一种嵌套应用程序开发的方法、系统、设备及存储介质与流程

本技术涉及计算机软件开发的,具体涉及一种嵌套应用程序开发的方法、系统、电子设备及存储介质。
背景技术:
1、随着计算机技术的不断发展,各种应用程序开发框架和技术不断涌现,以满足多样化的用户需求。其中,wpf(windows presentation foundation,windows呈现基础)作为一种强大的桌面应用程序开发框架,广泛应用于windows平台的软件开发。
2、在现有的技术方案中,wpf应用程序通常通过独立的窗口来展示web(网页)内容和游戏渲染结果,这种方式虽然简单直接,但用户在使用时需要切换不同的窗口,影响了用户体验的连贯性。此外,web内容与游戏渲染结果之间的交互也往往受限于不同的窗口环境,难以实现流畅的数据传输和操作同步。
3、因此,如何在wpf应用程序中实现webview2控件与unreal engine渲染窗口的高效整合,提升用户体验,降低操作复杂度,成为当前亟待解决的技术问题。
技术实现思路
1、本技术提供一种嵌套应用程序开发的方法、系统、设备及存储介质,采用hwndhost类嵌套管理webview2控件和unreal engine渲染窗口,实现了wpf、webview2和unrealengine之间的无缝集成和高效交互,提高了应用程序的交互性和渲染性能。
2、在本技术的第一方面提供了一种嵌套应用程序开发的方法,应用于wpf应用程序,所述方法包括:
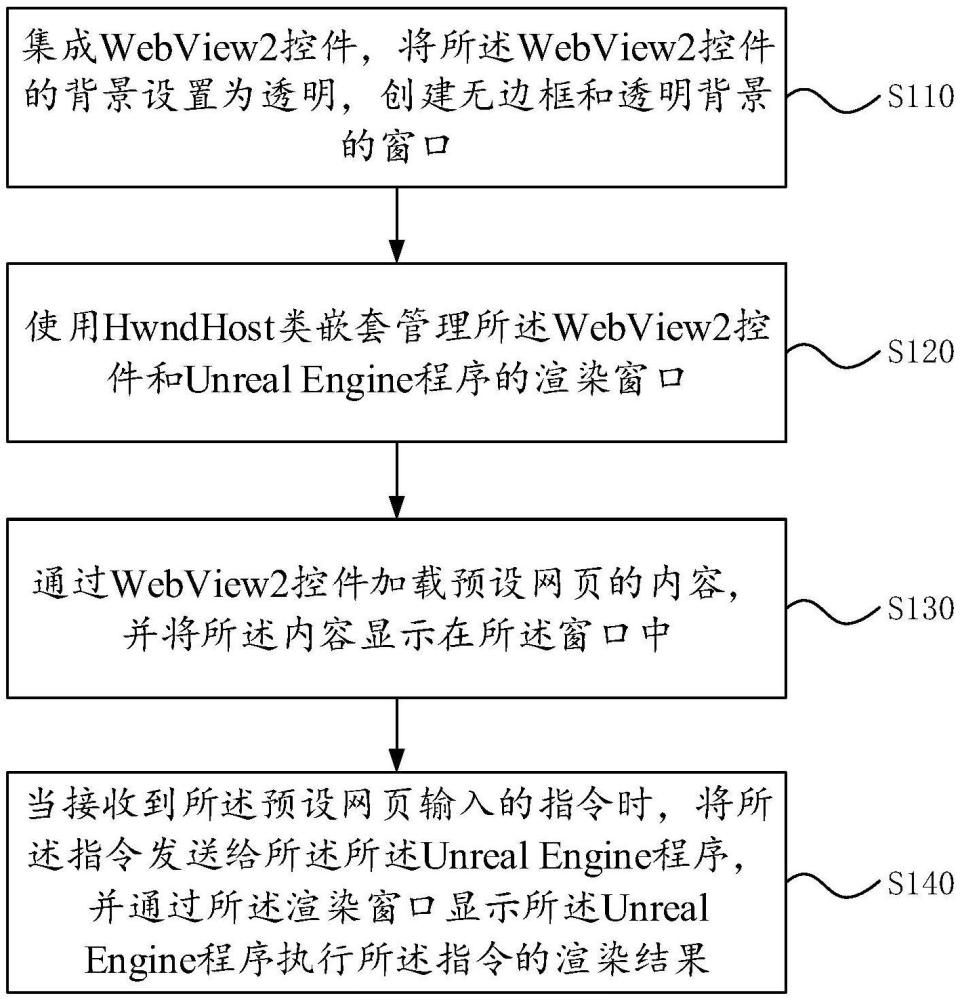
3、集成webview2控件,将所述webview2控件的背景设置为透明,创建无边框和透明背景的窗口;
4、使用hwndhost类嵌套管理所述webview2控件和unreal engine程序的渲染窗口;
5、通过所述webview2控件加载预设网页的内容,并将所述内容显示在所述窗口中;
6、当接收到所述预设网页输入的指令时,将所述指令发送给所述unreal engine程序,并通过所述渲染窗口显示所述unreal engine程序执行所述指令的渲染结果。
7、通过采用上述技术方案,使用webview2控件加载网页内容,用户可以在wpf应用程序中直接访问和交互网页,无需打开浏览器,从而提供了更流畅和集成的用户体验。设置webview2控件的背景为透明,并创建无边框窗口,可以使得应用程序的界面更加现代化和美观,同时提供了更灵活的布局选项。使用hwndhost类来管理webview2控件和unrealengine的渲染窗口,可以有效地共享和协调两者的资源,减少内存占用和提高性能。当webview2控件接收到预设网页的输入指令时,能够即时将这些指令传递给unreal engine程序,并通过渲染窗口展示执行结果,这为用户提供了快速的反馈和交互体验。由于webview2控件和unreal engine都支持跨平台开发,这种方法可以使得wpf应用程序在不同操作系统上都能提供一致的体验。unreal engine以其强大的3d渲染能力而闻名,通过这种方法,wpf应用程序可以集成复杂的3d场景和动画,提供更加丰富的视觉体验。这种方法允许开发者根据需要轻松地扩展或修改应用程序的功能,例如添加新的网页内容或调整unreal engine的渲染效果。
8、可选的,所述集成webview2控件包括:
9、使用nuget包管理器安装所述webview2控件到wpf应用程序中,并在所述wpf应用程序中添加所述webview2控件的声明以便引用所述webview2控件;
10、初始化所述webview2控件,并将所述webview2控件的源属性设置为所述预设网页的统一资源定位符。
