一种拖拽组件的方法、装置、终端设备以及存储介质与流程

1.本技术属于网页生成的技术领域,尤其涉及一种拖拽组件的方法、装置、终端设备以及存储介质。
背景技术:
2.前端开发是创建全球广域网(world wide web,web)页面或应用程序(application,app)等前端界面呈现给用户的过程,开发人员通常通过拖拽式vue组件代码生成平台(low code generator,lcg)生成vue框架下的组件代码。
3.目前,lcg仅支持通过简单的标识将少量预设的组件按拖拽顺序存放到存储空间,无法更正存储空间中的组件的顺序;譬如:当存储空间已有多个组件,但是中间某几个组件的顺序出现错误时,只能删除这几个组件以及这几个组件之后的其他组件,然后重新拖拽,才能更正存储空间中的组件的顺序。
4.综上,现有的拖拽式vue组件代码生成平台存在无法更改组件顺序的问题,有待进一步改进。
技术实现要素:
5.有鉴于此,本技术实施例提供了一种拖拽组件的方法、装置、终端设备以及存储介质,以解决现有技术中无法更改组件顺序的问题。
6.第一方面,本技术实施例提供了一种拖拽组件的方法,包括:
7.确定目标容器的组件属性信息;所述目标容器用于构建指定项目的前端页面;所述组件属性信息包含用于确定各个第一组件的第一拖拽操作的拖拽记录数组,以及用于确定各个所述第一组件在所述目标容器内的第一组件结构的组件树数组;所述第一组件为已拖拽至所述目标容器内的组件;
8.响应于在所述目标容器内发起的对于第二组件的第二拖拽操作,确定所述第二组件与各个所述第一组件之间的第二组件结构;所述第二组件为所述第一组件或与所述指定项目相对应的组件列表所包含的预选组件;
9.根据所述第二组件结构,将所述第二组件的配置对象添加至所述组件树数组;
10.根据添加后的所述组件树数组,更新所述拖拽记录数组中与所述配置对象相对应的各个拖拽记录。
11.第二方面,本技术实施例提供了一种拖拽组件的装置,包括:
12.确定属性信息模块,用于确定目标容器的组件属性信息;所述目标容器用于构建指定项目的前端页面;所述组件属性信息包含用于确定各个第一组件的第一拖拽操作的拖拽记录数组,以及用于确定各个所述第一组件在所述目标容器内的第一组件结构的组件树数组;所述第一组件为已添加至所述目标容器内的组件;
13.确定组件结构模块,用于响应于在所述目标容器内发起的对于第二组件的第二拖拽操作,确定所述第二组件与各个所述第一组件之间的第二组件结构;所述第二组件为所
述第一组件或与所述指定项目相对应的组件列表所包含的预选组件;
14.添加对象模块,用于根据所述第二组件结构,将所述第二组件的配置对象添加至所述组件树数组;
15.更新记录模块,用于根据添加后的所述组件树数组,更新所述拖拽记录数组中与所述配置对象相对应的各个拖拽记录。
16.第三方面,本技术实施例提供了一种终端设备,包括存储器、处理器以及存储在所述存储器中并可在所述处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现如上述方法的步骤。
17.第四方面,本技术实施例提供了一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,所述计算机程序被处理器执行时实现如上述方法的步骤。
18.本技术实施例与现有技术相比存在的有益效果是:在本技术的拖拽组件的方法中,根据第二组件结构把第二组件的配置对象添加到组件树数组,再根据添加后的组件树数组,更新拖拽记录数组,从而更改不同组件之间的顺序。通过上述拖拽组件的方法,能够便于开发者更改不同组件之间的顺序,在一定程度上解决当前的无法更改组件顺序的问题。
附图说明
19.为了更清楚地说明本技术实施例中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本技术的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
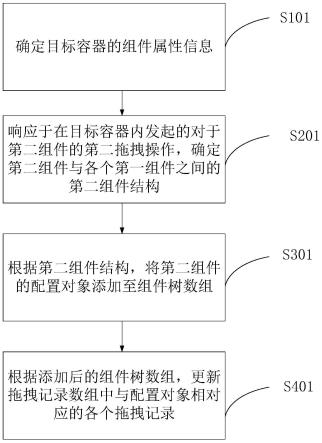
20.图1是本技术实施例中一种拖拽组件的方法的流程示意图;
21.图2是本技术实施例中s1011的流程示意图;
22.图3是本技术实施例中拖拽操作的结构示意图;
23.图4是本技术实施例中s202的流程示意图;
