页面信息与广告信息展示方法、装置、设备及存储介质与流程

1.本技术涉及互联网技术领域,尤其涉及一种页面信息与广告信息展示方法、装置、设备及存储介质。
背景技术:
2.在很多互联网应用中,一些页面上具有一部分区域是用来展示广告信息的,这部分区域可被称为广告位,或者被称为banner(横幅广告)。随着富媒体(rich media)的发展,banner从采用传统的gif格式的图像文件不断向富媒体banner(rich media banner)发展,这使得banner具有更强的表现力和交互内容。
3.随着富媒体banner的发展,越来越多的互联网应用开始采用这种banner。因此,在一些互联网应用中,其banner区域支持通过轮播和手动横向滑动进行广告内容的切换。但是,即使如此,banner区域的点击率还是普遍较低,造成广告投放效益低。
技术实现要素:
4.本技术的多个方面提供一种页面信息与广告信息展示方法、装置、设备及存储介质,用以丰富页面信息展示样式、信息曝光度和丰富度,提高用户使用体验,提高页面信息的点击率。
5.本技术实施例提供一种页面信息展示方法,包括:展示第一页面,所述第一页面包括第一信息区域,用于展示多个图像信息,其中,至少相邻两个图像信息是包含多个图层的图像信息,且所述多个图层中包括私有图层和被所述至少相邻两个图像信息共享的共享图层,所述至少相邻两个图像信息包括相邻的第一图像信息和第二图像信息;当从所述第一图像信息切换至第二图像信息时,在所述第一信息区域内保持所述共享图层不变,将所述第一图像信息中的私有图层动态切换为所述第二图像信息中的私有图层,以展示所述第二图像信息。
6.本技术实施例还提供一种页面信息展示装置,包括:展示模块和切换控制模块;所述展示模块,用于展示第一页面,所述第一页面包括第一信息区域,用于展示多个图像信息,其中,至少相邻两个图像信息是包含多个图层的图像信息,且所述多个图层中包括私有图层和被所述至少相邻两个图像信息共享的共享图层,所述至少相邻两个图像信息包括相邻的第一图像信息和第二图像信息;所述切换控制模块,用于当从所述第一图像信息切换至第二图像信息时,在所述第一信息区域内保持所述共享图层不变,将所述第一图像信息中的私有图层动态切换为所述第二图像信息中的私有图层,以展示所述第二图像信息。
7.本技术实施例还提供一种广告信息展示方法,包括:展示第一页面,所述第一页面包括广告位,用于展示多个广告信息,其中,第n-m个广告信息为包含多个图层的特定图像,且所述多个图层包括背景图层和被第n-m个广告信息共享的商品主体图层;当第k个广告信息切换到第k+1个广告信息时,在所述广告位中保持商品主体图层不变,将所述第k个广告信息中的背景图层动态切换为第k+1个广告信息中的背景图层,以在广告位中展示第k+1个
广告信息;其中,第k个和第k+1个广告信息是第n-m个广告信息中相邻的两个广告信息,n、m、k均为整数,且n≥1,m>n,n≤k≤m-1。
8.本技术实施例还提供一种电子设备,包括:存储器和处理器;所述存储器,用于存储计算机程序;所述处理器,与所述存储器耦合,用于执行所述计算机程序,以实现本技术实施例提供的页面信息展示方法或广告信息展示方法中的步骤。
9.本技术实施例还提供一种存储有计算机程序的计算机可读存储介质,当所述计算机程序被处理器执行时,致使所述处理器实现本技术实施例提供的页面信息展示方法或广告信息展示方法中的步骤。
10.本技术实施例还提供一种计算机程序产品,包括计算机程序/指令,当所述计算机程序/指令被处理器执行时,致使所述处理器实现本技术实施例提供的页面信息展示方法或广告信息展示方法中的步骤。
11.在本技术实施例中,在信息展示区域中展示多个图像信息,针对其中的至少相邻两个图像信息设置多个图层,多个图层包括共享图层和私有图层,至少相邻两个图像信息之间进行展示切换时,在信息展示区域内保持共享图层不变,对不同图像信息的私有图层进行动态地切换,实现多个图像信息之间的联动展示,对于用户来说,看到的信息展示样式丰富且新颖,具有较强的吸引力,另外还增加了共享图层中信息的曝光度,而通过不同私有图层进行信息展示还增加了信息丰富度,无论是从形式还是内容上都能给用户带来更优质的体验,有利于提高页面信息点击率,尤其是在应用到商品广告信息时,不仅能提高用户对电商广告的体验度,同时可提高商家品牌传播效果以及页面广告位的变现效率,增加平台收益。
附图说明
12.此处所说明的附图用来提供对本技术的进一步理解,构成本技术的一部分,本技术的示意性实施例及其说明用于解释本技术,并不构成对本技术的不当限定。在附图中:
13.图1为本技术示例性实施例提供的一种页面信息展示方法的流程示意图;
14.图2为本技术示例性实施例提供的一种图像信息切换的示意图;
15.图3为本技术示例性实施例提供的一种广告信息展示方法的流程示意图;
16.图4为本技术示例性实施例提供的一种页面信息展示装置的结构示意图;
17.图5为本技术示例性实施例提供的一种电子设备的结构示意图。
具体实施方式
18.为使本技术的目的、技术方案和优点更加清楚,下面将结合本技术具体实施例及相应的附图对本技术技术方案进行清楚、完整地描述。显然,所描述的实施例仅是本技术一部分实施例,而不是全部的实施例。基于本技术中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本技术保护的范围。
19.针对现有技术中页面信息点击率低的问题,在本技术实施例中,在信息展示区域中展示多个图像信息,针对其中的至少相邻两个图像信息设置多个图层,多个图层包括共享图层和私有图层,至少相邻两个图像信息之间进行展示切换时,在信息展示区域内保持共享图层不变,对不同图像信息的私有图层进行动态地切换,实现多个图像信息之间的联
动展示,对于用户来说,看到的信息展示样式丰富且新颖,具有较强的吸引力,另外还增加了共享图层中信息的曝光度,而通过不同私有图层进行信息展示还增加了信息丰富度,无论是从形式还是内容上都能给用户带来更优质的体验,有利于提高页面信息点击率,尤其是在应用到商品广告信息时,不仅能提高用户对电商广告的体验度,同时可提高商家品牌传播效果以及页面广告位的变现效率,增加平台收益。
20.以下结合附图,详细说明本技术各实施例提供的技术方案。
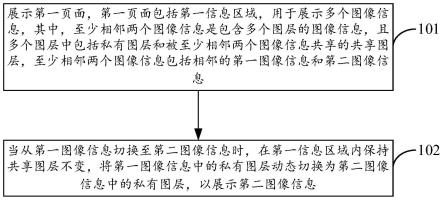
21.图1为本技术示例性实施例提供的一种页面信息展示方法的流程示意图。如图1所示,该方法包括:
22.101、展示第一页面,第一页面包括第一信息区域,用于展示多个图像信息,其中,至少相邻两个图像信息是包含多个图层的图像信息,且多个图层中包括私有图层和被至少相邻两个图像信息共享的共享图层,至少相邻两个图像信息包括相邻的第一图像信息和第二图像信息;
23.102、当从第一图像信息切换至第二图像信息时,在第一信息区域内保持共享图层不变,将第一图像信息中的私有图层动态切换为第二图像信息中的私有图层,以展示第二图像信息。
24.在本实施例中,第一页面可以是在终端设备的显示屏幕上展示的页面,终端设备可以是任一可以安装应用程序(如app、小程序或客户端)且具有显示屏幕及交互功能的智能设备,例如,终端设备可以是智能手持设备,例如智能手机、平板电脑,可以是台式设备,例如笔记本电脑或台式电脑等,也可以是智能穿戴设备,例如智能手表、智能手环等,还可以是各种带有显示屏幕的智能家电,例如智能电视、智能大屏或智能机器人等。进一步,第一页面可以是终端设备的应用程序的页面,应用程序可以是独立的app,也可以是依赖于独立app运行的小程序。应用程序的类型可以包含但不限于:社交类、购物类、出行类、新闻类、娱乐类、音乐类、摄影类以及办公类等,对此不做限定。第一页面可以是应用程序的首页面,也可以是应用程序的其它页面,对此不做限定。
