表单数据处理方法、电子设备、存储介质及程序产品与流程

本公开涉及网页数据处理,尤其涉及表单数据处理方法、电子设备、存储介质及程序产品。
背景技术:
1、在web页面中,表单是较为常见的一种交互形式,主要是用于获取用户输入的信息。然而在某些场景下,表单会比较复杂,用户输入也需要一定的时间成本,在输入过程中可能会存在某些情况导致输入的数据发生丢失。对于此种情况,目前通常采用存储草稿的方式来解决。
2、目前存储草稿的主要实现方式为,在web页面中增设一个按钮来提供保存草稿的功能。但该采用该实现方式需要针对每一个表单来增设按钮,表单的数据存储是针对自身表单来说的,并且该方式需要对原有页面的代码逻辑进行侵入和改动。
技术实现思路
1、为了解决上述技术问题中的至少一个,本公开提供了表单数据处理方法、装置、电子设备、存储介质及程序产品。
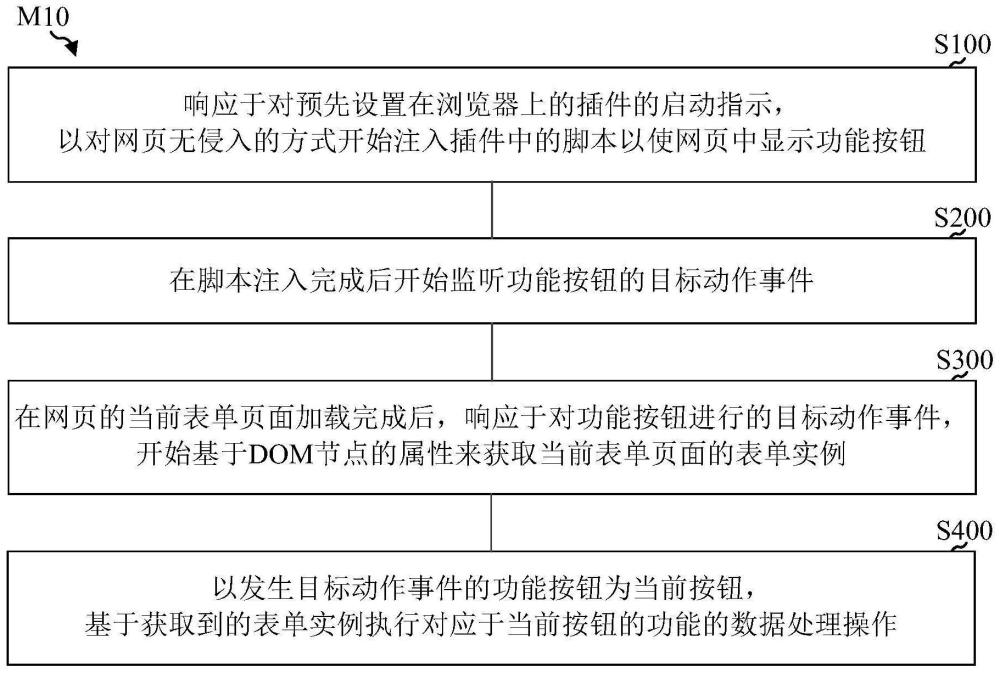
2、本公开第一方面提出了一种表单数据处理方法,包括:响应于对预先设置在浏览器上的插件的启动指示,以对网页无侵入的方式开始注入所述插件中的脚本以使网页中显示功能按钮,所述功能按钮能够对应于当前网页包含的多个不同表单页面;在脚本注入完成后开始监听所述功能按钮的目标动作事件;响应于对所述功能按钮进行的所述目标动作事件,开始基于dom节点的属性来获取当前表单页面的表单实例;以及以发生所述目标动作事件的所述功能按钮为当前按钮,基于获取到的表单实例执行对应于所述当前按钮的功能的数据处理操作,所述数据处理操作包括数据获取操作,所述数据获取操作包括:依次执行第一获取操作和第一存储操作,其中,所述第一获取操作包括:获取所述表单实例中的表单数据,所述第一存储操作包括:对获取到的表单数据进行存储。
3、根据本公开的一个实施方式,以对网页无侵入的方式开始注入所述插件中的脚本以使网页中显示功能按钮,包括:在网页加载完成后,在当前表单页面新建id标识为预设标识的目标dom节点;以及按预设的css样式对所述目标dom节点进行样式设置,并以对网页无侵入的方式对所述目标dom节点进行所述插件中脚本的注入以使网页中显示相应的功能按钮,所述css样式与所述预设标识相对应。
4、根据本公开的一个实施方式,在网页加载完成后,先确定网页是否存在有id标识为预设标识的目标dom节点,如果网页存在有id标识为预设标识的目标dom节点,则直接以对网页无侵入的方式对所述目标dom节点进行所述插件中脚本的注入以使网页中显示相应的功能按钮,否则在网页新建id标识为预设标识的目标dom节点。
5、根据本公开的一个实施方式,对于任一所述功能按钮,所述目标动作事件为点击事件。
6、根据本公开的一个实施方式,网页基于react框架实现,基于dom节点的属性来获取当前表单页面的表单实例,包括:从当前表单页面的dom节点中识别出目标dom节点;以及依据所述目标dom节点下的多个属性层级中每一层级包含的属性名称对目标对象名称进行识别,并将所述目标对象名称对应的对象作为表单实例进行获取。
7、根据本公开的一个实施方式,从当前表单页面的dom节点中识别出目标dom节点,包括:从当前表单页面的dom节点中识别出标签名称为第一名称的第一dom节点,所述第一名称与表单的含义相对应。
8、根据本公开的一个实施方式,依据所述目标dom节点下的多个属性层级中每一层级包含的属性名称对目标对象名称进行识别,包括:获取目标对象名称,所述目标对象名称包含多个不同的预设字符串,所述多个不同的预设字符串分别对应所述目标dom节点下的不同层级的属性名称;将所述目标对象名称包含的对应于最高层级的预设字符串作为当前字符串,并将所述最高层级作为当前层级;字符串识别步骤,从所述目标dom节点的当前层级中的属性名称中对当前字符串进行识别;以及如果识别出当前字符串,则将当前层级的下一层级作为新的当前层级以及将新的当前层级的预设字符串作为新的当前字符串并执行所述字符串识别步骤,直至完成所述目标对象名称中所有预设字符串的识别,得到所述目标对象名称对应的对象。
