一种页面导航栏吸附方法、移动终端及存储介质与流程

1.本发明涉及移动终端开发技术领域,尤其涉及一种页面导航栏吸附方法、移动终端及存储介质。
背景技术:
2.目前,在多数app中,为了增强用户体验,通常会增加页面沉浸的氛围,突出更多内容,部分页面会采取沉浸式方案。
3.沉浸式就是app页面的头部和状态栏是合为一体的,webview即为整个手机屏幕显示区域的高度。页面初始效果是会隐藏导航栏,实现通顶的沉浸式效果,用以区别于其它页面。主流app的沉浸方案,主要以顶部增加有色背景来实现,在页面向上滑动时,渐显式出现导航栏,继续向上滑动,可以将需要的快捷操作吸附在导航栏下面。目前市面上沉浸式导航栏吸附的应用较少,需要依赖原生app来实现。
4.目前市场上应用较少,都是以app原生方案或者jsbridge方案来实现,区别在于刘海屏。在全屏模式下,需要获取到刘海屏顶部凹槽的高度,安卓通过displaycutout类找出刘海(cutout)的位置和形状,调用**getdisplaycutout()**方法可以获取刘海(cutout)的位置和区域,不同厂商的实现方案可能存在区别,需要单独查询厂商技术文档方案,单独针对机型编写兼容代码,来覆盖不同机型。ios系统中,swift语言和objective-c需要通过不同的方法来实现。
5.现有技术中,针对app内嵌页面使用html5+css3的方式进行开发时,如果要实现同样效果,需要多掌握ios开发语言及android开发语言,跨语言成本太高。采用app原生开发,从开发成本上讲相当于放弃了轻量化开发,在版本迭代上相对滞后。其次,至少需要两位开发者进行开发并自行维护,原生app需要ios、android两端代码来分别实现获取状态栏的高度,这样,会导致需要开发过多的代码,维护成本较高,同时也会带来更多的兼容性问题。
6.对于现有的html5+css3方式,如何基于一套代码运行在ios、android两端系统上,针对刘海屏的状态栏区域,基于css3默认支持的标准实现,在此基础上再进行开发,以更少的代码实现复杂的功能,亟待解决。
7.为此,需要提供一种页面导航栏吸附方法,以解决上述技术方案中存在的问题。
技术实现要素:
8.为此,本发明提供一种页面导航栏吸附方法及移动终端,以解决或至少缓解上面存在的问题。
9.根据本发明的一个方面,提供了一种页面导航栏吸附方法,在移动终端中执行,所述移动终端包括适于显示所述页面的屏幕显示区域,所述页面自上而下依次设有状态栏、导航栏、吸附栏,所述页面底部设有操作区域,所述方法包括:基于所述状态栏和所述操作区域,在所述页面上设置安全区域,其中,将所述安全区域与所述屏幕显示区域的边界的距离设置为预定距离值;获取所述状态栏的高度值、导航栏的高度值;将所述吸附栏与所述屏
幕显示区域顶部边界的距离,设置为所述状态栏与导航栏的高度值之和,以便所述吸附栏吸附在所述导航栏底部边界。
10.可选地,在根据本发明的页面导航栏吸附方法中,在所述页面上设置安全区域之前,包括:检测所述页面是否支持设置安全区域;如果不支持设置安全区域,则将所述状态栏的高度设置为所述导航栏的高度值。
11.可选地,在根据本发明的页面导航栏吸附方法中,检测所述页面是否支持设置安全区域,包括:在所述页面中创建div节点,并将所述div节点的高度值设置为:所述所述安全区域与所述屏幕显示区域的边界的距离值;根据所述div节点的高度值,确定所述页面是否支持设置安全区域;如果不支持设置安全区域,则将所述状态栏的高度设置为所述导航栏的高度值。
12.可选地,在根据本发明的页面导航栏吸附方法中,根据所述div节点的高度值,确定所述页面是否支持设置安全区域,包括:判断所述div节点的高度值是否为0;如果所述div节点的高度值为0,则确定所述页面不支持设置安全区域。
