一种Launcher主界面的编排方法、装置及智能电视与流程

本发明属于智能电视技术领域,尤其涉及一种Launcher主界面的编排方法、装置及智能电视。
背景技术:
传统的智能电视的Launcher主界面通常是出厂时就设置好的,无法动态变化。有些智能电视可以动态改变Launcher主界面的内容,但无法改变Launcher主界面的布局,如果要改变Launcher主界面的布局只有通过安卓Android系统版本的升级来完成Launcher主界面的变更。
随着“智能硬件互联网化”,智能电视互联网运营已经是一种趋势。传统的智能电视的Launcher主界面的更新速度已经无法满足用户的需求。Launcher主界面运营人员要根据市场的变化随时调整Launcher主界面。
目前市场上存在的基于WEB的Launcher主界面的编排系统大多数还是配置化的方式,这种编排方式通常需要智能电视终端配合显示才能看到编排的效果,很不直观,无法做到所见即所得。
技术实现要素:
本发明实施例提供了一种Launcher主界面的编排方法、系统,旨在解决现有技术提供的Launcher主界面的编排方法,需要智能电视终端配合显示才能看到编排的效果,很不直观,无法做到所见即所得的问题。
一方面,提供一种Launcher主界面的编排方法,所述方法包括:
获取Tab信息,并根据所述Tab信息将Launcher主界面的编辑区划分为多个Tab;
为每个Tab创建Tab页;
在创建的Tab页上添加Block、删除Block、通过鼠标拖拽和移动的方式调整Block的大小或调整Block的位置;
编辑Block的内容;
保存创建的Launcher主界面信息并发布。
进一步地,所述创建的Launcher主界面信息是JS对象,在所述保存创建的Launcher主界面信息之前,还包括:
将JS对象转化成数据交换json格式的数据。
进一步地,在所述保存创建的Launcher主界面信息并发布之后,所述方法还包括:
获取所述创建的Launcher主界面信息的数据交换json格式的数据;
将所述创建好的Launcher主界面信息的json格式的数据转化成JS对象;
对所述JS对象进行编辑。
进一步地,所述对所述JS对象进行编辑具体为:在Launcher主界面的编辑区添加Tab页、删除Tab页或者编辑Tab页,所述编辑Tab页包括:在Tab页上添加Block、删除Block、通过鼠标拖拽和移动的方式调整Block的大小或调整Block的位置。
进一步地,所述在在创建的Tab页上通过鼠标拖拽和移动的方式调整Block的大小,包括:
绑定鼠标事件;
在鼠标事件为mousedown时,记录鼠标的起始位置;
在鼠标事件为mousemove时,实时获取鼠标的新位置并更新所述Block的width和height属性的值;
在鼠标事件为mouseup时,重置所述Block右边和下边的Block的位置。
进一步地,所述在创建的Tab页上通过鼠标拖拽和移动的方式调整Block的位置,包括:
绑定鼠标事件;
在鼠标事件为mousedown时,记录鼠标的起始位置;
在鼠标事件为mousemove时,实时获取鼠标的新位置并更新所述Block的left和top属性的值;
在鼠标事件为mouseup时,重置所述Block右边和下边的Block的位置。
进一步地,所述在创建的Tab页上删除Block,包括:
将设定的标签与鼠标的点击事件绑定;
通过所述设定的标签监听鼠标的点击事件;
当监听到用户通过鼠标点击所述设定的标签后,删除所述设定的标签所在的Block。
另一方面,提供一种Launcher主界面的编排装置,所述装置包括:
Tab划分单元,用于获取Tab信息,并根据所述Tab信息将Launcher主界面的编辑区划分为多个Tab;
Tab页创建单元,用于为每个Tab创建Tab页;
Block操作单元,用于在创建的Tab页上添加Block、删除Block、通过鼠标拖拽和移动的方式调整Block的大小或调整Block的位置;
Block编辑单元,用于编辑Block的内容;
发布单元,用于保存创建的Launcher主界面信息并发布。
