
本发明涉及网络技术领域,特别涉及一种网络聊天的方法及装置。
背景技术:
随着网络技术的快速发展,用户对网络的依赖越来越强。用户之间的交流方式从传统的面对面聊天、电话聊天等方式转换为网络聊天。网络聊天称为网络用户交流的主要方式。
现有技术中,网络聊天一般需要通过专门的网络聊天软件来实现,例如:qq、微信等。这种网络聊天软件一般占用安装网络聊天软件的客户端较多的空间。
通过上述描述可见,现有技术中的网络聊天方案,需要按照聊天软件,占用客户端较多的资源。
技术实现要素:
本发明实施例提供了一种网络聊天的方法及装置,能够减少对客户端的资源的占用。
一方面,本发明实施例提供了一种网络聊天的方法,包括:
预先设置用于网络聊天的HTML(HyperText Markup Language,超级文本标记语言)页面;
确定通过浏览器加载所述HTML页面进行网络聊天的当前用户;
确定所述当前用户选择的聊天对象;
根据所述聊天对象,确定目标事件;
设置所述当前用户订阅所述目标事件;
实时监听所述目标事件中是否有新产生的消息,如果是,则向所述当前用户对应的所述HTML页面推送所述新产生的消息。
进一步地,所述向所述当前用户对应的HTML页面推送所述新产生的消息,包括:
生成所述新产生的消息的Java对象;
将所述Java对象发送给所述浏览器,刷新所述浏览器中的所述HTML页面。
进一步地,在所述向所述当前用户对应的HTML页面推送所述新产生的消息之前,进一步包括:
判断所述当前用户是否在线,如果是,则执行所述向所述当前用户对应的HTML页面推送所述新产生的消息,否则,将所述当前用户不在线作为所述目标事件中新产生的消息。
进一步地,所述判断所述当前用户是否在线,包括:
判断在推送上一条新产生的消息之后的预设时间长度内是否接收到所述当前用户对应的心跳信息,如果是,则确定所述当前用户在线,否则,确定所述当前用户不在线。
进一步地,所述聊天对象包括:联系人和/或聊天群。
进一步地,所述目标事件包括:所述当前用户与所述聊天对象的会话。
另一方面,本发明实施例提供了一种网络聊天的装置,包括:
保存单元,用于保存用于网络聊天的HTML页面;
用户确定单元,用于确定通过浏览器加载所述HTML页面进行网络聊天的当前用户;
对象确定单元,用于确定所述当前用户选择的聊天对象;
事件确定单元,用于根据所述聊天对象,确定目标事件;
设置单元,用于设置所述当前用户订阅所述目标事件;
监听单元,用于实时监听所述目标事件中是否有新产生的消息,如果是,则向所述当前用户对应的所述HTML页面推送所述新产生的消息。
进一步地,所述监听单元在执行所述向所述当前用户对应的HTML页面推送所述新产生的消息时,用于生成所述新产生的消息的Java对象,将所述Java对象发送给所述浏览器,刷新所述浏览器中的所述HTML页面。
进一步地,所述监听单元在执行所述向所述当前用户对应的HTML页面推送所述新产生的消息之前,进一步用于:
判断所述当前用户是否在线,如果是,则执行所述向所述当前用户对应的HTML页面推送所述新产生的消息,否则,将所述当前用户不在线作为所述目标事件中新产生的消息。
进一步地,所述监听单元在执行所述判断所述当前用户是否在线时,用于:
判断在推送上一条新消息之后的预设时间长度内是否接收到所述当前用户对应的心跳信息,如果是,则确定所述当前用户在线,否则,确定所述当前用户不在线。
进一步地,所述聊天对象包括:联系人和/或聊天群。
