数据处理方法、装置、电子设备及介质与流程

1.本技术涉及计算机技术领域,尤其涉及一种数据处理方法、装置、电子设备及介质。
背景技术:
2.在软件项目开发之前,需要开发者下载相应的软件开发工具包(software development kit,sdk)以及搭建相关的开发环境,以支持软件开发的相关过程、活动和任务,例如支持代码编辑、编译等。对于移动端的软件项目,一般还需要将编译无误后的代码下载到移动设备上才能预览该软件的运行效果,不能边开发边预览软件的运行效果,若需要修改软件的运行效果,只能在修改代码后重新将代码手动拷贝到移动设备上才能查看修改后的运行效果,不便于开发以及维护。同时,搭建开发环境的过程繁琐,需要花费大量的人力物力,并且在搭建过程中也容易出现错误。
技术实现要素:
3.为解决上述技术问题或至少部分地解决上述技术问题,本技术实施例提供一种数据处理方法、装置、电子设备及介质。
4.第一方面,本技术实施例提供了一种数据处理方法,包括:响应于客户端页面上的预览触发操作,生成预览请求,所述预览请求用于指示预览所述客户端页面上编写的代码对应的用户界面;将所述预览请求发送至服务端;接收所述服务端反馈的预览网页链接;在所述客户端页面上构建内联框架页面,并在所述内联框架页面上加载所述预览网页链接,以通过所述内联框架页面展示所述用户界面。
5.在可选的实施例中,所述通过所述内联框架页面展示所述用户界面包括:检测到针对于所述用户界面的交互操作指令,对所述用户界面执行与所述交互操作指令相应的操作,并在所述内联框架页面展示执行操作后的所述用户界面。
6.在可选的实施例中,所述方法还包括:设置所述内联框架页面的宽高比与预设的移动终端的宽高比一致。
7.在可选的实施例中,所述方法还包括:响应于所述客户端页面上的编译触发操作,生成编译请求,所述编译请求用于指示编译所述代码;将所述编译请求发送至所述服务端;接收所述服务端反馈的针对所述代码的编译结果,并将所述编译结果展示在所述客户端页面上。
8.在可选的实施例中,所述接收所述服务端反馈的针对所述代码的编译结果包括:接收所述服务端反馈的针对所述代码的编译成功通知;生成获取请求,所述获取请求用于指示获取针对所述代码的编译结果;将所述获取请求发送至所述服务端;接收所述服务端反馈的针对所述代码的编译结果。
9.在可选的实施例中,所述方法还包括:响应于所述客户端页面上的打包触发操作,生成打包请求,所述打包请求用于指示对所述编译结果进行打包;将所述打包请求发送至
所述服务端;接收所述服务端反馈的针对所述编译结果的打包结果。
10.第二方面,本技术实施例提供了一种数据处理方法,包括:接收来自客户端的预览请求,所述预览请求用于指示预览所述客户端页面上编写的代码对应的用户界面;基于所述预览请求,生成预览网页链接;将所述预览网页链接发送至所述客户端。
11.在可选的实施例中,所述基于所述预览请求,生成预览网页链接包括:基于所述预览请求获取所述代码;将所述代码打包成web应用程序;将所述web应用程序部署在预设的web服务器中,生成所述web应用程序的预览网页链接。
12.在可选的实施例中,所述基于所述预览请求获取所述代码包括:解析所述预览请求,从所述预览请求中确定所述代码对应的工程目录,以获取所述代码。
13.在可选的实施例中,所述将所述web应用程序部署在预设的web服务器中,生成所述web应用程序的预览网页链接,包括:在所述工程目录下生成引导程序;基于所述引导程序将所述web应用程序部署在预设的web服务器中,生成所述web应用程序的预览网页链接。
14.在可选的实施例中,所述方法还包括:接收来自所述客户端的编译请求,所述编译请求用于指示编译所述代码;基于所述编译请求,对所述代码进行编译,得到所述代码的编译结果;将所述代码的编译结果发送至所述客户端。
15.在可选的实施例中,所述将所述代码的编译结果发送至所述客户端包括:向所述客户端发送编译成功通知;接收来自所述客户端的获取请求,所述获取请求用于指示获取所述代码的编译结果;向所述客户端发送所述代码的编译结果。
16.在可选的实施例中,所述方法还包括:接收来自所述客户端的打包请求,所述打包请求用于指示对所述代码的编译结果进行打包;基于所述打包请求,对所述代码的编译结果进行打包,得到打包结果;将所述代码的编译结果的打包结果发送至所述客户端。
17.第三方面,本技术实施例还提供了一种数据处理方法,所述方法包括客户端和服务端;所述客户端用于响应于所述客户端页面上的预览触发操作,生成预览请求,所述预览请求用于指示预览所述客户端页面上编写的代码对应的用户界面;所述客户端将所述预览请求发送至所述服务端;所述服务端接收来自所述客户端的所述预览请求;所述服务端基于所述预览请求,生成预览网页链接;所述服务端将所述预览网页链接发送至所述客户端;所述客户端接收所述服务端反馈的所述预览网页链接;所述客户端在所述客户端页面上构建内联框架页面,并在所述内联框架页面上加载所述预览网页链接,以通过所述内联框架页面展示所述用户界面。
