APP前端页面的可配置化方法、装置、客户端及介质与流程

本技术涉及前端页面,特别涉及一种app(application,应用程序)端页面的可配置化方法、装置、客户端及介质。
背景技术:
1、随着各种智能电子产品飞速发展,各种服务因此衍生,然而大部分服务需要依托于载体才能发挥作用,用户与服务交互的介质就是app或者其它软件。
2、在使用app的过程中用户最直观最先感受到的是前端页面,有的app套用固定模板开发,前端界面写死,导致前端页面不符合某些用户的习惯,用户也无法改变前端,因此前端页面的设计达不到用户心理预期,影响用户使用体验,进而影响app的使用率。
技术实现思路
1、本技术提供一种app前端页面的可配置化方法、装置、客户端及存储介质,以解决相关技术中只能由服务器主动配置前端页面,用户无法自主定义更改,用户体验差等问题。
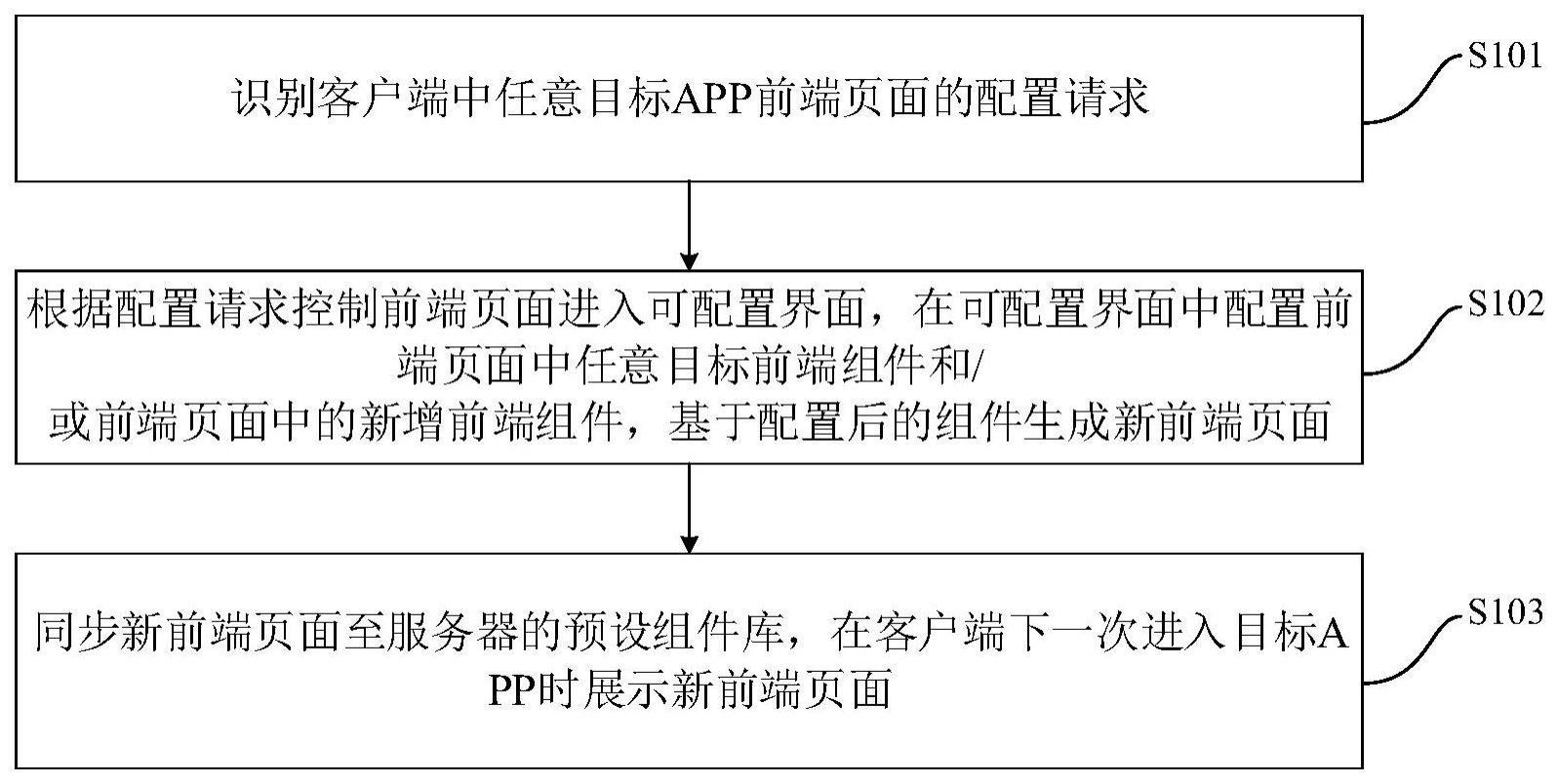
2、本技术第一方面实施例提供一种app前端页面的可配置化方法,所述方法应用于客户端,包括以下步骤:识别所述客户端中任意目标app前端页面的配置请求;根据所述配置请求控制所述前端页面进入可配置界面,在所述可配置界面中配置所述前端页面中任意目标前端组件和/或所述前端页面中的新增前端组件,基于配置后的组件生成新前端页面;同步所述新前端页面至服务器的预设组件库,在所述客户端下一次进入所述目标app时展示所述新前端页面。
3、根据上述技术手段,本技术实施例可以根据客户端发送的配置请求控制前端页面进入可配置界面,用户在可配置界面可自主配置前端组件和/或新增前端组件,生成满足用户需求的新前端页面并在下次用户使用时展示新前端页面,能够使用户自主定义更改前端界面,满足用户多样化的需求,提高了用户使用体验感。
4、可选地,所述在所述可配置界面中配置所述前端页面中任意目标前端组件和/或所述前端页面中的新增前端组件,基于配置后的组件生成新前端页面,包括:识别用户的配置意图;若所述配置意图为目标前端组件的自定义配置意图时,根据所述自定义配置意图提取所述目标前端组件的一个或多个可更改元素,并利用所述用户的自定义元素替换对应的可更改元素,得到配置后的目标前端组件;若所述配置意图为前端组件的新增意图时,发送配置需求至服务器,接收所述服务器发送的与所述配置需求匹配的新增前端组件,并对所述新增前端组件进行配置,得到配置后的新增前端组件;基于所述配置后目标前端组件和/或所述配置后的新增前端组件生成所述新前端页面。