11、通过采用上述技术方案,利用nuget包管理器安装webview2控件,简化了手动下载和集成控件的过程,使得开发者可以快速开始项目开发。使用nuget可以确保所有开发者和构建环境使用的是相同版本的webview2控件,减少了版本不一致导致的问题。nuget包管理器提供了依赖管理和自动更新功能,使得维护和更新webview2控件变得更加容易。通过设置webview2控件的源属性为预设网页的url,应用程序可以快速加载和显示网页内容,无需用户手动输入url。webview2控件提供了多种安全特性,如脚本隔离、增强的隐私保护等,可以提高应用程序的安全性。webview2控件支持最新的web标准和技术,如html5、css3和javascript,使得wpf应用程序可以利用这些技术提供丰富的交互体验。通过声明和引用webview2控件,开发者可以在xaml中直接使用该控件,简化了代码编写,提高了开发效率。这种方法允许开发者在wpf应用程序中嵌入web页面,实现web和本地应用的混合开发,提供了更多的开发可能性。webview2控件的集成使得开发者可以在wpf应用程序中设计更加灵活和动态的用户界面,结合web页面的丰富内容和wpf的本地ui控件。
12、可选的,所述将所述webview2控件的背景设置为透明包括:
13、使用所述webview2控件的应用程序接口捕获网页的渲染内容,并在wpf应用程序中将所述渲染内容作为透明的图像或图层进行显示。
14、通过采用上述技术方案,设置透明背景允许webview2控件的内容与wpf应用程序的ui元素无缝融合,提供更加统一和协调的界面体验。开发者可以更加自由地设计应用程序的界面,因为webview2控件可以适应任何背景,包括复杂的图形或动画。用户可以更直观地看到网页内容与应用程序其他部分的交互,增强了整体的用户体验。透明背景使得webview2控件可以放置在任何复杂的布局中,包括不规则形状或具有其他控件的区域。通过捕获渲染内容并以图像或图层的形式显示,可以减少对webview2控件本身的依赖,可能有助于提高应用程序的性能。透明背景的webview2控件可以与其他wpf控件或动画效果相结合,实现更丰富的动态交互。允许开发者设计多层次的用户界面,其中webview2控件的内容可以作为顶层或底层显示,与其他ui元素叠加。通过应用程序接口捕获和显示渲染内容,简化了在wpf中集成和显示webview2控件的过程。将渲染内容作为图像或图层处理,可以使webview2控件的集成更加模块化,便于未来的维护和更新。开发者可以对捕获的渲染内容进行自定义处理,比如调整大小、应用滤镜或进行其他图像处理操作。
15、可选的,所述创建无边框和透明背景的窗口包括:
16、设置windowstyle属性为none以移除标准边框,设置background属性为transparent以使得背景透明。
17、通过采用上述技术方案,开发者可以完全控制窗口的外观,实现高度定制化的界面设计。透明背景允许窗口内容与桌面或其他应用程序的背景无缝集成,提供更加沉浸式的用户体验。无边框窗口可以提供更加现代和流畅的视觉效果,特别是在设计具有动画或特殊背景的应用程序时。开发者可以根据应用程序的需求,灵活地调整窗口的形状和大小,甚至创建非矩形窗口。用户可以更直观地与窗口内容交互,尤其是在窗口内容需要覆盖其他应用程序或桌面元素时。透明背景使得窗口可以适应更复杂的布局需求,包括不规则形状或与特定桌面区域对齐。无边框窗口减少了视觉上的干扰,使得用户可以更专注于窗口内的内容。窗口可以动态显示内容,如视频、动画或实时数据,而不受传统窗口边框的限制。在某些情况下,自定义窗口可能减少对系统资源的需求,因为它们不包含标准的窗口装饰元素。无边框和透明背景的窗口可以用于实现特殊功能,如创建工具提示、弹出窗口或其他辅助性界面元素。在某些应用场景下,无边框窗口可以减少用户对窗口操作的误解,从而降低意外关闭或误操作的风险。
18、可选的,所述使用hwndhost类嵌套管理所述webview2控件和unreal engine程序的渲染窗口包括:
19、创建继承自hwndhost的派生类,根据所述派生类将所述webview2控件的第一窗口句柄与所述hwndhost的第二窗口句柄进行关联;