18.第四方面,本技术实施例还提供了一种数据处理装置,包括:请求生成模块,用于响应于客户端页面上的预览触发操作,生成预览请求,所述预览请求用于指示预览所述客户端页面上编写的代码对应的用户界面;第一发送模块,用于将所述预览请求发送至服务端;第一接收模块,用于接收所述服务端反馈的预览网页链接;构建展示模块,用于在所述客户端页面上构建内联框架页面,并在所述内联框架页面上加载所述预览网页链接,以通过所述内联框架页面展示所述用户界面。
19.在可选的实施例中,所述构建展示模块还用于:检测到针对于所述用户界面的交互操作指令,对所述用户界面执行与所述交互操作指令相应的操作,并在所述内联框架页面展示执行操作后的所述用户界面。
20.在可选的实施例中,所述构建展示模块还用于设置所述内联框架页面的宽高比与
预设的移动终端的宽高比一致。
21.在可选的实施例中,所述请求生成模块还用于响应于所述客户端页面上的编译触发操作,生成编译请求,所述编译请求用于指示编译所述代码;所述第一发送模块还用于将所述编译请求发送至所述服务端;所述第一接收模块还用于接收所述服务端反馈的针对所述代码的编译结果,并将所述编译结果展示在所述客户端页面上。
22.在可选的实施例中,所述第一接收模块还用于接收所述服务端反馈的针对所述代码的编译成功通知;所述请求生成模块还用于生成获取请求,所述获取请求用于指示获取针对所述代码的编译结果;所述第一发送模块还用于将所述获取请求发送至所述服务端;所述第一接收模块还用于接收所述服务端反馈的针对所述代码的编译结果。
23.在可选的实施例中,所述请求生成模块还用于响应于所述客户端页面上的打包触发操作,生成打包请求,所述打包请求用于指示对所述编译结果进行打包;所述第一发送模块还用于将所述打包请求发送至所述服务端;所述第一接收模块还用于接收所述服务端反馈的针对所述编译结果的打包结果。
24.第五方面,本技术实施例还提供了一种数据处理装置,包括:第二接收模块,用于接收来自客户端的预览请求,所述预览请求用于指示预览所述客户端页面上编写的代码对应的用户界面;链接生成模块,用于基于所述预览请求,生成预览网页链接;第二发送模块,用于将所述预览网页链接发送至所述客户端。
25.在可选的实施例中,所述链接生成模块还用于基于所述预览请求获取所述代码;将所述代码打包成web应用程序;将所述web应用程序部署在预设的web服务器中,生成所述web应用程序的预览网页链接。
26.在可选的实施例中,所述链接生成模块还用于解析所述预览请求,从所述预览请求中确定所述代码对应的工程目录,以获取所述代码。
27.在可选的实施例中,所述链接生成模块还用于在所述工程目录下生成引导程序;基于所述引导程序将所述web应用程序部署在预设的web服务器中,生成所述web应用程序的预览网页链接。
28.在可选的实施例中,所述装置还包括编译模块,用于接收来自所述客户端的编译请求,所述编译请求用于指示编译所述代码;基于所述编译请求,对所述代码进行编译,得到所述代码的编译结果;将所述代码的编译结果发送至所述客户端。
29.在可选的实施例中,所述编译模块还用于向所述客户端发送编译成功通知;接收来自所述客户端的获取请求,所述获取请求用于指示获取所述代码的编译结果;向所述客户端发送所述代码的编译结果。
30.在可选的实施例中,所述装置还包括打包模块,用于接收来自所述客户端的打包请求,所述打包请求用于指示对所述代码的编译结果进行打包;基于所述打包请求,对所述代码的编译结果进行打包,得到打包结果;将所述代码的编译结果的打包结果发送至所述客户端。
31.第六方面,本技术实施例还提供了一种数据处理系统,包括:客户端和服务端;所述客户端用于实现上述第一方面所述的数据处理方法,所述服务端用于实现上述第二方面所述的数据处理方法。
32.第七方面,本技术实施例还提供了一种电子设备,包括:一个或多个处理器;存储
器,用于存储一个或多个程序,当所述一个或多个程序被所述一个或多个处理器执行,使得所述一个或多个处理器实现上述第一方面所述的数据处理方法或第二方面所述的数据处理方法。
33.第八方面,本技术实施例还提供了一种计算机可读存储介质,其上存储有计算机程序,所述程序被处理器执行时实现上述第一方面所述的数据处理方法或第二方面所述的数据处理方法。
34.上述申请中的一个实施例具有如下优点或有益效果:
35.本技术实施例提供的数据处理方法,通过响应于客户端页面上的预览触发操作,生成预览请求,该预览请求用于指示预览所述客户端页面上编写的代码对应的用户界面;将所述预览请求发送至服务端;接收所述服务端反馈的预览网页链接;在所述客户端页面上构建内联框架页面,并在所述内联框架页面上加载所述预览网页链接,以利用该内联框架页面展示所述用户界面的技术方案,实现了不需要将代码拷贝到移动终端上即可展示用户界面的运行效果且支持用户交互的目的,易于开发和维护;而且,本技术实施例中的服务端搭建了开发环境,能够支持在客户端页面上编写代码,并对编写的代码的运行效果进行预览,不需要开发人员搭建开发环境,简化了开发流程,提高了开发效率,缩短了软件项目上线时间。
36.上述的非惯用的可选方式所具有的进一步效果将在下文中结合具体实施方式加以说明。
附图说明
37.附图用于更好地理解本技术,不构成对本技术的不当限定。其中:
38.图1示出了本技术实施例的数据处理系统的结构示意图;
39.图2示出了应用于本技术实施例数据处理系统的数据处理方法的流程图;
40.图3示出了应用于本技术实施例数据处理系统的数据处理方法的流程图;
41.图4示出了本技术实施例的数据处理系统的客户端页面的示意图;
42.图5示出了应用于本技术实施例数据处理系统的客户端的数据处理方法的流程图;
43.图6示出了应用于本技术实施例数据处理系统的服务端的数据处理方法的流程图;
44.图7示出了本技术实施例的数据处理装置的结构示意图;
45.图8示出了本技术另一实施例的数据处理装置的结构示意图;
46.图9示出了本技术实施例提供的电子设备的结构示意图。
具体实施方式
47.以下结合附图对本技术的示范性实施例做出说明,其中包括本技术实施例的各种细节以助于理解,应当将它们认为仅仅是示范性的。因此,本领域普通技术人员应当认识到,可以对这里描述的实施例做出各种改变和修改,而不会背离本技术的范围和精神。同样,为了清楚和简明,以下的描述中省略了对公知功能和结构的描述。
48.图1示出了本技术实施例提供的一种数据处理系统的结构示意图。如图1所示,该
数据处理系统包括客户端101和服务端102,还可以包括网络103。网络103用以在客户端101和服务端102之间提供通信链路的介质。网络103可以包括各种连接类型,例如有线、无线通信链路或者光纤电缆等等。
49.客户端101可以安装于终端设备中,终端设备可以是具有显示屏的各种电子设备,包括但不限于平板电脑、膝上型便携计算机、台式计算机和智能手机等等。
50.服务端102可以安装于服务器中。服务器可以是独立的物理服务器,也可以是多个物理服务器构成的服务器集群或者分布式系统,还可以是提供云服务、云数据库、云计算、云函数、云存储、网络服务、云通信、中间件服务、域名服务、安全服务、cdn(content delivery network,内容分发网络)、以及大数据和人工智能平台等基础云计算服务的云服务器,本技术对于服务器的具体架构不做限定。
51.应该理解,本技术实施例中的客户端和服务端的数目仅仅是示意性的,根据实现需要,可以具有任意数目的客户端和服务端。
52.客户端101可以提供前端页面(即下文的客户端页面)。用户可以在该客户端页面上编写代码,向服务端发起编译代码的请求以及预览代码运行效果(即预览用户开发的用户界面的运行效果)的请求。作为示例,可以基于flutter和fair开发客户端101以及客户端页面。其中,flutter是google公司开源的构建用户界面(user interface,ui)的框架,fair是为flutter设计的ui及逻辑动态化的开源框架,以实现基于flutter框架构建的ui界面的动态化更新。用户通过该客户端页面可以开发各种用户界面,例如移动端应用程序的用户界面、web端应用程序的用户界面。在该客户端页面上可以设置有不同的功能区域以及不同的功能控件。例如,可以在该客户端页面上设置编写代码的功能区域、展示代码编译结果的功能区域以及展示代码对应的用户界面的功能区域等,也可以设置代码编写控件、编译控件和预览控件等。
53.服务端102上可以搭建有代码的开发环境,可以对代码进行编译处理。作为示例,在服务端102部署flutter领域的开发环境时,可以使用grind管理工具在构建服务端运行程序时下载flutter sdk,并使其支持web环境,然后在指定目录下下载fair sdk。
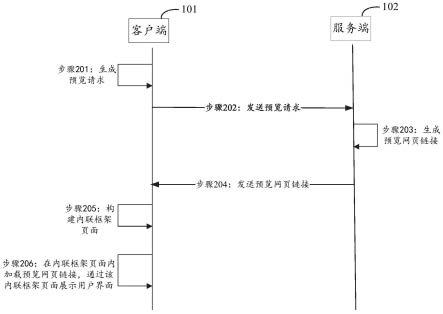
54.参考图2,适用于图1所示的数据处理系统的数据处理方法包括:
55.步骤201:客户端101响应于用户在客户端页面上的预览触发操作,生成预览请求,该预览请求用于指示预览客户端页面上编写的代码对应的用户界面。
56.作为具体的示例,该客户端页面上设置有预览控件,在用户触发预览控件例如点击预览控件的情况下,客户端101检测到用户的触发操作对应的指令,生成预览请求,该预览请求用于指示预览客户端页面上编写的用于生成用户界面的代码的运行效果,即该预览请求用于指示预览用户开发的用户界面的运行效果。
