一种数字化美妆场景下的界面自适应方法及界面显示方法

1.本技术涉及界面自适应领域,尤其涉及一种数字化美妆场景下的界面自适应方法及界面显示方法。
背景技术:
2.随着计算机广泛进入人们的工作生活领域,人机交互界面也由此产生,但随着人们的需求不再局限于传统的图形界面,越来越便捷、更符合用户使用习惯的自适应界面由此产生。
3.目前,很多项目都需要做响应式或者自适应的形式来适应我们不同屏幕尺寸的手机,电脑等设备,但一般的自适应界面都是基于界面外边缘的响应。
4.在用户进行拍照或摄像时,一般的自适应界面只能够根据窗口的变化去调整界面中的组件位置,这很容易将用户的拍摄目标遮挡住,使用户不能清晰的观察摄像目标,给用户带来不好的体验。
技术实现要素:
5.本技术提供了一种数字化美妆场景下的界面自适应方法及界面显示方法,解决了产品界面显示以及在拍照难以根据人像进行组件自适应调整的问题。
6.一种数字化美妆场景下的界面自适应方法,包括:
7.划分界面层级,确定各个组件位于所述界面的第一层,确定人脸图像位于所述界面的第二层;
8.确定所述组件在所述第一层内第一网格坐标,和所述人脸图像在所述第二层的第二网格坐标;
9.确定所述第一网格坐标和所述第二网格坐标中重合的部分占所述第一网格坐标的第一比例,判断所述第一比例超出第一预设阈值,则对所述组件执行相应操作。
10.在本技术的一种实施例中,确定所述组件在所述第一层内第一网格坐标,和所述人脸图像在所述第二层的第二网格坐标之后,所述方法还包括:根据所述第一网格坐标与所述第二网格坐标确定所述组件和所述人脸图像之间的最近距离;判断所述最近距离小于第二预设阈值,则对所述组件执行相应操作。
11.在本技术的一种实施例中,所述对所述组件执行相应操作,具体包括:减少所述组件在界面中所占的比例;确定所述组件当前占界面的第二比例,判断所述第二比例小于第三预设阈值,则将所述组件隐藏;或更改所述组件的透明度参数。
12.在本技术的一种实施例中,所述第一层为界面顶层,所述第二层为界面底层;所述方法还包括:在所述界面顶层与所述界面底层建立相同的网格坐标系;确定所述界面顶层中显示的组件区域,以及所述组件区域在所述网格坐标系中的坐标。
13.在本技术的一种实施例中,所述方法还包括:根据所述人脸图像的第二网格坐标变化确定所述人脸图像的移动方向;根据所述移动方向调整所述组件的位置和大小。
14.在本技术的一种实施例中,所述方法还包括:确定界面宽度和界面高度;当所述界面宽度和所述界面高度变化时,确定所述界面中显示的栅格数量,当所述栅格数量未在预设范围内时,调整所述组件位置;或根据所述组件与所述界面预设的固定比例,将所述组件进行同比例变化。
15.在本技术的一种实施例中,所述方法还包括:获取界面的第二层颜色数据,根据所述第二层颜色数据匹配组件显示数据;根据所述组件显示数据调整组件显示。
16.在本技术的一种实施例中,获取所述界面的第一层的颜色数据,根据所述第一层的颜色数据确定第二层的颜色数据。
17.一种数字化美妆场景下的界面自适应系统,包括:
18.分层单元,用于划分界面层级,确定各个组件位于所述界面的第一层,确定人脸图像位于所述界面的第二层;
19.坐标确认单元,用于确定所述组件在所述第一层内第一网格坐标,和所述人脸图像在所述第二层的第二网格坐标;
20.组件移动单元,用于确定所述第一网格坐标和所述第二网格坐标中重合的部分占所述第一网格坐标的第一比例,判断所述第一比例超出第一预设阈值,则对所述组件执行相应操作。
21.一种数字化美妆场景下的界面自适应设备,包括:
22.至少一个处理器;以及,