25.在本实施例中,第一页面上包括第一信息区域。第一信息区域的位置并不限定。例如,第一信息区域可以位于第一页面的上部、第一页面的中部、第一页面的下部,或者第一信息区域可以位于第一页面的左侧或右侧,对此不做限定。第一信息区域的形状也不做限定,例如,第一信息区域的形状可以包含但不限于:圆形、方形、三角形、梯形或不规则图形等,对此不做限定。
26.在本实施例中,第一信息区域用于展示多个图像信息,例如,可以按照设定的时间轮番展示多个图像信息,设定的时间可以是1s、2s或3s等。又例如,可以展示其中一个图像信息,响应于针对第一信息区域的切换操作,在第一信息区域中当前展示的图像信息切换为下一个图像信息,以实现对多个图像信息的展示。
27.在本实施例中,多个图像信息中的至少相邻两个图像信息是包含多个图层的图像信息,即连续两个或两个以上的图像信息中每个图像信息是包含多个图层的图像信息。其中,至少相邻两个包含多个图层的图像信息(后续有时简称为至少相邻两个图像信息)可以实现为:相邻两个图像信息、相邻三个图像信息或者相邻五个图像信息等,对于相邻包含多个图层的图像信息的个数不做限定,对此不做限定。可选地,至少相邻两个图像信息包括:最开始的相邻p个图像信息,或者是中间相邻的p个图像信息,或者是最后的相邻p个图像信
息;p是≥2的整数。例如,多个图像信息实现为10个,至少相邻两个图像信息可以是最开始的相邻3个图像信息,即第1、2、3个图像信息均包含多个图层,或者至少相邻两个图像信息是中间相邻的2个图像信息,即第5、6个图像信息均包含多个图层,或者至少相邻两个图像信息是最后的相邻4个图像信息,即第7、8、9和10个图像信息均包含多个图层。
28.其中,至少相邻两个图像信息包含的多个图层中包括:共享图层和私有图层,例如,多个图层实现为两个图层,一个图层为共享图层,另一个图层为私有图层,又例如,多个图层实现为4个图层,一个图层为共享图层,另外三个图层为私有图层,对此不做限定。其中,共享图层是多个图层中被至少相邻两个图像信息共享的图层,私有图层是多个图层中未被至少相邻两个图像信息共享的图层,也就是说,至少相邻两个图像信息具有相同的共享图层,对于至少相邻两个图像信息,不同的图像信息具有不同的私有图层。可选地,共享图层和私有图层在内容上具有关联关系,例如,共享图层的内容可以是主素材信息,不同私有图层的内容是与主素材相关但不完全相同的背景信息。例如,主素材可以是商品的图像或文字,背景信息可以是该商品的不同的属性信息。其中,主素材涉及的商品可以是电子产品、家用电器、各种服装、美妆产品或书籍等,对此不做限定。
29.需要说明的是,上述至少相邻两个包含多个图层的图像信息是存在共享图层的至少相邻两个图像信息,在第一信息区域展示的多个图像信息中,对于存在共享图层的至少相邻两个图像信息可以存在一组或多组。例如,第一信息区域要展示的多个图像信息为4个图像信息,其中,第1个图像信息和第2个图像信息相邻,且第1个图像信息和第2个图像信息存在相同的共享图层a,第3个图像信息和第4个图像信息相邻,且第3个图像信息和第4个图像信息存在相同的共享图层b,第2个图像信息和第3个图像信息相邻,但是第2个图像信息和第3个图像信息不存在共享图层,即4个图像信息中存在两组存在共享图层的相邻图像信息。在一可选实施例中,每组图像信息可以是同一商家的图像信息,也可以是同一产品的图像信息,或者是同一品牌的图像信息,对此不做限定。其中,每组图像信息存在共享图层,例如,第1个图像信息和第2个图像信息分为一组,将第3个图像信息和第4个图像信息分为另一组,在本技术中是以组为单位对至少相邻两个图像信息进行描述的。
30.在本实施例中,至少相邻两个包含多个图层的图像信息中至少包括相邻的第一图像信息和第二图像信息,由第一图像信息可以切换至第二图像信息,也可以由第二图像信息切换至第一图像信息。例如,至少相邻两个包含多个图层的图像信息实现为4个图像信息,4个图像信息可以按照展示顺序进行切换,例如,4个图像信息分别用1,2,3,4来表示,4个图像信息的切换顺序可以是1—》2—》3—》4,或者4—》3—》2—》1,对此不做限定,其中,第一图像信息切换至第二图像信息可以是1—》2、2—》3、3—》4或4—》3、3—》2、2—》1等,对此不做限定。其中,由第一图像信息切换至第二图像信息的切换方式并不限定,例如,可以针对第一信息区域进行滑动操作,例如,向左滑动、向右滑动、向上滑动或者向下滑动等,还可以是针对至少相邻两个图像信息的自动轮番操作,例如,每隔设定的时间(如,2s或3s等)自动切换下一个图像信息。又例如,第一页面上包括切换控件,该切换控件可以是按钮控件、旋钮控件或者拖动控件等,用户可以触发该切换控件,通过该切换控件灵活选择需要从当前第一图像信息切换至的第二图像信息,第二图像信息可以是至少相邻两个包含多个图层的图像信息中的任意一个,例如,至少相邻两个包含多个图层的图像信息实现为5个图像信息,5个图像信息分别用图像信息1,2,3,4,5来表示,若第一图像信息为图像信息1,通过
切换控件可以切换至第二图像信息,第二图像信息可以是图像信息2。
31.在本实施例中,第一图像信息和第二图像信息具有相同的共享图层和不同的私有图层,在第一信息区域内显示第一图像信息的情况下,例如,在第一信息区域内将共享图层和第一图像信息的私有图层进行叠加,以在该第一信息显示区域内展示第一图像信息;当从第一图像信息切换至第二图像信息时,在第一信息区域内保持共享图层不变,将第一图像信息中的私有图层动态切换为第二图像信息中的私有图层,在第一信息区域内展示第二图像信息,例如,在第一信息区域内将共享图层和第二图像信息的私有图层进行叠加显示,以在第一信息区域内展示第二图像信息。
32.其中,在第一信息区域内保持共享图层不变,可以理解为共享图层的显示状态均不发生变化,其中,显示状态可以包含但不限于:显示内容、显示属性以及共享图层相对于第一信息区域的显示位置等,其中,显示内容可以包含文字、图像、表格或插件等中的一种或多种的组合,显示属性信息可以包含但不限于:亮度、色调、饱和度、显示内容的大小以及显示内容的显示位置等;在第一信息区域内保持共享图层不变,也可以理解为共享图层的显示内容不发生变化,共享图层的显示属性发生变化,例如,共享图层的显示内容为商品图像,保持共享图层不变可以理解为商品图像的显示内容不变,商品图像的大小、饱和度、色调或亮度等可以发生变化。
33.在本技术实施例中,在信息展示区域中展示多个图像信息,针对其中的至少相邻两个图像信息设置多个图层,多个图层包括共享图层和私有图层,至少相邻两个图像信息之间进行展示切换时,在信息展示区域内保持共享图层不变,对不同图像信息的私有图层进行动态地切换,实现多个图像信息之间的联动展示,对于用户来说,看到的信息展示样式丰富且新颖,具有较强的吸引力,另外,共享图层中信息可以在至少两个图像信息中进行显示,这相当于增加了共享图层中信息的曝光度,而通过不同图像信息中的私有图层展示不同信息,这增加了信息丰富度,无论是从形式还是内容上都能给用户带来更优质的体验,进而提高页面信息的点击率。
