一种表格渲染方法及装置与流程

本技术涉及计算机,特别是涉及一种表格渲染方法及装置。
背景技术:
1、表格是一种常见的数据可视化形式。用户可以在网页中查看表格。用户在网页中查看表格时,可以通过执行特定的操作,例如滚动鼠标,又如在屏幕上执行滑动操作。当用户触发该特定操作时,可以对表格内容进行重新渲染,从而使得用户能够查看与其执行的特定操作所对应的表格内容。
2、目前对表格进行渲染的方式,若表格的数据量较大,则当用户触发该特定操作时,可能会存在交互卡顿、甚至白屏等现象。因此,急需一种方案,能够解决该问题。
技术实现思路
1、为了解决或者至少部分解决上述技术问题,本技术实施例提供了一种表格渲染方法及装置。
2、第一方面,本技术实施例提供了一种表格渲染方法,所述方法包括:
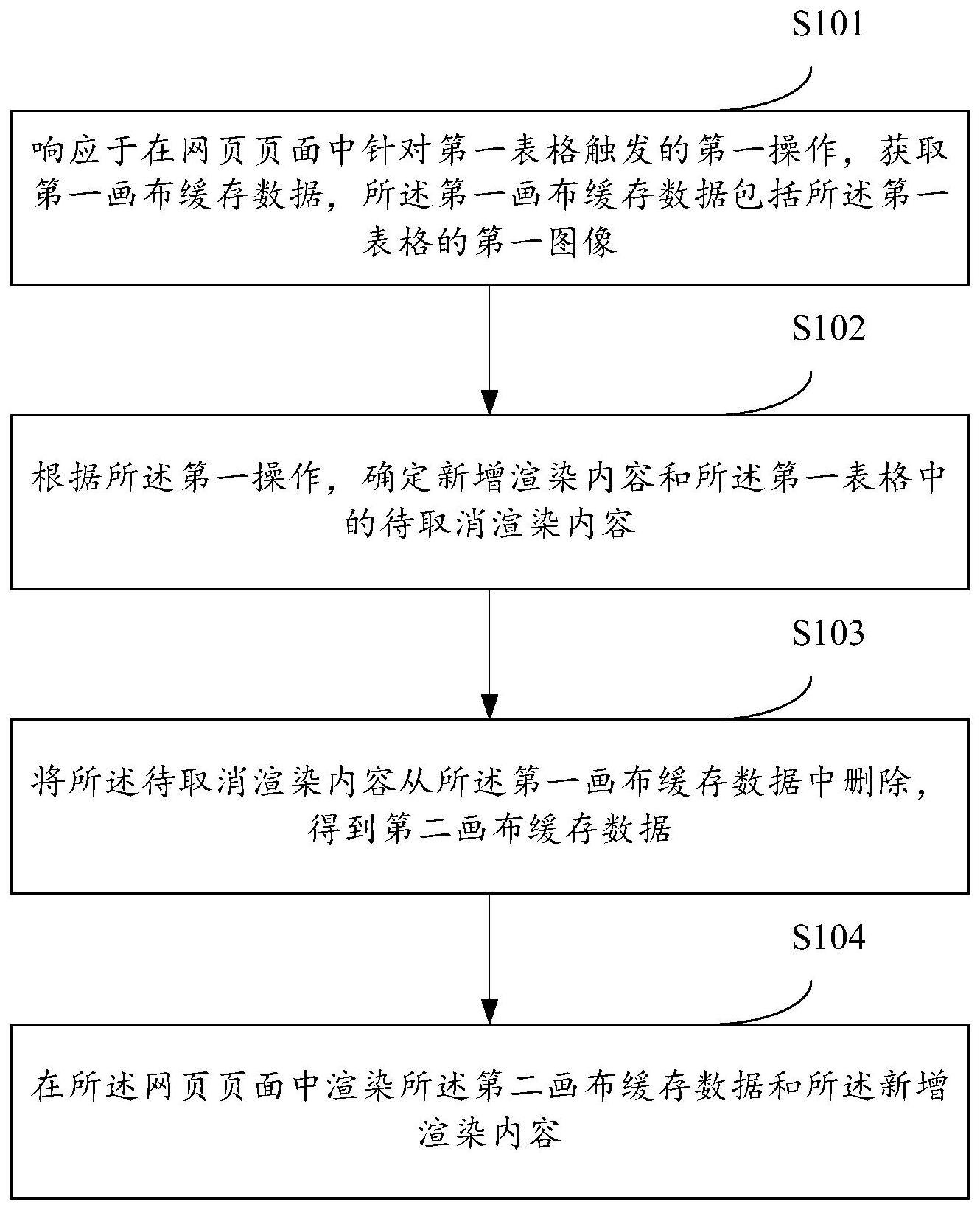
3、响应于在网页页面中针对第一表格触发的第一操作,获取第一画布缓存数据,所述第一画布缓存数据包括所述第一表格的第一图像;
4、根据所述第一操作,确定新增渲染内容和所述第一表格中的待取消渲染内容;
5、将所述待取消渲染内容从所述第一画布缓存数据中删除,得到第二画布缓存数据;
6、在所述网页页面中渲染所述第二画布缓存数据和所述新增渲染内容。
7、可选的,所述方法还包括:
8、获取画布的尺寸;
9、根据所述画布的尺寸确定所述画布所能容纳的表格数据,所述画布所能容纳的数据包括所述第一表格;
10、将所述画布所能容纳的表格数据渲染至所述网页页面中;
11、基于所述第一表格,保存所述第一画布缓存数据。
12、可选的,所述根据所述第一操作,确定新增渲染内容和所述第一表格中的待取消渲染内容,包括:
13、根据所述第一操作对应的操作距离,确定所述新增渲染内容和所述待取消渲染内容。
14、可选的,
15、所述第一操作为上滑操作操作,则所述待取消渲染内容为所述第一表格的前m行,所述新增渲染内容,至多包括待渲染表格中第一目标行的后m行,所述第一目标行为所述第一表格的最后一行,所述第一表格为所述待渲染表格的一部分;或者,
16、所述第一操作为下滑操作,则所述待取消渲染内容为所述第一表格的后n行,所述新增渲染内容,至多包括待渲染表格中第二目标行的前n行,所述第一目标行为所述第一表格的最后一行,所述第二目标行为所述第一表格的第一行;或者,
17、所述第一操作为左滑操作,则所述待取消渲染内容为所述第一表格的前p列,所述新增渲染内容,至多包括所述待渲染表格中所述第一目标列的后p列,所述第一目标列为所述第一表格的最后一列;或者,
18、所述第一操作为右滑操作,则所述待取消渲染内容为所述第一表格的后q列,所述新增渲染内容,至多包括所述待渲染表格中所述第二目标列的前q列,所述第二目标列为所述第一表格的第一列;其中:
19、所述m、n、p和q均为大于或者等于1的整数。