5、根据上述技术手段,本技术实施例可以识别用户的配置意图,在用户为自定义配置意图时,根据配置意图对前端组件更改可更改元素,在用户为新增意图时,服务器根据配置需求发送相应的新增前端组件并对其进行配置,得到新前端页面,满足了用户多样化的需求,从而提升用户的使用率。
6、可选地,所述利用所述用户的自定义元素替换对应的可更改元素,得到配置后的目标前端组件,包括:若所述自定义元素为预设图片,则利用所述预设图像替换所述目标虚拟按键的背景图片;若所述自定义元素为自定义文字和字体,则利用所述自定义文字和字体替换所述目标虚拟按键的文字和/或字体。
7、根据上述技术手段,本技术实施例可以利用用户自定义图片、文字和字体改变前端组件的虚拟按键,满足不同用户的不同需求,提升用户的个性化体验。
8、可选地,所述对所述新增前端组件进行配置,得到配置后的新增前端组件,包括:获取所述新增前端组件的构成元素和模板;定义所述模板中每一列放置元素的数量和每一行中元素的宽度分配比例,根据所述每一列放置元素的数量和/或所述每一行中元素的宽度分配比例生成所述新增前端组件的新模板;配置所述新增前端组件的交互,基于所述交互和所述新模板得到所述配置后的新增前端组件。
9、根据上述技术手段,本技术实施例可以通过在新增前端组件的模板中定义每一列元素的数量和每一行元素的宽度分配比例,生成新模板,从而获得不同的新增前端组件。
10、可选地,所述配置所述新增前端组件的交互,包括:设置所述新增前端组件的触发动作;配置所述触发动作触发所述新增前端组件后的显示数据,基于所述触发动作和所述显示数据对所述新增前端组件的交互进行配置。
11、根据上述技术手段,本技术实施例可以根据触发动作配置新增前端组件后的显示数据,从而完成新增前端组件的交互配置。
12、可选地,在所述可配置界面中配置所述前端页面中任意目标前端组件和/或所述前端页面中的新增前端组件之后,还包括:识别用户的发布意图;根据所述发布意图上传所述配置后的前端组件至服务器,以供其他用户下载使用。
13、根据上述技术手段,本技术实施例可以在用户配置新增前端组件后,经用户同意将前端组件上传至服务器,以供其他用户下载使用,增加了服务器中前端组件的多样性,方便其他用户使用,同时间接地提高了app使用率。
14、可选地,所述预设组件库存储有基于不同业务类型的前端组件。
15、本技术第二方面实施例提供一种app前端页面的可配置化装置,所述装置应用于客户端,包括:识别用户在app前端页面的配置交互动作;识别模块,用于识别所述客户端中任意目标app前端页面的配置请求;配置模块,用于根据所述配置请求控制所述前端页面进入可配置界面,在所述可配置界面中配置所述前端页面中任意目标前端组件和/或所述前端页面中的新增前端组件,基于配置后的组件生成新前端页面;同步模块,用于同步所述新前端页面至服务器的预设组件库,在所述客户端下一次进入所述目标app时展示所述新前端页面。