34.在一可选实施例中,为了实现包含多个图层的相邻图像信息之间的联动,可为共享图层和私有图层设置联动属性,图层的联动属性是预先配置的,图层的联动属性可以体现该图层的联动信息,例如是否需要与下一个图像信息的图层进行联动,以及图层是否需要移动等信息。在本实施例中,将图层的联动属性分为静态联动属性和动态联动属性。其中,静态联动属性的联动信息是指在与上一个或下一个图像信息联动过程中对应图层不需要变化的信息,动态联动属性的联动信息是指在与下一个或上一个图像信息联动过程对应图层需要配合变化的信息。在本实施例中,由于共享图层是被至少相邻两个图像信息共享的图层,在这些图像信息进行联动过程中,均需要展示共享图层,因此可以为共享图层配置静态联动属性,这样在这些图像信息联动过程中可以保证共享图层不变,在增加信息展示样式的同时,还能减少页面渲染消耗的资源;由于私有图层是各个图像信息私有的图层,在这些图像信息进行联动过程中,不同图像信息需要展示不同的私有图层,因此可以为私有图层配置动态联动属性,以使私有图层能够在图像信息联动过程中动态变化。其中,关于动态或静态联动属性的表示方式并不限定,例如,联动属性包括:联动标识,联动标识可以是数字、字母或符号的一种或多种的组合等,如,动态联动属性的联动标识可以用“0”表示,静态联动属性的联动标识可以用“1”表示;又例如,联动属性可以通过图层的类型进行区分,
例如,图层按照类型进行划分包括:内容图层和背景图层,若图层e1为内容图层,则认为该图层e1具有静态联动属性,将图层e1作为共享图层,若图层e2为背景图层,则认为该图层e2具有动态联动属性,将图层e2作为私有图层。可选地,在内容图层是展示商品主素材的图层的情况下,背景图层可以是展示商品各维度属性的图层。
35.基于上述,为便于描述和区分,将至少相邻两个包含多个图层的图像信息中任意相邻的两个图像信息称为第一图像信息和第二图像信息,当从第一图像信息切换至第二图像信息时,从第一图像信息包含的多个图层中识别共享图层和私有图层,并加载第二图像信息中的私有图层;根据共享图层的静态联动属性,在第一信息区域内保持共享图层的显示状态不变,例如,保持共享图层相对第一信息区域的显示位置、显示样式等不发生变化;根据第一图像信息中私有图层的动态联动属性和第二图像信息中私有图层的动态联动属性,将第一图像信息中的私有图层动态切换为第二图像信息中的私有图层,此时,第二图像信息中的私有图层与共享图层叠加可得到第二图像信息,实现从第一图像信息切换到第二图像信息的目的。
36.可选地,每个图像信息对应有描述文件,该描述文件定义了该图像信息包含的多个图层中哪些图层是共享图层,哪些图层是私有图层。该信息描述文件可以是采用html语言描述的文件,或其它编程语言描述的文件。下面进行举例说明。
37.例如,图像信息的描述文件中为每个图层配置有共享属性信息,共享属性信息的取值为“共享”和“私有”,共享图层的共享属性信息可以是“共享”,私有图层的共享属性信息可以是“私有”。基于此,可以从第一图像信息的描述文件中,获取第一图像信息中各个图层的共享属性信息,根据所述各个图层的共享属性信息,识别共享图层和私有图层;例如,图像信息c包括两个图层,即图层c1和图层c2,若图层c1的共享属性信息为“共享”,则图层c1为共享图层,若图层c2的共享属性信息为“私有”,则图层c2为私有图层。
38.又例如,图像信息的描述文件中为每个图层配置有类型属性信息,如,图层的类型属性信息包括:类型d1和类型d2,将类型属性信息为类型d1的图层作为共享图层,将类型属性信息为类型d2的图层作为私有图层;其中,图层的类型d1表示图层展示第一种类型的信息,如,商品的图像、图标等,图层的类型d2表示图层展示第二中类型的信息,如,商品的属性信息。基于此,从第一图像信息的描述文件中,获取第一图像信息中各个图层的类型属性信息,根据各个图层的类型属性信息,识别共享图层和私有图层。
39.可选地,在第一信息区域内展示第一图像信息的情况下,共享图层对应有当前在第一信息区域内的静态渲染数据,该静态渲染数据包括:共享图层的样式、位置和渲染层级等信息,其中,共享图层的样式可以包含但不限于:投影、内阴影、外发光、内发光、斜面和浮雕、光泽、颜色叠加、渐变叠加、图案叠加以及描边等;共享图层的位置主要指共享图层相对于第一信息区域的位置;渲染层级主要体现图像信息包含的多个图层的遮挡关系,例如,图层的渲染层级可以通过数字来体现,数字小的图层位于下面,数字大的图层位于上面,在渲染图像信息的多个图层时,可以按照渲染层级对应的数字由小到大的顺序,依次渲染图像信息的多个图层。另外,该静态渲染数据与共享图层的静态联动属性具有对应关系,基于此,可以根据共享图层的静态联动属性,获取共享图层当前在所述第一信息区域内的静态渲染数据;根据共享图层的静态渲染数据,对第一信息区域进行局部刷新,以保持共享图层的显示状态不变。其中,对第一信息区域进行局部刷新,表示对第一信息区域内需要展示的
共享图层进行刷新。
40.可选地,动态联动属性中除了包含联动标识之外,还包括:动态切换方式,例如,图像信息移入或移出第一信息区域的路径或方向等。其中,动态切换方式可以包含但不限于:淡入、淡出、叠画、定格或翻转等。基于此,可以从第一图像信息中私有图层的动态联动属性中获取第一联动标识和第一动态切换方式,该第一联动标识指示第一图像信息的私有图层需要与第二图像信息进行联动,在切换图像信息时需要移动该私有图层;根据第一联动标识,按照第一动态切换方式控制第一图像信息中的私有图层动态移出第一信息区域;从第二图像信息中私有图层的动态联动属性中获取第二联动标识和第二动态切换方式,该第二联动标识指示第二图像信息的私有图层需要与第一图像信息进行联动,在切换图像信息时需要移动该私有图层;根据第二联动标识,按照第二动态切换方式控制所述第二图像信息中的私有图层动态移入所述第一信息区域;其中,所述第一动态切换方式与所述第二动态切换方式适配,也就是说,第一动态切换方式和第二动态切换方式相互配合,实现将第一信息区域中第一图像信息的私有图层切换为第二图像信息的私有图层。为例便于描述和区分,将第一图像信息的私有图层称为第一私有图层,将第二图像信息的私有图层称为第二私有图层,下面对第一私有图层的第一动态切换方式,以及第二私有图层的第二动态切换方式进行举例说明。
41.示例f1:通过几何图形(如,矩形或菱形等)运动的方式实现第一私有图层切换为第二私有图层,例如,通过几何图形运动,遮盖第一私有图层,几何图形消失引入第二私有图层。其中,第一动态切换方式为被几何图形遮盖,第二动态切换方式为几何图形消失。
42.示例f2:通过淡入淡出的方式将第一私有图层切换为第二私有图层,第一私有图层由明变暗,直到变黑,第二私有图层由暗转明,渐渐显现直至正常的亮度。其中,第一动态切换方式实现为:第一私有图层由明变暗,直至变黑;第二动态切换方式实现为:第二私有图层由暗转明,渐渐显现直至正常的亮度。
43.示例f3:通过叠画的方式将第一私有图层切换为第二私有图层,第一私有图层和第二私有图层叠加在一起,第一私有图层逐渐暗淡隐去,第二私有图层逐渐显现并清晰。其中,第一动态切换方式实现为:第一私有图层逐渐暗淡隐去,第二动态切换方式实现为:第二私有图层逐渐显现并清晰。
44.示例f4:通过遮挡的方式将第一私有图层切换为第二私有图层,第一私有图层不断放大,直至无法分辨内容,在此基础上展示放大后的第二私有图层,并不断缩小远离,直至恢复第二私有图层的正常显示大小。其中,第一动态切换方式实现为:第一私有图层不断放大,第二动态切换方式实现为:放大的第二私有图层不断缩小远离。
45.示例f5:通过滑动的方式将第一私有图层切换为第二私有图层,例如,第一私有图层不断沿着第一方向(如,左)滑动直至从第一信息区域的第一边界移出第一信息区域,第二私有图层从第一信息区域的第二边界开始滑入第一信息区域并不断沿第一方向(如,左)滑动直至全部移入第一信息区域,第一边界和第二边界相对,例如一个是左边界,一个是有边界,或者一个是上边界,一个是下边界。其中,第一动态切换方式实现为:第一私有图层沿着第一方向向第一边界滑动直至全部滑出第一信息区域,第二动态切换方式实现为:第二私有图层从第二边界开始沿着第一方向滑动直至全部滑入第一信息区域。如图2所示,展示了共享图层、第一私有图层以及第二私有图层在滑动过程中的相对位置关系,其中,以共享
