一种多功能动态网站开发方法及系统与流程

本技术涉及动态网站开发系统及方法,尤其是涉及一种多功能动态网站开发方法及系统。
背景技术:
1、随着互联网技术的快速发展,动态网站已成为企业展示产品、提供服务的重要平台。尤其是在电子商务、新闻媒体、教育等领域,动态网站不仅需要具备丰富的功能,还需高效响应个性化需求,确保良好体验。
2、在动态网站开发领域,传统单体架构虽简单,但难以应对复杂业务需求。微服务架构将不同功能模块拆分为独立服务,提高系统灵活性和可维护性。无头cms使内容管理与前端展示分离,通过api提供内容,支持多种前端框架和设备,提升seo灵活性。react和vue等现代前端框架提升页面渲染效率和用户体验。动态页面静态化技术如ssr和ssg生成预渲染html页面,提高加载速度和seo表现。
3、然而,现有技术仍存不足。微服务架构中服务间的高效安全通信及合理划分服务边界是挑战。无头cms需确保内容合法性和版权合规。前端框架需确保开源组件的合法授权。动态页面静态化需选择合适预渲染策略,确保页面内容合法性和seo优化效果。智能seo优化需确保ai模型合法授权和用户数据隐私保护。
技术实现思路
1、本技术的目的是克服上述技术问题,提供了一种多功能动态网站开发方法及系统。
2、一种多功能动态网站开发系统,包括:
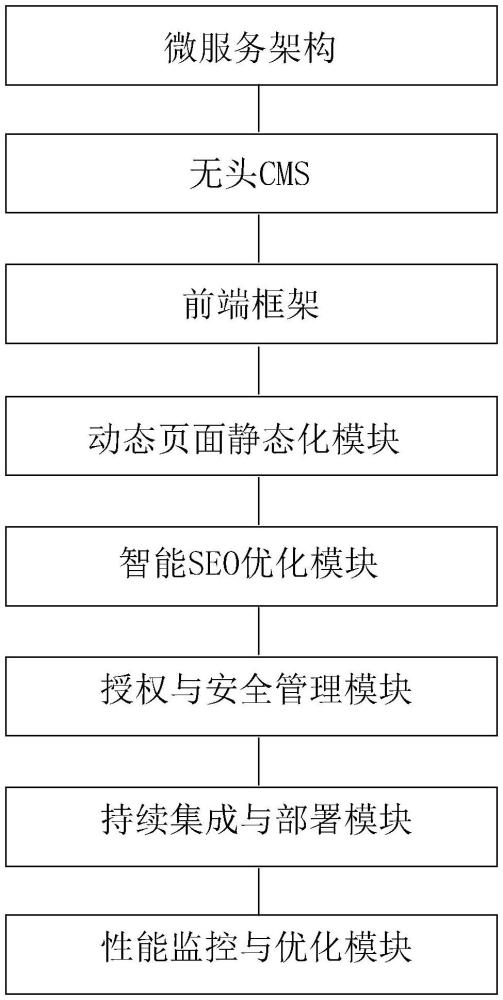
3、微服务架构,其中各功能模块分别部署为独立的服务,每个服务具有独立的数据存储和处理逻辑;无头cms,其中内容管理系统与前端展示分离,通过restful api提供内容数据;
4、前端框架,采用react或vue框架,利用虚拟dom技术提升页面渲染效率;
5、动态页面静态化模块,通过服务器端渲染(ssr)或静态站点生成(ssg)技术生成预渲染的html页面;
6、智能seo优化模块,集成自然语言处理算法,自动分析关键词并生成元标签;
7、授权与安全管理模块,集成oauth2.0协议,确保第三方库和框架的合法使用,并实施https、csp、waf等安全措施;
8、持续集成与部署模块,使用jenkins或gitlab ci/cd工具,实现自动化测试和部署流程;
9、性能监控与优化模块,集成prometheus和grafana工具,实时监控网站的加载速度、响应时间和资源消耗。通过采用上述技术方案,该多功能动态网站开发系统不仅实现了高灵活性和可维护性的微服务架构,还通过无头cms和现代前端框架提升了内容管理和用户体验。动态页面静态化技术提高了页面加载速度和seo优化效果,智能seo优化模块利用自然语言处理算法自动生成元标签,进一步增强了网站的搜索引擎可见性。授权与安全管理模块确保了所有第三方库和框架的合法使用,并实施了多层次的安全措施,保障了网站和用户数据的安全。持续集成与部署模块实现了自动化测试和部署流程,提高了开发效率和代码质量。性能监控与优化模块则实时监控网站的各项性能指标,确保网站的高效稳定运行。优选的,所述微服务架构还包括:
10、服务边界定义模块,用于明确每个微服务的职责范围和服务间接口的具体规范;
11、服务授权管理模块,用于为每个微服务建立独立的授权机制,确保数据和功能访问的合法性。通过采用上述技术方案,服务边界定义模块明确了每个微服务的职责范围和服务间接口的具体规范,提高了系统的模块化程度和可维护性,减少了功能重叠和接口冲突的风险。服务授权管理模块为每个微服务建立了独立的授权机制,确保了数据和功能访问的合法性,增强了系统的安全性和合规性。优选的,所述无头cms还包括:
