控件的显示控制方法、装置和电子设备与流程

1.本发明涉及界面交互技术领域,尤其是涉及一种控件的显示控制方法、装置和电子设备。
背景技术:
2.在游戏或其他应用程序中,需要用户操作控件以发出相应的指令。控件在界面中的布局可能会影响用户操作的舒适度。相关技术中,部分应用程序中会设置默认的控件布局,用户通过多次操作,从而适应默认的控件布局,但在适应的过程中容易出现不良的用户体验,导致用户流失。对于操作要求较高的应用程序,可以提供用户自定义控件布局的功能,但部分用户难以真正了解自身的操作习惯,自定义的控件布局依然难以满足用户的操作舒适度需求。
技术实现要素:
3.有鉴于此,本发明的目的在于提供一种控件的显示控制方法、装置和电子设备,以得到符合用户触控操作习惯的控件布局,具有较高的操作舒适度,提高用户的应用体验。
4.第一方面,本发明实施例提供了一种控件的显示控制方法,通过终端设备提供一图形用户界面;方法包括:响应于预设操作,在图形用户界面中显示操作指示信息;其中,操作指示信息用于:指示用户针对正在移动或正在形变的目标对象执行触控操作;响应针对目标对象的触控操作,获取触控操作的操作参数;基于触控操作的操作参数,确定目标控件的显示控制参数,基于显示控制参数控制目标控件显示。
5.上述响应于预设操作,在图形用户界面中显示操作指示信息的步骤,包括:响应于预设操作,在图形用户界面中显示移动的第一对象;第一对象用于指示用户在第一对象的位置执行触控操作;在图形用户界面中显示区域逐渐变大的第二对象;第二对象用于指示用户在第二对象的显示区域执行触控操作。
6.上述在图形用户界面中显示区域逐渐变大的第二对象的步骤,包括:在图形用户界面中的指定位置显示默认显示区域大小的第二对象;其中,指定位置包括:预设位置或针对第一对象的触控操作的触控位置;响应针对第二对象的触控操作,根据针对第二对象的触控操作的触控频率,控制第二对象的显示区域逐渐变大。
7.上述基于触控操作的操作参数,确定目标控件的显示控制参数的步骤,包括:基于触控操作的操作参数,在图形用户界面中确定控件显示区域;从控件显示区域中确定目标控件的显示控制参数。
8.上述基于触控操作的操作参数,在图形用户界面中确定控件显示区域的步骤,包括:基于触控操作的操作参数中,针对移动的第一对象的触控位置和触控时间,在图形用户界面中确定最大触控区域;基于最大触控区域内,触控操作的触控位置以及触控位置的触控频率,建立最大触控区域中各个位置区域与触控频率的正态分布关系;基于正态分布关系,从最大触控区域中确定控件显示区域;其中,控件显示区域包括多个;每个控件显示区
域的触控频率不同。
9.上述控件显示区域包括多个;上述从控件显示区域中确定目标控件的显示控制参数的步骤,包括:基于目标控件的控件属性,从控件显示区域中确定目标显示区域;其中,控制属性用于指示目标控件的触发频率;基于触控操作的操作参数中,从目标对象中获取第三对象;其中,第三对象为目标显示区域中,针对同一对象的触控操作的触控频率最高的对象;基于针对第三对象的触控操作的触控位置,以及触控位置的触控频率,确定目标控件的显示位置和显示尺寸。
10.上述基于针对第三对象的触控操作的触控位置,以及触控位置的触控频率,确定目标控件的显示位置和显示尺寸的步骤,包括:获取针对第三对象的触控操作的触控位置中,触控频率最高的第一触控位置,以及距离第一触控位置最远的第二触控位置;基于第一触控位置和第二触控位置,确定目标控件的显示位置和显示尺寸。
11.上述基于针对第三对象的触控操作的触控位置,以及触控位置的触控频率,确定目标控件的显示位置和显示尺寸的步骤之后,上述方法还包括:如果目标控件包括多个,基于相邻的目标控件之间的指定距离,调整多个目标控件的显示位置,得到多个目标控件的最终显示位置。
12.上述图形用户界面中预设有对象控制控件,对象控制控件显示在图形用户界面中的第一区域;响应于预设操作,在图形用户界面中显示操作指示信息的步骤,包括:响应针对对象控制控件的触发操作,在图形用户界面中的第二区域显示目标对象;其中,第二区域为:图形用户界面中除第一区域以外的区域。
13.第二方面,本发明实施例提供了一种控件的显示控制装置,通过终端设备提供一图形用户界面;上述装置包括:信息显示模块,用于响应于预设操作,在图形用户界面中显示操作指示信息;其中,操作指示信息用于:指示用户针对正在移动或正在形变的目标对象执行触控操作;参数获取模块,用于响应针对目标对象的触控操作,获取触控操作的操作参数;控件显示模块,用于基于触控操作的操作参数,确定目标控件的显示控制参数,基于显示控制参数控制目标控件显示。
14.第三方面,本发明实施例提供了一种电子设备,包括处理器和存储器,存储器存储有能够被处理器执行的机器可执行指令,处理器执行机器可执行指令以实现上述控件的显示控制方法。
15.第四方面,本发明实施例提供了一种机器可读存储介质,机器可读存储介质存储有机器可执行指令,机器可执行指令在被处理器调用和执行时,机器可执行指令促使处理器实现上述控件的显示控制方法。
16.本发明实施例带来了以下有益效果:
17.上述控件的显示控制方法、装置和电子设备,响应于预设操作,在图形用户界面中显示操作指示信息;其中,操作指示信息用于:指示用户针对正在移动或正在形变的目标对象执行触控操作;响应针对目标对象的触控操作,获取触控操作的操作参数;基于触控操作的操作参数,确定目标控件的显示控制参数,基于显示控制参数控制目标控件显示。该方式中,通过正在移动或正在形变的目标对象,引导用户执行触控操作,从而得到当前用户的操作参数,进而基于操作参数确定目标控件的显示控制参数,实现控件布局,该方式无需用户亲自调整控件布局,仅需要用户执行简单的触控操作后,即可得到符合用户触控操作习惯
