截图处理方法、装置、计算机设备及存储介质与流程

本技术涉大数据与金融科技领域,尤其涉及截图处理方法、装置、计算机设备及存储介质。
背景技术:
1、在前端开发中,html2canvas是一个伟大的javascript库,它提供了一种将网页内容转换为canvas格式的方法,从而帮助开发人员在制作图像、编辑器和动态效果方面提高效率。由于html2canvas的优势,使得需要金融科技公司,例如保险公司、银行等都会使用html2canvas来进行浏览器中的网页截图处理。然而,在金融科技公司的浏览器中的网页截图处理的实际应用过程中,因为网页中的video元素是异步加载的,而html2canvas截图过程是同步的,从而存在html2canvas无法直接截图包含video标签的网页的问题,进而导致浏览器中的网页截图经常会出现截图失败的情形。
技术实现思路
1、本技术实施例的目的在于提出一种截图处理方法、装置、计算机设备及存储介质,以解决现有的在金融科技公司的浏览器中的网页截图处理的实际应用过程中,存在html2canvas不支持直接截图包含video标签的网页的问题,从而导致浏览器中的网页截图经常会出现截图失败的情形的技术问题。
2、为了解决上述技术问题,本技术实施例提供一种截图处理方法,采用了如下所述的技术方案:
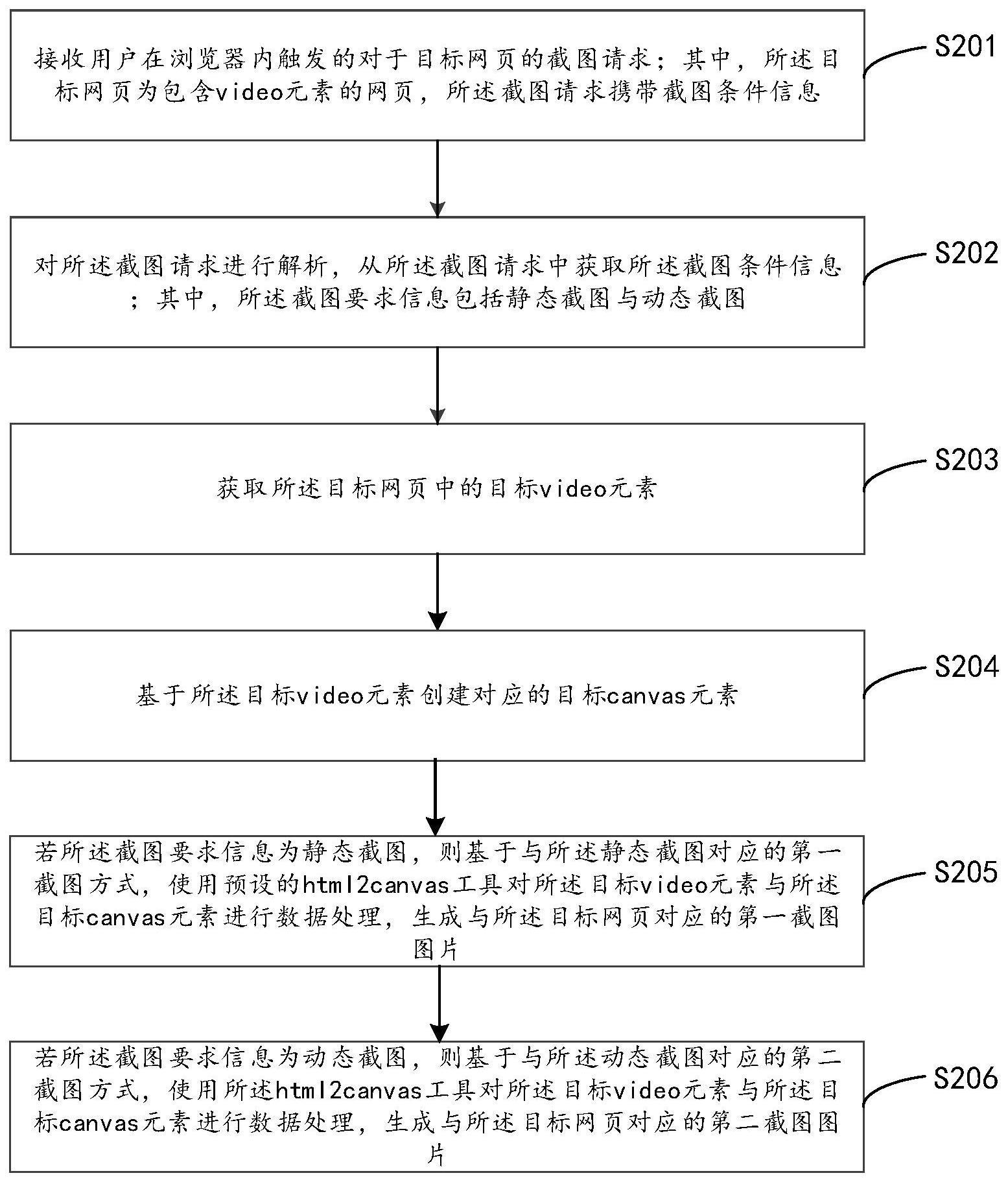
3、接收用户在浏览器内触发的对于目标网页的截图请求;其中,所述目标网页为包含video元素的网页,所述截图请求携带截图条件信息;
4、对所述截图请求进行解析,从所述截图请求中获取所述截图条件信息;其中,所述截图要求信息包括静态截图与动态截图;
5、获取所述目标网页中的目标video元素;
6、基于所述目标video元素创建对应的目标canvas元素;
7、若所述截图要求信息为静态截图,则基于与所述静态截图对应的第一截图方式,使用预设的html2canvas工具对所述目标video元素与所述目标canvas元素进行数据处理,生成与所述目标网页对应的第一截图图片;
8、若所述截图要求信息为动态截图,则基于与所述动态截图对应的第二截图方式,使用所述html2canvas工具对所述目标video元素与所述目标canvas元素进行数据处理,生成与所述目标网页对应的第二截图图片。
9、进一步的,所述基于与所述动态截图对应的第二截图方式,使用所述html2canvas工具对所述目标video元素与所述目标canvas元素进行数据处理,生成与所述目标网页对应的第二截图图片的步骤,具体包括:
10、获取预设的延时数据;
11、调用预设的循环截图函数;
12、基于所述延时数据,使用所述循环截图函数将所述目标video元素渲染至所述目标canvas元素上;
13、使用所述html2canvas工具对所述目标canvas元素进行截图处理,得到所述第二截图图像。
14、进一步的,所述基于与所述静态截图对应的第一截图方式,使用预设的html2canvas工具对所述目标video元素与所述目标canvas元素进行数据处理,生成与所述目标网页对应的第一截图图片的步骤,具体包括:
