页面显示方法、装置、电子设备及计算机可读存储介质与流程

1.本发明涉及计算机技术领域,尤指一种页面显示方法、装置、电子设备及计算机可读存储介质。
背景技术:
2.在日常的页面开发过程中,为了减少代码冗余量,提高开发效率,都会考虑到使用组件化思想:对于相同或者相似页面元素,往往都是将该页面元素组件化,对于不同的前框框架而言引入和使用方式皆有不同,传统方式使用过程中,都需要在各页面中单独引入并注册才可以使用,在组件粒度较小的情况下,需注册多次,并且不能够灵活的修改和更新组件,尤其是碰到页面信息比较大的页面,加载时会非常占用时间,页面呈现效果不佳,用户体验差;页面中包含多个不同组件时,传统的静态定义和注册方式,虽然代码上看上去比较整齐,但是不能够灵活配置,在业务需求变更,需要增减或者更改组件时需要到也页面将多余和无用的组件删除,再将新的需求组件引入和注册,如此维护比较耗时且容易搞混。
技术实现要素:
3.本发明实施例提供一种页面显示方法、装置、电子设备及计算机可读存储介质,用以提高前端页面的开发效率与降低维护难度。
4.本发明实施例提供了一种页面显示方法,包括:
5.获取待显示的超文本标记语言html文件,其中所述html文件中包括基础页面和嵌套于所述基础页面中的至少一个待渲染模块;
6.渲染所述基础页面后,对任一个待渲染模块,确定满足所述待渲染模块的渲染条件时,根据所述待渲染模块的第一属性调用对应的已注册的组件,根据所述待渲染模块的第二属性将所述组件实例化,并对实例化后的组件进行渲染;
7.其中,所述组件是在所述组件实例化之前通过所述组件的名称或文件路径进行注册的。
8.可选地,通过如下方式对所述组件进行注册:
9.若成功获得到所述组件的名称,则通过所述组件的名称对所述组件进行注册;
10.若未成功获取到所述组件的名称,则通过所述组件的文件路径对所述组件进行注册。
11.可选地,所述组件是根据html文件中设置的中间文件的名称和文件路径,调用对应的中间文件后,根据所述中间文件中的注册指令指示的组件的名称或文件路径注册的。
12.可选地,所述已注册的组件是在外部配置文件中定义的组件。
13.可选地,所述待渲染模块的渲染条件包括所述待渲染模块对应的预设事件被触发。
14.可选地,根据所述待渲染模块的设置属性将所述组件实例化,包括:
15.通过prop函数将所述待渲染模块的设置属性的数据传递给所述组件,以实现所述
组件的实例化。
16.可选地,所述组件通过工厂函数定义。
17.基于同一发明构思,本发明实施例还提供了一种页面显示装置,包括:
18.加载模块,用于获取待显示的超文本标记语言html文件,其中所述html文件中包括基础页面和嵌套于所述基础页面中的至少一个待渲染模块;
19.渲染模块,用于渲染所述基础页面后,对任一个待渲染模块,确定满足所述待渲染模块的渲染条件时,根据所述待渲染模块的第一属性调用对应的已注册的组件,根据所述待渲染模块的第二属性将所述组件实例化,并对实例化后的组件进行渲染;
20.其中,所述组件是在所述组件实例化之前通过所述组件的名称或文件路径进行注册的。
21.基于同一发明构思,本发明实施例还提供了一种电子设备,包括:处理器和用于存储所述处理器可执行指令的存储器;
22.其中,所述处理器被配置为执行所述指令,以实现所述的页面显示方法。
23.基于同一发明构思,本发明实施例还提供了一种计算机存储介质,所述计算机存储介质存储有计算机程序,所述计算机程序被用于所述的页面显示方法。
24.基于同一发明构思,本发明实施例还提供了一种计算机程序产品,所述计算机产品包括计算机程序,所述计算机程序被用于实现所述的页面显示方法。
25.本发明有益效果如下:
26.本发明实施例提供的页面显示方法、装置、电子设备及计算机可读存储介质,通过使用组件的名称或文件路径进行动态注册的方法,实现组件灵活扩展和使用,提升前端页面的开发和维护效率。
附图说明
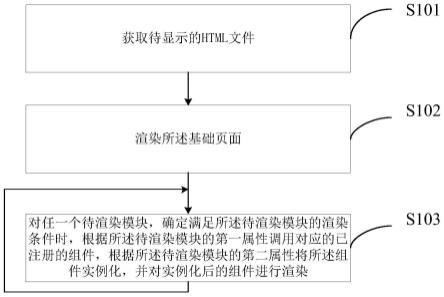
27.图1为本发明实施例提供的页面显示方法的流程图;
28.图2为发明实施例提供的页面显示装置的结构示意图;
29.图3为本发明实施例提供的电子设备的结构示意图。
具体实施方式
30.为使本发明的上述目的、特征和优点能够更为明显易懂,下面将结合附图和实施例对本发明做进一步说明。然而,示例实施方式能够以多种形式实施,且不应被理解为限于在此阐述的实施方式;相反,提供这些实施方式使得本发明更全面和完整,并将示例实施方式的构思全面地传达给本领域的技术人员。在图中相同的附图标记表示相同或类似的结构,因而将省略对它们的重复描述。本发明中所描述的表达位置与方向的词,均是以附图为例进行的说明,但根据需要也可以做出改变,所做改变均包含在本发明保护范围内。本发明的附图仅用于示意相对位置关系不代表真实比例。
