交互界面的生成方法、装置、设备及介质与流程

1.本公开的实施方式涉及界面开发技术领域,更具体地,本公开的实施方式涉及一种交互界面的生成方法、装置、设备及介质。
背景技术:
2.本部分旨在为权利要求书中陈述的本公开的实施方式提供背景或上下文。此处的描述不因为包括在本部分中就承认是现有技术。
3.用户界面(user interface,ui)开发是程序开发的一项重要内容,前端开发和移动端软件开发的过程中不可避免的会涉及到ui界面的开发。
4.相关技术中,在进行ui界面的开发时,主要是由视觉设计人员根据产品需求绘制ui视觉稿,以便开发人员可以根据ui视觉稿进行相应的布局和开发工作。例如,可以由视觉设计人员通过可视化工具绘制可视化的ui视觉稿,以便开发人员可以通过在开发工具中手动添加控件并设置控件的位置、大小等属性信息的方式,开发工具基于已生成的控件和属性信息生成相应的代码,以实现ui界面的开发。
5.但是,控件的属性信息所包括的内容较多,并且手动添加控件以及设置控件属性信息的方式操作比较繁琐,从而导致界面开发效率较低。
技术实现要素:
6.鉴于相关技术中界面开发效率较低的问题,本公开的实施方式至少提供一种交互界面的生成方法、装置、设备及介质。
7.在本公开实施方式的第一方面中,提供了一种交互界面的生成方法,该方法包括:获取目标视觉稿的地址信息,目标视觉稿对应于交互界面,地址信息用于指示目标视觉稿在目标设计平台中的存储位置;基于地址信息,获取目标视觉稿的设计资源数据;对设计资源数据进行解析,得到目标视觉稿对应的界面开发文件;基于界面开发文件进行渲染,以生成交互界面。
8.在本公开的一个实施例中,地址信息包括对应于目标视觉稿的稿件标识以及对应于目标视觉稿中的目标设计元素的元素标识;基于地址信息,获取目标视觉稿的设计资源数据,包括:从地址信息中,获取稿件标识和元素标识;基于稿件标识和元素标识,获取目标视觉稿的设计资源数据。
9.在本公开的一个实施例中,基于地址信息,获取目标视觉稿的设计资源数据,包括:通过平台预留接口,基于地址信息,从目标设计平台中获取目标视觉稿的设计资源数据。
10.在本公开的一个实施例中,目标设计平台为figma平台,平台预留接口允许开发平
台通过ruby脚本访问figma平台,以从figma平台获取目标视觉稿的设计资源数据。
11.在本公开的一个实施例中,设计资源数据包括文件数据、样式数据和自定义数据;其中,文件数据用于指示目标视觉稿中所包括的元素之间的嵌套关系;样式数据用于指示目标视觉稿中所包括的相应元素的样式信息,样式信息用于指示元素对应的控件在交互界面中的显示样式和显示位置;自定义数据用于指示自定义的默认样式信息,默认样式信息用于指示元素对应的控件在交互界面中的默认显示样式,不同类型的元素均对应有默认样式信息。
12.在本公开的一个实施例中,设计资源数据的数据类型为json数据;基于地址信息,获取目标视觉稿的设计资源数据,包括:基于地址信息,获取目标视觉稿的设计资源文件,设计资源文件中包括document目录、styles目录以及components目录;从设计资源文件的document目录下,获取文件数据,从设计资源文件的styles目录下,获取样式数据,从设计资源文件的components目录下,获取自定义数据。
13.在本公开的一个实施例中,对设计资源数据进行解析,得到目标视觉稿对应的界面开发文件,包括:基于json数据进行解析,生成作为界面开发文件的xib文件,xib文件用于搭建交互界面的视图框架,视图框架用于按照显示样式和显示位置对交互界面中相应的各个控件进行布局展示。
14.在本公开的一个实施例中,基于json数据进行解析,生成作为界面开发文件的xib文件,包括:按照文件数据所指示的元素之间的嵌套关系进行递归解析,以获取各个元素在交互界面中对应的控件,并从样式数据中获取相应控件的样式信息;基于所获取到的控件以及相应控件的样式信息,生成xib文件。
15.在本公开的一个实施例中,按照文件数据所指示的元素之间的嵌套关系进行递归解析,以获取到待生成的交互界面中的控件,并从样式数据中获取相应控件的样式信息,包括:按照文件数据所指示的元素之间的嵌套关系,依次生成嵌套层级由低到高的多个控件,并从样式数据中获取到每个控件对应的样式信息,其中,嵌套层级高的控件显示在嵌套层级低的控件中。
16.在本公开的一个实施例中,该方法还包括:对于未获取到对应样式信息的控件,基于控件对应的元素类型,从自定义数据中获取与元素类型相匹配的默认样式信息,作为控件的样式信息。
17.在本公开的一个实施例中,该方法还包括:生成xib文件对应的swift文件,swift文件用于获取预设的后台数据,后台数据对应于交互界面中相应控件内所显示的数据内容。