20、从unreal engine程序中获取渲染窗口句柄,通过所述派生类设置所述渲染窗口句柄;
21、在所述wpf应用程序和所述unreal engine程序之间传递消息或使用进程间通信保持同步。
22、通过采用上述技术方案,允许将基于web的控件(webview2)和高性能的3d渲染引擎(unreal engine)集成到同一个wpf应用程序中,实现技术融合。通过派生自hwndhost的类,可以建立一个统一的通信机制,使得wpf应用程序能够与webview2控件和unrealengine程序进行交互。通过直接管理渲染窗口句柄,可以优化渲染流程,减少渲染过程中的性能损耗。使得webview2控件和unreal engine渲染窗口能够无缝集成到wpf应用程序的ui(user interface,用户界面)中,提供更加丰富和动态的用户体验。通过hwndhost类,可以更灵活地管理窗口句柄,实现复杂的窗口布局和交互效果。通过进程间通信(ipc)机制,可以实现wpf应用程序和unreal engine程序之间的数据同步和状态共享。通过优化消息传递和ipc,可以提高应用程序的响应速度和交互流畅性。可以构建复杂的交互逻辑,使得用户操作可以在wpf界面、webview2控件和unreal engine渲染窗口之间传递。通过控制消息传递和ipc,可以更好地管理数据流,提高应用程序的安全性。通过hwndhost类,开发者可以更高效地开发和维护集成了webview2和unreal engine的wpf应用程序。结合webview2控件的web内容展示能力和unreal engine的高级视觉效果,可以创建极具吸引力的应用程序界面。wpf应用程序可以根据用户交互或外部事件动态更新webview2控件的内容和unrealengine的渲染输出。
23、可选的,所述方法还包括:
24、在wpf应用程序中定义能够被前端程序调用的第一函数,使用所述webview2控件注入javascript代码到所述预设网页中以便所述预设网页通过所述javascript代码调用所述第一函数;
25、在所述预设网页定义需要被wpf应用程序调用的第二函数,在所述webview2控件中设置预设对象以便所述wpf应用程序通过所述预设对象调用所述第二函数。
26、通过采用上述技术方案,实现了wpf应用程序和预设网页之间的双向通信机制,允许两者相互调用对方的函数。通过javascript代码桥接,网页前端可以更灵活地与wpf应用程序的后端逻辑进行交互。允许开发者在wpf应用程序和网页前端之间共享和复用代码,提高开发效率。通过预设对象和注入的javascript代码,简化了将网页功能集成到wpf应用程序的过程。用户可以在wpf应用程序中无缝地使用网页功能,无需离开应用程序环境。利用javascript和web api,可以访问和实现现代web技术,如webgl、websockets等。wpf应用程序可以根据需要动态地更新网页内容或与之交互,提供动态的用户界面。通过控制javascript代码的注入和预设对象的设置,可以在一定程度上管理安全性,避免潜在的跨站脚本攻击(xss)。由于javascript是一种广泛支持的语言,这种方法有助于提高应用程序在不同平台上的兼容性。允许将复杂的业务逻辑分布在wpf应用程序和网页前端之间,根据各自的优势进行处理。
27、可选的,所述方法还包括:
28、在wpf应用程序中创建socket客户端,连接到所述unreal engine程序提供的socket服务器,以实现所述wpf应用程序与所述unreal engine程序之间的通信。
