一种表单控件的统一定义方法及电子设备与流程

本发明涉及软件开发,具体涉及一种表单控件的统一定义方法及电子设备。
背景技术:
1、软件开发团队开发软件系统满足客户需求,需要提供大量复杂页面和表单,具有各种复杂的样式及交互方式,用浏览器标准的控件开发效率低下,并且很难满足不同浏览器之间的展示效果完全一致;
2、(1)请举例说明复杂页面、表单、样式和交互方式。
3、复杂页面示例:
4、电商平台的商品详情页面,包含商品信息、评价、推荐商品、相关商品等多个区块;
5、新闻门户网站的首页,包含多个分类的文章列表、广告、推荐等多个模块。
6、复杂表单示例:
7、注册表单,包括用户名、密码、邮箱等多个字段;
8、调查问卷,包括多个问题和答案选项。
9、复杂样式示例:
10、企业官网的首页,使用了多种字体、颜色、背景等元素来营造品牌形象;
11、社交媒体应用的用户界面,使用了丰富的图标、动画和交互效果来提升用户体验。
12、复杂交互方式示例:
13、视频会议应用的界面,包括语音、视频、屏幕共享等多种交互方式;
14、游戏应用的界面,包括虚拟世界、角色扮演、多人游戏等多种交互方式。
15、现有技术通常使用浏览器标准控件进行开发,因为浏览器标准控件具有跨平台、跨浏览器、易于使用和广泛支持等优点,同时也有很好的兼容性和可访问性。此外,浏览器标准控件还可以通过css和javascript等技术进行个性化定制和增强,使得开发人员可以根据需要进行灵活的样式和交互设计。
16、然而,用浏览器标准控件开发的效率可能会受到一些限制,主要原因如下:
17、a)浏览器标准控件的默认样式和布局比较受限制,需要通过css等技术进行定制,而这需要一定的时间和技能。
18、b)浏览器标准控件的默认行为也可能无法满足某些需求,需要通过javascript等技术进行自定义处理。这同样需要一定的时间和技能,并且可能会受到浏览器兼容性的限制。
19、c)某些场景可能需要使用非标准的控件或者ui组件,这需要开发人员使用第三方库或自行开发,而这可能会带来额外的开发成本和维护成本。
20、用浏览器标准的控件进行开发时,虽然能够在不同浏览器之间实现基本的样式和交互效果一致,但是完全一致往往是很难保证的。以下是一些可能导致浏览器展示效果不一致的原因:
21、a)不同浏览器对css属性的实现存在差异,例如边框、背景、浮动、定位等属性的处理方式可能存在细微差别。
22、b)不同浏览器对某些html元素的默认样式存在差异,例如表格、列表等元素的样式可能在不同浏览器中显示不同。
23、c)不同浏览器对某些css3属性和特性的支持程度存在差异,例如css3动画、渐变、阴影等属性可能在某些浏览器中无法正常展示。
24、d)不同浏览器对javascript的支持程度和处理方式也存在差异,例如某些api在某些浏览器中可能不存在或者存在不兼容的问题。
技术实现思路
1、针对现有技术的不足,本发明公开了一种表单控件的统一定义方法及电子,用于通过将浏览器标准的表单控件,统一抽象并封装成通用的数据结构来表示,实现统一的定义和渲染。
2、本发明通过以下技术方案予以实现:
3、第一方面,本发明提供了一种表单控件的统一定义方法,所述方法包括以下步骤:
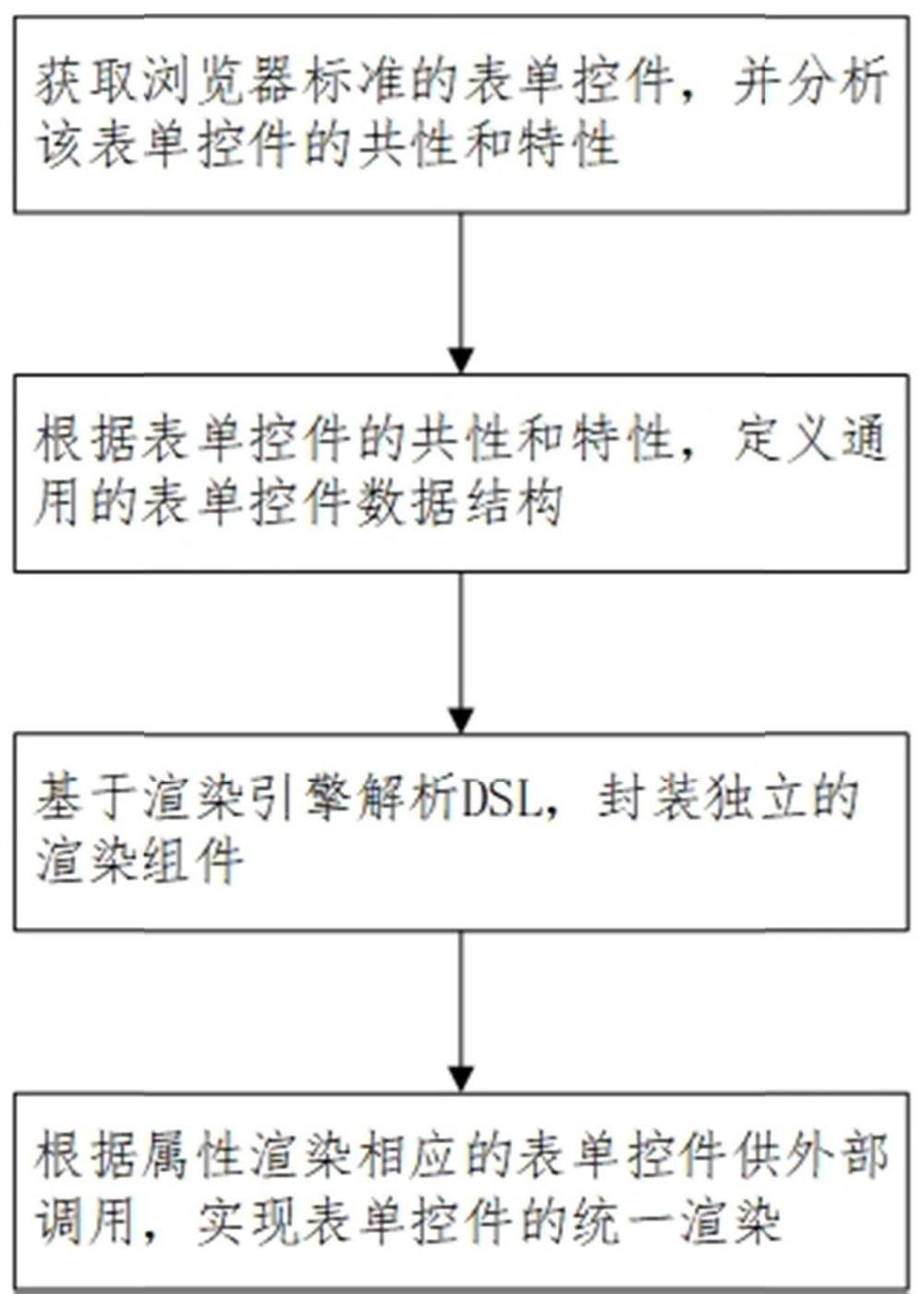
4、获取浏览器标准的表单控件,并分析该表单控件的共性和特性;
5、根据表单控件的共性和特性,定义通用的表单控件数据结构;
6、基于渲染引擎解析dsl,封装独立的渲染组件;
7、根据属性渲染相应的表单控件供外部调用,实现表单控件的统一渲染。
8、更进一步地,所述方法中,表单控件包括
9、文本框:用于输入文本或数字;
10、密码框:用于输入密码或其他敏感信息;
11、多行文本框:允许输入多行文本;
12、单选框:允许用户从多个选项中选择一个选项;
13、复选框:允许用户从多个选项中选择多个选项;
14、下拉列表框:允许用户从一个下拉列表中选择一个选项;
15、列表框:允许用户从一个列表中选择一个或多个选项;
16、滑动条:用于从一个范围中选择一个值;
17、日期选择框:允许用户选择日期;
18、文件上传框:允许用户上传文件;
19、表格组件:用于展示数据;
20、图表组件:用于展示数据的可视化图表;
21、弹出框组件:用于弹出提示、对话框;
22、地图组件:用于显示地图和地点信息。
23、更进一步地,所述方法中,进行定义表单控件数据结构时,依次进行属性定义、插槽定义、变量定义、方法定义及事件定义。
24、更进一步地,所述方法中,表单控件数据结构,包括控件的类型、名称、标识符、样式、位置、大小、默认值及校验规则属性。
25、更进一步地,所述方法中,进行属性定义时,首先在组件中声明属性,然后定义元数据中添加属性。
26、更进一步地,所述方法中,进行变量定义实现表单控件的数据输入和输出功能,包括控件的数据源、绑定方式、数据格式、数据验证属性。
27、更进一步地,所述方法中,进行事件定义包括控件的交互方式、响应事件、动态更新属性,实现表单控件的高度定制和交互功能。
28、更进一步地,所述方法中,通用的表单控件组件,包含以下属性:
29、type:表单控件类型;
30、name:表单控件的名称,用于提交表单数据;
31、value:表单控件的值,用于设置和获取表单数据;
32、label:表单控件的标签,用于描述表单控件的用途;
33、required:表单控件是否必填。
34、更进一步地,所述方法中,通用的表单控件组件,包含以下方法:
35、render:根据属性渲染表单控件;
36、validate:验证表单控件的数据是否合法;
37、getvalue:获取表单控件的值;
38、setvalue:设置表单控件的值。
39、第二方面,本发明提供了一种电子设备,包括处理器、存储器以及存储在所述存储器中且被配置为由所述处理器执行的计算机程序,所述存储器与所述处理器耦接,且所述处理器执行所述计算机程序时,实现第一方面所述的表单控件的统一定义方法。
40、本发明的有益效果为:
41、本发明具有更灵活的展示样式,同一个控件可以展示成多种不同的样式,控件具有统一的数据结构,可以更灵活的转换控件类型,具备高可扩展性,控件支持子控件,可以将多种控件整合成更高级的控件,在不同的浏览器中具有完全一致的交互和显示效果。
- 还没有人留言评论。精彩留言会获得点赞!