12、内容api授权模块,用于确保api调用的授权策略,具体包括api密钥验证和jsonweb token (jwt)认证;
13、内容版权管理模块,用于集成版权检查工具,确保所有内容的合法使用,具体包括内容来源审核和版权标识。通过采用上述技术方案,内容api授权模块通过api密钥验证和json web token (jwt)认证,确保了api调用的安全性和合法性,防止未经授权的访问和数据泄露。内容版权管理模块集成了版权检查工具,通过对内容来源的审核和版权标识,确保了所有内容的合法使用,避免了侵权风险。这些措施有效提升了系统的安全性和合规性,保障了网站内容的合法性和可信度。优选的,所述前端框架还包括:
14、开源组件授权检查模块,用于定期检查所使用开源组件的授权许可,具体包括开源许可证合规性审查和依赖项更新;
15、代码审计模块,用于实施代码审计流程,检查代码中是否存在未授权的第三方库或代码片段,具体包括代码扫描和人工复审。通过采用上述技术方案,开源组件授权检查模块和代码审计模块的引入显著提高了系统的合法性和安全性。开源组件授权检查模块通过定期检查所使用开源组件的授权许可,确保所有组件的合法使用,避免因未经授权的组件导致的法律风险。代码审计模块则通过实施严格的代码审计流程,检查代码中是否存在未授权的第三方库或代码片段,进一步保障了系统的安全性,防止潜在的侵权行为。这些措施共同确保了前端框架的合规性和可靠性,提升了整个系统的稳定性和可信度。优选的,所述动态页面静态化模块还包括:
16、预渲染策略模块,用于选择合适的预渲染策略,确保页面内容的合法性和seo优化效果,具体包括按需渲染和全站预渲染;
17、seo元数据管理模块,用于建立元数据管理机制,确保所有页面的元数据符合seo标准和版权要求,具体包括元数据模板管理和自动填充。通过采用上述技术方案,预渲染策略模块能够灵活选择按需渲染和全站预渲染,确保页面内容的合法性和seo优化效果,有效提升搜索引擎的抓取效率和用户体验。seo元数据管理模块通过建立元数据管理机制,确保所有页面的元数据符合seo标准和版权要求,具体包括元数据模板管理和自动填充,进一步增强网站的搜索引擎可见性和法律合规性。优选的,所述智能seo优化模块还包括:
18、ai模型授权模块,用于确保所使用的ai模型有合法的授权,具体包括模型版权确认和使用许可;
19、数据隐私保护模块,用于确保用户数据的隐私和安全,遵守数据保护法规,具体包括数据加密传输和匿名化处理。通过采用上述技术方案,智能seo优化模块不仅能确保所使用的ai模型具有合法的授权,从而避免潜在的法律风险,还能够通过数据加密传输和匿名化处理,有效保护用户的隐私和数据安全,确保网站在进行seo优化时符合相关的数据保护法规。优选的,所述授权与安全管理模块还包括:
20、开源许可证合规模块,用于建立开源许可证合规流程,确保所有使用的开源软件符合其许可证要求,具体包括许可证审查和合规报告;
21、安全审计模块,用于定期进行安全审计,检查系统是否存在安全漏洞,具体包括代码审计和渗透测试。通过采用上述技术方案,开源许可证合规模块确保所有使用的开源软件符合其许可证要求,具体包括许可证审查和合规报告,从而有效规避版权纠纷,保障项目的法律合规性。安全审计模块定期进行安全审计,检查系统是否存在安全漏洞,具体包括代码审计和渗透测试,提高了系统的安全性,减少了潜在的安全风险。优选的,所述持续集成与部署模块还包括:
