
1.本发明实施例涉及虚拟引擎技术领域,具体涉及一种基于虚拟引擎的旋转进度条实现方法。
背景技术:2.虚幻引擎的widgetblueprint 是专门用于制作ui菜单的工具,它提供了多种常用的控件,其内置的processbar 控件是进度条控件,其提供的可外部控制的进度条仅包括轴向水平或轴向垂直的直线进度条,无法满足对进度条多样性的要求,而旋转进度条在美观性与可塑性上远大于直线进度条,因此大部分游戏中进度条均首选旋转进度条,因此为了完善虚拟引擎的进度条功能,需要开发一种基于虚拟引擎的旋转进度条实现方法。
技术实现要素:3.为此,本发明实施例提供一种基于虚拟引擎的进度条实现方法,以解决现有技术中由于进度条仅配置直线移动而导致进度条过于单一的问题。
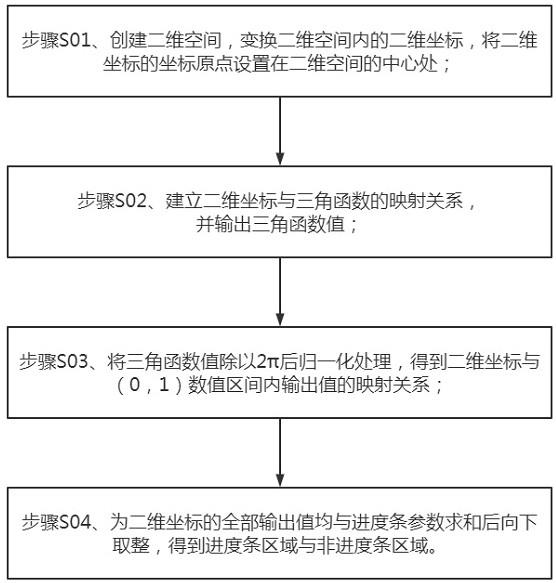
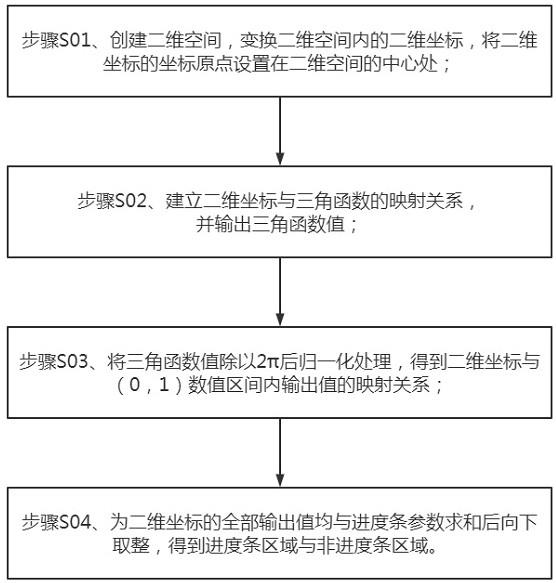
4.为了实现上述目的,本发明实施例提供如下技术方案:一种基于虚拟引擎的旋转进度条实现方法,包括以下步骤:步骤s01、创建二维空间,变换二维空间内的二维坐标,将二维坐标的坐标原点设置在二维空间的中心处;步骤s02、建立二维坐标与三角函数的映射关系,并输出三角函数值;步骤s03、将三角函数值除以2π后归一化处理,得到二维坐标与(0,1)数值区间内输出值的映射关系;步骤s04、为二维坐标的全部输出值均与进度条参数求和后向下取整,得到进度条区域与非进度条区域。
5.进一步的,所述步骤s01中对二维坐标的变换包括缩放处理与平移处理。
6.进一步的,所述步骤s02中所述建立二维坐标与三角函数的映射关系包括根据二维坐标的横坐标与纵坐标计算反正切值,得到二维坐标与反正切值的映射关系。
7.进一步的,所述步骤s03中的归一化处理包括将二维坐标的反正切值均除以2π后加1,并取其位于(0,1)数值区间内的部分,得到(0,1)数值区间内的输出值与二维坐标的映射关系。
8.进一步的,所述步骤s04中所述进度条参数为(0,1)区间内的数值,其与二维坐标的输出值求和,若和小于1,则取0,该和映射的坐标区域为非进度条区域;若和大于1,则取1,该和映射的坐标区域为进度条区域。
9.进一步的,所述步骤s04之后为二维坐标的映射值添加颜色调整参数,所述颜色调整参数为(0,1)区间内的数值,并限制添加颜色调整参数后的映射值介于(0,1)区间内。
10.进一步的,所述步骤s04之后在二维空间内添加蒙板贴图,蒙板贴图的纹理属性设为全透明,非纹理属性设为不透明。
11.进一步的,所述蒙板贴图设有多通道,每个通道均设有一种蒙板贴图。
12.本发明实施例具有如下优点:
本发明实施例所述的一种基于虚拟引擎的旋转进度条实现方法通过将二维坐标的三角函数值与百分比参数形成映射关系,进而使二维坐标与百分比参数形成映射关系,实现了在虚幻引擎下生成环形进度条材质,可应用于环形进度条的ui场景,而且可通过变换坐标系,实现8中不同起点与旋转方向的环形进度条,还可设置多个贴图通道,配置不同贴图纹理的环形进度条,满足多种设计的要求。
附图说明
13.为了更清楚地说明本发明的实施方式或现有技术中的技术方案,下面将对实施方式或现有技术描述中所需要使用的附图作简单地介绍。显而易见地,下面描述中的附图仅仅是示例性的,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据提供的附图引伸获得其它的实施附图。