13.可选地,在根据本发明的页面导航栏吸附方法中,还包括:如果所述页面支持设置安全区域,则在所述页面上设置安全区域。
14.可选地,在根据本发明的页面导航栏吸附方法中,还包括:响应于所述页面上的滚动条滑动到所述吸附栏对应的位置,通过设置阴影区域,来填充所述吸附栏与所述导航栏之间的间隙。
15.可选地,在根据本发明的页面导航栏吸附方法中,将所述安全区域与所述屏幕显示区域的边界的距离设置为预定距离值,包括:将所述安全区域与所述屏幕显示区域的顶部边界的距离设置为第一预定距离值;将所述安全区域与所述屏幕显示区域的底部边界的距离设置为第二预定距离值。
16.可选地,在根据本发明的页面导航栏吸附方法中,所述屏幕包括刘海屏幕、挖孔屏幕。
17.可选地,在根据本发明的页面导航栏吸附方法中,所述导航栏的高度值为44px。
18.根据本发明的一个方面,提供了一种移动终端,包括:至少一个处理器;以及存储有程序指令的存储器,其中,所述程序指令被配置为适于由所述至少一个处理器执行,所述程序指令包括用于执行如上所述方法的指令。
19.根据本发明的一个方面,提供了一种存储有程序指令的可读存储介质,当所述程序指令被移动终端读取并执行时,使得所述移动终端执行如上所述方法。
20.根据本发明的技术方案,提供了一种页面导航栏吸附方法200,其中,对于沉浸式模式的页面,通过基于状态栏和操作区域在页面上设置安全区域,将安全区域与屏幕显示区域的边界的距离设置为预定距离值。随后获取状态栏的高度值、导航栏的高度值,将吸附栏与屏幕显示区域顶部边界的距离,设置为状态栏与导航栏的高度值之和,以便吸附栏吸附在导航栏底部边界。根据本发明的技术方案,可以基于一套代码实现在不同操作系统的移动终端上、将页面上的吸附栏吸附在导航栏下边界,这样不仅降低了开发工作量,便于维护代码,而且实现方式更加简洁有效,也提高了兼容性。
21.进一步地,本发明通过js代码来检测页面是否支持设置安全区域,在不支持安全区域的情况下,通过将状态栏的高度设置为导航栏的高度值,这样最终也能实现将吸附栏
吸附在导航栏的下边界。这样,使得本发明的方案能够适配多种型号的移动终端。
22.此外,对于非规范性刘海屏幕的状态栏高度不一致的情况,当监测到页面上的滚动条滑动到吸附栏对应的位置时,通过设置阴影区域,采用阴影填充的方式来填充吸附栏与导航栏之间的间隙。这样,能够避免将吸附栏与导航栏之间存在间隙的问题。从而,进一步提高了本发明的兼容性和交互性。
23.上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。
附图说明
24.为了实现上述以及相关目的,本文结合下面的描述和附图来描述某些说明性方面,这些方面指示了可以实践本文所公开的原理的各种方式,并且所有方面及其等效方面旨在落入所要求保护的主题的范围内。通过结合附图阅读下面的详细描述,本公开的上述以及其它目的、特征和优势将变得更加明显。遍及本公开,相同的附图标记通常指代相同的部件或元素。
25.图1示出了根据本发明一个实施例的移动终端100的示意图;
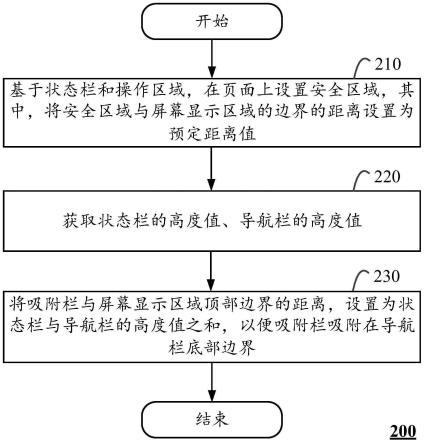
26.图2示出了根据本发明一个实施例的页面导航栏吸附方法200的流程图;
27.图3示出了根据本发明一个实施例的在移动终端的屏幕显示区域显示页面300的示意图;
28.图4示出了根据本发明一个实施例的在页面上设置安全区域的示意图;
29.图5a示出了根据本发明一个实施例的阴影填充之前存在间隙的页面300示意图;
30.图5b示出了根据本发明一个实施例的阴影填充之后的页面300示意图。
具体实施方式
31.下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
