数据动态更新的知识付费平台交互界面设计方法及系统与流程

本发明涉及界面设计,具体是涉及数据动态更新的知识付费平台交互界面设计方法及系统。
背景技术:
1、知识付费的现象主要指知识的接收者为所阅览知识付出资金的现象。知识付费让知识的获得者间接为向知识的传播者与筛选者给予报酬,而不是让参与知识传播链条的人通过流量或广告等其它方式获得收益,ui(user interface,用户界面)资源是一种特殊的软件美术资源,其负责软件与玩家的交互,是一个软件产品不可或缺的内容,在进行新知识付费平台产品的开发过程中,不可能避免进行ui界面布局及其交互逻辑的开发。
2、基于知识付费平台的特性,在用户端往往需要进行动态的多数据展示,以供用户了解各项知识产品的属性,因此在进行知识付费平台交互界面设计时,通常需要对于多种数据展示进行综合化的设计,保障界面的统一性,基于此,本方案提出一种数据动态更新的知识付费平台交互界面设计方法及系统。
技术实现思路
1、为解决上述技术问题,提供一种数据动态更新的知识付费平台交互界面设计方法及系统,本技术方案通过对知识付费平台需要展示的多种数据进行综合分析,筛选出风格以及展示属性最适配的初始数据展示组件和动态数据展示组件进行综合化组合设计,有效保证了知识付费平台交互界面数据展示的完整性和风格一致性,实现知识付费平台交互界面的高效化设计。
2、为达到以上目的,本发明采用的技术方案为:
3、一种数据动态更新的知识付费平台交互界面设计方法,包括:
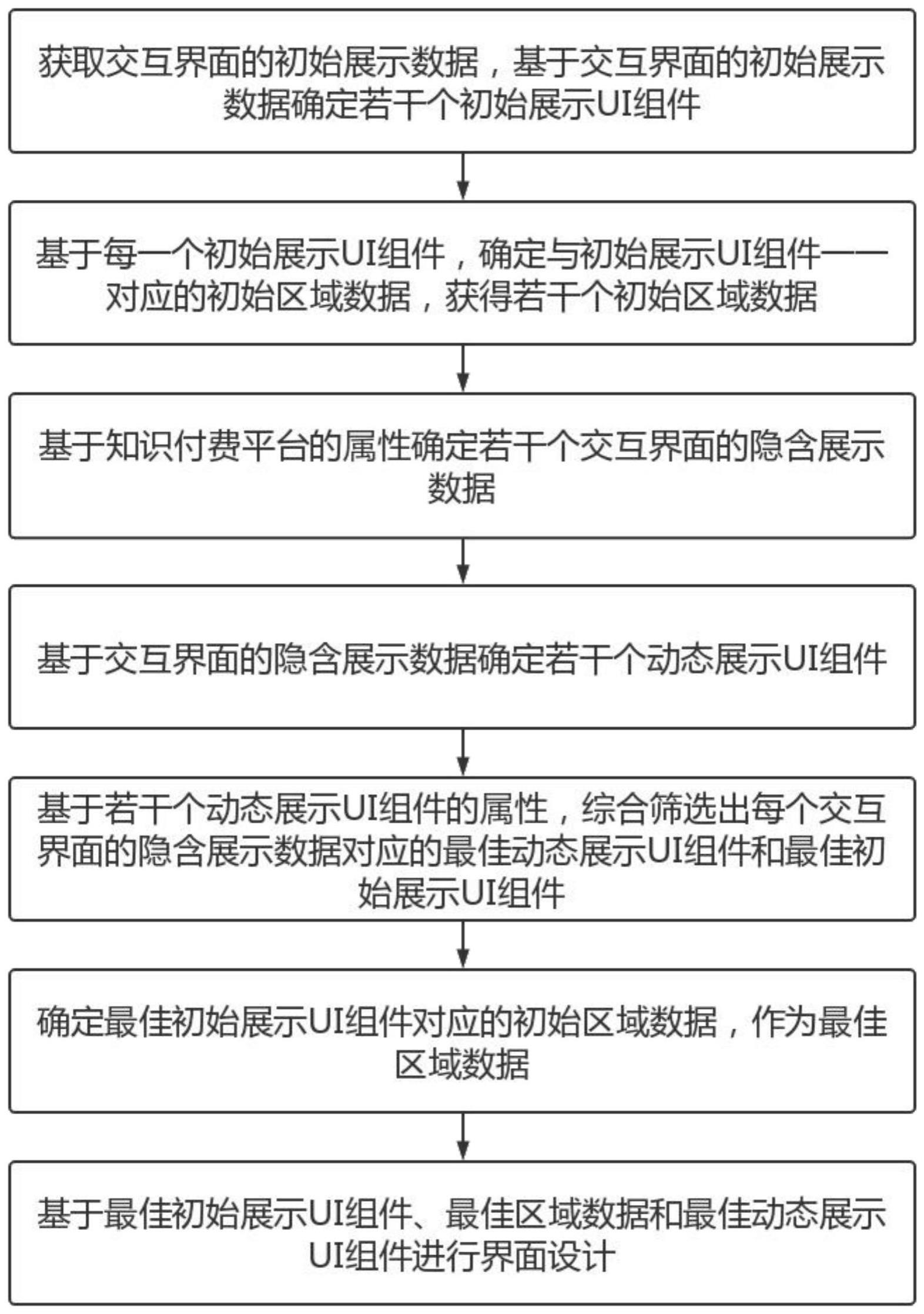
4、获取交互界面的初始展示数据,基于交互界面的初始展示数据确定若干个初始展示ui组件;
5、基于每一个初始展示ui组件,确定与初始展示ui组件一一对应的初始区域数据,获得若干个初始区域数据,所述初始区域数据至少包括区域形状和区域尺寸数据;
6、基于知识付费平台的属性确定若干个交互界面的隐含展示数据;
7、基于交互界面的隐含展示数据确定若干个动态展示ui组件;
8、基于若干个动态展示ui组件的属性,综合筛选出每个交互界面的隐含展示数据对应的最佳动态展示ui组件和最佳初始展示ui组件;
9、确定最佳初始展示ui组件对应的初始区域数据,作为最佳区域数据;
10、基于最佳初始展示ui组件、最佳区域数据和最佳动态展示ui组件进行界面设计。
11、优选的,所述基于交互界面的初始展示数据确定若干个初始展示ui组件具体包括:
12、确定交互界面的初始展示数据需要展示的数据特征,记为初始展示特征;
13、获取展示ui组件库中每个展示ui组件的可展示特征,筛选出可展示特征包括所有初始展示特征的展示ui组件,作为初步筛选ui组件;