进一步地,所述创建的Launcher主界面信息是JS对象,所述装置还包括:
第一转换单元,用于将JS对象转化成数据交换json格式的数据。
进一步地,所述装置还包括:
数据获取单元,用于获取所述创建的Launcher主界面信息的数据交换json格式的数据;
第二转换单元,用于将所述创建好的Launcher主界面信息的json格式的数据转化成JS对象;
JS对象编辑单元,用于对所述JS对象进行编辑。
进一步地,所述JS对象编辑单元在Launcher主界面的编辑区添加Tab页、删除Tab页或者编辑Tab页,所述编辑Tab页包括:在Tab页上添加Block、删除Block、通过鼠标拖拽和移动的方式调整Block的大小或调整Block的位置。
进一步地,所述Block操作单元包括:
第一事件绑定模块,用于绑定鼠标事件;
第一位置记录模块,用于在鼠标事件为mousedown时,记录鼠标的起始位置;
第一属性设置模块,用于在鼠标事件为mousemove时,实时获取鼠标的新位置并更新所述Block的width和height属性的值;
第一位置重置模块,用于在鼠标事件为mouseup时,重置所述Block右边和下边的Block的位置。
进一步地,所述Block操作单元还包括:
第二事件绑定模块,用于绑定鼠标事件;
第二位置记录模块,用于在鼠标事件为mousedown时,记录鼠标的起始位置;
第二属性设置模块,用于在鼠标事件为mousemove时,实时获取鼠标的新位置并更新所述Block的width和height属性的值;
第二位置重置模块,用于在鼠标事件为mouseup时,重置所述Block右边和下边的Block的位置。
进一步地,所述Block操作单元还包括:
第三事件绑定模块,用于将设定的标签与鼠标的点击事件绑定;
监听模块,用于通过所述设定的标签监听鼠标的点击事件;
删除模块,用于当监听到用户通过鼠标点击所述设定的标签后,删除所述设定的标签所在的Block。
又一方面,提供一种智能电视,所述智能电视包括如上所述的Launcher主界面的编排装置。
在本发明实施例,可以使运营人员采用拖拽和移动的方式来编排Block的大小和位置,这种图形化可视化的编排方法大大提升了用户体验,提升了运营人员编排智能电视Launcher工作效率,并且基于互联网通过浏览器随时随地访问编排系统进行智能电视Launcher的编排,所见即所得,另外,也提升了智能电视终端Launcher主界面的更新速度:WEB端编排完Launcher主界面后可以及时发布,智能电视终端开机即时更新。相比现有技术提供的Launcher主界面的编排方法,需要智能电视终端配合显示才能看到编排的效果,很不直观,无法做到所见即所得的问题。
附图说明
图1是本发明实施例一提供的Launcher主界面的编排方法的实现流程图;
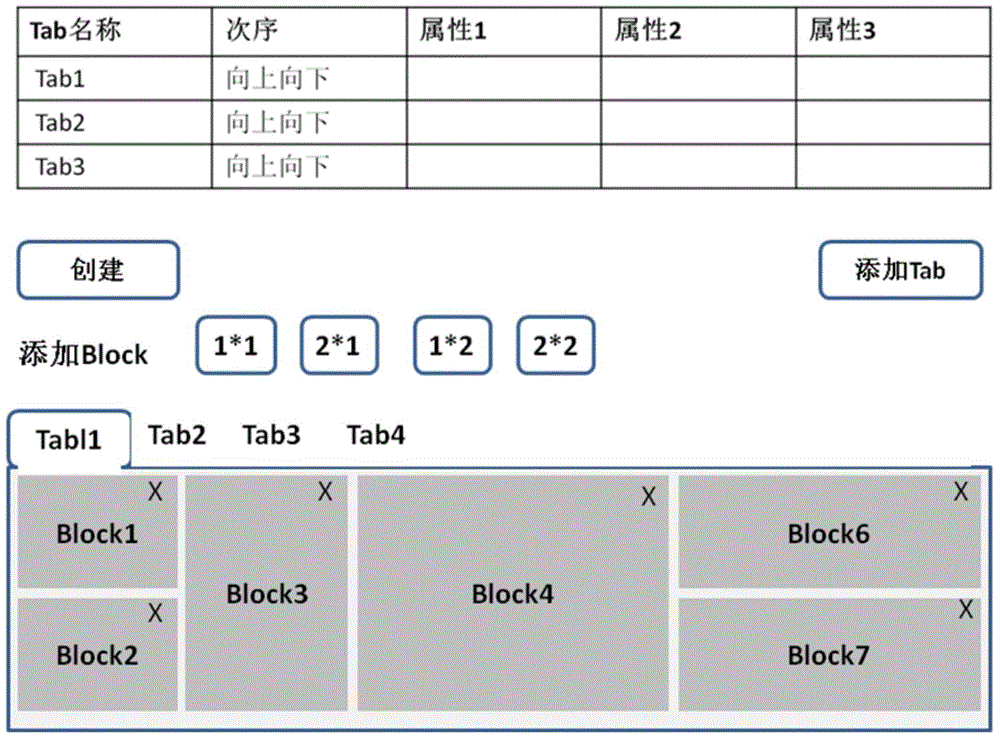
图2是本发明实施例一提供的Launcher主界面的编排方法的界面示意图;
图3是本发明实施例一提供的Launcher主界面的编排方法的实际效果示意图;
图4、图5和图6分别是本发明实施例一提供的Launcher主界面的编排方法中调整Block的位置时,调整位置的Block和其它Block重叠时的示意图;
图7是本发明实施例二提供的Launcher主界面的编排装置的结构框图。
具体实施方式
为了使本发明的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本发明进行进一步详细说明。应当理解,此处所描述的具体实施例仅仅用以解释本发明,并不用于限定本发明。
在本发明实施例中,获取Tab信息并根据所述Tab信息将Launcher主界面的编辑区划分为多个Tab后为每个Tab创建Tab页,再在创建的Tab页上添加Block、删除Block、通过鼠标拖拽和移动的方式调整Block的大小或调整Block的位置,然后编辑Block的内容,最后保存创建的Launcher主界面信息并发布, 可以使运营人员采用拖拽和移动的方式来编排Block的大小和位置。