32.图1示出了根据本发明一个实施例的移动终端100的示意图。移动终端100可以是配置有前置摄像头和显示屏幕的手机、平板电脑、笔记本电脑、多媒体播放器、可穿戴设备等,但不限于此。如图1所示,移动终端100可以包括存储器接口102、多核处理器104,以及外围接口106。
33.存储器接口102、多核处理器104和/或外围接口106既可以是分立元件,也可以集成在一个或多个集成电路中。在移动终端100中,各种元件可以通过一条或多条通信总线或信号线来耦合。传感器、设备和子系统可以耦合到外围接口106,以便帮助实现多种功能。
34.例如,加速度传感器110、磁场传感器112和重力传感器114可以耦合到外围接口106,加速度传感器110可以采集在机身坐标系的三个坐标轴方向上的加速度数据,磁场传感器112可以采集在机身坐标系的三个坐标轴方向上的磁场数据(磁感应强度),重力传感器114可以采集在机身坐标系的三个坐标轴上的重力数据,以上传感器可以方便实现计步、
定向、横竖屏智能切换等功能。其他传感器116同样可以与外围接口106相连,例如定位系统(例如gps接收机)、温度传感器、生物测定传感器或其他感测设备,由此可以帮助实施相关的功能。
35.相机子系统120和光学传感器122可以用于方便诸如记录照片和视频剪辑的相机功能的实现,其中所述相机子系统和光学传感器例如可以是电荷耦合器件(ccd)或互补金属氧化物半导体(cmos)光学传感器。可以通过一个或多个无线通信子系统124来帮助实现通信功能,其中无线通信子系统可以包括射频接收机和发射机和/或光(例如红外)接收机和发射机。无线通信子系统124的特定设计和实施方式可以取决于移动终端100所支持的一个或多个通信网络。例如,移动终端100可以包括被设计成支持lte、3g、gsm网络、gprs网络、edge网络、wi-fi或wimax网络以及blueboothtm网络的通信子系统124。
36.音频子系统126可以与扬声器128以及麦克风130相耦合,以便帮助实施启用语音的功能,例如语音识别、语音复制、数字记录和电话功能。i/o子系统140可以包括触摸屏控制器142和/或一个或多个其他输入控制器144。触摸屏控制器142可以耦合到触摸屏146。举例来说,该触摸屏146和触摸屏控制器142可以使用多种触摸感测技术中的任何一种来检测与之进行的接触和移动或是暂停,其中感测技术包括但不局限于电容性、电阻性、红外和表面声波技术。一个或多个其他输入控制器144可以耦合到其他输入/控制设备148,例如一个或多个按钮、摇杆开关、拇指旋轮、红外端口、usb端口、和/或指示笔之类的指点设备。所述一个或多个按钮(未显示)可以包括用于控制扬声器128和/或麦克风130音量的向上/向下按钮。
37.存储器接口102可以与存储器150相耦合。该存储器150可以包括内部存储器和外部存储器,内部存储器例如可以是静态随机存取存储器(sram)、非易失性存储器(nvram)等,但不限于此;外部存储器例如可以是硬盘、可移动硬盘、u盘等,但不限于此。存储器150可以存储程序指令,程序指令例如可以包括操作系统152和应用154。操作系统152例如可以是android、ios、windows phone等,其包括用于处理基本系统服务以及执行依赖于硬件的任务的程序指令。存储器150还可以存储应用154,应用154可以包括用于实现各种用户期望的功能的程序指令。应用154可以是独立于操作系统提供的,也可以是操作系统自带的。另外,应用154被安装到移动终端100中时,也可以向操作系统添加驱动模块。在移动设备运行时,会从存储器150中加载操作系统152,并且由处理器104执行。应用154在运行时,也会从存储器150中加载,并由处理器104执行。应用154运行在操作系统之上,利用操作系统以及底层硬件提供的接口实现各种用户期望的功能,如硬件管理、即时通信、网页浏览等。