18.在本公开的一个实施例中,基于界面开发文件进行渲染,以生成交互界面,包括:基于xib文件进行渲染,以生成交互界面的视图框架,视图框架中包括已生成的各个控件;通过swift文件获取后台数据,并将所获取到的后台数据填充至视图框架的相应
控件中进行显示,以生成交互界面。
19.在本公开实施方式的第二方面中,提供了一种交互界面的生成装置,该装置包括:获取模块,用于获取目标视觉稿的地址信息,目标视觉稿对应于交互界面,地址信息用于指示目标视觉稿在目标设计平台中的存储位置;获取模块,还用于基于地址信息,获取目标视觉稿的设计资源数据;解析模块,用于对设计资源数据进行解析,得到目标视觉稿对应的界面开发文件;生成模块,用于基于界面开发文件进行渲染,以生成交互界面。
20.在本公开的一个实施例中,地址信息包括对应于目标视觉稿的稿件标识以及对应于目标视觉稿中的目标设计元素的元素标识;获取模块,在用于基于地址信息,获取目标视觉稿的设计资源数据时,用于:从地址信息中,获取稿件标识和元素标识;基于稿件标识和元素标识,获取目标视觉稿的设计资源数据。
21.在本公开的一个实施例中,获取模块,在用于基于地址信息,获取目标视觉稿的设计资源数据时,用于:通过平台预留接口,基于地址信息,从目标设计平台中获取目标视觉稿的设计资源数据。
22.在本公开的一个实施例中,目标设计平台为figma平台,平台预留接口允许开发平台通过ruby脚本访问figma平台,以从figma平台获取目标视觉稿的设计资源数据。
23.在本公开的一个实施例中,设计资源数据包括文件数据、样式数据和自定义数据;其中,文件数据用于指示目标视觉稿中所包括的元素之间的嵌套关系;样式数据用于指示目标视觉稿中所包括的相应元素的样式信息,样式信息用于指示元素对应的控件在交互界面中的显示样式和显示位置;自定义数据用于指示自定义的默认样式信息,默认样式信息用于指示元素对应的控件在交互界面中的默认显示样式,不同类型的元素均对应有默认样式信息。
24.在本公开的一个实施例中,设计资源数据的数据类型为json数据;获取模块,在用于基于地址信息,获取目标视觉稿的设计资源数据时,用于:基于地址信息,获取目标视觉稿的设计资源文件,设计资源文件中包括document目录、styles目录以及components目录;从设计资源文件的document目录下,获取文件数据,从设计资源文件的styles目录下,获取样式数据,从设计资源文件的components目录下,获取自定义数据。
25.在本公开的一个实施例中,解析模块,在用于对设计资源数据进行解析,得到目标视觉稿对应的界面开发文件时,用于:基于json数据进行解析,生成作为界面开发文件的xib文件,xib文件用于搭建交互界面的视图框架,视图框架用于按照显示样式和显示位置对交互界面中相应的各个控件进行布局展示。
26.在本公开的一个实施例中,生成模块,在用于基于json数据进行解析,生成作为界面开发文件的xib文件时,用于:按照文件数据所指示的元素之间的嵌套关系进行递归解析,以获取各个元素在交互界面中对应的控件,并从样式数据中获取相应控件的样式信息;
基于所获取到的控件以及相应控件的样式信息,生成xib文件。
27.在本公开的一个实施例中,解析模块,在用于按照文件数据所指示的元素之间的嵌套关系进行递归解析,以获取到待生成的交互界面中的控件,并从样式数据中获取相应控件的样式信息时,用于:按照文件数据所指示的元素之间的嵌套关系,依次生成嵌套层级由低到高的多个控件,并从样式数据中获取到每个控件对应的样式信息,其中,嵌套层级高的控件显示在嵌套层级低的控件中。
28.在本公开的一个实施例中,获取模块,还用于对于未获取到对应样式信息的控件,基于控件对应的元素类型,从自定义数据中获取与元素类型相匹配的默认样式信息,作为控件的样式信息。
29.在本公开的一个实施例中,生成模块,还用于生成xib文件对应的swift文件,swift文件用于获取预设的后台数据,后台数据对应于交互界面中相应控件内所显示的数据内容。
30.在本公开的一个实施例中,生成模块,在用于基于界面开发文件进行渲染,以生成交互界面时,用于:基于xib文件进行渲染,以生成交互界面的视图框架,视图框架中包括已生成的各个控件;通过swift文件获取后台数据,并将所获取到的后台数据填充至视图框架的相应控件中进行显示,以生成交互界面。
31.在本公开实施方式的第三方面中,提供了一种计算设备,计算设备包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,其中,处理器执行程序时实现上述第一方面以及第一方面的任意实施例所提供的交互界面的生成方法所执行的操作。
