基于静态资源分离的文章详情页加载方法及其相关设备与流程

本技术涉及金融科技,尤其涉及一种基于静态资源分离的文章详情页加载方法及其相关设备。
背景技术:
1、文章是手机app中一种重要资讯,其信息载体主要是图文。目前大部分app的文章都是使用h5页面实现的,用以满足其多样化的表达形式的要求。但是h5页面相对于原生页面加载速度较慢,用户体验比较差。
2、平安产险通过自研发的好车主app打造车主生态圈,在客户允许的前提下,开启“平安行”功能,鼓励车主自愿使用“开车赚钱”功能上传驾驶行为数据,同时,也会推送各种保险及车辆资讯供客户阅读。
3、目前,对于此类文章,业内常用的优化方向主要是对h5页面的统一优化,比如webvi ew预加载等,没有针对文章详情页这种特殊场景的特殊优化,这种优化方式虽然可以减少部分文章详情页的加载耗时,还是会出现非常明显的页面加载过程,相对于原生页面加载速度还存在较慢的问题。
技术实现思路
1、本技术实施例的目的在于提出一种基于静态资源分离的文章详情页加载方法及其相关设备,以便于在一定程度上提升文章详情页的加载速度,保证用户体验。
2、为了解决上述技术问题,本技术实施例提供一种基于静态资源分离的文章详情页加载方法,采用了如下所述的技术方案:
3、一种基于静态资源分离的文章详情页加载方法,包括下述步骤:
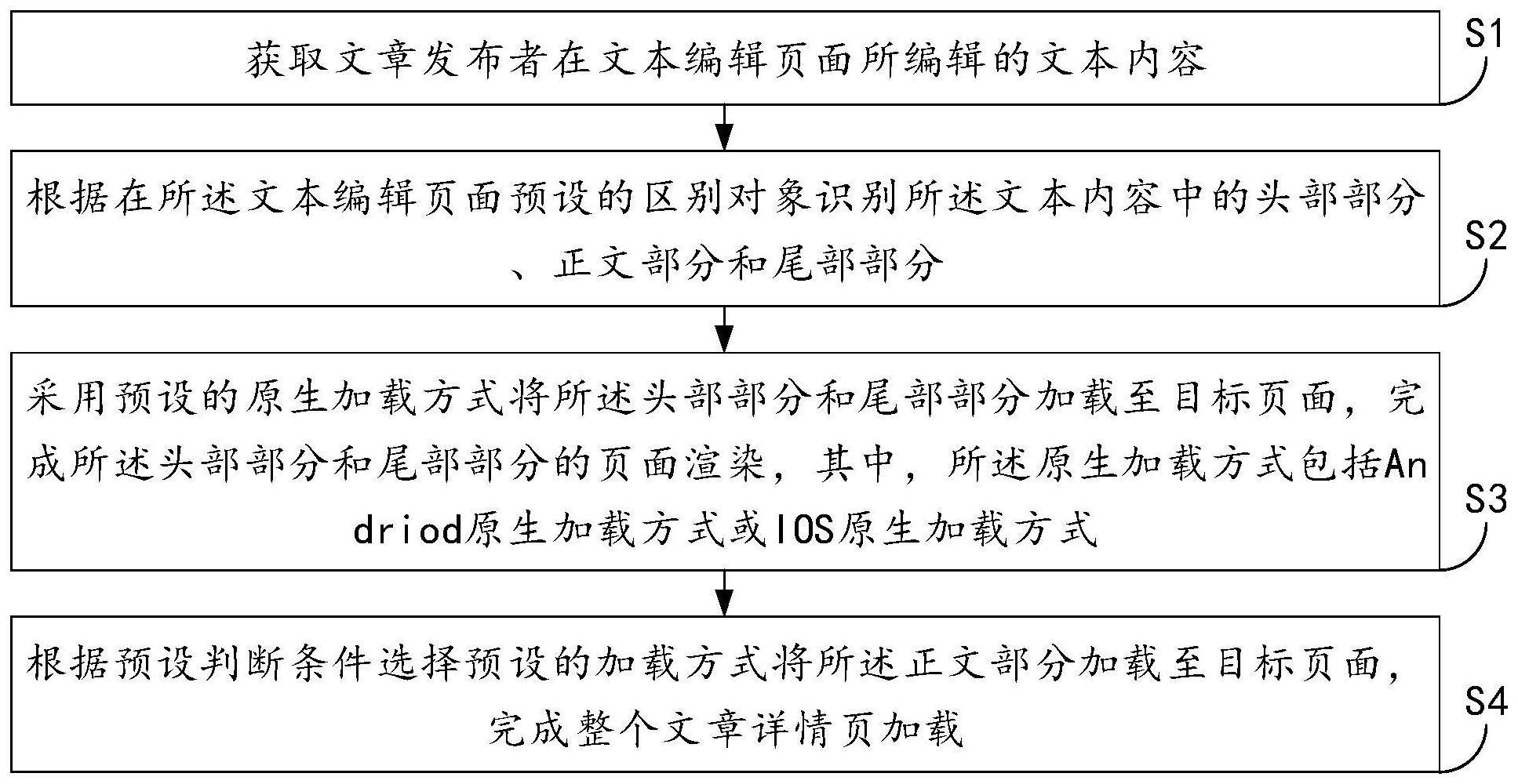
4、步骤s1,获取文章发布者在文本编辑页面所编辑的文本内容;
5、步骤s2,根据在所述文本编辑页面预设的区别对象识别所述文本内容中的头部部分、正文部分和尾部部分,其中,所述区别对象至少包括第一区别对象、第二区别对象和第三区别对象,所述第一区别对象对应所述文本内容中的头部部分,所述第二区别对象对应所述文本内容中的正文部分,所述第三区别对象对应所述文本内容中的尾部部分;
6、步骤s3,采用预设的原生加载方式将所述头部部分和尾部部分加载至目标页面,完成所述头部部分和尾部部分的页面渲染,其中,所述原生加载方式包括andr i od原生加载方式或i os原生加载方式;
7、步骤s4,根据预设判断条件选择预设的加载方式将所述正文部分加载至目标页面,完成整个文章详情页加载。
8、进一步的,所述步骤s1的执行步骤,具体包括:
9、通过ajax中post请求方式获取所述文本编辑页面所编辑的文本内容。
10、进一步的,在初始化所述目标页面时满足同时执行步骤s3的条件包括所述目标页面为app首页、浏览用户在目标页面停留超过1秒、目标页面中的文章展示卡片全部展示、当前网络环境为w i f i环境、目标页面中的文章展示卡片对应的兴趣标签为浏览用户的感兴趣标签,在执行步骤s3之前,所述方法还包括:
11、根据预设监测组件,判断所述文章发布者是否提交了文本内容加载指令;
12、若所述文章发布者提交了文本内容加载指令,则根据预设预加载规则判断在初始化所述目标页面时是否满足同时执行步骤s3的条件;
13、若满足,则在初始化所述目标页面时同时执行步骤s3。
14、进一步的,在执行步骤s2之后,所述方法还包括:
15、根据所述区别对象从所述文本编辑页面中筛选出所述正文部分、所述头部部分、所述尾部部分;
16、将所述正文部分转存入预设的cdn服务器中;
17、将所述头部部分和所述尾部部分转存入预设的原生加载文件对应的存储服务器中。
18、进一步的,所述步骤s4的执行步骤,具体包括:
19、步骤s4-1,获取所述正文部分在所述文本编辑页面对应的页面标签;
20、步骤s4-2,根据所述页面标签识别出所述正文部分中需进行用户交互的内容部分和无需进行用户交互的内容部分;
21、步骤s4-3,获取所述需进行用户交互的内容部分在所述正文部分中的位置行信息;
22、步骤s4-4,根据所述位置行信息提取所述需进行用户交互的内容部分,并采用所述原生加载方式从所述原生加载文件对应的存储服务器中将所述需进行用户交互的内容部分加载至所述目标页面;
23、步骤s4-5,获取所述无需进行用户交互的内容部分在所述正文部分中的位置行信息,根据所述位置行信息提取所述无需进行用户交互的内容部分,并采用预设的h5页面加载方式从所述cdn服务器中将所述无需进行用户交互的内容部分加载至所述目标页面。
24、进一步的,在执行所述步骤s4-3之后,所述方法还包括:
25、从所述cdn服务器中提取出所述正文部分中需进行用户交互的内容部分;
26、将所述正文部分中需进行用户交互的内容部分及所述需进行用户交互的内容部分对应的所述位置行信息缓存至所述原生加载文件对应的存储服务器中。
27、进一步的,在初始化所述目标页面时满足同时执行步骤s4-4的条件包括所述目标页面为app首页、浏览用户在目标页面停留超过1秒、目标页面中的文章展示卡片全部展示、当前网络环境为w i f i环境、目标页面中的文章展示卡片对应的兴趣标签为浏览用户的感兴趣标签,在执行所述步骤s4-4之前,所述方法还包括:
28、根据所述监测组件,判断所述文章发布者是否提交了文本内容加载指令;
29、若所述文章发布者提交了文本内容加载指令,则根据所述预加载规则判断在初始化所述目标页面时是否满足同时执行步骤s4-4的条件;