图层不移动,第一私有图层和第二私有图层均向左滑动为例进行图示,但并不限于此。
46.进一步可选地,根据第一联动标识,按照第一动态切换方式控制第一图像信息中的私有图层动态移出第一信息区域的详细实施方式包括:根据第一联动标识,按照第一动态切换方式,确定将第一图像信息中的私有图层移出第一信息区域所需的移出次数和每次移出的局部图层数据;其中,移出次数并不限定,可以是5次、10次、50次或200次等,对此不做限定;其中,每次移出的局部图层数据是不在第一信息区域进行显示的局部图层数据,后续可以不再对移出的局部图层数据进行渲染;根据移出次数和每次移出的局部图层数据,不断对第一图像信息中的私有图层进行渲染,得到第一动态渲染数据,第一动态渲染数据包括第一图像信息中私有图层的样式、位置和渲染层级;根据第一动态渲染数据展示第一图像信息中的私有图层,直至第一图像信息中的私有图层动态移出第一信息区域。相应地,根据第二联动标识,按照第二动态切换方式控制第二图像信息中的私有图层动态移入第一信息区域的详细实施方式包括:根据第二联动标识,按照第二动态切换方式,确定将第二图像信息中的私有图层移入第一信息区域所需的移入次数和每次移入的局部图层数据;其中,移入次数也不做限定,例如,可以是7次、15次或60次等,移出次数和移入次数可以相同,也可以不相同,优选地,移出次数和移入次数相同;每次移入的局部图层数据,是需要显示在第一信息区域中的局部图层数据;根据移入次数和每次移入的局部图层数据,不断对第二图像信息中的私有图层进行渲染,得到第二动态渲染数据,第二动态渲染数据包括第二图像信息中私有图层的样式、位置和渲染层级;根据第二动态渲染数据展示第二图像信息中的私有图层,直至第二图像信息中的私有图层动态移入第一信息区域。
47.在一可选实施例中,第一信息区域在展示多个图像信息时,可以为多个图像信息设定展示顺序,展示顺序体现多个图像信息的位置关系,表示图像信息与哪些图像信息相邻。其中,具有共享图层的图像信息的展示顺序相邻,例如,多个图像信息实现为5个图像信息,5个图像信息的展示顺序为:1—》2—》3—》4—》5—》1,其中,第2、3、4个图像信息是具有共享图层的多个相邻图像信息。在第一信息区域展示当前图像信息期间,可以针对第一信息区域发出展示切换指令,该指令用于针对第一信息区域中的当前图像信息进行切换,则可以响应展示切换指令,根据该多个图像信息的展示顺序,确定需要从当前图像信息切换到的下一个图像信息;对于第一信息区域展示的多个图像信息,每个图像信息都具有属性信息,该属性信息可以包含但不限于:图像信息包含图层的数量,包含图层的类型,如,哪些是共享图层,哪些是私有图层等;则可以执行以下两种判断操作,判断操作x1:根据当前图像信息的属性信息,判断当前图像信息是否是包含多个图层的图像信息;判断操作x2:根据下一个图像信息的属性信息,判断下一个图像信息是否是包含多个图层的图像信息;其中,判断操作x1和判断操作x2的执行顺序并不限定,例如,可以先执行判断操作x1,再执行判断操作x2,还可以先执行判断操作x2,再执行判断操作x1,还可以同时执行判断操作x1和判断操作x2;在判断得出当前图像信息和下一个图像信息均是包含多个图层的图像信息的情况下,确定当前图像信息为第一图像信息,下一个图像信息为第二图像信息;之后,可以根据上位描述的多个联动切换的方式将第一图像信息切换为第二图像信息。
48.可选地,第一信息区域用于展示的多个图像信息中,除了包括具有多个图层的至少两个相邻的图像信息之外,还可以包括:包含单一图层的图像信息,例如静态图像。
49.其中,当前图像信息可能是包含单一图层的图像信息,则第一信息区域展示的多
个图像信息之间的切换除了包含上文提到到的包含多个图层的图像信息之间的切换之外,还包括由包含单一图层的图像信息切换至包含多个图层的图像信息的情况,以及从包含多个图层的图像信息切换到包含单一图层的图像信息的情况。
50.具体地,若根据当前图像信息的属性信息判断出当前信息为包含单一图层的图像信息,且根据下一个图像信息的属性信息判断出下一个图像信息为包含多个图层的图像信息,则可以从当前图像信息包含的单一图层动态切换为下一个图像信息包含的多个图层,并按照图层层级将多个图层叠加显示以得到下一个图像信息。其中,从当前图像信息包含的单一图层动态切换为下一个图像信息包含的多个图层的过程中,需要将当前图像信息包含的单一图层动态移出第一信息区域,并同时将多个图层中的共享图层和私有图层动态移入第一信息区域。其中,当前图像信息包含的单一图层动态移出第一信息区域的实施方式可参见前述第一动态切换方式,下一个图像信息包含的多个图层中的共享图层和私有图层动态移入第一信息区域的实施方式,可参加前述第二动态切换方式,其中,多个图层中的共享图层和私有图层可以同时移如第一信息展示区域,也可以分别移入第一信息展示区域,对此不做限定。
51.若根据当前图像信息的属性信息判断出当前信息为包含多个图层的图像信息,且根据下一个图像信息的属性信息判断出下一个图像信息为包含单一图层的图像信息,则从当前图像信息包含的多个图层动态切换为下一个图像信息包含的单一图层,并展示单一图层以得到下一个图像信息。其中,从当前图像信息包含的多个图层动态切换为下一个图像信息包含的单一图层的过程中,需要同时将当前图像信息包含的多个图层动态移出第一信息区域,并将下一个图像信息包含的单一图层动态移入第一信息区域。其中,当前图像信息包含的多个图层动态移出第一信息区域的实施方式可参见前述第一动态切换方式,下一个图像信息包含的单一图层动态移入第一信息区域的实施方式,可参加前述第二动态切换方式。
52.可选地,图像信息的属性信息除了可以是图像信息包含图层的数量以及包含图层的类型等之外,还可以包含以下至少一种信息:图像信息的内容信息,品牌信息,提供方的信息以及在多个图像信息中的位置信息等。图像信息的内容可以包含美妆类、电子产品类、出行工具类或服装类等各类目下的商品主图,图像信息的品牌信息是一种图像信息的展示内容所属的品牌,提供方的信息可以是图像信息的内容信息的提供方,例如商家信息;位置信息指示当前图像信息在多个图像信息中的展示位置或者展示顺序等。其中,可以预先设定多图层属性信息,多图层属性信息用于描述具有哪些属性的图像信息会被定义和实现为包含多个图层的图像信息。也就是说,预设的多图层属性信息包括上文提到的图像信息的属性信息中的一种或多种的组合,具有这些属性信息的图像信息会被定义和实现为包含多个图层的图像信息,相应地,在识别一个图像信息是否是包含多图层的图像信息时也可以根据该个图像信息的相关属性信息进行识别。基于此,在上文中对于当前图像信息和要切换到的下一个图像信息在判断它们是包含多图层的图像信息还是包含单一图层的图像信息时,可以采用下述方式实现:对于当前图像信息和下一个图像信息中的任一图像信息,获取该任一图像信息的内容信息,品牌信息,提供方的信息以及在所述多个图像信息中的位置信息中的至少一种信息;判断获取到的至少一种信息与预设的多图层属性信息是否匹配;若匹配,则确定该任一图像信息是包含多个图层的图像信息,进一步,若不匹配,则确定
该任一图像信息是包含单一图层的图像信息。
53.例如,预设的多图层属性信息为预设的位置信息,例如,多个图像信息实现为4个图像信息,预设的位置信息为第2个和第3个,表示4个图像信息中的第2个和第3个是包含多个图层且需要联动的图像信息。对于当前图像信息或下一个图像信息中的任一图像信息g1,获取到该图像信息g1的位置信息为第2个,图像信息g1的位置信息与预设的位置信息匹配,则确定图像信息g1为包含多个图层的图像信息;对于图像信息g2,若获取到该图像信息g2的位置信息为第4个,图像信息g2的位置信息与预设的位置信息不匹配,则确定图像信息g2为包含单一图层的图像信息。