57.步骤202:客户端101将该预览请求发送至服务端102。
58.步骤203:服务端102接收来自客户端101的预览请求,并且基于所述预览请求,生成预览网页链接。
59.其中,服务端102在接收到预览请求的情况下,可以基于所述预览请求获取在客户端页面上编写的代码,然后将该代码打包成web应用程序,将该web应用程序部署在预设的web服务器中,生成该web应用程序的预览网页链接。作为示例,在flutter领域,利用web-renderer=html参数将在客户端页面上编写的代码打包成可以在网页上运行的web应用程
序,然后将该web应用程序部署在预设的web服务器中,该web服务器可以是与服务端102所在的服务器为同一个服务器,也可以是不同的服务器,本技术在此不做限制。
60.步骤204:服务端102将该预览网页链接发送至客户端101。
61.步骤205:客户端101接收服务端102反馈的预览网页链接,在客户端页面上构建内联框架页面。
62.步骤206:客户端101在内联框架页面上加载预览网页链接,以通过该内联框架页面展示用户界面。
63.客户端101在接收到预览网页链接的情况下,利用iframe标签元素构建内联框架页面,利用该内联框架页面加载预览网页链接,通过该内联框架页面展示用户界面。其中,通过该内联框架页面展示用户界面是指该内联框架页面展示的用户界面支持用户交互,可以实现动态展示用户界面。在该用户界面上可以设置有交互控件,通过该交互控件可以对用户界面进行操作。在通过内联框架页面展示用户界面的情况下,若客户端检测到针对该用户界面的交互操作指令,则客户端对该用户界面执行与该交互操作指令相应的操作,并在该内联框架页面上展示执行操作后的用户界面。
64.在可选的实施例中,当用户开发的用户界面是用于移动终端例如智能手机端时,客户端101可以在构建内联框架页面时设置该内联框架页面的宽高比与预设的移动终端的宽高比一致,从而展示将该用户界面应用在移动终端上的效果。
65.本技术实施例提供的数据处理方法,通过响应于客户端页面上的预览触发操作,生成预览请求,该预览请求用于指示预览所述客户端页面上编写的代码对应的用户界面;将所述预览请求发送至服务端;接收所述服务端反馈的预览网页链接;在所述客户端页面上构建内联框架页面,并在所述内联框架页面上加载所述预览网页链接,以利用该内联框架页面展示所述用户界面的运行效果的技术方案,实现了不需要将代码拷贝到移动终端上即可展示用户界面的目的,同时在展示用户界面时支持用户交互,即动态展示用户界面的运行效果,易于开发和维护用户界面;而且,本技术实施例中的服务端搭建了开发环境,能够支持在客户端页面上编写代码,并对编写的代码的运行效果进行预览,不需要开发人员搭建开发环境,简化了开发流程,提高了开发效率,缩短了软件项目上线时间。
66.在可选的实施例中,上述步骤203中,服务端102基于预览请求获取在客户端页面上编写的代码过程可以包括:服务端102解析该预览请求,从该预览请求中确定在客户端页面上编写的代码对应的工程目录,以获取在客户端页面上编写的代码。其中,该预览请求包括在客户端页面上编写的代码对应的工程目录的信息,例如该代码对应的工程目录的标识(如名称)或工程目录的存储路径。在本技术实施例中,用户在客户端页面上编写代码时(即利用客户端页面开发软件项目时),由于与代码相关的开发环境部署在服务端,所以可以在服务端创建该代码对应的工程目录(也可以称为工程文件)。因而,客户端向服务端发起预览请求时可以将代码对应的工程目录的信息发送至服务端,以使服务端根据该工程目录的信息获取代码。
67.可选地,本技术实施例还可以通过任意其它方式实现服务端102基于预览请求获取在客户端页面上编写的代码,例如用户在客户端页面上编写代码时,可以将代码存储在客户端本地,则预览请求中可以包括客户端页面上编写的代码,以便于服务器基于预览请求获取到所述代码。
68.在可选的实施例中,服务端102将上述web应用程序部署在预设的web服务器中,生成web应用程序的预览网页链接的过程可以包括:在代码的工程目录下生成引导程序,基于该引导程序将web应用程序部署在预设的服务器中,生成该web应用程序的预览网页链接。
69.可选地,在预览请求中包括客户端页面上编写的代码的情况下,服务端102可以为代码创建工程目录,并将代码置于工程目录下。
70.在可选的实施例中,当客户端页面上仅设置有预览控件时,服务端接收到来自客户端的预览请求时,可以直接对客户端页面上的代码进行编译,然后将编译产物打包成web应用程序,并部署到预设的web服务器上,生成预览网页链接。
