数据交互方法以及相关设备与流程

1.本技术实施例涉及计算机技术领域,尤其涉及数据交互方法以及相关设备。
背景技术:
2.随着数字化的普及,越来越多的行业开始尝试将重要数据存储至服务器,如此,无需使用者自行搭建数据中心,也不需要将精力耗费在与自己主营业务无关的it管理上。他们只需要向服务器发出指令,就可以得到相应数据。
3.在相关技术提供的方案中,客户端通常是根据浏览器页面向服务器发起请求,以请求应在该浏览器页面展示的数据。然而,若存在多个浏览器页面,则对于每个浏览器页面都需要分别向服务器获取对应的数据,给客户端和服务器造成较大负载压力。
技术实现要素:
4.本技术实施例提供了数据交互方法以及相关设备,用于一次性从服务器获取对象信息并在不同界面进行展示,以降低客户端和服务器的负载压力。
5.本技术实施例第一方面提供一种数据交互方法,所述客户端分别与第三方设备和服务器建立通信连接,包括:
6.响应基于对象信息界面输入的查看指令,获取所述第三方设备采集的对象标识;其中所述对象信息界面包括信息展示区及多个页签,且每个页签具有预先设置的界面类型;
7.通过应用程序编程接口api向所述服务器发送所述对象标识,并接收所述服务器返回的与所述对象标识对应的对象信息;
8.确定所述对象信息界面的多个页签中处于选择状态的目标页签;
9.根据所述目标页签对应的目标界面类型,在所述信息展示区展示所述对象信息。
10.在一种具体实现方式中,所述根据所述目标页签对应的目标界面类型,在所述信息展示区展示所述对象信息,包括:
11.生成与所述目标界面类型对应的信息子界面,并根据所述目标界面类型将所述对象信息填入所述信息子界面;
12.在所述信息展示区,展示所述信息子界面。
13.在一种具体实现方式中,根据所述目标界面类型将所述对象信息填入所述信息子界面,包括:
14.若所述信息子界面为预先定义的云界面,则将所述对象信息发送至浏览器进程;
15.通过所述云界面中的自定义控件监听所述浏览器进程以获得对象信息;
16.将获得的对象信息绑定至所述自定义控件;
17.所述在所述信息展示区,展示所述信息子界面,包括:
18.在所述信息展示区,展示所述云界面,其中所述自定义控件在云界面展示所述获得的对象信息。
19.在一种具体实现方式中,所述根据所述目标界面类型将所述对象信息填入所述信息子界面,包括:
20.若所述信息子界面为本地界面,则将所述对象信息的属性类型设置为依赖属性;
21.将设置为依赖属性的对象信息填入所述本地界面。
22.在一种具体实现方式中,所述根据所述目标页签对应的目标界面类型,在所述信息展示区展示所述对象信息,包括:
23.从所述对象信息中确定所述目标页签对应的对象信息;
24.根据所述目标页签对应的目标界面类型,在所述信息展示区展示所述目标页签对应的对象信息。
25.在一种具体实现方式中,所述方法还包括:
26.若所述信息展示区展示的信息子界面的界面类型为第一界面,且通过所述信息子界面的自定义控件监测到所述信息子界面新增与所述对象标识相关的对象信息,则通过浏览器进程获得新增的对象信息;
27.将所述新增的对象信息填入界面类型为第二界面的信息子界面;
28.在所述信息展示区,展示所述界面类型为第二界面的信息子界面;其中,所述第一界面是云界面或本地界面,所述第二界面是云界面或本地界面,所述第一界面与所述第二界面是不同的界面类型。
29.在一种具体实现方式中,所述方法还包括:
30.将所述新增的对象信息通过所述api或所述自定义控件,发送至服务器进行保存。
31.本技术实施例第二方面提供一种数据交互装置,包括:
32.获取单元,用于响应基于对象信息界面输入的查看指令,获取所述第三方设备采集的对象标识;其中所述对象信息界面包括信息展示区及多个页签,且每个页签具有预先设置的界面类型;
33.发送单元,用于通过应用程序编程接口api向所述服务器发送所述对象标识,并接收所述服务器返回的与所述对象标识对应的对象信息;
34.确定单元,用于确定所述对象信息界面的多个页签中处于选择状态的目标页签;
35.展示单元,用于根据所述目标页签对应的目标界面类型,在所述信息展示区展示所述对象信息。
36.在一种具体实现方式中,所述展示单元具体用于,生成与所述目标界面类型对应的信息子界面,并根据所述目标界面类型将所述对象信息填入所述信息子界面;