24.图5是本技术实施例中s2021的流程示意图;
25.图6是本技术实施例中s4011的流程示意图;
26.图7是本技术实施例中一种拖拽组件的装置的模块框图;
27.图8是本技术实施例中一种终端设备的示意图。
具体实施方式
28.以下描述中,为了说明而不是为了限定,提出了诸如特定系统结构、技术之类的具体细节,以便透彻理解本技术实施例。然而,本领域的技术人员应当清楚,在没有这些具体细节的其它实施例中也可以实现本技术。在其它情况中,省略对众所周知的系统、装置、电路以及方法的详细说明,以免不必要的细节妨碍本技术的描述。
29.为了说明本技术所述的技术方案,下面通过具体实施例来进行说明。
30.应当理解,当在本说明书和所附权利要求书中使用时,术语“包括”指示所描述特征、整体、步骤、操作、元素和/或组件的存在,但并不排除一个或多个其它特征、整体、步骤、操作、元素、组件和/或其集合的存在或添加。
31.还应当理解,在此本技术说明书中所使用的术语仅仅是出于描述特定实施例的目的而并不意在限制本技术。如在本技术说明书和所附权利要求书中所使用的那样,除非上下文清楚地指明其它情况,否则单数形式的“一”、“一个”及“该”意在包括复数形式。
32.还应当进一步理解,在本技术说明书和所附权利要求书中使用的术语“和/或”是指相关联列出的项中的一个或多个的任何组合以及所有可能组合,并且包括这些组合。
33.另外,在本技术的描述中,术语“第一”、“第二”、“第三”等仅用于区分描述,而不能理解为指示或暗示相对重要性。
34.下面对本技术实施例提供的一种拖拽组件的方法进行描述,如图1所示,该方法包括但不限于包括以下步骤:
35.在s101中,确定目标容器的组件属性信息。
36.具体来说,在web网页开发的应用场景中,目标容器能够容纳多种组件,从而构建指定项目的前端页面;为了便于说明本技术实施例,故把已经拖拽到目标容器内的组件称为第一组件;而组件属性信息包括但不限于拖拽记录数组和组件树数组,其中,拖拽记录数组用于确定各个第一组件的第一拖拽操作,第一拖拽操作可以为多个不同的第一组件之间的拖拽操作;而组件树数组用于确定各个第一组件在目标容器内的第一组件结构,该第一组件结构用于描述任意两个第一组件之间的层级嵌套关系,譬如表示任意两个第一组件之间的父子关系或爷孙关系或兄弟关系,而父子关系或爷孙关系或兄弟关系在组件中为现有技术的定义,故不赘述。
37.在一种可能的实现方式中,为了便于开发者构建指定项目的前端页面,如图2所示,在s101之前,方法包括但不限于以下子步骤:
38.在s1011中,获取指定项目中的配置文件,并读取配置文件中的多个配置信息。
39.具体来说,终端设备可以首先获取web应用项目工程中的配置文件,然后读取该配置文件中的多个配置信息,其中,配置信息包括但不限于组件名信息、组件来源信息、组件唯一标志信息以及组件标题信息,其中,组件名信息用于描述包含组件名(tagname)的数据信息,组件来源信息用于描述包含组件来源(from)的数据信息,组件唯一标志信息用于描述包含组件名(id)的数据信息,组件标题信息用于描述包含组件标题(name)的数据信息。
40.在s1012中,根据各个配置信息,生成指定项目对应的组件列表。
41.具体来说,组件列表包括但不限于多个预选组件,预选组件是用于添加到目标容器内的组件,而已经拖拽到目标容器内的预选组件即为第一组件。每个预选组件均包括与自己相对应的配置信息;由于配置信息的设置,使得预选组件能够被调用;对于组件列表的预选组件,终端设备可以通过预选组件的组件名,查找到该预选组件对应的配置信息。
42.在一种可能的实现方式中,为了提高预选组件的灵活性,故配置信息还可以包括组件类名信息、组件绑定值信息、是否容器信息、子组件信息以及扩展属性信息中的一种或多种,其中,组件类名信息用于描述包含组件类名(classname)的数据信息,组件绑定值信息用于描述包含组件绑定值(propsvalue)的数据信息,是否容器信息用于描述包含是否容器(dragin)的数据信息,子组件信息用于描述包含子组件(children)的数据信息,以及扩展属性信息用于描述包含扩展属性的数据信息,使得预选组件的多样性适当提高。
43.在一种可能的实现方式中,在实际的应用场景中,会存在当前的开发框架不能完全满足现有的业务需求,缺少需求的组件,故需要自定义的组件协助开发,为了便于说明本
