
1.本发明涉及前端可视化设备地图技术领域,具体涉及一种工厂二维地图设备状态可视化的配置展示系统。
背景技术:2.随着国家工厂数字化转型的建设政策推进,工厂进行数字化转型的大时代道路,各个设备工厂都在尝试进行工厂数字化的建设方案,较为常见的为进行数据收集统计,然后进行可视化的折线图、柱状图、效率图等混合的可配置化页面展示,或者进行3d工厂定制化等比建模,实现工厂设备3d位置状态模拟来进行工厂实景展示与设备实际状态展示,但这两种方案都存在各自的短板。
3.首先,针对配置可视化的图表展示,由于采用的为各种图表图例的可视化方式,注定了其注重于数据收集汇总后的分析展示,缺少针对单个设备的位置信息与实时状态的可视化展示。而针对于另一种3d的设备信息还原的技术方案,其一存在普遍的性能问题,可展示的设备总量较少或者细节不够详细,其二由于3d建模的展示原因,多采用设备忽略一定细节的等比例实景模型方式,注定了其开发周期较长,开发技术难度大,且很难针对工厂使用方自己进行行灵活配置工厂地图位置与设备的敏捷开发操作。
技术实现要素:4.本发明的目的在于结合配置可视化的灵活操作优势,以及二维地图的实时位置显示及状态模拟的优势,提供一种工厂二维地图设备状态可视化的配置展示系统,以解决背景技术中提出的在智慧工厂设备地图可视化展示方案中,存在没有地图化的展示工厂设备动态状态与位置信息的问题,或者有实景信息展示,但是由于技术方案偏向于三维实景可视化的展示,存在开发周期长、可配置率低,性能要求高等系列问题。
5.为实现上述目的,本发明提供如下技术方案:
6.一种工厂二维地图设备状态可视化的配置展示系统,基于canvas图形库与antvg6图形库进行二次开发封装,并制作配置模块,使配置模块至少具有地图配置、缩略图展示和大屏展示功能;
7.配置模块包括:图例模块、地图绘制模块、地图初始化模块、缩略图展示模块、地图绘制模块、总览展示模块、实时告警模块和操作交互模块,由图例模块和地图绘制模块实现地图配置功能,由地图初始化模块和缩略图展示模块实现缩略图展示功能,由地图绘制模块、总览展示模块、实时告警模块和操作交互模块实现大屏展示功能,大屏展示功能与地图配置功能共用地图绘制模块。
8.进一步地技术方案是:所述图例模块进行二次封装,且封装后分为图例处理子功能模块、初始公共图例子功能模块和后期定制化的图例子功能模块,
9.其中,图例处理子功能模块基于java script将图例属性封装为配置模式,并按照配置规则,在页面通过vue进行解析渲染展示;
10.初始公共图例子功能模块,基于图例处理子功能模块,利用提前绘制的svg型状,通过js配置方式区分类型并内置于代码中,并通过vue循环渲染在公共图例部分的展示内容,利用js原生监听事件,监听用户点击、拖拽和移动的事件,处理相应的事件功能,并与地图绘制模块相通信;
11.后期定制化的图例子功能模块,基于图例处理子功能模块与初始公共图例子功能模块的代码,特化出外部导入图例,并将自定义制作的svg图例、地域和设备的示例以及配置相关图例信息自定义图例功能区的js文件导入进系统,实现项目初始化前可定制化提前配置额外的自定义图例功能。
12.进一步地技术方案是:所述地图绘制模块封装后分为图画子功能模块、用户操作子功能模块和数据驱动子功能模块,且地图绘制模块具有配置入口与展示入口,配置入口较展示入口拥有更多的操作权限以及数据驱动绑定权限;展示入口仅可拖动界面与缩放界面。
13.进一步地技术方案是:所述图画子功能模块通过二次开发进行初始化载入,通过后端请求到地图配置主题json文件,渲染初始化或存储的数据,以实现主题设置、背景设置和栅格提示的功能;绘制用户从图例模块选中的图例,并绘制于对应位置;
14.所述用户操作子功能模块基于antvg6提供的公共事件监听方法,封装用户监听操作函数,监听用户基础操作行为,并将有效行为解析为一定的事件响应,并解析用户行为,提供对应的图例放大、缩小、旋转、移动、复制、批量操作、编辑、视图色系操作和信息编辑的操作,同时依据能够提供的有效事件,独立渲染出基础功能工具栏,提供响应键鼠操作的视图操作部分;
15.所述数据驱动子功能模块依托于antvg6原有数据结构进行改造,提供位置信息关系绑定功能和设备信息绑定功能的对应方法,同时,对配置的信息进行优化处理,并处理工厂设备信息关系、绑定关系和状态关系的信息,最终形成地图数据关系数据提于地图实时缩略图,通过通信传输给后端进行数据存储,提供列表信息简略展示。
