界面处理方法、电子设备及相关装置与流程

本技术实施例涉及用户界面,尤其涉及一种界面处理方法、电子设备及相关装置。
背景技术:
1、很多用户界面(user interface,ui)会显示图像和前景ui元素。例如,前景ui元素可以包括但不限于图标、文字等。
2、目前,为了增强前景ui元素和图像的关联性,电子设备会对图像进行模糊加半透明等处理,且设置前景ui元素为预设颜色,如黑色。在该方法中,虽然用户可以透过模糊和半透明等看到图像的大致颜色,但是由于不同颜色的穿透性不同,导致图像和前景ui元素的色彩融合性差,用户在界面上浏览图像和前景ui元素时沉浸感不足。
技术实现思路
1、本技术实施例提供一种界面处理方法、电子设备及相关装置,电子设备在对各通道的颜色进行饱和度处理后,还对各通道的颜色变化量进行不同程度的增强处理,以调整不同颜色的饱和度,使能提高颜色的穿透性,这样可以提高图像和前景ui元素的色彩融合性,进而提高用户浏览图像和前景ui元素时的沉浸感。
2、第一方面,本技术实施例提供一种界面处理方法,执行该界面处理方法的执行主体可以为电子设备或者电子设备中的芯片,下述以电子设备为例进行说明。在该方法中,电子设备在对各通道的颜色进行饱和度处理后,由于各通道的颜色发生变化,存在颜色变化量。与现有技术不同的是,本技术实施例中,针对各通道不同的颜色,电子设备还可以对各通道的颜色变化量进行不同程度的增强处理。即,针对各通道不同的颜色,电子设备可以对不同颜色的变化量,进行不同程度的增加或减少,以调整不同颜色的饱和度,使能提高颜色的穿透性,这样可以提高图像和前景ui元素的色彩融合性,进而提高用户浏览图像和前景ui元素时的沉浸感。
3、下面结合具体的场景示例,说明本技术实施例提供的界面处理方法:
4、场景一:第一ui元素下方不存在底板
5、电子设备可以获取待显示界面的信息。其中,所述界面包括图像,以及处于所述图像上层的第一用户界面ui元素,第一ui元素中的第一像素与所述图像中的第二像素对应,所述信息包括所述第二像素各通道的颜色。
6、电子设备可以根据所述第一ui元素对应的第一饱和度参数,对所述第二像素各通道的颜色进行处理,得到处理前后所述第二像素各通道的第一颜色变化量。与现有技术不同的是,本技术实施例中,电子设备在对第一ui元素进行饱和度处理后,还可以根据所述第一ui元素对应的第一增强参数,对所述第一颜色变化量进行增强,得到所述第二像素各通道的第二颜色变化量,所述第一增强参数包括所述各通道的增强系数,不同通道的增强系数不同。
7、电子设备可以根据所述第二像素各通道的颜色,以及所述第二颜色变化量,确定所述第一像素各通道的颜色。进而,电子设备基于所述第一像素各通道的颜色,显示所述第一ui元素。
8、本技术实施例中,对于不存在底板的第一ui元素,电子设备在对各通道的颜色进行饱和度处理后,针对各通道不同的颜色,电子设备还可以对各通道的颜色变化量进行不同程度的增强处理,以提高颜色的穿透性,这样可以提高图像和前景ui元素的色彩融合性,进而提高用户浏览图像和前景ui元素时的沉浸感。
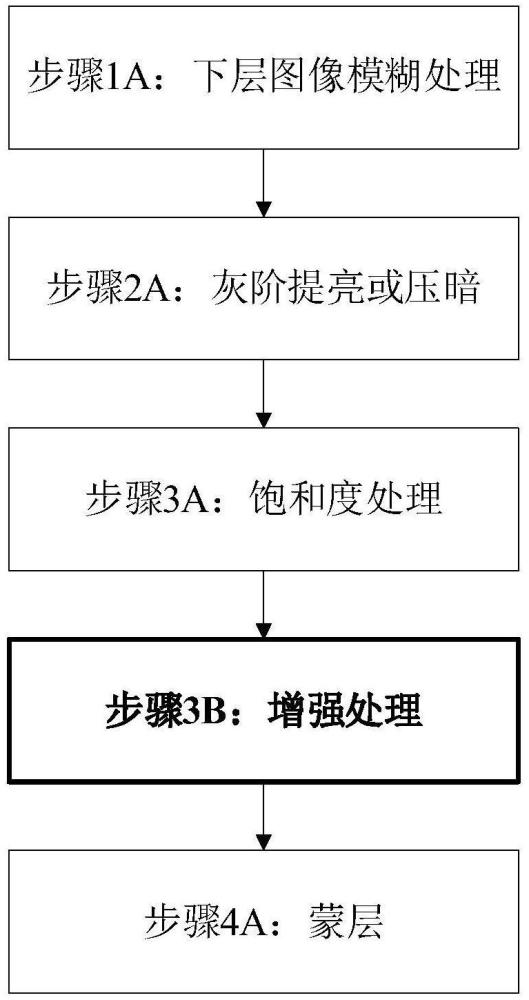
9、在一种可能的实现方式中,电子设备根据所述第一ui元素对应的第一饱和度参数,对所述第二像素各通道的颜色进行处理之前,还可以根据所述第一ui元素对应的第一灰阶参数,对所述第二像素各通道的颜色进行处理。其中,基于第一灰阶参数对第一ui元素的处理可以为:灰阶提亮或压暗。在对各通道的颜色进行灰阶提亮或灰阶压暗后,各通道的颜色的饱和度有一些损失,因此本技术实施例中电子设备在对第一ui元素进行灰阶处理后,还可以对各通道的颜色进行饱和度处理,可以使能颜色产生通透或高透的效果。