23.与所述至少一个处理器通过总线通信连接的存储器;其中,
24.所述存储器存储有可被所述至少一个处理器执行的指令,所述指令被所述至少一个处理器执行,以使所述至少一个处理器执行:
25.划分界面层级,确定各个组件位于所述界面的第一层,确定人脸图像位于所述界面的第二层;
26.确定所述组件在所述第一层内第一网格坐标,和所述人脸图像在所述第二层的第二网格坐标;
27.确定所述第一网格坐标和所述第二网格坐标中重合的部分占所述第一网格坐标的第一比例,判断所述第一比例超出第一预设阈值,则对所述组件执行相应操作。
28.一种非易失性存储介质,存储有计算机可执行指令,所述计算机可执行指令由处理器执行,以实现下述步骤:
29.划分界面层级,确定各个组件位于所述界面的第一层,确定人脸图像位于所述界面的第二层;
30.确定所述组件在所述第一层内第一网格坐标,和所述人脸图像在所述第二层的第二网格坐标;
31.确定所述第一网格坐标和所述第二网格坐标中重合的部分占所述第一网格坐标的第一比例,判断所述第一比例超出第一预设阈值,则对所述组件执行相应操作。
32.一种数字美妆场景下的界面显示方法,包括:
33.在第一界面的第一区域显示第一组件,当用户点击所述第一组件时,所述第一组件展开显示产品信息;所述第一组件以左侧边栏或右侧边栏形式显示;
34.当用户点击所述第一组件中显示的任一产品时,对所述产品进行下划线显示。
35.在本技术的一种实施例中,所述方法还包括:在第一界面的第二区域显示第二组件;当用户点击所述第二组件时,所述第二组件展开显示产品类型;接收用户滑动操作,响应于所述滑动操作,在整个界面显示产品类型的切换。
36.在本技术的一种实施例中,所述方法还包括:当用户录入产品时,在第二界面的第三区域显示产品品牌信息,在第四区域显示产品图片;在第五区域显示产品详细参数。
37.在本技术的一种实施例中,所述第一区域位于所述第一界面的左侧或所述第一界面的右侧,所述第一组件为主导航组件,所述主导航组件中显示产品大类。
38.在本技术的一种实施例中,所述第二区域位于所述第一界面的顶部,所述第二组件为次级导航组件,所述次级导航组件显示产品类型。
39.在本技术的一种实施例中,所述第三区域位于界面左上角,所述第四区域位于界面左侧;所述第五区域位于界面右侧;在所述第二界面的第六区域显示回购控件。
40.本技术提供了一种数字化美妆场景下的界面自适应方法及界面显示方法,至少包括以下有益效果:通过根据人像的位置和移动编排组件的位置和移动,保证用户能时刻识别到自己面部的基本信息,将响应式的基准从界面的外边缘带入到界面内部的信息中,界面网格中栏(columns)和槽(gutters)的适应性调整也要根据人像的位置、大小变动而发生。根据屏幕中人脸图像的变化做出适应性调整,以实现区域内具体组件的位置、大小做出自适应变化。部分组件区域保持浮动位移,跟随用户正在进行操作的部位且不遮挡用户眼部聚焦,主要步骤和产品展示组件保持位置固定,在用户面部移动至组件下方或贴近组件时,组件透明度及模糊度参数也做出适应性调整,能够保持用户面部聚焦区域的清晰可视。通过设计界面的显示,满足了用户日常使用的便利,辅助用户进行化妆品信息录入、化妆品分类,对用户持有的化妆品信息进行整理,满足用户对化妆品的再次查看,为用户提供了相关必要信息。
附图说明
41.此处所说明的附图用来提供对本技术的进一步理解,构成本技术的一部分,本技术的示意性实施例及其说明用于解释本技术,并不构成对本技术的不当限定。在附图中:
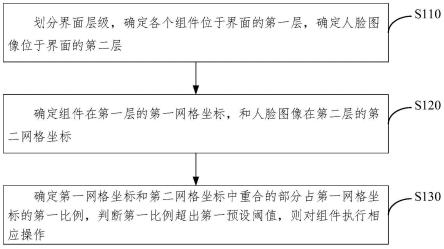
