网页样式控制方法、装置、设备及存储介质与流程

本发明涉及计算机,尤其涉及一种网页样式控制方法、装置、设备及存储介质。
背景技术:
1、在css语言标准规范中,目前有一种media queries语法可以根据浏览器视窗尺寸对网页样式进行条件控制,这种方式无法匹配网页样式随页面容器尺寸变化的场景,影响浏览器页面的响应性和兼容性。
2、上述内容仅用于辅助理解本发明的技术方案,并不代表承认上述内容是现有技术。
技术实现思路
1、本发明的主要目的在于提供一种网页样式控制方法、装置、设备及存储介质,旨在匹配网页样式随页面容器尺寸变化的场景,提升浏览器页面的响应性和兼容性。
2、为实现上述目的,本发明提供了一种网页样式控制方法,所述方法包括以下步骤:
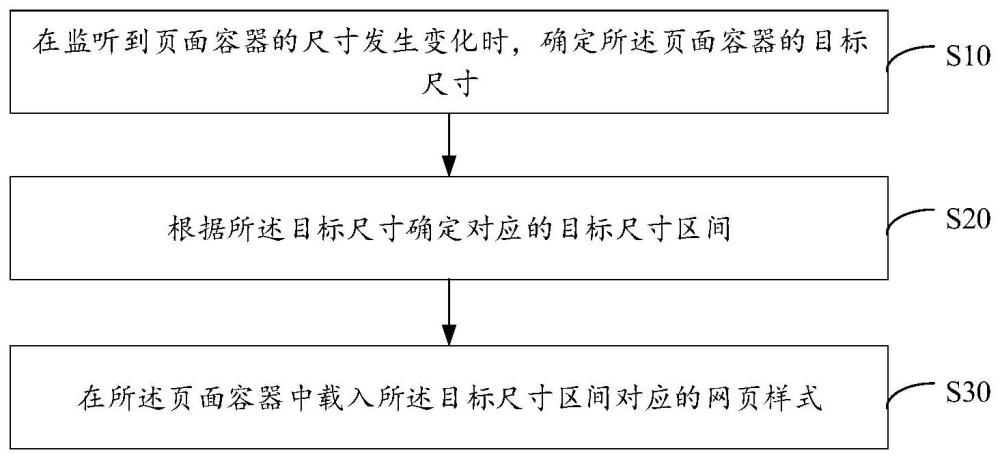
3、在监听到页面容器的尺寸发生变化时,确定所述页面容器的目标尺寸;
4、根据所述目标尺寸确定对应的目标尺寸区间;
5、在所述页面容器中载入所述目标尺寸区间对应的网页样式。
6、可选地,所述在监听到页面容器的尺寸发生变化时,确定所述页面容器的目标尺寸之前,所述方法还包括:
7、设定各页面容器以及各页面容器在不同尺寸下的样式,生成样式数据;
8、所述在所述页面容器中载入所述目标尺寸区间对应的网页样式之前,所述方法还包括:
9、读取所述样式数据;
10、从读取到的数据中查询所述目标尺寸区间对应的网页样式。
11、可选地,所述读取所述样式数据,包括:
12、利用js读取所述样式数据;
13、所述设定各页面容器以及各页面容器在不同尺寸下的样式,生成样式数据,包括:
14、设定各页面容器以及各页面容器在不同尺寸下的样式,生成css样式表;
15、将所述css样式表转化为支持js识别的样式数据。
16、可选地,所述将所述css样式表转化为支持js识别的样式数据,包括:
17、利用解析器将所述css样式表解析为抽象语法树;
18、设置各页面容器对应的目标选择器;
19、基于所述目标选择器从所述抽象语法树中分析预设媒体类型的数据所声明的尺寸信息和css样式;
20、根据所述尺寸信息确定各页面容器的尺寸区间;
21、将所述各页面容器的尺寸区间和对应的css样式写入目标格式的文件中,生成支持js识别的样式数据。
22、可选地,所述设置各页面容器对应的目标选择器,包括:
23、设置各页面容器对应的初始选择器;
24、从所述抽象语法树中查找预设媒体类型的数据所包含的规则信息;
25、根据所述规则信息为所述初始选择器添加前缀,得到目标选择器。
26、可选地,所述根据所述尺寸信息确定各页面容器的尺寸区间,包括:
27、根据所述尺寸信息分析得到各页面容器的多个尺寸区间段;
28、对所述多个尺寸区间段进行合并和去重,得到各页面容器的尺寸区间。
29、可选地,所述方法还包括:
30、在接收到针对目标页面容器的样式展示指令时,从所述样式数据中查询所述目标页面容器对应的多个尺寸区间和多个css样式;
31、依次按照查询到的尺寸区间对所述目标页面容器的尺寸进行调整,并在调整后的目标页面容器中加载对应的css样式。
32、可选地,所述依次按照查询到的尺寸区间对所述目标页面容器的尺寸进行调整,并在调整后的目标页面容器中加载对应的css样式之后,所述方法还包括:
33、在接收到样式选择指令时,确定选中的尺寸区间和css样式;
34、根据选中的尺寸区间对所述目标页面容器的尺寸进行调整,并在调整后的目标页面容器中加载选中的css样式。
35、可选地,所述在所述页面容器中载入所述目标尺寸区间对应的网页样式之前,所述方法还包括:
36、确定所述页面容器的尺寸发生变化前后,所述页面容器的尺寸所处的尺寸区间是否相同;