10、在该实现方式中,灰阶处理的目的在于:增强背景图像和前景ui元素的对比,也可以使能用户准确识别第一ui元素,提高ui可读性。
11、在一种可能的实现方式中,所述第一灰阶参数为第一灰阶函数。为了使能提高第一ui元素的可读性,本技术实施例中设置如下第一筛选条件:
12、1)、所述第一灰阶函数对应的第一偏移面积的绝对值大于第一面积阈值,所述第一偏移面积为:所述第一灰阶函数的曲线相对于预设函数的曲线偏移的面积,所述预设函数为正比例函数,且为奇函数。
13、2)、所述第一灰阶函数的第一斜率大于第一阈值。
14、3)、所述第一增强参数具体包括:所述各通道的正反增强系数,其中,正增强系数用于:通道的颜色变化量为正值,反增强系数用于:通道的颜色变化量为负值。
15、当所述第一偏移面积为正值时,即电子设备对第一ui元素进行灰阶提亮时,所述第一增强参数中,红色通道和绿色通道的反增强系数大于正增强系数。
16、当所述第一偏移面积为负值时,即电子设备对第一ui元素进行灰阶压暗时,所述第一增强参数中,红色通道和绿色通道的正增强系数大于反增强系数。
17、本技术实施例中,针对不存在底板的第一ui元素,电子设备中可以预置适配于第一ui元素的第一筛选条件。电子设备通过该第一筛选条件,可以筛选出适配于第一ui元素的第一灰阶函数,以及第一增强参数,这样,电子设备基于该第一灰阶函数和第一增强参数,对第一ui元素进行处理,更加适配于第一ui元素,可以提高第一ui元素和背景图像的融合性,提高用户的沉浸感。
18、场景二:第二ui元素下方存在底板
19、在一些实施例中,电子设备的界面还包括:处于所述图像上层的底板,以及处于所述底板上层的第二ui元素,所述第二ui元素中的第三像素分别与所述底板的第四像素、所述图像的第五像素对应,所述信息还包括所述第五像素各通道的颜色。
20、在该方法中,因为第二ui元素下层存在底板,因此电子设备不仅要处理第二ui元素,还需要处理底板。其中,电子设备可以根据所述底板对应的第二饱和度参数,对所述第五像素各通道的颜色进行处理,得到处理前后所述第五像素各通道的第三颜色变化量。电子设备根据所述底板对应的第二增强参数,对所述第三颜色变化量进行增强,得到所述第五像素各通道的第四颜色变化量,且根据所述第五像素各通道的颜色,以及所述第四颜色变化量,确定所述第四像素各通道的颜色。
21、电子设备在处理底板后,可以得到图像透过底板处第四像素各通道的颜色,进一步的,电子设备可以对第二ui元素进行处理。具体的,电子设备可以根据所述第二ui元素对应的第三饱和度参数,对所述第四像素各通道的颜色进行处理,得到处理前后所述第四像素各通道的第五颜色变化量。电子设备可以根据所述第二ui元素对应的第三增强参数,对所述第五颜色变化量进行增强,得到所述第四像素各通道的第六颜色变化量,且根据所述第四像素各通道的颜色,以及所述第六颜色变化量,确定所述第三像素各通道的颜色。电子设备可以基于所述第三像素各通道的颜色,显示所述第二ui元素。
22、在一种可能的场景中,第二ui元素下层虽然存在底板,但第二ui元素并未完全遮挡底板,因此存在底板上层不存在第二ui元素的场景。示例性的,所述底板还包括第六像素,所述第二ui元素未遮挡所述第六像素,所述第六像素对应所述图像的第七像素,所述信息还包括所述第七像素各通道的颜色。在该场景中,电子设备可以只对底板进行处理。
23、具体的,电子设备可以根据所述第二饱和度参数,对所述第七像素各通道的颜色进行处理,得到处理前后所述第七像素各通道的第七颜色变化量。电子设备可以根据所述第二增强参数,对所述第七颜色变化量进行增强,得到所述第七像素各通道的第八颜色变化量,且根据所述第七像素各通道的颜色,以及所述第八颜色变化量,确定所述第六像素各通道的颜色。据此,电子设备可以基于所述第六像素各通道的颜色,显示所述底板。