30、若满足,则在初始化所述目标页面时同时执行步骤s4-4。
31、为了解决上述技术问题,本技术实施例还提供一种基于静态资源分离的文章详情页加载装置,采用了如下所述的技术方案:
32、一种基于静态资源分离的文章详情页加载装置,包括:
33、文本内容获取模块,用于获取文章发布者在文本编辑页面所编辑的文本内容;
34、内容分类识别模块,用于根据在所述文本编辑页面预设的区别对象识别所述文本内容中的头部部分、正文部分和尾部部分,其中,所述区别对象至少包括第一区别对象、第二区别对象和第三区别对象,所述第一区别对象对应所述文本内容中的头部部分,所述第二区别对象对应所述文本内容中的正文部分,所述第三区别对象对应所述文本内容中的尾部部分;
35、原生加载模块,用于采用预设的原生加载方式将所述头部部分和尾部部分加载至目标页面,完成所述头部部分和尾部部分的页面渲染,其中,所述原生加载方式包括andr iod原生加载方式或i os原生加载方式;
36、可选择加载模块,用于根据预设判断条件选择预设的加载方式将所述正文部分加载至目标页面,完成整个文章详情页加载。
37、为了解决上述技术问题,本技术实施例还提供一种计算机设备,采用了如下所述的技术方案:
38、一种计算机设备,包括存储器和处理器,所述存储器中存储有计算机可读指令,所述处理器执行所述计算机可读指令时实现上述所述的基于静态资源分离的文章详情页加载方法的步骤。
39、为了解决上述技术问题,本技术实施例还提供一种计算机可读存储介质,采用了如下所述的技术方案:
40、一种计算机可读存储介质,所述计算机可读存储介质上存储有计算机可读指令,所述计算机可读指令被处理器执行时实现如上述所述的基于静态资源分离的文章详情页加载方法的步骤。
41、与现有技术相比,本技术实施例主要有以下有益效果:
42、本技术实施例所述基于静态资源分离的文章详情页加载方法,通过获取文章发布者在文本编辑页面所编辑的文本内容;根据在所述文本编辑页面预设的区别对象识别所述文本内容中的头部部分、正文部分和尾部部分;采用预设的原生加载方式将所述头部部分和尾部部分加载至目标页面,完成所述头部部分和尾部部分的页面渲染;根据预设判断条件选择预设的加载方式将所述正文部分加载至目标页面,完成整个文章详情页加载。本技术通过在初始化时对正文内需进行用户交互的部分、头部和尾部部分采用原生加载的方式,对正文内无需进行用户交互的部分采用h5加载的方式,进行不同类型加载,在一定程度上提升文章详情页的加载速度,保证用户体验。
- 还没有人留言评论。精彩留言会获得点赞!