31.需要说明的是,在以下描述中阐述了具体细节以便于充分理解本发明。但是本发明能够以多种不同于在此描述的其它方式来实施,本领域技术人员可以在不违背本发明内涵的情况下做类似推广。因此本发明不受下面公开的具体实施方式的限制。说明书后续描述为实施本技术的较佳实施方式,然所述描述乃以说明本技术的一般原则为目的,并非用
以限定本技术的范围。本技术的保护范围当视所附权利要求所界定者为准。
32.下面结合附图,对本发明实施例提供的页面显示方法、装置、电子设备及计算机可读存储介质进行具体说明。
33.本发明实施例基于vue框架实现。vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,vue被设计为可以自底向上逐层应用。vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,vue也完全能够为复杂的单页应用提供驱动。
34.具体地,本发明实施例提供的一种页面显示方法,如图1所示,包括:
35.s101、获取待显示的超文本标记语言(hyper text markup language,html)文件,其中所述html文件中包括基础页面和嵌套于所述基础页面中的至少一个待渲染模块。
36.在进行前端页面开发时,首先根据业务需求通过整体到局部方法将需要显示的前端页面进行功能解析,按照业务需求将前端页面的各种功能拆分为模块。之后在大页面中进行样式定义。同时对各个模块进行预定义,为每个模块分配一个唯一编号,并通过网格计算每个模块的位置信息,根据整体尺寸对预定义模块的定位和大小等参数进行初始化并保存在html文件中。之后,对前端页面进行样式定义,具体方式是开发定义一个自定义的设置组件,有初始化的一些基础属性(常见的如位置属性、背景属性等,例如背景属性可以是图片也可以是相对应的颜色渐变色等),然后通过通下拉框、输入框等的形式配置基础属性,通过动态组件实例化的方法引入到大页面中,通过循环的方式加载到页面中,循环长度的大小也就决定了组件的数量。此时页面有大小不等顺序排列的方框,通过调整的组件的位置,大小等,最终形成所需页面结构。这时,对于模块而言此时尚无具体业务逻辑信息。这样便得到了一个由多个大小方块形状加字体形成整体轮廓的前端页面,此前端页面即为所述的基础页面。
37.s102、渲染所述基础页面。
38.这时,将会显示一个由多个大小方块形状加字体形成整体轮廓的所述基础页面。
39.s103、对任一个待渲染模块,确定满足所述待渲染模块的渲染条件时,根据所述待渲染模块的第一属性调用对应的已注册的组件,根据所述待渲染模块的第二属性将所述组件实例化,并对实例化后的组件进行渲染。
40.其中,所述组件是在所述组件实例化之前通过所述组件的名称或文件路径进行注册的。
41.在进行前端页面开发时,形成基础页面后,需要对各模块剥离为单独的组件,根据组件设计规范和注册方式,实现组件的配置化,以便于实现相同功能的程序代码复用。
42.在配置过程中,每个配置类别为属性类,配置的最小单位为属性对象,最小配置项为属性。具体地,属性类是数组或对象,每个属性类包括很多个属性对象,每个属性对象包含多个属性。
43.组件根据模块的规划按需进行设置,例如下段代码:
44.export const sex={
45.title:'性别',
46.type:'my-select-sex',
47.model:'sex',
48.hidden:false,
49.class:'sex-css',
50.sexlist:[
[0051]
{label:'男',value:'man'},
[0052]
{label:'女',value:'woman'},
[0053]
{label:'未知',value:'other'}]
[0054]
}。
[0055]
其中,上述代码中的部分属性的作用如下:
[0056][0057]
以下拉内容动态获取选择的性别的功能的实现为例,属性对象至少需要第一属性type和第二属性下拉内容sexlist属性。其中第一属性type决定调用对应的组件,第一属性type的配置必须与组件定义的组件名保持一致,例如性别下拉组件名hi-select-sex。而第二属性根据组件所需变量内容进行设置,例如第二属性sexlist为组件特有属性,表示下拉框所包含的内容。在前端页面开发过程中,组件配置文件设置的属性必须和应用的组件属性相对应,而在组件属性之外的配置不影响效果,但是造成代码冗余。比如输入框组件就不需要第二属性sexlist属性便可加载。
[0058]
可选地,通过如下方式对所述组件进行注册:
[0059]
若成功获得到所述组件的名称,则通过所述组件的名称对所述组件进行注册;
[0060]
若未成功获取到所述组件的名称,则通过所述组件的文件路径对所述组件进行注册。
[0061]
