一种基于Vue的根据参数配置页面的方法与流程

一种基于vue的根据参数配置页面的方法
技术领域
1.本发明涉及一种基于vue的根据参数配置页面的方法,属于计算机web开发技术领域。
背景技术:
2.在前端开发中通常会遇到大量重复且简单的活动页开发,同类型的页面编写不仅繁琐且耗时,使得开发效率低下且开发成本升高,同时因为线上页面更新需要前端重新发布代码,所以也无法实现在线热更新的功能,因为根据后端参数动态配置前端页面的需求变得十分迫切。
技术实现要素:
3.鉴于此,本发明的目的是提供一种基于vue的根据参数配置页面的方法,可以克服现有技术的不足。
4.本发明的目的是通过以下技术方案实现的:一种基于vue的根据参数配置页面的方法,包括如下步骤:s1、在vue项目中安装一个网络请求库,发起http请求到服务端接口,请求服务端接口获取页面配置所需的参数信息;s2、根据服务端返回参数信息动态导入前端本地组件生成页面。
5.前述步骤s1中,根据服务端返回的http报文响应获取到页面所需要动态生成的组件配置信息,利用vue动态组件的规则使用components标签来生成所需要的组件,具体有如下步骤:(1.1)在vue项目中使用npm安装axios库,通过axios发起http请求到服务端接口,请求服务端配置参数,如果请求成功则获取服务端接口返回的响应信息,响应中包含当前需要生成页面的配置参数;如果请求失败则返回到指定错误页面并重试;(1.2)根据vue动态组件的规则,使用vue提供的内置组件《component》来实现组件的标签生成,该标签用于动态组件的渲染;(1.3)通过配置参数开始进行组件样式渲染,配置各生成组件的style属性。
6.使用npm安装axios到vue项目中,通过axios的get、post方法获取服务端接口的响应,从响应信息中得到页面配置参数。
7.利用vue框架提供的component标签来作为动态组件的占位,然后根据component标签的is属性填入需要生成的组件名称生成相应组件。
8.根据vue动态组件components提供的is属性传入需要生成的组件名称,即可渲染出对应的组件,通过组件的style属性传入组件的样式配置信息。
9.前述步骤s2中,根据vue组件规则,在前端设有一个与生成的动态组件对应的基础组件库,定义props指令来接收组件的属性配置项和事件监听,从而支持特殊组件的自定义功能,实现逻辑功能。
10.与现有技术比较,本发明公开的一种基于vue的根据参数配置页面的方法,其首先在vue项目中安装一个网络请求库,发起http请求到服务端接口,请求服务端接口获取页面配置所需的参数信息;再根据服务端返回参数信息动态导入前端本地组件生成页面。本发明操作便捷性高,通过服务端参数动态生成前端页面组件,实现了无需前端更新代码,服务端也可修复或调整前端页面的功能,保证前端页面线上动态变更或者快速修复前端页面;还可根据配置参数动态生成vue组件来提高开发效率,降低开发成本。
11.本发明的其他优点、目标和特征在某种程度上将在随后的说明书中进行阐述,并且在某种程度上,基于对下文的考察研究对本领域技术人员而言将是显而易见的,或者可以从本发明的实践中得到教导。本发明的目标和其他优点可以通过下面的说明书来实现和获得。
附图说明
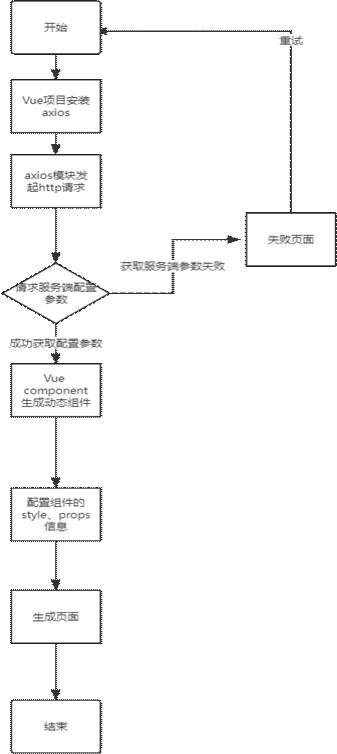
12.为了使本发明的目的、技术方案和优点更加清楚,下面将结合附图对本发明作进一步的详细描述,其中:图1为本发明的流程框图。
具体实施方式
13.以下将参照附图,对本发明的优选实施例进行详细的描述。应当理解,优选实施例仅为了说明本发明,而不是为了限制本发明的保护范围。
