一种多窗口显示方法与流程

1.本发明涉及多窗口显示技术领域,具体涉及一种多窗口显示方法。
背景技术:
2.当一个系统内需要打开多个窗口时,无法自定义打开多个平行,可拖拽,可缩放窗口,不能实现同时看多个窗口数据展示的效果,并且存在窗口遮挡等诸多问题。
3.现有技术中,通过采用ui框架里的dialog组件结合vuedraggable拖拽组件结合实现窗口拖拽窗口,但是,窗口不并列,后生成的窗口始终遮挡前面的窗口,也无法缩放,操作不便。
技术实现要素:
4.有鉴于此,本发明的目的在于提供一种多窗口显示方法,以克服目前现有技术中多窗口显示,窗口不并列,后生成的窗口始终遮挡前面的窗口的问题。
5.为实现以上目的,本发明采用如下技术方案:
6.一种多窗口显示方法,包括:
7.获取在浏览器内打开窗口时生成的数组数据;
8.根据所述数组数据,获取循环数据;
9.通过所述循环数据,循环生成多个同级别窗口;
10.获取用户操作指令,及,根据所述操作指令,分别对所述多个同级别窗口进行操作,以使所述多个同级别窗口并列显示。
11.进一步的,以上所述的方法,所述获取用户操作指令,及,根据所述操作指令,分别对所述多个同级别窗口进行操作,以使所述多个同级别窗口并列显示,包括:
12.获取鼠标事件onmousedown按下时的被按下窗口对象;
13.获取鼠标的移动数据,及,根据所述移动数据,拖拽所述被按下窗口对象。
14.进一步的,以上所述的方法,所述获取鼠标的移动数据,及,根据所述移动数据,拖拽所述被按下窗口对象,包括:
15.根据obj.currentstyle.left和obj.currentstyle.top分别获取所述被按下窗口对象移动前距离所述浏览器的左边距和上边距;
16.通过e.clientx和e.clienty分别获取鼠标按下时所述鼠标的横向位置和纵向位置;
17.通过e.clientx和obj.currentstyle.left获取所述鼠标与所述被按下窗口对象左边框的横向距离;
18.通过e.clienty和obj.currentstyle.top获取所述鼠标与所述被按下窗口对象上边框的纵向距离;
19.通过e.clientx和e.clienty分别获取所述鼠标移动后的横向位置和纵向位置;
20.将所述所述鼠标移动后的横向位置减去所述鼠标与所述被按下窗口对象左边框
的横向距离,获得所述被按下窗口对象移动后的距离所述浏览器的左边距,并通过obj.style.left赋值所述被按下窗口对象新的距离所述浏览器的左边距,实现横向拖拽;
21.将所述所述鼠标移动后的纵向位置减去所述鼠标与所述被按下窗口对象上边框的纵向距离,获得所述被按下窗口对象移动后的距离所述浏览器的上边距,并通过obj.style.top赋值所述被按下窗口对象新的距离所述浏览器的上边距,实现纵向拖拽。
22.进一步的,以上所述的方法,所述获取用户操作指令,及,根据所述操作指令,分别对所述多个同级别窗口进行操作,以使所述多个同级别窗口并列显示,包括:
23.获取点击鼠标时的被点击窗口对象;
24.动态添加所述被点击窗口对象的层级数值。
25.进一步的,以上所述的方法,所述动态添加所述被点击窗口对象的层级数值,包括:
26.当鼠标事件onmousedown触发时,通过obj.style.zindex方法给当前所点击的窗口对象赋值全局变量zindex;其中,全局变量zindex初始值为1001;
27.通过zindex++,使鼠标点击窗口时自加保持所述全局变量zindex不断递增,以使每次点击窗口对象时,被点击窗口对象层级数值最大。
28.进一步的,以上所述的方法,所述获取用户操作指令,及,根据所述操作指令,分别对所述多个同级别窗口进行操作,以使所述多个同级别窗口并列显示,包括:
29.获取点击鼠标时onmousedown触发按下事件的鼠标位置;
30.根据所述鼠标位置,获取被操作窗口对象;
31.获取鼠标的移动数据,及,根据所述鼠标的移动数据,拉伸所述被操作窗口对象。
32.进一步的,以上所述的方法,所述获取鼠标的移动数据,及,根据所述鼠标的移动数据,拉伸所述被操作窗口对象,还包括:
33.判断所述鼠标位置与所述被操作窗口对象边框的距离是否小于预设距离;
34.若是,则获取鼠标的移动数据,及,根据所述鼠标的移动数据,拉伸所述被操作窗口对象。
35.进一步的,以上所述的方法,所述获取鼠标的移动数据,及,根据所述鼠标的移动数据,拉伸所述被操作窗口对象,包括:
36.点击鼠标onmousedown触发按下事件时,通过e.clientx和e.clienty获取鼠标按下位置;
37.通过obj.offsetwidth获取所述被操作窗口的宽度;
38.通过obj.offsetheight获取所述被操作窗口的高度;
39.通过e.clientx获取所述鼠标按下位置到移动结束后的横向位移差;
40.通过e.clienty获取所述鼠标按下位置到移动结束后的纵向位移差
41.将所述横向位移差加上所述被操作窗口的宽度,并通过obj.style.width赋值给所述被操作窗口,形成新的被操作窗口宽度;
42.将所述鼠标移动后的横向位置赋值给所述被操作窗口的移动边,形成新的被操作窗口边框位置,实现横向拉伸;
43.将所述纵向位移差加上所述被操作窗口的高度,并通过obj.style.height赋值给所述被操作窗口,形成新的被操作窗口高度;
44.将所述鼠标移动后的纵向位置赋值给所述被操作窗口的移动边,形成新的被操作窗口边框位置,实现纵向拉伸。
45.进一步的,以上所述的方法,还包括:
46.若对所述被操作窗口同时进行横向拉伸和纵向拉伸,则对所述被操作窗口进行对角拉伸,并改变所述被操作窗口的高度和宽度。
47.进一步的,以上所述的方法,还包括:
48.获取关闭窗口操作指令;
49.根据所述关闭窗口操作指令,循环判断被清除的窗口对象,并在所述数组中清除所述窗口对象的dom元素,从而关闭所述窗口对象。
50.本发明一种多窗口显示方法的有益效果为:
51.本技术通过获取在浏览器内打开窗口时生成的数组数据,并根据数组数据获取循环数据,然后根据循环数据循环生成多个同级别窗口,通过获取用户指令,根据用户指令分别对多个同级别窗口进行操作,以使多个同级别窗口并列显示;本技术中在生成窗口时,后生成的窗口与已经生成的窗口级别相同,可根据用户指令对窗口进行操作,使多个窗口并列显示,避免了后生成的窗口始终遮挡前面的窗口的问题。
附图说明
52.为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
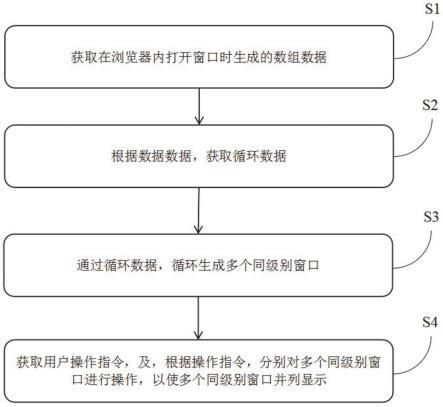
53.图1是本发明一种多窗口显示方法一种实施例提供的流程图。
具体实施方式
54.为使本发明的目的、技术方案和优点更加清楚,下面将对本发明的技术方案进行详细的描述。显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动的前提下所得到的所有其它实施方式,都属于本发明所保护的范围。
55.现有技术中,通过采用ui框架里的dialog组件结合vuedraggable拖拽组件结合实现窗口拖拽窗口,但是,窗口不并列,后生成的窗口始终遮挡前面的窗口,也无法缩放,操作不便。
56.有鉴于此,本发明的目的在于提供一种多窗口显示方法,以克服目前现有技术中多窗口显示,窗口不并列,后生成的窗口始终遮挡前面的窗口的问题。
57.图1是本发明一种多窗口显示方法一种实施例提供的流程图。请参阅图1,本实施例可以包括以下步骤:
58.s1、获取在浏览器内打开窗口时生成的数组数据。
59.s2、根据数组数据,获取循环数据。
60.s3、通过循环数据,循环生成多个同级别窗口。
61.s4、获取用户操作指令,及,根据操作指令,分别对所述多个同级别窗口进行操作,
以使多个同级别窗口并列显示。
62.本实施例通过获取在浏览器内打开窗口时生成的数组数据,并根据数组数据获取循环数据,然后根据循环数据循环生成多个同级别窗口,通过获取用户指令,根据用户指令分别对多个同级别窗口进行操作,以使多个同级别窗口并列显示;本技术中在生成窗口时,后生成的窗口与已经生成的窗口级别相同,可根据用户指令对窗口进行操作,使多个窗口并列显示,避免了后生成的窗口始终遮挡前面的窗口的问题。
