多媒体资源交互方法、装置、电子设备及存储介质与流程

本公开涉及计算机,尤其涉及一种多媒体资源交互方法、装置、电子设备及存储介质。
背景技术:
1、随着计算机技术发展,操作命令越来越多,如何让不同教育背景、不同理解方式及具备不同技能等的客户端账号以最低的学习成本进行便捷的人机交互,成为了近年来研究的重点。
2、相关技术在页面切换过程中,通常使用滑动手势将一个页面切换至另一个页面,但相关技术中的滑动手势仅具备单一的切换页面的功能,无法通过滑动手势实现多种交互功能,从而降低客户端账号的交互便捷性和交互体验。
技术实现思路
1、本公开提供一种多媒体资源交互方法、装置、电子设备及存储介质,以至少解决相关技术中的滑动手势仅具备单一的切换页面的功能,无法通过滑动手势实现多种交互功能,从而降低客户端账号的交互便捷性和交互体验的问题。本公开的技术方案如下:
2、根据本公开实施例的第一方面,提供一种多媒体资源交互方法,包括:
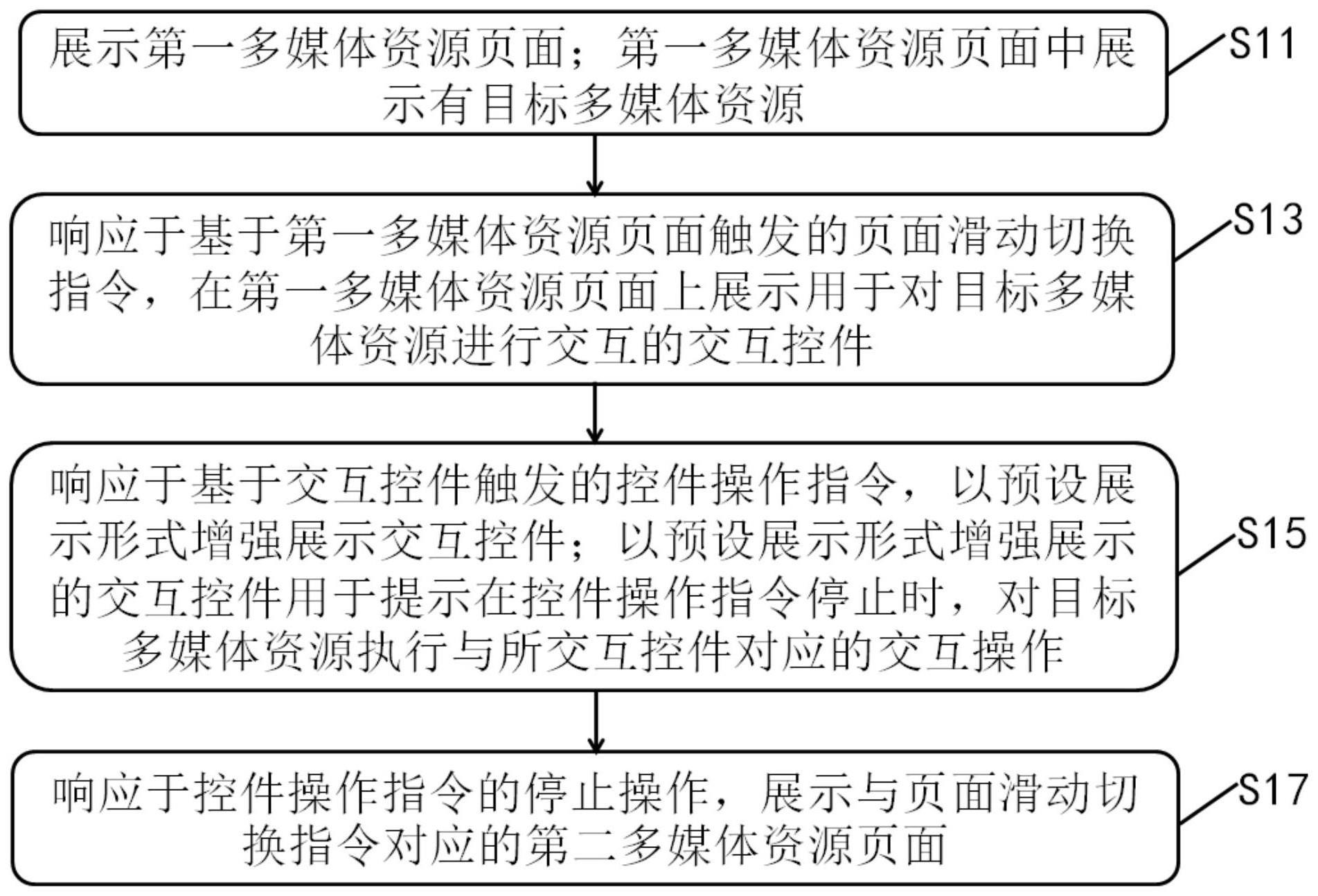
3、展示第一多媒体资源页面;所述第一多媒体资源页面中展示有目标多媒体资源;
4、响应于基于所述第一多媒体资源页面触发的页面滑动切换指令,在所述第一多媒体资源页面上展示用于对所述目标多媒体资源进行交互的交互控件;
5、响应于基于所述交互控件触发的控件操作指令,以预设展示形式增强展示所述交互控件;以预设展示形式增强展示的所述交互控件,用于提示在所述控件操作指令停止时,对所述目标多媒体资源执行与所交互控件对应的交互操作;
6、响应于所述控件操作指令的停止操作,展示与所述页面滑动切换指令对应的第二多媒体资源页面。
7、在一个可选的实施例中,所述响应于基于所述第一多媒体资源页面触发的页面滑动切换指令,在所述第一多媒体资源页面上展示用于对所述目标多媒体资源进行交互的交互控件,包括:
8、响应于基于客户端账号,在所述第一多媒体资源页面上的第一位置触发的页面滑动切换指令,在所述第一多媒体资源页面上除所述第一位置之外的位置展示所述交互控件;
9、所述响应于基于所述交互控件触发的控件操作指令,以预设展示形式增强展示所述交互控件,包括:
10、在所述客户端账号未离开所述第一位置的情况下,响应于基于所述客户端账号从所述第一位置滑动至第二位置所触发的控件操作指令,以预设展示形式增强展示所述交互控件;
11、其中,所述第二位置为所述交互控件在所述第一多媒体资源页面上的展示位置。
12、在一个可选的实施例中,所述交互控件的数量为至少两个,所述第二位置包括至少两个所述交互控件各自在所述第一多媒体资源页面上的展示位置;
13、所述响应于基于所述客户端账号从所述第一位置滑动至第二位置所触发的控件操作指令,以预设展示形式增强展示所述交互控件,包括:
14、响应于基于所述客户端账号从所述第一位置滑动至第一目标位置所触发的控件操作指令,以预设展示形式增强展示第一目标交互控件;
