一种基于javascript提取图片主题色的方法及系统与流程

本发明属于前端开发,涉及一种基于javascript提取图片主题色的方法及系统。
背景技术:
1、在当前的互联网应用中,图片作为信息的重要载体,广泛应用于各类网站和应用程序中。为了提升用户体验和视觉效果,开发者经常需要根据图片内容动态调整背景色,特别是在弱网环境下,当图片加载较慢时,一个合适的背景色填充可以显著提升页面的视觉连贯性和用户等待的舒适度。此外对于展示不同图片的网站,动态变化背景色也能为设计增添新意,增强用户的视觉体验。
2、现有技术中,对于图片主题色的提取,主要采用以下两种方法:
3、机器学习色彩分析,利用机器学习算法对图片进行深度分析,从而准确提取出图片的主题色。虽然这种方法在准确性上具有较高的表现,但其技术成本相对较高,需要专业的算法开发和大量的计算资源支持。对于一般的web应用开发者来说,实现和维护这样的系统难度较大。
4、后台管理系统配置,另一种方法是通过后台管理系统手动为每张图片配置主题色。虽然在一定程度上实现了背景色的自定义,但操作复杂,成本高,且不够灵活。一旦图片库更新或变化,就需要重新配置,大大增加了维护成本。
5、鉴于上述现有技术的缺点,本发明提出了一种基于javascript的图片主题色提取方法。该方法充分利用了web前端开发语言的特性,通过javascript直接在客户端实现图片主题色的提取和背景色的填充。
技术实现思路
1、本发明的目的在于解决现有技术中机器学习对图片进行色彩分析,技术成本比较高并且操作复杂的问题,提供一种基于javascript提取图片主题色的方法及系统。
2、为达到上述目的,本发明采用以下技术方案予以实现:
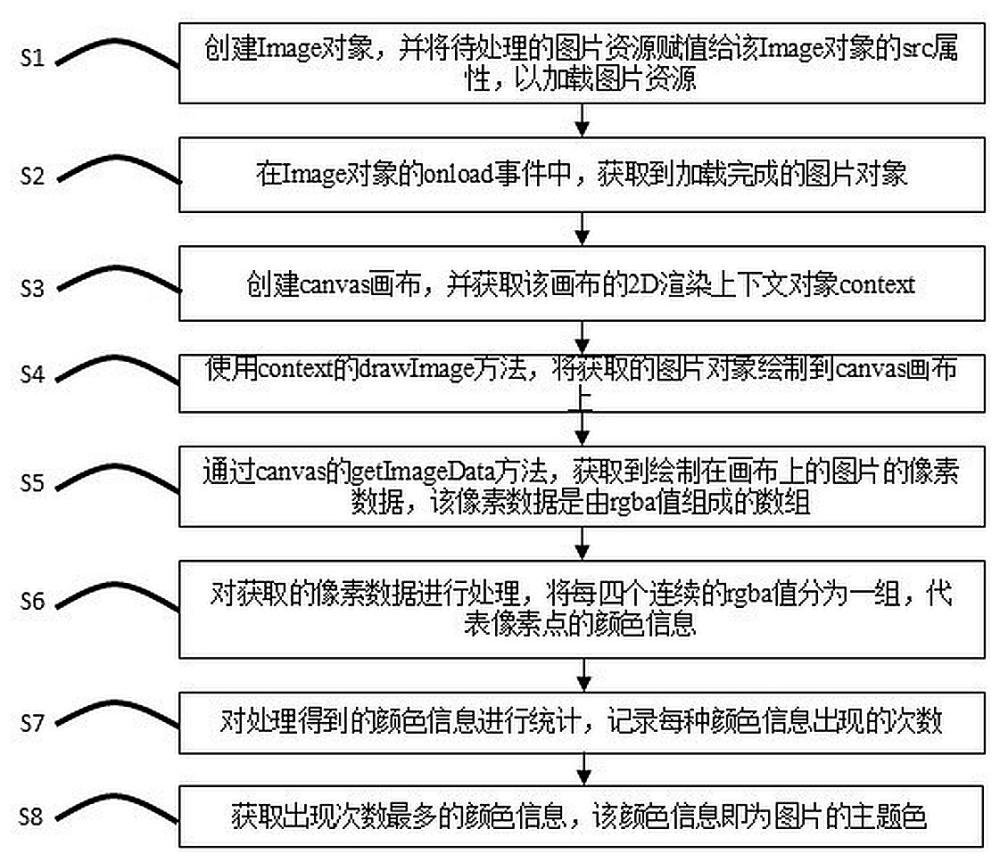
3、一种基于javascript提取图片主题色的方法,包括以下步骤:
4、创建image对象,并将待处理的图片资源赋值给该image对象的src属性,以加载图片资源;
5、在image对象的onload事件中,获取到加载完成的图片对象;
6、创建canvas画布,并获取该画布的2d渲染上下文对象context;
7、使用context的drawimage方法,将获取的图片对象绘制到canvas画布上;
8、通过canvas的getimagedata方法,获取到绘制在画布上的图片的像素数据,该像素数据是由rgba值组成的数组;
9、对获取的像素数据进行处理,将每四个连续的rgba值分为一组,代表像素点的颜色信息;
10、对处理得到的颜色信息进行统计,记录每种颜色信息出现的次数;
11、获取出现次数最多的颜色信息,该颜色信息即为图片的主题色。
12、所述创建image对象具体包括以下步骤:
13、通过javascript的new关键字创建image对象,用于在web页面上表示和显示图片;
14、将待处理的图片资源的url赋值给创建的image对象的src属性,以触发浏览器加载该图片资源;
15、利用image对象的onload事件,设置事件处理函数,该函数在图片资源加载完成后被调用;
16、在设置的事件处理函数中,编写图片加载完成后的代码逻辑,使用canvas的drawimage方法将加载完成的图片绘制到画布上。
17、所述创建canvas画布,并获取该画布的2d渲染上下文对象context,具体包括以下步骤:
18、在html文档中,通过<canvas>标签直接定义具有唯一id标识符、指定宽度和高度的canvas元素,然后将该canvas元素添加到文档的dom结构中;
19、若canvas元素已在html中定义,则通过document.getelementbyid方法并传入canvas元素的id标识符来获取该元素;若canvas元素是动态创建的,则直接使用创建时得到的引用;