32.在本公开实施方式的第四方面中,提供了一种计算机可读存储介质,计算机可读存储介质上存储有程序,程序被处理器执行如上述第一方面以及第一方面的任意实施例所提供的交互界面的生成方法所执行的操作。
33.在本公开实施方式的第五方面中,提供了一种计算机程序产品,包括计算机程序,程序被处理器执行时实现上述第一方面以及第一方面的任意实施例所提供的交互界面的生成方法所执行的操作。
34.本公开通过获取目标视觉稿的地址信息,地址信息可以指示目标视觉稿在目标设计平台中的存储位置,以便基于地址信息,获取目标视觉稿的设计资源数据,从而对设计资源数据进行解析,以得到目标视觉稿对应的界面开发文件,由于目标视觉稿是对应于交互界面的,从而可以基于目标视觉稿对应的界面开发文件进行渲染,以实现交互界面的生成,本公开中交互界面的生成无需开发人员手动进行控件的添加和控件属性信息的填充,大大简化了界面开发过程的操作流程,从而可以提高界面开发效率。
附图说明
35.通过参考附图阅读下文的详细描述,本公开示例性实施方式的上述以及其他目的、特征和优点将变得易于理解。在附图中,以示例性而非限制性的方式示出了本公开的若干实施方式,其中:
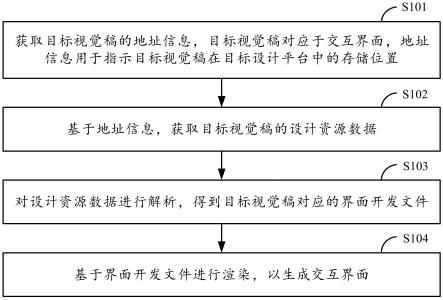
图1是根据本公开实施例示出的一种交互界面的生成方法的流程图;图2是根据本公开实施例示出的一种figma平台的绘制界面的界面示意图;图3是根据本公开实施例示出的一种平台预留接口的配置示意图;图4是根据本公开实施例示出的一种json数据的格式示意图;图5是根据本公开实施例示出的一种样式数据的格式示意图;图6是根据本公开实施例示出的一种数据解析过程的流程图;图7是根据本公开实施例示出的一种交互界面的生成装置的框图;图8是根据本公开实施例示出的一种计算机可读存储介质的示意图;图9是根据本公开实施例示出的一种计算设备的结构示意图。
36.在附图中,相同或对应的标号表示相同或对应的部分。
具体实施方式
37.下面将参考若干示例性实施方式来描述本公开的原理和精神。应当理解,给出这些实施方式仅仅是为了使本领域技术人员能够更好地理解进而实现本公开,而并非以任何方式限制本公开的范围。相反,提供这些实施方式是为了使本公开更加透彻和完整,并且能够将本公开的范围完整地传达给本领域的技术人员。
38.本领域技术人员知道,本公开的实施方式可以实现为一种系统、装置、设备、方法或计算机程序产品。因此,本公开可以具体实现为以下形式,即:完全的硬件、完全的软件(包括固件、驻留软件、微代码等),或者硬件和软件结合的形式。
39.发明概述根据本公开的实施方式,提出了一种交互界面的生成方法、装置、设备及介质,以提供一种可以自动获取目标视觉稿的设计资源数据,并将设计资源数据自动转换为可以直接在界面开发过程中使用的界面开发文件。
40.在一种可能的实现方式中,可以将上述交互界面的生成方法开发成一个代码脚本,视觉设计人员可以在目标设计平台中进行目标视觉稿的绘制,并将指示目标视觉稿在目标设计平台中的存储位置的地址信息提供给开发人员,以便开发人员可以将地址信息输入至代码脚本中,以通过该代码脚本自动实现界面开发文件的生成,从而基于界面开发文件进行渲染,以生成目标视觉稿对应的交互界面。
41.应用场景概览可选地,可以通过本公开所提供的交互界面的生成方法,来生成用于渲染苹果移动操作系统(iphone os,ios)中的交互界面的界面开发文件,从而实现对ios系统的交互界面的开发。
42.在更多可能的实现方式中,还可以通过本公开所提供的交互界面的生成方法,来对其他操作系统中的交互界面进行开发,本公开对此不加以限定。
43.上述交互界面的生成方法可以由计算设备执行,计算设备可以为终端设备,例如,计算设备可以为台式计算机、便携式计算机、笔记本电脑、平板电脑、智能手机,等等,本公开对计算设备的设备类型不加以限定。
44.需要注意的是,上述应用场景仅是为了便于理解本公开的精神和原理而示出,本公开的实施方式在此方面不受任何限制,相反,本公开的实施方式可以应用于适用的任何
场景。
45.示例性方法接下来,参考图1来描述根据本公开示例性实施方式所提供的交互界面的生成方法。
46.参考图1,图1是根据本公开实施例示出的一种交互界面的生成方法的流程图,该方法包括:s101、获取目标视觉稿的地址信息,目标视觉稿对应于交互界面,地址信息用于指示目标视觉稿在目标设计平台中的存储位置。
47.其中,目标设计平台可以提供视觉稿的绘制功能,视觉设计人员可以在目标设计平台中绘制要开发的交互界面的视觉稿,并将绘制好的视觉稿存储在目标设计平台中,以获取到指示目标视觉稿在目标设计平台中的存储位置的地址信息。