14、按照适配度计算公式,分别计算每个初步筛选ui组件与初始展示数据之间的适配度;
15、筛选出与初始展示数据之间的适配度大于预设值的若干个初步筛选ui组件,作为初始展示ui组件;
16、其中,所述适配度计算公式为:
17、
18、式中,sp为初步筛选ui组件与初始展示数据之间的适配度,n为初始展示特征的总数量,ci为初步筛选ui组件中对于第i个初始展示特征的展示侧重权重,qi为初始展示数据对于第i个初始展示特征的展示需求权重,min()为求最小值函数。
19、优选的,所述基于若干个动态展示ui组件的属性,综合筛选出每个交互界面的隐含展示数据对应的最佳动态展示ui组件和最佳初始展示ui组件具体包括:
20、确定每一个动态展示ui组件和每一个初始展示ui组件的风格特征参数;
21、确定每一个动态展示ui组件的最佳区域数据,记为动态最佳区域数据;
22、基于知识付费平台的设计需求,确定界面风格权重值和尺寸适配权重值;
23、通过综合适配计算公式进行计算每个动态展示ui组件与每个初始展示ui组件之间的综合适配度;
24、筛选出综合适配度最大的动态展示ui组件和初始展示ui组件,作为最佳动态展示ui组件和最佳初始展示ui组件;
25、其中,所述综合适配计算公式为:
26、
27、式中,spz为动态展示ui组件与初始展示ui组件之间的综合适配度,wj为动态展示ui组件第j个风格特征参数,vj为初始展示ui组件第j个风格特征参数,m为风格特征参数总数,α1为界面风格权重值,α2为尺寸适配权重值,pc为动态展示ui组件和初始展示ui组件之间的尺寸适配度。
28、优选的,所述动态展示ui组件和初始展示ui组件之间的尺寸适配度的计算方法为:
29、基于动态展示ui组件,确定动态展示ui组件对应的最佳区域数据,记为最佳动态区域数据;
30、基于初始区域数据判断初始区域是否可完全包括最佳动态区域,若是,则动态展示ui组件和初始展示ui组件之间的尺寸适配度为1,若否,则对最佳动态区域数据的尺寸数据进行等比缩放,计算初始区域是否可以完全包括动态区域时的最大缩放比例,将此最大缩放比例作为动态展示ui组件和初始展示ui组件之间的尺寸适配度。
31、优选的,所述基于最佳初始展示ui组件、最佳区域数据和最佳动态展示ui组件进行界面设计具体包括:
32、基于最佳区域数据,设定最佳初始展示ui组件和最佳动态展示ui组件在最佳区域内部的位置,获得ui布局数据;
33、设置动态切换ui指令,将动态切换ui指令和ui布局数据进行封装成动态数据交互ui组件;
34、基于知识付费平台的界面属性,确定动态数据交互ui组件在知识付费平台界面上的位置。