22、自动化测试授权模块,用于确保自动化测试工具和框架的合法授权,具体包括测试工具许可证审查和授权管理;
23、部署策略模块,用于实施安全的部署策略,采用蓝绿部署发布,具体包括部署脚本管理和环境隔离。通过采用上述技术方案,自动化测试授权模块确保了自动化测试工具和框架的合法授权,具体包括测试工具许可证审查和授权管理,从而避免了因未经授权的工具和框架导致的法律风险,保障了项目的合法性和安全性。部署策略模块实施了安全的部署策略,采用蓝绿部署发布,具体包括部署脚本管理和环境隔离,有效减少了部署过程中的错误和停机时间,提高了系统的稳定性和可靠性。优选的,所述性能监控与优化模块还包括:
24、监控工具授权模块,用于确保性能监控工具的合法使用,具体包括监控工具许可证审查和授权管理;
25、数据使用合规模块,用于在性能优化过程中确保对用户数据的使用符合数据保护法规,具体包括数据脱敏和日志管理。通过采用上述技术方案,监控工具授权模块确保性能监控工具的合法使用,具体包括监控工具许可证审查和授权管理,从而避免因未经授权的工具使用导致的法律风险,保障系统的合规性。数据使用合规模块确保在性能优化过程中对用户数据的使用符合数据保护法规,具体包括数据脱敏和日志管理,从而保护用户的隐私和数据安全,增强系统的可信度和可靠性。一种多功能动态网站开发方法,包括以下步骤:
26、s1:将网站的功能模块拆分为多个独立的服务,每个服务具有独立的数据存储和处理逻辑;
27、s2:将内容管理系统与前端展示分离,通过restful api提供内容数据;
28、s3:采用react或vue框架,利用虚拟dom技术提升页面渲染效率;
29、s4:通过服务器端渲染(ssr)或静态站点生成(ssg)技术生成预渲染的html页面;
30、s5:集成自然语言处理算法,自动分析关键词并生成元标签;
31、s6:集成oauth2.0协议,确保第三方库和框架的合法使用,并实施https、csp、waf等安全措施;
32、s7:使用jenkins或gitlab ci/cd工具,实现自动化测试和部署流程;
33、s8:集成prometheus和grafana工具,实时监控网站的加载速度、响应时间和资源消耗。通过采用上述技术方案,该多功能动态网站开发方法不仅实现了高灵活性和可维护性的微服务架构,还通过无头cms和前端框架提升了内容管理和用户体验。同时,动态页面静态化技术提高了页面加载速度和seo优化效果,智能seo优化模块进一步增强了网站在搜索引擎中的表现。此外,严格的授权与安全管理模块确保了所有技术组件的合法使用和网站的安全性,持续集成与部署模块加速了开发和上线周期,而性能监控与优化模块则保证了网站的高性能运行。综上所述,该方法全面提升了网站的综合性能和安全性,为客户提供了高效、可靠、合规的网站开发解决方案。
34、综上所述,本技术包括以下至少一种有益技术效果:1. 通过微服务架构的设计,将网站的各个功能模块拆分为独立的服务,每个服务独立部署和扩展,提高了系统的灵活性和可维护性,有效解决了传统单体架构在面对复杂多变业务需求时的局限性;2. 采用无头cms,将内容管理与前端展示分离,通过api提供内容数据,支持多种前端框架和设备,提高了seo优化的灵活性和效率,确保了内容的合法性和版权合规;3. 利用react或vue等现代前端框架,结合虚拟dom技术和seo友好的解决方案,如next.js或nuxt.js,显著提升了页面的渲染效率和用户体验,同时优化了搜索引擎的索引效果,确保了网站的高性能和seo友好性。
- 还没有人留言评论。精彩留言会获得点赞!