16.进一步地技术方案是:
17.所述地图初始化模块进行功能封装后,分为主题子功能模块和图例子功能模块;
18.其中,主题子功能模块,在第一次新建地图的时候,可自定义配置背景色、线条色、填充色和文字颜色的地图绘制模块中的图形颜色;并默认提供选择整体主题风格,选择主题风格的主题色后再调整细节颜色,颜色确定后将配置保存并发送后端进行存储,提供给地图绘制模块使用;
19.图例子功能模块,进行功能封装为地图配置图例子功能的先导配置页面,通过vue渲染的可选择表单页面,并通过通信传递到后端,在地图配置图例子功能加载时,通过请求导入配置文件,由图例子功能模块进行载入并解析为图例。
20.进一步地技术方案是:所述缩略图展示模块,通过数据请求获取每个地图绘制模块的存储数据通过函数处理,将地图绘制模块数据信息分析处理后,提取总览数据与地图缩略图信息进行图文简略展示,并通过定时器与后端进行信息对接,实时进行简略状态提示,进行主题颜色修改,对驱动数据进行样式处理,最终将新主题色数据体保存于后端。
21.进一步地技术方案是:所述地图绘制模块的入口类型展示为只读模式,仅能够进行画图的拖拽和缩放。
22.进一步地技术方案是:所述总览展示模块,通过悬浮定位固定在地图绘制模块上方,并保持一定的透明度,地图初始化后与后端建立短间歇通信,并渲染出总览数据的图表总览展示方式,浮动于地图右侧进行总览数据展示。
23.进一步地技术方案是:所述实时告警模块,进行数据请求,获取地图区域设备状态,并植入到对应的设备信息中并启动devicealarm功能,devicealarm对后端建立数据长请求,实时获取设备状态变更数据与设备报警数据,对进行设备状态变更的数据进行处理,节省绘制性能;同时,针对需要报警展示的设备进行动态的告警位置展示,并建立告警数据库,针对报警停止或新增报警的设备进行动态的告警绘制。
24.进一步地技术方案是:所述操作交互模块,封装用户行为监听函数,监听用户行为,并将有效行为解析为一定的事件响应进行绘制处理,并通过性能计算,在一定缩小比例上,隐藏详细的设备信息告警状态;并在一定的放大比例后,展示设备告警信息并隐藏区域告警信息,通过鼠标移入设备,请求设备当前状态实时数据与生产信息,并植入自定义设备信息详情页面,进行悬浮显示。
25.与现有技术相比,本发明的有益效果是:
26.本发明结合可配置的灵活操作优势,以及二维地图的实时位置显示及状态模拟的优势,基于web canvas库与antv g6图形库技术,设计了可由工厂方自主配置绑定设备信息并二维展示工厂设备位置实例与状态显示告警监控提示的可视化系统;可由业务人员进行设备图例的导入、工厂地图配置、工厂设备信息配置并绑定设备型号,工厂示例图配置、说明配置等,然后进行开库处理,结合保存各模块进行数据处理与通信,最后进行可大屏的设备实时位置与状态展示、告警状态展示,从而对工厂信息进行二维展示,减少性能要求,提高工厂设备动态状态与位置信息的可配置率。
附图说明
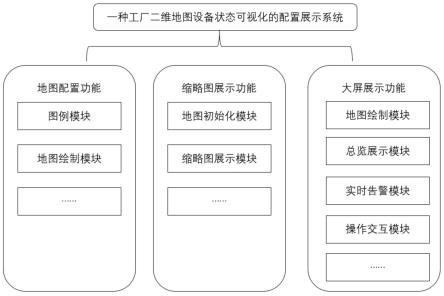
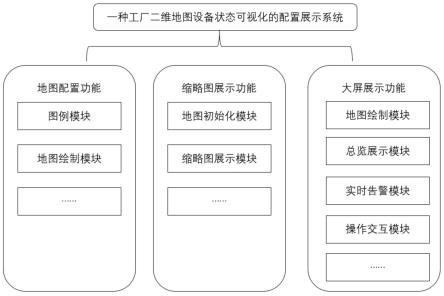
27.图1为本发明实施例中一种工厂二维地图设备状态可视化的配置展示系统的模块示意图;
28.图2为本发明实施例中一种工厂二维地图设备状态可视化的配置展示系统的逻辑流程图。
具体实施方式
29.下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
30.目前:采用echart等柱状、折线类图表库的可视化图表工厂设备信息数据展示模式,能够实现自主配置、数据驱动、工厂信息展示的问题,但是由于此类是经过筛选后的数据进行统计分析后的统一展示、或者单一设备信息的提示展示,其中,很难直观的体现工厂设备所在位置及其所属车间生产线的关系,无法直观的确认设备在工厂中所在位置。
31.而采用threejs.webgl等前端3d图形库的三维车间实景仿真模式展示数据信息,能够实现工厂车间1:1实景还原,设备工作状态模拟,设备真实形状的问题,也因为其3d的
真实性,造就了其开发周期长,建模成本高,无法灵活配置等问题。
32.在一个实施例中,参照附图1-2,本发明提供一种工厂二维地图设备状态可视化的配置展示系统,基于canvas图形库与antvg6图形库上二次开发封装,并基于vue2.0、js制作配置模块,使配置模块具有地图配置、缩略图展示、大屏展示等功能;