38.在一个实施例中,上述各种应用154的一种或多种应用中包括适于执行本发明的页面导航栏吸附方法200的多条程序指令,以便移动终端100执行本发明的页面导航栏吸附方法200。
39.在一个实施例中,应用154例如是各种app,例如社交类应用、购物类应用、视频类应用等,本发明对应用类型不做具体限定。页面可以是应用中加载的页面,例如可以是html页面,且为沉浸式页面。但,本发明对页面的具体类型也不作限制。
40.图2示出了根据本发明一个实施例的页面导航栏吸附方法200的流程图。方法200适于在移动终端(例如移动终端100)中执行。移动终端100包括屏幕,移动终端100的屏幕包括可用于显示页面的屏幕显示区域。
41.图3示出了根据本发明一个实施例的在移动终端的屏幕显示区域显示页面300的示意图。其中,页面300为沉浸式页面,移动终端的屏幕可以为刘海屏幕或者挖孔屏幕。
42.如图3所示,页面300显示在刘海屏幕的屏幕显示区域,页面300自上而下依次设有状态栏、导航栏、吸附栏(sticky)。这里,吸附栏即是需要吸附在导航栏底部边界的操作栏,例如,在一种实现方式中,吸附栏可以实现为快捷操作栏。另外,页面300的底部还包括操作区域(即home indicator所在的区域)。
43.需要说明的是,对于同一种应用的页面显示在不同型号的移动终端的屏幕显示区域,其中页面上的导航栏的位置固定,但,状态栏的高度可能不同。而且,吸附栏(例如快捷操作栏)距离屏幕显示区域顶部的高度以及相对位置均不固定。在一个实施例中,导航栏的高度值为44px。
44.如图2所示,方法200包括步骤210~230。
45.如图2所示,在步骤210中,基于页面上的状态栏和页面底部的操作区域,在页面上设置安全区域(safe area),其中,可以将安全区域与屏幕显示区域的边界的距离设置为预定距离值。
46.图4示出了根据本发明一个实施例的在页面上设置安全区域的示意图。
47.如图4所示,可以将安全区域与屏幕显示区域的顶部边界的距离(表示为safe-area-inset-top)设置为第一预定距离值。将安全区域与屏幕显示区域的底部边界的距离(表示为safe-area-inset-bottom)设置为第二预定距离值。
48.需要说明的是,由于目前主流的应用的页面均采用竖向布局,因此,对于主流应用的页面,可以只设置safe-area-inset-top和safe-area-inset-bottom,即:将安全区域与屏幕显示区域的顶部边界的距离(表示为safe-area-inset-top)设置为第一预定距离值,将安全区域与屏幕显示区域的底部边界的距离(表示为safe-area-inset-bottom)设置为第二预定距离值。
49.而对于非竖向布局的页面,可以设置safe-area-inset-top、safe-area-inset-bottom、safe-area-inset-left、safe-area-inset-right四个属性值。具体地:可以将安全区域与屏幕显示区域的顶部边界的距离(表示为safe-area-inset-top)设置为第一预定距离值;将安全区域与屏幕显示区域的底部边界的距离(表示为safe-area-inset-bottom)设置为第二预定距离值;将安全区域与屏幕显示区域的左边界的距离(表示为safe-area-inset-left)设置为第三预定距离值;将安全区域与屏幕显示区域的右边界(表示为safe-area-inset-right)的距离设置为第四预定距离值。应当指出,本发明对第一预定距离值、第二预定距离值、第三预定距离值、第四预定距离值的具体数值不做限定。
50.由于在沉浸式模式下,吸附栏距离屏幕显示区域顶部边界的距离等于:状态栏高度值与导航栏高度值之和。
51.因此,在步骤220中,获取状态栏的高度值、导航栏的高度值。