15、将所述目标video元素渲染至所述目标canvas元素上;
16、使用所述html2canvas工具对所述目标canvas元素进行截图处理,得到所述第一截图图片。
17、进一步的,所述基于所述目标video元素创建对应的目标canvas元素的步骤,具体包括:
18、获取所述目标video元素的尺寸;
19、创建一个与所述目标video元素的尺寸相同的指定canvas元素;
20、将所述指定canvas元素作为所述目标canvas元素。
21、进一步的,所述截图处理方法还包括:
22、判断在所述在浏览器的https网站中是否存在加载http资源的业务请求;
23、若存在加载http资源的业务请求,则判断内部是否存储有具有资源控制功能的目标工具;
24、若存储有具有资源控制功能的目标工具,则调用所述目标工具;
25、获取所述业务请求的第一url;
26、通过所述目标工具对所述第一url进行转换处理,得到https格式的第二url;
27、在所述https网站中加载所述第二url。
28、进一步的,在所述获取所述目标网页中的目标video元素的步骤之前,还包括:
29、获取所述目标网页的占用内存;
30、判断所述占用内存是否大于预设数值;
31、若是,获取预设的截断规则;
32、基于所述截断规则对所述目标网页进行截断处理,得到对应的多个截断区域。
33、进一步的,所述获取所述目标网页中的目标video元素的步骤,具体包括:
34、从所有所述截断区域中确定出与所述目标video元素对应的目标截断区域;
35、从所述目标截断区域中获取所述目标video元素。
36、为了解决上述技术问题,本技术实施例还提供一种截图处理装置,采用了如下所述的技术方案:
37、接收模块,用于接收用户在浏览器内触发的对于目标网页的截图请求;其中,所述目标网页为包含video元素的网页,所述截图请求携带截图条件信息;
38、第一获取模块,用于对所述截图请求进行解析,从所述截图请求中获取所述截图条件信息;其中,所述截图要求信息包括静态截图与动态截图;
39、第二获取模块,用于获取所述目标网页中的目标video元素;
40、创建模块,用于基于所述目标video元素创建对应的目标canvas元素;
41、第一生成模块,用于若所述截图要求信息为静态截图,则基于与所述静态截图对应的第一截图方式,使用预设的html2canvas工具对所述目标video元素与所述目标canvas元素进行数据处理,生成与所述目标网页对应的第一截图图片;
42、第二生成模块,用于若所述截图要求信息为动态截图,则基于与所述动态截图对应的第二截图方式,使用所述html2canvas工具对所述目标video元素与所述目标canvas元素进行数据处理,生成与所述目标网页对应的第二截图图片。
43、为了解决上述技术问题,本技术实施例还提供一种计算机设备,采用了如下所述的技术方案:
44、接收用户在浏览器内触发的对于目标网页的截图请求;其中,所述目标网页为包含video元素的网页,所述截图请求携带截图条件信息;
45、对所述截图请求进行解析,从所述截图请求中获取所述截图条件信息;其中,所述截图要求信息包括静态截图与动态截图;