具体地,在本发明实施例中,采用利用组件的名称和组件的文件路径两种方式进行注册。其中组件的名称采用type属性引入,组件的文件路径采用path属性引入,path和type二者至少配置一个,否则配置文件引入后无效。本发明实施例中将type属性的设置优先级更高,如果type属性为空或者null,则判断path属性是否存在。具体地,代码如下:
[0062]
[0063][0064]
作为一种可选的实施方式,所述组件是直接根据html文件中的注册指令指示的组件的名称或文件路径注册的。
[0065]
作为另一种可选的实施方式,所述组件是根据html文件中设置的中间文件的名称和文件路径,调用对应的中间文件后,根据所述中间文件中的注册指令指示的组件的名称或文件路径注册的。
[0066]
具体地,可以通过中间文件的形式对组件进行批量注册。中间文件的配置使用中间文件的名称加中间文件的文件路径的方式进行配置,在公共数组里添加组件的名称和路径即可。例如如下代码:
[0067][0068]
其中,name是组件的名称标识,path是组件文件所在的路径。最后根据需求将中间文件进行全局和局部引入,调用注册指令完成批量注册。这样只需在注中间文件中编写一次注册指令即可,无需单独注册。
[0069]
作为一种可选的实施方式,所述已注册的组件是在外部配置文件中定义的组件。
[0070]
在前端开发阶段,会根据不同的业务需求定制出不同的页面,因而组件也将根据业务需求不断开发、更新、新增。这样,通过将组件的代码放置于外部配置文件,并且可以进一步地按类或者按业务进行分类保存组成组件库,方便管理和维护,在需要对组件实现的功能进行修改时便可定位快速组件的位置,通过修改组件的外部配置文件即可更新组件以方便维护,节省开发和部署成本。具体地,可采用javascript静态格式文件或者javascript对象简谱(javascript object notation,json)静态格式文件作为所述外部配置文件的格式。由于javascript静态文件方便页面模板引用和取数,且文件定义规则简单,方便维护,故优选javascript静态文件作为所述外部配置文件的格式进行配置。另外,考虑到本地文件移植性比较强,优选将外部配置文件放置于远程服务器后,通过调用接口返回的组件配置方式引入到前端页面,从而能够无需重启代码能达到需求变更的目的。
[0071]
作为一种可选的实施方式,所述待渲染模块的渲染条件包括所述待渲染模块对应的预设事件被触发。
[0072]
例如,在html文件中采用v-for函数控制待渲染模块是否进行渲染,当v-for函数的函数值为真时对待渲染模块进行渲染。又例如,在html文件中采用v-on函数监听dom事件,并在触发时对待渲染模块进行渲染。
[0073]
可选地,根据所述待渲染模块的设置属性将所述组件实例化,包括:
[0074]
通过prop函数将所述待渲染模块的设置属性的数据传递给所述组件,以实现所述组件的实例化。
[0075]
例如,在组件的代码如下:
[0076]
vue.component('blog-post',{
[0077]
props:['posttitle'],
[0078]
template:'《h3》{{posttitle}}《/h3》'
[0079]
})
[0080]
而html文件中通过prop函数将字符串传递给组件,以实现所述组件的实例化。例如如下代码:
[0081]
《blog-post post-title="hello!"》《/blog-post》
[0082]
可选地,所述组件通过工厂函数定义。
[0083]
这样,只有需要这个组件时触发工厂函数并实例化渲染,使用异步组件和code-splitting进行配合使用,将结果缓存起来在合适时间进行重渲染。从而实现组件的懒加载依次将组件的按需加载,避免页面组件繁多的情况下页面加载时间长效果不佳。例如如下代码:
[0084]
vue.componenet
[0085]
('my-select-sex',function(resolve)
[0086]
{require('[./components/select/my-select-sex]',resolve)})
[0087]
或者,vue.component('my-select-sex',
[0088]
()=》import('./components/select/my-select-sex'))
[0089]
基于同一发明构思,本发明实施例还提供了一种页面显示装置,如图2所示,包括:
[0090]
加载模块m1,用于获取待显示的超文本标记语言html文件,其中所述html文件中
包括基础页面和嵌套于所述基础页面中的至少一个待渲染模块;
[0091]
渲染模块m2,用于渲染所述基础页面后,对任一个待渲染模块,确定满足所述待渲染模块的渲染条件时,根据所述待渲染模块的第一属性调用对应的已注册的组件,根据所述待渲染模块的第二属性将所述组件实例化,并对实例化后的组件进行渲染;
[0092]
其中,所述组件是在所述组件实例化之前通过所述组件的名称或文件路径进行注册的。
[0093]