申请实施例,把自定义的组件名为预选组件。因此,在s1012之前,方法包括但不限于以下子步骤:
44.基于指定项目的前端框架,获取框架自带组件。
45.和/或
46.基于指定项目的前端页面,获取功能模块。
47.具体来说,框架自带组件为预设在前端框架中的组件,譬如当终端设备采用element-ui框架作为开发框架时,框架自带组件可以为element-ui框架提供的组件。而功能模块为开发者通过调用指定接口而导入至前端框架内的模块,譬如列表、统计图以及输入框等模块。
48.相应地,在获取框架自带组件之后,s1012包括但不限于以下子步骤:
49.封装框架自带组件,生成预选组件。
50.示例性地,终端设备可以对element-ui框架提供的组件或其他框架提供的组件进行二次封装操作,生成预选组件,然后开发者可以根据实际需求配置该预选组件相关的信息,并约定调用方式;终端设备可以通过现有技术实现封装操作,故不赘述。
51.相应地,在获取功能模块组件之后,s1012包括但不限于以下子步骤:
52.抽象功能模块,生成预选组件。
53.示例性地,终端设备可以抽象前端页面中的列表、统计图以及输入框等功能模块,从而生成预选组件;由于终端设备可以通过现有技术实现抽象操作,故不赘述;预选组件能够在不同的页面中重复使用,有利于提高开发效率。
54.不失一般性地,在抽象功能模块,生成预选组件之后,终端设备可以在web应用项目工程中,创建一个名为components的文件夹,该文件夹用于用于管理实现各个预选组件时的具体代码,每个预选组件在该文件夹下均可以分别定义一个独立的文件夹,而预选组件的代码可以通过具有固定名称与后缀的文件进行分类;然后利用预设的入口文件使预选组件的代码可以被其他页面调用,该入口文件可以为index.vue文件;之后,开发者可以根据实际需求配置该预选组件相关的信息,并约定调用方式。
55.通常来说,在拖拽预选组件到目标容器之后,开发者可以点击预设的生成代码按钮,然后将该预选组件相对应的全部源码打包进zip并下载至自己的客户端;当开发者需要使用根据框架自带组件而封装生成的预选组件时,只需引入该框架即可。
56.示例性地,在项目编译完成之后,开发者可以在构建指令(譬如:"build":"vue-cli-service build")中加入系统指令(譬如:"xcopy.\\src\\components.\\dist\\components/e/a"),其中,该构建指令位于web应用项目工程中的package.json文件,加入系统指令后的构建指令(譬如:"build":"vue-cli-service build"&&xcopy.\\src\\components.\\dist\\components/e/a")能够将未编译的原代码复制到编译文件所在目录下名为components的文件夹,再通过javascript对象表示的组件树解析出第一组件的种类,利用预设的浏览器方法库dom api里的fetch方法获取代码,即通过复制指令的方式得到名为components的文件夹中的预选组件的源码,然后利用jszip进行zip打包,再用a标签进行下载,实现获取预选组件的源码。
57.在s1013中,为每个预选组件配置拖拽属性,以生成各个预选组件对应的配置对象。
58.示例性地,终端设备给每个预选组件均配置draggable属性,配置draggable属性可以通过引入指令(譬如:import draggable from'vuedraggable'),从而可以使组件可以实现拖拽效果,还可以结合draggable属性为各个预选组件均生成对应的配置对象。
59.在s1014中,响应于根据配置对象所发起的拖拽操作,将拖拽操作相对应的预选组件添加至目标容器,并将所有添加至目标容器内的预选组件识别为第一组件。
60.示例性地,如图3所示,图3中的标号31表示预选组件的起始位置所在区域,图3中的标号32表示拖拽预选组件的过程;在终端设备给每个预选组件均配置draggable属性之后,用户可以拖拽配置对象,终端设备响应于该拖拽操作,把与该拖拽操作相对应的预选组件添加至目标容器内,并且将所有添加至目标容器内的预选组件识别为第一组件;终端设备可以在预选组件上监听拖拽触发事件(dragstart事件),譬如当预选组件离开起始位置所在区域时,发生拖拽触发事件,然后记录第一组件的起始位置信息。