16、本技术第三方面实施例提供一种客户端,包括:人机交互界面,用于显示一个或多个app前端页面;控制器,用于识别所述人机交互界面中任意目标app前端页面的配置请求,根据所述配置请求控制所述前端页面进入可配置界面,在所述可配置界面中配置所述前端页面中任意目标前端组件和/或所述前端页面中的新增前端组件,基于配置后的组件生成新前端页面;同步所述新前端页面至服务器的预设组件库,在所述客户端下一次进入所述目标app时展示所述新前端页面。
17、本技术第四方面实施例提供一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行,以用于实现如上述实施例所述的app前端页面的可配置化方法。
18、由此,本技术至少具有如下有益效果:
19、(1)本技术实施例可以根据客户端发送的配置请求控制前端页面进入可配置界面,用户在可配置界面可自主配置前端组件和/或新增前端组件,生成满足用户需求的新前端页面并在下次用户使用时展示新前端页面,能够使用户自主定义更改前端界面,满足用户多样化的需求,提高了用户使用体验感。
20、(2)本技术实施例可以识别用户的配置意图,在用户为自定义配置意图时,根据配置意图对前端组件更改可更改元素,在用户为新增意图时,服务器根据配置需求发送相应的新增前端组件并对其进行配置,得到新前端页面,满足了用户多样化的需求,从而提升用户的使用率。
21、(3)本技术实施例可以利用用户自定义图片、文字和字体改变前端组件的虚拟按键,满足不同用户的不同需求,提升用户的个性化体验。
22、(4)本技术实施例可以通过在新增前端组件的模板中定义每一列元素的数量和每一行元素的宽度分配比例,生成新模板,从而获得不同的新增前端组件。
23、(5)本技术实施例可以根据触发动作配置新增前端组件后的显示数据,从而完成新增前端组件的交互配置。
24、(6)本技术实施例可以在用户配置新增前端组件后,经用户同意将前端组件上传至服务器,以供其他用户下载使用,增加了服务器中前端组件的多样性,方便其他用户使用,同时间接地提高了app使用率。
25、本技术附加的方面和优点将在下面的描述中部分给出,部分将从下面的描述中变得明显,或通过本技术的实践了解到。
- 还没有人留言评论。精彩留言会获得点赞!