42.图1为本技术实施例提供的一种数字化美妆场景下的界面自适应方法步骤示意图;
43.图2为本技术实施例提供的屏幕区域组件划分示意图;
44.图3为本技术实施例提供的组件示例图;
45.图4为本技术实施例提供的一种数字化美妆场景下的界面自适应系统示意图;
46.图5为本技术实施例提供的一种数字化美妆场景下的界面自适应设备示意图;
47.图6为本技术实施例提供的界面组件模块展开变化示例图;
48.图7为本技术实施例提供的界面设计原理示意图。
具体实施方式
49.为了使本技术的目的、技术方案和优点更加清楚,下面将结合本技术具体实施例对本技术进行清楚、完整的描述。显然,所描述的实施例仅是本技术一部分实施例,而不是全部的实施例。基于本技术中的实施例,本领域普通技术人员在没有做出创造性劳动前提
下所获得的所有其他实施例,都属于本技术保护的范围。
50.本技术提出了一种数字化美妆场景下的界面自适应方法及界面显示方法。下面进行具体说明。
51.图1为本技术实施例提供的一种数字化美妆场景下的界面自适应方法的步骤示意图,可以包括以下步骤:
52.s110:划分界面层级,确定各个组件位于界面的第一层,确定人脸图像位于界面的第二层。
53.在本技术的一种实施例中,第一层为界面顶层,第二层为界面底层。
54.具体地,在化妆场景中,从界面深度z轴进行划分,摄像头捕捉的人像画面处于界面最底层,也是对用户来讲最重要的一层,用户的操作、界面的信息呈现均以底层人像为基础。
55.s120:确定组件在第一层的第一网格坐标,和人脸图像在第二层的第二网格坐标。
56.在本技术的一种实施例中,在界面顶层与界面底层建立相同的网格坐标系;确定界面顶层中显示的组件区域,以及组件区域在网格坐标系中的坐标。
57.具体地,为了容易判断人像和组件在屏幕中显示的时候是否重叠,人脸图像所在的界面底层和组件所在的界面顶层具有相同的网格坐标系。在设置组件时,确定组件所占栅格,在界面网格中的位置,所覆盖的第一网格坐标,以及第一网格坐标所占的面积。
58.s130:确定第一网格坐标和第二网格坐标中重合的部分占第一网格坐标的第一比例,判断第一比例超出第一预设阈值,则对组件执行相应操作。
59.在本技术的一种实施例中,减少组件在界面中所占的比例;确定组件当前占界面的第二比例,判断第二比例小于第三预设阈值,则将组件隐藏;或更改组件的透明度参数。
60.具体地,在屏幕显示的界面中,为了避免使组件对人脸图像进行遮挡,界面内容的编排应首先参考人像的位置和移动。当第一网格坐标和第二网格坐标中重合部分的坐标面积占第一网格坐标面积的第一比例超过0%时,即当组件对人脸图像有遮挡时,基于保证用户能时刻识别到自己面部的基本信息这个原则,使组件应该根据遮挡情况进行适应的调整,以确保不再遮挡人脸图像。
61.在本技术的一种实施例中,确定组件在第一层的第一网格坐标,和人脸图像在第二层的第二网格坐标之后,根据第一网格坐标与第二网格坐标确定组件和人脸图像之间的最近距离;判断最近距离小于第二预设阈值,则对组件执行相应操作。
62.具体地,确定组件所在的第一网格坐标区域,确定人脸图像所在的第二网格坐标区域,当两个区域的坐标即将重合(在屏幕中显示当人脸图像即将要碰到组件)时,在屏幕的显示界面中,组件应该根据遮挡情况进行适应的调整,以确保不再遮挡人脸图像。