29、通过采用上述技术方案,socket通信允许wpf应用程序与unreal engine程序之间进行实时数据交换,这对于需要快速响应的交互式应用非常重要。socket通信通常具有较低的延迟,这对于需要高精度时间同步的应用场景非常有用。socket通信可以支持异步数据传输,不会阻塞wpf应用程序的用户界面线程,从而提高应用程序的响应性。socket是一种跨平台的通信方式,可以在不同的操作系统和硬件平台上实现wpf应用程序与unrealengine程序之间的通信。socket通信不限定数据格式,可以传输文本、二进制数据或其他自定义格式的数据,提供高度的灵活性。通过socket,wpf应用程序可以更精细地控制unrealengine程序的行为,例如发送控制命令或状态更新。socket提供了一种相对简单的方式来集成不同的应用程序,减少了对特定api或中间件的依赖。随着应用程序需求的增长,socket通信可以容易地扩展以支持更多的数据传输和更复杂的通信模式。通过使用加密socket连接,可以保护wpf应用程序与unreal engine程序之间的通信不被未授权访问。socket通信可以设计为具有容错性,能够处理网络延迟、断开连接和重新连接等网络问题。socket通信可以利用多线程或多进程来提高数据处理能力,特别是在处理大量数据或高频率通信时。相比于其他通信方式,socket通信可以更有效地利用系统资源,减少不必要的开销。socket通信可以支持复杂的应用场景,如多人在线游戏、实时协作工具或分布式系统。
30、在本技术的第二方面提供了一种嵌套应用程序开发的系统,包括集成模块、嵌套模块、加载模块以及执行模块,其中:
31、集成模块,配置用于集成webview2控件,将所述webview2控件的背景设置为透明,创建无边框和透明背景的窗口;
32、嵌套模块,配置用于使用hwndhost类嵌套管理所述webview2控件和unrealengine程序的渲染窗口;
33、加载模块,配置用于通过所述webview2控件加载预设网页的内容,并将所述内容显示在所述窗口中;
34、执行模块,配置用于当接收到所述预设网页输入的指令时,将所述指令发送给所述unreal engine程序,并通过所述渲染窗口显示所述unreal engine程序执行所述指令的渲染结果。
35、在本技术的第三方面提供了一种电子设备,包括处理器、存储器、用户接口以及网络接口,所述存储器用于存储指令,所述用户接口和所述网络接口均用于与其他设备通信,所述处理器用于执行所述存储器中存储的指令,以使所述电子设备执行如上述任意一项所述的方法。
36、在本技术的第四方面提供了一种计算机可读存储介质,所述计算机可读存储介质存储有指令,当所述指令被执行时,执行如上述任意一项所述的方法。
37、综上所述,本技术实施例中提供的一个或多个技术方案,至少具有如下技术效果或优点:
38、1、通过集成webview2控件和unreal engine程序,用户可以在一个无缝集成的环境中体验丰富的网页内容和高质量的3d渲染效果。通过集成不同的技术组件,可以在wpf应用程序中同时处理多个任务,如网页浏览和3d渲染,通过提供一种集成的方法,可以降低将不同技术栈(如wpf、webview2和unreal engine)结合在一起的开发难度;
39、2、无边框和透明背景的窗口设计提供了更加现代化和沉浸式的界面体验,使得应用程序的ui元素和网页内容更加和谐地融合,透明背景和无边框窗口允许开发者自由地设计和布局应用程序的ui,包括将webview2控件和unreal engine渲染窗口放置在任何位置;
40、3、通过webview2控件接收用户指令并将其传递给unreal engine程序,可以实现快速的交互反馈,提高用户操作的响应性,使用hwndhost类管理webview2控件和unrealengine渲染窗口,有助于优化资源使用,减少内存占用,并提高应用程序的性能;
41、4、通过控制webview2控件和unreal engine程序的集成方式,可以在一定程度上提高应用程序的安全性,防止潜在的恶意代码执行,webview2控件可以动态加载和更新网页内容,而unreal engine程序可以根据这些内容实时渲染3d场景或动画,结合了网页内容和3d渲染的应用程序可以开拓新的应用场景,如教育、游戏、模拟和可视化等。
- 还没有人留言评论。精彩留言会获得点赞!