24、与第一ui元素类似的,电子设备根据所述底板对应的第二饱和度参数,对所述第五像素各通道的颜色进行处理之前,还可以根据所述底板对应的第二灰阶参数,对所述第五像素各通道的颜色进行处理。同理的,电子设备根据所述第二ui元素对应的第三饱和度参数,对所述第四像素各通道的颜色进行处理之前,还可以根据所述第二ui元素对应的第三灰阶参数,对所述第四像素各通道的颜色进行处理。
25、在一些实施例中,所述第二灰阶参数为第二灰阶函数,所述第三灰阶参数为第三灰阶函数。
26、在一种可能的实现方式中,所述第二灰阶函数和所述第三灰阶函数呈反向调节关系,或者,所述第二灰阶函数和所述第三灰阶函数呈正向调节关系。在一些实施例中,可以以第二灰阶函数对应的第二偏移面积,表示第二灰阶函数对底板是灰阶压暗还是灰阶提亮。同理的,可以以第三灰阶函数对应的第三偏移面积,表示第三灰阶函数对第二ui元素是灰阶压暗还是灰阶提亮。
27、其中,所述第二偏移面积为:所述第二灰阶函数的曲线相对于预设函数的曲线偏移的面积,所述预设函数为正比例函数,且为奇函数,所述第三偏移面积为:所述第三灰阶函数的曲线相对于所述预设函数的
28、其中,当第二偏移面积为正值时,表示第二灰阶函数对底板是灰阶提亮,当第二偏移面积为负值时,表示第二灰阶函数对底板是灰阶压暗。同理的,当第三偏移面积为正值时,表示第三灰阶函数对底板是灰阶提亮,当第三偏移面积为负值时,表示第三灰阶函数对底板是灰阶压暗。
29、当所述第二灰阶函数和所述第三灰阶函数呈反向调节关系时,第二灰阶函数用于灰阶提亮,第三灰阶函数用于灰阶压暗,或者第二灰阶函数用于灰阶压暗,第三灰阶函数用于灰阶提亮。当所述第二灰阶函数和所述第三灰阶函数呈正向调节关系时,第二灰阶函数用于灰阶提亮,第三灰阶函数用于灰阶提亮,或者第二灰阶函数用于灰阶压暗,第三灰阶函数用于灰阶压暗。
30、因此,当所述第二灰阶函数和所述第三灰阶函数呈反向调节关系时,所述第二灰阶函数对应的第二偏移面积为正值,所述第三灰阶函数对应的第三偏移面积为负值,或者,所述第二偏移面积为负值,所述第三偏移面积为正值。
31、当所述第二灰阶函数和所述第三灰阶函数呈正向调节关系时,所述第二偏移面积为正值,所述第三偏移面积为正值;或者,所述第二偏移面积为负值,所述第三偏移面积为负值。
32、在一种可能的实现方式中,为了使能提高第二ui元素的可读性,本技术实施例中设置如下第二筛选条件:
33、其一,当第二灰阶函数和所述第三灰阶函数呈反向调节关系时,第二筛选条件可以包括:
34、1)、所述第二偏移面积的绝对值大于第二面积阈值,所述第三偏移面积的绝对值大于第三面积阈值,且第三最小偏移量大于第一偏移量阈值,所述第三最小偏移量为:当x相同时,所述第三灰阶函数的y值与所述预设函数的y值的最小差值的绝对值。
35、在该实现方式中,如此设置的目的在于:提高图像和底板,以及底板和第二ui元素之间的对比,使能提高ui可读性。
36、2)、第一面积阈值大于所述第三面积阈值。换句话说,相较于存在底板的第二ui元素来说,不存在底板的第一ui元素对应的第一面积阈值更大。
37、3)、所述第三最小偏移量大于第二最小偏移量,所述第二最小偏移量为:当x相同时,所述第二灰阶函数的y值与所述预设函数的y值的最小差值的绝对值。换句话说,前景第二ui元素对应的最小偏移量,大于背景对应的最小偏移量,即前景的灰阶提亮或者压暗程度比背景要高,这样设置的目的在于:增大前景第二ui元素和背景的对比,便于提高第二ui元素的可读性。