的控件布局,该控件布局使用户具有较高的操作舒适度,提高了用户的应用体验。
18.本发明的其他特征和优点将在随后的说明书中阐述,并且,部分地从说明书中变得显而易见,或者通过实施本发明而了解。本发明的目的和其他优点在说明书、权利要求书以及附图中所特别指出的结构来实现和获得。
19.为使本发明的上述目的、特征和优点能更明显易懂,下文特举较佳实施例,并配合所附附图,作详细说明如下。
附图说明
20.为了更清楚地说明本发明具体实施方式或现有技术中的技术方案,下面将对具体实施方式或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施方式,对于本领域技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
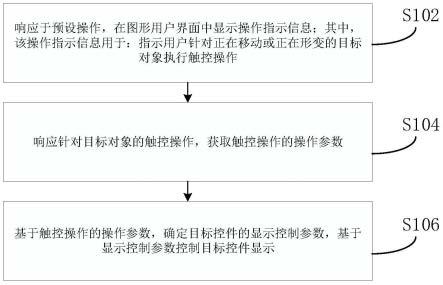
21.图1为本发明实施例提供的一种控件的显示控制方法的流程图;
22.图2为本发明实施例提供的一种对象控制控件和目标对象的示意图;
23.图3为本发明实施例提供的一种第一对象的示意图;
24.图4为本发明实施例提供的一种第二对象的示意图;
25.图5为本发明实施例提供的一种正态分布频率密度公式对应的正态分布示例图;
26.图6为本发明实施例提供的一种多个控件显示区域的示意图;
27.图7为本发明实施例提供的一种多个控件显示区域以及控件显示位置的示意图;
28.图8为本发明实施例提供的一种控件的显示控制装置的结构示意图;
29.图9为本发明实施例提供的一种电子设备的结构示意图。
具体实施方式
30.为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合附图对本发明的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
31.应用程序中的控件布局,可以采用默认布局,用户直接使用默认布局,逐渐适应与习惯该默认布局。使用默认布局的缺点包括:用户需要通过试错来规避直觉操作,还需要通过记忆与思考去修正条件反射;用户需要投入大量的时间成本去学习与适应,前期体验较差;不同的用户之间存在学习程度差异,导致一直难以上手困难的用户会最终流失;用户单向适配应用程序,整个学习过程效率较低;由于用户手部的结构、尺寸与操作习惯等均存在个体差异,这些客观因素导致预设布局始终与用户的理想布局存在差异,无法通过用户的主观意识来实现完全消除,例如手掌尺寸较小的用户无论如何去学习也无法习惯尺寸较大的屏幕。
32.对于操作要求较高的应用程序,在上述默认布局的基础上,可以通过自定义的方式配置适合用户自身操作习惯的控件布局。自定义控件布局的方式有如下缺点:用户在操作中需要通过不断的试错,才能归纳出符合直觉操作习惯的控件布局;用户同样需要投入大量的时间成本去探索,前期体验较差;在学习与归纳操作习惯的过程中,很难确定哪些是
有效的体验反馈,需要针对相应的控件进行调整;在得到了有效的体验反馈后,也很难判断应该如何基于反馈对控件进行调整,导致调整后的控件尺寸与布局依然不舒适;用户需要投入大量的时间成本去单向适配游戏,前期体验较差,整个探索的过程效率较低;功能相对复杂的游戏,控件数量较多,自定义工作量较大。
33.基于此,本发明实施例提供的一种控件的显示控制方法、装置和电子设备,该技术可以应用于各类具有操作交互需求的应用程序中,尤其适用于对操作要求较高的应用程序中,如游戏程序。
34.在本发明其中一种实施例中的控件的显示控制方法,可以运行于触控本地终端设备或者是服务器。当控件的显示控制方法运行于服务器时,该方法则可以基于云交互系统来实现与执行,其中,云交互系统包括服务器和客户端设备。
35.在一可选的实施方式中,云交互系统下可以运行各种云应用,例如:云游戏。以云游戏为例,云游戏是指以云计算为基础的游戏方式。在云游戏的运行模式下,游戏程序的运行主体和游戏画面呈现主体是分离的,控件的显示控制方法的储存与运行是在云游戏服务器上完成的,客户端设备的作用用于数据的接收、发送以及游戏画面的呈现,举例而言,客户端设备可以是靠近用户侧的具有数据传输功能的显示设备,如,移动终端、电视机、计算机、掌上电脑等;但是进行信息处理的为云端的云游戏服务器。在进行游戏时,玩家操作客户端设备向云游戏服务器发送操作指令,云游戏服务器根据操作指令运行游戏,将游戏画面等数据进行编码压缩,通过网络返回客户端设备,最后,通过客户端设备进行解码并输出游戏画面。
36.在一可选的实施方式中,以游戏为例,本地触控终端设备存储有游戏程序并用于呈现游戏画面。本地触控终端设备用于通过图形用户界面与玩家进行交互,即,常规的通过电子设备下载安装游戏程序并运行。该本地触控终端设备将图形用户界面提供给玩家的方式可以包括多种,例如,可以渲染显示在终端的显示屏上,或者,通过全息投影提供给玩家。举例而言,本地触控终端设备可以包括显示屏和处理器,该显示屏用于呈现图形用户界面,该图形用户界面包括游戏画面,该处理器用于运行该游戏、生成图形用户界面以及控制图形用户界面在显示屏上的显示。
37.在一种可能的实施方式中,本发明实施例提供了一种控件的显示控制方法,通过触控终端设备提供一图形用户界面,其中,触控终端设备可以是前述提到的本地触控终端设备,也可以是前述提到的云交互系统中的客户端设备。通过该触控终端设备提供一图形用户界面,该图形用户界面上可以根据启动的应用程序的类型,显示界面内容,例如,游戏场景画面、通信交互窗口等等。
38.为便于对本实施例进行理解,首先对本发明实施例所公开的一种控件的显示控制方法进行详细介绍,如图1所示,该控件的显示控制方法,通过终端设备提供一图形用户界面,其中,终端设备可以为前述记载的本地终端设备,也可以为前述记载的客户端设备,本方法包括如下步骤:
39.步骤s102,响应于预设操作,在图形用户界面中显示操作指示信息;其中,该操作指示信息用于:指示用户针对正在移动或正在形变的目标对象执行触控操作;
40.该预设操作用于触发显示操作指示信息,该预设操作具体可以为触发指定的控件。该操作指示信息具体可以为文字、标识、图像、动画等形式。在本实施例中,旨在通过目
标对象引导用户执行触控操作,基于触控操作的操作参数,确定控件的显示控制参数。基于该目的,上述该操作指示信息用于提示用户针对正在移动或正在形变的目标对象执行触控操作。
41.为了增加趣味性,上述目标对象可以为红包、水果、飞盘、地鼠等虚拟对象。预设操作被触发后,图像用户界面中显示正在移动的目标对象,该目标对象的移动路径可以为随机路径,也可以为预设路径,例如,目标对象从图形用户界面的左下角移动至右上角。图像用户界面中显示正在形变的目标对象,可以为目标对象在显示过程中,形状逐渐变化,例如,目标对象的显示区域逐渐变大、目标对象的形状由正方形逐渐变化为圆形等。目标对象的形变方式可以预先设置,也可以随机变化。
42.在实际实现时,上述目标对象可以为多个,以引导用户多次执行触控操作,正在移动的目标对象和正在形变的目标对象可以同时显示、穿插显示或顺序显示。上述触控操作具体可以为点击、长按等操作。
43.步骤s104,响应针对目标对象的触控操作,获取触控操作的操作参数;
44.需要说明的是,上述步骤s102和s104可以同时执行或循环多次执行。即,在一定的时间段内,图形用户界面中会不断出现目标对象,在出现目标对象的过程中,用户执行针对目标对象的触控操作,此时,则获取触控操作的操作参数。
45.针对目标对象的触控操作,具体可以为作用于目标对象的点击操作或连续点击操作。触控操作的操作参数,可以包括触控操作的触发位置和触发时间。其中,可以预设一基准位置,作为坐标系的原点,基于该坐标系确定各个触发位置的位置坐标。每个目标对象出现至图形用户界面后,则可以开始计时,直至该目标对象被执行触发操作,得到触发时间。
46.步骤s106,基于触控操作的操作参数,确定目标控件的显示控制参数,基于显示控制参数控制目标控件显示。
47.目标控件的显示控制参数可以包括目标控件的显示位置和显示尺寸等。对于游戏程序,图形用户界面中的控件比较多,在该情况下,可以先根据上述触控操作的操作参数,将图像用户界面的可操作区域划分为多个交互区域,例如,高频交互区域、低频交互区域和最大交互区域;对于使用频率较高的控件,如攻击控件,放置在高频交互区域;对于使用频率较低的控件,如趴下控件,放置在低频交互区域;对于使用频率非常低的控件,如背包控件,放置在最大交互区域。确定了目标控件的交互区域之后,再基于前述触控操作的操作参数,确定目标控件的具体的显示位置和显示尺寸。
48.上述控件的显示控制方法中,响应于预设操作,在图形用户界面中显示操作指示信息;其中,操作指示信息用于:指示用户针对正在移动或正在形变的目标对象执行触控操作;响应针对目标对象的触控操作,获取触控操作的操作参数;基于触控操作的操作参数,确定目标控件的显示控制参数,基于显示控制参数控制目标控件显示。该方式中,通过正在移动或正在形变的目标对象,引导用户执行触控操作,从而得到当前用户的操作参数,进而基于操作参数确定目标控件的显示控制参数,实现控件布局,该方式无需用户亲自调整控件布局,仅需要用户执行简单的触控操作后,即可得到符合用户触控操作习惯的控件布局,该控件布局使用户具有较高的操作舒适度,提高了用户的应用体验。
49.为了便于理解,下面提供具体的操作指示信息的显示方式。
50.图2作为一个示例。图形用户界面中预设有对象控制控件,对象控制控件显示在图
形用户界面中的第一区域;响应针对对象控制控件的触发操作,在图形用户界面中的第二区域显示目标对象;其中,该第二区域为:图形用户界面中除第一区域以外的区域。
51.在实际实现时,可以将图形用户界面粗略的划为多个区域,如上述的第一区域和第二区域。对于横向矩形的触控屏幕,第一区域可以为适合用户左手操作的左侧区域,第二区域可以为适合用户右手操作的右侧区域。屏幕的左侧区域适合左手操作,屏幕的右侧区域适合右手操作。在本实施例中,将对象控制控件设置在左侧区域,此时左侧区域为上述第一区域。当对象控制控件被触发时,在右侧区域,即第二区域显示目标对象。
52.该操作的目标在于,仅对图形用户界面中的部分区域的控件进行布局,例如,仅对图形用户界面中右侧区域的控件进行布局,为了避免用户左手的误操作对最终布局结果的影响,通过对象控制控件对用户的左手进行控制,该方式可以提高控件布局的精确性。
53.可以理解,当需要对上述第一区域进行控件布局时,将对象控制控件显示在第二区域,在第一区域显示目标对象。例如,将对象控制控制显示在界面的右侧区域,以对用户右手进行控制,从而保证在左侧区域的控件布局的精确性。
54.一种实现方式中,上述实施例中的操作指示信息可以为目标对象。具体的,响应于预设操作,在图形用户界面中显示移动的第一对象;该第一对象用于指示用户在第一对象的位置执行触控操作;在图形用户界面中显示区域逐渐变大的第二对象;该第二对象用于指示用户在第二对象的显示区域执行触控操作。
55.上述第一对象的移动路径可以随机确定,也可以预先设置移动路径,图3作为一个示例,移动对象的路径为从左下移动至右上的曲线路径。图3中的虚线表示路径,虚线的第一对象为第一对象曾经经过的位置。第一对象在沿着该路径移动时,用户对第一对象执行触控操作,如点击第一对象;如果第一对象在移动过程中被执行触控操作,则第一对象可以在执行触控操作的触控位置上消失,或者沿着路径继续移动,直至移动出界面。当前第一对象在界面中消失后,其他第一对象可以从界面中的任意位置出现并继续开始随机移动。