14.本说明书所绘示的结构、比例、大小等,均仅用以配合说明书所揭示的内容,以供熟悉此技术的人士了解与阅读,并非用以限定本发明可实施的限定条件,故不具技术上的实质意义,任何结构的修饰、比例关系的改变或大小的调整,在不影响本发明所能产生的功效及所能达成的目的下,均应仍落在本发明所揭示的技术内容得能涵盖的范围内。
15.图1为本发明实施例提供的一种基于虚拟引擎的旋转进度条实现方法的方法流程图;图2为本发明实施例提供的一种基于虚拟引擎的旋转进度条实现方法的二维坐标系图;图3为本发明实施例提供的一种基于虚拟引擎的旋转进度条实现方法中变换后的二维坐标系图;图4a为本发明实施例提供的一种基于虚拟引擎的旋转进度条实现方法中纵轴镜像变换后的二维坐标系图;图4b为本发明实施例提供的一种基于虚拟引擎的旋转进度条实现方法中横轴镜像变换后的二维坐标系图;图5为本发明实施例提供的一种基于虚拟引擎的旋转进度条实现方法中二维坐标与反正切值的映射关系;图6为本发明实施例提供的一种基于虚拟引擎的旋转进度条实现方法中二维坐标与(0,1)数值区间内输出值的映射关系;图7为本发明实施例提供的一种基于虚拟引擎的旋转进度条实现方法中进度条区域与非进度条区域的展示图;图8为本发明实施例提供的一种基于虚拟引擎的旋转进度条实现方法中添加蒙板贴图的展示图。
具体实施方式
16.以下由特定的具体实施例说明本发明的实施方式,熟悉此技术的人士可由本说明书所揭露的内容轻易地了解本发明的其他优点及功效,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
17.如图1所示,一种基于虚拟引擎的旋转进度条实现方法,本方法通过二维坐标变换与透明蒙板,完成可外部控制百分比的环形进度条材质,具体包括以下步骤:步骤s01、创建二维空间,本发明实施例中创建虚拟引擎中的texturecoordinate节点(纹理坐标节点),纹理坐标使用表达式以双通道矢量值形式输出 uv 纹理坐标,从而允许材质使用不同的 uv 通道、指定平铺以及以其他方式对网格的 uv 执行操作,如图2所示,其配置的二维坐标系为uv坐标系,原点在左上角,横轴从左到右为0到1分布,纵轴从上到下为0到1分布。二维空间内横轴或纵轴坐标小于1的区域显示黑色,纵轴坐标为0的区域显示红色,随着纵坐标的移动,红色减弱,横轴坐标为0的区域显示绿色,随着横坐标的移动,绿色减弱,横轴与纵轴都不为0的区域显示黄色,由红色与绿色的结合色。
18.如图3所示,变换二维空间内的二维坐标,将二维坐标的坐标原点设置在二维空间的中心处。对二维坐标的变换包括缩放处理与平移处理,如原点在左上角,即二维空间的左上角坐标为(0,0),右下角坐标(1,1),添加constantbiasscale节点,偏差值设为
‑ꢀ
0.5,比例缩放系数设为2,将二维坐标的两轴取值范围由0到1变换为-1到1,将原点向二维空间中心移动,二维空间的右下角为第一象限,显示红色;左下角为第二象限,显示绿色;左上角为第三象限,显示黑色;右上角为第四象限,显示黄色。原点还可在右上角、左下角或右下角,均可通过上述方法将原点设置在二维空间的中心处。