37.在所述信息展示区,展示所述信息子界面。
38.在一种具体实现方式中,所述展示单元具体用于,若所述信息子界面为预先定义的云界面,则将所述对象信息发送至浏览器进程;
39.通过所述云界面中的自定义控件监听所述浏览器进程以获得对象信息;
40.将获得的对象信息绑定至所述自定义控件;
41.所述在所述信息展示区,展示所述信息子界面,包括:
42.在所述信息展示区,展示所述云界面,其中所述自定义控件在云界面展示所述获得的对象信息。
43.在一种具体实现方式中,所述展示单元具体用于,若所述信息子界面为本地界面,
则将所述对象信息的属性类型设置为依赖属性;
44.将设置为依赖属性的对象信息填入所述本地界面。
45.在一种具体实现方式中,所述展示单元具体用于,从所述对象信息中确定所述目标页签对应的对象信息;
46.根据所述目标页签对应的目标界面类型,在所述信息展示区展示所述目标页签对应的对象信息。
47.在一种具体实现方式中,所述获取单元还用于,若所述信息展示区展示的信息子界面的界面类型为第一界面,且通过所述信息子界面的自定义控件监测到所述信息子界面新增与所述对象标识相关的对象信息,则通过浏览器进程获得新增的对象信息;
48.所述装置还包括:新增单元,
49.所述新增单元,用于将所述新增的对象信息填入界面类型为第二界面的信息子界面;
50.所述展示单元还用于,在所述信息展示区,展示所述界面类型为第二界面的信息子界面;其中,所述第一界面是云界面或本地界面,所述第二界面是云界面或本地界面,所述第一界面与所述第二界面是不同的界面类型。
51.在一种具体实现方式中,所述发送单元还用于,将所述新增的对象信息通过所述api或所述自定义控件,发送至服务器进行保存。
52.本技术实施例第三方面提供一种数据交互装置,包括:
53.中央处理器,存储器以及输入输出接口;
54.所述存储器为短暂存储存储器或持久存储存储器;
55.所述中央处理器配置为与所述存储器通信,并执行所述存储器中的指令操作以执行第一方面所述的方法。
56.本技术实施例第四方面提供一种包含指令的计算机程序产品,当所述计算机程序产品在计算机上运行时,使得计算机执行如第一方面所述的方法。
57.本技术实施例第四方面提供一种计算机存储介质,所述计算机存储介质中存储有指令,所述指令在计算机上执行时,使得所述计算机执行如第一方面所述的方法。
58.从以上技术方案可以看出,本技术实施例具有以下优点:与现有技术中对于不同浏览器页面需要分别向服务器请求数据不同,本技术实施例可以将从服务器获取的对象信息,根据所述目标页签对应的目标界面类型,在所述信息展示区进行展示。无需对于每个界面分别向服务器获取数据,从而有效降低了客户端和服务器的负载压力。
附图说明
59.图1为本技术实施例公开的数据交互方法的一种系统架构图;
60.图2为本技术实施例公开的数据交互方法的一种流程示意图;
61.图3为本技术实施例公开的对象信息界面的一个示例图;
62.图4为本技术实施例公开的数据交互装置一个结构示意图;
63.图5为本技术实施例公开的数据交互装置另一结构示意图。
具体实施方式
64.下面将结合本技术实施例中的附图,对本技术实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本技术一部分实施例,而不是全部的实施例。基于本技术中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本技术保护的范围。
65.本技术实施例提供了一种数据交互方法以及相关设备,可以提升客户端和服务器之间进行数据交互的有效性,降低客户端和服务器的负载压力,同时,数据展示不局限于浏览器,能够提升数据展示的多样性,提升客户端的使用者的观看体验。
66.本技术实施例的应用场景可以包括客户端、第三方设备以及服务器,其中,客户端用于向第三方设备请求对象标识、以及用于向服务器请求对象信息,第三方设备用于采集对象标识,服务器用于维护各对象标识对应的对象信息。其中,对客户端、第三方设备以及服务器的具体形式不做限定,依具体情况而定。例如,服务器可以是独立的物理服务器,也可以是多个物理服务器构成的服务器集群或者分布式系统,还可以是提供云服务、云数据库、云计算、云函数、云存储、网络服务、云通信、中间件服务、域名服务、安全服务、cdn、以及大数据和人工智能平台等基础云计算服务的云服务器(如由云平台提供的云服务器)。客户端可以运行于终端,终端可以是智能手机、平板电脑、笔记本电脑、台式计算机、智能音箱、智能手表等,但并不局限于此。终端以及服务器可以通过有线或无线通信方式进行直接或间接地连接,本技术实施例中不做限制。