以下结合具体实施例对本发明的实现进行详细描述:
实施例一
图1示出了本发明实施例一提供的Launcher主界面的编排方法的实现流程,本方法采用JavaScript语言并基于JQuery框架支持跨浏览器编排,详述如下:
在步骤S101中,获取Tab信息,并根据所述Tab信息将Launcher主界面编辑区划分为多个Tab。
在本发明实施例中,Tab信息包括Tab名称、次序和至少一个Tab属性信息。如图2所示,Tab信息显示在Tab列表中,Tab信息包括Tab名称、次序、属性1、属性2和属性3。
具体的,Tab属性信息可以包括标识id、样式、终端可编辑、终端可显示、布局固定、内容固定等,如图3所示。
获取到Tab信息后,可点击图2中的创建按钮,触发创建Launcher主界面的事件,开始创建Launcher主界面。
点击图2中的添加Tab按钮后,Launcher主界面的编排系统自动获取Tab信息,并根据所述Tab信息将Launcher主界面的编辑区划分为多个Tab。
具体的,点击图2中的添加Tab按钮后,触发弹出添加Tab窗口的事件,用户在添加Tab窗口中录入Tab的相关属性信息并保存。图2所示的Tab列表会增加一行新添加的Tab信息。在图2中还显示一个Tab列表,该Tab列表中显示Tab信息。其中,用鼠标点击次序中的向上或者向下可以改变Launcher主界面中各个Tab的排列顺序。
根据图3上半部分所示的Tab信息,Launcher主界面的编排系统将Launcher主界面编辑区划分为7个Tab,分别为推荐、影视、电视、专区、教育、游戏和应用。每个Tab对应一个Tab页,每个Tab页是一个画布,如图3的下半部分所示,可以根据需要添加、删除和编辑画布。
在步骤S102中,为每个Tab创建Tab页。
在本发明实施例中,选定一个Tab,为该Tab创建Tab页,每个Tab页是一个画布,默认创建的Tab页中的Block数为0。
将HTML标签中的第一块元素div作为画布,画布的高和宽在初始化时定义。将画布划分为若干个单元格,单元格的高和宽在画布初始化时定义。将HTML标签中的第二块元素div作为画布内的块Block,画布由Block组成,Block的间隔大小在画布初始化时定义,画布内的Block为矩形,占据一个或多个单元格。
为每个Tab创建画布时,首先需要创建画布对象并设置画布的主要属性:
widget_tag:Block标签元素
widget_margins:Block的间隔距离
widget_base_dimensions单元格的高和宽
background:#BBB规定了画布的背景颜色
backgroud:#DDD规定了Block的背景颜色
cursor:pointer规定了鼠标指针移动到标签元素上面变成手型,将CSS文件中的样式加载到画布中。
其次,需要构造方法function Canvas()获取画布html标签对象并赋值,加载页面时,将画布的html输出到浏览器中,创建Block数组对象用来存放添加的Block对象,创建样式标签对象存放画布样式对象。初始化init()将上面画布的属性赋值给画布对象对应的属性。
在步骤S103中,在创建的Tab页上添加Block、删除Block、通过鼠标拖拽和移动的方式调整Block的大小或调整Block的位置。
在本发明实施例中,图2所示的1*1、2*1、1*2和2*2为设置的4个添加Block的按钮。1*1表示添加的Block高占据1个单元格并且宽占据1个单元格(如图2中的Block1和Block2),2*1表示添加的Block高占据2个单元格并且宽占据1个单元格(如图2中的Block3),1*2表示添加的Block高占据1个 单元格并且宽占据2个单元格(如图2中的Block6和Block7),2*2表示添加的Block高占据1个单元格并且宽占据2个单元格(如图2中的Block4),添加Block的按钮还可以根据用户需求进行扩展。
如果画布中Block已经存在,则设置参数(col,row,x_size,y_size),并调用添加Block方法将Block添加到画布中;如果画布中的Block不存在,需要点击添加Block按钮进行添加。