20、可选的,所述方法还包括:
21、根据所述第二画布缓存数据和所述新增渲染内容,得到第三画布缓存数据,所述第三画布缓存数据包括第二图像,所述第二图像的图像内容包括所述第二画布缓存数据中包括的表格内容和所述新增渲染内容;
22、缓存所述第三画布缓存数据。
23、可选的,所述获取所述第一表格对应的第一画布缓存数据,包括:
24、若从缓存中查找到所述第一画布缓存数据,则从所述缓存中获取所述第一画布缓存数据;或者,
25、若从缓存中未查找到所述第一画布缓存数据,则基于所述第一表格,生成所述第一画布缓存数据。
26、可选的,所述方法还包括:
27、响应于在所述网页页面中针对第一表格中的第一区域展示的第一内容触发的第二操作,取消在所述第一区域渲染所述第一内容,并在所述第一区域重新渲染根据所述第二操作对所述第一内容进行处理之后得到的第二内容。
28、可选的,所述在所述网页页面中渲染所述第二画布缓存数据和所述新增渲染内容,包括:
29、利用canvas在所述网页页面中渲染所述第二画布缓存数据和所述新增渲染内容。
30、第二方面,本技术实施例提供了一种表格渲染装置,所述装置包括:
31、第一获取单元,用于响应于在网页页面中针对第一表格触发的第一操作,获取第一画布缓存数据,所述第一画布缓存数据包括所述第一表格的第一图像;
32、第一确定单元,用于根据所述第一操作,确定新增渲染内容和所述第一表格中的待取消渲染内容;
33、删除单元,用于将所述待取消渲染内容从所述第一画布缓存数据中删除,得到第二画布缓存数据;
34、第一渲染单元,用于在所述网页页面中渲染所述第二画布缓存数据和所述新增渲染内容。
35、可选的,所述装置还包括:
36、第二获取单元,用于获取画布的尺寸;
37、第二确定单元,用于根据所述画布的尺寸确定所述画布所能容纳的表格数据,所述画布所能容纳的数据包括所述第一表格;
38、第二渲染单元,用于将所述画布所能容纳的表格数据渲染至所述网页页面中;
39、保存单元,用于基于所述第一表格,保存所述第一画布缓存数据。
40、可选的,所述第一确定单元,用于:
41、根据所述第一操作对应的操作距离,确定所述新增渲染内容和所述待取消渲染内容。
42、可选的,
43、所述第一操作为上滑操作操作,则所述待取消渲染内容为所述第一表格的前m行,所述新增渲染内容,至多包括待渲染表格中第一目标行的后m行,所述第一目标行为所述第一表格的最后一行,所述第一表格为所述待渲染表格的一部分;或者,
44、所述第一操作为下滑操作,则所述待取消渲染内容为所述第一表格的后n行,所述新增渲染内容,至多包括待渲染表格中第二目标行的前n行,所述第一目标行为所述第一表格的最后一行,所述第二目标行为所述第一表格的第一行;或者,
45、所述第一操作为左滑操作,则所述待取消渲染内容为所述第一表格的前p列,所述新增渲染内容,至多包括所述待渲染表格中所述第一目标列的后p列,所述第一目标列为所述第一表格的最后一列;或者,