56.通常,如果第一对象移动至用户可操作的区域以外,则用户不会再对第一对象执行触控操作。通过随机移动的目标对象,可以引导用户在界面中的相应位置执行触控操作,从而获取到当前用户可操作的最大触控范围。基于此,一种具体的实现方式中,可以预先设置范围较大的移动路径,例如,从界面的左下区域移动至右上区域,从界面的左上区域移动至右下区域,引导用户执行更远的触控操作,从而得到当前用户可操作的最大触控范围。
57.对于第二对象的显示,在图形用户界面中的指定位置显示默认显示区域大小的第二对象;其中,该指定位置包括:预设位置或针对第一对象的触控操作的触控位置;响应针对第二对象的触控操作,根据针对第二对象的触控操作的触控频率,控制第二对象的显示区域逐渐变大。
58.上述预设位置可以为某一控件的常用的显示位置,或者用户在针对第一对象执行触控操作时的触控位置。需要说明的是,用户在针对第一对象的触控操作的触控位置,可以理解为对于该用户而言,比较方便的触控位置。具体的,针对第一对象的触控操作的触控位置可能包括多个,在实际实现时,可以根据控件的属性、触控位置的被触控频率等,选择部分触控位置作为上述指定位置。
59.图4作为第二对象的一个示例,在实际实现时,针对第二对象的触控频率越大,可以说明用户对该第二对象的位置比较便于操作,此时,第二对象的显示区域变大的越快,从
而引导用户继续执行触控操作,在该第二对象的显示位置尽快得到用户比较便于操作的区域。
60.在指定位置上显示第二对象,主要用于更加精确的确定控件的显示位置。第二对象在被触控的过程中,第二对象的显示区域逐渐变大。由于触控操作的触控位置在第二对象的显示区域中,即可认为该触控操作为针对第二对象的触控操作,第二对象的显示区域在逐渐变大过程中,可以扩大第二对象的可触控范围,触控操作的触控位置可能会随着用户的操作习惯逐渐变化,即,用户会更加倾向于在更舒适高效的位置触发第二对象。因而,通过显示区域逐渐变大的第二对象,可以精确的得到用户更加舒适高效的触控位置。
61.用户在针对第一对象和第二对象执行触控操作的过程中,获取每次触控操作的操作参数,该操作参数可以包括触控操作的触控位置、触控时间等参数。基于触控操作的操作参数,在图形用户界面中确定控件显示区域;从该控件显示区域中确定目标控件的显示控制参数。具体的,可以对上述操作参数进行统计,得到各个触控位置的触控频率、触控速度等结果。如果目标控件的使用频率也较高,则可以将触控频率较高的触控位置作为目标控件的显示位置。目标控件的显示控制参数,可以包括目标控件的显示位置、显示大小、形状等参数。
62.一种具体的实现方式中,基于触控操作的操作参数中,针对移动的第一对象的触控位置和触控时间,在图形用户界面中确定最大触控区域;基于最大触控区域内,触控操作的触控位置以及触控位置的触控频率,建立最大触控区域中各个位置区域与触控频率的正态分布关系;基于正态分布关系,从最大触控区域中确定控件显示区域;其中,控件显示区域包括多个;每个控件显示区域的触控频率不同。
63.其中,第一对象可以从图形用户界面的各个方向,随机的移动至图形用户界面的各个方向,从而引导用户在界面的各个位置执行触控操作,通常,如果超出用户手指的可操作区域,则不再进行触控操作,考虑到不同用户的手型和操作习惯不同,因而,不同用户的可操作区域不同,基于此,通过对第一对象的触控位置,可以得到该用户的最大触控区域。
64.假设触控位置的坐标表示为pi(xi,yi),i代表第i次触控操作;p0(x0,y0)为坐标原点,具体可以将用户手心所处的位置作为坐标原点。例如,对于用户右手而言,可以将界面的右下角位置作为坐标原点。第i次触控操作与坐标原点的触控距离为平均触控速度其中,n代表触控操作的总次数;ti代表第i次触控操作对应的目标对象出现在图形用户界面的时刻与第i次触控操作的触发时刻的差值,也可以理解为反应时间。
65.从上述触控操作的操作参数中获取最慢反应时间t
max
,以及最大触控距离r
max
,可获得上述最大触控区域最大触控区域也可以称为最大触控范围;r
tmax
代表最慢反应时间对应的触控距离;t
rmax
代表最大触控距离对应的反应时间。
66.进一步地,在该最大触控区域内,统计各个触控位置的触控频率,然后,建立正态分布频率密度公式其中,μ=∫
ω
xdp=∑
i pixi;
其中,n代表触控操作的总次数;μ为正态分布的均值,xi代表第i次触控操作的触控位置,pi代表触控位置xi的触控频率。
67.为了便于理解,图5为上述正态分布频率密度公式对应的正态分布示例图。图中示出了最大触控区域中各个位置区域与触控频率的正态分布关系。一种方式中,可以将该最大触控区域划分为三个控件显示区域,其中,在μ-σ和μ+σ范围内的区域,该区域作为高频交互区域,在μ-2σ和μ-σ范围内的区域,以及在μ+σ和μ+2σ范围内的区域,该区域作为低频交互区域;在μ-3σ和μ-2σ范围内的区域,以及在μ+2σ和μ+3σ范围内的区域,该区域作为最远交互区域。
68.图6示出了多个控件显示区域的示例,其中的高频交互区域可以用于显示交互频率较高的控件;低频交互区域可以用于显示交互频率较低的控件;最大交互区域用于显示交互频率非常低,即不常用的控件。需要说明的是,最大触控区域中可以划分多个控件显示区域,例如,可以划分为四个控件显示区域、五个控件显示区域,不限定与上述的三个控件显示区域。
69.在游戏场景中,图形用户界面中需要显示大量的控件,如果全部显示在高频交互区域中,不仅遮挡画面,也不便于操作。在该情况下,需要根据目标控件的控件属性进行划分,从而将目标控件显示在不同的控件显示区域。具体的,基于目标控件的控件属性,从控件显示区域中确定目标显示区域;其中,控制属性用于指示目标控件的触发频率;基于触控操作的操作参数中,从目标对象中获取第三对象;其中,第三对象为目标显示区域中,针对同一对象的触控操作的触控频率最高的对象;基于针对第三对象的触控操作的触控位置,以及触控位置的触控频率,确定目标控件的显示位置和显示尺寸。