33.配置模块包括:图例模块、地图绘制模块、地图初始化模块、缩略图展示模块、地图绘制模块、总览展示模块、实时告警模块和操作交互模块。其中,地图配置功能由图例模块和地图绘制模块实现;缩略图展示功能由地图初始化模块和缩略图展示模块实现,大屏展示功能由地图绘制模块、总览展示模块、实时告警模块和操作交互模块实现;且大屏展示功能与地图配置功能共用地图绘制模块。
34.具体的,图例模块,基于vue2.0与java script进行二次封装,封装后分为图例处理子功能、初始公共图例子功能和后期定制化的图例子功能,其中,图例处理子功能基于java script将图例属性封装为配置模式,并按照配置规则,在页面通过vue进行解析渲染展示。初始公共图例子功能为设计的常用公共图例图形,基于图例处理子功能利用提前绘制的svg型状,通过js配置方式区分类型并内置于代码中,并通过vue循环渲染在公共图例部分的展示内容,利用js原生监听事件,监听用户点击、拖拽、移动等事件,处理相应的事件功能,并与地图绘制模块通信。后期定制化的图例子功能,是基于图例处理子功能与初始公共图例子功能的代码,特化出可外部导入图例的loadownlegend功能,通过此功能,可将自定义制作的svg图例、地域、设备等示例以及配置相关图例信息自定义图例功能区的js文件导入进系统,实现项目初始化前可定制化提前配置额外的自定义图例功能。
35.地图配置的地图绘制模块主要基于antvg6、javascript上进行二次封装,且封装后主要分为图画子功能、用户操作子功能、数据驱动子功能等部分,地图绘制模块基于其功能分为配置入口与展示入口,区别为配置入口拥有更多的操作权限以及数据驱动绑定权限,展示入口仅可拖动界面与缩放界面。其中,图画子功能基于antvg6、canvas二次开发loadmaps函数进行初始化载入,通过后端请求到地图配置主题json文件,渲染初始化或存储的数据,可进行主题设置、背景设置、栅格提示等功能,通过print函数绘制用户从图例模块选中的图例,并绘制于对应位置。用户操作子功能基于antvg6提供的公共事件监听方法,封装usercontrol用户监听操作函数,监听用户基础操作行为,并将有效行为解析为一定的事件响应,并由operation函数解析用户行为,并提供对应的图例放大、缩小、旋转、移动、复制、批量操作、编辑、视图色系操作、信息编辑等操作,同时依据于可提供的有效事件,独立渲染出基础功能工具栏,提过响应键鼠操作的视图操作部分。数据驱动子功能依托于antvg6原有数据结构进行改造,基于vue提供位置信息关系绑定功能bindlocation、设备信息绑定功能bingdevice等对应方法,同时封装datajsonp方法,对配置的信息进行优化处理,并处理工厂设备信息关系、绑定关系、状态关系等信息,最终形成地图数据关系数据提与地图实时缩略图,一并通过通信传输给后端进行数据存储,提供列表信息简略展示。
36.地图初始化模块,主要基于vue、javascript进行功能封装,分为主题子功能模块和图例子功能模块。其中,主题子功能模块,在第一次新建地图的时候,打开vue制作的主题界面,其功能为颜色表单模式,可自定义配置背景色、线条色、填充色、文字颜色等地图绘制模块中的图形颜色,默认提供选择整体主题风格“工业绿”、“工业蓝”、“小清新”、“科技黑”四个风格主风格,选择主题色后可再调整细节颜色,颜色确定后通过savetheme功能将配置
保存为json配置内容并发送后端进行存储,提供给地图绘制模块使用。图例子功能模块,主要基于vue、javascript进行功能封装,此处为地图配置图例子功能的先导配置页面,通过vue渲染的可选择表单页面,一可对地图配置图例子功能的公共图例部分进行选择此次新建的地图使用全部或者一部分公共图例,二为可导入定制的图例文件,并通过通信传递到后端,并在地图配置图例子功能加载时,通过请求导入配置文件,由图例子功能中loadownlegend方法进行载入并解析为图例。
37.缩略图展示模块,通过数据请求获取每个地图绘制模块的存储数据,由loadmap、mapchart等函数处理,将地图绘制模块数据信息分析处理后,提取总览数据与地图缩略图信息,通过卡片形式进行图文简略展示,并通过定时器与后端进行信息对接,实时进行简略状态提示,通过themdata模块进行主题颜色修改,可通过主题配置色,通过editnode函数,对驱动数据进行样式处理,最终将新主题色数据体保存于后端。
