一种终端图片展示方法及系统与流程

1.本发明涉及图像数据处理技术领域,特别是涉及一种终端图片展示方法及系统。
背景技术:
2.随着电子信息化的普及,现阶段网站业务服务人群逐渐偏向使用手机一类便于携带的数据终端访问网站,目前行业里上大多数解决方案是将网页栅格化框架化,在不同终端访问时,通过页面前端响应,使网页在手机上有着良好的浏览体验,但是在图片处理上,还是有所不足,一般是将电脑端图片直接在手机端显示,访问终端的分辨率不同,将会影响图片在网页上的展示情境,导致图片变形,影响访问者浏览体验。
技术实现要素:
3.本发明的目的是提供一种终端图片展示方法及系统,提高了图片的显示效果。
4.为实现上述目的,本发明提供了如下方案:一种终端图片展示方法,包括:将待调整图片转化为字节流并传输至服务器;存储所述待调整图片在所述服务器的位置信息;获取目标浏览器窗口的宽度记为目标宽度;根据所述目标宽度和预设宽度确定显示比例;根据所述位置信息获取所述待调整图片,并将获取的所述待调整图片根据所述显示比例进行调整;将调整后的图片显示在所述目标浏览器窗口。
5.可选地,所述位置信息包括保存路径、图片上传时间和图片名称。
6.可选地,所述获取目标浏览器的宽度记为目标宽度,具体包括:通过javascript的提供的window对象获取目标浏览器窗口的宽度,记为目标宽度。
7.可选地,根据所述目标宽度和预设宽度确定显示比例,具体包括:判断所述目标宽度是否大于预设最小宽度;若所述目标宽度大于所述预设最小宽度,则将所述目标宽度与所述预设宽度之比作为所述显示比例;若所述目标宽度小于或等于所述预设最小宽度,则将所述预设最小宽度与所述预设宽度的比值作为所述显示比例。
8.可选地,根据所述位置信息获取所述待调整图片,并将获取的所述待调整图片根据所述显示比例进行调整,具体包括:根据所述位置信息获取所述待调整图片,并将获取的所述待调整图片的宽度和高度均乘以所述显示比例确定待调整图片调整后的宽度和高度。
9.本发明还公开了一种终端图片展示系统,包括:
图片上传模块,用于将待调整图片转化为字节流并传输至服务器;位置信息存储模块,用于存储所述待调整图片在所述服务器的位置信息;目标宽度获取模块,用于获取目标浏览器窗口的宽度记为目标宽度;显示比例确定模块,用于根据所述目标宽度和预设宽度确定显示比例;图片比例调整模块,用于根据所述位置信息获取所述待调整图片,并将获取的所述待调整图片根据所述显示比例进行调整;图片显示模块,用于将调整后的图片显示在所述目标浏览器窗口。
10.可选地,所述位置信息包括保存路径、图片上传时间和图片名称。
11.可选地,所述目标宽度获取模块,具体包括:目标宽度获取单元,用于通过javascript的提供的window对象获取目标浏览器窗口的宽度,记为目标宽度。
12.可选地,所述显示比例确定模块,具体包括:判断单元,用于判断所述目标宽度是否大于预设最小宽度;第一显示比例确定单元,若所述目标宽度大于所述预设最小宽度,用于将所述目标宽度与所述预设宽度之比作为所述显示比例;第二显示比例确定单元,若所述目标宽度小于或等于所述预设最小宽度,用于将所述预设最小宽度与所述预设宽度的比值作为所述显示比例。
13.可选地,所述图片比例调整模块,具体包括:图片比例调整单元,用于根据所述位置信息获取所述待调整图片,并将获取的所述待调整图片的宽度和高度均乘以所述显示比例确定待调整图片调整后的宽度和高度。
14.根据本发明提供的具体实施例,本发明公开了以下技术效果:本发明根据目标浏览器窗口宽度和预设宽度确定显示比例,根据显示比例对图片尺寸进行调整,避免图片在多端显示时比例失调的问题,提高了图片的显示效果。
附图说明
15.为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
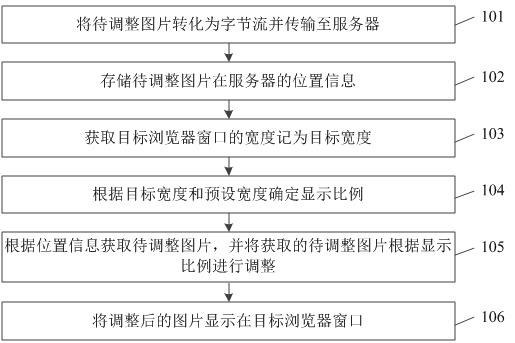
16.图1为本发明一种终端图片展示方法流程示意图;图2为本发明一种终端图片展示系统结构示意图。
具体实施方式
17.下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
18.本发明的目的是提供一种终端图片展示方法及系统,提高了图片的显示效果。
19.为使本发明的上述目的、特征和优点能够更加明显易懂,下面结合附图和具体实
施方式对本发明作进一步详细的说明。
20.图1为本发明一种终端图片展示方法流程示意图,如图1所示,一种终端图片展示方法,包括:步骤101:将待调整图片转化为字节流并传输至服务器。
21.其中步骤101具体包括:基于java原生及第三方文件处理jar包对图片文件进行处理,使用java i/o将图片文件转换为系统(由java开发的web应用(网站))可读的字节流并传输至服务器对应位置(此处指图片文件在网站项目文件夹下的位置)。