54.再例如,预设的多图层属性信息为品牌信息和提供方信息,例如预设的多图层属性信息为品牌h0和提供方j0,对于图像信息g3,若获取到图像信息g3的品牌信息为品牌h1,提供方信息为提供方j0,则认为图像信息g3的属性信息与预设的多图层属性信息不匹配,则确定图像信息g3为包含单一图层的图像信息;对于图像信息g4,若获取到图像信息g4的品牌信息为品牌h0,提供方信息为提供方j0,则认为图像信息g4的属性信息与预设的多图层属性信息匹配,则确定图像信息g4为包含多个图层的图像信息。
55.又例如,预设的多图层属性信息为内容信息,该预设的内容信息为智能手机,对于图像信息g5,若获取到图像信息g5的内容为服装,图像信息g5的属性信息与预设的内容信息不匹配,则确定图像信息g5为包含单一图层的图像信息;对于图像信息g6,若获取到图像信息g6的内容为智能手机,图像信息g6的属性信息与预设的内容信息匹配,则确定图像信息g6为包含多个图层的图像信息。
56.可选地,展示切换指令的发出方式并不限定,例如,展示切换指令可以是用户在显示屏幕上针对第一信息区域的滑动操作,也可以是自动轮番图像信息的过程中,按照预设的时间阈值生成轮播切换周期到达事件,由该事件触发展示切换指令。根据展示切换指令的发出方式的不同,响应展示切换指令的实施方式也有所不同。
57.例如,展示切换指令是用户在显示屏幕上针对第一信息区域的滑动操作发出的,则可以响应于第一信息区域内的滑动操作,根据滑动操作的滑动方向,以及多个图像信息的展示顺序,确定需要从当前图像信息切换到的下一个图像信息。例如,多个图像信息实现为4个图像信息,分别用q1,q2,q3,q4来表示,4个图像信息的展示顺序可以是q1—q2—q3—q4,滑动方向可以是向左滑动,也可以是向右滑动,若当前图像信息为q2,滑动操作实现为向左滑动,则下一个图像信息为q3,若滑动操作为向右滑动,则下一个图像信息为q4。
58.又例如,展示切换指令是轮播切换周期到达事件触发的,则可以响应于轮播切换周期到达事件,根据多个图像信息的展示顺序和轮播方向,确定需要从当前图像信息切换到的下一个图像信息。例如,多个图像信息实现为4个图像信息,4个图像信息的展示顺序可以是q1—q2—q3—q4,轮播方向可以是从左到右轮播,如q1—》q2—》q3—》q4—》q1,也可以是从右到左轮播,如q1《—q2《—q3《—q4《—q1,若当前图像信息为图像信息q1,轮播方向为从左到右轮播,下一个图像信息为:图像信息q2;若当前图像信息为图像信息q1,轮播方向为从右到左轮播,下一个图像信息为:图像信息q4。
59.在一可选实施例中,可以针对第一信息区域提供两种信息展示模式,即单一信息展示模式和多信息联动展示模式,供各个图像信息提供方选择使用。进一步,对于两种信息展示模式可以设置不同的资源价值,图像信息提供方需要提供相应的资源价值才能够使用
对应的信息展示模式。基于此,在展示第一信息页面之前,还可以发布单一信息展示模式和多信息联动展示模式,以供各个图像信息提供方选择,其中,单一信息展示模式可以是以包含单一图层的图像信息进行信息展示的模式,多信息联动展示模式可以是以包含多个图层的至少相邻两个图像信息之间进行联动展示的模式,图像信息提供方可以根据自己的需求,选择符合自身需求的信息展示模式,并提供服务需求信息,服务需求信息包括选择使用的目标信息展示模式和画面素材信息;在单一信息展示模式下,画面素材信息为包含单一图层的图像信息需要展示的内容,如图像、文字、列表或插件等;在多信息联动展示模式下,画面素材信息为包含多个图层的图像信息需要展示的内容,例如,共享图层需要展示的主素材,以及私有图层需要展示的背景信息等。基于此,可以接收任一图像信息提供方发送的服务需求信息,在所述目标信息展示模式为多信息联动展示模式时,根据画面素材信息生成包含多个图层的至少相邻两个图像信息。例如,画面素材信息包括主素材信息和多个背景信息,多个图层实现为共享图层和私有图层,将主素材信息设置为共享图层的展示内容,将多个背景信息设置为多个私有图层的展示内容,如背景信息为2个,则可以得到两个私有图层和一个共享图层,进而得到两个相邻的图像信息。
60.进一步,在目标信息展示模式为单一信息展示模式时,根据画面素材信息生成包含单一图层的每个图像信息,例如,画面素材信息包括2张图像,则可以针对每张图像生成包含单一图层的图像信息,得到两个包含单一图层的图像信息。
61.在本实施例中,多信息联动展示模式属于高阶的创意权益,稀缺的创意形式,图像信息提供方追求通过高阶的创意权益来树立品牌形象,通过稀缺的创意形式,配合高质量的信息素材,可以向用户做更高效的品牌传播,提升信息展示的投放效益。进一步,通过单一信息展示模式和多信息联动展示模式的差异化展示,面向图像信息提供方提供售卖服务,以提升第一页面的页面利用率,提高第一页面的变现效率。
62.在本技术实施例中,并不限定上述方法实施例的应用领域,也不限定第一信息区域内展示的图像信息的内容,例如可以是任何能够以图像方式进行展示的内容,例如可以是招聘信息、企业宣传信息、各类商品的广告信息、教学内容信息等等。在一可选实施例中,将上述方法实施例应用于电商领域,并将第一信息区域与电商领域中的商品广告信息进行结合,可面向各品牌或商家提供一种全新的、具有高阶的创意和投放效益的广告服务模式,即多信息联动展示模式。各品牌方或商家可以选择使用多信息联动展示模式的广告服务,也可以选择使用单一信息展示模式的广告服务。在各品牌方或商家选择使用多信息联动展示模式的广告服务时,图1所示的方法中的第一信息区域需要展示的多个图像信息为广告信息,相应地,至少相邻两个包含多个图层的图像信息为同一商家或同一品牌的广告信息,多个图层中包括商品主体图层和背景图层,商品主体图层为被相邻至少两个广告信息共享的共享图层,背景图层为各个广告信息的私有图层。另外,无论是单一信息展示模式的广告服务,还是多信息联动展示模式的广告服务,均允许品牌方或商家自行创意自己的广告信息,配合高质量、有创意的广告信息,来树立品牌形象,可以让品牌方或商家向消费用户做更高效的品牌传播,提升营销效率。另外,面向品牌方或商家提供单一信息展示模式和多信息联动展示模式两种差异化的广告服务,可驱动品牌方或商家按需选择使用高阶权益的广告服务,并支付不同的服务费用,可在提高消费用户对电商应用使用体验度以及商家品牌传播效果的同时,提升页面上广告位的变现效率,增加平台收益。
63.基于上述,本技术还提供一种广告信息展示方法的流程示意图,如图3所示,该方法包括:
64.301、展示第一页面,第一页面包括广告位,用于展示多个广告信息,其中,第n-m个广告信息为包含多个图层的特定图像,且多个图层包括背景图层和被第n-m个广告信息共享的商品主体图层;
65.302、当第k个广告信息切换到第k+1个广告信息时,在广告位中保持商品主体图层不变,将第k个广告信息中的背景图层动态切换为第k+1个广告信息中的背景图层,以在广告位中展示第k+1个广告信息;其中,第k个和第k+1个广告信息是第n-m个广告信息中相邻的两个广告信息,n、m、k均为整数,且n≥1,m>n,n≤k≤m-1。
66.在本实施例中,第一页面可以是应用程序或小程序的首页面,也可以是非首页面,在第一页面实现为首页面的情况下,广告位可以实现为首页焦点区域,简称为首焦区域。其中,图1所示方法中,至少相邻两个图像信息实现为从第n个到第m个广告信息,相应地,图1所示方法中的第一图像信息实现为第k个广告信息,第二图像信息实现为第k+1个广告信息。