70.目标控件的控件属性,可以根据目标控件的控件功能确定,例如,对于攻击控件,攻击控件用于触发攻击操作,因而,该攻击控件的控件属性为高频操作控件;因此,该攻击控件的目标显示区域可以为前述高频交互区域;再如,趴下控件,趴下控件用于触发趴下操作,因而,该趴下控件的控件属性为低频操作控件;因此,该趴下控件的目标显示区域可以为前述低频交互区域;再如,背包控件,背包控件用于触发打开背包的操作,因而,该背包控件的控件属性为不常用操作控件;因此,该背包控件的目标显示区域可以为前述最大交互区域。
71.考虑到在目标显示区域中也具有多个显示控件的位置,需要从目标显示区域中进一步确定目标控件的显示位置。在前述第一对象和第二对象的触控操作中,位于目标显示区域中的目标对象包括多个,从中选择触控频率最高的目标对象,即上述第三对象。可以理解的是,如果用户频繁触发某一目标对象,可以推知该目标对象所处的位置适合用户操作,即用户对该目标对象执行触发操作时,具有较高的舒适度。因此,可以根据上述第三对象进一步确定目标控件的显示位置和显示尺寸。
72.一种具体的实现方式中,获取针对第三对象的触控操作的触控位置中,触控频率最高的第一触控位置,以及距离第一触控位置最远的第二触控位置;基于第一触控位置和第二触控位置,确定目标控件的显示位置和显示尺寸。
73.上述第一触控位置的坐标点为ph(xh,yh),第二触控位置的坐标点为p
max
(x
max
,y
max
);基于第一触控位置和第二触控位置计算得到样条曲线
其中,
[0074][0075]
n代表样条次数;n=0时,插值点xi和插值点x
i+1
之间的b值等于零;插值点xi和x
i+1
对应的b值的等于1。
[0076]
在上述方式中,对第一触控位置和第二触控位置进行插值计算,可以在上述目标显示区域中得到以触控范围的外轮廓,该外轮廓可以理解为目标控件对应的热区的边界。这里的热区可以理解为在目标显示区域中进一步细化的区域,也可以理解为该热区为目标显示区域中,玩家频繁操作的区域。在实际实现时,该热区可以确定为目标控件的显示位置。
[0077]
在确定目标控件的显示尺寸时,以圆形控件为例,显示尺寸为半径,控件的半径ri为:
[0078][0079]
然后,通过控件的半径ri,可以求得si=πr
i2
。
[0080]
进一步的,如果目标控件包括多个,多个目标控件的显示位置相近,此时,为了便于操作,还需要预先设置控件的附加条件参数,例如,相邻控件之间的最小距离,基于该最小距离,对上述得到的目标控件的显示位置进行调整,得到各个目标控件最终的显示位置。具体的,如果目标控件包括多个,基于相邻的目标控件之间的指定距离,调整多个目标控件的显示位置,得到多个目标控件的最终显示位置。调整后的相邻的目标控件之间的距离,通常不小于上述指定距离,从而避免用户对多个控件的误操作。
[0081]
图7作为一个示例,针对图形用户界面上的左侧区域和右侧区域,可以分别通过上述方式得到多个目标显示区域,例如,在左侧区域计算得到高频交互区域1、低频交互区域1和最大交互区域1;在右侧区域计算得到高频交互区域2、低频交互区域2和最大交互区域2。
[0082]
在实际实现时,左侧区域和右侧区域可以分别进行上述交互操作,从而得到每个区域内的目标显示区域,左侧区域和右侧区域的目标显示区域之间,可以预留一定的安全尺寸,避免相互重叠,避免左侧区域的控件显示在右侧区域,或右侧区域的控件显示在左侧区域,从而使控件布局更加合理。
[0083]
假设在右侧区域的高频交互区域1,需要显示四个目标控件,分别为控件a、控件b、控件c和控件e,基于前述方式可以得到每个目标控件的显示位置和显示尺寸,在基于相邻控件之间的指定距离,得到每个目标控件的最终显示位置。同理,在左侧区域的高频交互区域2,通过前述方式可以得到遥感控件的显示位置和显示尺寸。
[0084]
上述实施例中,提供了一种基于玩家实际体验的、快速的、高效的且无痛的,间接给出调整指引或直接调整的交互方式,使界面布局更符合每个玩家的使用直觉与操作习惯,带来更加流畅、更加自然、更加真实与更加高效的体验。
[0085]
通过本实施例中的交互方式,可以减轻玩家适应界面的记忆负担,快速适配玩家
的直觉操作以减少试错流程;可以适配过程由玩家单向适配变化为玩家与游戏的双向适配;降低了学习强度,减少了玩家学习能力对上手的影响,上手时间缩短,减少玩家流失;相比传统的调整方式,本实施例调整后的布局会更接近玩家理想布局;不需要玩家对自我操作习惯进行认知,保证统一的界面自定义效率;不同的玩家通过统一的自定义操作,不存在调整能力的差异;通过对操作的量化分析,对操作不便或操作错误能够进行有效反馈的判断;能够根据有效的体验反馈调整控件,保证了调整后的适配度;调整布局的方法周期短且速度快,消除了调整过程中的较差体验;适配过程中基本不需要玩家手动调整,不存在自定义的工作量;一般的优化方法为,在已有布局基础上根据热区测试结果优化布局,而本实施例的方案直接反向使用热区测试结果生成预设布局。
[0086]
对应于上述方法实施例,参见图8所示的一种控件的显示控制装置的结构示意图,通过终端设备提供一图形用户界面;该装置包括:
[0087]
信息显示模块80,用于响应于预设操作,在图形用户界面中显示操作指示信息;其中,操作指示信息用于:指示用户针对正在移动或正在形变的目标对象执行触控操作;
[0088]
参数获取模块82,用于响应针对目标对象的触控操作,获取触控操作的操作参数;
[0089]
控件显示模块84,用于基于触控操作的操作参数,确定目标控件的显示控制参数,基于显示控制参数控制目标控件显示。