22.步骤102:存储待调整图片在服务器的位置信息。
23.获取图片文件的源文件名称,具体包括:前端使用multipart/form-data方式传输文件的multipartfile对象和图片文件的名称。
24.其中,multipart/form-data是http协议的一种类型,既可二进制传输文件对象也可传输键值对信息。
25.源文件指的是待调整图片的图片文件。
26.获取文件保存路径,具体包括:获取服务器当前日期信息,并在网站项目下创建/年/月/日/格式的文件夹结构以存储图片源文件(例:/2021/09/23/test.txt)。
27.通过时间戳生成新的文件名,防止因同名文件被覆盖。
28.获取当前时间的时间戳,通过获取文件保存路径传入的源文件名称确定文件拓展名,将时间戳+拓展名的格式存储当前源文件。
29.获取文件保存路径时,存储一个resources对象进数据库(系统自定义对象,以存储网站资源信息),保存此源文件的在网站下的路径及相关信息(何时上传,旧文件名),以便后期查询使用。
30.步骤103:获取目标浏览器窗口的宽度记为目标宽度。
31.其中,步骤103具体包括:获取访问端分辨率,通过javascript的提供的window对象获取目标浏览器窗口的宽度和高度,记为目标宽度。
32.通过window.screen.width获取浏览器窗体宽度信息。
33.通过window.screen.height获取浏览器窗体高度信息。
34.当浏览器窗口宽高发生改变时,通过javascript提供的screenchanged事件重新获取窗体宽高并重新执行以下步骤。
35.例:$('body').on("screenchanged",function(){
ꢀꢀꢀꢀ
alert(“浏览器窗体已改变”);
ꢀꢀꢀꢀ
});步骤104:根据目标宽度和预设宽度确定显示比例。
36.在进行步骤104之前需明确,网站是在某个预定的浏览器窗口宽高下进行的设计及前端开发,由此可以得出网站有一个最优的展示宽高,设此宽高分别为标准宽度widtha(预设宽度)和标准高度heighta。
37.将目标浏览器窗口的宽度设置为目标宽度widthb,目标浏览器窗口的高度设置为目标高度heightb。
38.其中,步骤104具体包括:判断目标宽度是否大于预设最小宽度。
39.若目标宽度大于预设最小宽度,则将目标宽度与预设宽度之比作为显示比例。
40.若目标宽度小于或等于预设最小宽度,则将预设最小宽度与预设宽度的比值作为显示比例。
41.前端比例(显示比例)计算方法如下所示;var scale=1;//初始显示比例scale1为1if(widthb》min-width){scale = widthb/ widtha;}else{scale = min-width/ widtha;}其中min-width是网站样式文件限制的最小宽度,如小于此宽度,目标宽度数据为非法宽度,不予处理。
42.由于浏览器情形下,宽度是影响网站图片的显示主要原因,所以图片尺寸的修改以宽度为准。
43.步骤105:根据位置信息获取待调整图片,并将获取的待调整图片根据显示比例进行调整。
44.其中,步骤105具体包括:根据位置信息获取待调整图片,并将获取的待调整图片的宽度和高度均乘以显示比例确定待调整图片调整后的宽度和高度。
45.根据显示比例向网站请求对应的图片资源,使用javascript方法将此页面上的所有图片的路径转换为处理完成的图片路径。
46.图片路径的修改规则为:路径由后向前最后一个”/”字符后拼接对应比例值,例如源文件路径/2021/9/23/my.jpg,新文件路径/2021/9/23/2.5/my.jpg。
47.每张图片执行路径修改时,使用javascript提供的图片对象进行图片链接的有效性验证,具体方法为定义一个image对象,并设定image对象的src参数为目标链接,使用image对象的onload方法预加载图片并判断其有效性。
48.因为此情境下图片是异步加载的,所以需要promise异步来处理。
49.promise是一种javascript的异步处理方案,通过定义一个promise异步对象,并通过此对象的状态执行对应的方法。
50.promise异步对象中可以定义resolve方法和reject方法,在图片加载成功时,resolve方法将会被执行,说明已存在图片文件,无需请求后端进行修改图片尺寸的操作。
51.reject方法在图片路径不存在时调用,请求后端对目前存在的图片源文件进行处理,生成对应尺寸的图片文件,并在后端处理完成后再次调用checkimg()方法,这次调用时,resolve方法将会被执行,让符合尺寸的图片加载到页面上。
52.function checkimg(imgurl) {