63.例如,当用户靠近屏幕时,原本位于界面下方的卡片(组件)对人像产生了遮挡,卡片应根据遮挡情况进行适应的调整。如图2所示,摄像头捕捉人在照镜子过程中的身体和头部位置移动,图片下方为捕捉的人像视频的整个视频帧序列,图片中的框表示人像移动在显示器中显示的位置,本系统基于化妆场景与流程,基于捕捉到的人像视频,得到屏幕区域的网格划分,将屏幕区域划分为主要步骤流程显示区和产品展示区、眼部聚焦区、面部轮廓区、面部位移边缘区、次要信息显示区及信息边缘区、尽量避免信息显示区、操作提示和信息反馈区几个主要区域。操作提示和信息反馈区需要根据用户头部的位置和角度变化做出
适应性调整,以实现区域内具体组件的位置、大小做出自适应变化。操作提示和信息反馈区域内组件保持浮动位移,跟随用户正在进行操作的部位且不遮挡用户眼部聚焦,主要步骤和产品展示组件保持位置固定,在用户面部移动至组件下方或贴近组件时,组件透明度及模糊度参数应做出适应性调整以保持用户面部聚焦区域的清晰可视。
64.在本技术的一种实施例中,根据人脸图像的第二网格坐标变化确定人脸图像的移动方向;根据移动方向调整组件的位置和大小。
65.例如,当用户靠近屏幕时,人脸图像所占据的第二网格坐标的面积会变大,这时为了使组件不遮挡人脸图像,可以采取使组件原本所占的界面面积要减小的策略,体现在界面显示时,即可选择将组件隐藏或变小等操作。
66.例如,当用户的人脸图像在屏幕中左移时,为了不遮挡人脸图像的显示,原本位于屏幕左边的浮动组件移动到右边;当用户的人脸图像在屏幕中右移时,为了不遮挡人脸图像的显示,原本位于屏幕右边的浮动组件移动到右边。
67.在本技术的一种实施例中,确定界面宽度和界面高度;当界面宽度和界面高度变化时,确定界面中显示的栅格数量,当栅格数量未在预设范围内时,调整组件位置;或根据组件与界面预设的固定比例,将组件进行同比例变化。
68.具体地,根据界面显示的栅格数量占全部栅格数量的百分比适应性地调整组件。当用户调整界面大小时,界面中显示的元素,比如文字、图标等,也根据预设的固定比例与界面同比例变化大小。
69.例如,当界面显示宽度小于400像素时,就取消组件浮动。
70.例如,当全屏显示时,界面中可显示12个栅格数量,当用户操作界面的显示窗口变小时,为了使用户体验更佳,需要自适应调整界面组件。比如当用户操作使界面长度逐渐变小到显示8个栅格数量时,原本界面中一排可显示三个组件变为显示两个组件,将第三个组件移动到下方。
71.在本技术的一种实施例中,获取界面的第二层颜色数据,根据第二层颜色数据匹配组件显示数据;根据组件显示数据调整组件显示。
72.具体地,一般设计语言中为系统设定标准色板以实现品牌、系统的标志性识别,ar场景下的互动界面常采用调整透明度参数的方法保持界面信息的可见性与基于摄像头捕捉的界面背景之间的关系。在化妆场景中,从界面深度z轴进行划分,摄像头捕捉的人像画面处于界面最底层,也是对用户来讲最重要的一层,用户的操作、界面的信息呈现均已底层人像为基础,因此界面顶层的数字化信息应与人像建立和谐的色彩关系。由于用户所处的环境不同,每个人的界面呈现有当下其所处的环境决定、受用户穿着的服饰颜色影响,属于动态的色彩环境,因此界面呈现的内容和信息也应产生动态化的改变。因此本技术在此类化妆场景中的界面应该保持动态的色彩环境,根据底层人像的颜色数据自适应更改组件的颜色显示,使界面信息更好的与成像信息进行融合,弱化标准色相的概念,建立更加丰富的透明度、模糊度、叠加透明度参数,以保持界面的沉浸感,弱化信息干扰。
73.例如,在不同的用户使用显示屏时,由于人们的肤色、穿着的服装颜色、所处空间的环境颜色都不相同,所以摄像头捕捉到的底层颜色也不一致,为了能使界面顶层的组件中文字、图片等通过肉眼看清晰,这就要求底层的颜色和顶层的颜色需要有较大反差,才能够看清顶层所界面顶层显示的内容。由于产品的显示屏中需要显示界面底层的人像颜色数