15、其中,所述第一目标交互控件为至少两个所述交互控件中的任意一个交互控件,所述第一目标位置为所述第一目标交互控件在所述第一多媒体资源页面上的展示位置。
16、在一个可选的实施例中,在所述以预设展示形式增强展示第一目标交互控件之后,所述方法还包括:
17、在所述客户端账号未离开所述第一目标位置的情况下,响应于基于所述客户端账号从所述第一目标位置滑动至第二目标位置的控件操作指令,停止对所述第一目标交互控件的增强展示,并以预设展示形式增强展示第二目标交互控件;
18、其中,所述第二目标交互控件为至少两个所述交互控件中除所述第一目标交互控件之外的任意一个交互控件,所述第二目标位置为所述第二目标交互控件在所述第一多媒体资源页面上的展示位置。
19、在一个可选的实施例中,所述响应于所述控件操作指令的停止操作,展示与所述页面滑动切换指令对应的第二多媒体资源页面,包括:
20、响应于所述客户端账号远离所述交互控件,所触发的控件操作指令的停止操作,展示与所述页面滑动切换指令对应的第二多媒体资源页面。
21、在一个可选的实施例中,所述响应于基于所述第一多媒体资源页面触发的页面滑动切换指令,在所述第一多媒体资源页面上展示用于对所述目标多媒体资源进行交互的交互控件,包括:
22、响应于基于所述第一多媒体资源页面的预设方向触发的页面滑动切换指令,在所述第一多媒体资源页面上展示所述交互控件;
23、其中,所述预设方向包括从所述第一多媒体资源页面的左侧向右侧滑动的右滑方向、从所述第一多媒体资源页面的右侧向左侧滑动的左滑方向、从所述第一多媒体资源页面的顶部向底部滑动的下滑方向、从所述第一多媒体资源页面的底部向顶部滑动的上滑方向中的任意一种。
24、在一个可选的实施例中,所述以预设展示形式增强展示所述交互控件,包括:
25、以预设控件内部关联信息对应的形式和/或预设控件外部关联信息对应的形式,增强展示所述交互控件;
26、其中,所述预设控件内部关联信息为交互控件对应的预设属性信息,所述预设控件外部关联信息为展示交互控件的设备所触发的提示信息。
27、在一个可选的实施例中,所述响应于基于所述第一多媒体资源页面触发的页面滑动切换指令,在所述第一多媒体资源页面上展示用于对所述目标多媒体资源进行交互的交互控件,包括:
28、响应于基于所述第一多媒体资源页面的预设方向触发的页面滑动切换指令,沿所述预设方向隐藏所述第一多媒体资源页面中的第一部分内容;
29、在所述第一多媒体资源页面除所述第一部分内容之外的剩余内容上,展示所述交互控件,并在所述剩余内容的周围区域展示所述第二多媒体资源页面中的第二部分内容。
30、在一个可选的实施例中,所述响应于所述控件操作指令的停止操作,展示与所述页面滑动切换指令对应的第二多媒体资源页面,包括:
31、响应于所述控件操作指令的停止操作,隐藏所述交互控件,并沿所述预设方向逐渐隐藏所述剩余内容,以及沿所述预设方向逐渐展示包括第二部分内容的所述第二多媒体资源页面。
32、根据本公开实施例的第二方面,提供一种多媒体资源交互装置,包括:
33、展示模块,被配置为执行展示第一多媒体资源页面;所述第一多媒体资源页面中展示有目标多媒体资源;