48.可选地,目标设计平台可以为多种类型的设计平台,例如,目标设计平台可以为figma平台。其中,figma平台是一款面向团队的原型设计交付一体化协作平台,视觉设计人员可以根据产品原型图在figma平台中绘制出对应的视觉稿。参见图2,图2是根据本公开实施例示出的一种figma平台的绘制界面的界面示意图,视觉设计人员可以在如图2所示的figma平台中绘制各种类型的控件,并为不同类型的控件设置位置、尺寸、背景色等样式信息,以实现视觉稿的绘制。
49.视觉设计人员在绘制完目标视觉稿后,即可将所绘制的目标视觉稿交付给开发人员,开发人员即可获取到目标视觉稿的地址信息。
50.s102、基于地址信息,获取目标视觉稿的设计资源数据。
51.其中,设计资源数据可以为多种类型的数据,仅需保证设计资源数据可以描述目标视觉稿所对应的交互界面即可,例如,设计资源数据可以描述出目标视觉稿中所包括的元素以及各个元素的样式信息,以使目标视觉稿可以描述出目标视觉稿所对应的交互界面。
52.s103、对设计资源数据进行解析,得到目标视觉稿对应的界面开发文件。
53.可选地,可以对设计资源数据进行解析,以得到目标视觉稿中所包括的元素以及各个元素的样式信息,从而基于解析得到的元素以及各个元素的样式信息,生成目标视觉稿对应的界面开发文件。
54.s104、基于界面开发文件进行渲染,以生成交互界面。
55.其中,界面开发文件可以为代码文件,计算设备可以通过运行界面开发文件,以实现基于界面开发文件的交互界面渲染,并得到目标视觉稿对应的交互界面。
56.本公开通过获取目标视觉稿的地址信息,地址信息可以指示目标视觉稿在目标设计平台中的存储位置,以便基于地址信息,获取目标视觉稿的设计资源数据,从而对设计资源数据进行解析,以得到目标视觉稿对应的界面开发文件,由于目标视觉稿是对应于交互界面的,从而可以基于目标视觉稿对应的界面开发文件进行渲染,以实现交互界面的生成,本公开中交互界面的生成无需开发人员手动进行控件的添加和控件属性信息的填充,大大简化了界面开发过程的操作流程,从而可以提高界面开发效率。
57.在介绍了本公开的基本原理之后,下面具体介绍本公开的各种非限制性实施方式。
58.在一些实施例中,视觉设计人员在目标设计平台中绘制出目标视觉稿之后,可以基于已绘制的目标视觉稿生成视觉稿文件,从而将所生成的视觉稿文件发送给开发人员,开发人员在接收到视觉设计人员发送的视觉稿文件后,即可基于接收到的视觉稿文件,来通过步骤s101,获取目标视觉稿的地址信息。
59.在一种可能的实现方式中,对于步骤s101,在获取目标视觉稿的地址信息时,可以基于接收到的视觉稿文件,显示目标设计平台对应的设计界面,并在设计界面中显示目标视觉稿,开发人员可以触发设计界面中所显示的目标视觉稿,计算设备即可响应于用户的操作,获取目标视觉稿的地址信息。
60.通过在设计界面中对目标视觉稿进行可视化显示,以便开发人员可以直观地看到目标视觉稿,从而了解待生成的交互界面的样式,进而可以根据开发需求在目标视觉稿中进行元素的选择,开发人员仅需简单操作即可实现元素的选择,操作简便,从而可以提高交互界面的生成效率。
61.可选地,开发人员可以对设计界面所显示的目标视觉稿进行点击操作,计算设备即可响应于对目标视觉稿的点击操作,显示地址提取选项,开发人员可以通过点击地址提取选项,以触发对地址信息的提取;计算设备可以响应于对地址提取选项的点击操作,获取目标视觉稿的地址信息。
62.其中,地址信息可以为统一资源定位符(universal resource locator,url)地址,可选地,地址信息还可以为其他类型,仅需保证地址信息可以指示目标视觉稿在目标设计平台中的存储位置即可。
63.以目标设计平台为figma平台为例,作为地址信息的url地址可以为如"
“”
所示的示例。
64.可选地,地址信息中可以包括对应于目标视觉稿的稿件标识以及对应于目标视觉稿中的目标设计元素的元素标识。其中,稿件标识可以为目标视觉稿的标识,以便计算设备可以基于稿件标识确定对应的目标视觉稿;目标视觉稿中可以包括多个元素,而元素标识可以指示多个元素中的目标元素,以便计算设备可以基于元素标识,从目标视觉稿所包括的多个元素中确定目标元素。
65.以目标设计平台为figma平台、地址信息为
“”
为例,“xthnfoatjkitvcfhabcxbe”即为稿件标识(也可以称为key),50808:177776即为元素标识(也即是node-id),由稿件标识和元素标识即可确定目标视觉稿中的目标元素。
66.在一些实施例中,对于步骤s102,在基于地址信息,获取目标视觉稿的设计资源数据时,可以从地址信息中,获取稿件标识和元素标识,进而基于稿件标识和元素标识,获取目标视觉稿的设计资源数据。