14.如图1所示,一种基于vue的根据参数配置页面的方法,包括如下步骤:s1、在vue项目中安装一个网络请求库,发起http请求到服务端接口,请求服务端接口获取页面配置所需的参数信息;s2、根据服务端返回参数信息动态导入前端本地组件生成页面。
15.利用网络请求库获取服务端返回页面配置信息的参数,根据配置参数利用vue动态组件特性生成对应组件,从而实现页面配置。
16.步骤s1中,根据服务端返回的http报文响应获取到页面所需要动态生成的组件配置信息,利用vue动态组件的规则使用components标签来生成所需要的组件,具体有如下步骤:(1.1)在vue项目中使用npm安装axios库,通过axios发起http请求到服务端接口,请求服务端配置参数,如果请求成功则获取服务端接口返回的响应信息,响应中包含当前需要生成页面的配置参数;如果请求失败则返回到指定错误页面并重试;具体地,使用npm安装axios到vue项目中,通过axios的get、post方法获取服务端接口的响应,从响应信息中得到页面配置参数;(1.2)根据vue动态组件的规则,使用vue提供的内置组件《component》来实现组件的标签生成,该标签用于动态组件的渲染;具体地,利用vue框架提供的component标签来作为动态组件的占位,然后根据component标签的is属性填入需要生成的组件名称生成相应组件;(1.3)通过配置参数开始进行组件样式渲染,配置各生成组件的style属性,具体地,根据vue动态组件components提供的is属性传入需要生成的组件名称,即
可渲染出对应的组件,通过组件的style属性传入组件的样式配置信息。
17.步骤s2中,根据vue组件规则,在前端设有一个与生成的动态组件对应的基础组件库,定义props指令来接收组件的属性配置项和事件监听,从而支持特殊组件的自定义功能,实现逻辑功能。
18.具体地,为了使得vue项目获得与服务端传输信息的能力,需要在vue项目中安装axios库,可以使用专门的包安装工具npm来安装axios,axios 是一个基于 promise 的网络请求库,可以用于浏览器和 node.js。通过axios的get、post等方法获取服务端接口的响应,从响应信息中得到页面配置参数。如果成功获取到服务端配置参数后可以利用vue定义的component组件开始动态生成组件,如果获取服务端失败,则会跳到错误页面进行重试。用vue框架提供的component标签来作为动态组件的占位,然后根据component标签的is属性填入需要生成的组件名称生成相应组件,成功获取配置参数后将配置参数中的组件名称通过component的is属性传入,此时vue将会渲染与is参数名称一致的前端本地目录中的组件作为动态组件。
19.例如,需要生成的页面是一个登录界面,含有输入框与按钮。服务端可以定义一段json格式的报文作为配置参数,配置参数中含有需要动态生成的组件名称,样式信息等。同时,前端应有一个对应的基础组件库,可包含按钮,输入框等基础组件。根据json配置参数将其中的组件名称传入compoents,样式配置传入style属性以及组件自身所需要的props。同样的,当某些组件需要进行事件监听的时候,也可从配置参数中取出事件相关的配置进行传入。
20.这样一个基于参数化可配置的页面就生成了,本发明就可以提高开发效率,也解决了前端页面即使已发布上线也可通过后端接口快速修改前端页面。
21.以上所述,仅是本发明的较佳实施例而已,并非对本发明作任何形式保密的限制,任何未脱离本发明技术方案内容、依据本发明的技术实质对以上实施例所作的任何简单修改、等同变化与修饰,均仍属于本发明技术方案的范围内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1