67.在一可选实施例中,所述背景图层与商品主体图层在内容上关联,且不同广告信息中的背景图层不完全相同。例如,商品主体图层在内容上体现某一商品的主要信息,例如,图片或文字,背景图层在内容上体现商品的不同属性信息,例如,衣服的不同颜色或尺码、风格,又例如,电子产品的不同性能参数、厂家等。
68.如,在首焦区域共有4个轮播广告信息,第1个为广告主1的广告信息,第2、3个为广告主2的多个联动广告信息,第4个为广告主3的广告信息。对广告主2的每个广告信息包括背景图层和商品主体图层,且两个广告信息中的背景图层不相同,如图2所示。在图2中,“带娃娃头的图像”为商品主体图层,另外两个为私有图层,即背景图层。
69.当从第2、切换为第3个广告信息时,两个广告信息之间产生图层联动效果,从第2个切换至第3个时商品主体图层浮于上方,位置不跟随滑动变化,轮播时长为3秒,第一背景图层切换为第二背景图层,两个背景图层以不同样式、风格展示同一商品的不同属性或特性,在增加商品主体曝光度的同时,还能体现该商品更多信息,实现增量价值,向做更高效的品牌传播,提升营销效率。
70.其中,关于图3所示方法的详细实施方式可参见图1所示方法的内容,在此不再赘述。
71.本技术实施例提供的广告信息展示方法,在信息展示区域中展示多个广告信息,针对其中的至少相邻两个广告信息设置多个图层,多个图层包括背景图层和被共享的商品主体图层,在共享商品主体图层的不同广告信息之间切换时,在信息展示区域内保持商品主体图层不变,对不同广告信息中的私有图层进行动态地切换,对于用户来说,广告信息的展示样式丰富且新颖,具有较强的吸引力,而且商品主体的曝光度得以增加、商品相关的属性信息得以丰富,这种广告信息无论是从形式还是内容上都能给用户带来更优质的体验,有利于提高广告信息点击率。
72.需要说明的是,上述实施例所提供方法的各步骤的执行主体均可以是同一设备,或者,该方法也由不同设备作为执行主体。比如,步骤101至步骤102的执行主体可以为设备a;又比如,步骤101的执行主体可以为设备a,步骤102的执行主体可以为设备b;等等。
73.另外,在上述实施例及附图中的描述的一些流程中,包含了按照特定顺序出现的多个操作,但是应该清楚了解,这些操作可以不按照其在本文中出现的顺序来执行或并行执行,操作的序号如101、102等,仅仅是用于区分开各个不同的操作,序号本身不代表任何的执行顺序。另外,这些流程可以包括更多或更少的操作,并且这些操作可以按顺序执行或并行执行。需要说明的是,本文中的“第一”、“第二”等描述,是用于区分不同的消息、设备、模块等,不代表先后顺序,也不限定“第一”和“第二”是不同的类型。
74.图4为本技术示例性实施例提供的一种页面信息展示装置的结构示意图。如图4所示,该装置包括:展示模块41和切换控制模块42。
75.展示模块41,用于展示第一页面,第一页面包括第一信息区域,用于展示多个图像信息,其中,至少相邻两个图像信息是包含多个图层的图像信息,且多个图层中包括私有图层和被至少相邻两个图像信息共享的共享图层,私有图层是指多个图层中不被共享的图层;其中,至少相邻两个图像信息包括相邻的第一图像信息和第二图像信息;
76.切换控制模块42,用于当从第一图像信息切换至第二图像信息时,在第一信息区域内保持共享图层不变,将第一图像信息中的私有图层动态切换为第二图像信息中的私有图层,以展示第二图像信息。
77.在一可选实施例中,切换控制模块42具体用于:当从第一图像信息切换至第二图像信息时,从第一图像信息包含的多个图层中识别共享图层和私有图层,并加载第二图像信息中的私有图层;根据共享图层的静态联动属性,在第一信息区域内保持共享图层的显示状态不变;以及根据第一图像信息中私有图层的动态联动属性和第二图像信息中私有图层的动态联动属性,将第一图像信息中的私有图层动态切换为第二图像信息中的私有图层,以展示第二图像信息。
78.在一可选实施例中,页面信息展示装置还包括识别模块,用于从第一图像信息的描述文件中,获取第一图像信息中各个图层的共享属性信息,根据各个图层的共享属性信息,识别共享图层和私有图层;或者从第一图像信息的描述文件中,获取第一图像信息中各个图层的类型属性信息,根据各个图层的类型属性信息,识别共享图层和私有图层。
79.在一可选实施例中,切换控制模块42具体用于:根据共享图层的静态联动属性,获取共享图层当前在第一信息区域内的静态渲染数据,静态渲染数据包括共享图层的样式、位置和渲染层级;根据共享图层的静态渲染数据,对第一信息区域进行局部刷新,以保持共享图层的显示状态不变。
80.在一可选实施例中,切换控制模块42具体用于:从第一图像信息中私有图层的动态联动属性中获取第一联动标识和第一动态切换方式,根据第一联动标识,按照第一动态切换方式控制第一图像信息中的私有图层动态移出第一信息区域;从第二图像信息中私有图层的动态联动属性中获取第二联动标识和第二动态切换方式,根据第二联动标识,按照第二动态切换方式控制第二图像信息中的私有图层动态移入第一信息区域;其中,第一动态切换方式与第二动态切换方式适配。
81.在一可选实施例中,切换控制模块42具体用于:根据第一联动标识,按照第一动态切换方式,确定将第一图像信息中的私有图层移出第一信息区域所需的移出次数和每次移出的局部图层数据;根据移出次数和每次移出的局部图层数据,不断对第一图像信息中的私有图层进行渲染,得到第一动态渲染数据,第一动态渲染数据包括第一图像信息中私有
图层的样式、位置和渲染层级;根据第一动态渲染数据展示第一图像信息中的私有图层,直至第一图像信息中的私有图层动态移出第一信息区域;根据第二联动标识,按照第二动态切换方式,确定将第二图像信息中的私有图层移入第一信息区域所需的移入次数和每次移入的局部图层数据;根据移出入数和每次移入的局部图层数据,不断对第二图像信息中的私有图层进行渲染,得到第二动态渲染数据,第二动态渲染数据包括第二图像信息中私有图层的样式、位置和渲染层级;根据第二动态渲染数据展示第二图像信息中的私有图层,直至第二图像信息中的私有图层动态移入第一信息区域。
82.在一可选实施例中,页面信息展示装置还包括:确定模块和判断模块;确定模块,用于在展示当前图像信息期间,响应展示切换指令,根据多个图像信息的展示顺序,确定需要从当前图像信息切换到的下一个图像信息;判断模块,用于根据当前图像信息和下一个图像信息的属性信息,判断当前图像信息和下一个图像信息是否均是包含多个图层的图像信息;确定模块,还用于在当前图像信息和下一个图像信息均是包含多个图层的图像信息的情况下,确定当前图像信息为第一图像信息,下一个图像信息为第二图像信息。
83.在一可选实施例中,切换控制模块42还用于:若当前图像信息是包含单一图层的图像信息,下一个图像信息是包含多个图层的图像信息,从当前图像信息包含的单一图层动态切换为下一个图像信息包含的多个图层,并按照图层层级将多个图层叠加显示以得到下一个图像信息;若当前图像信息是包含多个图层的图像信息,下一个图像信息是包含单一图层的图像信息,则从当前图像信息包含的多个图层动态切换为下一个图像信息包含的单一图层,并展示单一图层以得到下一个图像信息。
84.在一可选实施例中,判断模块具体用于:对于当前图像信息和下一个图像信息中的任一图像信息,获取任一图像信息的内容信息,品牌信息,提供方的信息以及在多个图像信息中的位置信息中的至少一种信息;若至少一种信息与预设的多图层属性信息相匹配,确定任一图像信息是包含多个图层的图像信息。
85.在一可选实施例中,确定模块具体用于:响应于第一信息区域内的滑动操作,根据滑动操作的滑动方向,以及多个图像信息的展示顺序,确定需要从当前图像信息切换到的下一个图像信息;或者响应于轮播切换周期到达事件,根据多个图像信息的展示顺序和轮播方向,确定需要从当前图像信息切换到的下一个图像信息。