67.其中,在获取稿件标识和元素标识时,可以从地址信息的第一目标字段处获取稿件标识,从地址信息的第二目标字段处获取元素标识。
68.通过稿件标识和元素标识即可明确要获取的是哪部分设计资源数据,从而即可实现目标视觉稿的设计资源数据的获取。
69.通过从地址信息中获取稿件标识和元素标识,以明确本次要生成的是目标视觉稿中哪部分所对应的交互界面,从而可以提高设计资源数据的获取效率,进而提高交互界面的生成效率。
70.可选地,在基于地址信息,获取目标视觉稿的设计资源数据时,可以通过平台预留接口,基于地址信息,从目标设计平台中获取目标视觉稿对应的设计资源数据。
71.也即是,可以通过平台预留接口,基于稿件标识和元素标识,从目标设计平台中获取目标视觉稿对应的设计资源数据。
72.其中,平台预留接口可以为目标设计平台中的开放应用程序接口(application programming interface,api),开发平台可以通过该平台预留接口来对目标设计平台进行访问,以从目标设计平台中进行所需数据的获取。
73.以目标设计平台为figma平台为例,该平台预留接口可以为figma开发者的api接口,平台预留接口可以允许开发平台通过ruby脚本访问figma平台,以从figma平台获取目标视觉稿的设计资源数据。例如,平台预留接口可以为
“”
,参见图3,图3是根据本公开实施例示出的一种平台预留接口的配置示意图,图3展示出了如上实例的平台预留接口的配置信息,通过该平台预留接口,开发平台即可从figma平台中获取到目标视觉稿的设计资源数据。
74.需要说明的是,平台预留接口可以是专门预留在目标设计平台上、用来获取设计资源数据的api接口,通过目标设计平台中的平台预留接口来进行设计资源数据的获取,可以减少其他的数据处理过程对设计资源数据的获取速度造成影响,从而可以提高设计资源数据的获取速度,进而提高交互界面的生成速度。
75.其中,设计资源数据中可以包括文件数据、样式数据和自定义数据,可选地,设计资源数据中还可以包括其他类型的数据,本公开对设计资源数据所包括的数据类型不加以限定。
76.以设计资源数据包括文件数据、样式数据和自定义数据为例,其中,文件数据可以用于指示目标视觉稿中所包括的元素之间的嵌套关系,嵌套关系可以用于指示元素对应控件之间的显示层级关系,例如,嵌套关系指示b元素嵌套在a元素中,则表明a元素对应控件的显示层级高于b元素对应控件的显示层级,或者说,b元素所对应控件为a元素所对应控件的子控件,b元素所对应控件要显示在a元素所对应控件中;样式数据可以用于指示目标视觉稿中所包括的相应元素的样式信息,样式信息可以用于指示元素对应的控件在交互界面中的显示样式和显示位置;自定义数据可以用于指示自定义的默认样式信息,默认样式信息可以用于指示元素对应的控件在交互界面中的默认显示样式,不同类型的元素均对应有默认样式信息。
77.可选地,设计资源数据可以采用树结构的形式对文件数据进行存储,树结构中的节点即代表目标视觉稿中的元素,节点之间的父子关系即可代表元素之间的嵌套关系。
78.其中,设计资源数据可以为js 对象简谱(javascriptobject notation,json)数据。json数据是一种通用的轻量级数据交换格式,通过以json数据作为设计资源数据,使得设计资源数据的解析和格式转换更为简便,从而可以提高交互界面的生成效率。
79.在设计资源数据为json数据的情况下,在基于地址信息,获取目标视觉稿的设计资源文件时,可以通过如下方式实现:基于地址信息,获取目标视觉稿的设计资源文件,设计资源文件中包括document目录、styles目录以及components目录;从设计资源文件的document目录下,获取文件数据,从设计资源文件的styles目录下,获取样式数据,从设计资源文件的components目录
下,获取自定义数据。
80.参见图4,图4是根据本公开实施例示出的一种json数据的格式示意图,如图4所示即为一个目标视觉稿的json数据(也即是设计资源数据),在如图4所示的json数据中,document目录下所包括的数据即为文件数据,styles目录下所包括的数据即为样式数据,components目录下所包括的数据即为自定义数据。
81.参见图5,图5是根据本公开实施例示出的一种样式数据的格式示意图,如图5所示,样式数据中存储有目标视觉稿中多个元素的样式信息,可以基于不同元素的元素标识,来在样式数据中查找各个元素的样式信息。
82.在通过上述过程获取到作为设计资源数据的json数据之后,即可通过步骤s103,对设计资源数据进行解析,以得到目标视觉稿对应的界面开发文件。