67.在一些实施例中,客户端是基于.net 5的windows呈现基础(wpf,windows presentation foundation)客户端程序,第三方设备可以直接通过第三方设备厂商发布的软件开发工具包sdk或动态链接库dll与客户端进行数据交互,而客户端与服务器之间则可以通过api或云平台的自定义控件进行数据交互。
68.具体的,客户端主体框架使用autofac、mvvm等软件设计组件的特性,充分考虑到解耦;图形化界面兼容使用wpf、winform和html5中的至少一个。同时云低代码开发的界面,通过cefsharp进行展示。具体的,本技术实施例中的本地界面通过wpf或winform实现,云界面通过内嵌式浏览器内核实现,此处不作限定。
69.另外,本技术实施例中,在客户端嵌入了基于webkit内核的cefsharp浏览器,用于挂载云服务网站。客户端可通过浏览器,访问浏览器中的js引擎线程,浏览器同时只能有一个js引擎线程在运行js程序,js是单线程运行的。所以本技术实施例中,客户端的嵌入式浏览器,与云服务的自定义控件使用的js程序是属于同一个,双方的数据交互就是通过js作为桥梁进行交互。
70.其中,云平台是挂载在浏览器中的网站。java插件是在基于云平台的规则之下,书写的java代码,注册在服务器中,为云服务网站中的网页提供数据,以及界面操作的功能。自定义控件是基于云平台的规则之下,构建的前端ui可视化组件,默认是集成了jquery以及内置的js脚本,支持react、vue等前端框架来实现。自定义控件中的kdapi.register方法将控件在运行时注册到平台中,并通过kdapi.loadfile方法加载js、css,通过kdapi.gethtmlstringbytemplate方法生成html字符串,可以赋值给innerhtml,提供可供设置innerhtml的dom节点,从而达到渲染网页组件或者网页dom操作的功能。自定义控件通过指令函数(invoke)将自定义控件事件发送给平台后端,接收两个参数,eventname执行事
件名称,eventargs执行事件所需参数,参数格式可以是字符串。java插件通过customevent事件,监听自定义控件invoke发出的请求。而java插件通过setdata方法来设置自定义控件需要的业务数据。
71.本技术实施例中数据交互方法的系统架构如图1所示,整个数据交互方法包括服务器、第三方设备和客户端。其中,客户端分别与第三方设备和服务器通信连接以提供第三方设备和服务器之间的数据交互,同时,向对象展示从第三方设备或服务器获取的数据。
72.具体的,第三方设备可以直接与客户端进行数据交互,而客户端与服务器之间则可以通过api或云平台的自定义控件进行数据交互。
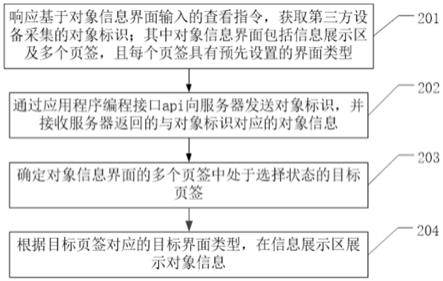
73.请参阅图2,下面在前述系统架构的基础上,描述本技术实施例一种数据交互方法,包括:
74.201、响应基于对象信息界面输入的查看指令,获取第三方设备采集的对象标识;其中对象信息界面包括信息展示区及多个页签,且每个页签具有预先设置的界面类型。
75.当使用者需要查看任一对象的对象信息时,会进入客户端的对象信息界面等待,此时对象信息界面还未展示对象信息。当第三方设备采集到对象的对象标识并发送给客户端时,客户端可以根据对象标识向服务器获取该对象的对象信息。其中,对象信息界面包括信息展示区和多个页签,每个页签有预先设置的界面类型,使用者可以通过选择不同的页签来浏览该对象的不同对象信息。
76.具体的,界面类型有本地界面、云界面和第三方网页界面。其中,本地界面通过wpf或winform实现,主要用于展示从第三方设备获取的对象标识或云界面不进行展示的信息;云界面通过内嵌式浏览器内核实现,主要用于展示从服务器获取的对象信息;第三方网页通过内嵌式浏览器内核实现,主要用于在客户端展示从第三方网页获取的相关信息。