进一步地,所述目标事件包括:所述当前用户与所述聊天对象的会话。
在本发明实施例中,预先设置用于网络聊天的HTML页面,用户通过浏览器的加载HTML页面进行网络聊天,根据当前用户选择的聊天对象,确定目标事件,将目标事件作为当前用户订阅的事件,当目标事件有新产生的消息时,推送到当前用户对应的HTML页面,实现当前用户通过HTML页面进行网络聊天,无需安装聊天软件,通过浏览器即可实现网络聊天,减少对客户端的资源的占用。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1是本发明一实施例提供的一种网络聊天的方法的流程图;
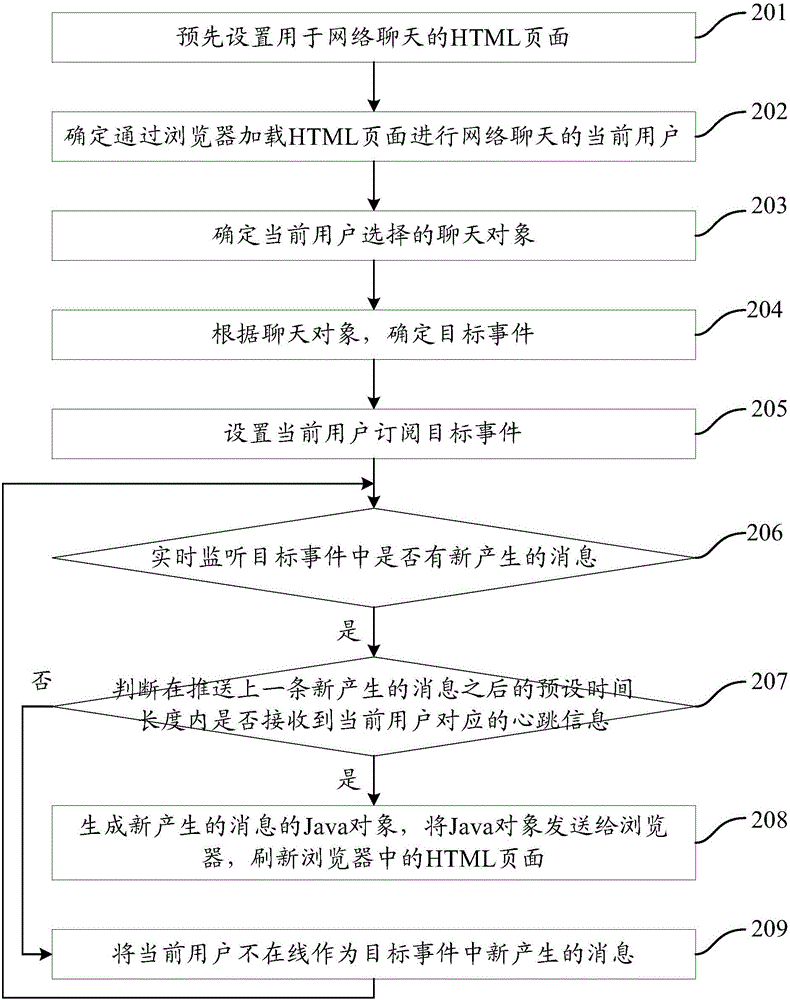
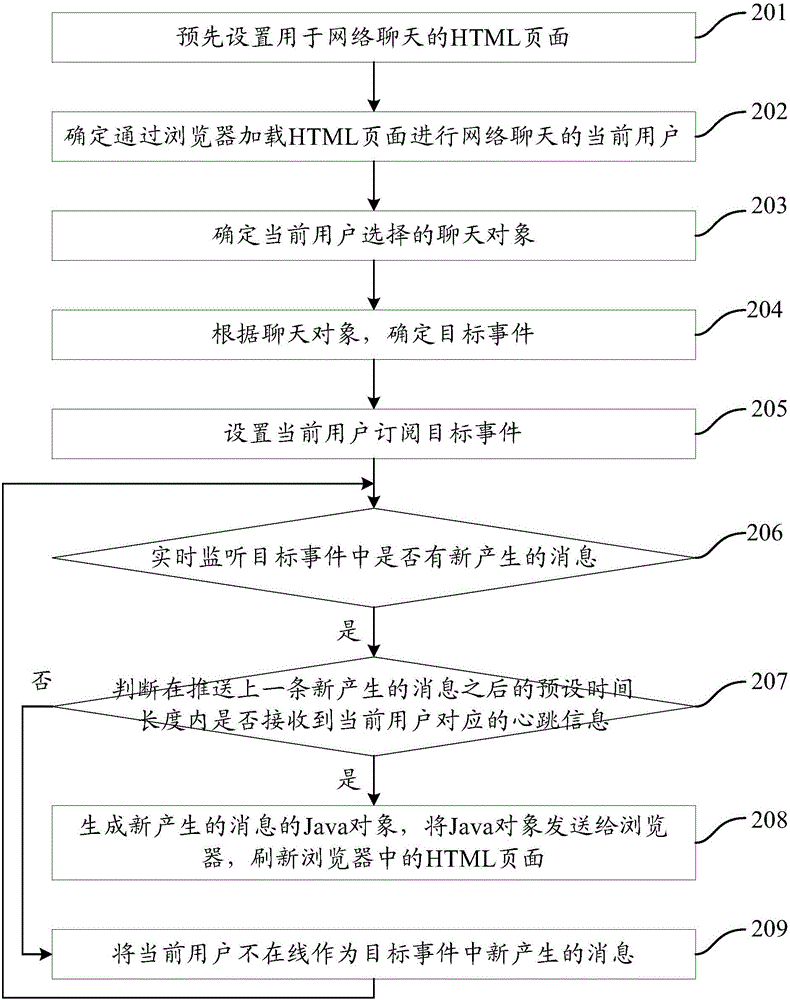
图2是本发明一实施例提供的另一种网络聊天的方法的流程图;
图3是本发明一实施例提供的一种网络聊天的装置的示意图;
图4是本发明一实施例提供的另一种网络聊天的装置的示意图。
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例,基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动的前提下所获得的所有其他实施例,都属于本发明保护的范围。
如图1所示,本发明实施例提供了一种网络聊天的方法,该方法可以包括以下步骤:
步骤101:预先设置用于网络聊天的HTML页面;
步骤102:确定通过浏览器加载所述HTML页面进行网络聊天的当前用户;
步骤103:确定所述当前用户选择的聊天对象;
步骤104:根据所述聊天对象,确定目标事件;
步骤105:设置所述当前用户订阅所述目标事件;
步骤106:实时监听所述目标事件中是否有新产生的消息,如果是,则执行步骤107。
步骤107:向所述当前用户对应的所述HTML页面推送所述新产生的消息。
在本发明实施例中,预先设置用于网络聊天的HTML页面,用户通过浏览器的加载HTML页面进行网络聊天,根据当前用户选择的聊天对象,确定目标事件,将目标事件作为当前用户订阅的事件,当目标事件有新产生的消息时,推送到当前用户对应的HTML页面,实现当前用户通过HTML页面进行网络聊天,无需安装聊天软件,通过浏览器即可实现网络聊天,减少对客户端的资源的占用。
在本发明一实施例中,所述向所述当前用户对应的HTML页面推送所述新产生的消息,包括:
生成所述新产生的消息的Java对象;
将所述Java对象发送给所述浏览器,刷新所述浏览器中的所述HTML页面。
在本实施例中,将新产生的消息转换为Java对象,将Java对象发送给当前用户使用的浏览器,刷新该浏览器中的HTML页面,使该HTML页面中显示新产生的消息,实现HTML页面中及时更新聊天消息,保证了网络聊天的即时性。
在本发明一实施例中,在所述向所述当前用户对应的HTML页面推送所述新产生的消息之前,进一步包括:
判断所述当前用户是否在线,如果是,则执行所述向所述当前用户对应的HTML页面推送所述新产生的消息,否则,将所述当前用户不在线作为所述目标事件中新产生的消息。
在当前用户已经不在线时,不向当前用户推送新产生的消息,节省了网络资源。
在本发明一实施例中,所述判断所述当前用户是否在线,包括:
判断在推送上一条新产生的消息之后的预设时间长度内是否接收到所述当前用户对应的心跳信息,如果是,则确定所述当前用户在线,否则,确定所述当前用户不在线。
在本实施例中,浏览器接收到新产生的消息时,会返回心跳消息,通过该心跳消息来说明当前用户的状态。举例来说,消息B为当前的新产生的消息,消息A是消息B的上一条新产生的消息。在向当前用户推送消息B之前,判断在推送消息A之后的预设时间长度内是否接收到当前用户对应的心跳信息,如果是,则确定当前用户在线,向当前用户推送消息B,否则,确定当前用户不在线,不向当前用户推送消息B。
在本发明一实施例中,所述聊天对象包括:联系人和/或聊天群。
在本实施例中,当前用户可以与单个的联系人聊天,也可以在聊天群中与多人聊天。
在本发明一实施例中,所述目标事件包括:所述当前用户与所述聊天对象的会话。
在本实施例中,将会话作为目标事件,可以为每个会话分配会话ID来标识该会话。该会话可以当前用户与单个联系人的会话,也可以是当前用户在聊天群中的会话。
如图2所示,本发明实施例提供了一种网络聊天的方法,该方法可以包括以下步骤:
步骤201:预先设置用于网络聊天的HTML页面。
具体地,可以通过以下实现方式来设置用于网络聊天的HTML页面:
该用于网络聊天的HTML页面的框架可以为:hibernate<st1:chsdate isrocdate="False"w:st="on"year="1899"day="30"islunardate="False"month="12">3.2.5</st1:chsdate>+spring 2.0+struts 1.2.9+jdk 5.0+Pushlet 2.0.2+web 2.0+dtree。
该用于网络聊天的HTML页面采用window.open()的方式,将菜单栏隐藏和大小固定。
该用于网络聊天的HTML页面对应的Javascript:采用Window.Event的事件处理和分析一些请求。利用XmlHttpRequest异步的方式跟后台的Action请求。
该用于网络聊天的HTML页面对应的Pushlet:用到一个JS(JavaScript,直译式脚本语言)和一个开发包,实现机制是利用时间差。
该用于网络聊天的HTML页面对应的spring 2.0:利用AOP、IOC、hibernateTemplet跟Hibernate交互和用com.ecomm.util.struts.DelegatingRequestProcessor跟Struts交互。
hibernate<st1:chsdate isrocdate="False"w:st="on"year="1899"day="30"islunardate="False"month="12">3.2.5</st1:chsdate>处理DAO和持久层。
Struts<st1:chsdate isrocdate="False"w:st="on"year="1899"day="30"islunardate="False"month="12">1.2.9</st1:chsdate>:处理所有请求,然后转交给Manager
该用于网络聊天的HTML页面中设置有用户树,可以按照人员的部门分类。
该用于网络聊天的HTML页面的提醒方式可以包括四种,用户可以选择提醒的方式,时间是可以配置的,默认可以设置为30S/次。