61.在s1015中,基于目标容器内的所有第一组件的配置信息,生成组件属性信息。
62.具体来说,终端设备可以根据目标容器内的所有第一组件的配置信息,生成所有所有第一组件的组件属性信息。
63.在s201中,响应于在目标容器内发起的对于第二组件的第二拖拽操作,确定第二组件与各个第一组件之间的第二组件结构。
64.具体来说,第二拖拽操作用于表示开发者针对目标容器内的第一组件进行拖拽操或者开发者把组件列表除第一组件外的预选组件拖拽进目标容器内的拖拽操作;当开发者针对目标容器内的第一组件进行拖拽操作,譬如把目标容器内的第一组件的位置进行顺序调整时,第二组件表示第一组件;当开发者把组件列表除第一组件外的预选组件拖拽进目标容器内时,第二组件表示与指定项目相对应的组件列表所包含的预选组件,这种应用情景的第二组件的起始位置信息可以设为空(null)。终端设备可以在目标容器上监听拖拽结束事件(dragend事件),终端设备响应于第二拖拽操作,可以记录第二组件的结束位置信息,从而便于后续的撤销操作,提高拖拽操作的灵活性。终端设备根据第二组件的起始位置信息与结束位置信息,可以确定第二组件与各个第一组件之间的第二组件结构。
65.在一种可能的实现方式中,如图4所示,在s201中,包括但不限于以下子步骤:
66.在s202中,当在目标容器内检测到关于任一个第二组件所发起的拖拽触发事件时,获取第二组件在目标容器内的起始位置信息。
67.具体来说,终端设备可以在目标容器内的任一个第二组件上监听拖拽触发事件(dragstart事件),譬如通过以下代码段:@dragstart="(ev)=》dragstart(ev,comp)";当终端设备检测到拖拽触发事件时,获取该第二组件在目标容器内的起始位置信息。
68.在一种可能的实现方式中,为了便于开发者开发前端页面,故终端设备可以提供预览界面辅助开发,如图5所示,在s202中,包括但不限于以下子步骤:
69.s2021,获取发起拖拽触发事件的第二组件在目标容器内的实时位置信息。
70.具体来说,终端设备可以在目标容器上监听持续拖拽事件(dragover事件),譬如通过以下代码段:@dragover="dragover";获取发起拖拽触发事件的第二组件在目标容器内的实时位置信息。
71.s2022,根据实时位置信息生成预览示意图。
72.具体来说,终端设备根据实时位置信息生成预览示意图,譬如通过判断拖拽的落
点,然后通过目标容器内组件的位置计算出第二组件可能的位置及对应的效果;预览示意图用于展示第二组件在实时位置时的前端页面,开发者根据预览示意图可以更加提前地、直观地得知页面的预估效果。
73.在s203中,当检测到拖拽触发事件对应的拖拽结束事件时,获取第二组件在目标容器内的结束位置信息。
74.具体来说,如图3所示,图3中的标号33表示预选组件的结束位置所在区域;终端设备可以在触发拖拽触发事件的第二组件上监听拖拽结束事件(dragen事件),而监听拖拽结束事件的方法可以采用以下代码段:@dragend="dragend";当终端设备检测到拖拽触发事件对应的拖拽结束事件时,譬如预选组件位于结束位置所在区域内且鼠标离开预选组件的触发区域,其中,预选组件的触发范围用于描述当鼠标进入到组件的范围内时,可以拖拽该组件,获取第二组件在目标容器内的结束位置信息。
75.在s204中,结合起始位置信息和结束位置信息,确定第二组件结构。
76.具体来说,终端设备根据第二组件的起始位置信息和结束位置信息,获知第二组件在拖拽前与拖拽后的相对关系,确定第二组件结构。
77.不失一般性地,终端设备在触发相应事件后,可以在对应位置上调用注册的事件方法,譬如上述三段代码段中,双引号中的方法名为对应的方法。在终端设备调用注册的事件方法时,可以传入事件信息(event),该事件信息里面包括但不限于触发的其他组件和鼠标实时位置信息,在实际应用场景中,开发者可以根据实际情况对注册的事件方法进行修改,譬如生成简易占位效果。
78.在s301中,根据第二组件结构,将第二组件的配置对象添加至组件树数组。
79.具体来说,终端设备根据由起始位置信息和结束位置信息确定出的第二组件结构,将将第二组件的配置对象添加至组件树数组。
80.在s401中,根据添加后的组件树数组,更新拖拽记录数组中与配置对象相对应的各个拖拽记录。