38.大屏展示中的地图绘制模块,公用地图配置中的地图绘制模块,入口类型展示为只读模式,不可对已经配置好的图形进行新增、修改、删除、位置配置、关系绑定、关系解绑等一系列操作,仅可进行画图的拖拽、缩放。
39.总览展示模块,基于vue、echart等进行二次封装,进行二次封装的具体步骤为:通过悬浮定位固定在地图绘制模块上方,并保持一定的透明度,地图初始化后通过mapinfo模块与后端建立短间歇通信,并渲染出总览数据的echart图表总览展示方式,其浮动于地图右侧可进行总览数据展示。
40.实时告警模块,主要基于antvg6、javascript功能进行二次封装,通过devicestatus进行数据请求,获取地图区域设备状态,并通过antvg6addshape方法,植入到对应的设备信息中并启动devicealarm功能,devicealarm会对后端建立数据长请求,定时请求等方式,实时获取设备状态变更数据与设备报警数据,只进行设备状态变更的数据进行处理,节省绘制性能。同时devicealarm会针对需要报警展示的设备通过alarmtips进行动态的告警位置展示,并建立告警数据库,会针对报警停止或新增报警的设备进行动态的告警绘制。
41.操作交互模块,基于antvg6提供的事件监听方法,封装用户行为监听viewcontrol函数,监听用户放大缩小、鼠标移入移出等行为,并将有效行为解析为一定的事件响应,由viewoperation进行绘制处理,并通过性能计算,在一定缩小比例上,隐藏详细的设备信息告警状态,并在一定的放大比例后,展示设备告警信息并隐藏区域告警信息,通过鼠标移入设备,可请求设备当前状态实时数据与生产信息,并通过antvg6 tooltips植入自定义设备信息详情页面,绘制入canvas图进行悬浮显示。
42.在另一个实施例中,一种工厂二维地图设备状态可视化的配置展示方法,通过上述的一种工厂二维地图设备状态可视化的配置展示系统实现,具体步骤为:
43.步骤1.项目布置及初始化,通过定制和导入配置地图所需要的公共图例、基础图例与外置自定义图例。
44.步骤2.进入缩略图展示模块,此时没有已保存地图,选择新建地图,在选择地图主题等后,进入地图配置界面,等待页面初始化,等待图例加载。
45.步骤3.选择公共图例或者自定义图例,然后拖拽进入地图区域,根据需求多次重复此步骤。
46.步骤4.选中地图配置图形界面中的设备图例或地域图例或说明图例,根据快捷键或者工具栏,进行尺寸编辑、位置移动、缩放、颜色改变等,多次重复此步骤操作进行地图可视化配置。
47.步骤5.点击保存,提示保存中,等待处理后保存数据与图形。
48.步骤6.保存后再次返回缩略图展示模块,此时已有保存过的地图信息,可通过页面查看地图缩略信息,工厂设备信息等。
49.步骤7.在缩略图展示模块根据需求点击保存的地图,进入大屏展示界面。
50.步骤8.进入大屏展示界面,模块初始化,进入浏览页面,加载地图数据,加载总览数据,加载设备动态状态,起动告警数据监控。
51.步骤9.可在页面上放大缩小或者选中某个设备进行信息查看,并且数据根据后端实时刷新。
52.本发明采用二维地图化的配置方式,基于canvas图形库与antvg6图形库建立二维的图形配置功能,通过丢失高度维度方式减少信息量,从而实现工厂设备地图可视化的快速开发与可配置开发的功能,并通过用户定制快速开发的svg设备图例与内置公共工厂常用图例库的方式,用户可拖拽位置图例、关系图、设备图、说明图放进地图区域、并自由操作放大、缩小、旋转、组合等方式进行位置信息配置,并通过bingdevice、bindlocation等模块,进行区域信息建立、设备信息绑定。最后通过缩略图展示模块或总览展示模块对配置的数据与后台联动处理进行数据驱动展示,可实时显示工厂车间设备整体情况,区域设备告警提示、定位单个设备状态与详细工作信息的展示。本发明通过二维方式缩短业务投入开发周期,提升性能,增加灵活操作性;本发明还加入配置可视化的元素,可以对以开发的设备地图又业务人员简单操作便能进行重新绘制、配置、修改绑定关系等,无需重新生成模型与修改代码,减少性能要求,提高了工厂设备动态状态与位置信息的可配置率。
53.以上所述仅为本发明的较佳实施例而已,并不用以限制本发明,凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。