71.在其他可选的实施例中,在客户端页面上可以设置有编译控件和预览控件。在客户端页面上设置有编译控件和预览控件的情况下,该数据处理方法如图3所示,可以包括:
72.步骤301:客户端101响应于客户端页面上的编译触发操作,生成编译请求,所述编译请求用于指示编译客户端页面上编写的代码;
73.步骤302:客户端101将所述编译请求发送至所述服务端102;
74.步骤303:服务端102基于所述编译请求,对所述代码进行编译,得到编译结果;
75.步骤304:客户端101接收所述服务端反馈的针对所述代码的编译结果,并将所述编译结果展示在客户端页面上;
76.步骤305:客户端101响应于客户端页面上的预览触发操作,生成预览请求,该预览请求用于指示预览客户端页面上编写的代码对应的用户界面。
77.步骤306:客户端101将该预览请求发送至服务端102。
78.步骤307:服务端102接收来自客户端101的预览请求,并且基于所述预览请求,生成预览网页链接。
79.步骤308:服务端102将该预览网页链接发送至客户端101。
80.步骤309:客户端101接收服务端102反馈的预览网页链接,在客户端页面上构建内联框架页面。
81.步骤310:客户端101在内联框架页面上加载预览网页链接,以通过该内联框架页面展示所述用户界面。
82.其中,步骤305-310与图2所示的实施例相同,本技术在此不再赘述。
83.对于步骤301-304,在客户端101页面上设置有编译控件(例如build按钮),在客户端101检测到用户点击该编译控件的情况下,生成编译请求,并将该编译请求发送至服务端102,以指示服务端102对客户端页面上的代码进行编译。服务端102接收到编译请求之后,首先确定该代码对应的工程目录,在该工程目录下运行编译指令,得到代码的编译结果。
84.在可选的本实施例中,客户端页面可以包括第一展示区和第二展示区,第一展示区可以展示编译结果,例如fair dsl列表;第二展示区用于展示内联框架页面,即第二展示区用于展示代码对应的用户界面,从而实现了在客户端页面上同时展示代码的编译结果和代码的运行效果的目的,便于同时查看代码的编译结果和运行效果,便于开发和维护代码。
85.在可选的实施例中,在客户端页面上不区分第一展示区和第二展示区,客户端在接收到代码的编译结果的情况下,在客户端页面上展示该编译结果,在接收到预览网页链接的情况下,在客户端页面上构建内联框架页面,该内联框架页面可以遮盖部分或全部编译结果的展示区域。
86.在可选的实施例中,客户端页面还可以设置有打包控件,该打包控件用于对代码的编译结果进行打包。该数据处理方法还可以包括:
87.客户端101响应于客户端页面上的打包触发操作,生成打包请求,所述打包请求用于指示对在客户端页面上编写的代码的编译结果进行打包;
88.客户端101将所述打包请求发送至所述服务端102;
89.服务端102接收来自客户端101的打包请求,基于所述打包请求,对所述代码的编译结果进行打包,得到打包结果;
90.服务端102将所述代码的编译结果的打包结果发送至客户端101。
91.客户端101接收所述服务端102反馈的所述代码的编译结果的打包结果。
92.在本技术实施例中,可以通过客户端页面上的编译控件、预览控件确认代码无误以及用户界面的运行效果符合需求之后,对代码的编译结果进行打包以便于将该代码下载到目的设备中。
93.为使本技术实施例的数据处理方法更加清楚,以flutter和fair为例进行说明。在本实施例中,基于flutter和fair开发客户端以及客户端页面。在服务端部署flutter领域的开发环境时,可以使用grind管理工具在构建服务端运行程序时下载flutter sdk,并使其支持web环境,然后在指定目录下下载fair sdk。应该理解,本技术实施例的数据处理方法不仅适用于flutter和fair领域,还适用于其他软件开发领域,包括但不限于利用javascript语言的reactnative(简称rn,是facebook开源的跨平台移动应用开发框架)等。
94.在本实施例中,客户端响应于客户端页面上的编译触发操作,生成编译请求,并将该编译请求发送至服务端。服务端在接收到编译请求之后,确定该代码对应的工程目录,然后运行build runner指令,生成该代码的编译结果,即fair dsl(domain specific language,领域特定语言)列表,并将该fair dsl列表发送至客户端101。客户端响应于客户端页面上的预览触发操作,生成预览请求,并将该预览请求发送至服务端。服务端在接收到预览请求之后,利用web-renderer=html参数将在客户端页面上编写的代码打包成可以在网页上运行的web应用程序,然后将该web应用程序部署在预设的web服务器中,生成该web应用程序的预览网页链接,并将该预览网页链接发送至客户端。客户端在接收到预览网页链接的情况下,利用iframe标签元素构建内联框架页面,利用该内联框架页面加载预览网页链接,通过该内联框架页面展示用户界面。其中,通过该内联框架页面展示用户界面是指该内联框架页面展示的用户界面支持用户交互,可以实现动态展示用户界面。