63.在一些可选的实施例中,为了使多个同级别窗口进行并列分布,步骤s4包括:
64.获取鼠标事件onmousedown按下时的被按下窗口对象;
65.获取鼠标的移动数据,及,根据移动数据,拖拽被按下窗口对象。
66.具体的,根据obj.currentstyle.left和obj.currentstyle.top分别获取被按下窗口对象移动前距离浏览器的左边距和上边距;
67.通过e.clientx和e.clienty分别获取鼠标按下时鼠标的横向位置和纵向位置;
68.通过e.clientx和obj.currentstyle.left获取鼠标与被按下窗口对象左边框的横向距离;
69.通过e.clienty和obj.currentstyle.top获取鼠标与被按下窗口对象上边框的纵向距离;
70.通过e.clientx和e.clienty分别获取鼠标移动后的横向位置和纵向位置;
71.将鼠标移动后的横向位置减去鼠标与被按下窗口对象左边框的横向距离,获得被按下窗口对象移动后的距离浏览器的左边距,并通过obj.style.left赋值被按下窗口对象新的距离浏览器的左边距,实现横向拖拽;
72.将鼠标移动后的纵向位置减去鼠标与被按下窗口对象上边框的纵向距离,获得被按下窗口对象移动后的距离浏览器的上边距,并通过obj.style.top赋值被按下窗口对象新的距离浏览器的上边距,实现纵向拖拽。
73.在具体的实践中,通过循环数据生成的多个同级别窗口可能需要拖拽操作,此时用户可以操作鼠标,点击想要拖拽的窗口对象,然后移动鼠标,此时获取鼠标移动前距离窗口左边框和上边框的横向距离和纵向距离,然后获取鼠标移动后的横向位置和纵向位置,通过鼠标的横向位置减去鼠标移动前距离窗口左边框横向距离获得窗口移动后的左边框位置,通过鼠标的纵向位置减去鼠标移动前距离窗口上边框横向距离获得窗口移动后的上边框位置,并赋值给窗口,从而实现对窗口的拖拽。可以理解的是,在对窗口进行拖拽时,可同时对窗口进行横向拖拽和纵向拖拽。
74.在一些可选的实施例中,为了使被点击的窗口不被挡住,在步骤s4中,包括:
75.获取点击鼠标时的被点击窗口对象;
76.动态添加被点击窗口对象的层级数值。
77.具体的,当鼠标事件onmousedown触发时,通过obj.style.zindex方法给当前所点击的窗口对象赋值全局变量zindex;其中,全局变量zindex初始值为1001;
78.通过zindex++,使鼠标点击窗口时自加保持全局变量zindex不断递增,以使每次点击窗口对象时,被点击窗口对象层级数值最大,从而避免被其他窗口遮挡。
79.在一些可选的实施例中,面对窗口太大的情况,为了调整窗口的大小,在步骤s4中,包括:
80.获取点击鼠标时onmousedown触发按下事件的鼠标位置;
81.根据鼠标位置,获取被操作窗口对象;
82.获取鼠标的移动数据,及,根据鼠标的移动数据,拉伸被操作窗口对象。
83.具体的,点击鼠标onmousedown触发按下事件时,通过e.clientx和e.clienty获取鼠标按下位置;
84.通过obj.offsetwidth获取被操作窗口的宽度;
85.通过obj.offsetheight获取被操作窗口的高度;
86.通过e.clientx获取鼠标按下位置到移动结束后的横向位移差;
87.通过e.clienty获取鼠标按下位置到移动结束后的纵向位移差
88.将横向位移差加上被操作窗口的宽度,并通过obj.style.width赋值给被操作窗口,形成新的被操作窗口宽度;
89.将鼠标移动后的横向位置赋值给被操作窗口的移动边,形成新的被操作窗口边框位置,实现横向拉伸;
90.将纵向位移差加上被操作窗口的高度,并通过obj.style.height赋值给被操作窗口,形成新的被操作窗口高度;
91.将鼠标移动后的纵向位置赋值给被操作窗口的移动边,形成新的被操作窗口边框位置,实现纵向拉伸。
92.可以理解的是,若对被操作窗口同时进行横向拉伸和纵向拉伸,则对被操作窗口进行对角拉伸,并改变被操作窗口的高度和宽度。