83.在一些实施例中,对于步骤s103,在对设计资源数据进行解析,得到目标视觉稿对应的界面开发文件时,可以基于json数据进行解析,生成作为界面开发文件的xib文件。
84.其中,xib文件可以用于搭建交互界面的视图框架,视图框架可以用于按照显示样式和显示位置对交互界面中相应的各个控件进行布局展示。需要说明的是,视图框架中仅展示有各个控件的布局,也即是,各个控件显示在哪里、各个控件显示为什么样式,但各个控件中具体显示的内容是不会展示在视图框架中的,以文本展示控件为例,视图框架中仅会展示有一个空白的文本展示控件,但文本展示控件中要展示的文本在视图框架中是没有体现的。
85.需要说明的是,由于文件数据可以指示各个元素之间的嵌套关系,因而,在基于json数据进行解析,生成作为界面开发文件的xib文件时,可以按照文件数据所指示的元素之间的嵌套关系进行递归解析,以获取各个元素在交互界面中对应的控件,并从样式数据中获取相应控件的样式信息;从而基于所获取到的控件以及相应控件的样式信息,生成xib文件。
86.在一种可能的实现方式中,在按照文件数据所指示的元素之间的嵌套关系进行递归解析,以获取到待生成的交互界面中的控件,并从样式数据中获取相应控件的样式信息时,可以按照文件数据所指示的元素之间的嵌套关系,依次生成嵌套层级由低到高的多个控件,并从样式数据中获取到每个控件对应的样式信息,其中,嵌套层级高的控件显示在嵌套层级低的控件中。
87.可选地,在按照文件数据所指示的元素之间的嵌套关系,依次生成嵌套层级由低到高的多个控件,并从样式数据中获取到每个控件对应的样式信息时,可以按照文件数据所指示的元素之间的嵌套关系,先获取嵌套层级低的第一控件,根据该第一控件的控件标识,从样式数据中获取该第一控件的样式信息,进而再按照文件数据所指示的元素之间的嵌套关系,获取嵌套层级高于第一控件的第二控件,并获取第二控件的样式信息,以此类推,直至多个控件的样式信息均已被获取到。
88.此外,还有可能存在某些控件并未被设置样式信息,对于这种类型的控件,是无法从样式数据中获取到其样式信息的,而对于未获取到对应样式信息的控件,可以基于控件对应的元素类型,从自定义数据中获取与元素类型相匹配的默认样式信息,作为控件的样式信息,以保证待生成的交互界面中的各个控件都是有对应的样式信息的。
89.可选地,可以按照文件数据所指示的元素之间的嵌套关系,先获取嵌套层级低的
第一控件,根据该第一控件的控件标识,从样式数据中获取该第一控件的样式信息,并根据该第一控件所对应元素的元素类型,从自定义数据中获取第一控件的默认样式信息;进而再按照文件数据所指示的元素之间的嵌套关系,获取嵌套层级高于第一控件的第二控件,并获取第二控件的样式信息和默认样式信息,以此类推,直至多个控件的样式信息和默认样式信息均已被获取到,以保证有没有被设置样式信息的控件都已经获取到了对应的样式信息。
90.参见图6,图6是根据本公开实施例示出的一种数据解析过程的流程图,如图6所示,可以对document目录下获取到的文件数据进行解析,以得到嵌套层级最低的父控件(或称父ui控件),并根据父控件所对应元素的元素类型(也即是type),从compents目录下的自定义数据中获取父控件的默认样式信息,根据父控件的控件标识(也即是id),从styles目录下的样式数据中获取父控件的样式信息,以得到样式已知的父控件;再从文件数据中解析出位于父控件上一层级(即为第一层级)的至少一个子控件(或称子ui控件,子控件的数量不超过n),并根据至少一个子控件所对应元素的type,从compents目录下的自定义数据中获取至少一个子控件的默认样式信息,根据至少一个子控件的id,从styles目录下的样式数据中获取至少一个子控件的样式信息,以得到样式已知的至少一个子控件,并将子控件按照相应的样式添加到父控件中;然后从文件数据中解析出位于第一层级的子控件上一层级(即为第二层级)的至少一个子控件(子控件的数量不超过n),并根据至少一个子控件所对应元素的type,从compents目录下的自定义数据中获取至少一个子控件的默认样式信息,根据至少一个子控件的id,从styles目录下的样式数据中获取至少一个子控件的样式信息,以得到样式已知的至少一个子控件,并将第二层级的子控件按照相应的样式添加到第一层级的子控件中,以此类推,直至文件数据中各个元素对应的控件均已得到解析,即可得到交互界面的视图框架。
91.通过按照控件之间的嵌套关系来进行设计资源数据的解析,使得解析过程更加规范、规律,从而可以保证解析过程的准确性和完整性,进而可以提高界面生成过程的准确性。