86.在一可选实施例中,至少相邻两个图像信息包括最开始的相邻p个图像信息,或者是中间相邻的p个图像信息,或者是最后的相邻p个图像信息;p是≥2的整数。
87.在一可选实施例中,多个图像信息为广告画面,至少相邻两个图像信息为同一商家或同一品牌的广告画面,多个图层包括商品主体图层和背景图层,商品主体图层为共享图层,背景图层为私有图层。
88.在一可选实施例中,页面信息展示装置还包括:发布模块、接收模块以及生成模块;发布模块,用于发布单一信息展示模式和多信息联动展示模式,以供各个图像信息提供方选择;接收模块,用于接收任一图像信息提供方发送的服务需求信息,服务需求信息包括选择使用的目标信息展示模式和画面素材信息;生成模块,用于在目标信息展示模式为多信息联动展示模式时,根据画面素材信息生成包含多个图层的至少相邻两个图像信息。
89.本技术实施例还提供一种广告信息展示装置,该装置包括:展示模块和切换控制模块;
90.展示模块,用于展示第一页面,第一页面包括广告位,用于展示多个广告信息,其中,第n-m个广告信息为包含多个图层的特定图像,且多个图层包括背景图层和被第n-m个广告信息共享的商品主体图层;
91.切换控制模块,用于当第k个广告信息切换到第k+1个广告信息时,在广告位中保持商品主体图层不变,将第k个广告信息中的背景图层动态切换为第k+1个广告信息中的背景图层,以在广告位中展示第k+1个广告信息;其中,第k个和第k+1个广告信息是第n-m个广告信息中相邻的两个广告信息,n、m、k均为整数,且n≥1,m>n,n≤k≤m-1。可选地,背景图层与商品主体图层在内容上关联,且不同广告信息中的背景图层不完全相同。
92.其中,关于图4所示装置的详细实施方式可参见图1所示方法的内容,在此不再赘述。
93.本技术实施例提供的页面信息展示装置,在信息展示区域中展示多个图像信息,针对其中的至少相邻两个图像信息设置多个图层,多个图层包括共享图层和私有图层,至少相邻两个图像信息之间需要进行展示切换时,在信息展示区域内保持共享图层不变,对不同图像信息的私有图层进行动态地切换,对于用户来说,信息展示样式丰富且新颖,具有较强的吸引力,共享图层中的信息得以增加曝光度,不同私有图层可以增加信息丰富度,这种信息展示方式无论是从形式还是内容上都能给用户带来更优质的体验,有利于提高页面信息(例如广告信息)点击率。
94.图5为本技术示例性实施例提供的一种电子设备的结构示意图。如图5所示,该设备包括:存储器54和处理器55。
95.存储器54,用于存储计算机程序,并可被配置为存储其它各种数据以支持在电子设备上的操作。这些数据的示例包括用于在电子设备上操作的任何应用程序或方法的指令,联系人数据,电话簿数据,消息,图片,视频等。
96.存储器54可以由任何类型的易失性或非易失性存储设备或者它们的组合实现,如静态随机存取存储器(sram),电可擦除可编程只读存储器(eeprom),可擦除可编程只读存储器(eprom),可编程只读存储器(prom),只读存储器(rom),磁存储器,快闪存储器,磁盘或光盘。
97.处理器55,与存储器54耦合,用于执行存储器54中的计算机程序,以用于:展示第一页面,第一页面包括第一信息区域,用于展示多个图像信息,其中,至少相邻两个图像信息是包含多个图层的图像信息,且多个图层中包括私有图层和被至少相邻两个图像信息共享的共享图层,至少相邻两个图像信息包括相邻的第一图像信息和第二图像信息;当从第一图像信息切换至第二图像信息时,在第一信息区域内保持共享图层不变,将第一图像信息中的私有图层动态切换为第二图像信息中的私有图层,以展示第二图像信息。
98.在一可选实施例中,处理器55当从第一图像信息切换至第二图像信息时,在第一信息区域内保持共享图层不变,将第一图像信息中的私有图层动态切换为第二图像信息中的私有图层,以展示第二图像信息时,具体用于:当从至少相邻两个图像信息中的第一图像信息切换至第二图像信息时,从第一图像信息包含的多个图层中识别共享图层和私有图层,并加载第二图像信息中的私有图层;根据共享图层的静态联动属性,在第一信息区域内保持共享图层的显示状态不变;以及根据第一图像信息中私有图层的动态联动属性和第二图像信息中私有图层的动态联动属性,将第一图像信息中的私有图层动态切换为第二图像
信息中的私有图层,以展示第二图像信息。
99.在一可选实施例中,处理器55在从第一图像信息包含的多个图层中识别共享图层和私有图层时,具体用于:从第一图像信息的描述文件中,获取第一图像信息中各个图层的共享属性信息,根据各个图层的共享属性信息,识别共享图层和私有图层;或者从第一图像信息的描述文件中,获取第一图像信息中各个图层的类型属性信息,根据各个图层的类型属性信息,识别共享图层和私有图层。
100.在一可选实施例中,处理器55在根据共享图层的静态联动属性,在第一信息区域内保持共享图层的显示状态不变时,具体用于:根据共享图层的静态联动属性,获取共享图层当前在第一信息区域内的静态渲染数据,静态渲染数据包括共享图层的样式、位置和渲染层级;根据共享图层的静态渲染数据,对第一信息区域进行局部刷新,以保持共享图层的显示状态不变。
101.在一可选实施例中,处理器55在根据第一图像信息中私有图层的动态联动属性和第二图像信息中私有图层的动态联动属性,将第一图像信息中的私有图层动态切换为第二图像信息中的私有图层,以展示第二图像信息时,具体用于:从第一图像信息中私有图层的动态联动属性中获取第一联动标识和第一动态切换方式,根据第一联动标识,按照第一动态切换方式控制第一图像信息中的私有图层动态移出第一信息区域;从第二图像信息中私有图层的动态联动属性中获取第二联动标识和第二动态切换方式,根据第二联动标识,按照第二动态切换方式控制第二图像信息中的私有图层动态移入第一信息区域;其中,第一动态切换方式与第二动态切换方式适配。
102.在一可选实施例中,处理器55在根据第一联动标识,按照第一动态切换方式控制第一图像信息中的私有图层动态移出第一信息区域时,具体用于:根据第一联动标识,按照第一动态切换方式,确定将第一图像信息中的私有图层移出第一信息区域所需的移出次数和每次移出的局部图层数据;根据移出次数和每次移出的局部图层数据,不断对第一图像信息中的私有图层进行渲染,得到第一动态渲染数据,第一动态渲染数据包括第一图像信息中私有图层的样式、位置和渲染层级;根据第一动态渲染数据展示第一图像信息中的私有图层,直至第一图像信息中的私有图层动态移出第一信息区域;
103.相应地,处理器55在根据第二联动标识,按照第二动态切换方式控制第二图像信息中的私有图层动态移入第一信息区域时,具体用于:根据第二联动标识,按照第二动态切换方式,确定将第二图像信息中的私有图层移入第一信息区域所需的移入次数和每次移入的局部图层数据;根据移出入数和每次移入的局部图层数据,不断对第二图像信息中的私有图层进行渲染,得到第二动态渲染数据,第二动态渲染数据包括第二图像信息中私有图层的样式、位置和渲染层级;根据第二动态渲染数据展示第二图像信息中的私有图层,直至第二图像信息中的私有图层动态移入第一信息区域。
104.在一可选实施例中,处理器55还用于:在展示当前图像信息期间,响应展示切换指令,根据多个图像信息的展示顺序,确定需要从当前图像信息切换到的下一个图像信息;根据当前图像信息和下一个图像信息的属性信息,判断当前图像信息和下一个图像信息是否均是包含多个图层的图像信息;在当前图像信息和下一个图像信息均是包含多个图层的图像信息的情况下,确定当前图像信息为第一图像信息,下一个图像信息为第二图像信息。
105.在一可选实施例中,处理器55还用于:若当前图像信息是包含单一图层的图像信
