单页面滚动控制方法、装置、设备及存储介质与流程

本发明涉及网页前端,尤其涉及一种单页面滚动控制方法、装置、设备及存储介质。
背景技术:
1、spa单页型应用目前在市场上使用频次很多,前端独立化部署和打包后形成单页型应用大大提高了用户体验,但是由于设备尺寸规格不统一,滚动条宽度以及外观样式在各个浏览器以及设备中不一致,内容高度在不同页面以及功能中多次嵌套形成多重滚动条,既影响了美观,还不利于用户操作。
2、上述内容仅用于辅助理解本发明的技术方案,并不代表承认上述内容是现有技术。
技术实现思路
1、本发明的主要目的在于提供一种单页面滚动控制方法、装置、设备及存储介质,旨在解决现有技术多次嵌套形成多重滚动条影响了美观的同时,还不利于用户进行操作的技术问题。
2、为实现上述目的,本发明提供了一种单页面滚动控制方法,所述单页面包括主页面和多个页面片段;
3、所述单页面滚动控制方法包括以下步骤:
4、所述单页面滚动控制方法包括:
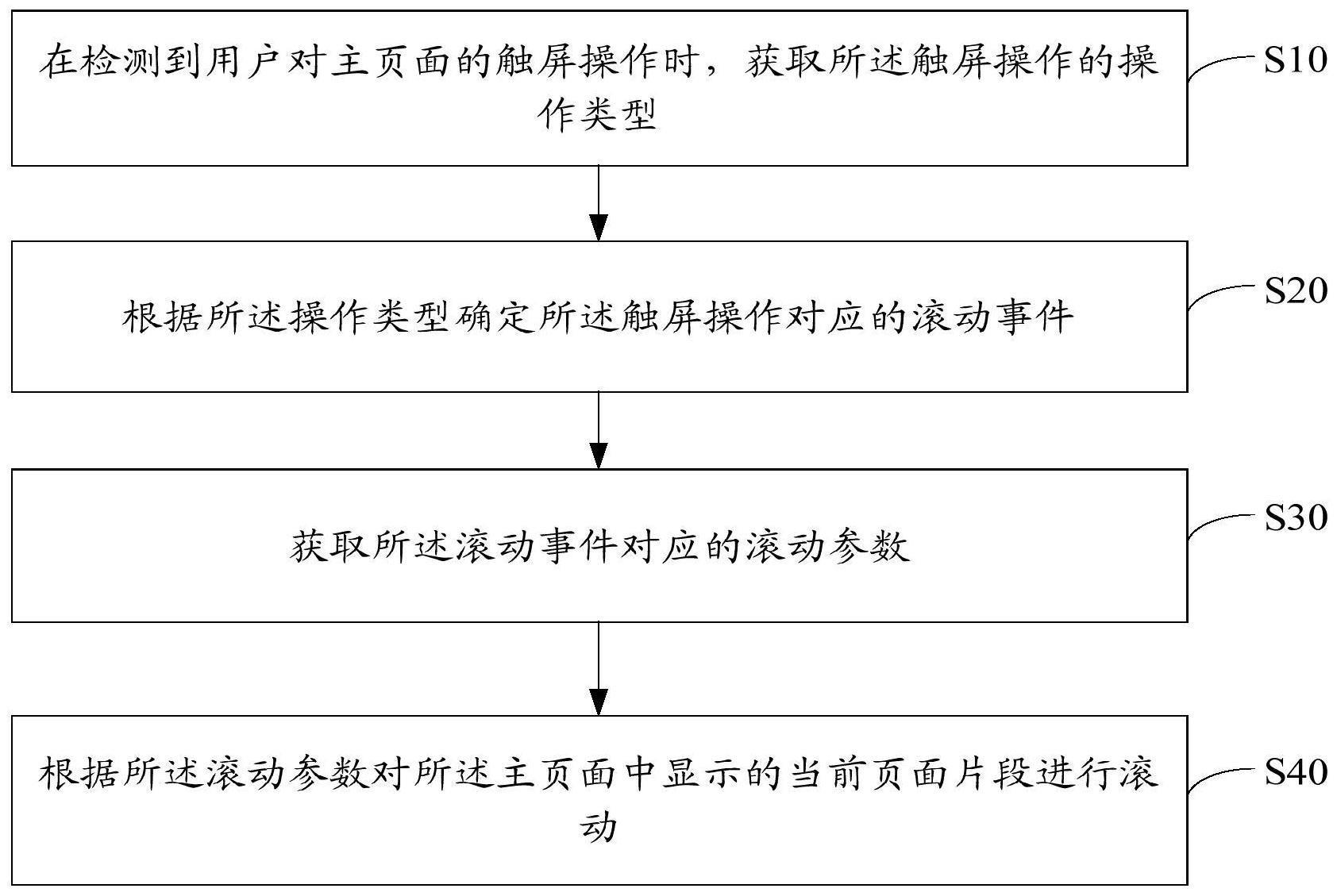
5、在检测到用户对主页面的触屏操作时,获取所述触屏操作的操作类型;
6、根据所述操作类型确定所述触屏操作对应的滚动事件;
7、获取所述滚动事件对应的滚动参数;
8、根据所述滚动参数对所述主页面中显示的当前页面片段进行滚动。
9、可选地,所述根据所述操作类型确定所述触屏操作对应的滚动事件,包括:
10、在所述操作类型为点击操作类型时,获取所述触屏操作在主页面中所对应的当前页面锚点;
11、根据所述当前页面锚点确定所述触屏操作对应的滚动事件。
12、可选地,所述根据所述当前页面锚点确定所述触屏操作对应的滚动事件,包括:
13、确定所述当前页面锚点对应的页面内容;
14、确定所述主页面中显示的当前页面片段;
15、根据所述当前页面片段和所述页面内容确定所述触屏操作对应的滚动事件。
16、可选地,所述确定所述当前页面锚点对应的页面内容,包括:
17、获取所述当前页面锚点对应的锚点链接;
18、从所述锚点链接中提取页面地址;
19、根据所述页面地址确定所述当前页面锚点对应的页面内容。
20、可选地,所述根据所述当前页面片段和所述页面内容确定所述触屏操作对应的滚动事件,包括:
21、确定所述页面内容对应的目标页面片段;
22、获取所述目标页面片段对应的目标页面位置,以及所述当前页面片段对应的当前页面位置;
23、根据所述目标页面位置和所述当前页面位置生成滚动事件。
24、可选地,所述根据所述操作类型确定所述触屏操作对应的滚动事件,包括:
25、在所述操作类型为滑动操作类型时,获取所述触屏操作对应的滑动操作信息;
26、根据所述滑动操作信息确定所述触屏操作对应的滚动事件。
27、可选地,所述根据所述滑动操作信息确定所述触屏操作对应的滚动事件,包括:
28、从所述滑动操作信息中提取滑动方向和滑动距离;
29、获取所述当前页面片段对应的当前页面位置;
30、根据所述滑动方向、所述滑动距离以及所述当前页面位置确定目标页面位置;
31、根据所述目标页面位置和所述当前页面位置生成滚动事件。
32、可选地,所述滚动参数包括:滚动方向、滚动速度、滚动次数、滚动频率以及滚动距离中的至少一种。
33、可选地,所述根据所述滚动参数对所述主页面中显示的当前页面片段进行滚动,包括:
34、获取所述主页面中显示的当前页面片段;
35、确定所述当前页面片段在所述主页面中对应的显示区域;