据,所以底层的颜色数据时固定无法更改的,这时便需要界面顶层根据界面底层每一坐标处的颜色参数进行自适应变化。比如,界面底层显示人像的衣服为浅粉色,为了突出显示对应顶层组件中显示的文字,那么文字颜色可以为浅灰色,如果界面底层是黑色,那么显示对应顶层组件处的文字颜色可以为白色。也可以根据自然光照的强弱调节文字颜色或文字透明度的变化。
74.同样地,顶层组件的前景颜色及透明度跟随底层的背景颜色变化的自适应功能也可以应用于手机等终端上。
75.在本技术的一种实施例中,获取所述界面的第一层的颜色数据,根据所述第一层的颜色数据确定第二层的颜色数据。
76.例如,当用户使用显示屏在选择产品时,为了使产品显示更加清晰,用户可以关闭摄像头,关闭人像界面。为了使界面顶层与底层更加融合,在顶层界面的组件中显示产品时,背景色可以根据产品颜色的变化而自适应融合色调,比如用户选择产品为粉底液,此时顶层的前景颜色一般为产品的橙黄色,那么底层的背景颜色便根据前景颜色参数自适应调整背景颜色参数以使底层显示为淡橙色。比如,防晒产品的包装一般显示为灰色,那么底层背景颜色根据前景颜色参数自适应调整背景颜色参数以使底层显示为浅灰色。
77.在移动端界面中,利用界面深度层级划分,使前景产品图片影响界面背景基色,产生颜色呼应并保持平行滚动。
78.例如,用户在手机端向平台上传产品时,手机端的背景颜色也可以跟随前景颜色的变化而产生自适应变化,当界面纵向或横向滑动时,界面背景颜色由界面前景中的美妆产品色调决定,并跟随用户滑动产生自适应变化。能够使界面的色调协调统一,给用户带来良好的视觉体验。
79.处于界面背景基色层上的界面背景图片也可由用户自定义上传,填充至界面大小,为用户提供一定的个性化和自由度,图片采用柔光(softlight)模式与背景基色混合,并在界面滚动时保持固定。如图3所示,主要卡片组件由深至浅划分为卡片背景、卡片边框、文本、色号图片、产品图片、品牌标签几个层级,其中卡片背景、文本、品牌标签背景采用动态颜色参数,由填充色、背景模糊数量、背景模糊亮度组成,以保证文字的可读性和其与背景的协调度。
80.基于摄像头捕捉的自适应界面交互系统的设计应考虑用户的使用特征及自然交互的方式对设计语言的影响,并根据用户的使用习惯进行系统自适应调整,考虑透明度、信息重叠、动态信息显示等界面要素的呈现和交互规范。
81.界面组件模块整合示例:为了方便用户在持有很多产品时减少对产品的查找和浏览时间,基于用户对自持有产品都较为熟悉的认知基础,将界面产品组件进行简化处理,用户可以自由的对组件进行展开和收起,方便清晰直观的浏览界面和产品。组件的收起基于具体的产品类型和数量,同品牌产品被整合在同卡片中或靠近的卡片中,同品牌产品通过划分一整个卡片的不同位置进行整合,不同品牌产品则各自处于单独的卡片中,卡片的大小包括全尺寸宽度和1/2尺寸宽度、1/3尺寸宽度等类型,根据产品图片本身的特性进行整合。
82.以上为本技术实施例提供的一种数字化美妆场景下的界面自适应方法,基于同样的发明思路,本技术实施例还提供了相应的一种数字化美妆场景下的界面自适应系统,如4
所示,包括:
83.分层单元401,用于划分界面层级,确定各个组件位于界面的第一层,确定人脸图像位于界面的第二层;
84.坐标确认单元402,用于确定组件在第一层的第一网格坐标,和人脸图像在第二层的第二网格坐标;
85.组件移动单元403,用于确定第一网格坐标和第二网格坐标中重合的部分占第一网格坐标的第一比例,判断第一比例超出第一预设阈值,则对组件执行相应操作。