19.可通过镜像变化改变二维坐标的横轴或纵轴分布,从而改变进度条的起点位置及旋转方向,有上下左右四个方位的进度条起点变化及顺时针、逆时针两个旋转方向变化的组合,共8中变化,具体实现如下:在二维坐标变换之后,添加两个 componentmask节点,分别输出二维坐标的u轴数据与v轴数据,在一个或两个 componentmask节点后添加oneminus节点,之后再由appendvector 节点输出数据,实现二维坐标的镜像变化,从而改变坐标的分布方向及横轴、纵轴的数值分布,即改变进度条的起点位置及旋转方向,共可实现二维坐标系中右侧中心为起点+顺时针或逆时针,或二维坐标系中左侧中心为起点+顺时针或逆时针的变化组合,共4中进度条的变化。如图4a所示,前述方法得到的二维坐标的第一象限的起点为右侧横轴,在纵轴的 componentmask节点后添加appendvector 节点,输出1-纵轴坐标,使纵轴坐标沿原点镜像反向,使二维区域中坐下为第一象限,右下为第二象限,右上为第三象限,左上为第四象限,实现改变进度条的旋转方向。如图4b所示,前述方法得到的二维坐标的第一象限的起点为右侧横轴,在横轴的componentmask节点后添加appendvector 节点,输出1-横轴坐标,则二维坐标的象限分布为左上为第一象限,右上为第二象限,右下为第三象限,左下为第四象限,在不改变进度条旋转方向的情况下,改变了进度条的起始点。
20.或者将横轴componentmask节点与纵轴componentmask节点的输出路径交叉互换,使横轴与纵轴互换,从而90
°
旋转二维坐标系,再通过上述方法镜像变化横轴或纵轴,实现二维坐标系中上侧中心为起点+顺时针或逆时针,或二维坐标系中下侧中心为起点+顺时针或逆时针的变化组合,共4中进度条的变化。
21.步骤s02、建立二维坐标与三角函数的映射关系,并输出三角函数值。本发明实施例中建立二维坐标与三角函数的映射关系包括根据二维坐标的横坐标与纵坐标计算反正切值,得到二维坐标与反正切值的映射关系。具体的,使用arctangent2fast节点输出二维坐标对应的反正切值,即横坐标x与纵坐标y的比值再进行弧度换算,得到二维坐标与反正
切值的映射关系。如图5所示,映射关系为第一象限到第二象限为(0,3.14),第三象限到第四象限为(-3.14,0),符号由象限决定。
22.步骤s03、将三角函数值除以2π,如图6所示,得到第一象限到第二象限的输出值为(0,0.5),第三象限到第四象限的输出值为(-0.5,0),添加frac节点对输出值+1后取小于或等于1的部分,将输出值规范到( 0,1)的数值区间内,得到二维坐标与(0,1)数值区间内输出值的映射关系。
23.步骤s04、为二维坐标的全部输出值均与进度条参数求和后向下取整,得到进度条区域与非进度条区域。所述进度条参数为(0,1)区间内的数值,其与二维坐标的输出值求和,若二者的和小于1,则输出值向下取整后得0,与输出值为0对应的坐标区域为非进度条区域,该区域显示为黑色;若二者的和大于1,则输出值向下取整后得1,与输出值为1对应的坐标区域为进度条区域,该区域显示为红色。