52.在步骤230中,将吸附栏与屏幕显示区域顶部边界的距离(top值),设置为状态栏与导航栏的高度值之和。这样,可以实现控制吸附栏吸附在导航栏的底部边界,从而达到导航栏吸附效果。
53.例如,在一种实现方式中,状态栏高度可以通过env(safe-area-inset-top)和constant(safe-area-inset-top)来填充,当导航栏的高度值为44px时,可以利用calc()
函数,来将吸附栏与屏幕显示区域顶部边界的距离(top值)设置为状态栏与导航栏的高度值之和。具体为:calc(constant(safe-area-inset-top)+44px),或者,calc(env(safe-area-inset-top)+44px)。
54.上述方案可以覆盖基于ios系统的全部型号的移动终端、以及部分基于android系统的移动终端,且移动终端可以为刘海屏幕或者挖孔屏幕。
55.需要说明的是,当移动终端100支持在页面上设置安全区域的情况下,如果移动终端100获取到的状态栏的高度值为0,那么,safe-area-inset-top(安全区域与屏幕显示区域的顶部边界的距离)也为0。从而,也满足上述将吸附栏与屏幕显示区域顶部边界的距离(top值)设置为状态栏与导航栏的高度值之和的方法。
56.还应当指出的是,对于另一部分基于android系统的移动终端而言,当获取到的状态栏的高度值为0时,会导致吸附栏的位置上移,从而不能完整吸附在导航栏的底部边界。对此,在本发明的方法200中,提供了以下实施例来实现将吸附栏完整吸附在导航栏的底部边界。
57.由于在状态栏的高度值为0时可能不支持设置安全区域,因此,在一些实施例中,在页面上设置安全区域之前,可以检测页面是否支持设置安全区域。
58.如果不支持设置安全区域,则将状态栏的高度设置为导航栏的高度值。从而,使得状态栏的高度值与导航栏的高度值一致,均可以为44px。
59.如果支持设置安全区域,则可以正常执行上述步骤210~230:在所页面上设置安全区域,其中,将安全区域与屏幕显示区域的边界的距离设置为预定距离值;获取状态栏的高度值、导航栏的高度值;将吸附栏与所述屏幕显示区域顶部边界的距离,设置为状态栏与导航栏的高度值之和,以便吸附栏吸附在导航栏底部边界。
60.在一种实现方式中,上述方案可以通过置入一小段js(javascript)代码来实现。具体地,通过执行js代码,来检测页面是否支持设置安全区域,以及,在不支持设置安全区域的情况下,将状态栏的高度设置为导航栏的高度值。
61.具体地,可以通过以下方法来检测页面是否支持设置安全区域:
62.在页面中创建div节点,并将div节点的高度值设置为:安全区域与屏幕显示区域的顶部边界的距离值(safe-area-inset-top)。
63.随后,通过获取div节点的高度值,根据div节点的高度值,来确定页面是否支持设置安全区域。具体地,通过判断div节点的高度值是否为0,如果div节点的高度值为0,则可以确定页面不支持设置安全区域。反之,如果div节点的高度值不为0,则可以确定页面支持设置安全区域。
64.如果不支持设置安全区域,则将状态栏的高度设置为导航栏的高度值,即,将状态栏的高度值设置为与导航栏的高度值一致。
65.在一种实现方式中,可以在页面body添加一个fix-safe-area的类名,针对带有fix-safe-area类名的子元素sticky(吸附栏),可以单独设置其top值。此时可以将状态栏的高度设置为44px(导航栏的高度值),相应地,top值(吸附栏与所述屏幕显示区域顶部边界的距离)可以设置为88px(状态栏和导航栏的高度值之和)。
66.另外,针对非规范性刘海屏幕,状态栏高度值不一定为44px,如果状态栏实际高度值小于设置的高度值44px,则会导致吸附栏的top值设置过大而与导航栏之间存在间隙。