息,下一个图像信息是包含多个图层的图像信息,从当前图像信息包含的单一图层动态切换为下一个图像信息包含的多个图层,并按照图层层级将多个图层叠加显示以得到下一个图像信息;若当前图像信息是包含多个图层的图像信息,下一个图像信息是包含单一图层的图像信息,则从当前图像信息包含的多个图层动态切换为下一个图像信息包含的单一图层,并展示单一图层以得到下一个图像信息。
106.在一可选实施例中,处理器55在根据当前图像信息和下一个图像信息的属性信息,判断当前图像信息和下一个图像信息是否均是包含多个图层的图像信息时,具体用于:对于当前图像信息和下一个图像信息中的任一图像信息,获取任一图像信息的内容信息,品牌信息,提供方的信息以及在多个图像信息中的位置信息中的至少一种信息;若至少一种信息与预设的多图层属性信息相匹配,确定任一图像信息是包含多个图层的图像信息。
107.在一可选实施例中,处理器55在响应展示切换指令,根据多个图像信息的展示顺序,确定需要从当前图像信息切换到的下一个图像信息时,具体用于:响应于第一信息区域内的滑动操作,根据滑动操作的滑动方向,以及多个图像信息的展示顺序,确定需要从当前图像信息切换到的下一个图像信息;或者响应于轮播切换周期到达事件,根据多个图像信息的展示顺序和轮播方向,确定需要从当前图像信息切换到的下一个图像信息。
108.在一可选实施例中,至少相邻两个图像信息包括最开始的相邻p个图像信息,或者是中间相邻的p个图像信息,或者是最后的相邻p个图像信息;p是≥2的整数。
109.在一可选实施例中,多个图像信息为广告画面,至少相邻两个图像信息为同一商家或同一品牌的广告画面,多个图层包括商品主体图层和背景图层,商品主体图层为共享图层,背景图层为私有图层。
110.在一可选实施例中,处理器55还用于:发布单一信息展示模式和多信息联动展示模式,以供各个图像信息提供方选择;接收任一图像信息提供方发送的服务需求信息,服务需求信息包括选择使用的目标信息展示模式和画面素材信息;在目标信息展示模式为多信息联动展示模式时,根据画面素材信息生成包含多个图层的至少相邻两个图像信息。
111.进一步可选地,本实施例设备中的处理器还用于:展示第一页面,所述第一页面包括广告位,用于展示多个广告信息,其中,第n-m个广告信息为包含多个图层的特定图像,且多个图层包括被共享的商品主体图层和未被共享的背景图层;当从第k个广告信息切换到第k+1个广告信息时,在广告位中保持商品主体图层不变,将第k个广告信息中的背景图层动态切换为第k+1个广告信息中的背景图层,以在广告位中展示第k+1个广告信息;其中,第k个和第k+1个广告信息是第n-m个广告信息中相邻的两个广告信息,n、m、k均为整数,且n≥1,m>n,n≤k≤m-1。进一步,背景图层与所述商品主体图层在内容上关联,且不同广告信息中的背景图层不完全相同。
112.其中,关于图5所示设备中各操作的详细实施方式可参见图1或图3所示方法的内容,在此不再赘述。进一步,如图5所示,该计算平台还包括:通信组件56、显示器57、电源组件58、音频组件59等其它组件。图5中仅示意性给出部分组件,并不意味着计算平台只包括图5所示组件。
113.相应地,本技术实施例还提供一种存储有计算机程序的计算机可读存储介质,计算机程序被处理器执行时能够实现上述图1或图3所示方法中的各步骤。
114.相应地,本技术实施例还提供一种计算机产品,包括计算机程序/指令,计算机程
序/指令被处理器执行时能够实现上述图1或图3所示方法中的各步骤。
115.上述图5中的通信组件被配置为便于通信组件所在设备和其他设备之间有线或无线方式的通信。通信组件所在设备可以接入基于通信标准的无线网络,如wifi,2g、3g、4g/lte、5g等移动通信网络,或它们的组合。在一个示例性实施例中,通信组件经由广播信道接收来自外部广播管理系统的广播信号或广播相关信息。在一个示例性实施例中,所述通信组件还包括近场通信(nfc)模块,以促进短程通信。例如,在nfc模块可基于射频识别(rfid)技术,红外数据协会(irda)技术,超宽带(uwb)技术,蓝牙(bt)技术和其他技术来实现。
116.上述图5中的显示器包括屏幕,其屏幕可以包括液晶显示器(lcd)和触摸面板(tp)。如果屏幕包括触摸面板,屏幕可以被实现为触摸屏,以接收来自用户的输入信号。触摸面板包括一个或多个触摸传感器以感测触摸、滑动和触摸面板上的手势。所述触摸传感器可以不仅感测触摸或滑动动作的边界,而且还检测与所述触摸或滑动操作相关的持续时间和压力。
117.上述图5中的电源组件,为电源组件所在设备的各种组件提供电力。电源组件可以包括电源管理系统,一个或多个电源,及其他与为电源组件所在设备生成、管理和分配电力相关联的组件。
118.上述图5中的音频组件,可被配置为输出和/或输入音频信号。例如,音频组件包括一个麦克风(mic),当音频组件所在设备处于操作模式,如呼叫模式、记录模式和语音识别模式时,麦克风被配置为接收外部音频信号。所接收的音频信号可以被进一步存储在存储器或经由通信组件发送。在一些实施例中,音频组件还包括一个扬声器,用于输出音频信号。
119.本领域内的技术人员应明白,本技术的实施例可提供为方法、系统、或计算机程序产品。因此,本技术可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本技术可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
120.本技术是参照根据本技术实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
121.这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
122.这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。在一个典型的配置中,计算设备包括一个或多个
处理器(cpu)、输入/输出接口、网络接口和内存。
123.内存可能包括计算机可读介质中的非永久性存储器,随机存取存储器(ram)和/或非易失性内存等形式,如只读存储器(rom)或闪存(flash ram)。内存是计算机可读介质的示例。
124.计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(pram)、静态随机存取存储器(sram)、动态随机存取存储器(dram)、其他类型的随机存取存储器(ram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、快闪记忆体或其他内存技术、只读光盘只读存储器(cd-rom)、数字多功能光盘(dvd)或其他光学存储、磁盒式磁带,磁带磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可读媒体(transitory media),如调制的数据信号和载波。
125.还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、商品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、商品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括所述要素的过程、方法、商品或者设备中还存在另外的相同要素。
126.以上所述仅为本技术的实施例而已,并不用于限制本技术。对于本领域技术人员来说,本技术可以有各种更改和变化。凡在本技术的精神和原理之内所作的任何修改、等同替换、改进等,均应包含在本技术的权利要求范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1