92.在确定出交互界面的视图框架之后,即可按照预设的代码生成逻辑,生成交互界面对应的xib文件。
93.其中,xib文件是ios开发中根据视觉稿描述软件界面的文件,开发通过可以通过在xib文件进行开发,在加载xib文件时,计算设备可以自动生成对应的代码来创建交互界面的视图框架。可选地,xib文件可以为可扩展标记语言(extensible markup language,xml)格式的文件。
94.但是,通过xib文件仅能确定出交互界面的视图框架,各个控件中要显示的数据内容需要实际的后台数据才能得到确定。因而,还可以生成xib文件对应的swift文件,swift文件用于获取预设的后台数据,后台数据对应于交互界面中相应控件内所显示的数据内容。
95.可选地,可按照预设的代码生成逻辑,为每个xib文件生成一个swift文件,以使各个xib文件都可以具有各自的swift文件。
96.通过为每个xib文件生成一个swift文件,以便各个xib文件均可以通过其所对应的swift文件获取到相应的后台数据,从而即可确定各个控件中要显示的数据内容是什么,
以保证所生成的交互界面的完整性。
97.在一些实施例中,对于步骤s104,在基于界面开发文件进行渲染,以生成交互界面,可以基于述xib文件进行渲染,以生成交互界面的视图框架,视图框架中包括已生成的各个控件;进而通过swift文件获取后台数据,并将所获取到的后台数据填充至视图框架的相应控件中进行显示,以生成交互界面。
98.可选地,可以将本公开所提供的交互界面的生成方法开发为一个ruby脚本,开发人员仅需将地址信息输入至ruby脚本中,ruby脚本即可自动运行来实现后续界面开发文件的生成以及交互界面的生成,以实现目标视觉稿到交互界面的自动转化,该在减少界面开发耗时的同时,还可以减少人工处理过程中出现的错误,准确率高,可以在很大程度上提高界面开发的开发效率,缩短界面开发的开发周期耗时。
99.示例性装置在介绍了本公开示例性实施方式的交互界面的生成方法之后,接下来,对本公开示例性实施方式的交互界面的生成装置以及用于实现交互界面的生成方法的计算设备的结构进行说明。
100.参见图7,图7是根据本公开实施例示出的一种交互界面的生成装置的框图,该装置包括:获取模块701,用于获取目标视觉稿的地址信息,目标视觉稿对应于交互界面,地址信息用于指示目标视觉稿在目标设计平台中的存储位置;获取模块701,还用于基于地址信息,获取目标视觉稿的设计资源数据;解析模块702,用于对设计资源数据进行解析,得到目标视觉稿对应的界面开发文件;生成模块703,用于基于界面开发文件进行渲染,以生成交互界面。
101.在本公开的一个实施例中,地址信息包括对应于目标视觉稿的稿件标识以及对应于目标视觉稿中的目标设计元素的元素标识;获取模块701,在用于基于地址信息,获取目标视觉稿的设计资源数据时,用于:从地址信息中,获取稿件标识和元素标识;基于稿件标识和元素标识,获取目标视觉稿的设计资源数据。
102.在本公开的一个实施例中,获取模块701,在用于基于地址信息,获取目标视觉稿的设计资源数据时,用于:通过平台预留接口,基于地址信息,从目标设计平台中获取目标视觉稿的设计资源数据。
103.在本公开的一个实施例中,目标设计平台为figma平台,平台预留接口允许开发平台通过ruby脚本访问figma平台,以从figma平台获取目标视觉稿的设计资源数据。
104.在本公开的一个实施例中,设计资源数据包括文件数据、样式数据和自定义数据;其中,文件数据用于指示目标视觉稿中所包括的元素之间的嵌套关系;样式数据用于指示目标视觉稿中所包括的相应元素的样式信息,样式信息用于指示元素对应的控件在交互界面中的显示样式和显示位置;自定义数据用于指示自定义的默认样式信息,默认样式信息用于指示元素对应的控件在交互界面中的默认显示样式,不同类型的元素均对应有默认样式信息。
105.在本公开的一个实施例中,设计资源数据的数据类型为json数据;获取模块701,在用于基于地址信息,获取目标视觉稿的设计资源数据时,用于:基于地址信息,获取目标视觉稿的设计资源文件,设计资源文件中包括document目录、styles目录以及components目录;从设计资源文件的document目录下,获取文件数据,从设计资源文件的styles目录下,获取样式数据,从设计资源文件的components目录下,获取自定义数据。
106.在本公开的一个实施例中,解析模块702,在用于对设计资源数据进行解析,得到目标视觉稿对应的界面开发文件时,用于:基于json数据进行解析,生成作为界面开发文件的xib文件, xib文件用于搭建交互界面的视图框架,视图框架用于按照显示样式和显示位置对交互界面中相应的各个控件进行布局展示。