86.本技术实施例还提供了相应的一种数字化美妆场景下的界面自适应设备,如图5所示。
87.本实施例提供了一种数字化美妆场景下的界面自适应设备,包括:
88.至少一个处理器501;以及,
89.与至少一个处理器501通过总线503通信连接的存储器502;其中,
90.存储器502存储有可被至少一个处理器执行的指令,指令被至少一个处理器501执行,以使至少一个处理器501能够执行:
91.划分界面层级,确定各个组件位于界面的第一层,确定人脸图像位于界面的第二层;
92.确定组件在第一层的第一网格坐标,和人脸图像在第二层的第二网格坐标;
93.确定第一网格坐标和第二网格坐标中重合的部分占第一网格坐标的第一比例,判断第一比例超出第一预设阈值,则对组件执行相应操作。
94.基于同样的思路,本技术的一些实施例还提供了上述方法对应的介质。
95.本技术的一些实施例提供的一种存储介质,存储有计算机可执行指令,计算机可执行指令由处理器执行,以实现下述步骤:
96.划分界面层级,确定各个组件位于界面的第一层,确定人脸图像位于界面的第二层;
97.确定组件在第一层的第一网格坐标,和人脸图像在第二层的第二网格坐标;
98.确定第一网格坐标和第二网格坐标中重合的部分占第一网格坐标的第一比例,判断第一比例超出第一预设阈值,则对组件执行相应操作。
99.本实施例还提供了一种数字化美妆场景下的界面显示方法,下面进行具体说明。
100.界面能够帮助用户进行自由产品整理和分类,按照美妆产品的品类为用户提供基于品牌的产品划分,当用户进行产品录入或产品选择时,界面显示在产品卡片的左上角标记出识别到产品品牌信息,在产品组件中识别到产品的简称、全称、净含量、色号、产品主图等信息,产品主图能够直观的帮助用户最快的识别具体的产品并与手中持有的产品进行对应。
101.化妆产品在界面中的呈现应保持清晰、简洁,化妆品整理的有序性会影响用户识别和找到化妆品的效率,在找寻化妆品的过程中应尽量减少数字化带来的阻碍。化妆品种类繁多、产品本身的形态各异,数字化的化妆品整理界面不应出现太多的界面层级,尽量保证用户在翻阅、滑动界面的过程中不产生迷失感。本技术使用“活动卡片”组件呈现化妆品信息,用户可以通过点击逐步查看更详细的内容,如化妆品识别性图片、名称应处于首要层级;化妆品色号、购入时长、使用限制日期等内容处于次要层级;化妆品的使用建议处于进
一步的延申层级,用户需要时即可查看,不占用过多的一级界面空间;支持用户操作的按键应根据其触发频率选择层级,如在界面中设置“一件回购”按键,用户会在产品用完的时候选择是否回购,使用频率相对较低,但又要保持较短的操作链路,因而需将其置于次要层级,不影响用户浏览产品且较容易触达。
102.在本技术的一种实施例中,在第一界面的第一区域显示第一组件,当用户点击所述第一组件时,所述第一组件展开显示产品信息;所述第一组件以左侧边栏或右侧边栏形式显示;当用户点击所述第一组件中显示的任一产品时,对所述产品进行下划线显示。所述第一区域位于所述第一界面的左侧或所述第一界面的右侧,所述第一组件为主导航组件,所述主导航组件中显示产品大类。
103.具体地,界面主导航为侧边栏形式,对美妆产品进行大类划分,采用透明度磨砂材质处理平衡前景与背景的色调关系,用户选择、点击类别的过程中进行下划线交互提示。
104.在第一界面的第二区域显示第二组件;当用户点击所述第二组件时,所述第二组件展开显示产品类型;接收用户滑动操作,响应于所述滑动操作,在整个界面显示产品类型的切换。所述第二区域位于所述第一界面的顶部,所述第二组件为次级导航组件,所述次级导航组件显示产品类型。