[0090]
上述控件的显示控制装置,响应于预设操作,在图形用户界面中显示操作指示信息;其中,操作指示信息用于:指示用户针对正在移动或正在形变的目标对象执行触控操作;响应针对目标对象的触控操作,获取触控操作的操作参数;基于触控操作的操作参数,确定目标控件的显示控制参数,基于显示控制参数控制目标控件显示。该方式中,通过正在移动或正在形变的目标对象,引导用户执行触控操作,从而得到当前用户的操作参数,进而基于操作参数确定目标控件的显示控制参数,实现控件布局,该方式无需用户亲自调整控件布局,仅需要用户执行简单的触控操作后,即可得到符合用户触控操作习惯的控件布局,该控件布局使用户具有较高的操作舒适度,提高了用户的应用体验。
[0091]
上述信息显示模块,还用于:响应于预设操作,在图形用户界面中显示移动的第一对象;第一对象用于指示用户在第一对象的位置执行触控操作;在图形用户界面中显示区域逐渐变大的第二对象;第二对象用于指示用户在第二对象的显示区域执行触控操作。
[0092]
上述信息显示模块,还用于:在图形用户界面中的指定位置显示默认显示区域大小的第二对象;其中,指定位置包括:预设位置或针对第一对象的触控操作的触控位置;响应针对第二对象的触控操作,根据针对第二对象的触控操作的触控频率,控制第二对象的显示区域逐渐变大。
[0093]
上述控件显示模块,还用于:基于触控操作的操作数,在图形用户界面中确定控件显示区域;从控件显示区域中确定目标控件的显示控制参数。
[0094]
上述控件显示模块,还用于:基于触控操作的操作参数中,针对移动的第一对象的触控位置和触控时间,在图形用户界面中确定最大触控区域;基于最大触控区域内,触控操作的触控位置以及触控位置的触控频率,建立最大触控区域中各个位置区域与触控频率的正态分布关系;基于正态分布关系,从最大触控区域中确定控件显示区域;其中,控件显示区域包括多个;每个控件显示区域的触控频率不同。
[0095]
上述控件显示区域包括多个;上述控件显示模块,还用于:基于目标控件的控件属
性,从控件显示区域中确定目标显示区域;其中,控制属性用于指示目标控件的触发频率;基于触控操作的操作参数中,从目标对象中获取第三对象;其中,第三对象为目标显示区域中,针对同一对象的触控操作的触控频率最高的对象;基于针对第三对象的触控操作的触控位置,以及触控位置的触控频率,确定目标控件的显示位置和显示尺寸。
[0096]
上述控件显示模块,还用于:获取针对第三对象的触控操作的触控位置中,触控频率最高的第一触控位置,以及距离第一触控位置最远的第二触控位置;基于第一触控位置和第二触控位置,确定目标控件的显示位置和显示尺寸。
[0097]
上述装置还包括,位置调整模块,用于:如果目标控件包括多个,基于相邻的目标控件之间的指定距离,调整多个目标控件的显示位置,得到多个目标控件的最终显示位置。
[0098]
上述图形用户界面中预设有对象控制控件,对象控制控件显示在图形用户界面中的第一区域;上述信息显示模块,还用于:响应针对对象控制控件的触发操作,在图形用户界面中的第二区域显示目标对象;其中,第二区域为:图形用户界面中除第一区域以外的区域。
[0099]
上述控件的显示控制方法和装置,缩短并便捷了传统界面控件布局的优化调整流程,由原来的单向适配优化为双向适配,游戏直接生成适配玩家直觉操作的界面布局,大幅减少玩家反复试错的流程;整个过程通过游戏进行,与新手引导结合能够潜移默化的自动完成,一定程度上消除了界面布局调整的消极体验;调整后的布局更符合玩家的操作习惯,控件的位置与尺寸不需要玩家学习,减轻了玩家适应游戏界面的记忆负担,加快新游戏的上手速度,提高用户黏度。
[0100]
本实施例还提供一种电子设备,包括处理器和存储器,存储器存储有能够被处理器执行的机器可执行指令,处理器执行机器可执行指令以实现上述控件的显示控制方法。该电子设备可以是服务器,也可以是终端设备。
[0101]
参见图9所示,该电子设备包括处理器100和存储器101,该存储器101存储有能够被处理器100执行的机器可执行指令,该处理器100执行机器可执行指令以实现上述控件的显示控制方法。
[0102]
进一步地,图9所示的电子设备还包括总线102和通信接口103,处理器100、通信接口103和存储器101通过总线102连接。
[0103]
其中,存储器101可能包含高速随机存取存储器(ram,random access memory),也可能还包括非不稳定的存储器(non-volatile memory),例如至少一个磁盘存储器。通过至少一个通信接口103(可以是有线或者无线)实现该系统网元与至少一个其他网元之间的通信连接,可以使用互联网,广域网,本地网,城域网等。总线102可以是isa总线、pci总线或eisa总线等。所述总线可以分为地址总线、数据总线、控制总线等。为便于表示,图9中仅用一个双向箭头表示,但并不表示仅有一根总线或一种类型的总线。
[0104]
处理器100可能是一种集成电路芯片,具有信号的处理能力。在实现过程中,上述方法的各步骤可以通过处理器100中的硬件的集成逻辑电路或者软件形式的指令完成。上述的处理器100可以是通用处理器,包括中央处理器(central processing unit,简称cpu)、网络处理器(network processor,简称np)等;还可以是数字信号处理器(digital signal processor,简称dsp)、专用集成电路(application specific integrated circuit,简称asic)、现场可编程门阵列(field-programmable gate array,简称fpga)或