具体的,如图7所示,增加第一scalarparameter节点,进度条参数为0.2,第一scalarparameter节点的输出值与二维坐标的输出值叠加后输入floor节点,向下取整,位于0.8到1区域内的坐标映射值叠加进度条参数0.2后均大于1,向下取整后取1,显示为红色;位于0到0.79区域内的坐标映射值叠加进度条参数0.2后均小于1,向下取整后取0,显示为黑色,因此得到进度条区域与非进度条区域。本发明实施例中可命名第一scaleparameter节点为percent节点,在修改进度条参数时,需要指定修改节点参数的名字与修改值。
24.所述步骤s04之后为二维坐标的映射值添加颜色调整参数,所述颜色调整参数为(0,1)区间内的数值,并限制添加颜色调整参数后的映射值介于(0,1)区间内。具体的,设置第二scalarparameter节点,将floor 的输出值与第二scalarparameter 节点的设定值相加,所述进度条区域的设定值为1 + 第二scalarparameter 节点的设定值,即大于1;所述非进度条区域为第二scalarparameter 节点的设定值,即小于1。再设置clamp节点,对设定值进行归一化处理,即进度条区域的输出值为1,进度条区域的输出值不变,非进度条区域的输出值为scalarparameter 节点的设定值,因此非进度条区域的显示颜色非纯黑色,随着数值接近1,非进度条区域的显示颜色由黑色向红色渐进变化,可根据设定值进行该区域内显示颜色的调整、变化。
25.所述步骤s04之后在二维空间内添加蒙板贴图,蒙板贴图的纹理属性设为全透明,非纹理属性设为不透明。具体的,设置texturesample 节点,所述texturesample 节点中蒙板贴图的纹理与输出通道相关联,任一输出通道与 opacitmask节点的材质输出属性相连,本实施例中蒙板贴图的纹理为圆环形,如图8所示,圆环形内部为透明,圆环形外部为不透明,可显示出具有特别图案的环形进度条。所述蒙板贴图设有多通道,每个通道均设有一种蒙板贴图。
26.widget中的image控件是专门用于显示纹理图片,可设置纹理贴图或者材质用于显示,也可设置显示的颜色透明度等。将本发明方法实现的材质,赋值给 widget中image控件的appearance-》brush-》image属性,然后调用image控件的 getdynamicmaterial方法,获得image材质的动态材质实例,调用返回的动态材质实例的setscalarparametervalue方法,设置第一scaleparameter节点的进度条参数。虚幻引擎在运行时,可动态修改材质中的参数,用于生成多种不同的材质变化效果,即为材质创建动态材质实例。材质中的参数类型有浮点值、4维向量(rgba)、纹理贴图类型,分别有对应的方法修改动态材质实例的材质参
数值。在上述实现方法中,先设置材质给widget对象,然后为widget对象的材质创建动态材质实例,再使用本发明方法修改材质参数值。例如:在运行时角色血量减少了,把当前血量值在蓝图中传给widget对象的动态材质参数,可实现修改血量进度条的显示效果。
27.虽然,上文中已经用一般性说明及具体实施例对本发明作了详尽的描述,但在本发明基础上,可以对之作一些修改或改进,这对本领域技术人员而言是显而易见的。因此,在不偏离本发明精神的基础上所做的这些修改或改进,均属于本发明要求保护的范围。