46、所述第一操作为右滑操作,则所述待取消渲染内容为所述第一表格的后q列,所述新增渲染内容,至多包括所述待渲染表格中所述第二目标列的前q列,所述第二目标列为所述第一表格的第一列;其中:
47、所述m、n、p和q均为大于或者等于1的整数。
48、可选的,所述装置还包括:
49、第三确定单元,用于根据所述第二画布缓存数据和所述新增渲染内容,得到第三画布缓存数据,所述第三画布缓存数据包括第二图像,所述第二图像的图像内容包括所述第二画布缓存数据中包括的表格内容和所述新增渲染内容;
50、缓存单元,用于缓存所述第三画布缓存数据。
51、可选的,所述第一获取单元,用于:
52、若从缓存中查找到所述第一画布缓存数据,则从所述缓存中获取所述第一画布缓存数据;或者,
53、若从缓存中未查找到所述第一画布缓存数据,则基于所述第一表格,生成所述第一画布缓存数据。
54、可选的,所述装置还包括:
55、取消单元,用于响应于在所述网页页面中针对第一表格中的第一区域展示的第一内容触发的第二操作,取消在所述第一区域渲染所述第一内容;
56、第三渲染单元,用于在所述第一区域重新渲染根据所述第二操作对所述第一内容进行处理之后得到的第二内容。
57、可选的,所述第一渲染单元,用于:
58、利用canvas在所述网页页面中渲染所述第二画布缓存数据和所述新增渲染内容。
59、第三方面,本技术实施例提供了一种设备,所述设备包括处理器和存储器;
60、所述处理器用于执行所述存储器中存储的指令,以使得所述设备执行如以上第一方面中任一项所述的方法。
61、第四方面,本技术实施例提供了一种计算机可读存储介质,包括指令,所述指令指示设备执行如以上第一方面中任一项所述的方法。
62、第五方面,本技术实施例提供了一种计算机程序产品,当所述计算机程序产品在计算机上运行时,使得计算机执行以上第一方面任一项所述的方法。
63、与现有技术相比,本技术实施例具有以下优点:
64、本技术实施例提供了一种表格渲染方法,包括:响应于在网页页面中针对第一表格触发的第一操作,获取第一画布缓存数据,所述第一画布缓存数据中缓存有所述第一表格的第一图像。另外,还可以根据所述第一操作,确定新增渲染内容和所述第一表格中的待取消渲染内容,并将所述待取消渲染内容从所述第一画布缓存数据中删除,得到第二画布缓存数据。进一步地,在所述网页页面中渲染所述第二画布缓存数据的所述新增渲染内容。由于第二画布缓存数据中缓存的内容是图像,而渲染图像的效率极高,因此,利用本方案,渲染时长主要受所述新增渲染内容的影响,而新增渲染内容的数据量远远小于整个画布容纳的数据量,因此,利用本方案,能够有效提升在网页页面中渲染表格的效率,从而避免交互卡顿以及白屏等问题。
- 还没有人留言评论。精彩留言会获得点赞!