四种提醒方式包括:弹出提醒的方式:弹出所有未查收消息列表;声音提醒的方式:有新消息就发出“你有新消息请查收”的声音;图层提醒的方式:在首页隐藏一个DIV(DIVision,图层),如果有新消息就显示有多少条消息;数字提醒的方式:有新消息就会在首页显示有多少条,没有就为0。
该用于网络聊天的HTML页面的聊天主界面中,可以默认设置为单聊状态,选择部门下面人员,进行聊天实例,
该用于网络聊天的HTML页面的加载顺序可以为:加入、监听、发送消息。
该用于网络聊天的HTML页面的页面布局可以为:分为2个FRAME(控件),左边是文字输入框和显示框。右边是接收人和发送人的个性签名,并且中间有个按扭可以追加接收人(群组右边不同:上面显示建群人,群描述,下面是群内的人员和个性签名)
该用于网络聊天的HTML页面中发送消息支持快捷键:Enter。
该用于网络聊天的HTML页面中设置有接口,该接口中有一个Send(Tt)方法。只要当前用户提供发送人、接收人、类型和内容就能触发实例,达到提醒功能。
步骤202:确定通过浏览器加载HTML页面进行网络聊天的当前用户。
具体地,可以通过当前用户登录时的用户ID来确定当前用户。
步骤203:确定当前用户选择的聊天对象。
具体地,该聊天对象可以是当前用户新选择的,也可以,当前用户与该聊天对象有过聊天记录。
在当前用户上线时就进行该步骤,保证能够当前用户能够及时接收到该聊天对象的最新的消息。
步骤204:根据聊天对象,确定目标事件。
具体地,如果当前用户与该聊天对象有过聊天记录,则可以找到该聊天对象对应的目标事件,如果当前用户与该聊天对象没有过聊天记录,则可以创建该目标事件。
步骤205:设置当前用户订阅目标事件。
步骤206:实时监听目标事件中是否有新产生的消息,如果是,则执行步骤207。
具体地,新产生的消息可以是聊天对象发出的聊天消息,也可以是聊天对象的状态信息,联系人是否在线的信息。
步骤207:判断在推送上一条新产生的消息之后的预设时间长度内是否接收到当前用户对应的心跳信息,如果是,则执行步骤208,否则,执行步骤209。
具体地,预设事件长度可以100ms、10ms等。
步骤208:生成新产生的消息的Java对象,将Java对象发送给浏览器,刷新浏览器中的HTML页面。
具体地,通过新产生的消息的Java对象实现对HTML页面的及时更新。
步骤209:将当前用户不在线作为目标事件中新产生的消息,返回步骤206。
具体地,通过该步骤可以将当前用户不在线的信息及时告诉聊天对象。具体地,当聊天对象为单个联系人时,可以将当前用户不在线的信息及时告诉该联系人;当聊天对象为聊天群时,可以将当前用户不在线的信息及时告诉该聊天群中的各个联系人。
在本发明实施例中,还可以包括:预先设置数据库。
该数据库包括chat_group,该chat_group包括:聊天群组的信息,建群人,群内描述,群内人员,当前有多少人加入群内聊天实例,群ID就是群监听。
该数据库包括chat_listen,该chat_listen包括:群监听。默认是单聊的方式,接收人和发送人产生一个监听,并保存谁加入当前聊天实例中,并可以追加聊天接收人。
该数据库包括消息记录表。跟提醒表是一对多的关系。消息记录表包括:消息发送人,消息内容,发送时间,消息类型,消息类型下的子类型,URL(Uniform Resource Locator,统一资源定位符),外键ID(可以是聊天群的ID,也可以是联系人的ID)。
该数据库包括提醒表,跟消息记录表是多对一的关系接收人。提醒表包括:消息记录的ID,和标记(是未读,以读,删除)。