38、4)、与3)的原理相同的,所述第三偏移面积的绝对值大于第二偏移面积的绝对值,换句话说,前景第二ui元素对应的偏移面积,大于背景对应的偏移面积。
39、其二,当第二灰阶函数和所述第三灰阶函数呈正向调节关系时,第二筛选条件可以包括:
40、1)、所述第三偏移面积的绝对值大于第二面积阈值,且第三最小偏移量大于第二偏移量阈值。
41、2)、在一些实施例中,为了提高ui元素的可读性,可以限制第三灰阶函数的第三斜率与第二灰阶函数的第二斜率的比值大于第二阈值。这样,在第二灰阶函数和第三灰阶函数呈正向调节关系时,电子设备对底板、第二ui元素的灰阶处理程度存在差别,可以在一定程度上提高ui元素的可读性。
42、3)、第一面积阈值大于所述第三面积阈值。
43、应注意,在其一“第二灰阶函数和所述第三灰阶函数呈反向调节关系”,以及其二“第二灰阶函数和所述第三灰阶函数呈正向调节关系”的场景中,所述第三偏移面积、所述第三最小偏移量是:在所述底板各通道的颜色数值的范围内计算得到的。
44、在一种可能的实现方式中,针对如上其一“第二灰阶函数和所述第三灰阶函数呈反向调节关系”,以及其二“第二灰阶函数和所述第三灰阶函数呈正向调节关系”的场景,第二筛选条件还可以包括对增强参数,如第二增强参数,以及第三增强参数的限制:
45、其中,所述第二增强参数、所述第三增强参数具体包括:各通道的正反增强系数,其中,正增强系数用于:通道的颜色变化量为正值,反增强系数用于:通道的颜色变化量为负值。
46、第二筛选条件还可以包括:
47、1)、当所述第二灰阶函数和所述第三灰阶函数呈反向调节关系,且当所述第二偏移面积为正值时,所述第二增强参数中,红色通道和绿色通道的反增强系数大于正增强系数,所述第三增强参数中,红色通道和绿色通道的正增强系数大于反增强系数;或者,
48、2)、当所述第二灰阶函数和所述第三灰阶函数呈反向调节关系,且当所述第二偏移面积为负值时,所述第二增强参数、所述第三增强参数中,红色通道和绿色通道的正增强系数大于反增强系数;或者,
49、3)、当所述第二灰阶函数和所述第三灰阶函数呈正向调节关系,且当所述第二偏移面积为正值时,所述第二增强参数、所述第三增强参数中,红色通道和绿色通道的反增强系数大于正增强系数;或者,
50、4)、当所述第二灰阶函数和所述第三灰阶函数呈正向调节关系,且当所述第二偏移面积为负值时,所述第二增强参数、所述第三增强参数中,红色通道和绿色通道的正增强系数大于反增强系数。
51、本技术实施例中,针对存在底板的第二ui元素,电子设备中可以预置适配于底板和第二ui元素的第二筛选条件。电子设备通过该第二筛选条件,可以筛选出适配于底板的第二灰阶函数、第二增强参数,以及适配于第二ui元素的第三灰阶函数,以及第三增强参数。这样,电子设备基于适配于底板的第二灰阶函数、第二增强参数,对底板进行处理,且电子设备基于第二ui元素的第三灰阶函数,以及第三增强参数,对第二ui元素进行处理,更加适配于底板和第二ui元素,可以提高第二ui元素和背景图像的融合性,提高用户的沉浸感。
52、场景三:第二ui元素包括第一层级子元素和第二层级子元素。第一层级子元素和第二层级子元素处于同一图层。
53、在该场景中,电子设备对第二ui元素进行处理,可以理解为:电子设备对第二ui元素中不同层级的子元素进行处理。因为用户对不同层级的子元素的ui可读性要求不同,因此电子设备在对不同层级子元素进行处理时,可以采用不同的灰阶参数、饱和度参数。
54、其中,所述第一层级子元素和所述第二层级子元素各自对应的第三饱和度参数不同,所述第一层级子元素和所述第二层级子元素各自对应的第三灰阶函数不同。