者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件。可以实现或者执行本发明实施例中的公开的各方法、步骤及逻辑框图。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等。结合本发明实施例所公开的方法的步骤可以直接体现为硬件译码处理器执行完成,或者用译码处理器中的硬件及软件模块组合执行完成。软件模块可以位于随机存储器,闪存、只读存储器,可编程只读存储器或者电可擦写可编程存储器、寄存器等本领域成熟的存储介质中。该存储介质位于存储器101,处理器100读取存储器101中的信息,结合其硬件完成前述实施例的方法的步骤,例如:
[0105]
响应于预设操作,在图形用户界面中显示操作指示信息;其中,操作指示信息用于:指示用户针对正在移动或正在形变的目标对象执行触控操作;响应针对目标对象的触控操作,获取触控操作的操作参数;基于触控操作的操作参数,确定目标控件的显示控制参数,基于显示控制参数控制目标控件显示。
[0106]
上述通过正在移动或正在形变的目标对象,引导用户执行触控操作,从而得到当前用户的操作参数,进而基于操作参数确定目标控件的显示控制参数,实现控件布局,该方式无需用户亲自调整控件布局,仅需要用户执行简单的触控操作后,即可得到符合用户触控操作习惯的控件布局,该控件布局使用户具有较高的操作舒适度,提高了用户的应用体验。
[0107]
上述响应于预设操作,在图形用户界面中显示操作指示信息的步骤,包括:响应于预设操作,在图形用户界面中显示移动的第一对象;第一对象用于指示用户在第一对象的位置执行触控操作;在图形用户界面中显示区域逐渐变大的第二对象;第二对象用于指示用户在第二对象的显示区域执行触控操作。
[0108]
上述在图形用户界面中显示区域逐渐变大的第二对象的步骤,包括:在图形用户界面中的指定位置显示默认显示区域大小的第二对象;其中,指定位置包括:预设位置或针对第一对象的触控操作的触控位置;响应针对第二对象的触控操作,根据针对第二对象的触控操作的触控频率,控制第二对象的显示区域逐渐变大。
[0109]
上述引导用户继续执行触控操作,在该第二对象的显示位置尽快得到用户比较便于操作的区域。
[0110]
上述基于触控操作的操作参数,确定目标控件的显示控制参数的步骤,包括:基于触控操作的操作参数,在图形用户界面中确定控件显示区域;从控件显示区域中确定目标控件的显示控制参数。
[0111]
上述基于触控操作的操作参数,在图形用户界面中确定控件显示区域的步骤,包括:基于触控操作的操作参数中,针对移动的第一对象的触控位置和触控时间,在图形用户界面中确定最大触控区域;基于最大触控区域内,触控操作的触控位置以及触控位置的触控频率,建立最大触控区域中各个位置区域与触控频率的正态分布关系;基于正态分布关系,从最大触控区域中确定控件显示区域;其中,控件显示区域包括多个;每个控件显示区域的触控频率不同。
[0112]
上述控件显示区域包括多个;上述从控件显示区域中确定目标控件的显示控制参数的步骤,包括:基于目标控件的控件属性,从控件显示区域中确定目标显示区域;其中,控制属性用于指示目标控件的触发频率;基于触控操作的操作参数中,从目标对象中获取第三对象;其中,第三对象为目标显示区域中,针对同一对象的触控操作的触控频率最高的对
象;基于针对第三对象的触控操作的触控位置,以及触控位置的触控频率,确定目标控件的显示位置和显示尺寸。
[0113]
上述基于针对第三对象的触控操作的触控位置,以及触控位置的触控频率,确定目标控件的显示位置和显示尺寸的步骤,包括:获取针对第三对象的触控操作的触控位置中,触控频率最高的第一触控位置,以及距离第一触控位置最远的第二触控位置;基于第一触控位置和第二触控位置,确定目标控件的显示位置和显示尺寸。
[0114]
上述基于针对第三对象的触控操作的触控位置,以及触控位置的触控频率,确定目标控件的显示位置和显示尺寸的步骤之后,上述方法还包括:如果目标控件包括多个,基于相邻的目标控件之间的指定距离,调整多个目标控件的显示位置,得到多个目标控件的最终显示位置。
[0115]
上述图形用户界面中预设有对象控制控件,对象控制控件显示在图形用户界面中的第一区域;响应于预设操作,在图形用户界面中显示操作指示信息的步骤,包括:响应针对对象控制控件的触发操作,在图形用户界面中的第二区域显示目标对象;其中,第二区域为:图形用户界面中除第一区域以外的区域。
[0116]
上述通过对象控制控件对用户的单侧手进行控制,该方式可以提高控件布局的精确性,避免双手的误操作的影响最终的布局结果。
[0117]
本实施例还提供一种机器可读存储介质,机器可读存储介质存储有机器可执行指令,机器可执行指令在被处理器调用和执行时,机器可执行指令促使处理器实现上述控件的显示控制方法,例如:
[0118]
响应于预设操作,在图形用户界面中显示操作指示信息;其中,操作指示信息用于:指示用户针对正在移动或正在形变的目标对象执行触控操作;响应针对目标对象的触控操作,获取触控操作的操作参数;基于触控操作的操作参数,确定目标控件的显示控制参数,基于显示控制参数控制目标控件显示。
[0119]
上述通过正在移动或正在形变的目标对象,引导用户执行触控操作,从而得到当前用户的操作参数,进而基于操作参数确定目标控件的显示控制参数,实现控件布局,该方式无需用户亲自调整控件布局,仅需要用户执行简单的触控操作后,即可得到符合用户触控操作习惯的控件布局,该控件布局使用户具有较高的操作舒适度,提高了用户的应用体验。
[0120]
上述响应于预设操作,在图形用户界面中显示操作指示信息的步骤,包括:响应于预设操作,在图形用户界面中显示移动的第一对象;第一对象用于指示用户在第一对象的位置执行触控操作;在图形用户界面中显示区域逐渐变大的第二对象;第二对象用于指示用户在第二对象的显示区域执行触控操作。