20、使用获取的canvas元素的getcontext('2d')方法来获取2d渲染上下文对象,该对象提供用于在画布上进行2d图形绘制的api;
21、若成功获取到2d渲染上下文对象,则使用该对象提供的api在canvas画布上进行图形绘制操作。
22、所述通过canvas的getimagedata方法,获取到绘制在画布上的图片的像素数据,具体步骤为:
23、确定要从canvas画布上获取的像素数据区域,该区域由矩形定义,具体包括矩形的左上角水平坐标x、左上角垂直坐标、矩形宽度和矩形高度;所述矩形区域覆盖整个画布或画布上的特定部分;
24、调用canvasrenderingcontext2d对象的getimagedata方法,并传入确定的矩形区域的四个参数,以获取imagedata对象;所述getimagedata方法返回的imagedata对象包含data属性数组,数组中的元素表示指定区域内每个像素的rgba值;
25、获取得到的imagedata对象的data属性,以访问像素数据数组;数组中的每个像素由四个连续的元素组成,分别代表红色r、绿色g、蓝色b和透明度alpha的值,值的范围均为0至255。
26、所述的像素数据进行处理,将每四个连续的rgba值分为一组,具体为:
27、数据准备步骤,从imagedata对象中获取包含图像中所有像素颜色信息的像素数据数组,其中每个像素的颜色由四个连续的数值表示,分别对应红色r、绿色g、蓝色b和透明度alpha的强度;
28、初始化索引步骤,设置索引变量,用于遍历像素数据数组,初始化时该索引指向数组的第一个元素;
29、分组处理步骤:
30、索引范围检查子步骤,在每次迭代前,确保索引变量的当前值加上3不超过像素数据数组的长度,以避免数组越界;
31、rgba值提取子步骤,从数组中读取当前索引及其后三个位置的数值,这四个数值分别代表一个像素点的r、g、b、a值;
32、分组存储子步骤,将提取的四个数值视为一组,代表一个像素点的颜色信息,并根据需要将这组数值存储在新的数据结构中;
33、索引更新子步骤:在每次迭代后,将索引变量增加4,以便处理下一个像素点的颜色信息;
34、迭代重复子步骤,重复执行索引范围检查子步骤、rgba值提取子步骤、分组存储子步骤和索引更新子步骤,直到索引变量超出像素数据数组的长度,即处理完所有像素点的颜色信息。
35、所述对处理得到的颜色信息进行统计,具体为:
36、初始化统计结构,创建数据结构,用于存储每种颜色及其出现的次数;
37、遍历像素数据,遍历由imagedata对象的data属性提供的像素数据数组,该数组中的每个像素由四个连续的元素组成,通过循环逐一处理元素;
38、计算颜色哈希值,选择使用哈希值作为键,则定义函数来计算给定rgba值的哈希值;
39、更新统计结构,对于数组中的每个像素,根据其rgba值或计算得到的哈希值,在统计结构中查找对应的条目,若条目存在,则将其出现次数加1;若条目不存在,则创建新条目,并将其出现次数初始化为1;
40、遍历完成后,统计结构中将包含每种颜色或哈希值及其出现的次数。
41、还包括优化步骤,具体为:
42、选择rgb颜色空间计算颜色之间的距离;
43、颜色距离计算,计算两个颜色之间的距离,对于rgb颜色空间,距离计算公式为:
44、
45、其中r1、g1、b1和r2、g2、b2分别是两个颜色的rgb值;
46、阈值设定,根据应用需求设定颜色距离的阈值,用于判断两个颜色是否相近;
47、颜色合并,遍历所有颜色,对于每个颜色,检查与其他颜色之间的距离是否小于阈值;
48、如果两个颜色之间的距离小于阈值,则将它们视为相近颜色,合并为一个颜色类别,并更新颜色计数器中该颜色类别的计数;
49、主题色确定,在合并颜色后,重新遍历颜色计数器,找到计数最高的颜色类别,将其视为图片的主题色。
50、还包括验证步骤,具体为:
51、准备验证工具与环境,选择支持颜色选择和对比的图像编辑软件作为验证工具,准备待验证的原图以及从该图像数据中提取出的主题色样本;
52、颜色比对与验证,在所述图像编辑软件中打开原图;
53、使用颜色选择器工具在软件中选定之前确定的主题色;
54、观察并记录主题色在原图中的分布情况,检查其是否占据图像的主要部分或在关键区域显著出现;
55、利用图像编辑软件的统计功能或第三方工具计算主题色在图像中的占比,并将此比例与之前通过像素数据分析得到的主题色比例进行对比,以验证其一致性或接近性;
56、验证结果分析,如果主题色在图像中的分布广泛且占比显著,且与之前的像素数据分析结果一致,则判定验证成功,确认主题色确实代表了图像中的主要颜色;如果发现主题色与原图中的颜色分布存在显著差异,或与之前的分析结果不一致,则需重新检查像素数据分析过程,或调整颜色合并的阈值,并重新确定主题色。
57、一种基于javascript提取图片主题色的系统,包括以下模块:
58、图片加载模块,创建image对象,并配置有接口以接收并设置待处理图片资源的url至该image对象的src属性,从而加载图片资源;设有监听机制,在image对象的onload事件中触发,以确认图片资源加载完成;
59、画布与渲染模块,创建canvas画布元素,并提供接口以获取该画布的2d渲染上下文对象context;利用context的drawimage方法,将已加载的图片对象绘制至canvas画布上;
60、像素数据获取模块,通过canvas的getimagedata方法,提取绘制在画布上的图片的像素数据,所述像素数据为rgba值组成的数组,每个rgba值集包含红r、绿g、蓝b及透明度alpha四个分量;
61、颜色信息处理模块,对获取的像素数据进行处理,将连续的每四个rgba值划分为一组,每组代表一个像素点的颜色信息;提供颜色信息统计功能,记录并统计每种颜色信息在图片中出现的次数;
62、主题色确定模块,遍历颜色信息统计结果,识别并提取出现次数最多的颜色信息,将该颜色信息标记为图片的主题色,并提供接口以供外部系统或组件调用或显示。
63、所述系统还包括验证模块,所述验证模块具体包括:
64、验证准备功能,集成或调用支持颜色选择和对比的图像编辑软件接口,用于后续的颜色验证过程;接收并存储待验证的原图以及由系统提取出的主题色样本;
65、颜色比对与验证功能,自动或手动触发在图像编辑软件中打开原图的操作;利用图像编辑软件的颜色选择器工具或集成接口选定主题色;分析并记录主题色在原图中的分布情况,包括其在图像中的主要占据区域和关键区域的显著性;如果图像编辑软件或集成接口支持,计算主题色在图像中的占比,并与系统先前通过像素数据分析得到的主题色比例进行对比,评估其一致性;
66、验证结果分析功能,根据颜色比对与验证的结果,判定主题色是否成功代表了图像中的主要颜色;如果验证失败,即主题色与原图中的颜色分布存在显著差异或与先前的分析结果不一致,触发重新检查像素数据分析过程的指令,或调整颜色合并的阈值,并重新确定主题色。
67、与现有技术相比,本发明具有以下有益效果:
68、本发明中的基于javascript提取图片主题色的方法,通过javascript这一普及度高且性能卓越的编程语言,成功实现了对图片主题色的精确提取,避免了对外部昂贵工具或复杂硬件的依赖,不仅大幅削减了成本,还显著提升了主题色提取的速度与效率。该方法能够实时地计算图片的主题色,并根据不同图片的特性动态调整色值,实现了高度的灵活性和广泛的适用性,有效降低了配置与调整的成本。特别是在网络状况不佳的环境下,该方法仍能迅速提取主题色,并优先将其作为背景色进行加载,这不仅极大地加快了页面的渲染速度,还有效提升了用户的视觉体验和满意度。用户能够享受到更加和谐、美观且个性化的界面展示,从而进一步增强了产品的吸引力和市场竞争力。
- 还没有人留言评论。精彩留言会获得点赞!