77.在一个具体实施例中,获取的第三方设备采集的对象标识,由第三方设备厂商发布出的软件开发工具包sdk或动态链接库dll决定。
78.202、通过应用程序编程接口api向服务器发送对象标识,并接收服务器返回的与对象标识对应的对象信息。
79.当客户端获取到来自第三方设备采集的对象标识时,客户端为了获取该对象标识所指代对象的全部对象信息,会根据该对象标识通过api向服务器发送对象信息获取请求,然后便能接收到服务器返回的该对象标识所指代对象的全部对象信息。具体的,客户端可以通过http请求发送该请求。
80.在一具体实施例中,还可以通过api和java插件获取对象信息,此处不对从服务器获取对象信息的方式做限定。
81.203、确定对象信息界面的多个页签中处于选择状态的目标页签。
82.在向服务器获取对象信息后,客户端先要确定使用者在对象信息界面中选择的页签为目标页签,以便于根据该目标页签的界面类型展示对象信息。
83.204、根据目标页签对应的目标界面类型,在信息展示区展示对象信息。
84.确定完目标页签后,再确定该目标页签的界面类型为目标界面类型,根据目标界面类型将该目标页签需要展示的部分对象信息展示在信息展示区。
85.在一具体实施例中,可以先根据目标界面类型生成相应的信息子界面,此时信息子界面还不包括任何对象信息。然后,根据目标界面类型和该目标页签需要展示的对象信
息将对象信息中的至少部分填入该信息子界面。最后,在信息展示区,展示该信息子界面。其中,不同页签可以对应对象信息中的不同内容,对应关系可以根据实际应用场景确定。
86.本技术实施例中,与现有技术中不同数据展示页面需要分别向服务器获取对象信息不同,本技术实施例可以将从服务器获取的对象信息,根据所述目标页签对应的目标界面类型,在所述信息展示区进行展示。无需每个界面分别向服务器获取数据,降低服务器负载压力。
87.在一个具体实施例中,在前述步骤201至步骤204的基础上,本技术实施例数据交互方法还包括以下步骤:若信息展示区展示的信息子界面的界面类型为第一界面,且通过信息子界面的自定义控件监测到信息子界面新增与对象标识相关的对象信息,则通过浏览器进程获得新增的对象信息;将新增的对象信息填入界面类型为第二界面的信息子界面;在信息展示区,展示界面类型为第二界面的信息子界面;其中,第一界面是云界面或本地界面,第二界面是云界面或本地界面,第一界面与第二界面是不同的界面类型;将新增的对象信息通过api或自定义控件,发送至服务器进行保存。
88.具体的,若使用者在信息展示区新增了对象信息且新增时信息展示区展示的信息子界面的界面类型为云界面,则实现云界面展示的自定义控件可以监测到信息子界面新增与对象标识相关的对象信息并通过嵌入式浏览器的js进程获取新增的对象信息。当该新增的对象信息包含需要在界面类型为本地的页签进行展示的信息时,自定义控件会将需要在界面类型为本地的页签展示的新增对象信息以本地界面可以使用的格式发送至客户端。将获取的新增对象信息填入界面类型为本地的信息子界面,然后在信息展示区展示该信息子界面。
89.可以知道的是,使用者也可以在本地界面新增对象信息,然后传送至嵌入式浏览器的js进程中,以使得自定义控件监测到并以云界面可以使用的格式发送至客户端,最后填入界面类型为云的信息子界面并通过信息展示区进行展示,与前述在本地界面展示使用者通过云界面新增的对象信息类似,此处不再赘述。
90.在实际应用中,使用者也可以在一个界面对对象信息进行删减,并同步至其他界面进行展示,步骤与前述新增对象信息的步骤类似,此处不再赘述,且不对使用者可以对对象信息进行的修改类型做限制。
91.另外,在一个具体实施例中,前述步骤204具体有以下两种实现方式:若信息子界面为预先定义的云界面,则将对象信息发送至浏览器进程;通过云界面中的自定义控件监听浏览器进程以获得与自定义控件对应的对象信息;将自定义控件对应的对象信息绑定至自定义控件;若信息子界面为本地界面,则将对象信息的属性类型设置为依赖属性;将设置为依赖属性的对象信息填入信息子界面。