[0121]
上述在图形用户界面中显示区域逐渐变大的第二对象的步骤,包括:在图形用户界面中的指定位置显示默认显示区域大小的第二对象;其中,指定位置包括:预设位置或针对第一对象的触控操作的触控位置;响应针对第二对象的触控操作,根据针对第二对象的触控操作的触控频率,控制第二对象的显示区域逐渐变大。
[0122]
上述引导用户继续执行触控操作,在该第二对象的显示位置尽快得到用户比较便于操作的区域。
[0123]
上述基于触控操作的操作参数,确定目标控件的显示控制参数的步骤,包括:基于
触控操作的操作参数,在图形用户界面中确定控件显示区域;从控件显示区域中确定目标控件的显示控制参数。
[0124]
上述基于触控操作的操作参数,在图形用户界面中确定控件显示区域的步骤,包括:基于触控操作的操作参数中,针对移动的第一对象的触控位置和触控时间,在图形用户界面中确定最大触控区域;基于最大触控区域内,触控操作的触控位置以及触控位置的触控频率,建立最大触控区域中各个位置区域与触控频率的正态分布关系;基于正态分布关系,从最大触控区域中确定控件显示区域;其中,控件显示区域包括多个;每个控件显示区域的触控频率不同。
[0125]
上述控件显示区域包括多个;上述从控件显示区域中确定目标控件的显示控制参数的步骤,包括:基于目标控件的控件属性,从控件显示区域中确定目标显示区域;其中,控制属性用于指示目标控件的触发频率;基于触控操作的操作参数中,从目标对象中获取第三对象;其中,第三对象为目标显示区域中,针对同一对象的触控操作的触控频率最高的对象;基于针对第三对象的触控操作的触控位置,以及触控位置的触控频率,确定目标控件的显示位置和显示尺寸。
[0126]
上述基于针对第三对象的触控操作的触控位置,以及触控位置的触控频率,确定目标控件的显示位置和显示尺寸的步骤,包括:获取针对第三对象的触控操作的触控位置中,触控频率最高的第一触控位置,以及距离第一触控位置最远的第二触控位置;基于第一触控位置和第二触控位置,确定目标控件的显示位置和显示尺寸。
[0127]
上述基于针对第三对象的触控操作的触控位置,以及触控位置的触控频率,确定目标控件的显示位置和显示尺寸的步骤之后,上述方法还包括:如果目标控件包括多个,基于相邻的目标控件之间的指定距离,调整多个目标控件的显示位置,得到多个目标控件的最终显示位置。
[0128]
上述图形用户界面中预设有对象控制控件,对象控制控件显示在图形用户界面中的第一区域;响应于预设操作,在图形用户界面中显示操作指示信息的步骤,包括:响应针对对象控制控件的触发操作,在图形用户界面中的第二区域显示目标对象;其中,第二区域为:图形用户界面中除第一区域以外的区域。
[0129]
上述通过对象控制控件对用户的单侧手进行控制,该方式可以提高控件布局的精确性,避免双手的误操作的影响最终的布局结果。
[0130]
本发明实施例所提供的控件的显示控制方法、装置、电子设备及存储介质的计算机程序产品,包括存储了程序代码的计算机可读存储介质,所述程序代码包括的指令可用于执行前面方法实施例中所述的方法,具体实现可参见方法实施例,在此不再赘述。
[0131]
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统和装置的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
[0132]
另外,在本发明实施例的描述中,除非另有明确的规定和限定,术语“安装”、“相连”、“连接”应做广义理解,例如,可以是固定连接,也可以是可拆卸连接,或一体地连接;可以是机械连接,也可以是电连接;可以是直接相连,也可以通过中间媒介间接相连,可以是两个元件内部的连通。对于本领域技术人员而言,可以具体情况理解上述术语在本发明中的具体含义。
[0133]
所述功能如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以
存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(rom,read-only memory)、随机存取存储器(ram,random access memory)、磁碟或者光盘等各种可以存储程序代码的介质。
[0134]
在本发明的描述中,需要说明的是,术语“中心”、“上”、“下”、“左”、“右”、“竖直”、“水平”、“内”、“外”等指示的方位或位置关系为基于附图所示的方位或位置关系,仅是为了便于描述本发明和简化描述,而不是指示或暗示所指的装置或元件必须具有特定的方位、以特定的方位构造和操作,因此不能理解为对本发明的限制。此外,术语“第一”、“第二”、“第三”仅用于描述目的,而不能理解为指示或暗示相对重要性。
[0135]
最后应说明的是:以上实施例,仅为本发明的具体实施方式,用以说明本发明的技术方案,而非对其限制,本发明的保护范围并不局限于此,尽管参照前述实施例对本发明进行了详细的说明,本领域技术人员应当理解:任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,其依然可以对前述实施例所记载的技术方案进行修改或可轻易想到变化,或者对其中部分技术特征进行等同替换;而这些修改、变化或者替换,并不使相应技术方案的本质脱离本发明实施例技术方案的精神和范围,都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应以权利要求的保护范围为准。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1