添加Block的过程如下:
创建Block对象并设置计算出Block的坐标:
col:Block占据几列单元格
row:Block占据几行单元格
x_size:Block左上角的x轴坐标
y_size:Block左上角的y轴坐标
如果是点击按钮添加Block,根据添加的按钮的规格来计算Block的(col,row,x_size,y_size)参数,默认添加顺序为从左到右。
例如:规格为1*2的参数计算如下:
col=2 row=1 x_size=画布的x轴坐标 y_size=0
通过以上4个参数可以计算出Block的右下角的坐标和Block的高和宽
Block的右下角的坐标(x,y)
x=x_size+col*单元格的宽 y=y_size+row*单元格的高
Block的高和宽(height,width)
height=row*单元格的高 width=col*单元格的宽
组装Block的html片段:
标签<div class="block_content">用来存放Block编辑的内容
标签<i>用来监听鼠标的点击事件,用户点击此标签后删除此标签所在的Block
将上面设置的属性转化成属性添加到中BlockHtml中,同时向画布对象Block数组中添加Block对象:
向画布所在的div中添加Block的html片段并调用fadeIn()方法将添加的Block以淡入的方式显示。
删除Block是将Block对应的div移除,将设定的标签与鼠标的点击事件绑定后,通过所述设定的标签监听鼠标的点击事件,当监听到用户通过鼠标点击所述设定的标签后,删除所述设定的标签所在的Block,删除Block的过程如下:
将上面的标签<i>绑定点击事件,鼠标点击该标签,将该标签所在的Block对应的html片段从画布中删除,调用fadeOut()方法将删除的Block以淡出的方式显示。
将鼠标移动到Block的右下角时,鼠标形状变为双向箭头,点击鼠标后可以调整Block的大小,Block的高和宽只能调整为单元格高和宽的整数倍。调整大小后,画布重新计算该Block下面和右面所有的Block的坐标,并改变它们的xy轴坐标。通过鼠标拖拽和移动的方式调整Block的大小的过程如下:
首先为Block对应的div标签绑定鼠标的mousedown、mousemove、mouseup事件;
在mousedown时,记录鼠标的初始位置信息x轴坐标y轴坐标;
在mousemove时,不断的获取鼠标的新位置,实时计算鼠标偏移量,根据鼠标偏移量、单元格的宽高、偏移位置算法实时计算Block样式的width和height属性的值并更新;
在mouseup时,结束调整大小,并重置所述Block右边和下边的Block的位置。如果调整的Block变大,则将调整的Block右边和下边的Block向下移动,如果调整的Block变小,则将调整的Block右边和下边的Block向上移动。
例如:将图2中Block1(1*1)调整至Block1(2*2),Block2向下移动1个单元格,Block3向下移动1个单元格。
偏移位置算法:
a)、横向移动距离
如果(鼠标横向偏移量%单元格宽)>=0.5*单元格宽
Block的横向偏移量=(鼠标横向偏移量%单元格宽+1)*单元格宽
Block样式的width属性值=Block初始样式width属性值±Block的横向偏移量
如果(鼠标横向偏移量%单元格宽)<0.5*单元格宽
Block的横向偏移量=(鼠标横向偏移量%单元格宽)*单元格宽
Block样式的width属性值=Block初始样式width属性值±Block的横向偏移量
b)、纵向移动距离
如果(鼠标纵向偏移量%单元格高)>=0.5*单元格高
Block的纵向偏移量=(鼠标纵向偏移量/单元格宽+1)*单元格高
Block样式的heigth属性值=Block初始样式heigth属性值±Block的纵向偏移量
如果(鼠标纵向偏移量%单元格高)<0.5*单元格高
Block的横向偏移量=(鼠标纵向偏移量/单元格高)*单元格高