67.为了避免将吸附栏的top值设置过大而与导航栏之间存在间隙,可以采用阴影填充的方法。
68.具体地,在一个实施例中,可以监测页面上的滚动条的滑动状态。当监测到页面上的滚动条滑动到吸附栏对应的位置时,响应于页面上的滚动条滑动到吸附栏对应的位置,通过设置阴影区域,来填充吸附栏与导航栏之间的间隙。这里,图5a示出了根据本发明一个实施例的阴影填充之前存在间隙的页面300示意图;图5b示出了根据本发明一个实施例的阴影填充之后的页面300示意图。
69.如图5a所示,导航栏与吸附栏之间存在间隙。如图5b所示,本发明通过设置阴影区域(整个虚线区域),阴影区域布置在导航栏的下层,从而可以填充吸附栏与导航栏之间的间隙。图5b中用虚线表示的间隙已经被阴影区域覆盖。
70.还需要说明的是,阴影区域的高度需要设置足够大的值,确保阴影区域能够填充吸附栏与导航栏之间的间隙。可以理解,即便,在吸附栏与导航栏之间不存在间隙的情况下,该实施例中设置的阴影区域也不会影响将吸附栏吸附至导航栏。
71.在一种实现方式中,本发明的方法200,可以基于html+css3的开发方式来实现一套代码,一套代码可以运行在基于多种操作系统(包括ios、android)、多种型号的移动终端上。
72.在一种实现方式中,css部分的代码例如包括:
[0073][0074][0075]
在一种实现方式中,js代码例如包括:
[0076][0077]
根据本发明的页面导航栏吸附方法200,对于沉浸式模式的页面,通过基于状态栏和操作区域在页面上设置安全区域,将安全区域与屏幕显示区域的边界的距离设置为预定距离值。随后获取状态栏的高度值、导航栏的高度值,将吸附栏与屏幕显示区域顶部边界的距离,设置为状态栏与导航栏的高度值之和,以便吸附栏吸附在导航栏底部边界。根据本发明的技术方案,可以基于一套代码实现在不同操作系统的移动终端上、将页面上的吸附栏吸附在导航栏下边界,这样不仅降低了开发工作量,便于维护代码,而且实现方式更加简洁有效,也提高了兼容性。
[0078]
进一步地,本发明通过js代码来检测页面是否支持设置安全区域,在不支持安全区域的情况下,通过将状态栏的高度设置为导航栏的高度值,这样最终也能实现将吸附栏吸附在导航栏的下边界。这样,使得本发明的方案能够适配多种型号的移动终端。
[0079]
此外,对于非规范性刘海屏幕的状态栏高度不一致的情况,当监测到页面上的滚动条滑动到吸附栏对应的位置时,通过设置阴影区域,采用阴影填充的方式来填充吸附栏与导航栏之间的间隙。这样,能够避免将吸附栏与导航栏之间存在间隙的问题。从而,进一
步提高了本发明的兼容性和交互性。
[0080]
这里描述的各种技术可结合硬件或软件,或者它们的组合一起实现。从而,本发明的方法和设备,或者本发明的方法和设备的某些方面或部分可采取嵌入有形媒介,例如可移动硬盘、u盘、软盘、cd-rom或者其它任意机器可读的存储介质中的程序代码(即指令)的形式,其中当程序被载入诸如计算机之类的机器,并被所述机器执行时,所述机器变成实践本发明的设备。
[0081]
在程序代码在可编程计算机上执行的情况下,移动终端一般包括处理器、处理器可读的存储介质(包括易失性和非易失性存储器和/或存储元件),至少一个输入装置,和至少一个输出装置。其中,存储器被配置用于存储程序代码;处理器被配置用于根据该存储器中存储的所述程序代码中的指令,执行本发明的页面导航栏吸附方法。
[0082]
以示例而非限制的方式,可读介质包括可读存储介质和通信介质。可读存储介质存储诸如计算机可读指令、数据结构、程序模块或其它数据等信息。通信介质一般以诸如载波或其它传输机制等已调制数据信号来体现计算机可读指令、数据结构、程序模块或其它数据,并且包括任何信息传递介质。以上的任一种的组合也包括在可读介质的范围之内。
[0083]