95.在flutter和fair领域,代码的编译结果为fair dsl列表,该fair dsl列表中包括多个编译产物,该数据处理方法还可以包括:客户端响应于对所述fair dsl列表中的目标编译产物的选中操作,展示所述目标编译产物的json文件内容或javascript文件内容。在该实施例中,如图4所示(图4中的“xxx”表示客户端页面上编写的代码,x表示可替换的字符),第一展示区包括第一子展示区和第二子展示区,第一子展示区展示fair dsl列表,所述第二子展示区用于展示选定的目标编译产物的json文件内容或javascript文件内容。
96.本实施例中不仅可以整体展示编译结果中的fair dsl列表,还可以展示fair dsl列表中目标编译产物的具体内容。
97.图5示意性示出了本技术一实施例的数据处理方法的流程图。该数据处理方法可以应用于图1所示的数据处理系统,由图1中的客户端101执行。如图5所示,该数据处理方
法,包括:
98.步骤501:响应于客户端页面上的预览触发操作,生成预览请求,所述预览请求用于指示预览所述客户端页面上编写的代码对应的用户界面。
99.步骤502:将所述预览请求发送至服务端。
100.步骤503:接收所述服务端反馈的预览网页链接。
101.步骤504:在所述客户端页面上构建内联框架页面。
102.步骤505:在所述内联框架页面上加载所述预览网页链接,以通过所述内联框架页面展示所述用户界面。
103.在本技术实施例中,可以基于flutter和fair开发客户端以及客户端的页面。用户通过该客户端和页面可以开发各种用户界面,例如移动端应用程序的用户界面、web端应用程序的用户界面。在用户界面上可以设置有不同的功能区域以及不同的功能控件。例如,可以在该客户端页面上设置编写代码的功能区域、展示代码编译结果的功能区域以及展示代码对应的用户界面的功能区域等,也可以设置代码编写控件、编译控件和预览控件等。
104.在用户点击预览控件的情况下,客户端检测到用户的点击操作生成预览请求,该预览请求用于指示预览客户端页面上编写的代码对应的用户界面,该预览请求可以包括客户端页面上编写的代码或客户端页面上编写的代码的工程目录的信息。客户端将该预览请求发送至服务端,以使服务端生成相应的预览网页链接。客户端在接收到预览网页链接的情况下,利用iframe标签元素构建内联框架页面,利用该内联框架页面加载预览网页链接,通过该内联框架页面展示用户界面。
105.本技术实施例的数据处理方法,通过响应于客户端页面上的预览触发操作,生成预览请求,该预览请求用于指示预览客户端页面上编写的代码对应的用户界面;将所述预览请求发送至服务端;接收所述服务端反馈的预览网页链接;在所述页面上构建内联框架页面,并在所述内联框架页面上加载所述预览网页链接,以利用该内联框架页面展示所述用户界面的技术方案,实现了不需要将代码拷贝到移动终端上即可展示用户界面的运行效果且支持用户交互的目的,易于开发和维护;而且,本技术实施例中的服务端搭建了开发环境,能够支持在客户端页面上编写代码,并对编写的代码对应的用户界面运行效果进行预览,不需要开发人员搭建开发环境,简化了开发流程,提高了开发效率,缩短了软件项目上线时间。
106.图6示意性示出了本技术一实施例的数据处理方法的流程图,该数据处理方法可以应用于图1所示的数据处理系统,由图1中的服务端102执行。如图6所示,该方法包括:
107.步骤601:接收来自客户端的预览请求,所述预览请求用于指示预览所述客户端页面上编写的代码对应的用户界面;
108.步骤602:基于所述预览请求,生成预览网页链接;
109.步骤603:将所述预览网页链接发送至所述客户端。
110.本技术实施例服务端搭建了开发环境,能够支持在客户端页面上编写代码,并对编写的代码的运行效果进行预览,不需要开发人员搭建开发环境,简化了开发流程,提高了开发效率,缩短了软件项目上线时间。
111.图7示出了本技术一实施例的数据处理装置700的结构示意图。该数据处理装置700可以应用于图1所示的数据处理系统的客户端101中。如图7所示,该数据处理装置700包
括:
112.请求生成模块701,用于响应于客户端页面上的预览触发操作,生成预览请求,所述预览请求用于指示预览所述客户端页面上编写的代码对应的用户界面;
113.第一发送模块702,用于将所述预览请求发送至服务端;
114.第一接收模块703,用于接收所述服务端反馈的预览网页链接;