该数据库包括用户信息个性签名,用户头像路径,四种提醒方式,状态。
需要说明的是:在本发明实施例中,有一个Session和一个Subscriber,Session是用来管理监听的,Subscriber是控制监听下的多少人的。例如:首先进入页面有个onload()加载p_jion()和p_listen(id)到ajax-pushlet-client.js调度,这个JS会将请求映射到Pushlet的一个Servlet中。告诉Session有个id在请求获得监听,这时候Pushlet容器会把处理这个请求并返回一个listen_ack.xml到response..getOutputStream()中,这个时候就可以发送消息。如果对方在线,pushlet容器就会通过Response推送到对方,并保存记录,如果对方不在线就将提醒表状态设置为0。准备提醒对方。
在本发明实施例中,利用ajax-pushlet-client.js中SetTimeOut();定时向Pushlet后台Selvlet请求一次,Pushlet容器会根据这次刷新请求,分析此人在当前监听中是否有消息,如果有就将消息的XML通过response..getOutputStream()方式发送给这个人一份,并返回一个refresh-ack.xml,告诉ajax-pushlet-client.js将在多长的时间后再次发送刷新的请求。
本发明实施例可以通过以下代码来实现:
在本发明实施例中,可以实现一对一、一对多、多对多的会话要求。
在本发明实施例中,这种机制是轻量级的,它使用server端的servlet连接管理、线程工具、javax.servlet API,并通过标准Java特性中Object的wait()和notify()实现的生产者/消费者机制。本发明实施例能够运行在任何支持servlet的server上、防火墙的后面。当在客户端中使用JavaScript/DHTML时,本发明实施例提供了通过脚本快速建立应用、使用HTML/CSS特性集成和布局新内容的便利方法。
在本发明实施例中,HTML页面可以是DHTML(Dynamic HyperText Markup Language,动态超级文本标记语言),浏览器内直接集成DHTML,新产生的消息可以立即发送到浏览器的HTML页面中,HTML页面的所有布局均可应用。
在本发明实施例中,不需额外的服务器,能够运行在任何servlet引擎上,应用广泛,例如连接管理和多线程上。在本发明实施例中,需要很少的协议。
需要说明的是:在本发明实施例中,浏览器可以为兼容JavaScript1.4版本以上的浏览器(如Internet Explorer、FireF8810232ox),并使用JavaScript/Dynamic HTML特性。而底层实现使一个servlet通过Http连接到JavaScript所在的浏览器,并将数据推送到浏览器。
如图3、图4所示,本发明实施例提供了一种网络聊天的装置。装置实施例可以通过软件实现,也可以通过硬件或者软硬件结合的方式实现。从硬件层面而言,如图3所示,为本发明实施例提供的一种网络聊天的装置所在设备的一种硬件结构图,除了图3所示的处理器、内存、网络接口、以及非易失性存储器之外,实施例中装置所在的设备通常还可以包括其他硬件,如负责处理报文的转发芯片等等。以软件实现为例,如图4所示,作为一个逻辑意义上的装置,是通过其所在设备的CPU将非易失性存储器中对应的计算机程序指令读取到内存中运行形成的。本实施例提供的一种网络聊天的装置,包括:
保存单元401,用于保存用于网络聊天的超级文本标记语言HTML页面;
用户确定单元402,用于确定通过浏览器加载所述HTML页面进行网络聊天的当前用户;
对象确定单元403,用于确定所述当前用户选择的聊天对象;
事件确定单元404,用于根据所述聊天对象,确定目标事件;
设置单元405,用于设置所述当前用户订阅所述目标事件;
监听单元406,用于实时监听所述目标事件中是否有新产生的消息,如果是,则向所述当前用户对应的所述HTML页面推送所述新产生的消息。
在本发明一实施例中,所述监听单元在执行所述向所述当前用户对应的HTML页面推送所述新产生的消息时,用于生成所述新产生的消息的Java对象,将所述Java对象发送给所述浏览器,刷新所述浏览器中的所述HTML页面。
在本发明一实施例中,所述监听单元在执行所述向所述当前用户对应的HTML页面推送所述新产生的消息之前,进一步用于:
判断所述当前用户是否在线,如果是,则执行所述向所述当前用户对应的HTML页面推送所述新产生的消息,否则,将所述当前用户不在线作为所述目标事件中新产生的消息。
在本发明一实施例中,所述监听单元在执行所述判断所述当前用户是否在线时,用于:
判断在推送上一条新消息之后的预设时间长度内是否接收到所述当前用户对应的心跳信息,如果是,则确定所述当前用户在线,否则,确定所述当前用户不在线。
在本发明一实施例中,所述聊天对象包括:联系人和/或聊天群。
在本发明一实施例中,所述目标事件包括:所述当前用户与所述聊天对象的会话。
上述装置内的各单元之间的信息交互、执行过程等内容,由于与本发明方法实施例基于同一构思,具体内容可参见本发明方法实施例中的叙述,此处不再赘述。
本发明各个实施例至少具有如下有益效果:
1、在本发明实施例中,预先设置用于网络聊天的HTML页面,用户通过浏览器的加载HTML页面进行网络聊天,根据当前用户选择的聊天对象,确定目标事件,将目标事件作为当前用户订阅的事件,当目标事件有新产生的消息时,推送到当前用户对应的HTML页面,实现当前用户通过HTML页面进行网络聊天,无需安装聊天软件,通过浏览器即可实现网络聊天,减少对客户端的资源的占用。
2、在本发明实施例中,将新产生的消息转换为Java对象,将Java对象发送给当前用户使用的浏览器,刷新该浏览器中的HTML页面,使该HTML页面中显示新产生的消息,实现HTML页面中及时更新聊天消息,保证了网络聊天的即时性。
需要说明的是,在本文中,诸如第一和第二之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个······”限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同因素。
本领域普通技术人员可以理解:实现上述方法实施例的全部或部分步骤可以通过程序指令相关的硬件来完成,前述的程序可以存储在计算机可读取的存储介质中,该程序在执行时,执行包括上述方法实施例的步骤;而前述的存储介质包括:ROM、RAM、磁碟或者光盘等各种可以存储程序代码的介质中。
最后需要说明的是:以上所述仅为本发明的较佳实施例,仅用于说明本发明的技术方案,并非用于限定本发明的保护范围。凡在本发明的精神和原则之内所做的任何修改、等同替换、改进等,均包含在本发明的保护范围内。