ꢀꢀꢀꢀ
return new promise(function(resolve, reject) {
ꢀꢀꢀꢀꢀꢀ
var imgobj = new image()
ꢀꢀꢀꢀꢀꢀ
imgobj.src = imgurl
ꢀꢀꢀꢀꢀꢀ
imgobj.onload = function(res) {
ꢀꢀꢀꢀꢀꢀꢀꢀ
resolve(res)
ꢀꢀꢀꢀꢀꢀ
}
ꢀꢀꢀꢀꢀꢀ
imgobj.onerror = function(err) {
ꢀꢀꢀꢀꢀꢀꢀꢀ
reject(err)
ꢀꢀꢀꢀꢀꢀ
}
ꢀꢀꢀꢀ
})}checkimg()方法的功能是验证“imgurl”这个文件路径是否存在。
53.其中,funtction是返回函数,用于处理返回结果,res和err是分别代表成功与失败两种返回结果情况,成功时说明服务器已经有了对应尺寸的图片资源,执行function(res)函数,此方法的内容为返回图片的路径,将图片加载到页面上。失败说明此图片文件不存在时执行function(err)函数,此函数的内容为请求后端对目前存在的图片源文件进行处理,生成对应尺寸的图片文件。
54.如所有图片有效性皆验证通过,使用javascript重新加载页面上所有的图片对象。如出现无效链接执行以下操作:前端需要传入源文件的路径及当前目标比例。
55.将图片文件转化为java可操作对象。
56.通过javaimageio对象将服务器上对应路径的图片源文件转换为bufferedimage图片内存对象。
57.通过bufferedimage对象方法获取图片的长宽。
58.通过bufferedimage对象提供的getwidth及getheight方法,获取文件对象的旧长宽信息。并通过比例尺将其转化为目标长宽信息。
59.使用目标长宽创建新的内存图片对象,并通过构造函数传入旧bufferedimage对象获取到等比例的内存图片对象bufferedimagenew。
60.使用javaimageio提供的方法将图片内存对象bufferedimagenew通过输入流(outputstream)转为文件存储至目标路径下,并返回成功消息,提示步骤105方法继续执行。
61.异常处理:如出现异常,设置最长响应时间,不应超过1s,否则可能造成前台加载缓慢,如超时应立即返回超时提示及目标长宽信息。
62.前端回收异常并使用目标长宽的占位图填充网页对应位置。
63.步骤106:将调整后的图片显示在目标浏览器窗口。
64.位置信息包括保存路径、图片上传时间和图片名称。
65.图2为本发明一种终端图片展示系统结构示意图,如图2所示一种终端图片展示系统,包括:图片上传模块201,用于将待调整图片转化为字节流并传输至服务器。
66.位置信息存储模块202,用于存储待调整图片在服务器的位置信息。
67.目标宽度获取模块203,用于获取目标浏览器窗口的宽度记为目标宽度。
68.显示比例确定模块204,用于根据目标宽度和预设宽度确定显示比例。
69.图片比例调整模块205,用于根据位置信息获取待调整图片,并将获取的待调整图片根据显示比例进行调整。
70.图片显示模块206,用于将调整后的图片显示在目标浏览器窗口。
71.位置信息包括保存路径、图片上传时间和图片名称。
72.目标宽度获取模块203,具体包括:目标宽度获取单元,用于通过javascript的提供的window对象获取目标浏览器窗口的宽度,记为目标宽度。
73.显示比例确定模块204,具体包括:判断单元,用于判断目标宽度是否大于预设最小宽度。
74.第一显示比例确定单元,若目标宽度大于预设最小宽度,用于将目标宽度与预设宽度之比作为显示比例。
75.第二显示比例确定单元,若目标宽度小于或等于预设最小宽度,用于将预设最小宽度与预设宽度的比值作为显示比例。
76.图片比例调整模块205,具体包括:图片比例调整单元,用于根据位置信息获取待调整图片,并将获取的待调整图片的宽度和高度均乘以显示比例确定待调整图片调整后的宽度和高度。
77.本说明书中各个实施例采用递进的方式描述,每个实施例重点说明的都是与其他实施例的不同之处,各个实施例之间相同相似部分互相参见即可。对于实施例公开的系统而言,由于其与实施例公开的方法相对应,所以描述的比较简单,相关之处参见方法部分说明即可。
78.本文中应用了具体个例对本发明的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本发明的方法及其核心思想;同时,对于本领域的一般技术人员,依据本发明的思想,在具体实施方式及应用范围上均会有改变之处。综上所述,本说明书内容不应理解为对本发明的限制。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1