105.具体地,次级导航位于界面顶部,在美妆产品大类中进行更为细致的产品类型划分,用户可通过点击导航或对整个界面进行整体左右滑动实现界面切换,界面背景颜色根据切换进行自适应变化。
106.在本技术的一种实施例中,当用户录入产品时,在第二界面的第三区域显示产品品牌信息,在第四区域显示产品图片;在第五区域显示产品详细参数。在本技术的一种实施例中,所述第三区域位于界面左上角,所述第四区域位于界面左侧;所述第五区域位于界面右侧;在所述第二界面的第六区域显示回购控件。
107.具体地,如图6所示为界面组件模块展开变化示例,在手机软件中当用户查看自己已持有并且录入在系统中的化妆品时,点击产品组件,产品组件将展开为用户提供化妆品的更详细信息,在界面左上角显示品牌名称,左侧的产品图片由特征局部图片展开为产品完整图片,界面右侧展示产品的详细参数,比如,产品简称、产品全称、净含量、色号识别图片、色号名称、购入时长、使用期限等,用户可以点击回购空间,对化妆品进行快速回购,点击回购将跳转第三方app。点击下一层级可以查看产品使用搭配。
108.在本技术一种实施例中,还包括产品试色界面,帮助用户在试用产品时可通过色号的选择查看具体色号的倾向并与自己的肤色进行对比选择,帮助用户买到适合自己的美妆产品。
109.如图7所示为界面显示设计原理图。在妆容选择时,设计出完整妆容、部分妆容以及产品的区域或组件,妆容选择后可以查看试用效果。完整妆容包括常用妆容、产品配妆、尝试新妆、当季热妆。部分妆容包括产品配妆、眼妆、唇妆、面妆等部分,产品配妆部分和产品都可链接到产品持有组件,产品持有组件包括产品搭配、产品使用建议、产品试用部分。
110.在妆容选择完成后链接到化妆过程,化妆过程包括步骤、名称、产品示意、使用指导。产品示意包括产品图片、产品名称、产品内容使用划分等部分;使用指导包括区域示意、区域隐藏、手法识别、错误提示、完成度识别、程度反馈等部分。
111.本技术中的各个实施例均采用递进的方式描述,各个实施例之间相同相似的部分
互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。尤其,对于方法和介质实施例而言,由于其基本相似于方法实施例,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
112.本技术实施例提供的方法和介质与方法是一一对应的,因此,方法和介质也具有与其对应的方法类似的有益技术效果,由于上面已经对方法的有益技术效果进行了详细说明,因此,这里不再赘述方法和介质的有益技术效果。
113.还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程方法商品或者方法不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程方法商品或者方法所固有的要素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括要素的过程方法商品或者方法中还存在另外的相同要素。
114.以上仅为本技术的实施例而已,并不用于限制本技术。虽然,上文中已经用一般性说明及具体实施方案对本技术作了详尽的描述,但在本技术基础上,可以对之作一些修改或改进,这对本领域技术人员而言是显而易见的。因此,在不偏离本技术精神的基础上所做的这些修改或改进,均属于本技术要求保护的范围。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1