顿掉帧。
[0178]
需要说明的是,本技术实施例装置的描述,与上述方法实施例的描述是类似的,具有同方法实施例相似的有益效果,因此不做赘述。对于本装置实施例中未披露的技术细节,请参照本技术方法实施例的描述而理解。
[0179]
本技术实施例提供一种存储有可执行指令的存储介质,其中存储有可执行指令,当可执行指令被处理器执行时,将引起处理器执行本技术实施例提供的方法,例如,如图2示出的方法。
[0180]
本技术提供的计算机可读存储介质,通过获得针对页面元素的操作事件;基于操作事件对应的操作坐标,计算操作事件对页面元素进行处理产生的属性参数;基于操作事件的事件类型,对属性参数进行层叠样式表三级转换处理,得到转换后的属性参数;即基于css3的变形函数(transform)对应的自研算法对属性参数进行转换;最后,基于转换后的属性参数,对页面元素进行变形处理;如此,将新的属性参数应用到transform属性,可见,本技术提供的页面元素的处理方法,通过基于css3自研算法,从微观角度一次性设计多个属性如位移函数(translate),缩放函数(scale),旋转函数(rotate)同时实现,与position方案有本质不同,且使用css3 transform能够利用图形处理器(graphics processing unit,gpu)进行渲染优化,避免了卡顿掉帧。
[0181]
在一些实施例中,存储介质可以是计算机可读存储介质,例如,铁电存储器(fram,
ferromagnetic random accessmemory)、只读存储器(rom,read only memory)、可编程只读存储器(prom,programmable read only memory)、可擦除可编程只读存储器(eprom,erasable programmable read only memory)、带电可擦可编程只读存储器(eeprom,electrically erasable programmable read only memory)、闪存、磁表面存储器、光盘、或光盘只读存储器(cd-rom,compact disk-read only memory)等存储器;也可以是包括上述存储器之一或任意组合的各种设备。
[0182]
在一些实施例中,可执行指令可以采用程序、软件、软件模块、脚本或代码的形式,按任意形式的编程语言(包括编译或解释语言,或者声明性或过程性语言)来编写,并且其可按任意形式部署,包括被部署为独立的程序或者被部署为模块、组件、子例程或者适合在计算环境中使用的其它单元。
[0183]
作为示例,可执行指令可以但不一定对应于文件系统中的文件,可以可被存储在保存其它程序或数据的文件的一部分,例如,存储在超文本标记语言(超文本标记语言,hyper text markup language)文档中的一个或多个脚本中,存储在专用于所讨论的程序的单个文件中,或者,存储在多个协同文件(例如,存储一个或多个模块、子程序或代码部分的文件)中。作为示例,可执行指令可被部署为在一个计算设备上执行,或者在位于一个地点的多个计算设备上执行,又或者,在分布在多个地点且通过通信网络互连的多个计算设备上执行。
[0184]
以上所述,仅为本技术的实施例而已,并非用于限定本技术的保护范围。凡在本技术的精神和范围之内所作的任何修改、等同替换和改进等,均包含在本技术的保护范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1