Block样式的heigth属性值=Block初始样式heigth属性值±Block的纵向偏移量
将鼠标移动到Block对应的区域时,鼠标形状变为手型,点击鼠标后可以调整Block的位置,Block只能移动单元格的高和宽的整数倍。通过鼠标拖拽和移动的方式调整Block的位置,具体过程如下:
首先为Block对应的div标签绑定鼠标的mousedown、mousemove、mouseup事件;
在mousedown时,记录鼠标的初始位置信息x轴坐标y轴坐标;
在mousemove时,不断的获取鼠标的新位置,实时计算鼠标偏移量,根据偏移量和偏移位置算法,实时更新Block样式中的left和top属性的值;
在mouseup时,重置所述Block右边和下边的Block的位置。
优选地,在mouseup时,可以采用判断是否重叠算法检查该Block是否与其他Block重叠,如果重叠,此次移动无效。
判断是否重叠算法:Block的左上角的坐标为(x1,y1),右下角的坐标为(x2,y2)
如果Block a的左上角的坐标和右下角的坐标与Block b的左上角的坐标和右下角的坐标之间满足以下关系,则表示Block a与Block b重叠。
关系1:(b.x1>=a.x1&&b.x1<=a.x2)||(b.y1>=a.y1&&b.y1<=a.y2),如图4所示;
关系2:(b.x2>=a.x1&&b.x2<=a.x2)||b.y2>=a.y1&&b.y2<=a.y2),如图5所示;
关系3:(a.x1>=b.x1&&a.x2<=b.x2)||(a.y1>=b.y1&&a.y2<=b.y2),如图6所示。
在步骤S104中,编辑Block的内容。
在本发明实施例中,给Block的标签绑定双击事件,鼠标双击弹出选择内容的窗口,选择内容保存后将生成的html片段插入到上面的<divclass="block_content">标签中。
在步骤S105中,保存创建的Launcher主界面信息并发布。
在本发明实施例中,保存创建的Launcher主界面信息时,将JS对象转化成数据交换json格式的数据后保存至后台。
优选地,在本发明实施例中,还可以对创建的Launcher主界面进行编辑,进行编辑时,首先获取创建的Launcher主界面信息的数据交换json格式的数据,再将所述创建好的Launcher主界面信息的json格式的数据转化成JS对象,然后对所述JS对象进行编辑。
具体的,对所述JS对象进行的编辑具体包括:在Launcher主界面的编辑区添加Tab页、删除Tab页或者编辑Tab页,所述编辑Tab页包括:在Tab页上添加Block、删除Block、调整Block的大小或调整Block的位置。
优选地,在本发明实施例中,可以根据Block的所在的行数或列数对画布中的Block重新排列,为用户提供以下几种Block的排列方式:
sort_by_row_asc()根据Block所在的行升序排列Block;
sort_by_row_desc()根据Block所在的行降序排列Block;
sort_by_col_asc()根据Block所在的列升序排列Block;
sort_by_col_desc()根据Block所在的列降序排列Block。
本实施例,通过基于WEB的智能电视Launcher主界面编排方法可以使运营人员采用通过鼠标拖拽和移动的方式来编排Block的大小和位置,这种图形化可视化的编排方法大大提升了用户体验,提升了运营人员编排智能电视Launcher工作效率,并且基于互联网通过浏览器随时随地访问编排系统进行智能电视Launcher的编排,所见即所得,另外,也提升了智能电视终端Launcher主界面的更新速度。WEB端编排完Launcher主界面后可以及时发布,智能电视终端开机即时更新,甚至让用户自行编辑只能电视的Launcher主界面,提供 更智能更个性化的界面设置功能。相比现有技术提供的Launcher主界面的编排方法,需要智能电视终端配合显示才能看到编排的效果,很不直观,无法做到所见即所得的问题。