93.在一些可选的实施例中,在对窗口进行拉伸之前,还包括:
94.判断鼠标位置与被操作窗口对象边框的距离是否小于预设距离;
95.若是,则获取鼠标的移动数据,及,根据鼠标的移动数据,拉伸被操作窗口对象。
96.具体的,在对窗口进行左边框拉伸时,通过e.clientx《obj.offsetleft+x,判断鼠标位置与窗口左边框的距离是否在预设范围内,其中obj.offsetleft为窗口距离浏览器的左边距;在对窗口进行右边框拉伸时,通过e.clientx》obj.offsetleft+obj.offsetwidth-x,判断鼠标位置与窗口右边框的距离是否在预设范围内;在对窗口进行上边框拉伸时,通过e.clienty《obj.offsettop+x,判断鼠标位置与窗口上边框的距离是否在预设范围内;在对窗口进行下边框拉伸时,通过e.clienty》obj.offsettop+obj.offsetheight-x,判断鼠标位置与窗口下边框的距离是否在预设范围内。
97.在一些可选的实施例中,在获取到用户关闭窗口的操作指令时,根据关闭窗口操作指令,循环判断被清除的窗口对象,并在数组中清除窗口对象的dom元素,从而关闭窗口对象。
98.可以理解的是,上述各实施例中相同或相似部分可以相互参考,在一些实施例中未详细说明的内容可以参见其他实施例中相同或相似的内容。
99.需要说明的是,在本发明的描述中,术语“第一”、“第二”等仅用于描述目的,而不能理解为指示或暗示相对重要性。此外,在本发明的描述中,除非另有说明,“多个”的含义是指至少两个。
100.流程图中或在此以其他方式描述的任何过程或方法描述可以被理解为,表示包括一个或更多个用于实现特定逻辑功能或过程的步骤的可执行指令的代码的模块、片段或部
分,并且本发明的优选实施方式的范围包括另外的实现,其中可以不按所示出或讨论的顺序,包括根据所涉及的功能按基本同时的方式或按相反的顺序,来执行功能,这应被本发明的实施例所属技术领域的技术人员所理解。
101.应当理解,本发明的各部分可以用硬件、软件、固件或它们的组合来实现。在上述实施方式中,多个步骤或方法可以用存储在存储器中且由合适的指令执行系统执行的软件或固件来实现。例如,如果用硬件来实现,和在另一实施方式中一样,可用本领域公知的下列技术中的任一项或他们的组合来实现:具有用于对数据信号实现逻辑功能的逻辑门电路的离散逻辑电路,具有合适的组合逻辑门电路的专用集成电路,可编程门阵列(pga),现场可编程门阵列(fpga)等。
102.本技术领域的普通技术人员可以理解实现上述实施例方法携带的全部或部分步骤是可以通过程序来指令相关的硬件完成,所述的程序可以存储于一种计算机可读存储介质中,该程序在执行时,包括方法实施例的步骤之一或其组合。
103.此外,在本发明各个实施例中的各功能单元可以集成在一个处理模块中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个模块中。上述集成的模块既可以采用硬件的形式实现,也可以采用软件功能模块的形式实现。所述集成的模块如果以软件功能模块的形式实现并作为独立的产品销售或使用时,也可以存储在一个计算机可读取存储介质中。
104.上述提到的存储介质可以是只读存储器,磁盘或光盘等。
105.在本说明书的描述中,参考术语“一个实施例”、“一些实施例”、“示例”、“具体示例”、或“一些示例”等的描述意指结合该实施例或示例描述的具体特征、结构、材料或者特点包含于本发明的至少一个实施例或示例中。在本说明书中,对上述术语的示意性表述不一定指的是相同的实施例或示例。而且,描述的具体特征、结构、材料或者特点可以在任何的一个或多个实施例或示例中以合适的方式结合。
106.尽管上面已经示出和描述了本发明的实施例,可以理解的是,上述实施例是示例性的,不能理解为对本发明的限制,本领域的普通技术人员在本发明的范围内可以对上述实施例进行变化、修改、替换和变型。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1