触控显示屏的视觉交互方法、装置、设备及存储介质与流程

本发明涉及数据处理,尤其涉及一种触控显示屏的视觉交互方法、装置、设备及存储介质。
背景技术:
1、随着数字技术的飞速发展,展示屏幕已经成为了生活和工作中不可或缺的一部分。在各种应用中,如广告、数字零售、信息展示等,展示屏幕被广泛用于向用户传递信息和内容。
2、传统展示屏幕通常依赖于有限的触控或遥控设备,导致用户在与屏幕互动时感到不便或不流畅。此外,触摸屏或遥控器的准确性有限,会导致误操作或无法满足用户的特定需求。这些问题限制了用户与展示屏的有效交互,降低了用户体验质量。
技术实现思路
1、本发明提供了一种触控显示屏的视觉交互方法、装置、设备及存储介质,用于提高触控显示屏的视觉交互的准确率。
2、本发明第一方面提供了一种触控显示屏的视觉交互方法,所述触控显示屏的视觉交互方法包括:
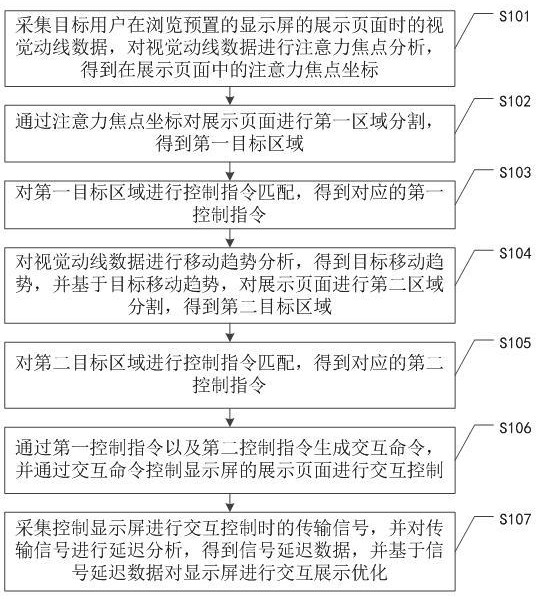
3、采集目标用户在浏览预置的显示屏的展示页面时的视觉动线数据,对所述视觉动线数据进行注意力焦点分析,得到在所述展示页面中的注意力焦点坐标;
4、通过所述注意力焦点坐标对所述展示页面进行第一区域分割,得到第一目标区域;
5、对所述第一目标区域进行控制指令匹配,得到对应的第一控制指令;
6、对所述视觉动线数据进行移动趋势分析,得到目标移动趋势,并基于所述目标移动趋势,对所述展示页面进行第二区域分割,得到第二目标区域;
7、对所述第二目标区域进行控制指令匹配,得到对应的第二控制指令;
8、通过所述第一控制指令以及所述第二控制指令生成交互命令,并通过所述交互命令控制所述显示屏的展示页面进行交互控制;
9、采集控制所述显示屏进行交互控制时的传输信号,并对所述传输信号进行延迟分析,得到信号延迟数据,并基于所述信号延迟数据对所述显示屏进行交互展示优化。
10、结合第一方面,在本发明第一方面的第一实施方式中,所述采集目标用户在浏览预置的显示屏的展示页面时的视觉动线数据,对所述视觉动线数据进行注意力焦点分析,得到在所述展示页面中的注意力焦点坐标,包括:
11、采集目标用户在浏览预置的显示屏的展示页面时的视觉动线数据;
12、通过所述视觉动线数据对所述展示页面进行注视热力图构建,得到对应的注视热力图;
13、通过所述注视热力图对所述展示页面进行注意力焦点分布分析,得到对应的焦点分布数据;
14、对所述焦点分布数据进行注意时间匹配,得到所述焦点分布数据对应的注意时间数据;
15、基于所述注意时间数据以及所述焦点分布数据,对所述展示页面进行注意力焦点坐标计算,得到所述展示页面中的注意力焦点坐标。
16、结合第一方面,在本发明第一方面的第二实施方式中,所述通过所述注意力焦点坐标对所述展示页面进行第一区域分割,得到第一目标区域,包括:
17、对所述展示页面进行网格划分,得到所述展示页面的划分网格数据;
18、基于所述划分网格数据对所述展示页面进行内容块提取,得到所述展示页面对应的内容块集合;
19、对所述内容块集合进行交互元素提取,得到所述展示页面对应的交互元素集合;
20、基于所述交互元素集合,通过所述注意力焦点坐标对所述展示页面进行第一区域分割,得到第一目标区域。