92.具体的,若使用者选中的目标页签的目标界面类型为云界面,则将对象信息发送至嵌入式浏览器的js进程中,自定义控件监测并获取嵌入式浏览器的js进程中的对象信息,然后将目标页签需要展示的对象信息以云界面可以使用的格式绑定至自定义控件,以使得自定义控件将需要展示的信息填入信息子界面。
93.若使用者选中的目标页签的目标界面类型为本地界面,则将该目标页签需要展示的对象信息的属性类型设置为依赖属性,然后将设置为依赖属性的对象信息填入信息子界面,并在信息展示区展示该信息子界面。
94.本技术实施例中,提供了根据目标页签对应的目标界面类型,在信息展示区展示对象信息的多种实现方式,提升了方案的可实现性。
95.前述方法描述了本技术数据交互方法的多个实施例,请参阅图3,下面结合具体场景描述本技术实施例的数据交互方法:
96.图3所示为医院使用本技术实施例中数据交互方法的一个场景,整个图中展示的区域为对象信息界面,其中,虚线框301为头部的患者信息;实线框302为不同页签,可随意切换,其中不同页签对应的界面有多种类型,如wpf界面(本地界面)、web浏览器中嵌入的云界面和web浏览器中嵌入的第三方网页界面等;实线框303为信息展示区,具体到本技术实施例的场景下,图中实线框303为云界面。
97.当患者就医时,客户端需要获取通过第三方设备(如医疗行业中的硬件设备)采集患者病例本上的条形码(对象标识),然后根据该对象标识,获取对应患者的全部医疗信息(对象信息)。
98.当客户端拿到数据后,会根据当前所处的页签(目标页签)判断该页签的界面类型(目标界面类型),判断在信息展示区展示的信息子界面的界面类型。当该模块为云界面时,则走自定义控件绑定实现对应的对象信息填入信息子界面;当该模块为普通网页,则直接走js线程实现对应的对象信息填入相应界面类型的信息子界面。
99.具体的,若在wpf界面展示,则需通过调用api(如基于云平台的api接口),获取云服务器中,存在于数据库中病人表单中的病人信息。然后通过客户端中数据转化工具,将kapi传输的json字符串,转成c#端可以使用的依赖属性类型,展示到wpf界面。其中,c#端可以使用的类型是实体类。
100.当使用者切换至诊断界面,需要通过患者信息获取患者诊断结果。
101.具体的,客户端将获取到的对象信息,传递到内嵌式浏览器内核中的js进程中,自定义控件监听js进程中的方法,将获取到的病人信息转换为云界面可以使用的信息并通过cefsharp浏览器(内嵌式浏览器内核)在云界面进行展示。
102.当使用者在云界面新增诊断信息后,需要在wpf界面进行展示并保存至云平台的数据库。
103.另一页签中的wpf界面需要获取当前诊断结果界面中,新增的诊断信息。此时,诊断信息并未保存到云平台的数据库中。所以,通过自定义控件获取新增的诊断信息,并转换为wpf界面可以使用的数据格式然后通过js进程传递到客户端中,便可以在wpf界面中供使用者查看。
104.同时,自定义控件获取到新增诊断信息且需要进行保存的时候,可以通过发送新增信息到对应的java插件中以保存至云平台的数据库或者直接调用api来保存至云平台的数据库。
105.前面描述了在一个具体业务场景下本技术的数据交换方法,请参阅图4,下面为本技术实施例中一种数据交换装置,包括:
106.获取单元401,用于响应基于对象信息界面输入的查看指令,获取第三方设备采集的对象标识;其中对象信息界面包括信息展示区及多个页签,且每个页签具有预先设置的界面类型;
107.发送单元402,用于通过应用程序编程接口api向服务器发送对象标识,并接收服
务器返回的与对象标识对应的对象信息;
108.确定单元403,用于确定对象信息界面的多个页签中处于选择状态的目标页签;
109.展示单元404,用于根据目标页签对应的目标界面类型,在信息展示区展示对象信息。
110.在一种具体实现方式中,展示单元404具体用于,生成与目标界面类型对应的信息子界面,并根据目标界面类型将对象信息填入信息子界面;
111.在信息展示区,展示信息子界面。
112.在一种具体实现方式中,展示单元404具体用于,若信息子界面为预先定义的云界面,则将对象信息发送至浏览器进程;
113.通过云界面中的自定义控件监听浏览器进程以获得对象信息;
114.将获得的对象信息绑定至自定义控件;
115.在信息展示区,展示信息子界面,包括:
116.在信息展示区,展示云界面,其中自定义控件在云界面展示获得的对象信息。
117.在一种具体实现方式中,展示单元404具体用于,若信息子界面为本地界面,则将对象信息的属性类型设置为依赖属性;
118.将设置为依赖属性的对象信息填入本地界面。
119.在一种具体实现方式中,展示单元404具体用于,从对象信息中确定目标页签对应的对象信息;
120.根据目标页签对应的目标界面类型,在信息展示区展示目标页签对应的对象信息。
121.在一种具体实现方式中,获取单元401还用于,若信息展示区展示的信息子界面的界面类型为第一界面,且通过信息子界面的自定义控件监测到信息子界面新增与对象标识相关的对象信息,则通过浏览器进程获得新增的对象信息;
122.装置还包括:新增单元,
123.新增单元,用于将新增的对象信息填入界面类型为第二界面的信息子界面;
124.展示单元404还用于,在信息展示区,展示界面类型为第二界面的信息子界面;其中,第一界面是云界面或本地界面,第二界面是云界面或本地界面,第一界面与第二界面是不同的界面类型。
125.在一种具体实现方式中,发送单元402还用于,将新增的对象信息通过api或自定义控件,发送至服务器进行保存。
126.本技术实施例中,与现有技术中不同数据展示页面需要分别向服务器获取对象信息不同,本技术实施例可以将获取单元401从服务器获取的对象信息,根据所述目标页签对应的目标界面类型,通过展示单元404在所述信息展示区进行展示。无需每个界面分别向服务器获取数据,降低服务器负载压力
127.图5是本技术实施例提供的一种数据转换装置结构示意图,该数据转换装置500可以包括一个或一个以上中央处理器(central processing units,cpu)501和存储器505,该存储器505中存储有一个或一个以上的应用程序或数据。
128.其中,存储器505可以是易失性存储或持久存储。存储在存储器505的程序可以包括一个或一个以上模块,每个模块可以包括对数据转换装置中的一系列指令操作。更进一
步地,中央处理器501可以设置为与存储器505通信,在数据转换装置500上执行存储器505中的一系列指令操作。
129.数据转换装置500还可以包括一个或一个以上电源502,一个或一个以上有线或无线网络接口503,一个或一个以上输入输出接口504,和/或,一个或一个以上操作系统,例如windows servertm,mac os xtm,unixtm,linuxtm,freebsdtm等。
130.该中央处理器501可以执行前述图1至图4所示实施例中数据转换装置所执行的操作,具体此处不再赘述。
131.所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统,装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
132.在本技术所提供的几个实施例中,应该理解到,所揭露的系统,装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
133.所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
134.另外,在本技术各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
135.所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本技术的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本技术各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(rom,read-only memory)、随机存取存储器(ram,random access memory)、磁碟或者光盘等各种可以存储程序代码的介质。
136.本技术实施例还提供一种包含指令的计算机程序产品,当所述计算机程序产品在计算机上运行时,使得计算机执行前述方法。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1