37、若否,则清除已载入的网页样式,并执行在所述页面容器中载入所述目标尺寸区间对应的网页样式的步骤。
38、可选地,所述在所述页面容器中载入所述目标尺寸区间对应的网页样式,包括:
39、确定用户选中的目标页面元素;
40、固定所述目标页面元素的样式,并在所述页面容器中载入所述目标尺寸区间对应的网页样式;
41、若所述页面容器中存在与所述目标页面元素发生重合的页面元素,则对所述页面元素的尺寸参数进行自适应调整。
42、此外,为实现上述目的,本发明还提出一种网页样式控制装置,所述网页样式控制装置包括:
43、监听模块,用于在监听到页面容器的尺寸发生变化时,确定所述页面容器的目标尺寸;
44、确定模块,用于根据所述目标尺寸确定对应的目标尺寸区间;
45、载入模块,用于在所述页面容器中载入所述目标尺寸区间对应的网页样式。
46、可选地,所述网页样式控制装置还包括设定模块和读取模块;
47、所述设定模块,用于设定各页面容器以及各页面容器在不同尺寸下的样式,生成样式数据;
48、所述读取模块,用于读取所述样式数据;从读取到的数据中查询所述目标尺寸区间对应的网页样式。
49、可选地,所述读取模块,还用于利用js读取所述样式数据;
50、所述设定模块,还用于设定各页面容器以及各页面容器在不同尺寸下的样式,生成css样式表;将所述css样式表转化为支持js识别的样式数据。
51、可选地,所述设定模块,还用于利用解析器将所述css样式表解析为抽象语法树;设置各页面容器对应的目标选择器;基于所述目标选择器从所述抽象语法树中分析预设媒体类型的数据所声明的尺寸信息和css样式;根据所述尺寸信息确定各页面容器的尺寸区间;将所述各页面容器的尺寸区间和对应的css样式写入目标格式的文件中,生成支持js识别的样式数据。
52、可选地,所述设定模块,还用于设置各页面容器对应的初始选择器;从所述抽象语法树中查找预设媒体类型的数据所包含的规则信息;根据所述规则信息为所述初始选择器添加前缀,得到目标选择器。
53、可选地,所述设定模块,还用于根据所述尺寸信息分析得到各页面容器的多个尺寸区间段;对所述多个尺寸区间段进行合并和去重,得到各页面容器的尺寸区间。
54、可选地,所述网页样式控制装置还包括展示模块;
55、所述展示模块,用于在接收到针对目标页面容器的样式展示指令时,从所述样式数据中查询所述目标页面容器对应的多个尺寸区间和多个css样式;依次按照查询到的尺寸区间对所述目标页面容器的尺寸进行调整,并在调整后的目标页面容器中加载对应的css样式。
56、可选地,所述网页样式控制装置还包括选择模块;
57、所述选择模块,用于在接收到样式选择指令时,确定选中的尺寸区间和css样式;根据选中的尺寸区间对所述目标页面容器的尺寸进行调整,并在调整后的目标页面容器中加载选中的css样式。
58、此外,为实现上述目的,本发明还提出一种网页样式控制设备,所述网页样式控制设备包括:存储器、处理器及存储在所述存储器上并可在所述处理器上运行的网页样式控制程序,所述网页样式控制程序配置为实现如上文所述的网页样式控制方法。
59、此外,为实现上述目的,本发明还提出一种存储介质,所述存储介质上存储有网页样式控制程序,所述网页样式控制程序被处理器执行时实现如上文所述的网页样式控制方法。
60、本发明通过在监听到页面容器的尺寸发生变化时,确定页面容器的目标尺寸;根据目标尺寸确定对应的目标尺寸区间;在页面容器中载入目标尺寸区间对应的网页样式。通过上述方式,根据页面容器变化的尺寸载入对应的网页样式,匹配网页样式随页面容器尺寸变化的场景,提升浏览器页面的响应性和兼容性,在一定程度上能够丰富网页组件样式,并使得网页组件更加通用,避免了不同浏览器和不同版本的兼容性问题。
- 还没有人留言评论。精彩留言会获得点赞!