21、结合第一方面的第二实施方式,在本发明第一方面的第三实施方式中,所述基于所述交互元素集合,通过所述注意力焦点坐标对所述展示页面进行第一区域分割,得到第一目标区域,包括:
22、对所述交互元素集合进行元素类型分析,得到多个交互元素类型;
23、对所述注意力焦点坐标进行邻域分析,得到多个邻域区域;
24、通过多个所述交互元素类型,对每个所述邻域区域进行交互元素类型匹配,得到每个所述邻域区域对应的目标交互元素类型;
25、基于每个所述邻域区域对应的目标交互元素类型,对所述展示页面进行功能分布分析,得到功能分布数据;
26、基于所述功能分布数据对所述展示页面进行第一区域分割,得到所述第一目标区域。
27、结合第一方面的第三实施方式,在本发明第一方面的第四实施方式中,所述对所述视觉动线数据进行移动趋势分析,得到目标移动趋势,并基于所述目标移动趋势,对所述展示页面进行第二区域分割,得到第二目标区域,包括:
28、对所述视觉动线数据进行注视路径构建,得到目标注视路径;
29、对所述目标注视路径进行起始点分析,得到所述目标注视路径对应的注视起点以及注视终点;
30、通过所述注视起点对所述展示页面进行功能分布数据筛选,得到对应的第一子分布数据;
31、通过所述注视终点对所述展示页面进行功能分布数据筛选,得到对应的第二子分布数据;
32、对所述第一子分布数据进行交互元素匹配,得到第一交互元素集;
33、对所述第二子分布数据进行交互元素匹配,得到第二交互元素集;
34、对所述目标注视路径进行视觉停留时间匹配,得到目标视觉停留时间数据;
35、基于所述目标视觉停留时间数据、所述第一交互元素集以及所述第二交互元素集,对所述视觉动线数据进行移动趋势分析,得到目标移动趋势,并基于所述目标移动趋势,对所述展示页面进行第二区域分割,得到第二目标区域。
36、结合第一方面的第四实施方式,在本发明第一方面的第五实施方式中,所述采集控制所述显示屏进行交互控制时的传输信号,并对所述传输信号进行延迟分析,得到信号延迟数据,并基于所述信号延迟数据对所述显示屏进行交互展示优化,包括:
37、采集控制所述显示屏进行交互控制时的传输信号,对所述传输信号进行时间戳采集,得到所述传输信号对应的时间戳数据;
38、通过所述时间戳数据对所述传输信号进行延迟分析,得到信号延迟数据;
39、通过所述信号延迟数据对所述显示屏进行交互展示优化。
40、结合第一方面的第五实施方式,在本发明第一方面的第六实施方式中,所述通过所述信号延迟数据对所述显示屏进行交互展示优化,包括:
41、通过所述信号延迟数据对所述显示屏进行可视范围分析,得到初始可视范围;
42、通过所述初始可视范围,对所述目标注视路径进行路径特征点提取,得到多个路径特征点;
43、对每两个相邻的路径特征点进行路径曲率分析,得到多个路径曲率数据;
44、对多个所述路径曲率数据进行数据波动性分析,得到数据波动趋势;
45、通过预设的波动趋势映射表,对所述数据波动趋势进行用户情绪映射,得到所述目标用户的用户情绪数据;
46、通过所述用户情绪数据对所述初始可视范围进行语义识别,得到对应的语义标签信息;
47、基于所述语义标签信息对所述初始可视范围进行内容布局构建,得到目标布局信息;
48、通过所述目标布局信息对所述初始可视范围进行范围分割,得到目标可视范围,并基于所述目标可视范围对所述显示屏进行交互展示优化。