34、第一响应模块,被配置为执行响应于基于所述第一多媒体资源页面触发的页面滑动切换指令,在所述第一多媒体资源页面上展示用于对所述目标多媒体资源进行交互的交互控件;
35、第二响应模块,被配置为执行响应于基于所述交互控件触发的控件操作指令,以预设展示形式增强展示所述交互控件;以预设展示形式增强展示的所述交互控件,用于提示在所述控件操作指令停止时,对所述目标多媒体资源执行与所交互控件对应的交互操作;第三响应模块,被配置为执行响应于所述控件操作指令的停止操作,展示与所述页面滑动切换指令对应的第二多媒体资源页面。
36、在一个可选的实施例中,所述第一响应模块,被配置为执行响应于基于客户端账号,在所述第一多媒体资源页面上的第一位置触发的页面滑动切换指令,在所述第一多媒体资源页面上除所述第一位置之外的位置展示所述交互控件;
37、所述第二响应模块,包括:
38、控件操作指令响应单元,被配置为执行在所述客户端账号未离开所述第一位置的情况下,响应于基于所述客户端账号从所述第一位置滑动至第二位置所触发的控件操作指令,以预设展示形式增强展示所述交互控件;
39、其中,所述第二位置为所述交互控件在所述第一多媒体资源页面上的展示位置。
40、在一个可选的实施例中,所述交互控件的数量为至少两个,所述第二位置包括至少两个所述交互控件各自在所述第一多媒体资源页面上的展示位置;
41、所述控件操作指令响应单元,还被配置为执行响应于基于所述客户端账号从所述第一位置滑动至第一目标位置所触发的控件操作指令,以预设展示形式增强展示第一目标交互控件;
42、其中,所述第一目标交互控件为至少两个所述交互控件中的任意一个交互控件,所述第一目标位置为所述第一目标交互控件在所述第一多媒体资源页面上的展示位置。
43、在一个可选的实施例中,所述装置还包括:
44、停止展示模块,被配置为执行在所述客户端账号未离开所述第一目标位置的情况下,响应于基于所述客户端账号从所述第一目标位置滑动至第二目标位置的控件操作指令,停止对所述第一目标交互控件的增强展示,并以预设展示形式增强展示第二目标交互控件;
45、其中,所述第二目标交互控件为至少两个所述交互控件中除所述第一目标交互控件之外的任意一个交互控件,所述第二目标位置为所述第二目标交互控件在所述第一多媒体资源页面上的展示位置。
46、在一个可选的实施例中,所述第三响应模块,包括:
47、资源页面展示单元,被配置为执行响应于所述客户端账号远离所述交互控件,所触发的控件操作指令的停止操作,展示与所述页面滑动切换指令对应的第二多媒体资源页面。
48、在一个可选的实施例中,所述第一响应模块,包括:
49、方向触发单元,被配置为执行响应于基于所述第一多媒体资源页面的预设方向触发的页面滑动切换指令,在所述第一多媒体资源页面上展示所述交互控件;
50、其中,所述预设方向包括从所述第一多媒体资源页面的左侧向右侧滑动的右滑方向、从所述第一多媒体资源页面的右侧向左侧滑动的左滑方向、从所述第一多媒体资源页面的顶部向底部滑动的下滑方向、从所述第一多媒体资源页面的底部向顶部滑动的上滑方向中的任意一种。