55、在一种可能的实现方式中,所述第一层级子元素所处的层级高于所述第二层级子元素所处的层级,所述第一层级子元素对应的第三饱和度参数,大于所述第二层级子元素对应的第三饱和度参数,所述第一层级子元素对应的第三灰阶函数的第三斜率,大于所述第一层级子元素对应的第三灰阶函数的第三斜率。
56、在该实现方式中,电子设备针对层级高的子元素的灰阶处理程度较大,这样可以提高层级高的子元素的亮度处理,以提高层级高的子元素的ui可读性。
57、场景四:所述第二ui元素由上下堆叠的第三层级子元素、第四层级子元素,以及第五层级子元素组成。其中,第三层级子元素、第四层级子元素,以及第五层级子元素处于不同的图层。示例性的,所述第三层级子元素处于所述第四层级子元素的上层,所述第四层级子元素处于所述第五层级子元素的上层。
58、在该场景中,电子设备对第二ui元素进行处理,可以理解为:电子设备对第二ui元素中不同层级的子元素进行处理。因为用户对不同层级的子元素的ui可读性要求不同,因此电子设备在对不同层级子元素进行处理时,可以采用不同的灰阶参数、饱和度参数。
59、在一种可能的实现方式中,所述第三层级子元素、所述第四层级子元素,以及第五层级子元素各自对应的第三灰阶函数不同。
60、在一种可能的实现方式中,当x值相同时,所述第三层级子元素对应的第三灰阶函数的y值、所述第四层级子元素对应的第三灰阶函数的y值,以及所述第五层级子元素对应的第三灰阶函数的y值呈等差数列。
61、在该实现方式中,电子设备在对不同层级中的子元素处理时,可以采用不同的灰阶处理程度,且基于从下到上的顺序,灰阶处理程度可以依次增加,或者依次减少,这样可以使能不同层级的元素呈现层级递进的效果。
62、在一种可能的实现方式中,对ui元素蒙层可以提高ui元素的可读性。因此,电子设备在执行上述所述的处理第一ui元素之后,可以对所述第一ui元素进行蒙层处理。电子设备在对第一ui元素进行蒙层处理后,可以显示该第一ui元素。
63、同理的,在一种可能的实现方式中,电子设备在显示所述第二ui元素之前,还可以对所述第二ui元素进行蒙层处理。同理的,在一种可能的实现方式中,电子设备在显示所述底板之前,还可以对所述底板进行蒙层处理。
64、第二方面,本技术实施例提供一种电子设备,包括处理器和存储器,存储器用于存储代码指令,处理器用于运行代码指令,以执行第一方面或第一方面的任意一种可能的实现方式中描述的方法。
65、第三方面,本技术实施例提供一种计算机可读存储介质,计算机可读存储介质中存储有计算机程序或指令,当计算机程序或指令在计算机上运行时,使得计算机执行第一方面或第一方面的任意一种可能的实现方式中描述的方法。
66、第四方面,本技术实施例提供一种包括计算机程序的计算机程序产品,当计算机程序在计算机上运行时,使得计算机执行第一方面或第一方面的任意一种可能的实现方式中描述的方法。
67、第五方面,本技术提供一种芯片或者芯片系统,该芯片或者芯片系统包括至少一个处理器和通信接口,通信接口和至少一个处理器通过线路互联,至少一个处理器用于运行计算机程序或指令,以执行第一方面或第一方面的任意一种可能的实现方式中描述的方法。其中,芯片中的通信接口可以为输入/输出接口、管脚或电路等。
68、在一种可能的实现中,本技术中上述描述的芯片或者芯片系统还包括至少一个存储器,该至少一个存储器中存储有指令。该存储器可以为芯片内部的存储单元,例如,寄存器、缓存等,也可以是该芯片的存储单元(例如,只读存储器、随机存取存储器等)。
69、应当理解的是,本技术的第二方面至第五方面与本技术的第一方面的技术方案相对应,各方面及对应的可行实施方式所取得的有益效果相似,不再赘述。
- 还没有人留言评论。精彩留言会获得点赞!