在此处所提供的说明书中,算法和显示不与任何特定计算机、虚拟系统或者其它设备固有相关。各种通用系统也可以与本发明的示例一起使用。根据上面的描述,构造这类系统所要求的结构是显而易见的。此外,本发明也不针对任何特定编程语言。应当明白,可以利用各种编程语言实现在此描述的本发明的内容,并且上面对特定语言所做的描述是为了披露本发明的最佳实施方式。
[0084]
在此处所提供的说明书中,说明了大量具体细节。然而,能够理解,本发明的实施例可以在没有这些具体细节的情况下被实践。在一些实例中,并未详细示出公知的方法、结构和技术,以便不模糊对本说明书的理解。
[0085]
类似地,应当理解,为了精简本公开并帮助理解各个发明方面中的一个或多个,在上面对本发明的示例性实施例的描述中,本发明的各个特征有时被一起分组到单个实施例、图、或者对其的描述中。然而,并不应将该公开的方法解释成反映如下意图:即所要求保护的本发明要求比在每个权利要求中所明确记载的特征更多特征。更确切地说,如下面的权利要求书所反映的那样,发明方面在于少于前面公开的单个实施例的所有特征。因此,遵循具体实施方式的权利要求书由此明确地并入该具体实施方式,其中每个权利要求本身都作为本发明的单独实施例。
[0086]
本领域那些技术人员应当理解在本文所公开的示例中的设备的模块或单元或组件可以布置在如该实施例中所描述的设备中,或者可替换地可以定位在与该示例中的设备不同的一个或多个设备中。前述示例中的模块可以组合为一个模块或者此外可以分成多个子模块。
[0087]
本领域那些技术人员可以理解,可以对实施例中的设备中的模块进行自适应性地改变并且把它们设置在与该实施例不同的一个或多个设备中。可以把实施例中的模块或单元或组件组合成一个模块或单元或组件,以及此外可以把它们分成多个子模块或子单元或子组件。除了这样的特征和/或过程或者单元中的至少一些是相互排斥之外,可以采用任何组合对本说明书(包括伴随的权利要求、摘要和附图)中公开的所有特征以及如此公开的任何方法或者设备的所有过程或单元进行组合。除非另外明确陈述,本说明书(包括伴随的权
利要求、摘要和附图)中公开的每个特征可以由提供相同、等同或相似目的的替代特征来代替。
[0088]
此外,本领域的技术人员能够理解,尽管在此所述的一些实施例包括其它实施例中所包括的某些特征而不是其它特征,但是不同实施例的特征的组合意味着处于本发明的范围之内并且形成不同的实施例。例如,在下面的权利要求书中,所要求保护的实施例的任意之一都可以以任意的组合方式来使用。
[0089]
此外,所述实施例中的一些在此被描述成可以由计算机系统的处理器或者由执行所述功能的其它装置实施的方法或方法元素的组合。因此,具有用于实施所述方法或方法元素的必要指令的处理器形成用于实施该方法或方法元素的装置。此外,装置实施例的在此所述的元素是如下装置的例子:该装置用于实施由为了实施该发明的目的的元素所执行的功能。
[0090]
如在此所使用的那样,除非另行规定,使用序数词“第一”、“第二”、“第三”等等来描述普通对象仅仅表示涉及类似对象的不同实例,并且并不意图暗示这样被描述的对象必须具有时间上、空间上、排序方面或者以任意其它方式的给定顺序。
[0091]
尽管根据有限数量的实施例描述了本发明,但是受益于上面的描述,本技术领域内的技术人员明白,在由此描述的本发明的范围内,可以设想其它实施例。此外,应当注意,本说明书中使用的语言主要是为了可读性和教导的目的而选择的,而不是为了解释或者限定本发明的主题而选择的。因此,在不偏离所附权利要求书的范围和精神的情况下,对于本技术领域的普通技术人员来说许多修改和变更都是显而易见的。对于本发明的范围,对本发明所做的公开是说明性的而非限制性的,本发明的范围由所附权利要求书限定。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1