49、本发明第二方面提供了一种触控显示屏的视觉交互装置,所述触控显示屏的视觉交互装置包括:
50、采集模块,用于采集目标用户在浏览预置的显示屏的展示页面时的视觉动线数据,对所述视觉动线数据进行注意力焦点分析,得到在所述展示页面中的注意力焦点坐标;
51、分割模块,用于通过所述注意力焦点坐标对所述展示页面进行第一区域分割,得到第一目标区域;
52、第一匹配模块,用于对所述第一目标区域进行控制指令匹配,得到对应的第一控制指令;
53、分析模块,用于对所述视觉动线数据进行移动趋势分析,得到目标移动趋势,并基于所述目标移动趋势,对所述展示页面进行第二区域分割,得到第二目标区域;
54、第二匹配模块,用于对所述第二目标区域进行控制指令匹配,得到对应的第二控制指令;
55、生成模块,用于通过所述第一控制指令以及所述第二控制指令生成交互命令,并通过所述交互命令控制所述显示屏的展示页面进行交互控制;
56、控制模块,用于采集控制所述显示屏进行交互控制时的传输信号,并对所述传输信号进行延迟分析,得到信号延迟数据,并基于所述信号延迟数据对所述显示屏进行交互展示优化。
57、本发明第三方面提供了一种触控显示屏的视觉交互设备,包括:存储器和至少一个处理器,所述存储器中存储有指令;所述至少一个处理器调用所述存储器中的所述指令,以使得所述触控显示屏的视觉交互设备执行上述的触控显示屏的视觉交互方法。
58、本发明的第四方面提供了一种计算机可读存储介质,所述计算机可读存储介质中存储有指令,当其在计算机上运行时,使得计算机执行上述的触控显示屏的视觉交互方法。
59、本发明提供的技术方案中,采集目标用户在浏览预置的显示屏的展示页面时的视觉动线数据,对视觉动线数据进行注意力焦点分析,得到在展示页面中的注意力焦点坐标;通过注意力焦点坐标对展示页面进行第一区域分割,得到第一目标区域;对第一目标区域进行控制指令匹配,得到对应的第一控制指令;对视觉动线数据进行移动趋势分析,得到目标移动趋势,并基于目标移动趋势,对展示页面进行第二区域分割,得到第二目标区域;对第二目标区域进行控制指令匹配,得到对应的第二控制指令;通过第一控制指令以及第二控制指令生成交互命令,并通过交互命令控制显示屏的展示页面进行交互控制;采集控制显示屏进行交互控制时的传输信号,并对传输信号进行延迟分析,得到信号延迟数据,并基于信号延迟数据对显示屏进行交互展示优化。在本技术方案中,通过采集用户的视觉动线数据和注意力焦点分析,可以更好地理解用户在展示页面上的兴趣和关注点。确保用户更容易找到感兴趣的信息,从而提高用户的满意度和体验。分析用户的视觉动线和注意力焦点可以帮助定制内容,根据用户的喜好和需求调整显示页面上的信息。可以提高内容的相关性,使用户更有与内容互动,增加用户参与度。通过采用用户的移动趋势分析,根据交互历史和趋势来优化展示页面的布局,可以提高用户与页面的互动。第一目标区域和第二目标区域的划分以及相应的控制指令匹配有助于更有效地响应用户的操作。可以识别任何潜在的信号传输延迟问题,并对其进行优化。减少延迟可以改善用户的实时交互体验,确保用户的操作与屏幕上的反馈之间有更短的延迟,从而提高响应速度。
- 还没有人留言评论。精彩留言会获得点赞!