81.示例性地,假设第一组件一共有三个,分别是组件名为1的组件a、组件名为2的组件b以及组件名为3的组件c,为了实现组件b作为组件a的子组件,并且组件a和组件c为兄弟组件的需求,拖拽顺序可以依次为组件c、组件b和组件a,假设拖拽前的组件树数组为[{id:"3"},{id:"1"},{id:"2"}],则拖拽记录数组为[{id:"3"},{id:"1"},{id:"2"}],拖拽后的组件树数组为[{id:"3"},{id:"1",children:[{id:"2"}]}],再基于拖拽后的组件树数组,利用javascript引用对象的特性更新拖拽记录数组,即拖拽记录数组同步更新为[{id:"3"},{id:"1",children:[{id:"2"}],{id:"2"}}]。
[0082]
同理,还可以利用利用javascript引用对象的特性,实现可逆的操作,示例性地,假设开发者需要移除组件名为2的组件b,则可以选择移除更新后的拖拽记录数组中的{id:"2"},移除后的拖拽记录数组为[{id:"3"},{id:"1"}],然后组件树数组同步更新为[{id:"3"},{id:"1"}];或者可以选择移除组件树数组中的{id:"2"},移除后的组件树数组为[{id:"3"},{id:"1"}],然后拖拽记录数组同步更新为[{id:"3"},{id:"1"}]。
[0083]
本技术实施例的结合组件树数组与拖拽记录数组去开发页面的技术,能够更改原有的页面布局结构,实现组件的扁平化管理,便于开发者通过拖拽操即可实现组件的灵活组合、生成页面。
[0084]
在一种可能的实现方式中,如图6所示,在s401中,包括但不限于以下子步骤:
[0085]
s4011,遍历拖拽记录数组。
[0086]
具体来说,终端设备可以通过for循环遍历拖拽记录数组;终端设备还可以采用条件循环遍历拖拽记录数组,具体采用的循环方法可以根据实际数据量进行选择。
[0087]
s4012,比对添加前的组件树数组在拖拽记录数组中所对应的拖拽记录与添加后的组件树数组在拖拽记录数组中所对应的拖拽记录。
[0088]
具体来说,终端设备比对添加前的拖拽记录与添加后的的拖拽记录,直至达到预设的结束条件。
[0089]
s4013,更新添加前的拖拽记录,直至添加前的拖拽记录与添加后的拖拽记录相一致。
[0090]
具体来说,终端设备更新添加前的拖拽记录,直至添加前的拖拽记录与添加后的拖拽记录相一致,实现拖拽记录的更新。
[0091]
本技术实施例一种拖拽组件的方法的实施原理为:终端设备响应于在目标容器内发起的对于第二组件的第二拖拽操作,确定第二组件的第二组件结构,然后根据第二组件结构把第二组件的配置对象添加到组件树数组,再根据添加后的组件树数组,更新拖拽记录数组,从而实现开发者可以通过修改组件树数组更改不同组件之间的顺序。
[0092]
需要说明的是,上述实施例中各步骤的序号的大小并不意味着执行顺序的先后,各过程的执行顺序应以其功能和内在逻辑确定,而不应对本技术实施例的实施过程构成任何限定。
[0093]
本技术实施例还提供了一种拖拽组件的装置,为便于说明,仅示出与本技术相关的部分,如图7所示,该装置包括,
[0094]
确定属性信息模块701,用于确定目标容器的组件属性信息;目标容器用于构建指定项目的前端页面;组件属性信息包含用于确定各个第一组件的第一拖拽操作的拖拽记录数组,以及用于确定各个第一组件在目标容器内的第一组件结构的组件树数组;第一组件为已添加至目标容器内的组件;
[0095]
确定组件结构模块702,用于响应于在目标容器内发起的对于第二组件的第二拖拽操作,确定第二组件与各个第一组件之间的第二组件结构;第二组件为第一组件或与指定项目相对应的组件列表所包含的预选组件;
[0096]
添加对象模块703,用于根据第二组件结构,将第二组件的配置对象添加至组件树数组;
[0097]
更新记录模块704,用于根据添加后的组件树数组,更新拖拽记录数组中与配置对象相对应的各个拖拽记录。
[0098]
可选地,上述确定组件结构模块702,包括:
[0099]
起始子模块,用于当在目标容器内检测到关于任一个第二组件所发起的拖拽触发事件时,获取第二组件在目标容器内的起始位置信息。
[0100]
结束子模块,用于当检测到拖拽触发事件对应的拖拽结束事件时,获取第二组件在目标容器内的结束位置信息。
[0101]