115.构建展示模块704,用于在所述客户端页面上构建内联框架页面,并在所述内联框架页面上加载所述预览网页链接,以通过所述内联框架页面展示所述用户界面。
116.在可选的实施例中,所述构建展示模块还用于:检测到针对于所述用户界面的交互操作指令,对所述用户界面执行与所述交互操作指令相应的操作,并在所述内联框架页面展示执行操作后的所述用户界面。
117.在可选的实施例中,所述构建展示模块还用于设置所述内联框架页面的宽高比与预设的移动终端的宽高比一致。
118.在可选的实施例中,所述请求生成模块还用于响应于所述客户端页面上的编译触发操作,生成编译请求,所述编译请求用于指示编译所述代码;所述第一发送模块还用于将所述编译请求发送至所述服务端;所述第一接收模块还用于接收所述服务端反馈的针对所述代码的编译结果,并将所述编译结果展示在所述客户端页面上。
119.在可选的实施例中,所述第一接收模块还用于接收所述服务端反馈的针对所述代码的编译成功通知;所述请求生成模块还用于生成获取请求,所述获取请求用于指示获取针对所述代码的编译结果;所述第一发送模块还用于将所述获取请求发送至所述服务端;所述第一接收模块还用于接收所述服务端反馈的针对所述代码的编译结果。
120.在可选的实施例中,所述请求生成模块还用于响应于所述客户端页面上的打包触发操作,生成打包请求,所述打包请求用于指示对所述编译结果进行打包;所述第一发送模块还用于将所述打包请求发送至所述服务端;所述第一接收模块还用于接收所述服务端反馈的针对所述编译结果的打包结果。
121.本技术实施例的数据处理装置,响应于客户端页面上的预览触发操作,生成预览请求,该预览请求用于指示预览客户端页面上编写的代码对应的用户界面;将所述预览请求发送至服务端;接收所述服务端反馈的预览网页链接;在客户端页面上构建内联框架页面,并在所述内联框架页面上加载所述预览网页链接,以利用该内联框架页面展示所述用户界面的技术方案,实现了不需要将代码拷贝到移动终端上即可展示用户界面的运行效果且支持用户交互的目的,易于开发和维护;而且,本技术实施例中的服务端搭建了开发环境,能够支持在客户端页面上编写代码,并对编写的代码对应的用户界面运行效果进行预览,不需要开发人员搭建开发环境,简化了开发流程,提高了开发效率,缩短了软件项目上线时间。
122.图8示出了本技术一实施例的数据处理装置800的结构示意图。该数据处理装置800可以应用于图1所示的数据处理系统的服务端102中。如图8所示,该数据处理装置800包括:
123.第二接收模块801,用于接收来自客户端的预览请求,所述预览请求用于指示预览所述客户端页面上编写的代码对应的用户界面;
124.链接生成模块802,用于基于所述预览请求,生成预览网页链接;
125.第二发送模块803,用于将所述预览网页链接发送至所述客户端。
126.在可选的实施例中,所述链接生成模块还用于基于所述预览请求获取所述代码;将所述代码打包成web应用程序;将所述web应用程序部署在预设的web服务器中,生成所述web应用程序的预览网页链接。
127.在可选的实施例中,所述链接生成模块还用于解析所述预览请求,从所述预览请求中确定所述代码对应的工程目录,以获取所述代码。
128.在可选的实施例中,所述链接生成模块还用于在所述工程目录下生成引导程序;基于所述引导程序将所述web应用程序部署在预设的web服务器中,生成所述web应用程序的预览网页链接。
129.在可选的实施例中,所述装置还包括编译模块,用于接收来自所述客户端的编译请求,所述编译请求用于指示编译所述代码;基于所述编译请求,对所述代码进行编译,得到所述代码的编译结果;将所述代码的编译结果发送至所述客户端。
130.在可选的实施例中,所述编译模块还用于向所述客户端发送编译成功通知;接收来自所述客户端的获取请求,所述获取请求用于指示获取所述代码的编译结果;向所述客户端发送所述代码的编译结果。
131.在可选的实施例中,所述装置还包括打包模块,用于接收来自所述客户端的打包请求,所述打包请求用于指示对所述代码的编译结果进行打包;基于所述打包请求,对所述代码的编译结果进行打包,得到打包结果;将所述代码的编译结果的打包结果发送至所述客户端。
132.上述数据处理装置可执行本技术实施例所提供的数据处理方法,具备执行方法相应的功能模块和有益效果。未在本实施例中详尽描述的技术细节,可参见本技术实施例所提供的方法。
133.在本技术提供的又一实施例中,还提供了一种电子设备,电子设备可以包括:处理器、存储器以及存储在所述存储器上并可在所述处理器上运行的计算机程序,所述处理器执行所述程序时实现上述数据处理方法实施例的各个过程,且能达到相同的技术效果,为避免重复,这里不再赘述。