107.在本公开的一个实施例中,生成模块703,在用于基于json数据进行解析,生成作为界面开发文件的xib文件时,用于:按照文件数据所指示的元素之间的嵌套关系进行递归解析,以获取各个元素在交互界面中对应的控件,并从样式数据中获取相应控件的样式信息;基于所获取到的控件以及相应控件的样式信息,生成xib文件。
108.在本公开的一个实施例中,解析模块702,在用于按照文件数据所指示的元素之间的嵌套关系进行递归解析,以获取到待生成的交互界面中的控件,并从样式数据中获取相应控件的样式信息时,用于:按照文件数据所指示的元素之间的嵌套关系,依次生成嵌套层级由低到高的多个控件,并从样式数据中获取到每个控件对应的样式信息,其中,嵌套层级高的控件显示在嵌套层级低的控件中。
109.在本公开的一个实施例中,获取模块701,还用于对于未获取到对应样式信息的控件,基于控件对应的元素类型,从自定义数据中获取与元素类型相匹配的默认样式信息,作为控件的样式信息。
110.在本公开的一个实施例中,生成模块703,还用于生成xib文件对应的swift文件,swift文件用于获取预设的后台数据,后台数据对应于交互界面中相应控件内所显示的数据内容。
111.在本公开的一个实施例中,生成模块703,在用于基于界面开发文件进行渲染,以生成交互界面时,用于:基于xib文件进行渲染,以生成交互界面的视图框架,视图框架中包括已生成的各个控件;通过swift文件获取后台数据,并将所获取到的后台数据填充至视图框架的相应控件中进行显示,以生成交互界面。
112.应当注意,尽管在上文详细描述中提及了交互界面的生成装置的若干模块,但是这种划分仅仅是示例性的并非强制性的。实际上,根据本公开的实施方式,上文描述的两个或更多模块的特征和功能可以在一个模块中具体化。反之,上文描述的一个模块的特征和功能可以进一步划分为由多个模块来具体化。
113.示例性介质
本公开实施例还提供了一种计算机可读存储介质。图8是根据本公开实施例示出的一种计算机可读存储介质的示意图,如图8所示,该存储介质上存储有计算机程序801,该计算机程序801被处理器执行时可以执行本公开任一实施例所提供的交互界面的生成方法。
114.示例性设备本公开实施例还提供了一种计算设备,该计算设备可以包括存储器、处理器,该存储器用于存储可在处理器上运行的计算机指令,该处理器用于在执行该计算机指令时实现本公开任一实施例所提供的交互界面的生成方法。参见图9,图9是根据本公开实施例示出的一种计算设备的结构示意图,该计算设备900可以包括但不限于:处理器910、存储器920、连接不同系统组件(包括存储器920和处理器910)的总线930。
115.其中,存储器920存储有计算机指令,该计算机指令可以被处理器910执行,使得处理器910能够执行本公开任一实施例所提供的交互界面的生成方法。存储器920可以包括随机存取存储单元ram921、高速缓存存储单元922和/或只读存储单元rom923。该存储器920还可以包括:具有一组程序模块924的程序工具925,该程序模块924包括但不限于:操作系统、一个或多个应用程序、其他程序模块和程序数据,这些程序模块一种或多种组合可以包含网络环境的实现。
116.总线930例如可以包括数据总线、地址总线和控制总线等。该计算设备900还可以通过输入输出接口(也即是i/o接口)940与外部设备950通信,该外部设备950例如可以是键盘、蓝牙设备等。该计算设备900还可以通过网络适配器960与一个或多个网络通信,例如,该网络可以是局域网、广域网、公共网络等。如图9所示,该网络适配器960还可以通过总线930与计算设备900的其他模块进行通信。
117.示例性产品本公开实施例还提供了一种计算机程序产品,该计算机程序产品包括计算机程序,程序被计算设备900的处理器910执行时,可以实现本公开任一实施例所提供的交互界面的生成方法。
118.此外,尽管在附图中以特定顺序描述了本公开方法的操作,但是,这并非要求或者暗示必须按照该特定顺序来执行这些操作,或是必须执行全部所示的操作才能实现期望的结果。附加地或备选地,可以省略某些步骤,将多个步骤合并为一个步骤执行,和/或将一个步骤分解为多个步骤执行。
119.虽然已经参考若干具体实施方式描述了本公开的精神和原理,但是应该理解,本公开并不限于所公开的具体实施方式,对各方面的划分也不意味着这些方面中的特征不能组合以进行受益,这种划分仅是为了表述的方便。本公开旨在涵盖所附权利要求的精神和范围内所包括的各种修改和等同布置。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1