表单页面动态渲染方法、系统、存储器及存储介质与流程

本技术属于网页数据,尤其涉及一种表单页面动态渲染方法、系统、存储器及存储介质。
背景技术:
1、面对web应用的表单渲染技术,尤其是对于制造业企业资源规划erp (enterpriseresource planning)系统的复杂场景下会应用各种各样的表单交互。
2、表单从整个开发到前端的应用,包括表单设计、表单渲染、表单交互等等针对表单数据进行处理的表单技术。而目前,整个关于表单的全流程各个阶段均存在不同的技术缺陷。
3、例如,现有的表单设计主要通过两种方式:使用代码编写的表单页面以及使用可视化图形工具拖拽和配置产生表单。但前者使用代码的方式操作和维护成本较高,需要专业人员参与,且很难应对需求的变化做及时、方便的调整,影响软件项目交付和使用。后者使用可视化工具拖拽产生的表单通常不需要专业程序员,但操作量较大,且针对制造业erp等系统中上千张表单的维护,会产生非常多重复和冗余的操作。
4、综上,目前亟需一种可以解决以上问题的针对web的表单渲染技术。
5、上述陈述仅用于提供与本技术有关的背景技术信息,除非在此指出,否则在本部分中描述的内容对于本技术其它部分内容而言不是现有技术。
技术实现思路
1、本发明提出的表单页面动态渲染方法、系统、存储器及存储介质,在开发阶段本技术通过结构化的配置,开发者可以利用树结构快速的完成表单的结构搭建。
2、本技术涉及整个表单开发到应用的全阶段创新,可以一定程度上解决以上现有表单设计技术的缺陷和问题,实现表单动态渲染的高交互性、高效率,大大提高了开发者、维护人员以及前端用户的便捷性以及使用感受。
3、首先,本技术通过结构化的配置,开发者可以利用树结构快速的完成表单的结构搭建。相比现有技术,本技术无需做繁琐的可视化拖拽,通过利用域定义属性和原有属性迁移,表单字段中的属性和配置信息可以快速的赋予给新的表单,使得开发和维护的成本随着时间的推移不断降低。
4、其次,本技术基于结构化的表单配置,表单实际上支持两套不同的渲染定位方式即绝对定位和相对定位。相比现有技术,本技术的前端程序会根据该表单的属性和结构,在运行时,根据场景需要来选择使用绝对定位还是相对定位,可以非常灵活的兼容不同的展示设备、不同内容量的表单。
5、再者,本技术整个表单设计阶段基于前端-应用服务端-业务服务端三层架构,区别于传统的cs架构bs架构,本技术对表单的整个开发到应用的路径重新定义,使得表单在开发时在数据库中存储,发布后的实际使用中以业务服务端的数据库、应用服务端的应用存储、前端浏览器的缓存为基础提供运行时的使用能力,使得用户在使用表单时,表单既可以通过缓存减少向服务器端请求的压力,也可以在业务信息产生变化时变更由业务信息导致的表单信息的变化,从而实现完整、动态的渲染,而表单配置和交互逻辑的程序在大部分情况下都无需修改即可应对业务的变化,从而使得开发和维护成本降低。
6、最后,本技术基于前端-应用服务端-业务服务端的三层架构,在用户与表单交互中,由前端不断的多次少量的发送用户产生的输入信息,由应用服务端基于程序的逻辑加以判断,对确定的结果直接反馈给前端,从而使得用户能在表单使用过程中得到恰当及时的提示;使得制造业erp应用场景下复杂且大信息量的业务表单得以高效、稳定的处理,同时还提高了用户的感受体验。
7、因此,根据本技术实施例的第一个方面,提供了一种表单页面动态渲染方法,应用于应用服务端,应用服务端连接业务服务端及前端;渲染方法包括:
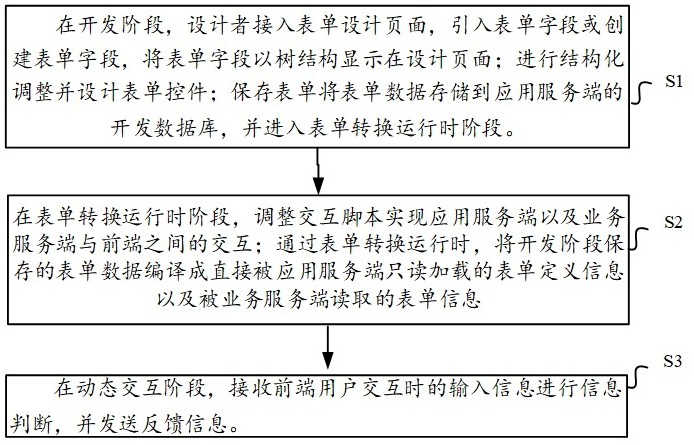
8、在开发阶段,设计者接入表单设计页面,引入表单字段或创建表单字段,将表单字段以树结构显示在设计页面;进行结构化调整并设计表单控件;保存表单将表单数据存储到应用服务端的开发数据库,并进入表单转换运行时阶段;
9、在表单转换运行时阶段,调整交互脚本实现应用服务端以及业务服务端与前端之间的交互;通过表单转换运行时,将开发阶段保存的表单数据编译成直接被应用服务端只读加载的表单定义信息以及被业务服务端读取的表单信息;
10、在动态交互阶段,接收前端用户交互时的输入信息进行信息判断,并发送反馈信息。
11、在本技术一些实施方式中,引入表单字段或基于域自定义,包括:
12、选择其他模板的表单中已有的字段,通过树结构菜单检索并多选,将确定后的字段代入到当前的表单设计页面;
13、或通过提供字段描述以及选择字段的域类型后,匹配对应的域中的字段,若匹配到,则返回字段信息和属性;若没有匹配到,则根据域的特点创建新字段。
14、在本技术一些实施方式中,结构化调整包括拖动任意节点中的字段进行排序、拖动任意节点中的字段确定父子、在树结构中加入节点进行创建组以及删除树结构的节点;
15、进行结构化调整设计表单控件,包括:
16、将引入的字段以树状结构依附在根节点上;