9、根据本公开的一个实施方式,所述功能按钮包括第一按钮,所述第一按钮对应的所述数据处理操作为所述数据获取操作。
10、根据本公开的一个实施方式,所述功能按钮包括第二按钮,所述数据处理操作包括数据查看操作,所述第二按钮对应的所述数据处理操作为所述数据查看操作,所述数据查看操作包括:依次执行所述第一获取操作和第一显示操作,其中,所述第一显示操作包括:通过可视化界面对获取到的表单数据进行显示。
11、根据本公开的一个实施方式,所述数据处理操作还包括定时存储操作,所述方法还包括:响应于设置的定时存储任务的定时触发信号执行所述定时存储操作,所述定时存储操作包括:基于dom节点的属性来获取当前表单页面的表单实例,然后依次执行所述第一获取操作和第二存储操作,其中,所述第二存储操作包括:对受定时存储任务触发从而获取到的表单数据进行存储。
12、根据本公开的一个实施方式,在执行所述第一获取操作的过程中,获取所述表单实例中的表单数据,包括:获取所述表单实例中包含的键值对,依据所述键值对得到表单数据,所述键值对包括字段名称及其字段值。
13、根据本公开的一个实施方式,所述功能按钮包括第三按钮,所述数据处理操作包括数据回填操作,所述第三按钮对应的所述数据处理操作为所述数据回填操作,所述数据回填操作包括:读取所有已存储的表单数据列表;以及响应于接收到的对所述表单数据列表中的表单选择指示,通过所述表单实例自带的方法函数将选中的表单数据中包含的字段值填入页面中当前表单的相应字段名称的输入位置处。
14、根据本公开的一个实施方式,将选中的表单数据中包含的字段值填入页面中当前表单的相应字段的输入位置处,包括:对于选中的表单数据中包含的每个字段值,从页面中当前表单的所有字段id中确定与所述字段值的字段id相对应的目标字段;以及将所述字段值填入所述目标字段的输入位置处。
15、根据本公开的一个实施方式,在执行所述数据处理操作的过程中,在进行所述表单数据的存储时,存储的位置为浏览器的存储空间或外部的服务器,存储的名称包括相应表单页面的url地址。
16、根据本公开的一个实施方式,以字段值对应于预设的第一数据类型的键值对为第一键值对,如果待存储的表单数据中包含有所述第一键值对,则在对所述第一键值对的数据进行存储之前,先将所述第一键值对的字段值转换为目标数据类型,所述第一数据类型包括日期时间类型,所述目标数据类型包括字符串类型,相应地,在将表单数据中的字段值回填至页面的当前表单中时,先将所述第一键值对的字段值转换为所述第一数据类型。
17、本公开第二方面提出了一种表单数据处理装置,包括:脚本注入模块,用于响应于对预先设置在浏览器上的插件的启动指示,以对网页无侵入的方式开始注入所述插件中的脚本以使网页中显示功能按钮,所述功能按钮能够对应于当前网页包含的多个不同表单页面;事件监听模块,用于在脚本注入完成后开始监听所述功能按钮的目标动作事件;实例获取模块,用于响应于对所述功能按钮进行的所述目标动作事件,开始基于dom节点的属性来获取当前表单页面的表单实例;数据处理模块,用于以发生所述目标动作事件的所述功能按钮为当前按钮,基于获取到的表单实例执行对应于所述当前按钮的功能的数据处理操作,所述数据处理操作包括数据获取操作,所述数据获取操作包括:依次执行第一获取操作和第一存储操作,其中,所述第一获取操作包括:获取所述表单实例中的表单数据,所述第一存储操作包括:对获取到的表单数据进行存储。
18、本公开第三方面提出了一种电子设备,包括:存储器,所述存储器存储执行指令;以及处理器,所述处理器执行所述存储器存储的执行指令,使得所述处理器执行上述任一实施方式所述的表单数据处理方法。
19、本公开第四方面提出了一种可读存储介质,所述可读存储介质中存储有执行指令,所述执行指令被处理器执行时用于实现上述任一实施方式所述的表单数据处理方法。
20、本公开第五方面提出了一种计算机程序产品,包括计算机程序/指令,其特征在于,所述计算机程序/指令被处理器执行时实现上述任一实施方式所述的表单数据处理方法。
- 还没有人留言评论。精彩留言会获得点赞!