另外,本发明实施例提供的Launcher主界面编排方法,采用JavaScript语言并基于JQuery框架支持跨浏览器编排,由于前端JavaScript代码量小,浏览器加载速度快,使得编排操作流畅,使得编排效率得到大大提升。
本领域普通技术人员可以理解实现上述各实施例方法中的全部或部分步骤是可以通过程序来指令相关的硬件来完成,相应的程序可以存储于一计算机可读取存储介质中,所述的存储介质,如ROM/RAM、磁盘或光盘等。
实施例二
图7示出了本发明实施例二提供的Launcher主界面的编排装置的具体结构框图,为了便于说明,仅示出了与本发明实施例相关的部分。该Launcher主界面的编排装置可以是内置于智能电视中的软件单元、硬件单元或者软硬件结合的单元,该Launcher主界面的编排装置7包括:Tab划分单元71、Tab页创建单元72、Block操作单元73、Block编辑单元74和发布单元75。
其中,Tab划分单元71,用于获取Tab信息,并根据所述Tab信息将Launcher主界面的编辑区划分为多个Tab;
Tab页创建单元72,用于为每个Tab创建Tab页;
Block操作单元73,用于在创建的Tab页上添加Block、删除Block、通过鼠标拖拽和移动的方式调整Block的大小或调整Block的位置;
Block编辑单元74,用于编辑Block的内容;
发布单元75,用于保存创建的Launcher主界面信息并发布。
进一步地,所述创建的Launcher主界面信息是JS对象,所述装置7还包括:
第一转换单元,用于将JS对象转化成数据交换json格式的数据。
进一步地,所述装置7还包括:
数据获取单元,用于获取所述创建的Launcher主界面信息的数据交换json格式的数据;
第二转换单元,用于将所述创建好的Launcher主界面信息的json格式的数据转化成JS对象;
JS对象编辑单元,用于对所述JS对象进行编辑。
进一步地,所述JS对象编辑单元在Launcher主界面的编辑区添加Tab页、删除Tab页或者编辑Tab页,所述编辑Tab页包括:在Tab页上添加Block、删除Block、通过鼠标拖拽和移动的方式调整Block的大小或调整Block的位置。
进一步地,所述Block操作单元73包括:
第一事件绑定模块,用于绑定鼠标事件;
第一位置记录模块,用于在鼠标事件为mousedown时,记录鼠标的起始位置;
第一属性设置模块,用于在鼠标事件为mousemove时,实时获取鼠标的新位置并更新所述Block的width和height属性的值;
第一位置重置模块,用于在鼠标事件为mouseup时,重置所述Block右边和下边的Block的位置。
进一步地,所述Block操作单元73还包括:
第二事件绑定模块,用于绑定鼠标事件;
第二位置记录模块,用于在鼠标事件为mousedown时,记录鼠标的起始位置;
第二属性设置模块,用于在鼠标事件为mousemove时,实时获取鼠标的新位置并更新所述Block的width和height属性的值;
第二位置重置模块,用于在鼠标事件为mouseup时,重置所述Block右边和下边的Block的位置。
进一步地,所述Block操作单元73还包括:
第三事件绑定模块,用于将设定的标签与鼠标的点击事件绑定;
监听模块,用于通过所述设定的标签监听鼠标的点击事件;
删除模块,用于当监听到用户通过鼠标点击所述设定的标签后,删除所述设定的标签所在的Block。
本发明实施例提供的Launcher主界面的编排装置可以应用在前述对应的方法实施例一中,详情参见上述实施例一的描述,在此不再赘述。
值得注意的是,上述装置实施例中,所包括的各个单元只是按照功能逻辑进行划分的,但并不局限于上述的划分,只要能够实现相应的功能即可;另外,各功能单元的具体名称也只是为了便于相互区分,并不用于限制本发明的保护范围。
以上所述仅为本发明的较佳实施例而已,并不用以限制本发明,凡在本发明的精神和原则之内所作的任何修改、等同替换和改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!