确定组件结构子模块,用于结合起始位置信息和结束位置信息,确定第二组件结构。
[0102]
可选地,上述起始子模块,包括:
[0103]
实时单元,用于获取发起拖拽触发事件的第二组件在目标容器内的实时位置信息;
[0104]
预览单元,用于根据实时位置信息生成预览示意图;预览示意图用于展示第二组件在实时位置时的前端页面。
[0105]
可选地,上述更新记录模块704,包括:
[0106]
遍历子模块,用于遍历拖拽记录数组;
[0107]
比对子模块,用于比对添加前的组件树数组在拖拽记录数组中所对应的拖拽记录与添加后的组件树数组在拖拽记录数组中所对应的拖拽记录;
[0108]
更新子模块,用于更新添加前的拖拽记录,直至添加前的拖拽记录与添加后的拖拽记录相一致。
[0109]
需要说明的是,上述模块之间的信息交互、执行过程等内容,由于与本技术方法实施例基于同一构思,其具体功能及带来的技术效果,具体可参见方法实施例部分,此处不再赘述。
[0110]
本技术实施例还提供了一种终端设备,如图8所示,该实施例的终端设备8包括:处理器81、存储器82以及存储在存储器82中并可在处理器81上运行的计算机程序83。处理器81执行计算机程序83时实现上述流量处理方法实施例中的步骤,例如图1所示的步骤s101至s401;或者,处理器81执行计算机程序83时实现上述装置中各模块的功能,例如图7所示模块601至模块604的功能。
[0111]
该终端设备8可以是桌上型计算机、笔记本、掌上电脑及云端服务器等计算设备,该终端设备8包括但不仅限于处理器81、存储器82。本领域技术人员可以理解,图8仅仅是终端设备8的示例,并不构成对终端设备8的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件,例如终端设备8还可以包括输入输出设备、网络接入设备、总线等。
[0112]
其中,处理器81可以是中央处理单元(central processing unit,cpu),还可以是其他通用处理器、数字信号处理器(digital signal processor,dsp)、专用集成电路(application specific integrated circuit,asic)、现场可编程门阵列(field-programmable gate array,fpga)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件等;通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等。
[0113]
存储器82可以是终端设备8的内部存储单元,例如终端设备8的硬盘或内存,存储器82也可以是终端设备8的外部存储设备,例如终端设备8上配备的插接式硬盘,智能存储卡(smart media card,smc),安全数字(secure digital,sd)卡,闪存卡(flash card)等;进一步地,存储器82还可以既包括终端设备8的内部存储单元也包括外部存储设备,存储器82还可以存储计算机程序83以及终端设备8所需的其他程序和数据,存储器82还可以用于暂时地存储已经输出或者将要输出的数据。
[0114]
本技术实施例还提供了一种计算机可读存储介质,该存储介质存储有计算机程序,该计算机程序在被处理器执行时,可实现上述各个方法实施例的步骤。其中,计算机程序包括计算机程序代码,计算机程序代码可以为源代码形式、对象代码形式、可执行文件或
某些中间形式等;计算机可读介质可以包括:能够携带计算机程序代码的任何实体或装置、记录介质、u盘、移动硬盘、磁碟、光盘、计算机存储器、只读存储器(rom,read-only memory)、随机存取存储器(ram,random access memory)、电载波信号、电信信号以及软件分发介质等。需要说明的是,计算机可读介质包含的内容可以根据司法管辖区内立法和专利实践的要求进行适当的增减,例如在某些司法管辖区,根据立法和专利实践,计算机可读介质不包括电载波信号和电信信号。
[0115]
以上均为本技术的较佳实施例,并非依此限制本技术的保护范围,故:凡依本技术的方法、原理、结构所做的等效变化,均应涵盖于本技术的保护范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1