46、获取所述目标网页中的目标video元素;
47、基于所述目标video元素创建对应的目标canvas元素;
48、若所述截图要求信息为静态截图,则基于与所述静态截图对应的第一截图方式,使用预设的html2canvas工具对所述目标video元素与所述目标canvas元素进行数据处理,生成与所述目标网页对应的第一截图图片;
49、若所述截图要求信息为动态截图,则基于与所述动态截图对应的第二截图方式,使用所述html2canvas工具对所述目标video元素与所述目标canvas元素进行数据处理,生成与所述目标网页对应的第二截图图片。
50、为了解决上述技术问题,本技术实施例还提供一种计算机可读存储介质,采用了如下所述的技术方案:
51、接收用户在浏览器内触发的对于目标网页的截图请求;其中,所述目标网页为包含video元素的网页,所述截图请求携带截图条件信息;
52、对所述截图请求进行解析,从所述截图请求中获取所述截图条件信息;其中,所述截图要求信息包括静态截图与动态截图;
53、获取所述目标网页中的目标video元素;
54、基于所述目标video元素创建对应的目标canvas元素;
55、若所述截图要求信息为静态截图,则基于与所述静态截图对应的第一截图方式,使用预设的html2canvas工具对所述目标video元素与所述目标canvas元素进行数据处理,生成与所述目标网页对应的第一截图图片;
56、若所述截图要求信息为动态截图,则基于与所述动态截图对应的第二截图方式,使用所述html2canvas工具对所述目标video元素与所述目标canvas元素进行数据处理,生成与所述目标网页对应的第二截图图片。
57、与现有技术相比,本技术实施例主要有以下有益效果:
58、本技术实施例首先接收用户在浏览器内触发的对于目标网页的截图请求;然后对所述截图请求进行解析,从所述截图请求中获取所述截图条件信息;之后获取所述目标网页中的目标video元素;后续基于所述目标video元素创建对应的目标canvas元素;若所述截图要求信息为静态截图,则基于与所述静态截图对应的第一截图方式,使用预设的html2canvas工具对所述目标video元素与所述目标canvas元素进行数据处理,生成与所述目标网页对应的第一截图图片;而若所述截图要求信息为动态截图,则基于与所述动态截图对应的第二截图方式,使用所述html2canvas工具对所述目标video元素与所述目标canvas元素进行数据处理,生成与所述目标网页对应的第二截图图片。本技术实施例通过采用将浏览器内的目标网页的video元素转换为canvas元素,再使用html2canvas工具对转换后的canvas元素进行数据处理,可以实现快速准确地生成与截图请求携带的截图条件信息对应的目标网页的截图图片,有效解决了现有技术中html2canvas无法直接截图包含video标签的网页的问题,提高了生成截图图片的处理效率,有利于用户可以快速、高效地处理所需的网页元素,从而提高用户的使用体验。
- 还没有人留言评论。精彩留言会获得点赞!