36、根据所述滚动参数和所述当前页面片段确定目标页面片段;
37、按照所述滚动参数将目标页面片段滚动至所述显示区域。
38、可选地,所述根据所述操作类型确定所述触屏操作对应的滚动事件之前,还包括:
39、检测所述是否存在预设滚动规则;
40、若不存在,则执行所述根据所述操作类型确定所述触屏操作对应的滚动事件的步骤。
41、可选地,所述检测所述是否存在预设滚动规则之后,还包括:
42、若存在,则按照预设滚动规则对所述主页面中显示的当前页面片段进行滚动。
43、此外,为实现上述目的,本发明还提出一种单页面滚动控制装置,所述单页面包括主页面和多个页面片段;
44、所述单页面滚动控制装置包括:
45、获取模块,用于在检测到用户对主页面的触屏操作时,获取所述触屏操作的操作类型;
46、生成模块,用于根据所述操作类型确定所述触屏操作对应的滚动事件;
47、计算模块,用于获取所述滚动事件对应的滚动参数;
48、控制模块,用于根据所述滚动参数对所述主页面中显示的当前页面片段进行滚动。
49、可选地,所述生成模块,还用于在所述操作类型为点击操作类型时,获取所述触屏操作在主页面中所对应的当前页面锚点;根据所述当前页面锚点确定所述触屏操作对应的滚动事件。
50、可选地,所述生成模块,还用于确定所述当前页面锚点对应的页面内容;确定所述主页面中显示的当前页面片段;根据所述当前页面片段和所述页面内容确定所述触屏操作对应的滚动事件。
51、可选地,所述生成模块,还用于获取所述当前页面锚点对应的锚点链接;从所述锚点链接中提取页面地址;根据所述页面地址确定所述当前页面锚点对应的页面内容。
52、可选地,所述生成模块,还用于确定所述页面内容对应的目标页面片段;获取所述目标页面片段对应的目标页面位置,以及所述当前页面片段对应的当前页面位置;根据所述目标页面位置和所述当前页面位置生成滚动事件。
53、可选地,所述生成模块,还用于在所述操作类型为滑动操作类型时,获取所述触屏操作对应的滑动操作信息;根据所述滑动操作信息确定所述触屏操作对应的滚动事件。
54、可选地,所述生成模块,还用于从所述滑动操作信息中提取滑动方向和滑动距离;获取所述当前页面片段对应的当前页面位置;根据所述滑动方向、所述滑动距离以及所述当前页面位置确定目标页面位置;根据所述目标页面位置和所述当前页面位置生成滚动事件。
55、此外,为实现上述目的,本发明还提出一种单页面滚动控制设备,所述单页面滚动控制设备包括:存储器、处理器及存储在所述存储器上并可在所述处理器上运行的单页面滚动控制程序,所述单页面滚动控制程序配置为实现如上文所述的单页面滚动控制方法。
56、此外,为实现上述目的,本发明还提出一种存储介质,所述存储介质上存储有单页面滚动控制程序,所述单页面滚动控制程序被处理器执行时实现如上文所述的单页面滚动控制方法。
57、本发明通过在检测到用户对主页面的触屏操作时,获取所述触屏操作的操作类型;根据所述操作类型确定所述触屏操作对应的滚动事件;获取所述滚动事件对应的滚动参数;根据所述滚动参数对所述主页面中显示的当前页面片段进行滚动,通过采集主页面的触屏操作,根据主页面的触屏操作确定滚动事件,从而得到滚动参数,最后按照滚动参数对主页面中显示的当前页面片段进行滚动,无需设置多重嵌套的滚动条,美化了页面的同时,还方便了用户的操作。
- 还没有人留言评论。精彩留言会获得点赞!