51、在一个可选的实施例中,所述第二响应模块,包括:
52、增强展示单元,被配置为执行以预设控件内部关联信息对应的形式和/或预设控件外部关联信息对应的形式,增强展示所述交互控件;
53、其中,所述预设控件内部关联信息为交互控件对应的预设属性信息,所述预设控件外部关联信息为展示交互控件的设备所触发的提示信息。
54、在一个可选的实施例中,所述第一响应模块,包括:
55、隐藏单元,被配置为执行响应于基于所述第一多媒体资源页面的预设方向触发的页面滑动切换指令,沿所述预设方向隐藏所述第一多媒体资源页面中的第一部分内容;
56、部分内容展示单元,被配置为执行在所述第一多媒体资源页面除所述第一部分内容之外的剩余内容上,展示所述交互控件,并在所述剩余内容的周围区域展示所述第二多媒体资源页面中的第二部分内容。
57、在一个可选的实施例中,所述第三响应模块,包括:
58、停止操作响应单元,被配置为执行响应于所述控件操作指令的停止操作,隐藏所述交互控件,并沿所述预设方向逐渐隐藏所述剩余内容,以及沿所述预设方向逐渐展示包括第二部分内容的所述第二多媒体资源页面。
59、根据本公开实施例的第三方面,提供一种电子设备,包括:
60、处理器;
61、用于存储所述处理器可执行指令的存储器;
62、其中,所述处理器被配置为执行所述指令,以实现如上述任一实施方式所述的多媒体资源交互方法。
63、根据本公开实施例的第四方面,提供一种计算机可读存储介质,当所述计算机可读存储介质中的指令由电子设备的处理器执行时,使得电子设备执行如上述任一实施方式所述的多媒体资源交互方法。
64、根据本公开实施例的第五方面,提供一种计算机程序产品,包括计算机程序,所述计算机程序被处理器执行时实现上述任一实施方式所述的多媒体资源交互方法。
65、本公开的实施例提供的技术方案至少带来以下有益效果:
66、本公开实施例提供的多媒体资源交互方法、装置、电子设备及存储介质,通过展示第一多媒体资源页面;响应于基于第一多媒体资源页面触发的页面滑动切换指令,在第一多媒体资源页面上展示与目标多媒体资源关联的交互控件;响应于基于交互控件触发的控件操作指令,以预设展示形式增强展示该交互控件;响应于控件操作指令的停止操作,展示与页面滑动切换指令对应的第二多媒体资源页面,使得在响应于页面滑动切换指令的时候,可以展示用于对目标多媒体资源进行交互的交互控件,并在控件操作指令停止时,一方面对该目标多媒体资源执行与该交互控件对应的交互操作,另一方面展示需要切换的第二多媒体资源页面,从而实现通过页面滑动切换指令实现多种交互功能(页面切换功能和对目标多媒体资源进行交互的交互功能),进而提高客户端账号的交互便捷性和交互体验。
67、应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
- 还没有人留言评论。精彩留言会获得点赞!