35、优选的,所述确定知识付费平台的界面属性,确定动态数据交互ui组件在知识付费平台界面上的位置具体包括:
36、基于知识付费平台的界面属性建立界面坐标系;
37、在动态数据交互ui组件上设定至少两个定位锚点;
38、将动态数据交互ui组件调整至设计位置处,计算定位锚点在界面坐标系中的坐标,记为锚定基点坐标,所述锚定基点坐标与定位锚点一一对应。
39、进一步的,提出一种数据动态更新的知识付费平台交互界面设计系统,用于实现如上述的数据动态更新的知识付费平台交互界面设计方法,包括:
40、存储模块,所述存储模块用于存储ui组件库;
41、组件确定模块,组件确定模块与所述存储模块电性连接,所述组件确定模块用于确定最佳动态展示ui组件和最佳初始展示ui组件;
42、界面布局模块,界面布局模块与所述组件确定模块电性连接,所述界面布局模块用于基于最佳初始展示ui组件、最佳区域数据和最佳动态展示ui组件进行界面设计。
43、可选的,所述组件确定模块包括:
44、初始展示ui组件单元,所述初始展示ui组件单元用于基于交互界面的初始展示数据确定若干个初始展示ui组件;
45、初始区域单元,所述初始区域单元用于基于每一个初始展示ui组件,确定与初始展示ui组件一一对应的初始区域数据;
46、动态展示ui组件单元,所述动态展示ui组件单元用于基于交互界面的隐含展示数据确定若干个动态展示ui组件;
47、综合拟合单元,所述综合拟合单元用于基于若干个动态展示ui组件的属性,综合筛选出每个交互界面的隐含展示数据对应的最佳动态展示ui组件和最佳初始展示ui组件。
48、可选的,所述界面布局模块包括:
49、ui指令设定单元,所述ui指令设定单元用于设置动态切换ui指令;
50、ui组件布局单元,所述ui组件布局单元用于设定最佳初始展示ui组件和最佳动态展示ui组件在最佳区域内部的位置;
51、ui封装单元,所述ui封装单元用于将动态切换ui指令和ui布局数据进行封装成动态数据交互ui组件;
52、定位单元,所述定位单元用于基于知识付费平台的界面属性,确定动态数据交互ui组件在知识付费平台界面上的位置。
53、与现有技术相比,本发明的有益效果在于:
54、本发明提出一种数据动态更新的知识付费平台交互界面设计方案,基于知识付费平台初始状态下需要展示的数据种类以及动态展示数据进行综合分析,结合多种ui组件之间的风格、尺寸进行综合化分析,确定知识付费平台交互界面最适配的初始数据展示组件和动态数据展示组件进行综合化组合设计,有效保证了知识付费平台交互界面数据展示的完整性和风格一致性,实现知识付费平台交互界面的高效化设计。
- 还没有人留言评论。精彩留言会获得点赞!