可选地,通过如下方式对所述组件进行注册:
[0094]
若成功获得到所述组件的名称,则通过所述组件的名称对所述组件进行注册;
[0095]
若未成功获取到所述组件的名称,则通过所述组件的文件路径对所述组件进行注册。
[0096]
可选地,所述组件是根据html文件中设置的中间文件的名称和文件路径,调用对应的中间文件后,根据所述中间文件中的注册指令指示的组件的名称或文件路径注册的。
[0097]
可选地,所述已注册的组件是在外部配置文件中定义的组件。
[0098]
可选地,所述待渲染模块的渲染条件包括所述待渲染模块对应的预设事件被触发。
[0099]
可选地,根据所述待渲染模块的设置属性将所述组件实例化,包括:
[0100]
通过prop函数将所述待渲染模块的设置属性的数据传递给所述组件,以实现所述组件的实例化。
[0101]
可选地,所述组件通过工厂函数定义。
[0102]
应该理解到,所述模块的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个模块或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。在本技术各个实施例中的各功能模块可以集成在一个处理模块中,也可以是各个模块单独物理存在,也可以两个或两个以上模块集成在一个模块中。上述集成的模块既可以采用硬件的形式实现,也可以采用软件功能模块的形式实现。所述集成的模块如果以软件功能模块的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。
[0103]
由于所述页面显示装置解决问题的原理与所述页面显示方法相似,因此所述页面显示装置的实施可以参见所述页面显示方法的实施,重复之处不再赘述。
[0104]
基于同一发明构思,本发明实施例还提供了一种电子设备,如图3所示,包括:处理器110和用于存储所述处理器110可执行指令的存储器120;其中,所述处理器110被配置为执行所述指令,以实现所述的页面显示方法。
[0105]
在具体实施过程中,所述设备可因配置或性能不同而产生比较大的差异,可以包括一个或一个以上处理器110、存储器120、计算机可读存储介质130,所述存储器120和/或计算机可读存储介质130中包括一个或一个以上应用程序131或数据132。所述存储器120和/或计算机可读存储介质130中还可以包括一个或一个以上操作系统133,例如windows、mac os、linux、ios、android、unix、freebsd等。其中,存储器120和计算机可读存储介质130可以是短暂存储或持久存储。所述应用程序131可以包括一个或一个以上所述模块(图3中未示出),每个模块可以包括一系列指令操作。更进一步地,处理器110可以设置为与计算机可读存储介质130通信,在所述设备上执行存储介质130中的一系列指令操作。所述设备还
可以包括一个或一个以上电源(图3中未示出);一个或一个以上网络接口140,所述网络接口140包括有线网络接口141和/或无线网络接口142;一个或一个以上输入/输出接口143。
[0106]
基于同一发明构思,本发明实施例还提供了一种计算机存储介质,所述计算机存储介质存储有计算机程序,所述计算机程序被用于实现所述的页面显示方法。
[0107]
基于同一发明构思,本发明实施例还提供了一种计算机程序产品,所述计算机产品包括计算机程序,所述计算机程序被用于实现所述的页面显示方法。
[0108]
本发明实施例提供的页面显示方法、装置、电子设备及计算机可读存储介质,通过使用组件的名称或文件路径进行动态注册的方法,实现组件灵活扩展和使用,提升前端页面的开发和维护效率。
[0109]
本领域内的技术人员应明白,本技术的实施例可提供为方法、系统、或计算机程序产品。因此,本技术可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本技术可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
[0110]
本技术是参照根据本技术的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
[0111]
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
[0112]
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
[0113]
显然,本领域的技术人员可以对本技术进行各种改动和变型而不脱离本技术的精神和范围。这样,倘若本技术的这些修改和变型属于本技术权利要求及其等同技术的范围之内,则本技术也意图包含这些改动和变型在内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1