134.示例的,如图9所示,该电子设备900具体可以包括:处理器901、存储装置902、显示屏903、输入装置904、输出装置905以及通信装置906。该电子设备中处理器901的数量可以是一个或者多个,图9中以一个处理器901为例。该电子设备的处理器901、存储装置902、显示屏903、输入装置904、输出装置905以及通信装置906可以通过总线或者其他方式连接。
135.在本技术提供的又一实施例中,还提供了一种计算机可读存储介质,该计算机可读存储介质中存储有指令,当其在计算机上运行时,使得计算机执行上述实施例中任一所述的数据处理方法。
136.在本技术提供的又一实施例中,还提供了一种包含指令的计算机程序产品,当其在计算机上运行时,使得计算机执行上述实施例中任一所述的数据处理方法。
137.需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要
素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同要素。
138.需要说明的是,在本文中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者装置不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者装置所固有的要素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括该要素的过程、方法、物品或者装置中还存在另外的相同要素。
139.通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到上述实施例方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。基于这样的理解,本技术的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质(如rom/ram、磁碟、光盘)中,包括若干指令用以使得一台终端(可以是手机,计算机,服务器,空调器,或者网络设备等)执行本技术各个实施例所述的方法。
140.上面结合附图对本技术的实施例进行了描述,但是本技术并不局限于上述的具体实施方式,上述的具体实施方式仅仅是示意性的,而不是限制性的,本领域的普通技术人员在本技术的启示下,在不脱离本技术宗旨和权利要求所保护的范围情况下,还可做出很多形式,均属于本技术的保护之内。
141.本领域普通技术人员可以意识到,结合本技术实施例中所公开的实施例描述的各示例的单元及算法步骤,能够以电子硬件、或者计算机软件和电子硬件的结合来实现。这些功能究竟以硬件还是软件方式来执行,取决于技术方案的特定应用和设计约束条件。专业技术人员可以对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本技术的范围。
142.所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统、装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
143.在本技术所提供的实施例中,应该理解到,所揭露的装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
144.所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
145.另外,在本技术各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。
146.所述功能如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本技术的技术方案本质上或者说
对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本技术各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、rom、ram、磁碟或者光盘等各种可以存储程序代码的介质。
147.以上所述,仅为本技术的具体实施方式,但本技术的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本技术揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本技术的保护范围之内。因此,本技术的保护范围应以权利要求的保护范围为准。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1