17、结构化调整树状结构,包括:采用绝对定位的字段通过树结构的管理产生确定的二维逻辑坐标,明确定义字段之间的关系,二维逻辑坐标数据按照可配置的元数据字典赋值并存储到开发数据库中;将任意字段附属在一个集合中形成字段组,通过字段组的属性进行批量处理、组与组之间的控件定位和样式管理;通过调整和配置任意字段的属性以控制该字段的功能。
18、在本技术一些实施方式中,在动态交互阶段,接收前端用户交互时的输入信息进行信息判断,包括:
19、接收前端用户的输入信息以及对应的有效事件;
20、根据表单定义信息以及交互脚本判断有效事件的交互信息,根据交互信息进行操作反馈、消息提示以及报错。
21、在本技术一些实施方式中,根据交互信息进行操作反馈、消息提示以及报错,包括:
22、有效事件包括对业务信息的增删改查,应用服务端将增删改查的表单值或字段发送至业务服务端;
23、接收业务服务端的执行结果、报错或提示信息,并反馈给前端用户。
24、根据本技术实施例的第二个方面,提供了一种表单页面动态渲染方法,应用于前端,前端连接应用服务端,应用服务端还连接业务服务端;渲染方法包括:
25、在表单渲染阶段,前端用户接入表单界面,接收应用服务端解析的文件中的表单定义信息;根据表单渲染环境以及表单定义信息确定定位方式,并按定位方式渲染表单控件;接收应用服务端向业务服务端请求的业务数据并进行表单数据填充;表单渲染加载完成后进入动态交互阶段,在动态交互阶段,将前端用户的输入信息发送至应用服务端,接收应用服务端的反馈信息。
26、根据本技术实施例的第三个方面,提供了一种表单页面动态渲染方法,应用于业务服务端,业务服务端连接应用服务端,应用服务端还连接前端;渲染方法包括:
27、在动态交互阶段,接收应用服务端发送的增删改查的表单值或字段,业务服务端进入业务逻辑的处理流程;
28、若数据有效且符合业务判断,则访问业务服务端的业务数据库执行增删改查操作,并同时返回执行结果给应用服务端;
29、若数据有错误或无效,则返回报错或提示信息给应用服务端。
30、根据本技术实施例的第四个方面,提供了一种表单页面动态渲染系统,包括应用服务端、业务服务端及前端,应用服务端连接业务服务端及前端;
31、应用服务端,用于在开发阶段,设计者接入表单设计页面,引入表单字段或创建表单字段,将表单字段以树结构显示在设计页面;进行结构化调整并设计表单控件;保存表单将表单数据存储到应用服务端的开发数据库,并进入表单转换运行时阶段;
32、应用服务端,用于在表单转换运行时阶段,调整交互脚本实现应用服务端以及业务服务端与前端之间的交互;通过表单转换运行时,将开发阶段保存的表单数据编译成直接被应用服务端只读加载的表单定义信息以及被业务服务端读取的表单信息;
33、应用服务端,用于在动态交互阶段,接收前端用户交互时的输入信息进行信息判断,并发送反馈信息;
34、业务服务端,用于在动态交互阶段,接收应用服务端发送的增删改查的表单值或字段,业务服务端进入业务逻辑的处理流程;
35、若数据有效且符合业务判断,则访问业务服务端的业务数据库执行增删改查操作,并同时返回执行结果给应用服务端;
36、若数据有错误或无效,则返回报错或提示信息给应用服务端;
37、前端,用于在表单渲染阶段,前端用户接入表单界面,接收应用服务端解析的文件中的表单定义信息;根据表单渲染环境以及表单定义信息确定定位方式,并按定位方式渲染表单控件;接收应用服务端向业务服务端请求的业务数据并进行表单数据填充;表单渲染加载完成后进入动态交互阶段,在动态交互阶段,将前端用户的输入信息发送至应用服务端,接收应用服务端的反馈信息。
38、根据本技术实施例的第五个方面,提供了一种存储器,包括:存储单元,用于存储可执行指令;以及处理单元,用于与存储器连接以执行可执行指令从而完成表单页面动态渲染方法。
39、根据本技术实施例的第六个方面,提供了一种计算机可读存储介质,其上存储有计算机程序;计算机程序被处理器执行以实现表单页面动态渲染方法。
40、采用本技术的表单页面动态渲染方法、系统、存储器及存储介质,应用于应用服务端,渲染方法包括:在开发阶段,设计者接入表单设计页面,引入表单字段或创建表单字段,将表单字段以树结构显示在设计页面;进行结构化调整并设计表单控件;保存表单将表单数据存储到应用服务端的开发数据库,并进入表单转换运行时阶段;在表单转换运行时阶段,调整交互脚本实现应用服务端以及业务服务端与前端之间的交互;通过表单转换运行时,将开发阶段保存的表单数据编译成直接被应用服务端只读加载的表单定义信息以及被业务服务端读取的表单信息;在动态交互阶段,接收前端用户交互时的输入信息进行信息判断,并发送反馈信息。本技术在开发阶段通过结构化的配置,开发者可以利用树结构快速的完成表单的结构搭建。
41、本技术涉及整个表单开发到应用的全阶段创新,可以一定程度上解决以上现有表单设计技术的缺陷和问题,实现表单动态渲染的高交互性、高效率,大大提高了开发者、维护人员以及前端用户的便捷性以及使用感受。
- 还没有人留言评论。精彩留言会获得点赞!